Testen ist eine wichtige Fähigkeit, die jeder Entwickler haben sollte. Einige zögern jedoch, dies zu tun.
Jeder von uns ist auf einen Entwickler gestoßen, der behauptete, dass Tests nutzlos sind, zu viel Aufwand erfordern und sein Code in der Tat so hervorragend ist, dass keine Tests erforderlich sind. Glaube es nicht. Testen ist entscheidend.

Tests machen Ihren Code stabiler und reduzieren die Anzahl der Fehler. Es scheint Ihnen, dass dies nicht so ist, weil Sie jeden Teil Ihres Codes kennen. Immerhin hast du es geschrieben, warum sonst Tests?
Angenommen, Sie erstellen eine Wetter-App. Sie haben den Code mehrere Tage oder Wochen lang geschrieben, sodass Sie den Code von und bis kennen.
Stellen Sie sich nun vor, Sie haben die Arbeit an der Anwendung beendet und werden in einigen Monaten darauf zurückkommen. Sie werden sich nicht an jedes Detail des alten Codes erinnern. Du änderst es ... und zur Hölle ... etwas ist kaputt. Wie beheben Sie das? Sehen Sie sich jede von Ihnen erstellte Datei an und konfigurieren Sie sie so, dass sie wieder funktioniert. Es kann funktionieren. Wenn Sie diese Datei ändern, wird jedoch etwas anderes beschädigt.
Nehmen Sie ein anderes Beispiel. Nach einigen Monaten harter Arbeit haben Sie endlich die Position bekommen, die Sie sich schon lange gewünscht haben! Sie treten dem Team bei und beginnen etwas zu kreieren. Sie arbeiten mit Code von anderen Entwicklern und umgekehrt. Und an einem Tag bricht alles zusammen. Wenn das Team die Tests nicht in seine Anwendung integriert hat, beneide ich Sie nicht.
Jedes Team muss Tests schreiben, wenn es Software oder Anwendungen erstellt. Sie möchten keine Person sein, die nicht weiß, wie man testet?
Ja, das Schreiben von Tests braucht Zeit. Ja, es ist zunächst schwierig. Ja, das Erstellen von Anwendungen ist interessanter. Tests sind jedoch wichtig und sparen Zeit, wenn sie korrekt implementiert werden.
Mein heutiges Ziel ist es, die Testfähigkeiten zu verbessern. Wir werden uns mit Unit-Tests und der Entwicklung durch Testen mit Jest (JavaScript-Testtool) befassen. Natürlich gibt es auch andere Testwerkzeuge, die Sie verwenden können, z. B. Mocha und Chai.
Fangen wir an!Unit Testing
Wenn Sie sich entscheiden, die Anwendung zu testen, werden Sie mit verschiedenen Arten von Tests konfrontiert: Unit-Tests (Unit), Integrationstests und Funktionstests. Lassen Sie uns auf Unit-Tests eingehen.
Funktions- und Integrationstests sind ebenso wichtig, aber schwieriger zu konfigurieren und zu implementieren als Komponententests. Kurz gesagt, der Komponententest besteht aus dem Testen kleiner Teile Ihres Codes: Funktionen, Klassenmethoden usw. Sie senden Daten an die Eingabe und bestätigen, dass Sie das erwartete Ergebnis erhalten haben.
Vorteile von Unit-Tests:- Macht den Code stabiler;
- Erleichtert Änderungen bei der Implementierung einer Funktion, ohne deren Verhalten zu ändern.
- Dokumentieren Sie Ihren Code. Sie werden bald verstehen warum.
- Lässt Sie das richtige Design machen. In der Tat ist schlecht gestalteter Code oft schwieriger zu testen.
Testentwicklung (TDD)Beachten Sie diese beiden Regeln, um die Entwicklung durch Testen zu verstehen und zu nutzen:
- Schreiben Sie einen Test, der fehlschlägt, bevor Sie den Code schreiben.
- Schreiben Sie dann Code, der den Test bestehen kann.
Wenn wir TDD verwenden, sprechen wir von einer „roten, grünen Refaktorschleife“.
Rot: Sie schreiben einen fehlgeschlagenen Test, ohne Code zu schreiben.
Grün: Schreiben Sie den einfachsten Code, der den Test bestehen kann. Auch wenn Ihnen der Code am dümmsten erscheint.
Refactor: Code-Refactoring, falls erforderlich. Machen Sie sich keine Sorgen, wenn Sie den Code ändern und Ihre Komponententests unterbrochen werden, wenn etwas schief geht.
Strukturieren einer Testdatei
Jest bietet Funktionen zum Strukturieren von Tests:
beschreiben: Wird verwendet, um Ihre Tests zu gruppieren und das Verhalten Ihrer Funktion / Ihres Moduls / Ihrer Klasse zu beschreiben. Es werden zwei Parameter benötigt. Die erste ist eine Zeile, die Ihre Gruppe beschreibt. Die zweite ist eine Rückruffunktion, in der Sie Testfälle oder Hook-Funktionen haben.
es oder Test: Ihr Unit-Test. Die Parameter sind die gleichen wie beschrieben. Muss beschreibend sein. Die Benennung des Tests liegt bei Ihnen, aber Sie können mit "Sollte" beginnen.
beforeAll (afterAll): Die Hook-Funktion wird vor (und nach) allen Tests ausgeführt. Es wird ein Parameter benötigt, eine Funktion, die Sie vor (und nach) allen Tests ausführen.
beforeEach (afterEach): Hook-Funktion, die vor (und nach) jedem Test ausgeführt wird. Es ist ein Parameter erforderlich. Dies ist die Funktion, die Sie vor (und nach) jedem Test ausführen.
Bevor Sie einen Test schreiben, sollten Sie Folgendes wissen:
Sie können den Test mit
.skip on
description und
it :
it.skip (...) oder
description.skip (...) überspringen. Mit
.skip weisen Sie Jest an, den Test oder die Gruppe zu ignorieren.
Sie können genau die Tests auswählen, die Sie mit
.only on
description ausführen
möchten , und zwar
it.only (...) oder
descriptione.only (...) . Dies ist nützlich, wenn Sie viele Tests haben und sich nur auf eine Sache konzentrieren oder Ihre Tests „debuggen“ möchten.
Scherz-Setup
Um Ihnen die oben untersuchten Testfunktionen zu zeigen, müssen Sie Jest konfigurieren. Es ist sehr einfach.
Sie benötigen nur Node.js und npm oder Yarn. Stellen Sie sicher, dass Sie die neueste Version von Node.js verwenden, da wir ES6 verwenden werden. Erstellen Sie ein neues Verzeichnis und initialisieren Sie es.
mkdir test-example && cd test-example npm init -y # OR yarn init -y
-y beantwortet alle Fragen zu npm oder garn mit „Ja“. Er musste eine sehr einfache package.json-Datei erstellen.
Fügen Sie dann
Jest zu Ihrer Entwicklungsumgebung hinzu.
yarn add jest --dev
Fügen Sie dann das folgende Skript zu
package.json hinzu :
"scripts": { "test": "jest" }
Der Garntest führt Ihre Testdateien in einem Verzeichnis aus. Standardmäßig erkennt Jest Dateien im Verzeichnis __tests__ oder Dateien, die auf .spec.js oder .test.js enden.
Das ist alles. Sind Sie bereit, den ersten Test zu schreiben?
Matcher (Beispiele)
Wenn Sie etwas überprüfen, benötigen Sie Eingaben und das erwartete Ergebnis. Aus diesem Grund stellt Jest Beispiele zur Verfügung, um unsere Werte zu testen:
expect(input).matcher(output)
Jest hat viele Beispiele, hier ist das wichtigste:
toBe: vergleicht die strikte Gleichheit (===).
expect(1 + 1).toBe(2) let testsAreEssential = true expect(testAreEssential).toBe(true)
toEqual: Vergleicht Werte zwischen zwei Variablen, Arrays oder Objekten.
let arr = [1, 2] arr.push(3) expect(arr).toEqual([1, 2, 3]) let x= 1 x++ expect(x).toEqual(2)
toBeTruthy (toBeFalsy): Gibt an, ob der Wert wahr (oder falsch) ist.
expect(null).toBeFalsy() expect(undefined).toBeFalsy() expect(false).toBeFalsy() expect("Hello world").toBeTruthy() expect({foo: 'bar'}).toBeTruthy()
toContain: Überprüft, ob ein Array ein Element enthält.
expect(['Apple', 'Banana', 'Strawberry']).toContain('Apple')
toThrow: Überprüft, ob eine Funktion einen Fehler verursacht.
function connect () { throw new ConnectionError() } expect(connect).toThrow(ConnectionError)
Erste Tests
Jetzt werden wir unseren ersten Test schreiben und mit unseren Funktionen spielen. Erstellen Sie zunächst eine Datei example.spec.js in Ihrem Verzeichnis und fügen Sie Folgendes ein:
describe('Example', () => { beforeAll(() => { console.log('running before all tests') }) afterAll(() => { console.log('running after all tests') }) beforeEach(() => { console.log('running before each test') }) afterEach(() => { console.log('running after each test') }) it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Bitte beachten Sie, dass wir nicht alle von uns verwendeten Funktionen importieren müssen. Sie werden bereits von Jest zur Verfügung gestellt.
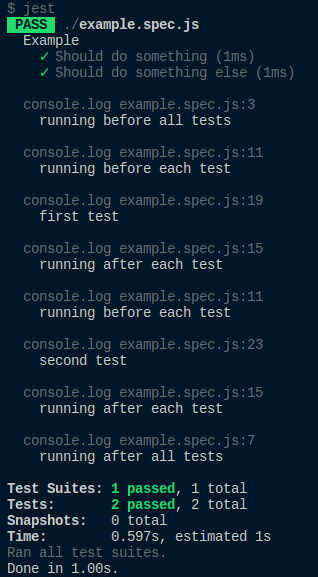
Garntest durchführen :

Da Sie in den Tests keine Anweisungen haben, werden diese bestanden. Haben Sie verschiedene Anweisungen für console.log gesehen? Sie müssen besser verstehen, wie Ihre Funktionen und Testfälle funktionieren.
Entfernen Sie nun alle Hook-Funktionen und fügen
Sie dem ersten Test
.skip hinzu:
describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
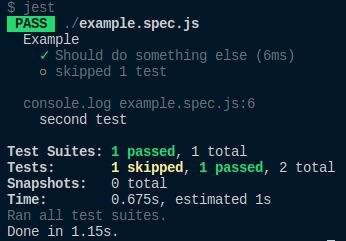
Führen Sie den
Garntest erneut durch:

Es ist in Ordnung, wenn der erste Test nicht funktioniert.
Fügen Sie einen dritten Test hinzu und verwenden
Sie nur .
describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })
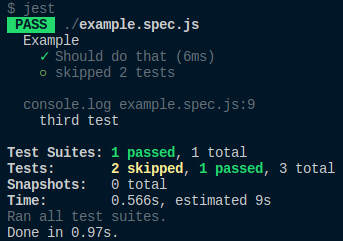
Führen Sie den Garntest erneut durch :

Im zweiten Teil des Artikels werden wir eine einfache Implementierung des Stacks in JavaScript mit TDD durchführen.