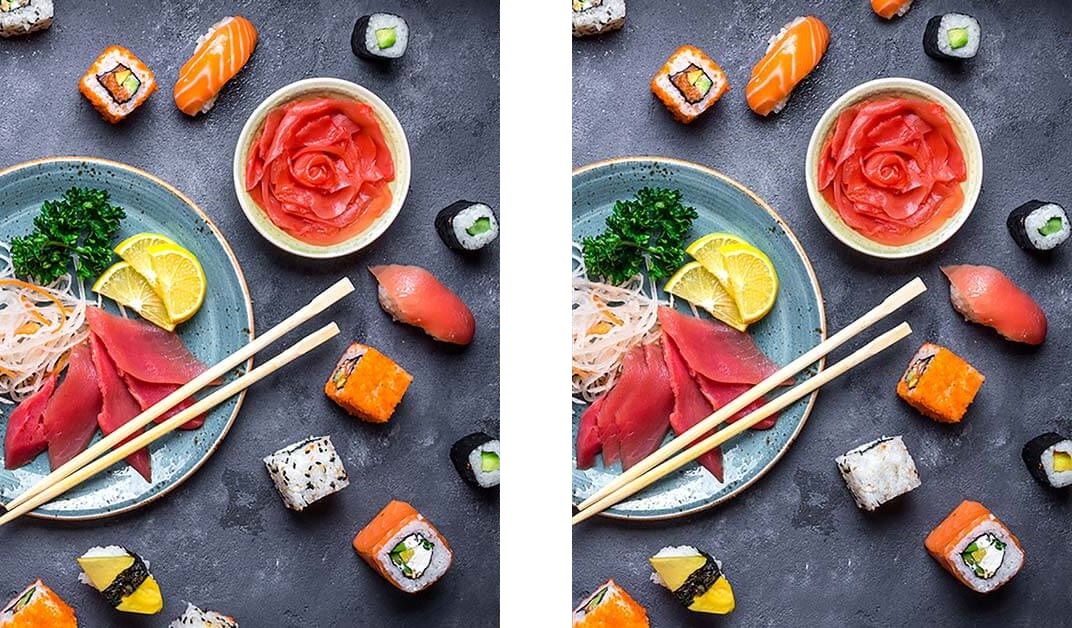
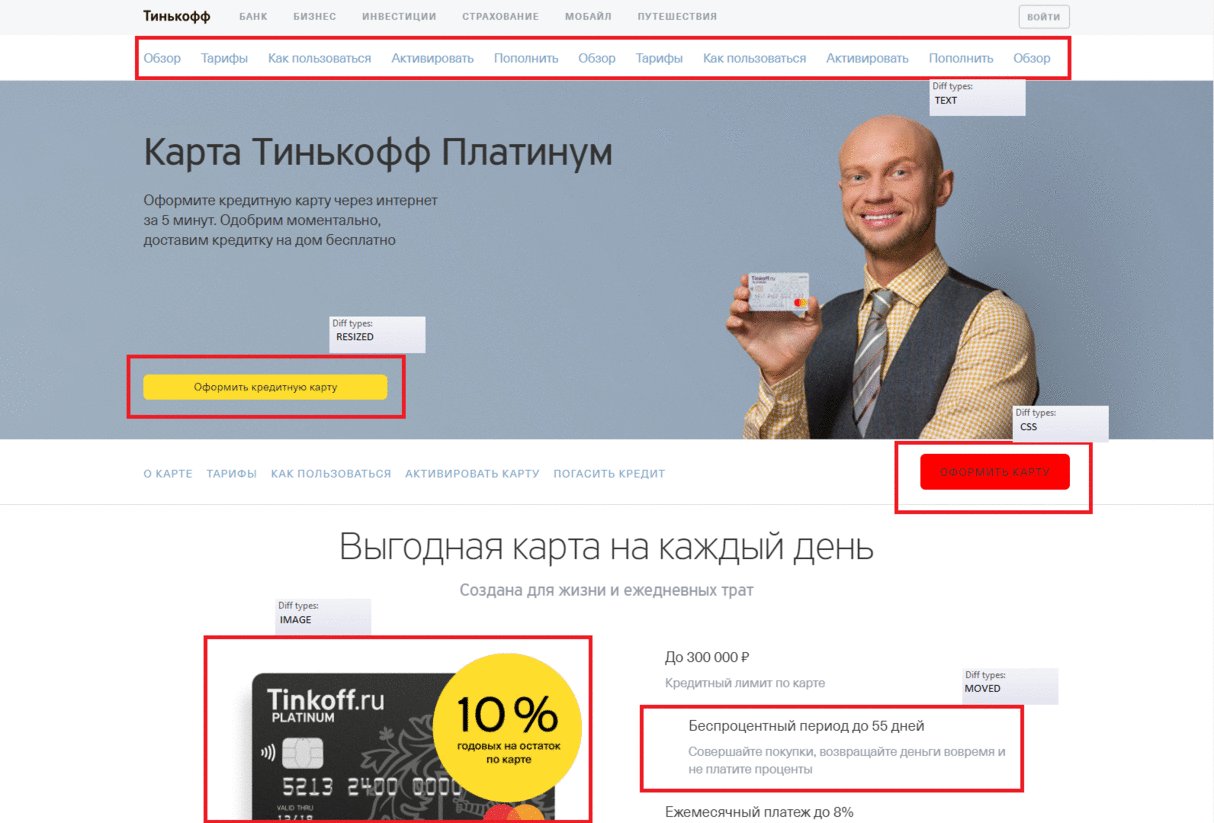
Der Artikel wird im Auftrag von Alexander Kochetkov und Crasse Snejana veröffentlicht.Wie viele Unterschiede werden Sie in 10 Sekunden feststellen?

Unser Tester wird ALLE Unterschiede finden. Und auch solche, die nicht sichtbar sind. Im Folgenden werde ich darüber sprechen, wie er es tun wird, aber zuerst werde ich Ihnen den Verlauf der Dinge vorstellen.
Unser Unternehmen entwickelt verschiedene Webanwendungen. Nehmen Sie zum Beispiel eine typische Client-Webanwendung mit einer umfangreichen Benutzeroberfläche, mehreren hundert Seiten, einem ansprechenden Layout und Unterstützung für alle gängigen Browser. In diesem Szenario wird der Regressionstest der vorhandenen Benutzeroberfläche zu AD und nimmt viel Zeit in Anspruch. Um nicht verrückt zu werden und sich nicht in diesem Sumpf zu suhlen, haben wir diesen Prozess automatisiert und ein neues Tool erstellt -
QVisual .
Wie testet eine Person das Layout (UI)? Er nimmt die aktuelle Implementierung und vergleicht sie mit einem abstrakten Standard, der auf seiner eigenen Erfahrung, Bequemlichkeit und Tausenden von zuvor angezeigten Webseiten basiert. Eine eigene KI zum Testen von Layouts zu schreiben, wäre natürlich sehr cool. Aber diese Idee sieht aus, als würde man mit einer Kanone auf Spatzen schießen. Daher haben wir es einfacher gemacht: Als Referenz haben wir begonnen, dieselbe Seite zu akzeptieren, die zuvor von einer Person überprüft wurde (in den meisten Fällen handelt es sich um eine Seite aus einer früheren erfolgreichen Version). Die ganze Aufgabe bestand also darin, zwei Seiten zu vergleichen.
Natürlich wurden bereits viele Lösungen veröffentlicht, mit denen Sie zwei Bilder Pixel für Pixel vergleichen können. Warum haben wir "ein anderes Fahrrad" geschrieben? Die Antwort ist einfach: Wir wollten uns nicht auf einen pixelweisen Vergleich beschränken, sondern einzelne Blöcke auf einer Seite vergleichen und einen aussagekräftigen Bericht über die Anzahl und Art der Unterschiede in diesen Blöcken erhalten. Daher kann das von uns implementierte Tool bei Bedarf nicht nur die Bilder selbst, sondern auch einzelne Seitenelemente vergleichen. Wir arbeiten also nicht mit Screenshots von zwei Seiten, sondern mit Schnappschüssen dieser Seiten.
Vorteile des Ansatzes
Ein Schnappschuss ist ein Screenshot der gesamten Seite sowie Daten zu den Stilen und Eigenschaften einiger Webelemente auf dieser Seite. Wir implementieren die Suche nach Unterschieden in Snapshots mit einer Serveranwendung mit einer offenen API.
Ansatz: Durch den Vergleich von Elementen und nicht von Bildern können typische Fehler hervorgehoben werden, z.
- BILD - Das Element auf der Seite entspricht visuell nicht dem Element auf dem Standard.
- MOVED - Offset-Elemente, das Element ist identisch mit der Referenz, jedoch mit unterschiedlichen Koordinaten.
- RESIZED - einem Offset sehr ähnlich, aber anstelle der Position des Elements ist seine Größe unterschiedlich.
- TEXT - Fehler im Text;
- CSS und ATTRIBUTE - Unterschiede in Stilen und Attributen sind nicht immer visuell erkennbar und nicht immer ein Fehler. Änderungen in ihnen zu kontrollieren ist jedoch sehr nützlich, da es in einigen Fällen hilfreich ist, mit ihnen verbundene Fehler zu finden.
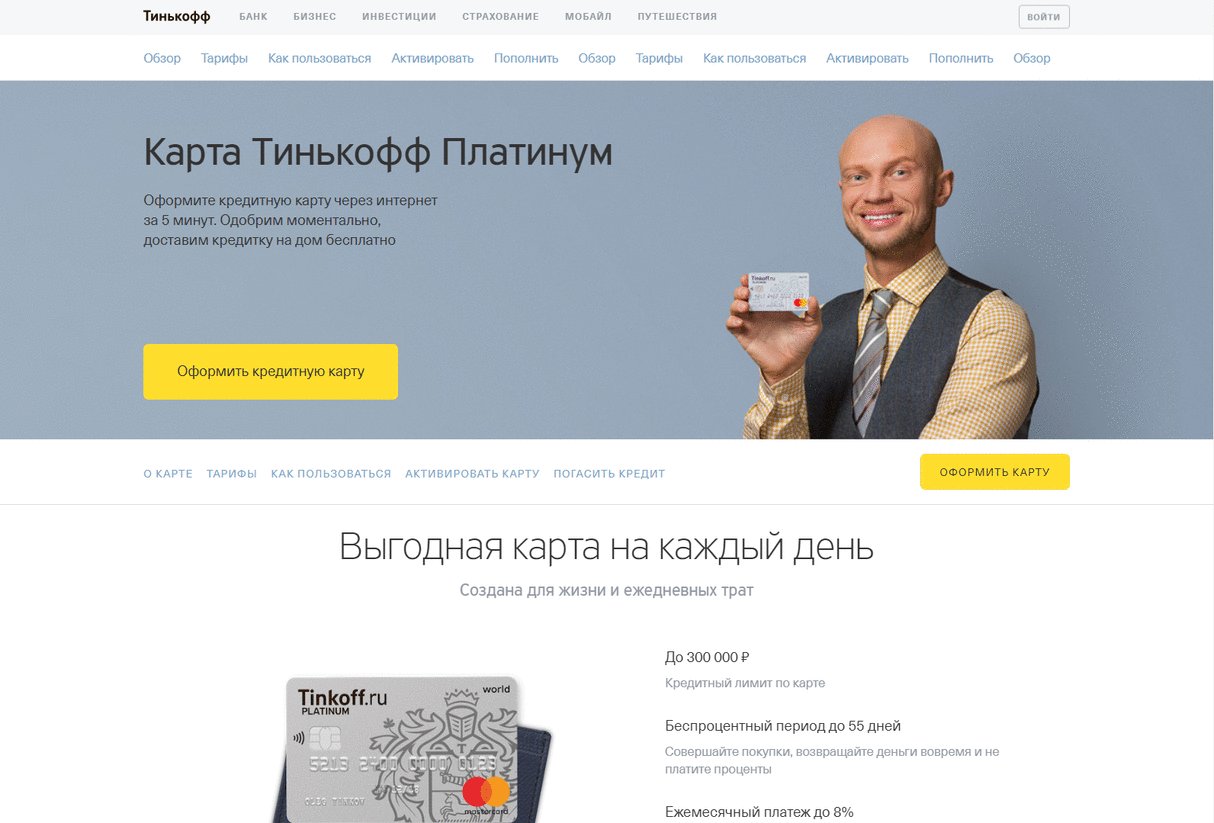
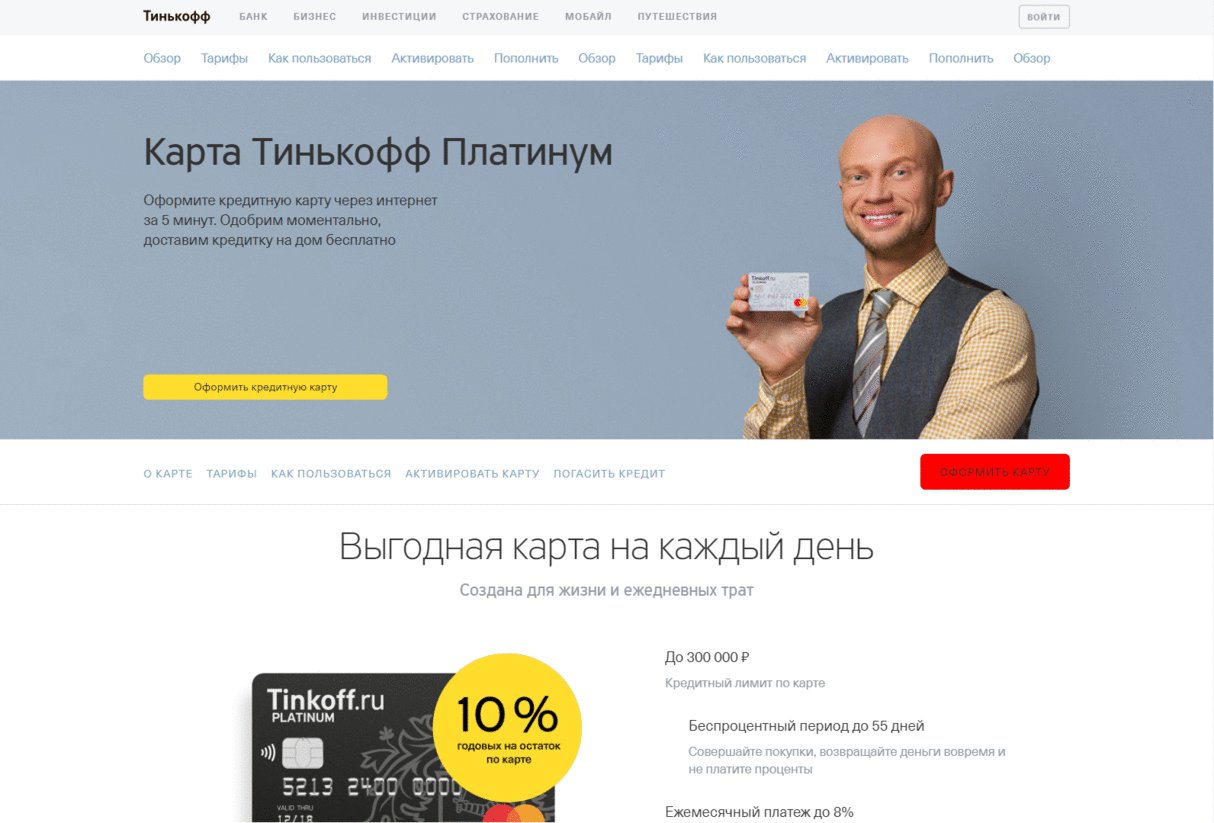
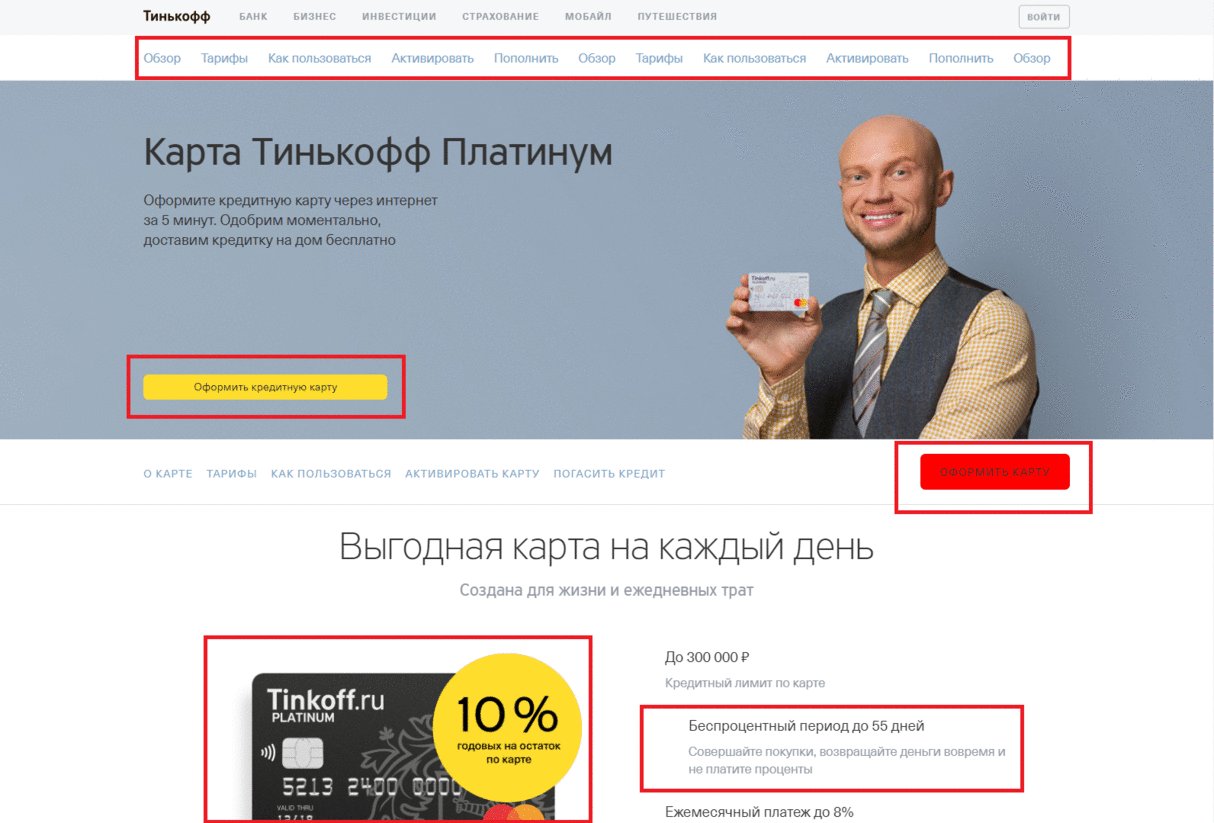
Eine kleine Analyse von Beispielen mit einer Reihe häufiger Fehler:

Wie funktioniert es
Sie können den Snapshot mit Ihren eigenen Tools von der Seite entfernen und einen
Screenshot und Daten zu den
Elementen mit zwei normalen POST-Anforderungen auf den Server übertragen.
Wenn Ihre Tests in Java geschrieben sind, ist es einfacher, unsere Bibliothek für diese Zwecke zu verwenden, die sich selbst um die Erstellung eines Snapshots und die Übertragung von Daten auf den Server kümmert.
Bevor Sie beginnen, müssen Sie mehrere Variablen angeben (Serveradresse, Browsertyp und -version usw.). Im Test selbst müssen Sie die Adresse der Seite angeben, von der Sie einen Snapshot erstellen möchten, sowie eine Liste der Locators im Xpath- oder CSS-Format, um nach den benötigten Elementen zu suchen (optional). Das ist alles!
Innerhalb der Bibliothek verwenden wir die internen Befehle und JavaScript-Skripte von Selenium WebDriver, um einen Schnappschuss zu erstellen. Mit den internen Befehlen von WebDriver können Sie schnell und genau Screenshots der Seite erstellen (ohne zu kleben und zu scrollen), und js - finden Sie die erforderlichen Elemente und fügen Sie im Snapshot Daten dazu hinzu. Nachdem wir den Snapshot entfernt haben, übertragen wir ihn an unsere Serveranwendung, die Daten zu den Elementen in Mongo und die Screenshots selbst auf der Serverfestplatte speichert. Jetzt kann dieser Schnappschuss mit dem Standard verglichen werden. Elementdaten werden wie normale Objekte und Screenshots Pixel für Pixel mit
OpenCV verglichen.
Jetzt können Sie einen Bericht über den Vergleich zweier Schnappschüsse erhalten. Dazu müssen Sie eine
GET-Anfrage senden und als Antwort die Daten zum Vergleich in Form von JSON abrufen oder unsere Front-End-Anwendung verwenden, die einen detaillierten und vor allem lesbaren Bericht erstellt.
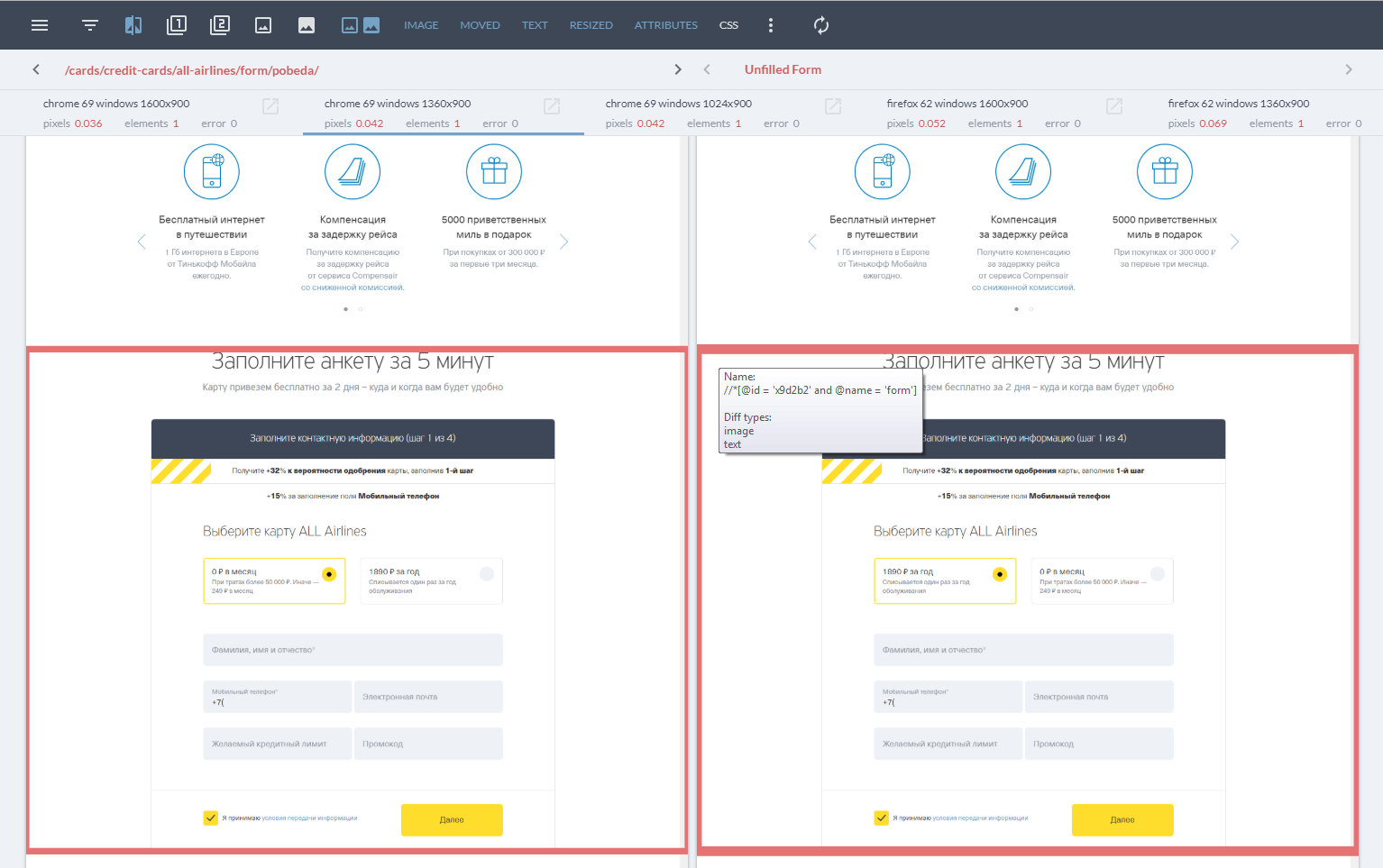
Und was ist mit dem Bericht?
Die Hauptseite des Berichts enthält Informationen zu erfolgreich bestandenen und fehlgeschlagenen Tests (rot hervorgehoben) und besteht aus drei Listen:
- Liste der Tests (Story), in denen das Layout überprüft wurde. Der Einfachheit halber entsprechen hier die Namen der Tests der URL der Seiten, von denen der Schnappschuss erstellt wurde.
- Liste der Zustände (Zustand) - Jede Geschichte kann mehrere Zustände enthalten, z. B. einen Screenshot vor und nach dem Ausfüllen des Formulars. Jeder Status kann mehrere Snapshots in unterschiedlichen Browserauflösungen und -versionen enthalten.
- Liste mit verschiedenen Browsern und Berechtigungen und kurzen Statistiken.
Im oberen Teil befinden sich Symbole, mit denen Sie die Ergebnisse je nach Art der Fehler und prozentualer Abweichung im pixelweisen Vergleich filtern können. Diese Implementierung beschleunigt die Fehlerüberprüfung.

Kurze Statistiken in den Blöcken der letzten Liste enthalten drei Parameter:
- Pixel - die Differenz zwischen den beiden Bildern in Prozent relativ zur Größe der gesamten Seite;
- Elemente - die Anzahl der verschiedenen Elemente (von denen, die von den im Test bestandenen Locatoren gefunden wurden);
- Fehler - Interne Fehler, die beim Vergleichen von Schnappschüssen aufgetreten sind (z. B. wurde eines der Bilder nicht zum Vergleich gefunden oder es sind keine Daten zu Schnappschüssen vorhanden).
Der Bericht für jede Seite besteht aus zwei separaten Screenshots und Strichen der Elemente, in denen diff gefunden wurde. Popup-Text beim Bewegen des Mauszeigers über verschiedene Elemente gibt die Art des Fehlers und den Locator an, anhand dessen das Element gefunden wurde. Sie können auch die Filterung nach Fehlertyp festlegen, einen der Screenshots ausblenden und das Ergebnis des pixelweisen Vergleichs aktivieren / deaktivieren.

Wie oben erwähnt, vergleichen wir auch Pixel für Pixel Screenshots, was für einige Aufgaben sehr effektiv ist. Für neue Seiten mit einem instabilen DOM ist es beispielsweise nicht sinnvoll, Zeit mit dem Schreiben und Verwalten von Locators zu verbringen.

Abschließend möchte ich zum tatsächlichen Auspuff dieses Tools für das Unternehmen sagen: Jeden Tag hilft
QVisual unseren Testern, sich über alle Änderungen im Layout von Anwendungen auf dem Laufenden zu halten. Wir sparen viel Zeit beim Vergleichen von Landungen, indem wir automatisch Screenshots erstellen (bis zu 1500 Landungen in 3 Browsern in 6 Bildschirmauflösungen).
PS . Dies ist eine kurze Übersicht über unser Tool. Sie finden weitere Informationen zu
GitHub und können an der Entwicklung des Tools teilnehmen.
PPS Für diejenigen, die sich selbst testen möchten - das sind alle Unterschiede im Bild vom Header:

Support-Kanal für Telegramm-Tools:
t.me/qvisual