Hallo Freunde! Die Entstehung eines beliebten Abhängigkeitsmanagers in PHP ist eines der wichtigsten Ereignisse im Leben der PHP-Community. Composer teilte die Zeit in "vorher" ein - als unsere selbstgeschriebenen Bibliotheken in Zip-Archiven waren oder einfach in Ordnern verstreut und von "Stiften" kopiert wurden, wurde nur in seltenen Fällen Git oder PEAR verwendet und "nach", als wir anfingen, Composer zu verwenden. Aber was ist, wenn Sie mit einem bestimmten CMS arbeiten, dieser aber nicht "weiß", was ein Komponist ist?
Vorwort
Ich arbeite als Teamleiter in einem kleinen Webstudio und musste vor etwa einem Jahr den Ansatz zur Verwendung der Best Practices in meinem Team überdenken. Für die Entwicklung von Projekten, von denen mehr als 70% als Standard (Website, Online-Shop) bezeichnet werden können, verwenden wir 1C-Bitrix. Wie alle gängigen CMS ist 1C-Bitrix modular aufgebaut und unterstützt die Installation von Modulen von Drittanbietern. Es klingt gut, aber in Wirklichkeit ist es ein bisschen anders. Sie können Ihre eigenen Module entwickeln und im Archiv speichern, indem Sie die Quellcodes in die erforderlichen Ordner kopieren und die Module einzeln in der Systemsteuerung installieren, oder Sie können die Module auf der dafür bereitgestellten 1C-Bitrix Marketplace-Site veröffentlichen. Um die Module zu veröffentlichen, müssen Sie lediglich eine Partnerschaftsvereinbarung abschließen und eine Vereinbarung unterzeichnen, in der Ihre Verantwortung beschrieben wird. Und wir sprechen nicht über Abhängigkeiten der Module und die Installation der Abhängigkeitskette.
Dieses Problem ist bis zu dem einen oder anderen Grad allen „zuvor“ entwickelten CMS eigen. Es demotiviert die Entwicklung kleiner Module (es scheint uns, dass „diese einfache Funktionalität“ nicht in ein Modul umgewandelt werden sollte) und erfordert eine separate Dokumentation.
In diesem Artikel werde ich Ihnen erklären, wie Sie die Speicherung und Verwendung von Best Practices in einem Team / Unternehmen organisieren. Dies ist interessant für diejenigen, die auf ein ähnliches Problem gestoßen sind, für diejenigen, die Websites mit CMS entwickeln, für diejenigen, die ihr eigenes CMS entwickeln, und für diejenigen, die einfach Projekte in PHP entwickeln. Lass uns gehen!
Teil Eins Öffentliche Platzierung von Modulen
Die erste Aufgabe, die gelöst werden muss, ist das Speichern der Module. Modul-Quellcodes können in jedem Git-, Mercurial- oder SVN-Repository gespeichert werden. Für öffentliche Module empfehle ich GitHub. Auf GitHub haben Sie die Möglichkeit, den Quellcode einfach anzuzeigen und die Dokumentation im Markdown-Format zu verwalten. Um Composer verwenden zu können, müssen Sie die Datei composer.json erstellen und füllen. Dies kann im Editor, in Ihrer IDE oder durch Aufrufen des Composer-Init-Befehls erfolgen. Im Folgenden werde ich nicht auf die grundlegenden Funktionen und Composer-Befehle eingehen. Wenn Sie mit Composer noch nicht vertraut sind, lesen Sie diesen Artikel .
Nachdem Sie Ihr Modul erstellt haben (z. B. ist es derzeit leer) und seinen Code auf GitHub veröffentlicht haben, müssen Sie das Modul auf packagist.org registrieren . Packagist bietet Ihnen die Möglichkeit , GitHub-Hooks so zu konfigurieren, dass bei Änderungen am Repository die Informationen zum Modul auf packagist.org aktualisiert werden.
Teil Zwei Installation Das interessanteste hier
Sie sind mit dem CMS, mit dem Sie arbeiten, sehr vertraut, was bedeutet, dass Sie alle Feinheiten der Installation von Modulen kennen. In 1C-Bitrix erfolgt die Installation der Module in zwei Schritten:
- Platzieren des Quellcodes des Moduls in einem bestimmten Verzeichnis
<project_dir>/local/modules/<company_name>.<mod_mame> - Rufen Sie die RegisterModule-Funktion auf (<Firmenname>. <Modname>). In der Regel werden alle Modulinstallationsaktionen in der DoInstall-Methode der Klasse beschrieben, die für die Installation und Entfernung des Moduls verantwortlich ist.
<project_dir>/local/modules/<company_name>.<mod_mame>/install/index.php
Teil zwei ist eins. Pakete an einem sicheren Ort verstecken
Standardmäßig installiert Composer alle Pakete im <project_dir>/vendor wenn sich der Composer im Stammverzeichnis des Projekts befindet und keine Hooks in Ihren Paketen ausführt. Das ist aber leicht zu ändern.
Wir müssen die Datei composer.json im Projektstamm ablegen:
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
In 1C-Bitrix wird von Entwicklern geschriebener Code normalerweise im <project_dir>/local . Aus diesem Grund haben wir den vendor durch einen Eintrag im Konfigurationsabschnitt dorthin verschoben. Jetzt werden alle Pakete von Drittanbietern dort gehostet. Unsere Module müssen sich jedoch im Verzeichnis <project_dir>/local/modules/<company_name>.<mod_mame> , was soll ich tun?
Teil zwei zwei. Modul-Installations-Plugin
Composer hat verschiedene Arten von Paketen, von denen eines das Composer-Plugin eine Erweiterung für den Composer selbst ist. Damit unsere Module gemäß den Anforderungen des CMS installiert werden können, müssen wir unser eigenes Plugin schreiben. Erstellen Sie dazu ein separates Projekt und platzieren Sie composer.json im Stammverzeichnis:
{ "name": "<my_name>/installer", "description": "Plugin for custom installing", "type": "composer-plugin", "license": "MIT", "homepage": "<link to homepage github>", "version": "0.0.1", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "composer-plugin-api": "^1.0" }, "require-dev": { "composer/composer": "^1.0" }, "autoload": { "psr-4": { "<my_name>\\installer\\": "" } }, "extra": { "class": "<my_name>\\installer\\Plugin" } }
Diese Datei enthält 3 wichtige Punkte:
- "type": "composer-plugin" - teilt dem Komponisten mit, dass es sich um ein Plugin handelt
- Autoload - beschreibt die Regeln für Autoload-Klassen
- extra - Gibt an, welche Klasse das Plugin ist
Das Plugin besteht aus zwei Klassen:
- das Plugin selbst. Er wird dem Komponisten seinen eigenen Installer hinzufügen
- Installer, der mit der Installation von Modulen beschäftigt sein wird
Das Plugin fügt einfach das Installationsprogramm hinzu (Datei: Plugin.php )
namespace company_name\installer; use Composer\Composer; use Composer\EventDispatcher\EventSubscriberInterface; use Composer\IO\IOInterface; use Composer\Plugin\PluginInterface; class Plugin implements PluginInterface { public function activate(Composer $composer, IOInterface $io) { $composer->getInstallationManager()->addInstaller(new Bitrix($io, $composer)); } }
Als nächstes das Installationsprogramm selbst ( company_name\installer\Bitrix ). Die Klasse muss von Composer\Installer\LibraryInstaller erben und die folgenden Methoden enthalten:
- unterstützt - gibt true zurück, wenn das Installationsprogramm diesen Pakettyp unterstützt
- getInstallPath - Gibt den Pfad zurück, in dem Sie den Paketquellcode platzieren möchten
- install / uninstall / update - Paket installieren / deinstallieren / aktualisieren Hooks
Alle unsere Module sind vom Typ Bitrix-Modul und das Installationsprogramm sollte mit ihnen arbeiten.
public function supports($packageType) { return $packageType === 'bitrix-module'; }
Ich habe beschlossen, die Integrität des Modulnamens (er besteht aus Firmenname und Modname, die durch einen Punkt getrennt sind) beizubehalten und die Pakete <my_name>/<company_name>.<mod_mame> oder <company_name>/<company_name>.<mod_mame> . Wenn wir den Paketnamen nehmen und ihn mit einem Schrägstrich unterbrechen, ist der zweite Teil der Name des Moduls
public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; }
Die Methoden initBitrix und getModule implementieren die Arbeit mit der 1C-Bitrix-API, um das Modul zu installieren. Die Aktualisierungsmethode basiert auf Ihrem CMS und der Art und Weise, wie Sie Modulaktualisierungen freigeben und wie Sie diese ausführen möchten (Datei: Bitrix.php ).
namespace company_name\installer; use Composer\Installer\LibraryInstaller; use Composer\Package\PackageInterface; use Composer\Repository\InstalledRepositoryInterface; class Bitrix extends LibraryInstaller { public function supports($packageType) { return $packageType === 'bitrix-module'; } public function install(InstalledRepositoryInterface $repo, PackageInterface $package) { parent::install($repo, $package); $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoInstall(); } public function uninstall(InstalledRepositoryInterface $repo, PackageInterface $package) { $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoUninstall(); parent::uninstall($repo, $package); } public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; } protected function initBitrix() { $_SERVER['DOCUMENT_ROOT'] = __DIR__ . "/../../../../"; define('STOP_STATISTICS', true); define("NO_KEEP_STATISTIC", "Y"); define("NO_AGENT_STATISTIC","Y"); define("NOT_CHECK_PERMISSIONS", true); require_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php'); $GLOBALS['APPLICATION']->RestartBuffer(); } protected function getModule($module) { include_once $_SERVER['DOCUMENT_ROOT'] . "/local/modules/" . $module . "/install/index.php"; $class = str_replace(".", "_", $module); $module = new $class(); return $module; } }
Nachdem Sie das Plugin überprüft haben, kann der Code auf GitHub hochgeladen und bei Packagist registriert werden.
Teil zwei drei. Modul
Kehren wir zum Modul selbst zurück, das wir im ersten Teil erwähnt haben. oder vielmehr an seinen Komponisten .
{ "name": "<my_name>/<company_name>.<mod_mame>", "type": "bitrix-module", "description": " ", "version": "1.0.0", "time": "11.09.2018", "minimum-stability": "dev", "license": "MIT", "homepage": "<link to homepage github>", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "<my_name>/installer": "*" } }
Der Name des Moduls muss den Anforderungen des CMS entsprechen, der Typ muss angegeben werden, mit dem das Installationsprogramm arbeitet (in unserem Fall Bitrix-Modul ), und in den Abhängigkeiten muss das Modul über ein Plug-In verfügen (Abschnitt erforderlich ). Nachdem Sie das Modul selbst erstellt und seine Funktion überprüft haben, geben Sie seinen Code auf GitHub ein und registrieren Sie ihn bei Packagist.
Teil zwei vier. Verwendung von
Ich möchte Sie daran erinnern, dass das Projekt (die Site) selbst ungefähr den folgenden composer.json hat
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
Jetzt können wir im erforderlichen Bereich alle benötigten Module auflisten oder den Befehl aufrufen
composer require "<my_name>/<company_name>.<mod_mame>" "*"
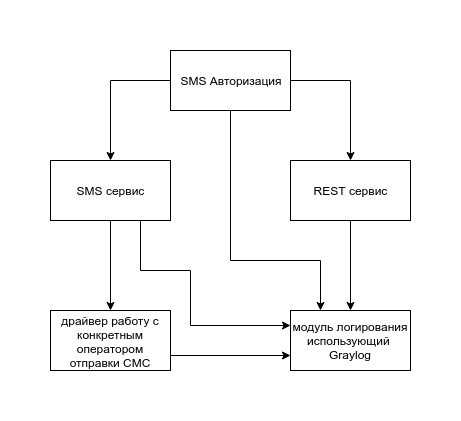
Sie können die Nützlichkeit der geleisteten Arbeit voll spüren, wenn Sie beispielsweise dem Projekt ein Autorisierungsmodul hinzufügen müssen, indem Sie ein Passwort per SMS senden

Das Modul selbst enthält einen Code, der für die Autorisierungslogik verantwortlich ist. Sie sollten den SMS-Sendecode nicht einschließen, da andere Module, z. B. das Benachrichtigungsmodul, ebenfalls SMS senden. Es ist besser, SMS zu einem separaten Modul zu machen, damit der Code nicht dupliziert wird. So ist der REST-Service. Es kann auch von anderen Modulen verwendet werden. Und bei all diesem komplizierten Schema bleibt die Installation Ihres Moduls genauso einfach, wenn es vier weitere mitzieht. Führen Sie einfach einen Befehl aus:
composer require "<my_name>/<company_name>.<mod_mame>" "*"
Und was und in welcher Reihenfolge heruntergeladen und installiert werden soll, lässt der Komponist entscheiden.
Teil drei. Private Module
Freunde, wenn Ihnen in all den oben genannten Fällen nicht gefällt, dass Ihre Module gemeinfrei sind, werden wir das Problem schnell beheben. Um die Hallo-Speicherung von Modulen zu organisieren, benötigen Sie zwei Tools:
- GitLab ist ein Analogon zu GitHub, das Sie herunterladen und auf Ihren Servern installieren können.
- Satis ist ein Repository-Generator, mit dem der Komponist arbeiten kann.
Installieren Sie zunächst GitLab und übertragen Sie die Quellcodes Ihrer Module hinein. Installieren Sie dann Satis und beschreiben Sie alle Ihre Module in satis.json
{ "name": "ropoName", "homepage": "https://composer.<company_name>.ru/", "repositories": [ { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/installer" }, { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/<company_name>.<mod_name>" } ], "config": { "gitlab-domains": [ "gitlab.<company_name>.ru" ], "gitlab-token": { "gitlab.<company_name>.ru": "GitLab Token" } }, "require-all": true }
In GitLab müssen Sie ein Token erstellen, für das die API verfügbar ist, und es in satis.json angeben. Führen Sie nach all diesen Manipulationen den folgenden Befehl aus:
php bin/satis build satis.json ./web
Rufen Sie im Webordner ein statisches Repository ab, das unter https: // composer . <Firmenname> .ru / veröffentlicht werden kann.
composer.json der Site unterscheidet sich nur darin, dass es einen Repositorys- Bereich gibt
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" }, "repositories": [ { "type": "composer", "url": "https://composer.<company_name>.ru/" } ] }
Nachwort
Freunde, ich hoffe wirklich, dass dieser Artikel für Sie nützlich war. Unabhängig davon, welches CMS Sie verwenden, können Sie die Speicherung Ihres Codes korrekt organisieren, Sie werden ihn streng dokumentieren, Sie können die "dicken" Module in viele "dünne" Formatierungsabhängigkeiten unterteilen und Sie haben keine Schwierigkeiten mehr, die Module zu installieren oder zu aktualisieren. Viel Glück.