In diesem
Kommentar rühmte ich mich, ein Programm geschrieben zu haben, das in zweihundert Codezeilen einen „anständig aussehenden“ Wald erstellt. Leider stellte sich heraus, dass die Realität etwas größer war - die ausgegrabenen Quellen enthalten ungefähr 2100 Codezeilen, von denen ungefähr 700 Kommentare, laute Gedanken, alter verworfener Code und Versuche sind, Methoden zu dokumentieren. Die Größe der ausführbaren SWF-Datei betrug jedoch 13112 Byte.
Alles begann mit der Tatsache, dass im Kongregate.com-Forum, in dem ich zu der Zeit aktiv war, einer der Teilnehmer vorschlug, an der prozeduralen Generierung von etwas teilzunehmen. Das erste Thema war
"Wald" .

Natürlich hatte jeder seine eigene Vorstellung davon, was der Wald sein sollte, den er anbauen wird. Zu dieser Zeit las ich Bücher über alle Arten von Magie, deshalb wollte ich einen Wald wachsen lassen. Der Wald besteht aus Bäumen - wir schreiben die Klasse Tree {...}. Ein Baum besteht aus Zweigen und Blättern - wir schreiben die Klasse Zweig {...} und wir denken, müssen wir wirklich jedes Blatt auf dem Baum berücksichtigen? Infolgedessen erhielt der „Zweig“ den Parameter „mit Blättern“, und der Baum erhielt ein Paar Texturen, eine für Zweige und einen Stamm, eine für Blätter. Die Textur „unter dem Baum“ war relativ einfach herzustellen - es gibt Perlingeräusche, man kann sie dehnen, einwickeln, bemalen, als fertig betrachten, aber man musste an den Blättern basteln.
Ich war jedoch nicht nur mit dem Trosse-Geräusch auf der Textur eines Baumes zufrieden, sondern habe mir stattdessen ein Bumpmapping ausgedacht - d. H. Er erstellte eine Höhenkarte, optimierte sie unter dem von der Seite sichtbaren Halbkreis des Zweigs, füllte die Haupttextur mit Braun und überlagerte eine Höhenkarte mit der auf das Seitenquietschen angepassten Beleuchtung. Der resultierende Code lautet wie folgt:
private function generateBranch():void { branchBitmap = new BitmapData(512, 512, true, 0xff8080ff);
"Basis" ist eine Hilfsklasse für Vektoren a la Vector3D, aber da der Code damals unter Flash 10.1 geschrieben wurde, gab es dort noch keine solchen Vektoren, oder ich zog es vor, mein eigenes Fahrrad zu bauen. Die Textur unter dem Zweig mit Blättern wurde wie folgt gezeichnet: Zuerst wurde ein Blatt hergestellt, dann wurde bestimmt, ob die Zweige ein zentrales Blatt hatten, dies bestimmte die Länge des Stücks des Zweigs, an dem die Blätter befestigt waren, dann wurden sie in einem Winkel zum Zweig durch die berechnete Breite des Blattes befestigt (berechnet auf der Textur) . Die Form des Blattes wurde als verzerrter Kreis mit mehreren Bezugspunkten festgelegt, die um einen halben Blattradius vom Kreis versetzt waren, und die Länge des Stiels wurde separat festgelegt. All dies wurde in Schwarzweiß auf die Blatttextur gezeichnet und für die Zukunft gespeichert. (Genauer gesagt gab es zwei "Zweig mit Blättern" -Texturen, eine für die Enden, dh Zweige, für die nichts vom "Ende" wächst, aber mit Blättern wurde am Ende des Zweigs ein Blatt darauf gezeichnet, das zweite für "Mitte" "Ohne Endblatt.)
Das Schwierigste ist dann, wie der Baum aussehen wird. Hier habe ich lange nachgedacht und experimentiert. Ich beschloss, den Baum wirklich wachsen zu lassen - die Zweige dehnen sich in der Länge (wachsen tatsächlich vom Ende), manchmal laichen Zweige zur Seite, die Zweige erstrecken sich zur Sonne (nach oben) und ein paar weitere Bedingungen. Es stellte sich als schrecklicher Hash heraus. Die beste Option, die wir teilen konnten, sah folgendermaßen aus:
 (Seltsamerweise ist diary.ru ein ausgezeichneter Foto-Hosting-Service, bisher ist nichts schlecht geworden!)
(Seltsamerweise ist diary.ru ein ausgezeichneter Foto-Hosting-Service, bisher ist nichts schlecht geworden!)Ich bin zu dem Schluss gekommen, dass wir die Dichte der Zweige irgendwie reduzieren müssen. Ursprünglich bestand die Idee darin, sie durch Gravitation zu begrenzen - d. H. zu "schwere" Äste brechen einfach ab und fallen. Ich fing an, den Moment der Kraft beim Biegen zu zählen und verglich ihn mit der Stärke des Baumes (ich zog die Werte von irgendwoher, bewertete sie als Konstanten und begann zu testen) - es stellte sich als schlecht heraus, manchmal brach der Stamm, obwohl es nicht hätte passieren dürfen, und der Baum war sicher gebogen Manchmal brach zuerst ein großer Ast, das Ergebnis führte zu einem unausgeglichenen Stamm und er brach erneut, diesmal aufgrund eines Verlustes des vertikalen Gleichgewichts, und manchmal eines Astes, dessen Struktur ganz normal war, dessen Dicke zunahm und der zunächst unter seinem Gewicht gebogen wurde pleite, Verkäufe wenn nichts drin ist, nicht mehr gewachsen ist. Er traf, weil die Herausforderung eine Frist war.
Der zweite Versuch bestand darin, sowohl das Wachstum neuer Zweige als auch das Überleben alter / früherer Zweige durch Beleuchtung zu begrenzen. Beim dritten Implementierungsversuch (die ersten beiden blieben in Form von auskommentierten Funktionen) stellte sich Folgendes heraus: Ich baute ein dreidimensionales Voxelgitter mit einer Seite von 0,5 Metern (ja, alle Werte waren in Metern und Kilogramm angegeben - ich wollte damals wirklich echte Physik für einen echten Wald), das gefüllt war Zuerst Nullen, dann trug jeder Zweig beim Umrunden des Baumes zur Füllung des Gitters in Form seines Volumens geteilt durch ein oder zwei Voxel bei. Tatsache ist, dass alle Zweige (auf jeden Fall fast alle) als separate Teile des berechneten Rahmens kürzer als 0,5 m waren, was es uns ermöglichte, eine grobe Näherung zu verwenden. Zusätzlich zum Füllen warf jeder Zweig einen Schatten auf die darunter liegenden Voxel in Form einer zusätzlichen Füllung der Voxel unter und leicht um das Voxel mit einem Zweig (die endgültige Form ist eine quadratische Pyramide, aber das Spielen mit einem Kreis brach und wurde daher ohnehin nicht beleuchtet). Dieses Gitter wurde als Begrenzer verwendet, wenn einer der Zweige in der Mitte des Baumes zu wachsen beginnt - er hat dort weniger Licht, ist kürzer und wächst möglicherweise überhaupt nicht oder stirbt an mangelnder Beleuchtung. Tote Äste fielen dann ab.
Diese Option ermöglichte es, Bäume zu erhalten, die beim Betrachten relativ transparent und in Bezug auf den Umfang relativ kompakt waren. Die erste Arbeitsversion sah folgendermaßen aus:

In dieser Version habe ich immer noch den Baumwachstumsmechanismus selbst getestet, und der Baum konnte von allen Seiten betrachtet werden. Ein Baum wurde Ast für Ast gezeichnet, die Anordnung der Äste wurde zunächst nach Entfernung vom Beobachter sortiert, da ich im guten alten VMX-Kurs über dreidimensionale Grafiken von 1996 für jeden Aufruf „Zeichne mir einen Baum“ Farben für kosmetische Zwecke aus dem HSB-Bereich auswählte. Damit der Wald nicht eintönig ist, wird auch das Skelett des Baumes zufällig gedreht, um zu zeichnen. Insgesamt gab es sechs bis acht Baummodelle zum Zeichnen, von denen jedes unter seinem eigenen RNG-Einfluss wuchs. Die Landschaft der Erde verursachte ein weiteres Trosse-Geräusch, und der Ort, an dem der Baum wachsen sollte, wurde zufällig ausgewählt, wobei eine Reihe von zulässigen Wachstumspunkten beim Bewegen zur Seite verwendet wurden Entfernungsbeobachter. Wenn der am Punkt A gepflanzte Baum und der Radius des Baums R zum „Wachsen“ ausgewählt wurden, wurden die Werte (AR, A + R) für das Wachstum in der aktuellen Entfernung verboten, wenn beim Übergang zum nächsten (-0,05) dieses Intervall um verringert wurde 0,1 und wurde entfernt, als es auf Null reduziert wurde.
Die letzte (und tatsächlich die erste und unmittelbar berücksichtigte) Nuance des gesamten Algorithmus ist, dass er SEHR LANG ist. Um den "erwachsenen" Baum zu umgehen, dauert das Zeichnen einige Sekunden, das Zeichnen der Texturen eines Baums einige Sekunden, eine halbe bis zwei Sekunden, und Adobe Flash ist nicht für so lange Berechnungsintervalle ohne Aktualisierung des Bildschirms ausgelegt (genauer gesagt, ohne die Steuerung an die Engine zurückzugeben). . Daher brauchten wir einen Algorithmus, der den Status zwischen Aufrufen speichern, an der Stelle, an der er unterbrochen wurde, weiterarbeiten und die Ausführungszeit steuern kann und gleichzeitig nicht in Panik gerät und die Flash-Engine nicht in Panik versetzt. Das Speichern des Zustands wurde als ein Paar von Eigenschaften der Hauptklasse implementiert, die in Stufen aufgeteilt wurden - durch Auswahl der Funktionen "einmal einen Baum wachsen lassen", "einen fertigen Baum zeichnen" und "ein Stück Land zeichnen" und die aufgewendete Zeit messen, sobald die nächste "einmal" Es dauerte mehr als ein paar Sekunden für einen Baum, der Baum wurde als "fertig" betrachtet und beiseite gelegt. Es stellte sich heraus, dass es drei große Phasen gab: Texturen erstellen, Bäume „wachsen“, fertige Bäume auf dem Bildschirm platzieren.
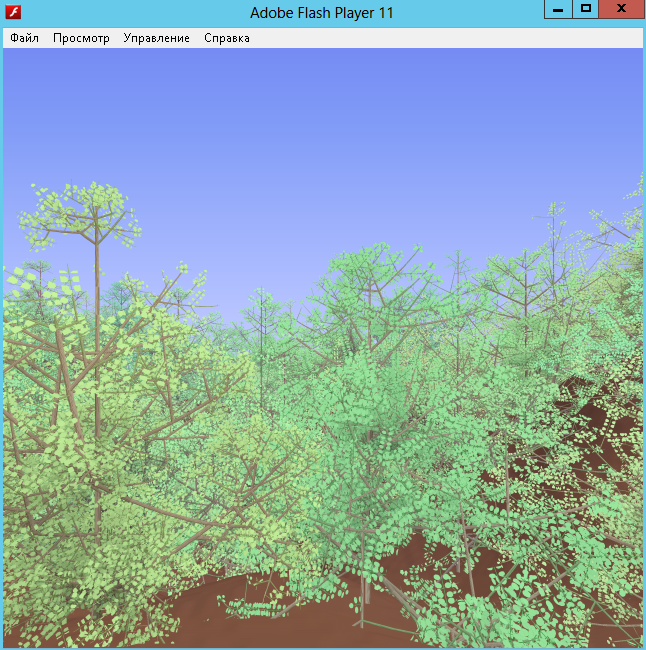
Das Ergebnis sieht folgendermaßen aus:

Du kannst
hier spielen. Die Optimierung (genauer gesagt, geschrieben) für Flash 10.1 unter Berücksichtigung einer Reihe von Flash-Updates in Bezug auf die Sicherheit kann sehr langsam sein. In diesem Fall empfehle ich Ihnen, die Debug-Version von Adobe Flash Player 11.5 herunterzuladen und offline zu öffnen. Die gesamte Zeichnung dauert 5-6 Minuten. Nach den ersten beiden auf dem Bildschirm treten einige Bewegungen auf, die möglicherweise interessant zu beobachten sind. Nach dem Zeichnen können Sie Strg + Klick drücken, um das Ergebnis als vierfache PNG-Datei im Vergleich zur Fenstergröße zu speichern.