
Die Firma Zfort Group hat beschlossen, das Firmenabonnement für Habré nicht zu verlängern.
Aber es gibt gute Neuigkeiten:
Wir möchten den Start der aktualisierten Website zfort.com.ua ankündigen , kurz über einige technische Merkmale der Erstellung der Website sprechen und über die Entscheidung informieren, die Veröffentlichung von Digests von Habr auf den Blog der neuen Website zu übertragen. Im Blog unserer neuen Website werden wir weiterhin Zusammenfassungen und Artikel veröffentlichen und professionelle Meetings ankündigen. Sie können alle Updates und Veröffentlichungen abonnieren, um auf dem Laufenden zu bleiben und nichts zu verpassen.
Eine Kurzversion der Digests verbleibt ebenfalls auf Habré, wird jedoch nicht im Unternehmensblog der Zfort Group, sondern auf dem Alexzfort- Konto veröffentlicht.
Eines der Ziele, die wir uns gesetzt haben, ist die Aktualisierung unserer Website für ein lokales Publikum, um sie schnell und einfach zu gestalten. Ergänzen Sie die Website mit Abschnitten, in denen die neuesten Unternehmensnachrichten, Ankündigungen laufender Ereignisse und Digests / Artikel in kurzer Zeit mit maximaler Flexibilität und Erweiterungsmöglichkeiten veröffentlicht werden.
Und jetzt mehr über die Details zum Erstellen einer aktualisierten Website zfort.com.ua
Zunächst wurden drei Hauptentwicklungsbereiche der aktualisierten Website berücksichtigt:
- Erstellen Sie eine Site basierend auf WordPress;
- Entwickeln Sie eine Site von Grund auf auf dem LAMP-Stack, basierend auf unseren eigenen Erfahrungen.
- Implementieren Sie eine Site, die auf dem unkonventionellen JAMstack-Ansatz basiert. Dies ist ein alternativer Ansatz, der viele Tools zum Erstellen statischer Websites bietet, jedoch mit dynamisch hinzugefügten und verwalteten Inhalten. Diese Option implizierte die Entwicklung einer Website, die auf der Nutzung vorhandener Dienste basiert und in einem einzigen Ökosystem für die Verwaltung und Veröffentlichung von Inhalten zusammengefasst ist.
Nach Abwägung der möglichen Optionen wurde beschlossen, den dritten Weg zu gehen und die benutzerdefinierte Serverseite von Symfony oder WordPress zugunsten von Serverless-Technologien aufzugeben, um die folgenden Vorteile zu erzielen:
- Verkürzen Sie die Zeit für Entwicklung, Tests, weitere Unterstützung und Fehlerbehebung.
- Verkürzung der Zeit für die Bereitstellung von Umgebungen, Konfiguration und Serverunterstützung;
- Holen Sie sich eine Cloud-native Projektinfrastruktur, anstatt über eine lokale / selbst gehostete Lösung zu verfügen.
- das gesamte Projekt in Form eines Ökosystems interagierender Microservices anstelle der klassischen monolithischen Architektur aufzubauen;
- Holen Sie sich ein flexibles Content-Management-System, können Sie Inhalte strukturieren, Inhalte auf ein anderes System portieren und so weiter.
Die gewählte Option für die Entwicklung der Website zfort.com.ua implizierte das größtmögliche (mit einigen Einschränkungen) Vermeiden des herkömmlichen Webservers und stattdessen das Erstellen des gesamten Systems auf der Basis der Serverless-Technologie, die mehrere interagierende Dienste umfasst.
Während der Planung und Entwicklung verfolgten wir außerdem das Ziel, eine Lösung zu finden, bei der das Frontend maximal vom Backend der Site getrennt wird.
Die Hauptkomponenten, die der Site zugrunde liegen:
- Headless API-basiertes CMS (SaaS) zur Verwaltung von Website-Inhalten;
- Statischer Standortgenerator;
- Formularbearbeitungsdienst oder -funktionalität;
- Quellcode-Repository und Versionskontrollsystem;
- Bereitstellungs- und Hostingplattform - eine Plattform, die Webhooks-Benachrichtigungen abhören, mit dem Erstellen beginnen und Websites für die Produktion bereitstellen kann;
- E-Mail-Zustellplattform.
In Übereinstimmung mit jeder der Komponenten wurde entschieden, Folgendes zu verwenden:
- Contentful.com - als Headless API-basiertes CMS
- GatsbyJS - als Framework zum Generieren statischer HTML-Site-Seiten;
- Benutzerdefinierte PHP (Symfony) -Funktionalität als Site Form Handler;
- GitLab als Repository des Projektquellcodes und des Versionskontrollsystems;
- Rackspace - als Hosting-Anbieter;
- SendGrid - als System zum Senden von E-Mails sowie als System zum Speichern und Verwalten von E-Mail-Vorlagen.
Die Verwaltung der auf den Seiten der Website angezeigten Stellen erfolgt direkt im Zoho Recruit-System.
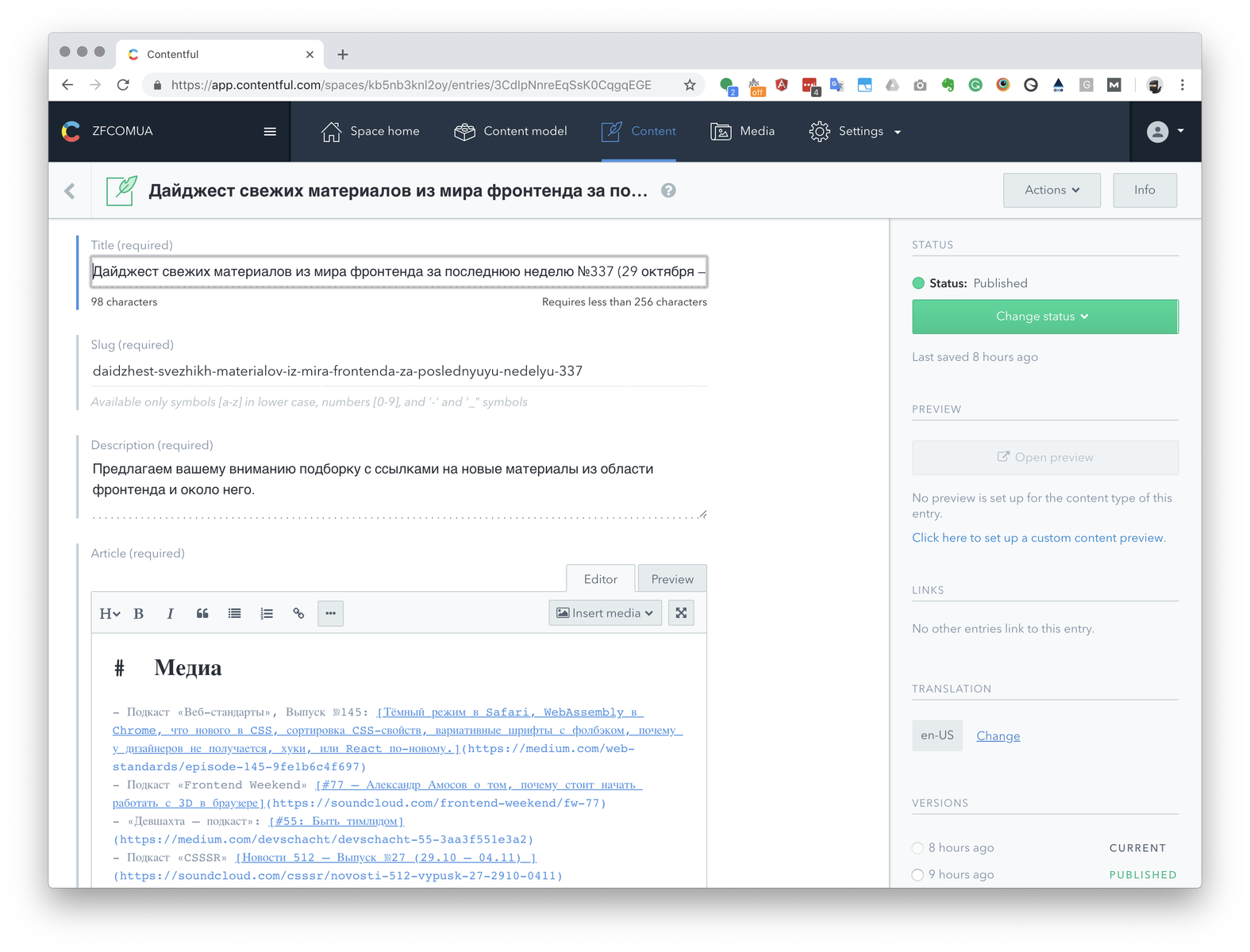
Der Dienst, der als Alternative zur benutzerdefinierten Entwicklung des Admin-Teils des Content-Managements für zfort.com.ua ausgewählt wurde, ist ontentful.com . Dieses Produkt ist eine Content-Management-Plattform mit Admin-Panel. So etwas wie Cloud-CMS, aber ohne Benutzeroberfläche. Es gibt nur ein Admin-Panel.


Das Abrufen von Inhalten zur Anzeige auf den Seiten der Website erfolgt über die Contentful-API. In unserem Fall haben wir das Plugin gatsby-source-contentful verwendet, um die Inhaltstypen, Einträge und Assets in Gatsby aus Contentful-Bereichen abzurufen.
Zusätzlich zur Content-Management-Infrastruktur bietet Contentful die Möglichkeit, die Größe von Bildern über die Images-API zu ändern, zuzuschneiden und zu komprimieren.
Vorteile des gewählten Ansatzes:
Leistung und Geschwindigkeit der Anzeige der Site im Browser. Da die Laufzeitseitengenerierung nicht erfolgt, wird HTML zwischengespeichert und dem Benutzer fast sofort angezeigt. Darüber hinaus ist es möglich, die Site vollständig auf CDN zu übertragen, wodurch Sie nicht nur die Arbeitsgeschwindigkeit erhöhen, sondern auch mit CDN-Tools skalieren können.
Verteilte Architektur , mit der Sie alle Komponenten der Site jederzeit mit relativ geringem Aufwand ersetzen können. Alle Dienste sind voneinander getrennt, wobei jeder Dienst eine Anwendung mit einer eigenen Logik ist. Die Logik passt nicht zusammen, die Entwicklungsteams der einzelnen Module können nahezu unabhängig voneinander arbeiten.
Sicherheit Tatsächlich ist eine Site eine Sammlung vorgenerierter statischer Dateien. Im Großen und Ganzen werden alle dynamischen Funktionen der Site separaten Diensten von Drittanbietern zugewiesen, deren Interaktion über die API und nur zum Zeitpunkt der Erstellung oder Aktualisierung des Inhalts erfolgt. Daher gibt es keine Plugins, in denen Sie die Sicherheitsanfälligkeit finden können. Dieser Ansatz verringert auch das Risiko, durch SQL-Injection gehackt zu werden.
Phänomenale Portabilität . Die Hosting-Anforderungen für die generierte Site sind minimal. Eine statische Site kann auf jeder der Hosting-Sites gehostet werden, auf denen statische Dateien gespeichert werden können.
Entwicklungsgeschwindigkeit und mangelnder Bedarf an ständiger Codeunterstützung. Alle erforderlichen Konfigurationsdateien zum Generieren von Websiteseiten sowie Vorlagen zum Generieren von HTML-Seiten werden in GitLab gespeichert. Basierend auf der Möglichkeit, vorgefertigte Lösungen als einige Mikrodienste wiederzuverwenden, die miteinander interagieren. Wie oben erwähnt, verwenden wir als Administrator für das Ausfüllen von Inhalten Contentful. Die Arbeit mit offenen Stellen wird im Zoho Recruit-System ausgeführt.
Bei diesem Ansatz gibt es jedoch einige Schwierigkeiten:
Die Komplexität der Synchronisierung und Aktualisierung von Website-Inhalten von Systemen von Drittanbietern. Das Problem wird gelöst, indem Webhooks sowie der Bereitsteller korrekt eingerichtet und sorgfältig behandelt werden.
Beim Verbinden von HTML-Seiten auf einer Site auf der Serverseite können Probleme beim Verbinden von JS-Bibliotheken von Drittanbietern auftreten. Das Problem ist gelöst, wenn auch mit einigen Nuancen;
Das Fehlen einer herkömmlichen Serverseite führt zu eigenen Schwierigkeiten und führt zu Einschränkungen in Fällen, in denen beispielsweise eine Suche implementiert werden muss. Das Suchproblem kann jedoch auch mithilfe von Diensten von Drittanbietern wie Algolia usw. behoben werden.
Das folgende Diagramm zeigt schematisch die Architektur der Website zfort.com.ua sowie das Zusammenspiel der Hauptkomponenten.

GatsbyJS arbeitet mit Daten unter Verwendung des GraphQL-Protokolls. Beim Erstellen erhalten wir Daten von der API von Diensten von Drittanbietern und erstellen eine lokale Basis von GraphQL-Knoten.
Außerdem werden GraphQL-Abfragen in die Komponenten geschrieben, um die an einem bestimmten Ort benötigten Daten zu erhalten, und HTML wird auf der Grundlage von JSX-Vorlagen erstellt.
Für die Arbeit mit Zoho Recruit wurde ein benutzerdefiniertes Gatsby-Plugin geschrieben, das Daten per API empfängt und die erforderlichen Daten zur GraphQL-Datenbank hinzufügt.
Im Allgemeinen können Sie bei Bedarf die Verwendung des Content-Management-Systems und die Verwaltung des Inhalts der Site ablehnen, indem Sie die MD-Dateien ändern, die sich beim Hosten statischer Dateien direkt im Site-Ordner befinden. Alle Daten werden vorläufig zu GraphQL hinzugefügt. Als Ergebnis können Sie die meisten einfachsten Aggregations- und Suchvorgänge suchen, sortieren und die meisten anderen.
Um Anforderungen von Formularen zu verarbeiten, wurde mit Symfony 4 ein separater benutzerdefinierter Dienst erstellt. Um die von mehreren Site-Formularen empfangenen Daten anzeigen zu können, wurde mit Symfony 4 (SonataAdminBundle) eine Anwendung erstellt.
In Kürze wird die Website einen aktualisierten Abschnitt über ZDay präsentieren - eine Reihe regelmäßiger professioneller Treffen, die auf dem Unternehmen der Zfort Group basieren.
Vielen Dank an alle, die seit all den Jahren bei uns auf Habré sind, an alle, die gelesen, aktiv kommentiert und Fragen gestellt haben.
Besuchen Sie unsere Website, um weiterhin neue Inhalte zu erhalten, an die Sie gewöhnt sind, und abonnieren Sie E-Mail-Newsletter in den Bereichen, an denen Sie interessiert sind.