Godot Engine entwickelt sich sehr schnell und erobert die Herzen von Spieleentwicklern aus der ganzen Welt. Vielleicht ist dies das freundlichste und am einfachsten zu erlernende Tool zum Erstellen von Spielen. Um dies sicherzustellen, versuchen Sie, ein kleines 2D-Spiel zu erstellen. Um den Spielentwicklungsprozess besser zu verstehen, sollten Sie mit 2D-Spielen beginnen. Dadurch wird der Schwellenwert für den Einstieg in ein seriöseres Spielsystem gesenkt. Obwohl der Übergang zu 3D an sich nicht so schwierig ist, wie es scheint, können die meisten Funktionen in der Godot Engine sowohl in 2D als auch in 3D erfolgreich verwendet werden.
Einführung
Das Einfachste, was Sie sich vorstellen können, ist ein Spiel, in dem unsere Hauptfigur Münzen sammelt. Um es etwas zu komplizieren, fügen Sie ein Hindernis und Zeit als begrenzenden Faktor hinzu. Das Spiel wird 3 Szenen haben: Player , Coin und HUD (dieser Artikel wird nicht berücksichtigt), die zu einer Hauptszene kombiniert werden.

Projekteinstellungen
Bevor Sie sich mit dem Schreiben von Skripten (Skripten) befassen, die ungefähr 80-90% der Gesamtzeit für die Erstellung des Spiels ausmachen, müssen Sie zunächst unser zukünftiges Projekt einrichten. In großen Projekten ist es nützlich, separate Ordner zum Speichern von Skripten, Szenen, Bildern und Tönen zu erstellen, und wir sollten dies auf jeden Fall berücksichtigen, denn wer weiß, wie das Endergebnis aussehen wird.
Ich möchte sofort reservieren, dass in diesem Artikel davon ausgegangen wird, dass Sie mit der Godot Engine ein wenig vertraut sind und über einige Kenntnisse und Fähigkeiten im Umgang mit diesem Tool verfügen. Ich werde mich jedoch darauf konzentrieren, dass Sie zum ersten Mal auf die Godot Engine stoßen Ich rate Ihnen, sich zunächst mit der Grundkomponente der Engine vertraut zu machen, die Syntax von GDScript zu studieren und die verwendete Terminologie (Knoten, Szenen, Signale usw.) zu verstehen. Erst dann kehren Sie hierher zurück und setzen Ihre Bekanntschaft fort.
Gehen Sie im Programmmenü zu Project -> Project Settings .
Ein weiterer kleiner Exkurs. Ich werde immer Beispiele geben, die auf der Tatsache basieren, dass der Endbenutzer die englischsprachige Oberfläche der Engine verwendet, obwohl die Godot Engine die russische Sprache unterstützt. Dies geschieht, um mögliche Missverständnisse oder Verlegenheiten zu beseitigen, die mit einer fehlerhaften / ungenauen Übersetzung bestimmter Elemente der Programmschnittstelle verbunden sind.
Suchen Sie den Abschnitt Display/Window und stellen Sie die Breite auf 800 und die Höhe auf 600 . Stellen Sie auch in diesem Abschnitt Stretch/Mode auf 2D und Aspect to Keep . Dies verhindert ein Dehnen und Verformen des Fensterinhalts beim Ändern seiner Größe. Um jedoch zu verhindern, dass die Größe des Fensters geändert wird, Resizable einfach das Resizable Größe Resizable . Ich rate Ihnen, mit diesen Optionen herumzuspielen.
Gehen Sie nun zum Abschnitt Rendering/Quality und Use Pixel Snap im rechten Bereich Use Pixel Snap . Wofür ist das? Die Koordinaten der Vektoren in der Godot Engine sind Gleitkommazahlen. Da Objekte nicht nur ein halbes Pixel gezeichnet werden können, kann diese Diskrepanz bei Spielen, die pixelart verwenden, zu visuellen Fehlern pixelart . Und es ist erwähnenswert, dass diese Option in 3D nutzlos ist. Denken Sie daran.
Spielerszene
Beginnen wir mit der Erstellung der ersten Szene - Player .
Der Vorteil jeder Szene ist, dass sie anfangs unabhängig von anderen Teilen des Spiels sind und dies es ermöglicht, sie frei zu testen und das Ergebnis zu erhalten, das ursprünglich in ihnen festgelegt wurde. Im Allgemeinen ist das Teilen von Spielobjekten in Szenen ein nützliches Werkzeug zum Erstellen komplexer Spiele. Es ist einfacher, Fehler zu erkennen und Änderungen an der Szene selbst vorzunehmen. Andere Teile des Spiels sind davon nicht betroffen. Sie können auch als Vorlagen für andere Spiele dienen und funktionieren auf jeden Fall genauso gut. wie sie vor dem Transfer gearbeitet haben.
Das Erstellen einer Szene ist eine trivial einfache Aktion. Klicken Sie auf der Registerkarte Scene auf + (Hinzufügen / Erstellen), wählen Sie den Area2D Knoten aus und ändern Sie sofort seinen Namen, um nicht verwirrt zu werden. Dies ist unser übergeordneter Knoten. Um die Funktionalität zu erweitern, müssen Sie untergeordnete Knoten hinzufügen. In unserem Fall sind dies AnimatedSprite und CollisionShape2D , aber lassen Sie uns nicht eilen, sondern in der richtigen Reihenfolge beginnen. Als nächstes "sperren" Sie sofort den Wurzelknoten:

Wenn die Körperkollisionsform (CollisionShape2D) oder das Sprite (AnimatedSprite) relativ zum übergeordneten Knoten verschoben und gestreckt werden, führt dies definitiv zu unvorhergesehenen Fehlern, und später ist es schwierig, sie zu korrigieren. Wenn diese Option aktiviert ist, bewegen sich der „Elternteil“ und alle seine „Kinder“ immer zusammen. Es klingt lustig, aber die Verwendung dieser Funktion ist äußerst nützlich.
AnimatedSprite
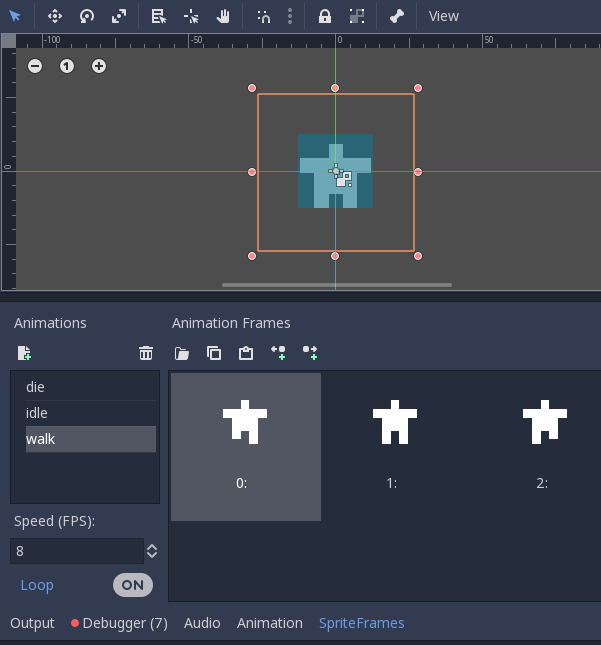
Area2D sehr nützlicher Knoten, wenn Sie über ein Überlappungsereignis mit anderen Objekten oder über deren Kollision Bescheid wissen müssen, es jedoch für das Auge unsichtbar ist und um das Player Objekt sichtbar zu machen, fügen Sie AnimatedSprite . Der Name des Knotens sagt uns, dass wir uns mit Animationen und Sprites befassen werden. SpriteFrames im Inspector zum Parameter Frames und erstellen Sie einen neuen SpriteFrames . SpriteFrames mit dem SpriteFrames Bedienfeld arbeiten, erstellen Sie die erforderlichen Animationen und laden die entsprechenden Sprites in diese. Wir werden nicht alle Phasen der Erstellung von Animationen im Detail analysieren und dies für ein unabhängiges Studium belassen. Ich werde nur sagen, dass wir drei Animationen haben sollten: walk (Laufanimation), idle (Ruhezustand) und die (Todes- oder Fehleranimation). Vergessen Sie nicht, dass der Wert von SPEED (FPS) 8 (obwohl Sie einen anderen Wert wählen können - geeignet).

Kollisionsform2d
Damit Area2D Kollisionen erkennen kann, müssen Sie ihm die Form eines Objekts geben. Formen werden durch den Parameter Shape2D bestimmt und umfassen Rechtecke, Kreise, Polygone und andere komplexere Arten von Formen. Die Größen werden bereits im Editor selbst bearbeitet. Sie können den Inspector jedoch jederzeit zur Feinabstimmung verwenden.
Szenarien
Um unser Spielobjekt wiederzubeleben, müssen Sie ein Skript dafür festlegen, nach dem die von uns festgelegten Aktionen ausgeführt werden, die in diesem Szenario vorgeschrieben sind. Erstellen Sie auf der Registerkarte Scene ein Skript, belassen Sie die Standardeinstellungen, löschen Sie alle Kommentare (Zeilen, die mit dem Zeichen '#' beginnen) und deklarieren Sie die Variablen:
export (int) var speed var velocity = Vector2() var window_size = Vector2(800, 600)
Mit dem Schlüsselwort export können Sie den Wert der speed im Fenster des Inspector festlegen. Dies ist eine sehr nützliche Methode, wenn Sie benutzerdefinierte Werte erhalten möchten, die bequem im Inspector bearbeitet werden können. Stellen Sie die Speed auf 350 . Der velocity bestimmt die Bewegungsrichtung, und window_size ist der Bereich, der die Bewegung des Spielers einschränkt.
Die weitere Reihenfolge unserer Aktionen lautet wie folgt: Wir verwenden die Funktion get_input() , um zu überprüfen, ob Tastatureingaben vorgenommen werden. Dann bewegen wir das Objekt entsprechend den gedrückten Tasten und spielen dann die Animation ab. Der Spieler bewegt sich in vier Richtungen. Standardmäßig sind der Pfeiltasten ( Project -> Project Settings -> Input Map ) Ereignisse der Godot Engine zugewiesen, damit wir sie auf unser Projekt anwenden können. Um herauszufinden, ob eine Taste gedrückt wurde, sollten Sie Input.is_action_pressed() indem Sie den Namen des Ereignisses Input.is_action_pressed() das Sie verfolgen möchten.
func get_input(): velocity = Vector2() if Input.is_action_pressed("ui_left"): velocity.x -= 1 if Input.is_action_pressed("ui_right"): velocity.x += 1 if Input.is_action_pressed("ui_up"): velocity.y -= 1 if Input.is_action_pressed("ui_down"): velocity.y += 1 if velocity.length() > 0: velocity = velocity.normalized() * speed
Auf den ersten Blick sieht alles gut aus, aber es gibt eine kleine Nuance. Durch die Kombination mehrerer gedrückter Tasten (z. B. nach unten und links) werden Vektoren hinzugefügt. In diesem Fall bewegt sich der Spieler schneller als wenn er sich nur nach unten bewegt. Um dies zu vermeiden, verwenden wir die normalized() -Methode - sie gibt die Länge des Vektors auf 1 .
Die Tastatureingaben wurden also nachverfolgt. Jetzt müssen Sie das Player Objekt verschieben. Die Funktion _process() hilft uns dabei. Sie wird jedes Mal aufgerufen, wenn eine Frame-Änderung auftritt. _process() ist es ratsam, sie für Objekte zu verwenden, die sich häufig ändern.
func _process(delta): get_input() position += velocity * delta position.x = clamp(position.x, 0, window_size.x) position.y = clamp(position.y, 0, window_size.y)
Ich hoffe, Sie bemerken den delta Parameter, der wiederum mit der Geschwindigkeit multipliziert wird. Es ist notwendig zu erklären, was es ist. Die Spiel-Engine ist anfänglich so konfiguriert, dass sie mit einer Geschwindigkeit von 60 Bildern pro Sekunde arbeitet. Es kann jedoch Situationen geben, in denen der Computer oder die Godot Engine selbst langsamer werden. Wenn die Bildrate nicht konsistent ist (die Zeit, die benötigt wird, um die Bilder zu ändern), wirkt sich dies auf die "Glätte" der Bewegung von Spielobjekten aus (infolgedessen ist die Bewegung "ruckartig"). "Godot Engine" löst dieses Problem (wie die meisten ähnlichen Engines) durch Einführung der delta Variablen - es gibt den Wert an, für den Frames geändert wurden. Dank dieser Werte können Sie die Bewegung "ausrichten". Achten Sie auf eine weitere bemerkenswerte Funktion - die clamp (gibt den Wert innerhalb von zwei angegebenen Parametern zurück). Dank dieser Funktion können wir den Bereich, den der Player bewegen kann, begrenzen, indem wir einfach den minimalen und maximalen Wert des Bereichs festlegen.
Vergessen Sie nicht, unser Objekt zu animieren. Bitte beachten Sie, dass Sie, wenn sich das Objekt nach rechts bewegt, AnimatedSprite (mit flip_h ) flip_h und unser Held in die Richtung schaut, in die er sich direkt bewegt, wenn er sich bewegt. Stellen Sie sicher, dass in AnimatedSprite der Parameter Wiedergabe aktiviert ist, damit die Animation abgespielt wird.
if velocity.length() > 0: $AnimatedSprite.animation = "walk" $AnimatedSprite.flip_h = velocity.x < 0 else: $AnimatedSprite.animation = "idle"
Geburt und Tod
Beim Starten des Spiels muss die Hauptszene über wichtige Szenen über die Bereitschaft zum Starten eines neuen Spiels informiert werden. In unserem Fall sollten Sie das Player Objekt über den Start des Spiels informieren und anfängliche Parameter dafür festlegen: Erscheinungsposition, Standardanimation, set_process .
func start(pos): set_process(true)
Wir stellen auch das _process () eines Spielers bereit, wenn die Zeit abläuft oder der Spieler auf ein Hindernis set_process (false) _process () wird die Funktion _process () für diese Szene nicht mehr ausgeführt.
func die(): $AnimatedSprite.animation = "die" set_process(false)
Kollisionen hinzufügen
Der Spieler war an der Reihe, Kollisionen mit Münzen und Hindernissen zu erkennen. Dies lässt sich am einfachsten mithilfe von Signalen implementieren. Signale sind eine großartige Möglichkeit, eine Nachricht zu senden, damit andere Knoten sie erkennen und antworten können. Die meisten Knoten haben bereits eingebaute Signale, aber es ist möglich, "Benutzer" -Signale für ihre eigenen Zwecke zu definieren. Signale werden hinzugefügt, wenn Sie sie am Anfang des Skripts deklarieren:
signal pickup signal die
Durchsuchen Sie die Liste der Signale im Inspector (Registerkarte " Node ) und achten Sie auf unsere Signale und die bereits vorhandenen Signale. Jetzt interessieren wir uns für area_entered () , es wird davon area_entered () , dass die Objekte, mit denen die Kollision auftreten wird, ebenfalls vom Typ Area2D . Wir verbinden das Signal area_entered () über die Schaltfläche Connect Signal und wählen im Fenster Connect Signal den markierten Knoten (Player) aus. Den Rest area_entered () wir standardmäßig.
func _on_Player_area_entered( area ): if area.is_in_group("coins"):
Damit Objekte leicht erkannt und interagiert werden können, müssen sie in den entsprechenden Gruppen identifiziert werden. Die Erstellung der Gruppen selbst wird jetzt weggelassen, aber wir werden definitiv später darauf zurückkommen. Die Funktion pickup() bestimmt das Verhalten der Münze (z. B. kann sie eine Animation oder einen Sound abspielen, ein Objekt löschen usw.).
Münzszene
Wenn Sie eine Szene mit einer Münze erstellen, müssen Sie alles tun, was wir mit der "Player" -Szene gemacht haben, außer dass AnimatedSprite nur eine Animation (Hervorhebung) enthält. Speed (FPS) kann auf 14 erhöht werden. Eine weitere Änderung der Skala von AnimatedSprite - 0,5, 0,5 . Und die Abmessungen von CollisionShape2D sollten dem Bild der Münze entsprechen. Die Hauptsache ist, sie nicht zu skalieren, sondern die Größe mithilfe der entsprechenden Markierungen auf dem Formular im 2D-Editor zu ändern
Passt den Radius des Kreises an.

Gruppen sind eine Art Beschriftung von Knoten, mit der Sie ähnliche Knoten identifizieren können. Damit das Player Objekt auf das Berühren mit Münzen reagieren kann, müssen die Münzen zur Gruppe gehören. Nennen wir es coins . Wählen Sie den Area2D Knoten (mit dem Namen "Coin") aus und weisen Sie ihm auf der Registerkarte " Node -> Groups " ein Tag zu, um die entsprechende Gruppe zu erstellen.

Erstellen Sie für den Coin ein Skript. Die Funktion pickup() wird vom Skript des Player Objekts aufgerufen und teilt der Münze mit, was zu tun ist, wenn es funktioniert. Die Methode queue_free() löscht einen Knoten mit all seinen queue_free() Knoten sicher aus dem Baum und löscht den Speicher. Das Löschen funktioniert jedoch nicht sofort. Er wird zuerst in die Warteschlange verschoben, um am Ende des aktuellen Frames gelöscht zu werden. Dies ist viel sicherer als das sofortige Löschen eines Knotens, da andere "Teilnehmer" (Knoten oder Szenen) im Spiel diesen Knoten möglicherweise noch benötigen.
func pickup (): queue_free ()
Fazit
Jetzt können wir die Hauptszene erstellen, beide Szenen ziehen: Player und Coin Maus in den 2D-Editor und überprüfen, wie die Bewegung des Spielers und sein Kontakt mit der Münze funktionieren, indem wir die Szene starten (F5). Nun, ich habe es eilig zu sagen, dass der erste Teil der Erstellung des Spiels "Like Coins" abgeschlossen ist. Lassen Sie mich Abschied nehmen und allen für ihre Aufmerksamkeit danken. Wenn Sie etwas zu sagen haben, das Material ergänzen oder Fehler im Artikel festgestellt haben, melden Sie dies bitte, indem Sie unten einen Kommentar schreiben. Haben Sie keine Angst, hart und kritisch zu sein. Ihr "Feedback" zeigt Ihnen, ob ich mich in die richtige Richtung bewege und was behoben werden kann, um das Material noch interessanter und nützlicher zu machen.