"Eka ist unsichtbar", sagen Sie, "Ihr Spiel ist nicht in den Top 100, also ist es nicht sicher." Das gleiche gilt. Im Laufe der Protolife-Entwicklung haben wir jedoch einige Erfahrungen gesammelt, die wir mit potenziellen zukünftigen Igrodelov teilen können. Branchenveteranen werden leider nichts Interessantes für sich finden. Aber vielleicht wenigstens viel Spaß von Herzen.
Was ist das für ein Spiel? Und wer sind wir?
Wir sind ein Team von drei Personen (
GRaAL ,
A333 ,
icxon ), nach dem Willen des Schicksals Volcanic Giraffe ohne Absicht. Wir haben lange zusammengearbeitet, wir drei haben am
Ludum Dare (Wochenendwettbewerb zum Schreiben von Spielen) teilgenommen und uns einmal entschlossen,
eines unserer Handwerke namens Protolife herauszubringen.
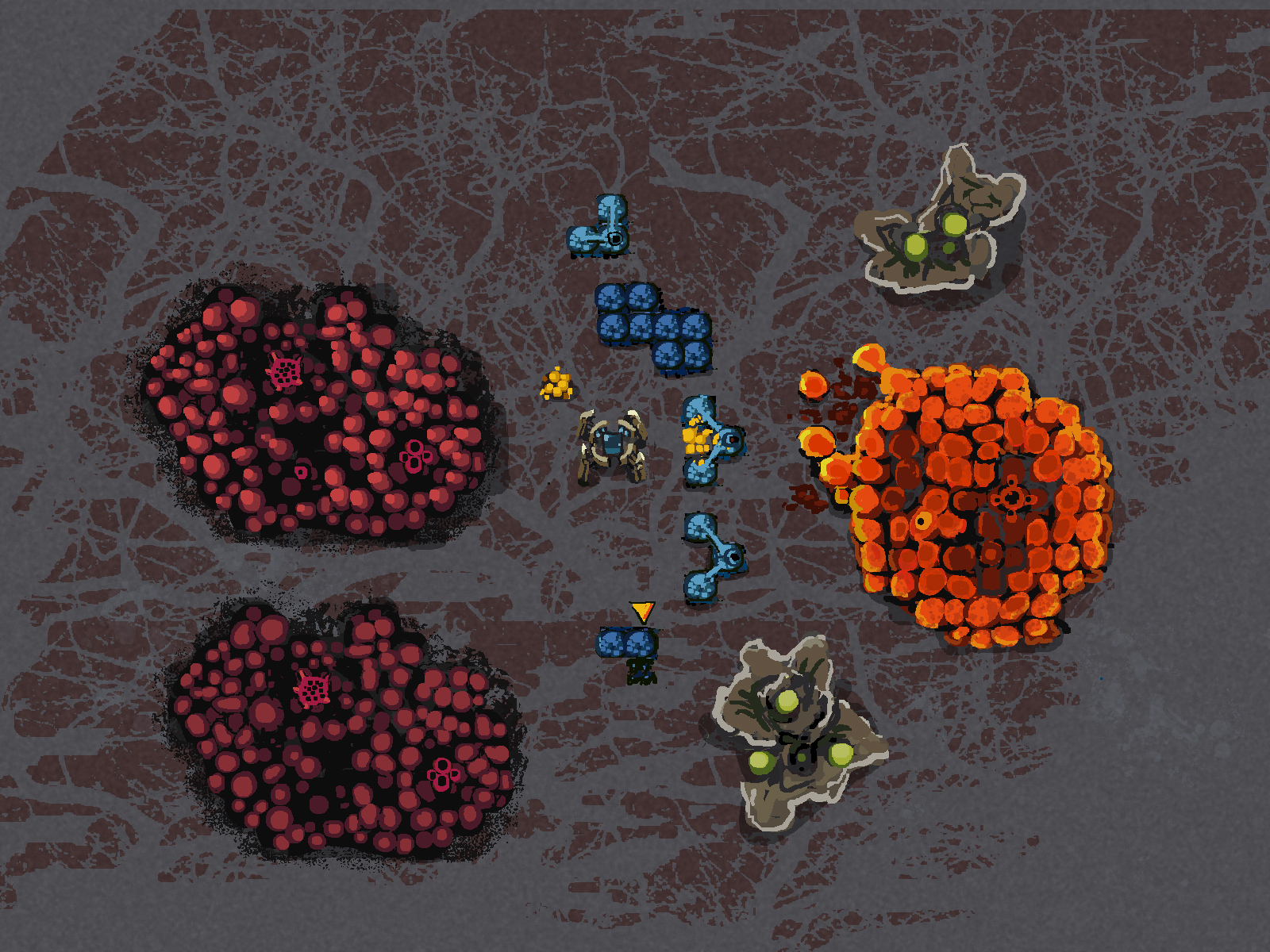
Kurz gesagt: Dies ist eine ungewöhnliche Turmverteidigung, bei der Sie einen Heldencursor ausführen und eine Blockverteidigung gegen die ständig wachsende rote Biomasse aufbauen müssen.
Aus den Kommentaren zum Artikelentwurf:
icxon : du musst zuerst ein wenig über das gameplay schreiben. Und dann einige Screenshots, auf denen Meerrettich versteht, was passiert
Wenn Sie detaillierter malen, was ist dann im Spiel:
- Es gibt eine Reihe von Ebenen, auf jeder Ebene gibt es unsere Basis und unseren Avatar - einen Roboterbauer.
- Ein Teil des Levels ist mit rot wachsender Biomasse gefüllt, die Tonnen von Mobs ausspuckt.
- Mobs rennen natürlich zur Basis und versuchen sie zu zerquetschen. Und wir bauen eine Verteidigung gegen die Türme auf und lassen es nicht zu.
"Aber was ist so ungewöhnlich?" - Du fragst. Und die Hauptunterschiede zu den meisten Tower Defense sind wie folgt:
- Wir steuern den Konstruktionsroboter direkt von den Schlüsseln aus, d.h. Sie müssen sich manuell über das Level beeilen und Zeit haben, alles zu bauen / reparieren.
- Der Roboter kann nur die blauen Blöcke bauen und demontieren. Ein solcher Block ist nicht nützlich, aber mehrere Blöcke, die nach einem bestimmten Muster angeordnet sind, werden zu einer nützlichen Struktur. Beispiele für Vorlagen:
- Muster 1: eine einfache Waffe
- Muster 2: Wand
- Muster 3: AA-Pistole. hier muss man auch gelbe kristalle verwenden, die schon schwieriger abgebaut werden
- Vorlage 4: Maschinengewehr
Und so geht das Spiel weiter: Wir rennen, bauen, bekommen eine Antwort, reparieren sie schnell. Man erhält eine direkte Visualisierung des Spieleentwicklungsprozesses.
Aber ein solches Spiel hat nicht sofort geklappt. Im April 2017, bei Ludum Dare 38, sah es so aus:
Wenn Sie den Unterschied im Zeitplan nicht beachten, scheint sich nicht so viel geändert zu haben. Bereits in der LD-Version gab es einen Cursor-Builder, den Bau von Türmen aus Blöcken und die Konfrontation mit roter Biomasse. Wir haben es verlassen, weil es funktioniert hat und die Leute es mochten.
Tatsächlich hat sich unter der Haube neben der Konzentration von Graphonium pro Quadratpixel viel geändert. Auf dem Weg eines Jahres mussten wir verschiedene Entscheidungen treffen - Gameplay, technische, organisatorische und sogar Marketing. Einige waren erfolgreich, andere nicht.
Ich möchte über solche Entscheidungen berichten.
Ich werde sofort eine Reservierung vornehmen - es wird wahrscheinlich mehrere Artikel geben, weil Wenn Sie anfangen zu graben, kommt viel Material heraus. Am Ende dieses Artikels finden Sie eine kurze Umfrage - welche Themen für Sie am interessantesten wären. Nun, auch Links zum Spiel.
Eine langweilige Schöpfungsgeschichte.
Ich glaube nicht, dass irgendjemand wirklich daran interessiert ist, wie das Spiel überhaupt erfunden wurde, also werde ich es unter dem Spoiler entfernen.
Irgendwie kamen Conway, Matheson und Petri in die Bar ...Und der Barkeeper sagt: Undefiniert ist keine Funktion.
Am Vorabend der LD38 stellte sich heraus, dass es schrecklich war: Unser Kollege und der einzige Künstler A333 werden die gesamte LD über den Atlantik fliegen und uns nicht helfen können. Daher war es notwendig, das Spiel mit den verbleibenden Kräften so anspruchslos wie möglich zu gestalten.
Das Thema war übrigens "Kleine Welt". Und dann, während des Brainstormings, ging alles ungefähr so:
- Es gibt keinen Künstler - die Grafiken sind einfach, primitiv
- Kleine Welt - kleine Größe oder vielleicht etwas Mikroskopisches, wie alle Arten von Keimen
- Mikroben sind eine Art Mikroleben.
- Und das Leben ist so ein zellularer Automat. Nun, Zellen in jeder Hinsicht. Lassen Sie den Spieler mit einem Mobiltelefon gegen ein anderes Mobiltelefon kämpfen.
- Stocherte Conway Life - nicht gut. Ein Spieler, der mit den Regeln der Maschine noch nicht vertraut ist, wird wahrscheinlich etwas bauen, das selbst zerstört wird. Es ist sehr schwer zu kontrollieren. Lassen Sie nur den Gegner den Regeln des Lebens folgen, und wir werden geordnete Strukturen aufbauen.
- ... aber dann wird sich der Feind von Zeit zu Zeit selbst zerstören. Okay, lass uns die Regeln für ihn anpassen. Lass es nur wachsen, aber wir müssen es zerstören.
- Wir haben also bereits: die roten Zellen des Feindes, die nur wachsen, und unsere blauen, die wir selbst nach den gegebenen Mustern bauen. Wir werden Türme und Mauern bauen, d.h. Es stellt sich heraus, eine solche Turmverteidigung. Zur Abwechslung gibt es immer noch nicht genug sich bewegende Feinde (Mobs).
- Am Tag zuvor las ich noch einmal "Ich bin eine Legende" von Matheson. So hält die Hauptfigur nachts die Belagerung von den Vampiren fern und stellt tagsüber, wenn die Vampire inaktiv sind, die Verteidigung wieder her und erweitert auch den Einflussbereich. Es klang wie ein gutes Gameplay-Element, so dass die Phasen des Tages und der Nacht im Spiel erschienen. Nachts teilten und
erzielten feindliche Zellen tagsüber Häuser, krochen Mobs - alles war ruhig, man konnte Gegenangriffe ausführen.
- Nennen Sie unsere Farbpixel „Mikroorganismen“ und schieben Sie sie in eine runde Arena - eine Petrischale.
- Wir nehmen unsere Lieblings-Phaser.js-Engine ...
- ... und 31. Platz in unserer Tasche
Hier ist eine Geschichte, die nicht sehr interessant ist, wie ich gewarnt habe.
"Aber Alexei, was zum Teufel hast du dann geschrieben?" Vernünftige Frage. Tatsache ist, dass fast der erste Kommentar zum Spiel wie "lol, ihr alle habt Creeper World abgezockt" klang. Nachdem ich das Spiel viel später LD selbst gelesen habe, verstehe ich, warum die Leute so denken. Aber immer noch ein bisschen traurig.
Wenn Sie sich plötzlich beleidigt fühlen, dass Sie Zeit mit diesem Nörgeln verbracht haben,
schreiben Sie mir als Trost den PM-Code „Langweilige Dinge“ in PM, und ich werde Ihnen einen der 10 Schlüssel senden, wenn sie zu diesem Zeitpunkt noch nicht vorbei sind. Leider sind auch die Schlüssel vorbei.
Auswahl eines Spiels für die vollständige Implementierung
Wie so oft, wenn wir alle an uns drei gedacht haben - aber es ist Zeit zu versuchen, ein vollwertiges Spiel zu machen. In dieser Phase wird oft eine Art Konzept aus dem Kopf genommen, ein „Traumspiel“, und es wird daran gearbeitet. Und wie glücklich es ist, mit den Wünschen des Publikums zu raten.
Unsere Aufgabe wurde durch das Vorhandensein eines kleinen „Portfolios“ auf Ludum Dare etwas vereinfacht. Wir haben gesehen, wie Leute auf verschiedene Spiele reagieren, und wir konnten vergleichen. Protolife hatte die größte Resonanz, es wurde für Originalität und interessantes Gameplay gelobt - dies ist auf einer Grafikstufe von Null und nur 4 Stufen!
Darüber hinaus half uns itch.io bei der Entscheidung, über die wir unser Handwerk veröffentlicht haben. Wie sich herausstellte, gibt es Leute, die auf itch.io gehen, um Web-Spiele zu spielen. Einige von ihnen lieben das Tower Defense-Genre, und 5-10 Leute kamen herein (und kommen immer noch herein!), Um
jeden Tag dieses alte Protolife zu spielen.
Statistik der Anrufe vor der Veröffentlichung des Spiels auf SteamMan kann sagen, dies war unsere erste Marktforschung. Wir dachten und entschieden, dass eine „nicht standardmäßige Turmverteidigung“ gut feuern könnte. Es gibt nicht so viele Turmverteidigungen, viele davon ähneln zwei Wassertropfen, und wir können uns unter ihnen deutlich abheben.
Mit Blick auf die Zukunft kann ich sagen, dass sich die Taktik ausgezahlt hat.
Unaufgeforderter Tipp Nr. 1: Handeln Sie besser nicht blind. Das ideale „Traumspiel“ in Ihrem Kopf ist für niemanden notwendig. Wenn Sie nicht an allen Arten von Staus teilnehmen, ist es immer sinnvoll, einen Gameplay-Prototyp (!) Zu skizzieren und ihn an sich selbst, Freunden und Bekannten zu testen.
Counter-Council: Wenn Sie keine Angst haben, dass eine halbe Person das „Traumspiel“ spielen wird, wen interessiert das dann? Mach es! Vielleicht Glück.
Motor: Nicht die beste Lösung
Wir haben die Version auf Ludum Dare auf der
Phaser.js- Engine erstellt. Wir kennen es gut, wir kennen Javascript gut, Web-Spiele erhalten mehr Feedback, es ist sehr praktisch und leicht zu erlernen - ein Märchen, keine Engine.
Und wir standen vor einer wichtigen Frage: Den Motor wechseln oder alles so lassen, wie es ist?
Die Frage war kompliziert. Keiner von uns kannte oder studierte zu dieser Zeit einen anderen Motor. Zeit mit Lernen zu verbringen ist eine gute Sache, aber es war möglich, jede Begeisterung zu verlieren. Und dann - was soll ich nehmen? Javascript - die einzige Sprache, die jeder von uns kannte, um die C ++ / Java / C # -Engine zu verwenden - bedeutet, sofort die Hälfte der Entwickler zu verlieren. Und Unity-Level-Engines schienen zu dieser Zeit für ein „einfaches 2D-Spiel“ zu umständlich.
Und dann: Es gibt bereits ein Spiel. Es bleibt, das Graphen zu aktualisieren, die Level zu vervollständigen - und das ist alles. Arbeite ein paar Monate. Und dann studieren, umschreiben ...
Im Allgemeinen haben wir uns entschieden, bei Phaser.js zu bleiben. Schlimmer noch - wir haben uns entschieden, auf derselben Codebasis zu bleiben, d. H. Erstellen Sie ein Spiel auf dem Prototyp von Ludum Dare.
Aus Kommentaren zu einem Artikelentwurf
a333 : Entschuldigung, ich hatte dieses Bild nicht mit einer Krücke anstelle des Eiffelturms. "
Unaufgeforderter Tipp Nr. 2: Mach das niemals! Dies gilt insbesondere für die Wiederverwendung des Prototyps. Der Code für Staus wird immer schnell und schmutzig geschrieben, ohne die zukünftige Entwicklung zu berücksichtigen. Es gibt eine Krücke, es gibt eine Krücke, und jetzt verstehen Sie, dass Sie den Legacy-Code sofort schreiben, und sofort leiden Sie darunter. Prototypen müssen sorgfältig gelesen und dann in / dev / null gebrannt und neu geschrieben werden, nur bereits voll und sauber.
Gegenrat: Berücksichtigen Sie jedoch die Merkmale der Psychologie. Es kommt vor, dass eine Verzögerung in ein paar Wochen ausreicht, um sich abzukühlen. Es ist besser, ein Spiel mit schlechter Architektur zu machen, als es überhaupt nicht zu tun.
Aus den Kommentaren zum Artikelentwurf:
A333 : Ich bin sehr geneigt zu dieser Option. Soweit ich weiß, werden die meisten Spiele so ausgeführt, da Zeit und Sicherung eine Schlüsselrolle spielen. Wenn Sie die Möglichkeit haben, alles auf einem neuen Motor sauber umzuschreiben - gut, aber das ist nicht immer der Fall. Haben Sie keine Angst, schnell und schmutzig zu schreiben, frühe Prototypen auszurollen, Codeteile zu kopieren und einzufügen und Zabago freizugeben ... * Geräusche von Schlägen und gedämpftem Stöhnen *
Was ist eigentlich das Problem mit Phaser.js?
- Wie Sie sich vorstellen können, ist die Engine webbasiert. Wissen Sie, wie man ein Web-Spiel auf Steam veröffentlicht? Das ist richtig, geben Sie es mit Chrome mit nw.js oder Electron heraus. Ich denke, die Nachteile dieses Ansatzes müssen nicht erklärt werden.
- Die Leistung von Javascript ist sicherlich ziemlich gut, aber der native Code würde schneller laufen und Sie könnten Übereinstimmungen sparen.
- Sehr schwache Renderkontrolle. Phaser selbst rendert alles und macht es insgesamt ziemlich gut, aber manchmal möchten Sie in den Prozess einsteigen oder etwas auf webGL selbst tun. Leider erlaubt Phaser nur, den Fragment-Shader auf den gesamten Bildschirm oder auf einige separate Sprites auf dem Bildschirm und auch in Maßen anzuwenden. Es erlaubt überhaupt nicht, mit Vertex-Shader zu arbeiten (und tatsächlich mit Vertices zu arbeiten), und viele Entscheidungen im Spiel mit ihnen wären viel einfacher.
- Probleme mit einer großen Anzahl von Sprites (aktiven Objekten) auf dem Bildschirm. Darüber hinaus beträgt die "große Zahl" einige Tausend, nicht Millionen. Und das „aktive Objekt“ wird sogar ein Lügenstein ohne Animationen sein. Für jeden Tick durchläuft Phaser alle Objekte und führt seine eigene spezielle Phaser-Magie aus, wobei die Zeit aus der Spiellogik gestrichen wird.
Wir haben viele dieser Probleme auf dem Weg gelöst, einige haben sie erst am Ende gelöst. Es ist schwierig zu beurteilen, ohne Erfahrung mit anderen Engines, aber es scheint mir, dass jede andere Engine es erlauben würde, Tausende von Spielobjekten ohne höllische Tricks zu verarbeiten. Ich könnte mich jedoch irren.
Krieg der Stile
Erinnerst du dich noch an das „ursprüngliche Design“ der Originalversion des Spiels?
Natürlich hat es seinen eigenen Charme, aber es war nicht für ein ernstes Produkt geeignet. Ja, und unser Künstler ist gerade von einer Geschäftsreise zurückgekehrt. Was soll er untätig sitzen?
Er saß nicht da, nachdem er mehrere Skizzen eines möglichen Entwurfs angefertigt hatte. Die Geschichte hat zwei Stühle erhalten, zwischen denen man eine Wahl treffen musste.
Kandidat 1: minimalistisches Design. In der Tat - die gleichen "Pixel", nur sympathischer. Alles ist hell und kontrastreich. Es sieht anständig aus, aber sagen wir solide. In dem Sinne, dass ein Spiel, das so aussieht, auf Mobiltelefonen oder VKontakte irgendwo zwischen Tetris und Arkanoid gut aussieht. Aber schnell und günstig.
Kandidat 2: realistisch, fantastisch, hart. Hier sehen Sie bereits eine bestimmte Geschichte, einen bestimmten Kontext. Unerwartet wirkt der Kontrast nicht nur in Farben, sondern auch in Formen - unsere Gebäude sind geordneter und quadratischer, feindliche Gebäude - rund, unregelmäßig geformt.

Das heißt nicht, dass wir sehr lange gezögert haben. Wir stellten uns vor, welchen der „Screenshots“ wir gerne mehr spielen würden, und der erste Kandidat hatte einfach keine Chance zu überleben. Wir hatten keine Ahnung, was wir für die Handlung haben würden, wo dies alles passiert, was passiert - aber wir haben Option zwei gewählt.
Natürlich gibt es nichts zu vergleichen, aber es scheint mir, dass dies eine gute Option war. Ja, wir hätten die erste Option schneller abgeschlossen, sie hätte weniger Anforderungen an Leistung und Grafik gestellt, und wahrscheinlich wäre es sogar möglich gewesen, sie auf Mobiltelefone zu portieren.
Aber wir wollten die zweite Option spielen.
So wurden Mikroorganismen und die Petrischale durch einen entfernten Planeten, Roboter und einen mysteriösen außerirdischen Organismus ersetzt.
Unaufgeforderter banaler Rat Nummer 3: Mach, was du willst, selbst zu spielen.
Gegenrat: Wenn Sie 3 Hypotheken und keinen anderen Job haben, wird Sie niemand beschuldigen, etwas zu tun, das sich gut verkauft, aber Sie möchten Ihre Augen und Hände mit Seife waschen.
Hockende Biomasse, lauernder Wurm
Ich erwähnte den Kontrast von Farben und Formen, und wenn man diese Skizze und die endgültige Version vergleicht, wird der Kontrast nur verstärkt. Vergleichen Sie - die Quadrate unserer Gebäude, die runden feindlichen Gebäude und die allgemeine Rundheit der roten Masse.
Übrigens passt die rote Masse, wie fast alles im Spiel, irgendwo in der Spiellogik genauso in das Gitter wie die Blöcke. Aber sie sieht gleichzeitig chaotisch aus, als wäre sie vom Netz gelöst.
Ich habe noch eine
Demo, in der ich das Erscheinungsbild von Biomasse getestet habe. Dort ist alles wie folgt angeordnet: Ein bedingtes „Quadrat“ wird genommen und so dicht wie möglich mit Kreisen unterschiedlicher Größe gefüllt. Nachfolgend finden Sie ein Beispiel für eine solche Füllung. Im Spiel selbst ist die Füllung dichter (und daher schlechter lesbar).
Zwischen Kreisen gibt es Linien - Verbindungen. Wenn die Biomasse in einige Zellen hineinwachsen muss, werden geeignete Kreise ausgewählt, die sich mit den erforderlichen Zellen schneiden, und das Wachstum erfolgt in diesen entlang der Linien.
So sieht es in Bewegung aus:
Aus den Kommentaren zum Artikelentwurf:
icxon : das erste mal sehe ich diese demo, lol
Im Spiel selbst funktioniert alles genauso, außer dass alle Größen, Farben und Geschwindigkeiten von unserem Künstler angepasst werden, um besser auszusehen.
Oh, ich habe anscheinend vergessen zu sagen, woher genau eine solche Entscheidung kam, wie die Phasen der Diskussion verliefen, die Kandidaten wurden weggefegt ...
Aber nein, ich habe es nicht vergessen. Es gab keine. Anfangs wollten wir alles wie in der LD-Version machen, d. H. Wachstum durch Quadrate. Nur eines Abends langweilte ich mich und skizzierte diese Demo zum Üben. Und die Jungs gingen. Also taten sie es.
Unaufgeforderter Tipp Nr. 4: Pläne, Pläne, aber keine Angst, etwas Neues auszuprobieren. Intuition kann Ihnen eine gute Entscheidung sagen.
Gegenrat: Wenn Sie bereits einen Veröffentlichungstermin festgelegt und einen Vertrag mit einem Verlag unterzeichnet haben, sollten Sie möglicherweise nicht experimentieren.
Biomasse-Animation
In den Gifs oben konnte man die müßige Animation von Biomasse bemerken - selbst in Ruhe atmet sie intensiv, die roten Knospen scheinen sich wieder zu öffnen und zu schließen. In einer idealen Welt wären dies Sprites mit sorgfältig vom Künstler gezeichneten Animationen, die im gleichen Muster mit Kreisen angeordnet sind. In Wirklichkeit wären dies Tausende von Spielobjekten, mit denen Phaser.js einfach nicht umgehen konnte. Und das ist bereits eine bestätigte Tatsache - in der Version mit Ludum Dare bin ich bereits auf höllische Bremsen gestoßen, als die Biomasse mindestens die Hälfte der Karte füllte und es dort nicht einmal eine Leerlaufanimation gab.
Ein Shader kommt zur Rettung, der sich dort auf der GPU dreht und keinen Prozessor belegt. Noch besser, wenn dieser Shader wirklich einfach ist, wird die Grafikkarte nicht zu stark geladen.
Der Shader muss irgendwie sagen, was und wie er es zeichnen soll. Wie können Informationen an den Shader übertragen werden:
- Hardcode im Shader-Code selbst. In unserem Fall passt es nicht, aber im Allgemeinen ist es manchmal auch sinnvoll, diese Option in Betracht zu ziehen.
- Über einheitliche Variablen (dies sind Variablen, die für jedes Pixel im Bild gleich sind)
- Über variierende Variablen (Variablen, die zwischen zwei Eckpunkten interpoliert werden)
- Durch Texturen (Codierung einiger Werte mit Farbe)
Methode 3 könnte für uns nützlich sein, steht uns jedoch im Fall von Phaser.js nicht zur Verfügung. Sie werden nicht viel durch Uniform gehen (sagen wir, eine Reihe aller Kreise mit ihren Radien passt nicht in Uniformen - es gibt Einschränkungen). Die Textur bleibt erhalten.
Der Trick ist folgender: Ich zeichne zuerst einen Zustand (z. B. geschlossene Knospen) in Blau:
Dann ist der zweite Zustand (offene Knospen) rot:
Wenn Sie sie addieren, erhalten Sie ein lila Durcheinander:
Der Shader hingegen sieht die Textur, sieht die aktuelle Zeit und zeigt uns mit einer bestimmten Zeitspanne, dass der „blaue“ Zustand, dann „rot“, reibungslos zwischen ihnen fließt. Nun, von sich aus die gewünschte Farbpalette anwenden. Es stellt sich so heraus:
Aus den Kommentaren zum Artikelentwurf:
a333 : Ah so funktioniert das b *** i f *** a
icxon : es ist cool, weil ich immer noch nicht verstehe, wie es funktioniert
Das gleiche, aber am Beispiel von Rechtecken:
Textur:
Letzte Animation:
Die Textur wird nur aktualisiert, wenn sie wächst / kollabiert. Der Rest der Zeit funktioniert nur eine GPU-Animation.
Spielerpflege
Während des Entwicklungsprozesses haben wir versucht, die Spieler nicht zu vergessen, die unser Spiel zum ersten Mal sehen. Es ist nicht so einfach, wie es scheint - nach einer Weile verschwimmt das Auge und Sie beginnen, alles, was Sie als Entwickler bereits wissen, als offensichtlich zu betrachten.
Wir haben das verstanden und so wurde der erste Beta-Test bereits 8 Monate vor der Veröffentlichung durchgeführt - sobald wir die ersten 10 Levels und 40-50% des Inhalts fertig hatten. Dieser Beta-Test lieferte ein hervorragendes Feedback zum Level-Design, über das ich beim nächsten Mal sprechen werde. Gleichzeitig haben wir gelernt, dass wir selbst einige gute Vorhersagen über einige Punkte hatten.
Situation: Es gibt eine Spielerbasis, die verteidigt werden muss - ihre Zerstörung führt zum Scheitern der Mission. Der Spieler überwacht die Basis nicht ständig - er beobachtet seinen Roboter-Avatar. Außerdem überwacht er ständig - das Tempo des Spiels ist ziemlich schnell, es bleibt nicht viel Zeit zum Stehen und Nachdenken. Infolgedessen bemerkten wir, diese Tester, manchmal nicht den Feind, der sich hinter dem Heck befand und die Basis bombardierte.Lösung: Zunächst zeigen wir den Schaden an der Basis in konzentrischen Kreisen durch eine halbe Karte.Zweitens, wenn die Basis erheblich beschädigt ist, schlägt sie unabhängig zurück und fegt Feinde weg, was deutlich sichtbar und stimmhaft ist. Dies macht den Spieler auf das Problem aufmerksam und gibt ihm Zeit, Maßnahmen zu ergreifen.Situation: Wie bei einer typischen Turmverteidigung folgen Feinde einem ausgetretenen Pfad. Diese Route wird jedoch nicht immer erraten. Das Verständnis der Route ist für eine erfolgreiche Verteidigung sehr wichtig: Einige Türme schießen sehr nahe, und ein zu enger Turm wird von der nächsten Welle abgerissen.Lösung: Blut abnehmen, nachdem Feinde getötet wurden. Nach einer Weile erscheint eine deutliche Spur auf dem Boden, auf die Sie sich konzentrieren können:Frage: Aber warum eigentlich die ausgetretenen Pfade? Wissen Sie, wie man A * implementiert?Antwort: ein paar Mal implementiert :) Wir haben ehrlich mit der feindlichen KI experimentiert. Wir hatten kluge Würmer, die nach der Straße suchten, und Schleime, die Kugeln ausweichen. Es wurde unmöglich zu spielen. Der Spieler konnte keine effektive Verteidigung aufbauen und konnte nicht glücklich sein zu sehen, wie es funktioniert. Das Vergnügen des Spiels brach ein. Dies bedeutet nicht, dass „kluge“ Feinde schlecht sind. Nur für die gewählte Mechanik - wenn unsere Gebäude statisch sind - passten solche Feinde nicht. Für „kluge Feinde“ müssen Sie entweder ein Maschinengewehr an einem Roboter oder Beine an Türmen befestigen. Und dies ist ein völlig anderes Spiel - nicht das, das die Leute auf LD und Itchio mochten.Aus den Kommentaren zum Artikelentwurf:
icxon : Aber es gibt immer noch Schleime. Und sie weichen
GRaAL immer noch aus : Denken Sie ein bisschen an Fiktion
Sie sind es wirklich, aber sie weichen viel träger aus als in der Originalversion.Situation: Der Feind hat Langstreckengewehre (Mörser), die möglicherweise außerhalb der Sichtweite des Spielers liegen. Ganz am Anfang ist fast das gesamte Feld hinter dem Nebel des Krieges verborgen, wodurch die Ankunft feindlicher Granaten unbemerkt bleiben konnte - sie flogen aus der Dunkelheit und verursachten sofort Schaden. Wenn der Spieler diesen Moment in die entgegengesetzte Richtung betrachtet, versteht er möglicherweise nicht, was passiert ist.Lösung: Über dem Nebel des Krieges ist ein fliegendes Projektil sichtbar. Dies gibt dem Spieler die Möglichkeit, die Bedrohung zu bemerken und Maßnahmen zu ergreifen.Apropos Muscheln. Lassen Sie uns von den Gameplay-UX-Problemen ablenken.Kollisionsbehandlung
In der LD-Version von sich bewegenden Objekten gab es nicht so viele - ein Dutzend Kugeln und ein Dutzend Würmer zu jedem Zeitpunkt. Das war im Spiel nicht genug. Um die Herausforderung zu spüren, musste man die Anzahl der Gegner erhöhen und gleichzeitig dem Spieler Schnellfeuerwaffen zum Kontern geben. Im Spiel ist diese Situation also nicht ungewöhnlich:Bei allen Spielobjekten sollten Kollisionen berücksichtigt werden. Kugeln stoßen gegen Würmer, Würmer gegen Blöcke und alle auf dem Bildschirm - manchmal mehrere hundert. Und die Waffen sollten ihre Ziele in Reichweite auswählen. Wenn wir es uns in der LD-Version leisten konnten, alle Feinde auf der Suche nach geeigneten zu durchlaufen, dann begann es hier bereits langsamer zu werden.Im Allgemeinen hat dieses Problem Lösungen, auf einem habr habe ich oft Artikel zu diesem Thema getroffen (hier ist einer von ihnen ). Da wir ein logisches Raster auf dem Bildschirm haben und die meisten aktiven Objekte nicht größer als 2x2 Spielzellen sind, haben wir uns entschlossen, dieses Raster zur Bestimmung von Kollisionen zu verwenden.Jede Zelle verfügt über eine Liste von Objekten, die sich in dieser Zelle befinden. Es gibt statische Objekte (wie Blöcke oder Steine), die genau eine Zelle als Ganzes einnehmen und sich nirgendwo bewegen. Und es gibt dynamische, die sich entlang des Gitters bewegen und von einer Zelle zur anderen „fließen“.Weil
Ein Objekt kann sich irgendwo an der Grenze zweier Zellen befinden (obwohl sein Zentrum eindeutig nur in einer liegt). Bei der Betrachtung von Kollisionen werden dann alle benachbarten Zellen untersucht. Das heißt,
Wir nehmen eine Kugel mit den Koordinaten X, Y und sehen, was in den Zellen (X, Y), (X + 1, Y), (X-1, Y), (X, Y + 1), (X, Y) liegt -1). Wenn es Objekte gibt, mit denen die Kugel interagieren kann, wird für jedes Objekt genau die Kollision basierend auf Form und Größe berechnet.Um nicht zweimal aufzustehen, werden mit demselben Raster Ziele nach Türmen ausgewählt. Nach der Erstellung „abonniert“ der Turm bestimmte Gitterzellen. Wenn etwas, das geschossen werden kann, in den Käfig gelangt, erhält der Turm eine Benachrichtigung (und normalerweise danach). Wenn also tausend Feinde offensichtlich weit vom Turm entfernt sind, verschwendet der Turm keine Zeit damit, die Entfernung zu ihnen zu zählen.Wenn die Karte groß ist, werden auch die Zellen im Raster viele, und alle Aktualisierungen und Überprüfungen dauern länger. Außerdem treten Probleme auf, wenn Gebäude / Einheiten von der Größe mehrerer Zellen vorhanden sind. Für diese müssen Sie mehr Zellen überprüfen.Um diese Momente auszugleichen, legen wir eine große Zelle mit einer Größe von 16 x 16 auf das feine Netz. Für sie wird alles als gleich angesehen, und es wird verwendet, um Situationen schnell auszusortieren, in denen sich nichts im Radius mehrerer Zellen um Objekte befindet und Kollisionen nicht überprüft werden können.Versprochene Links und Umfrage
Der Artikel erwies sich bereits als ziemlich lang, und Gott bewahre, dass meine Themenliste in einem Notizbuch um ein Viertel abnahm. Sagen Sie mir, worüber würden Sie sich im nächsten Artikel interessieren? Sie können für einige Punkte stimmen.Nun, wenn es plötzlich spezielle Fragen gibt, wie es gemacht wird oder warum es gemacht wird - schreiben Sie in die Kommentare. Wir werden antworten, wenn wir uns erinnern :)Links zum Spiel:Vielen Dank für Ihre Aufmerksamkeit.