Vor sechs Monaten hat Google eine aktualisierte Version seines E-Mail-Dienstes eingeführt. Trotz der Tatsache, dass viele Benutzer mit dem Redesign unzufrieden waren, auch bei Habré , ist dies nun die Hauptoberfläche für Benutzer.
Unter anderem beschweren sich die Leute über den Leistungsabfall der neuen Version, insbesondere auf schwachen Computern. Mal sehen, warum dies passiert und was in der Mail-Oberfläche so schwierig sein kann. In diesem Artikel werden wir die Entwicklertools in Google Chrome verwenden, sodass dieser Artikel auch daran erinnert, welche Möglichkeiten dort verfügbar sind.
Ausgangsdaten
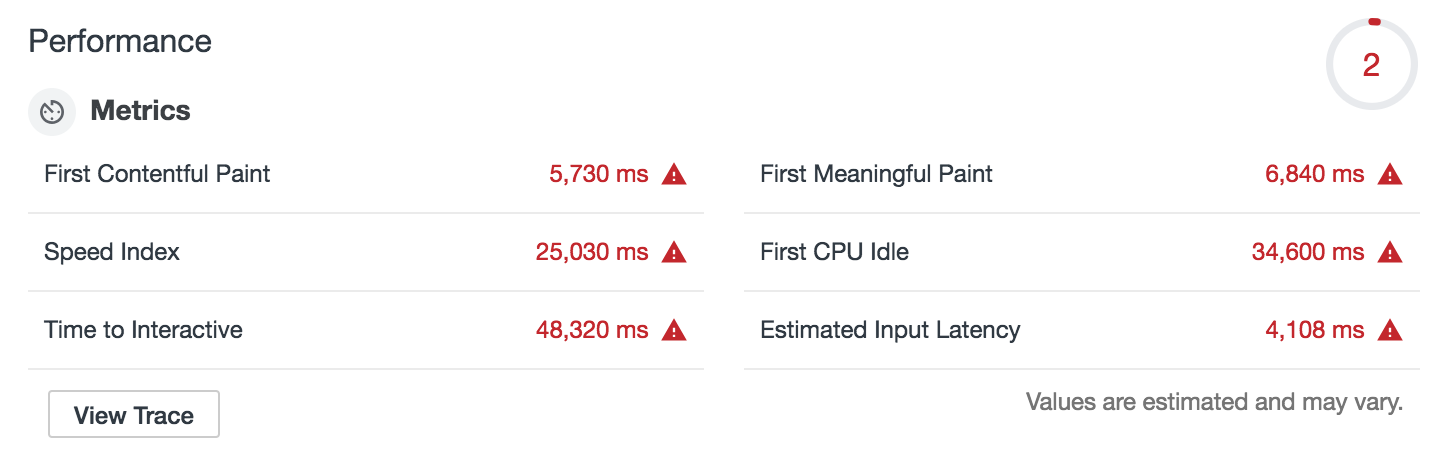
Zunächst müssen Sie verstehen, womit wir es zu tun haben. Google Chrome Devtools verfügt über ein integriertes Lighthouse- Tool, mit dem Sie einen einfachen und unkomplizierten Leistungsbericht für Ihre Website erstellen können. Darin erhält Google Mail einen Leistungsschub (von maximal 100 Punkten!)

Um ehrlich zu sein, ist dies nicht das Ergebnis, das Sie von einem Google-Produkt erwarten. Lassen Sie uns diese Situation jedoch genauer betrachten. Deaktivieren Sie den Cache und laden Sie die Google Mail-Oberfläche mit aktivierten devtools. Auf der Registerkarte Netzwerk werden alle Anforderungen zum Herunterladen dieser Seite angezeigt. Es stellte sich heraus, 6,9 Mb. Dies ist eine beeindruckende Größe, da selbst Youtube, ein weiterer kürzlich aktualisierter Dienst, nur 2 MB Ressourcen lädt.
Es ist erwähnenswert, dass moderne Dienste, einschließlich Google Mail, Service Worker für ein verbessertes Zwischenspeichern von Ressourcen verwenden. Für genaue Messungen eines Kaltstarts reicht es daher nicht aus, den Cache auszuschalten. Außerdem müssen Sie die Servicemitarbeiter zurücksetzen , die auch über Ressourcen verfügen. Erst danach ist die Download-Nummer von Grund auf echt.
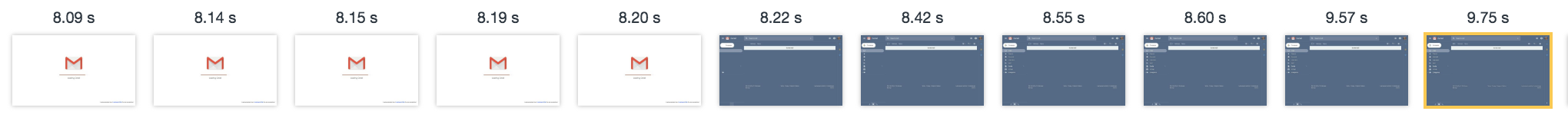
Versuchen wir nun, das Laden der Seite in Zeitlupe zu betrachten. In der Google Chrome-Dokumentation wird dies erläutert. Wir erhalten eine Reihe von Screenshots aus verschiedenen Phasen des Seitenladens:

Hier sehen Sie, dass die Seite in der 9. Sekunde mehr oder weniger geladen ist.
Beim Neuladen bei Verwendung des Caches ist die Situation besser. Die Seite macht nur 250 KB Anfragen, aber das macht es nicht schneller, wir sehen immer noch den Begrüßungsbildschirm für fast 10 Sekunden. Der Punkt ist eindeutig nicht die Anzahl der Anfragen, etwas anderes verlangsamt die Seite.
Wir blockieren Ressourcen
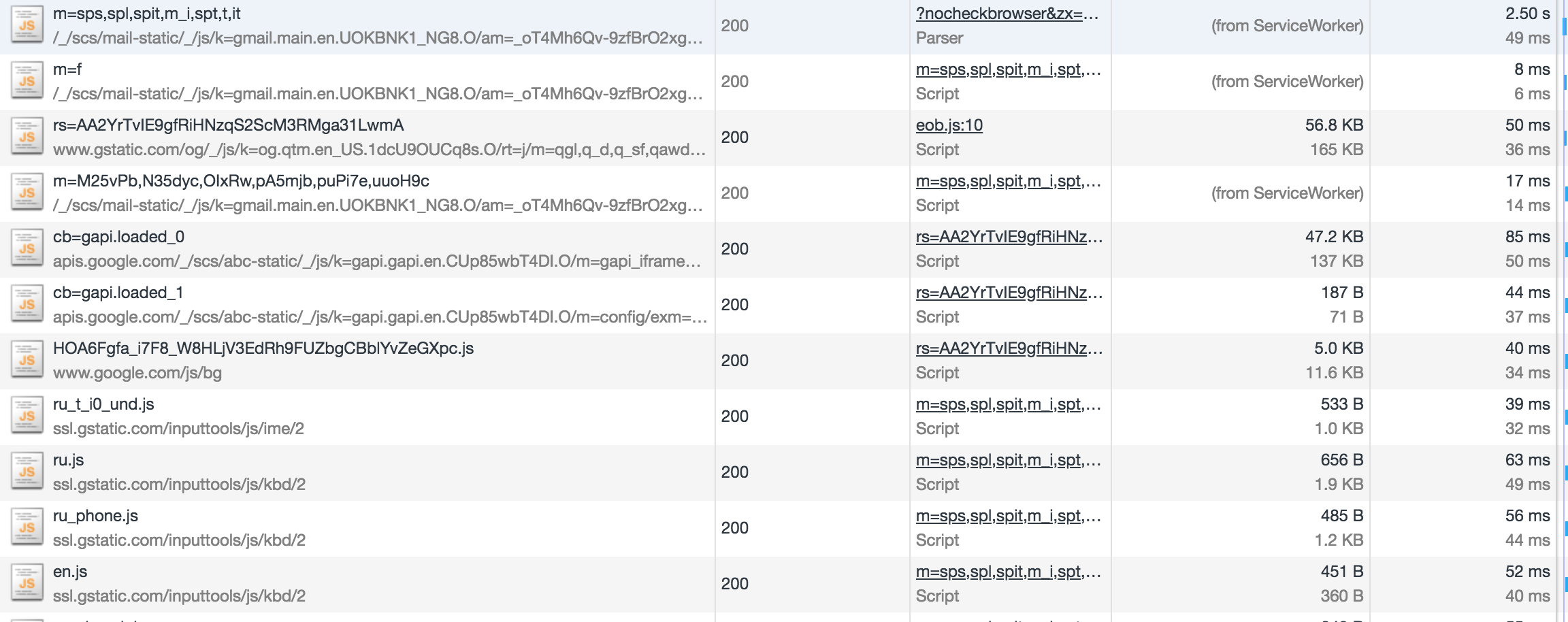
Schauen Sie sich nun die Liste der herunterladbaren Skripte an:

Vielleicht sind einige von ihnen für den normalen Betrieb der Schnittstelle nicht so notwendig? Versuchen wir, sie einzeln auszuschalten und die Seite ohne sie zu testen. Dies ist mit der in devtools integrierten Funktionalität einfach möglich.
Empirisch stellte sich heraus, dass Anforderungen für https://mail.google.com/_/scs/* für die Funktion der Benutzeroberfläche von entscheidender Bedeutung sind. Die folgenden Anforderungen können jedoch blockiert werden:
www.gstatic.com/og/* - Google API Client Library , Bibliothek für Anfragen an Google-Dienstessl.gstatic.com/inputtools/* - Google Input Tools - Bildschirmtastatur-Widgethangouts.google.com - verantwortlich für das Handgout-Widget
Zusätzlich zu diesen Anforderungen hat mein AdBlock bereits blockierte Anforderungen an https://play.google.com/log installiert. Wir berücksichtigen sie nicht, da sie noch vor Beginn der Experimente mit Sperren nicht erstellt wurden.
Wir fügen diese Skripte der Blacklist hinzu und stellen fest, dass die Seite in 4 Sekunden geladen wurde, Sie jedoch weiterhin Briefe lesen und schreiben können.
Wir schauen in den Profiler
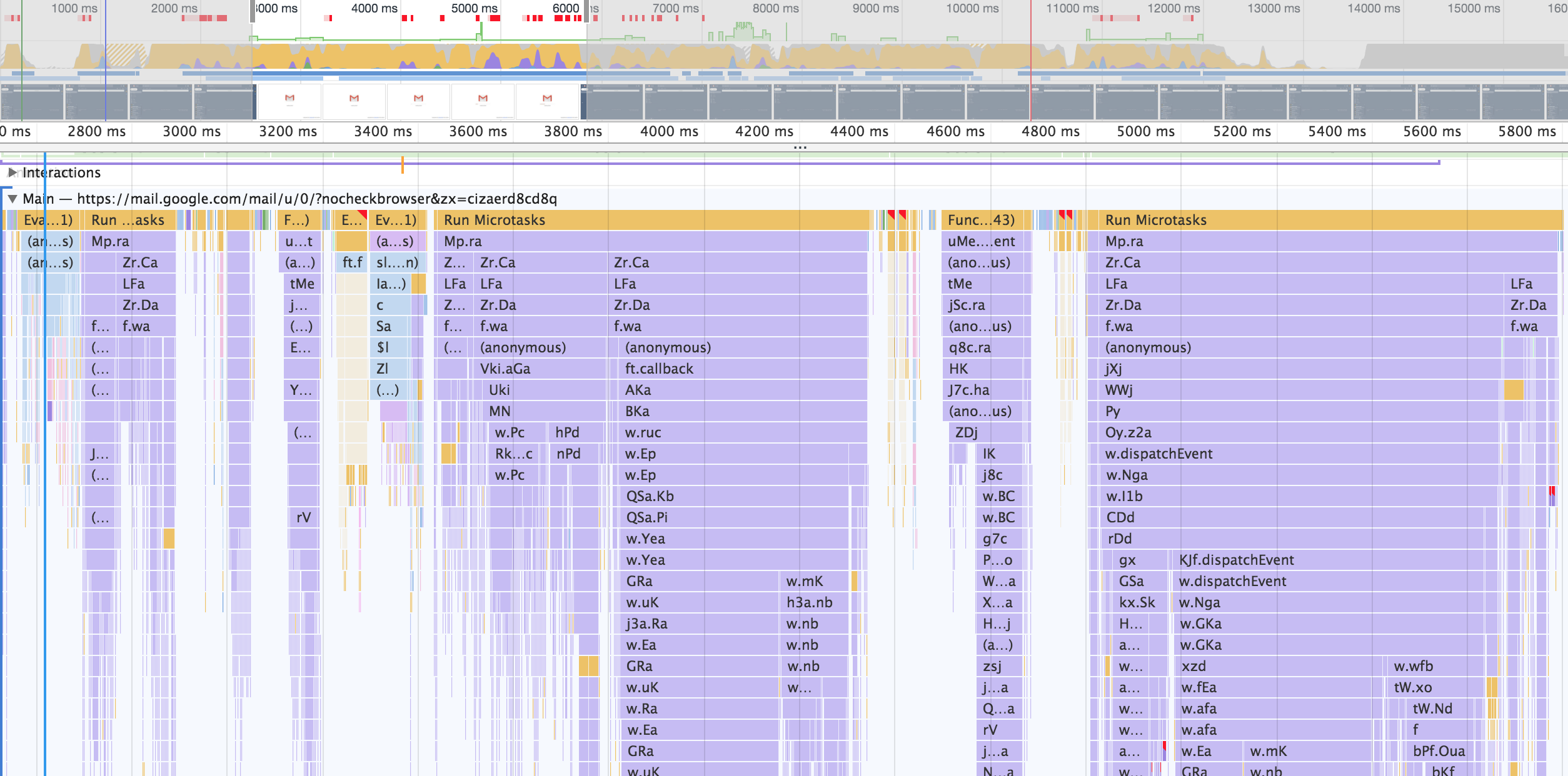
Wir haben das Laden von Ressourcen so weit wie möglich minimiert, aber das Laden der Seite dauert noch lange. Wir müssen sehen, was während dieser 4 Sekunden passiert. Hier hilft uns der in Chrome integrierte Profiler . Er zeigt uns dieses Bild:

Hier können Sie sehen, dass der Browser während dieser ganzen Zeit mit der Ausführung von Javascript beschäftigt war. Es ist interessant, dass in diesem Code so etwas Wichtiges und Schwieriges passiert. Glücklicherweise wird Javascript fast unverändert in den Browser geladen und kann gelesen werden.
Betrachten Sie den verbleibenden Code
Lesen wir den uns zur Verfügung stehenden Javascript-Code. Hier besteht die Möglichkeit, den minimierten Code so zu formatieren , dass er besser lesbar ist.
Nach den Ergebnissen der Betrachtung wurde Folgendes gefunden:
- Der Code ist sehr verschleiert. Höchstwahrscheinlich wurde der Google Closure Compiler im erweiterten Modus verwendet . Das heißt, Google Mail-Entwickler haben die modernen Minifizierungstechnologien optimal genutzt.
- Leistungsmetriken werden im Code erfasst, daher sollten Entwickler wissen, wie langsam die Benutzeroberfläche geladen wird.
- Quellen enthalten Polyfills für Promise, Map, Set und andere moderne APIs, die in modernen Browsern möglicherweise nicht geladen werden.
- In Google Closure Libary geschriebener Google Mail-Code
Am letzten Punkt lohnt es sich, näher darauf einzugehen. Die Closure Library ist ein Framework für die Schnittstellenentwicklung, das 2009 veröffentlicht wurde und sich seitdem nicht wesentlich geändert hat. Beispielsweise wird Ajax über ActiveXObject dort weiterhin unterstützt: Dies wird nur für IE6 und niedriger benötigt, obwohl das aktuelle Google Mail offiziell nur IE 10+ unterstützt.
Darüber hinaus basiert die Closure-Benutzeroberfläche auf einer Klassenhierarchie in der „besten“ GWT-Tradition - einem Ansatz mit vielen ausführlichen Abstraktionen, die sich offensichtlich auf die Renderleistung auswirken. Moderne UI-Frameworks (z. B. React oder Vue) bieten viel leichtere Abstraktionen - Komponenten -, die viel billiger zu rendern sind.
Daher die lange Initialisierung: Tausende von Klassen werden im Code erstellt und viele Abstraktionen werden initialisiert, bevor die Google Mail-Oberfläche tatsächlich für uns gerendert wird.
Trotz des aktualisierten Erscheinungsbilds zeichnet Google Mail ein Erbe alter Technologien auf, deren Schweregrad nicht hinter der äußeren Hülle verborgen werden kann.
Schlussfolgerungen
Ich hoffe, dass nach dieser Überprüfung etwas klarer wird, warum Google Mail langsamer wird. Leider liegt es nicht in unserer Macht, Google dazu zu bringen, seinen Service zu beschleunigen, aber Sie können zumindest ein paar Lektionen für Ihre Anwendungen lernen:
- Legacy-Projekte stoßen normalerweise auf unnötigen Code, z. B. Hacks für Legacy-Browser. Überprüfen Sie Ihre Quellen und entfernen Sie die Dinge, die irrelevant geworden sind.
- Abstraktionen sind nicht frei. Wenn Sie ein Problem mithilfe eines eleganten Architekturmusters lösen möchten, überlegen Sie zunächst, ob es sich um ein zu schweres Werkzeug handelt. Möglicherweise gibt es eine einfachere Option.
- Laden Sie keine sekundären Elemente nativ auf die Seite hoch. In diesem Fall blockiert das Hangouts-Widget möglicherweise nicht den Kanal, wodurch das Laden der wichtigsten Google Mail-Ressourcen beeinträchtigt wird, sondern wird nach dem Rendern der Hauptfunktionalität im Hintergrund geladen.
- Vernachlässigen Sie nicht die moderne Technologie. Sie können grundlegend neue Lösungen für Ihre Aufgaben enthalten, die produktiver und bequemer sind. Es ist seltsam, 2018 eine Neugestaltung des Dienstes von Google zu sehen, bei dem keine Webkomponenten verwendet werden , für die Google auf Konferenzen so aktiv ertrinkt .
- Vergessen Sie nicht, auf Leistungsmessungen für Ihre Projekte zu achten. Dafür gibt es jetzt viele praktische Tools, sowohl browserbasiert als auch zum Starten in CI .