Guten Tag!
Als ich mich entschied, Anwendungen auf React Native zu entwickeln, stieß ich auf Probleme bei der Bereitstellung der Umgebung. Heute möchte ich die Erfahrung des Aufbaus teilen.
Natürlich enthält die
offizielle Website eine detaillierte Beschreibung, aber nur diesen Empfehlungen folgend, war es ziemlich schwierig, alle Einstellungen vorzunehmen.

Fangen wir also an:
Knoten, Python2, JDK
- Installieren Sie NodeJS . Ich habe die neueste Version zum Zeitpunkt des Schreibens von Artikel 10.11.0
- Installieren Sie Python2 und JavaSE . Verwendet jdk-10.0.2
Native CLI reagieren
- Installieren Sie React Native CLI
npm install -g react-native-cliAndroid-Entwicklungsumgebung
- Laden Sie Android Studio herunter und installieren Sie es
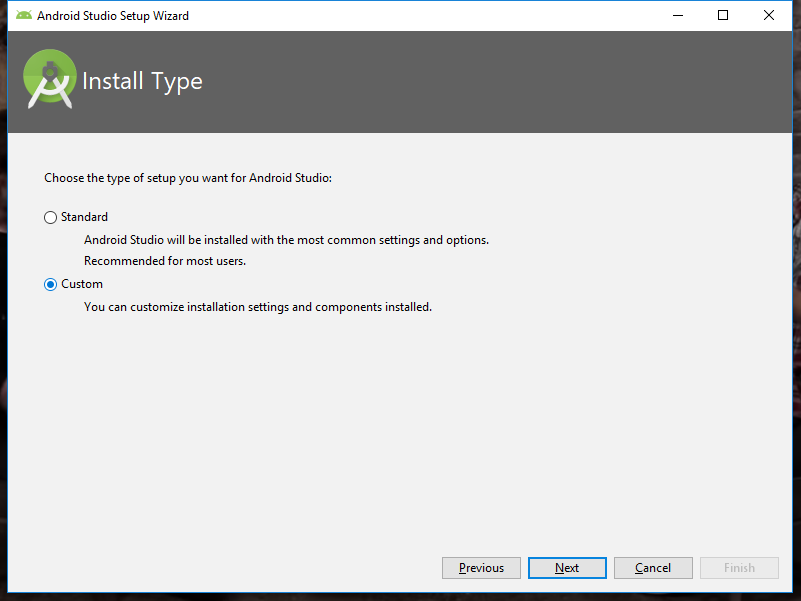
Wählen Sie nach dem Start eine benutzerdefinierte Installation aus

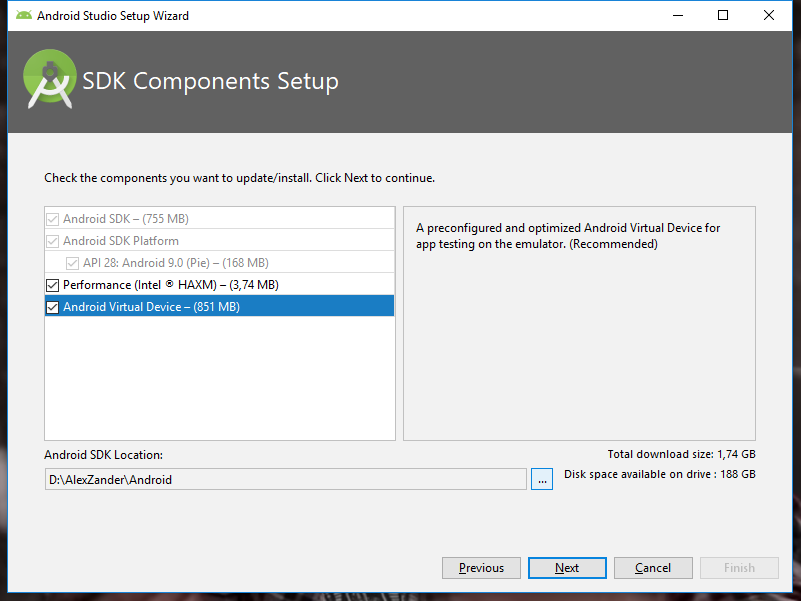
Aktivieren Sie als Nächstes das Kontrollkästchen "Android Virtual Device" und geben Sie an, ob bis zum Android-Ordner - oder belassen Sie es bei C: \ Users \% USERNAME% \ AppData \ Local \ Android \ Sdk
Hauptsache, es sollte kein kyrillisches Alphabet unterwegs sein!
Insbesondere dabei können in Zukunft Probleme auftreten. Zum Beispiel war mein Systembenutzername in kyrillischer Sprache "C: \ Users \ Alexander" und nach dem Start der Anwendung konnte grandle den Pfad nicht finden, da der Pfad wie folgt aussah: "C: \ Users \ ???????? \ ... "

Klicken Sie auf "Weiter". Wir belassen die empfohlene RAM-Größe, klicken auf Weiter und installieren.
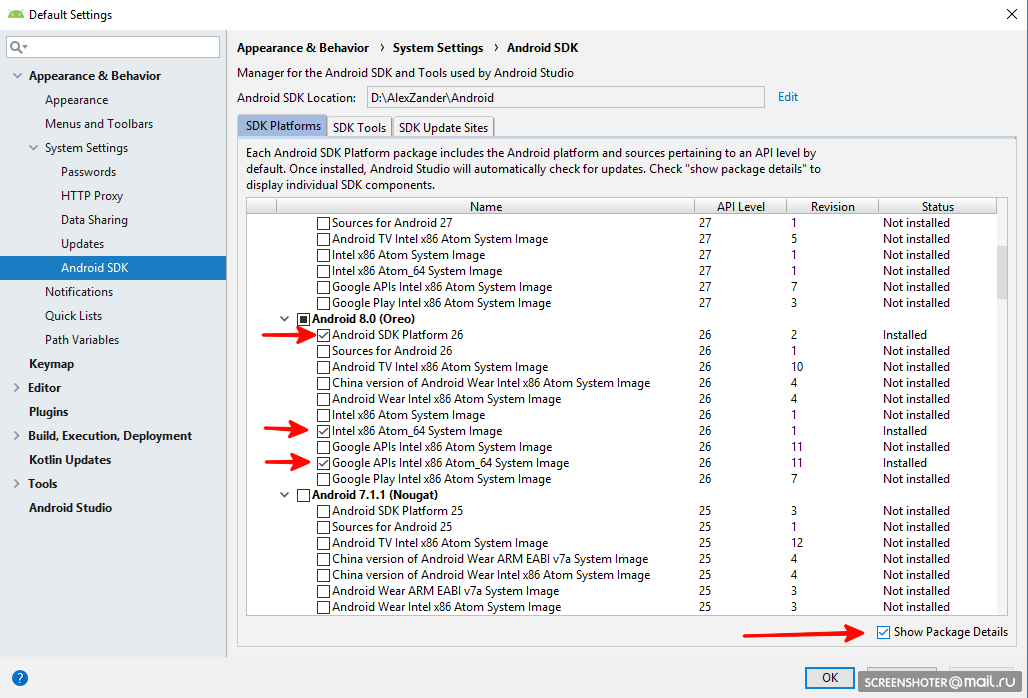
- Android SDK - Öffnen Sie das Studio und gehen Sie zu den Einstellungen
Aussehen und Verhalten → Systemeinstellungen → Android SDK .
Aktivieren Sie auf der Registerkarte "SDK-Plattformen" das Kontrollkästchen " Paketdetails anzeigen" und setzen Sie für "Android 8.0 (Oreo)" Folgendes ein:
- Android SDK-Plattform 26
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image

Wählen Sie nun die Registerkarte "SDK-Tools" und aktivieren Sie das Kontrollkästchen " Paketdetails anzeigen"
und installieren Sie das Paket
Klicken Sie auf "Apply"
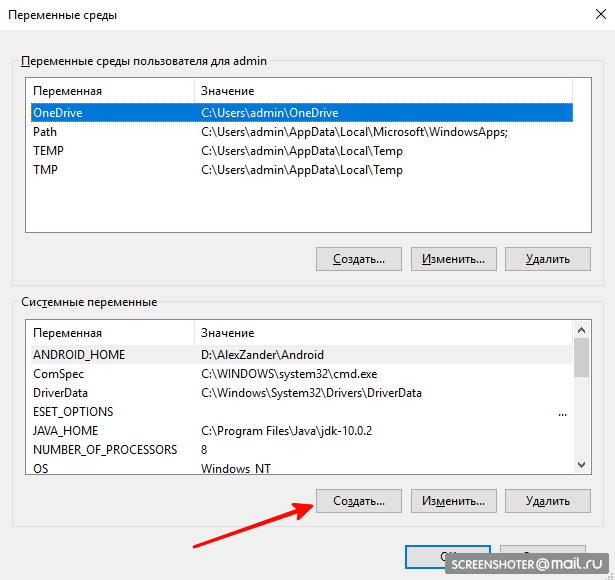
Umgebungsvariablen
- ANDROID_HOME
Erstellen Sie eine Variable für ANDROID_HOME :

- Variablenname ANDROID_HOME
- Variabler Wert (kann in Android Studio angezeigt werden)

- JAVA_HOME
Erstellen Sie analog die Variable JAVA_HOME :
- Variablenname: JAVA_HOME
- Variablenwert: C: \ Programme \ Java \ jdk- (Version)
- Ändern Sie die Systemvariable Pfad:

Addiere 4 Werte:
- % JAVA_HOME% \ bin
- % ANDROID_HOME%
- % ANDROID_HOME% \ Plattform-Tools
- % ANDROID_HOME% \ Wächter
Wir erstellen die Anwendung und führen den Emulator aus
- Gehen Sie zu dem für uns geeigneten Ordner in der Konsole und geben Sie Folgendes ein:
react-native init MyTestProject
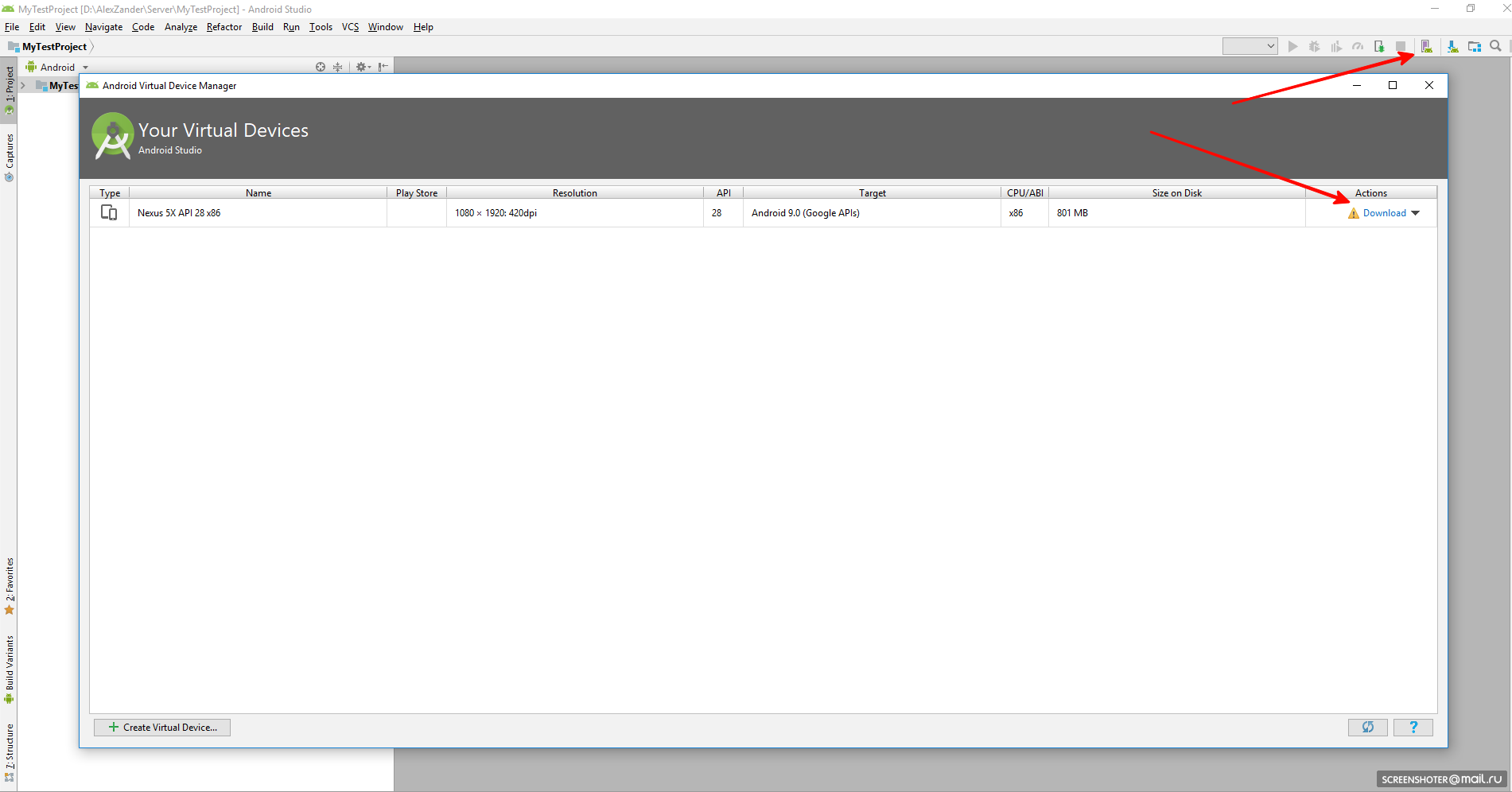
- Wir öffnen unser Projekt in Android Studio und öffnen den AVD Manager

Wenn AVD nicht heruntergeladen wird, laden Sie es herunter und führen Sie es aus
- Wechseln Sie als Nächstes zur Konsole im Anwendungsordner und geben Sie Folgendes ein:
react-native run-android
Danach fand ich die Anwendung gestartet.
In diesem Artikel wurde das offizielle React Native- Handbuch verwendet.
+ persönliche Erfahrung!
Ich hoffe, dieser Artikel hilft denjenigen, die Probleme haben oder sich entscheiden, native Anwendungen für React zu entwickeln
.