"Der Meister macht mehr Fehler als der Anfänger - Versuche"Die vorherige
Liste der Trainingsprojekte erzielte 50.000 Lesungen und 600 Favoriten. Hier ist eine weitere Liste interessanter Projekte für die Praxis, für diejenigen, die Ergänzungen wünschen.
1. Texteditor

Das Ziel eines Texteditors besteht darin, den Aufwand für Benutzer zu verringern, die versuchen, ihre Formatierung als gültiges HTML-Markup zu konvertieren. Mit einem guten Texteditor können Benutzer Text auf verschiedene Arten formatieren.
Irgendwann benutzte jeder einen Texteditor. Warum also nicht selbst
erstellen ?
2. Klonen Sie Reddit
 Reddit
Reddit ist eine Social News Aggregation, ein Web Content Ranking und eine Diskussionsseite.
Reddit - nimmt die meiste Zeit in Anspruch, aber ich halte weiter daran fest. Das Erstellen eines Reddit-Klons ist eine effektive Methode, um das Programmieren zu erlernen (während Sie Reddit anzeigen).
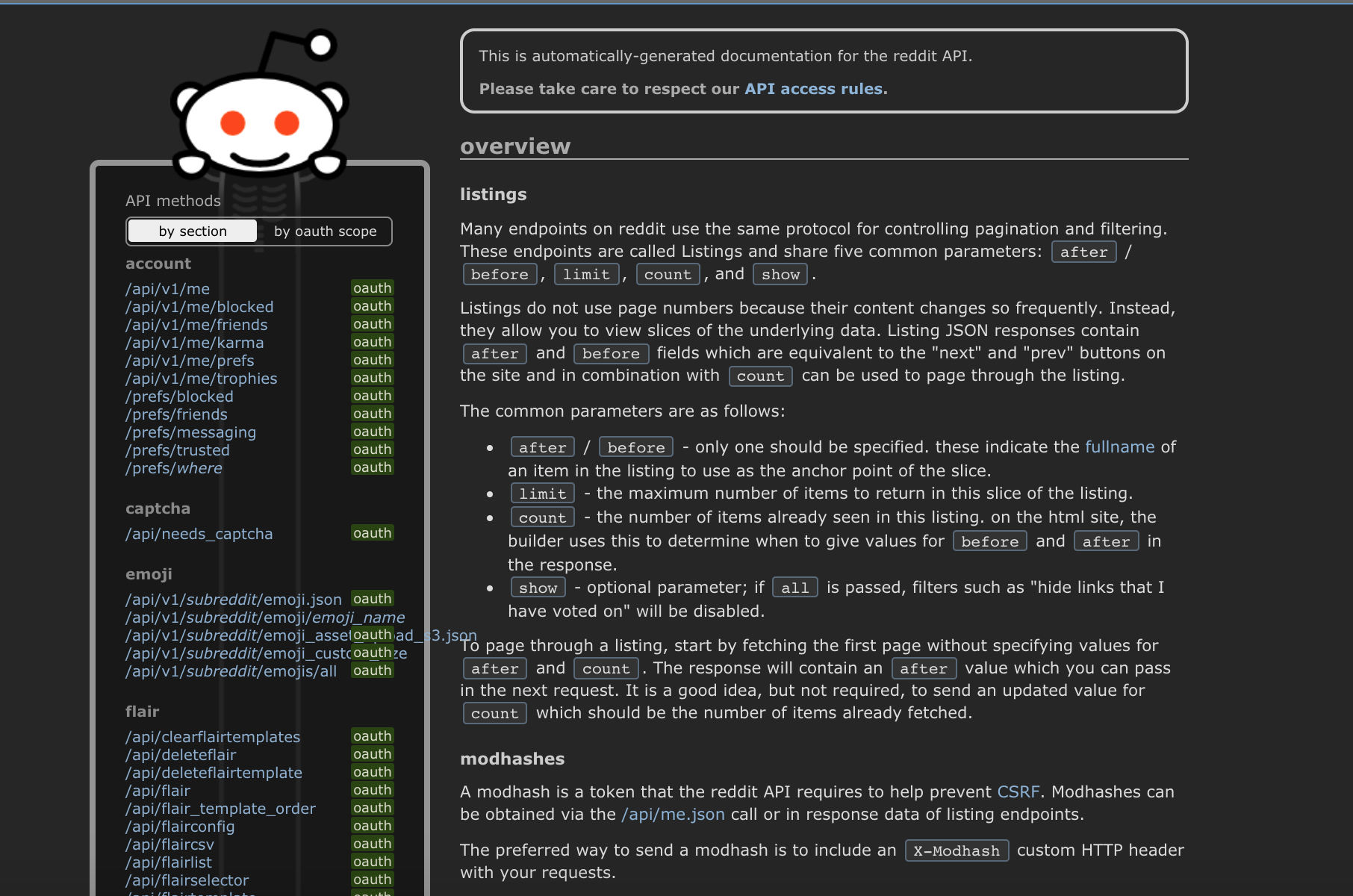
Reddit bietet Ihnen eine sehr umfangreiche
API . Verpassen Sie keine Funktionen und machen Sie nichts falsch. In der realen Welt mit Kunden und Kunden können Sie nicht willkürlich arbeiten, oder Sie verlieren schnell Ihren Job.
Kluge Kunden werden sofort vermuten, dass die Arbeit nicht gut läuft, und jemanden finden.
 Reddit API
Reddit API3. Veröffentlichen des Open Source NPM-Pakets

Wenn Sie Code in Javascript schreiben, verwenden Sie höchstwahrscheinlich einen Paketmanager. Mit dem Paketmanager können Sie vorhandenen Code wiederverwenden, den andere Personen geschrieben und veröffentlicht haben.
Das Verständnis des gesamten Paketentwicklungszyklus bietet eine sehr gute Erfahrung. Es gibt viele Dinge, die Sie wissen müssen, wenn Sie Code veröffentlichen. Sie müssen über Sicherheit, semantische Versionierung, Skalierbarkeit, Namenskonventionen und Wartung nachdenken.
Das Paket kann alles sein. Wenn Sie keine Ahnung haben, erstellen Sie Ihr eigenes Lodash und veröffentlichen Sie es.
 Lodash: lodash.com
Lodash: lodash.comWenn Sie etwas im Internet getan haben, sind Sie 10% höher als andere.
Hier finden Sie einige nützliche Ressourcen zu Open Source und Paketen.
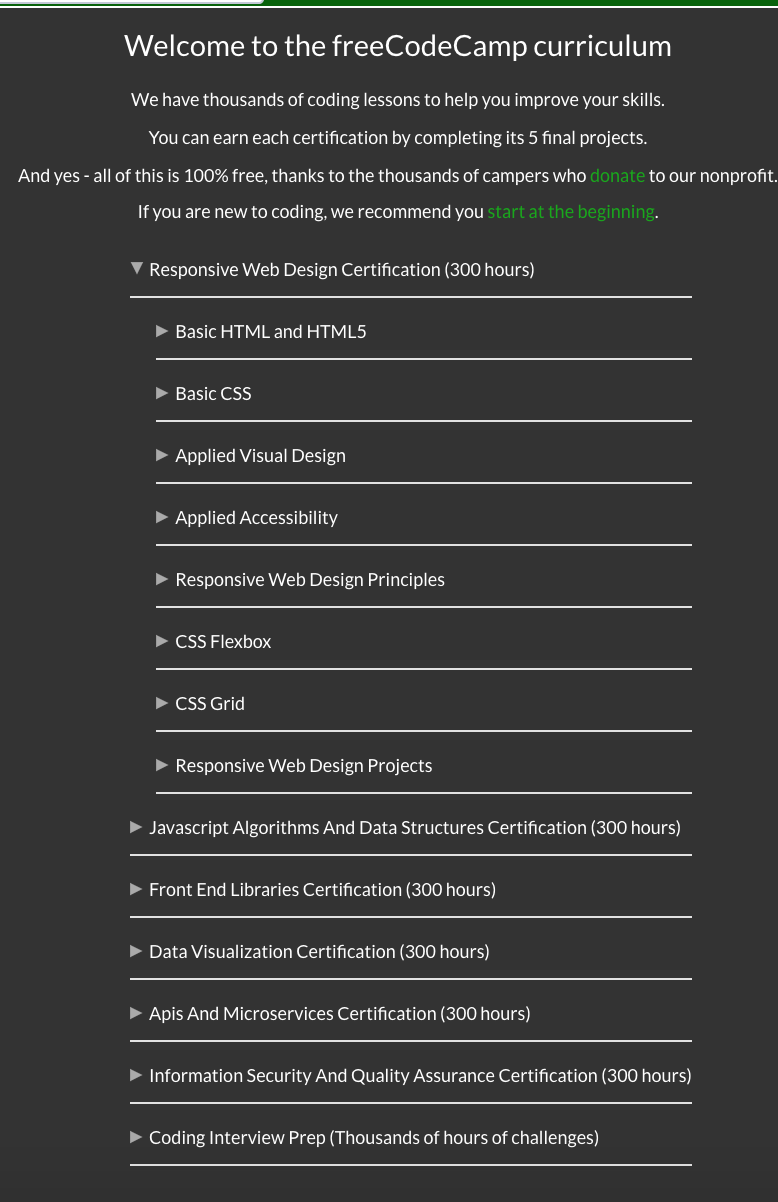
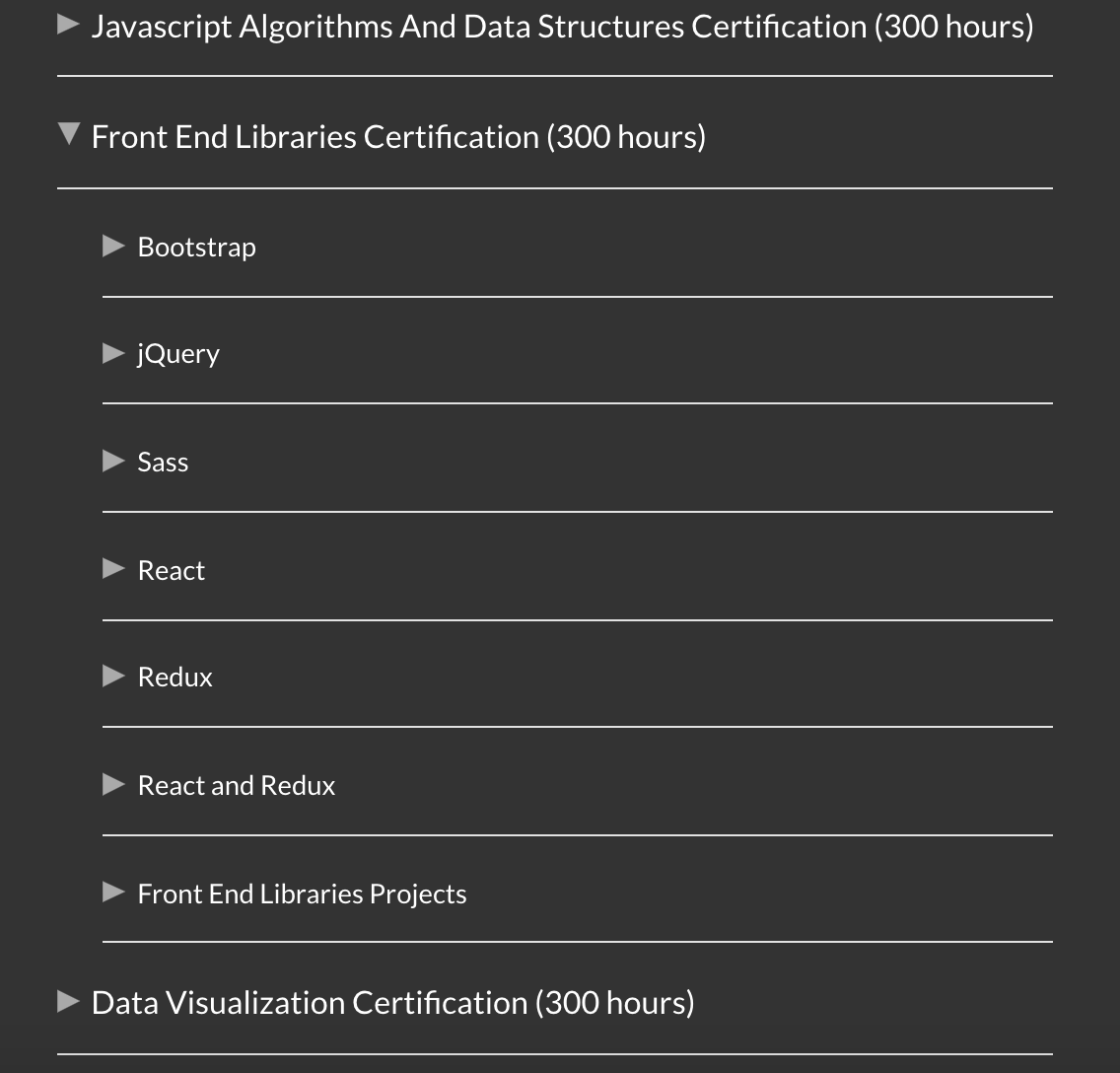
4. Lehrplan freeCodeCamp
 Fcc Lehrplan
Fcc LehrplanfreeCodecamp hat einen sehr
umfassenden Programmierkurs zusammengestellt .
freeCodeCamp ist eine gemeinnützige Organisation. Es besteht aus einer interaktiven Bildungswebplattform, einem Online-Community-Forum, Chats, Medienpublikationen und lokalen Organisationen, die die Lern-Webentwicklung für alle zugänglich machen wollen.

Sie sind für Ihren ersten Job mehr als qualifiziert, wenn Sie den gesamten Kurs absolvieren.
5. Erstellen Sie einen HTTP-Server von Grund auf neu
Das HTTP-Protokoll ist eines der Hauptprotokolle, mit denen Inhalte ins Internet gelangen. HTTP-Server werden verwendet, um statische Inhalte wie HTML, CSS und JS bereitzustellen.
Wenn Sie das HTTP-Protokoll von Grund auf neu implementieren können, erweitern Sie Ihr Wissen darüber, wie alles interagiert.
Wenn Sie beispielsweise NodeJs verwenden, wissen Sie, dass Express einen HTTP-Server bereitstellt.
Als Referenz sehen Sie, ob Sie können:
- Konfigurieren Sie den Server ohne Verwendung von Bibliotheken
- Der Server muss HTML-, CSS- und JS-Inhalte bereitstellen.
- Implementierung eines Routers von Grund auf neu
- Behalten Sie Änderungen im Auge und aktualisieren Sie den Server
Wenn Sie nicht wissen warum, verwenden Sie
Go lang und versuchen Sie, einen
Caddy- HTTP-Server von Grund auf neu zu erstellen.

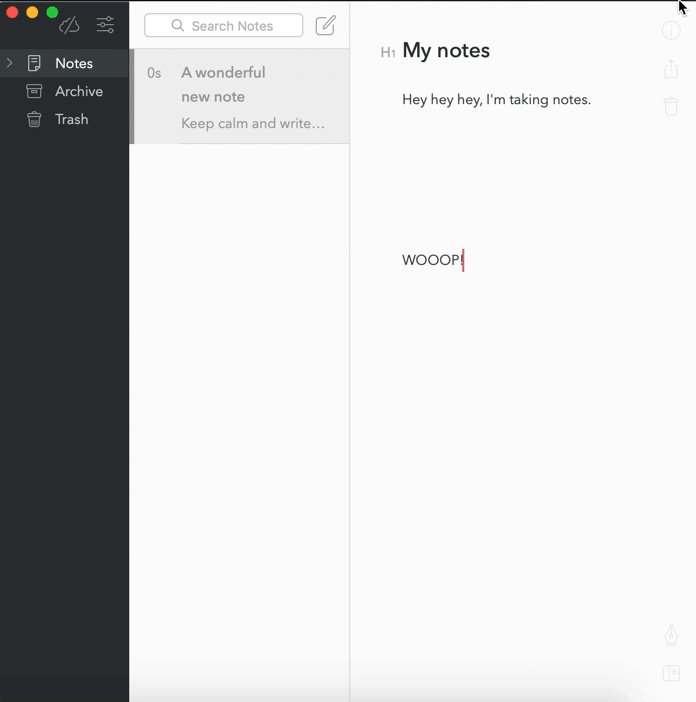
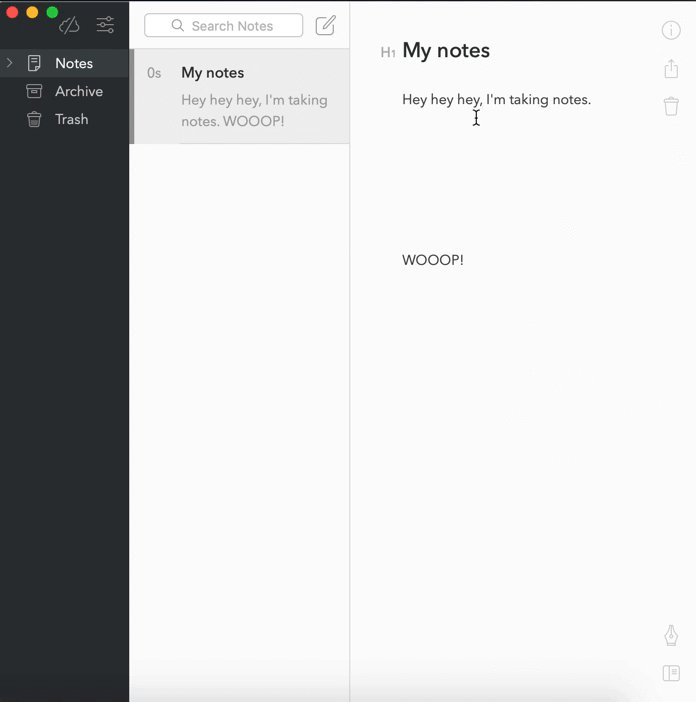
6. Desktop-Anwendung für Notizen

Wir machen uns alle Notizen, oder?
Lassen Sie uns eine Notiz-App erstellen. Eine Anwendung muss Notizen speichern und mit der Datenbank synchronisieren. Erstellen Sie eine native Anwendung mit Electron, Swift oder etwas anderem, das Ihnen gefällt und zu Ihrem System passt.
Fühlen Sie sich frei, dies mit der ersten Herausforderung (Texteditor) zu kombinieren.
Versuchen Sie als Bonus, die Desktop-Version mit der Web-Version zu synchronisieren.
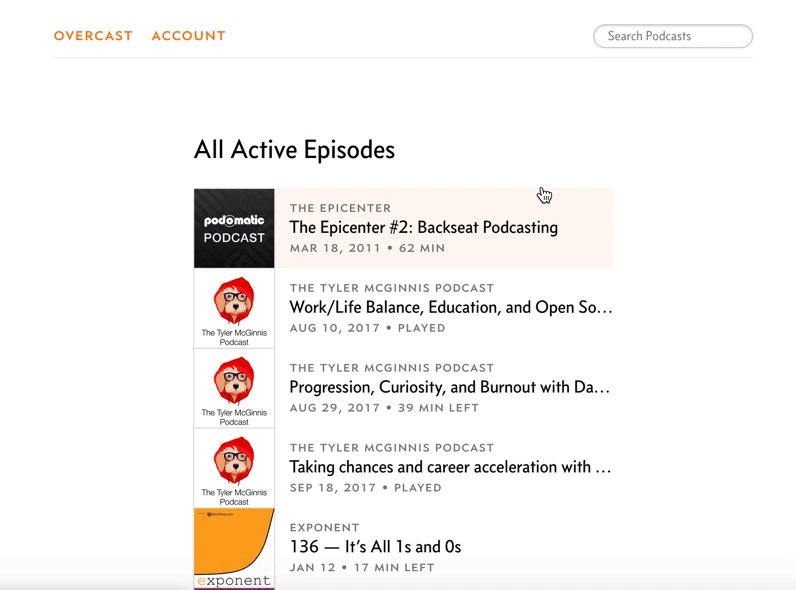
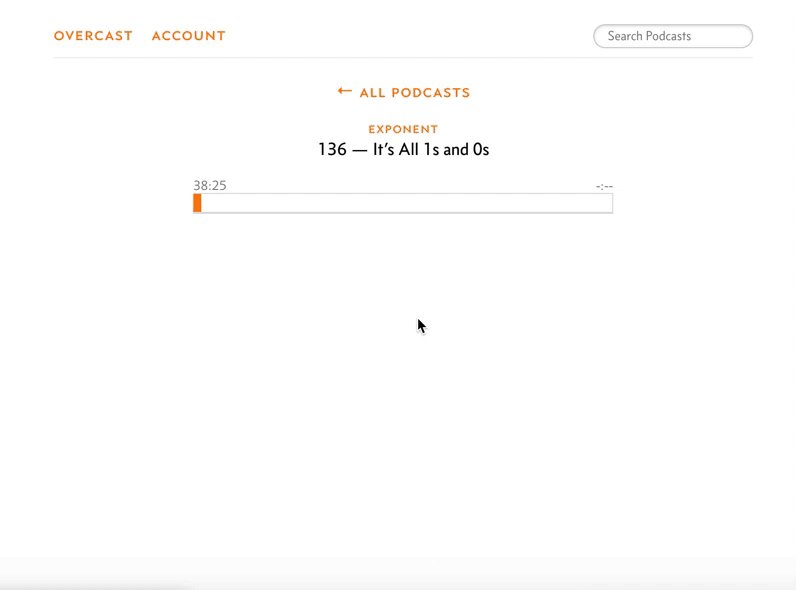
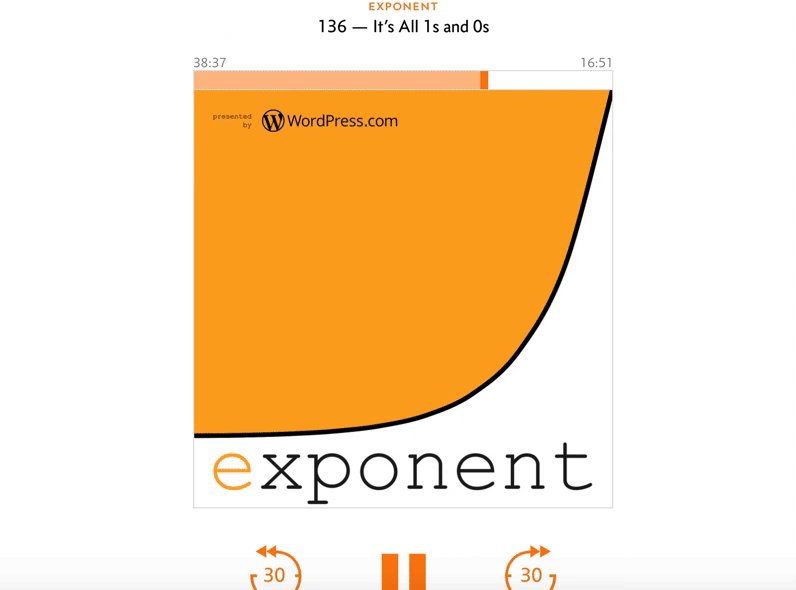
7. Podcasts (bewölkter Klon)

Wer hört keine Podcasts?
Erstellen Sie eine Webanwendung mit den folgenden Funktionen:
- Erstellen Sie ein Konto
- Podcast-Suche
- Bewerten und abonnieren Sie Podcasts
- Halten Sie an und spielen Sie, ändern Sie die Geschwindigkeit, arbeiten Sie 30 Sekunden lang vorwärts und rückwärts.
Versuchen Sie, die iTunes-API als Ausgangspunkt zu verwenden. Wenn Sie andere Ressourcen kennen, schreiben Sie in die Kommentare.
 Affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
Affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api8. Bildschirmaufnahme

Hallo! Ich nehme gerade meinen Bildschirm ab!
Erstellen Sie eine Desktop- oder Webanwendung, mit der Sie Ihren Bildschirm erfassen und den Clip als
.gif speichern können
Hier
einige Vorschläge, wie dies erreicht werden kann.
Die Übersetzung wurde von EDISON Software , einem professionellen Entwickler von Anwendungen und Websites in PHP für Großkunden, sowie von der Entwicklung von Cloud-Diensten und mobilen Anwendungen in Java unterstützt .