
Fast jede Webressource dient zum Sammeln von Informationen. Der Zweck kann das Sammeln von Anwendungen, Unterschriften, Registrierung sowie das Sammeln persönlicher Daten von Kunden sein. In jedem Zweig von Veranstaltungen müssen wir die Phase des Ausfüllens von Webformularen durchlaufen. Wir haben uns überlegt, welches Formular vom Beginn des Ausfüllens bis zur endgültigen Einreichung die maximal effektiven Conversions aufweisen soll. Ich stelle im Voraus fest, dass die Veröffentlichung zu Informationszwecken verfasst wurde, um zu zeigen, wie Formulare mit dunklen Mustern entwickelt werden, die von großen Kampagnen „erfolgreich“ verwendet werden und in keinem Fall die in der Veröffentlichung beschriebenen Maßnahmen erfordern.
Wir möchten daran erinnern, dass ich die in dieser Veröffentlichung verwendeten Begriffe benennen werde.
Dunkle Muster - eine Benutzeroberfläche mit erhöhten Vorteilen, nicht nur für den Benutzer, sondern auch für den Eigentümer der Ressource. Die Benutzeroberfläche und die Funktionalität werden für den Benutzer durch unlogische Menüs, unzeitige, inkonsistente Realität oder verschwommene Formulierungen verborgen und zum richtigen Zeitpunkt aktiviert, was für den Eigentümer von Vorteil ist. Unter dem Wortlaut verstehen Sie das automatische Abonnement des E-Mail-Newsletters, den Anschluss zusätzlicher kostenpflichtiger Dienste und die Vereinbarung in den Verwendungsstellen, deren Daten nach der Logik der Dinge nicht vorhanden sein sollten.
Beschriftung - Name des Eingabefelds für Informationen, die den Typ und die Logik des Formulars sowie Informationen angeben, die in das Formular eingegeben werden sollen. In der Regel befindet es sich oben oder seitlich im Formular, es kann sich aber auch im Inneren befinden, was wiederum eine sehr schlechte Lösung für das Ausfüllen großer Informationsmengen darstellt.
Platzhalter - Hinweise zum Eingeben der erforderlichen und spezifischen Informationen in das Formular, die sich normalerweise im Feld selbst befinden und verschwinden, wenn Sie mit ihm interagieren.
Kontrollkästchen - eine Umschalttaste mit 2 Werten, ja oder nein (ein / aus).
Einmal schrieb ich einen Artikel auf Medium über die Benutzerfreundlichkeit moderner Webformulare - "wie man die Konvertierung des Formulars mit Benutzerfreundlichkeit erhöht". Jetzt werde ich nicht auf viele Aspekte eingehen, die sich auf die zuvor beschriebene Benutzererfahrung auswirken, sondern nur auf die Prinzipien und Prinzipien, die ich in diesem Beispiel verwenden werde.
Ich möchte darauf hinweisen, dass diese Art des Empfangs keine korrekte und verbesserte Benutzererfahrung ist, sondern im Gegenteil zu einer Verschlechterung führt und die Benutzer ärgert. In diesem Fall möchten wir jedoch mehr Anwendungen und Benutzerinformationen sammeln, indem wir übertrieben ein geiziges Ziel verfolgen, das dem Eigentümer zugute kommt Im Rahmen des theoretischen Artikels möchte ich auf keinen Fall auf diese Techniken zurückgreifen. Es ist interessant, dass dunkle Muster dieselben Techniken wie die Benutzerfreundlichkeit verwenden und auf denselben Prinzipien basieren, aber einen völlig anderen Zweck haben.
Herausforderung
3 Standardeingabefelder + zusätzliches Formular (zusätzliche Formulare werden nicht behandelt, da dies ein separates Thema von der Größe einiger Tonnen ist).
Telefonnummer, Kundenname, E-Mail und ein separates Formular mit einem Brief.
Zweck
Machen Sie das Ausfüllen des Formulars so einfach wie möglich und führen Sie auf jeden Fall zur endgültigen Einreichung.
Vorwort
Wir möchten keine großen Textmengen ausfüllen, und es ist besonders empörend und möglicherweise ruckelig, weil ich nicht viele Formulare ausfüllen möchte. Wir sehen auch nicht die offensichtliche Machbarkeit, sie auszufüllen. Wir müssen das Problem lösen und so schnell wie möglich. Basierend auf diesen Urteilen können wir den Schluss ziehen, dass wir bei einer kleinen Anzahl von Informationseingabefeldern diese auf ein Minimum reduzieren und die Fluchtwege mithilfe dunkler Muster so inakzeptabel und schmerzhaft wie möglich gestalten müssen.
Lösung

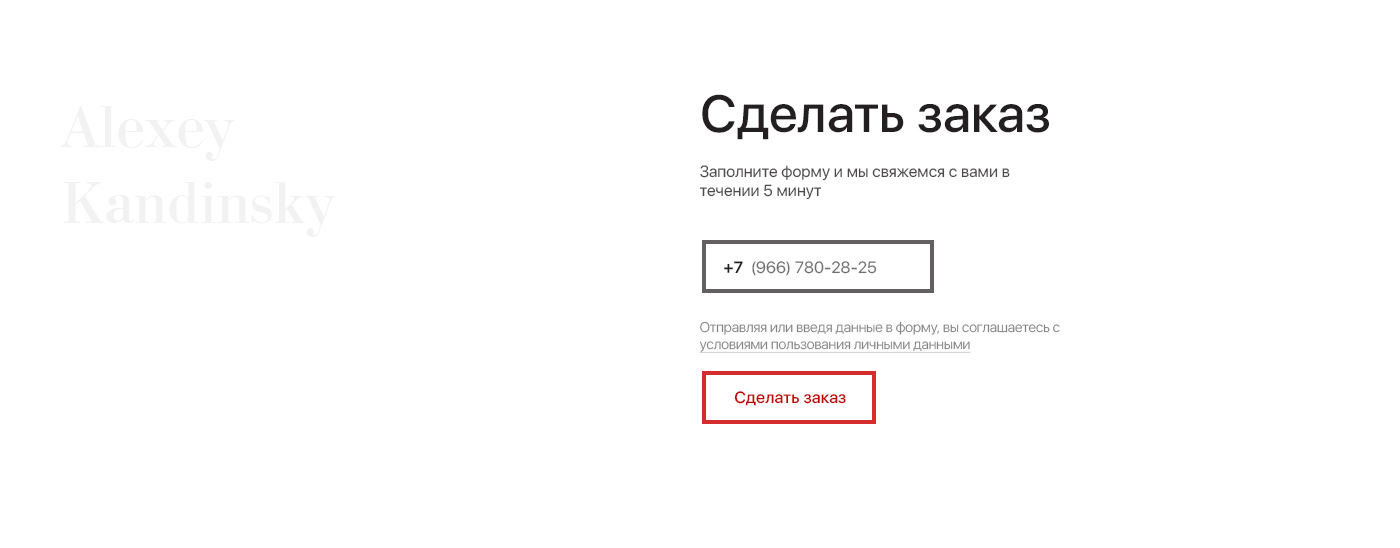
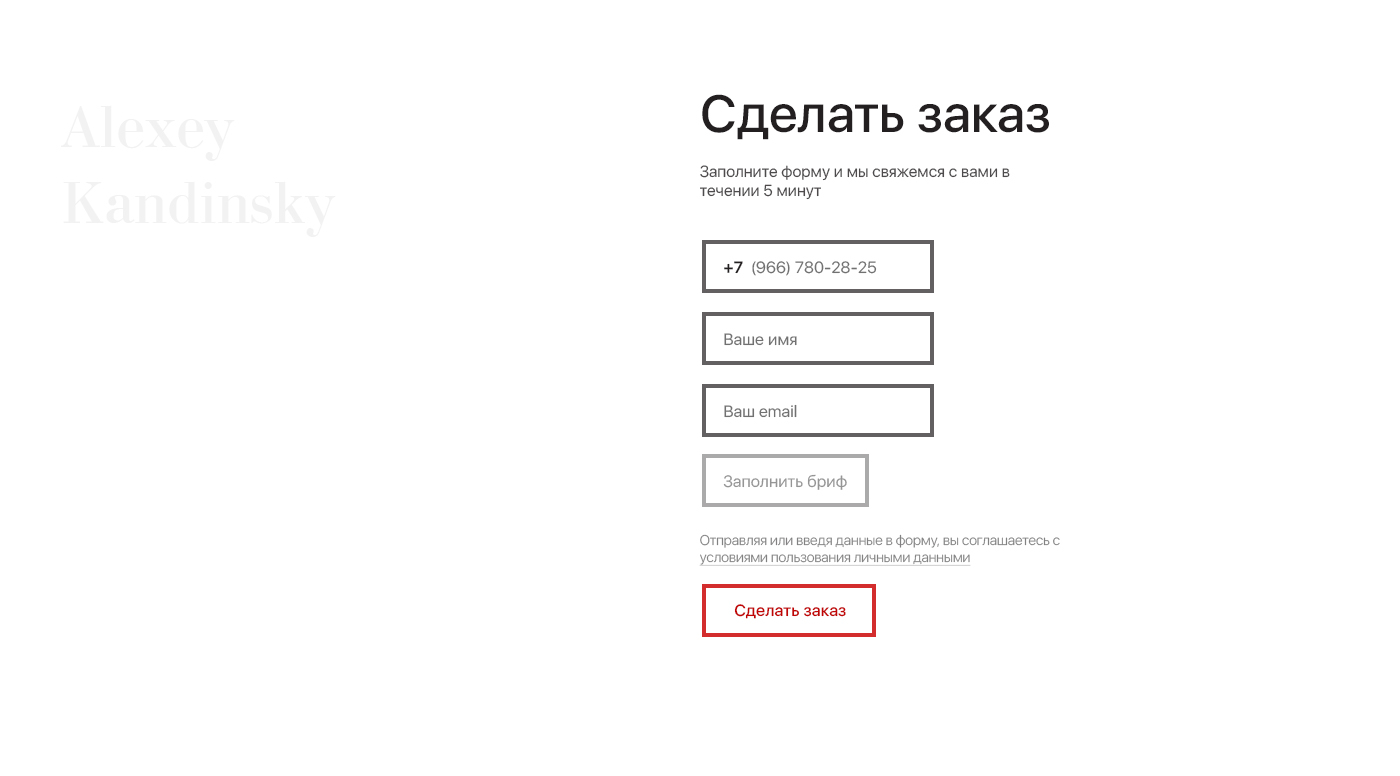
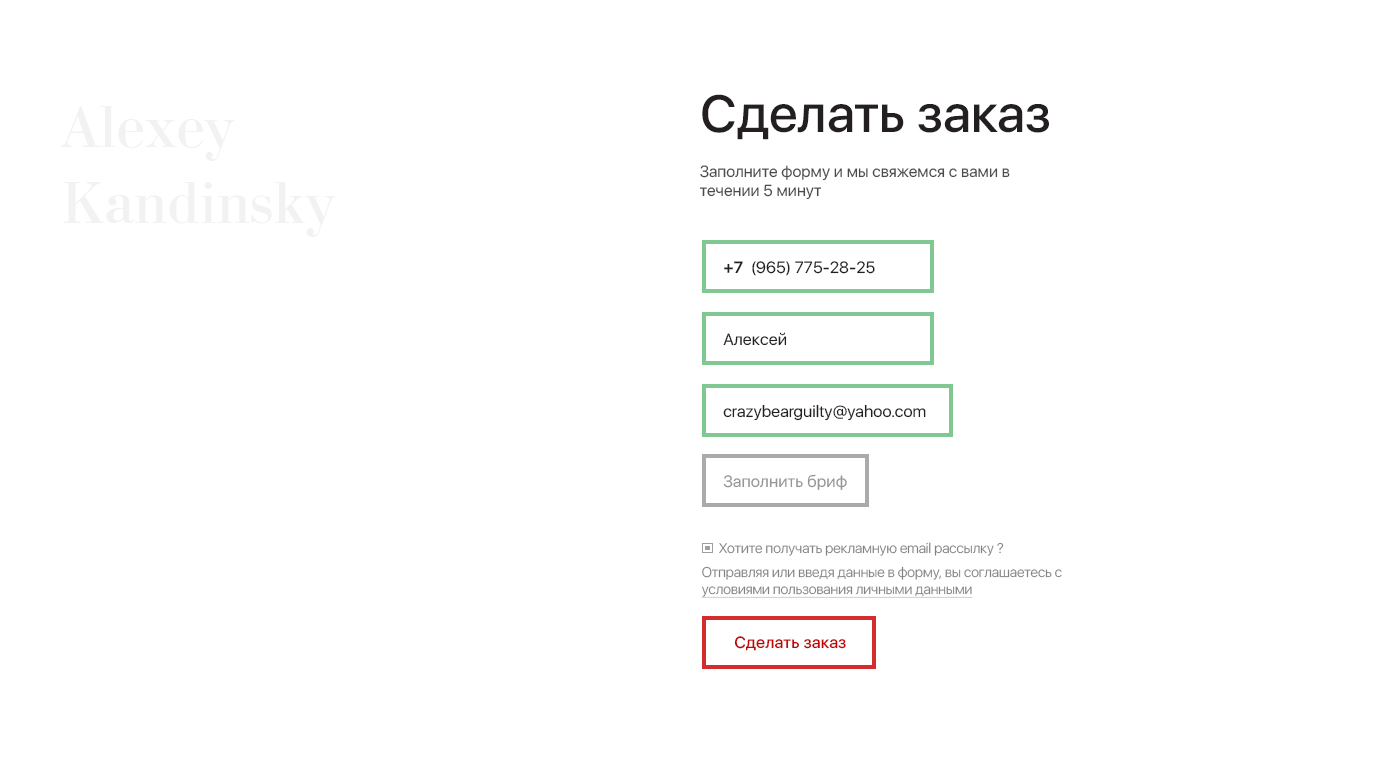
Es wurde beschlossen, nur ein Feld zu belassen - die Telefonnummer - und nach Abschluss der Eingabe die 3 verbleibenden Elemente anzuzeigen. Optionale Felder - E-Mail und ein separates Formular zum Ausfüllen eines bestimmten Auftrags durch den Kunden. Auch das zweite Pflichtfeld des Kundennamens. Nachdem wir die Telefonnummer eingegeben haben, machen wir den Abflugweg, indem wir das Formular bis zum Ende so falsch und schmerzhaft wie möglich ausfüllen. Übertreibend klingt es "Nun, ich habe die Nummer ausgefüllt, es ist nicht mehr viel übrig", so als ob der Kunde entschlossen ist und nicht seine Zeit für das Ausfüllen des Schriftsatzes verschwendet, wird er auch ein separates Formular mit dem Ausfüllen des Schriftsatzes eingeben. Aufgrund der Optionalität und Schmerzhaftigkeit der Eingabe eines Kilos an Informationen haben wir das kurze Eingabefeld optional und verfärbt (wir füllen keine großen Textmengen aus, insbesondere wenn sie konstruktive Schlussfolgerungen und Erzählungen implizieren), wodurch wir unter dem Deckmantel der Einführung kleiner Informationen mehrere erhalten mal sie mehr. Wir haben die Wahlfreiheit und die Wahl der Zweige der Ereignisse gezeigt, aber tatsächlich existiert sie nicht, da der Brief auf jeden Fall ausgefüllt wird. Die einzige Frage ist, wie schnell.
Sieben dieser nicht so kniffligen Betrugsfälle ermöglichen es uns, Benutzer effektiv in den Prozess des Ausfüllens des Formulars einzubeziehen. Yandex und viele andere erfolgreiche Dienste verwenden diese Technik.
Yandex in seinem Yandex Money-Service wird bei der Bestellung einer physischen Plastikkarte vor dem Ausfüllen des Registrierungsformulars nicht mitgeteilt, dass wir bei der Bestellung sofort einen einjährigen Service bezahlen müssen (für fast alle großen Banken sehen die Servicekosten wie ein negativer Kontostand aus nach Erhalt einer physischen Plastikkarte, aber Yandex ging noch weiter), also nach dem Ausfüllen aller Daten ausgehend von der einfachsten Art - wie heißt du? Vor der Serien- und Passnummer, vor der endgültigen Bestätigung der Bestellung der Karte, sehen wir, dass Sie für die Registrierung für Wartung und Ausgabe bezahlen müssen. Wenn aus diesem Grund entschieden wird, die Bestellung zu verschieben, müssen alle oben genannten Schritte erneut ausgeführt werden, wodurch der Weg der Abweichung von der Aktion unterbrochen wird .

Yandex - das Angebot, zuerst ein Licht von Informationen einzugeben, nachdem es spezifischer und komplexer ist, zieht sich im Wesentlichen in einen Trichter, um aus diesem herauszukommen, ist mit jedem neuen gefüllten Feld unter dem Vorwand unseres Gehirns in Form von Nutzlosigkeit der aufgewendeten Zeit oder einfach Faulheit, diese Formulare erneut auszufüllen, schwieriger. Insbesondere wenn eine Person physische Manipulationen durchführte, so dass der Reisepass in die Hände des Eigentümers fiel (selbst wenn sie mit Dokumenten in den nächsten Raum ging, um eine Geldbörse zu kaufen) und die anschließende Einführung von Informationen, wird die Ausführung der Service-Zahlungsaktion in diesem Moment sehr stark gefördert.
Aufmerksamkeitsverteilung und Etikettenverhältnis
Wenn wir die Usability-Empfehlungen, die Anzahl der Punkte und Elemente, auf die wir achten müssen, studieren, verstehen wir, dass die Position des Etiketts am oberen Rand des Eingabefelds die zufriedenstellendste Option ist. Dadurch leiten wir den Sichtvektor entlang einer vertikalen Linie, ohne entlang der Seiten des Bildschirms zu sprühen.
Diese Empfehlung hat sich bei großen und mittleren Informationsmengen bewährt, da der Benutzer nicht vergessen kann, welches Feld eingegeben wurde oder gerade aktiv ist, und bei falscher Eingabe zu verstehen, was das Feld war und wofür es bestimmt war. Diese Technik erhöht wiederum die Menge der gelesenen Informationen und kann bei einer kleinen Anzahl von Formularen eine sehr schlechte Rolle spielen, wenn wir sie in einer Reihe von Platzhaltern verwenden.
Da wir nur 3 Felder ausfüllen müssen, wurde aus demselben Grund beschlossen, nur Platzhalter als Beschriftung zu verwenden, ohne befürchten zu müssen, dass der Benutzer die Beschriftung des ausgefüllten Felds vergisst und die Daten spezifisch sind.
AutoVervollständigen und Vorlagen
Natürlich spielt die automatische Vervollständigung eine sehr wichtige Rolle bei der Bildung der Benutzererfahrung und erhöht den Komfort und die Geschwindigkeit der Problemlösung. Was ist jedoch, wenn es nicht vorhanden ist oder wenn keine Daten für die Ressource ausgefüllt werden müssen? In diesem Fall ist die Verwendung einer Vorlage eine gute Idee. Es ist wichtig, keine Eingabevorlage für Felder zu verwenden, in denen dies nicht durch die klare Logik und Genauigkeit der eingegebenen Daten vorgegeben ist. In diesem Fall wird eine statische +7 verwendet, und in der Vorlage bleibt (ohne die Möglichkeit eines Fehlers) die Eingabe von (___) ___-__-__. Wenn der Benutzer die Informationen eingibt, ohne auf die vorhandene Vorlage zu achten, dh auf das Formular 89676552889, wird diese Situation durch die Einführung von JS-Skripten zur Korrektur solcher Fälle korrigiert.
Als unteres Feld können wir das Abonnementfeld für den Newsletter mit standardmäßig aktiviertem Kontrollkästchen platzieren. Dank der Nachlässigkeit des Besuchers erhalten wir einen +1 Punkt für die E-Mail-Liste, was ebenfalls ein dunkles Muster ist.

Formular einreichen und beachten
Beim Erstellen von Formularen ist es wichtig, die Aufmerksamkeit auf den Aufruf zum Handeln zu lenken. In unserem Fall positionieren wir nach der Überschrift, in der der Zweck des Informationsblocks auf der Ressource erläutert wird, die Aufmerksamkeit auf das Konvertierungselement, dh die Schaltfläche „Bestellung aufgeben“, durch die Animation der Mikrointeraktion und Hervorhebung aufgrund des Farbschemas . Indem wir die Aufmerksamkeit vom Wichtigsten ablenken, positionieren wir uns in der Tat
Kollokationen
In Bezug auf Texte, die das Verhalten beeinflussen, ohne die Befugnis zu übernehmen, zu sagen, wie und welche Texte das Verhalten in erweiterter Form beeinflussen, möchte ich kurz und prägnant sagen, dass der Text des Formulars - Bestellen, Ausfüllen, Aufrufen - in diesem Fall nicht zufriedenstellend ist (Antragsformular) ) Aber gerade in unserem Fall ist der Satz "Bestellung aufgeben" eine gute Lösung für dieses Problem. Auch an dieser Stelle könnte sich eine Inschrift befinden - Lassen Sie sich beraten. Grundsätzlich ist dieses Problem mit den Erwartungen verbunden, die sich aus der Beauftragung einer Aktion ergeben, da es obligatorisch ist, eine schwierige Aktion durchzuführen, oder im Gegenteil, nur zur Lösung des Problems und nicht zur Verpflichtung, etwas auszuführen.
Lebensgeschichte
Während meiner Studienzeit, als ich in der Baukampagne für die Positionen aller und aller arbeitete, musste ich auf der Website eines Tochterunternehmens Webformularanalysen durchführen. Es stellte sich heraus, dass 70% der Benutzer das Formular ausfüllten und die Website verließen, ohne auch nur zwei Felder auszufüllen.
Trick
Basierend auf dieser Situation haben wir das Zahlenfeld an die erste Stelle gesetzt und es aus dem folgenden Grund als das wichtigste der Felder und auf den ersten Blick als das einzige auszufüllende Feld bezeichnet: Jeder Benutzer, der mit dem Ausfüllen des Formulars beginnt, gibt die Zahlenfelder ein, die für uns den wichtigsten Faktor aller verbleibenden Felder haben Wenn der Benutzer die Felder nicht ausfüllt und das Formular nicht mit Ajax sendet, berechnen wir die Startzeit für das Ausfüllen. Wenn das Formular nicht gesendet wird, werden die Formulardaten innerhalb von 20 Minuten automatisch gesendet Ski an das CRM des Besitzers gesendet. Das gleiche Schema gilt, wenn Sie versuchen, eine Sitzung auf einer Site zu beenden oder eine Registerkarte zu schließen (eines von drei Szenarien).
Diese Annahme ist wiederum ein dunkles Muster und bringt Ihnen als Unternehmen keine Kundenbindung. Diese Art von dunklem Muster verletzt die Rechte zur Verwendung personenbezogener Daten. Um Ihre Augen vor einem eindeutigen Verstoß zu schützen, gibt es die Aufschrift „Durch das Senden oder Eingeben von Daten stimmen Sie den Bedingungen für die Verwendung personenbezogener Daten zu“. Die unbequemen Merkmale der Vereinbarung werden in Kleingedruckter Form angezeigt, wenn Sie die vollständige Vereinbarung für die Verwendung personenbezogener Daten öffnen.
Fazit
Mit dieser Veröffentlichung wollte ich die Idee begründen und vermitteln, wie das Formular selbst aufdringlich und nützlich für den Eigentümer der Website oder Anwendung sein kann, mit maximaler theoretischer Konvertierung. Wir und unser Team verwenden diese Methoden nicht, das Thema der Diskussion war ein nicht existierendes Projekt. Ich möchte auf keinen Fall auf solche Methoden zurückgreifen. Der Artikel ist für Bildungszwecke und nur in Form von theoretischen Daten gedacht, mit Ausnahme der Möglichkeit der praktischen Anwendung. Nahezu jeder Betrug mit der Dunkelmustertechnik kann durch die Benutzerfreundlichkeit und Entwicklung Ihres Produkts im Hinblick auf die Benutzerfreundlichkeit blockiert werden, um die Qualität der Benutzererfahrung zu verbessern.