Blazor 0.7.0 ist jetzt verfügbar! Dieses Update konzentriert sich auf ADRs (Vorfahren-Nachkommen-Beziehungen). Darüber hinaus haben wir den Debugging-Prozess verbessert. Weitere Details unter dem Schnitt!
Ein wenig über Blazor: Ein Framework für Browseranwendungen, die in .NET geschrieben und mit WebAssembly gestartet wurden. Es bietet Ihnen alle Vorteile moderner Single-Page-Anwendungen (SPA) und ermöglicht Ihnen gleichzeitig die Verwendung von .NET von Anfang bis Ende bis hin zum allgemeinen Code auf Server und Client. [
1 ]
 Eine kleine Einführung oder "Was ist Blazor?"
Eine kleine Einführung oder "Was ist Blazor?" .
Folgendes ist neu in Blazor 0.7.0:
- Kaskadierende Werte und Parameter
- Debugging-Verbesserungen
Eine vollständige Liste der Änderungen in dieser Version finden Sie in den
Versionshinweisen zu Blazor 0.7.0 .
Holen Sie sich Blazor 0.7.0
Installieren Sie Folgendes:
- .NET Core 2.1 SDK (2.1.500 oder höher).
- Visual Studio 2017 (15.9 oder höher) mit ASP.NET.
- Die neueste Blazor Language Services-Erweiterung vom Visual Studio Marketplace.
- Blazor-Vorlagen in der Befehlszeile:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
Anweisungen, Dokumente und Handbücher für Blazor finden Sie auf
blazor.net .
Aktualisieren Sie ein vorhandenes Projekt auf Blazor 0.7.0
So aktualisieren Sie das Blazor 0.6.0-Projekt auf 0.7.0:
- Stellen Sie die oben aufgeführten Voraussetzungen ein.
- Aktualisieren Sie Ihre Blazor-Pakete und .NET CLI-Tool-Verweise auf 0.7.0. Die aktualisierte Blazor-Projektdatei sollte folgendermaßen aussehen:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" /> </ItemGroup> </Project>
Das ist es! Jetzt können Sie die neuesten Funktionen von Blazor bewerten.
Kaskadierende Werte und Parameter
Blazor-Komponenten können Parameter akzeptieren, mit denen Daten an die Komponente übertragen werden und die das Rendern der Komponente beeinflussen. Parameterwerte werden von der übergeordneten Komponente zur untergeordneten Komponente bereitgestellt. Manchmal ist es jedoch unpraktisch, Daten von einer Vorgängerkomponente zu einer Nachkommenkomponente zu übertragen, insbesondere wenn sich zwischen ihnen viele Ebenen befinden. Kaskadierende Werte und Parameter lösen dieses Problem, indem sie einer Vorfahrenkomponente eine bequeme Möglichkeit bieten, einen Wert bereitzustellen, der dann allen untergeordneten Komponenten zur Verfügung steht. Sie bieten auch eine hervorragende Möglichkeit, Komponenten zu koordinieren.
Wenn Sie beispielsweise Informationen zu einem Thema für einen bestimmten Teil Ihrer Anwendung bereitstellen möchten, können Sie die entsprechenden Stile und Klassen von Komponente zu Komponente übergeben. Dies wäre jedoch mühsam und zeitaufwändig. Stattdessen kann eine generische übergeordnete Komponente Themeninformationen als Kaskadenwert bereitstellen, den Nachkommen als Kaskadenparameter akzeptieren und dann nach Bedarf verwenden können.
Angenommen, die
ThemeInfo Klasse übermittelt alle Informationen zu einem Thema, das Sie über die Komponentenhierarchie übermitteln möchten, sodass alle Schaltflächen in diesem Teil Ihrer Anwendung dasselbe Erscheinungsbild haben:
public class ThemeInfo { public string ButtonClass { get; set; } }
Die übergeordnete Komponente kann mithilfe der
CascadingValue Komponente einen Kaskadenwert bereitstellen. Die
CascadingValue Komponente umschließt einen Teilbaum der Komponentenhierarchie und legt einen einzelnen Wert fest, der allen Komponenten in diesem Teilbaum zur Verfügung steht. Beispielsweise könnten wir Themeninformationen als Kaskadenparameter für alle Komponenten angeben, aus denen der Layoutkörper besteht:
@inherits BlazorLayoutComponent <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> </div> <CascadingValue Value="@theme"> <div class="content px-4"> @Body </div> </CascadingValue> </div> @functions { ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" }; }
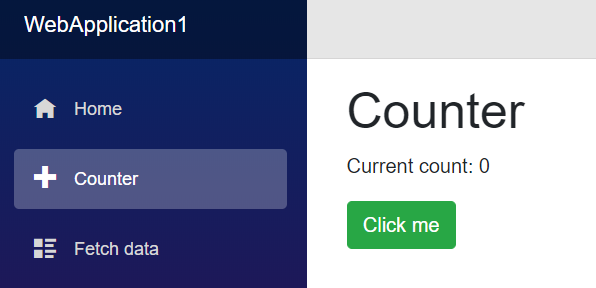
Um kaskadierende Werte zu verwenden, können Komponenten kaskadierende Parameter mithilfe des Attributs [CascadingParameter] deklarieren. Kaskadierende Werte sind nach Typ an kaskadierende Parameter gebunden. Im folgenden Beispiel wird die Zählerkomponente so geändert, dass sie einen Kaskadenparameter enthält, der an den Kaskadenwert von ThemeInfo gebunden ist, mit dem dann die Klasse für die Schaltfläche festgelegt wird.
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; [CascadingParameter] protected ThemeInfo ThemeInfo { get; set; } void IncrementCount() { currentCount++; } }
Wenn wir die Anwendung starten, sehen wir, dass ein neuer Stil angewendet wird:

Durch Kaskadierungsoptionen können Komponenten auch in einer Komponentenhierarchie interagieren. Angenommen, Sie haben eine TabSet-Komponente, die mehrere Tab-Komponenten enthält:
<TabSet> <Tab Title="First tab"> <h4>First tab</h4> This is the first tab. </Tab> @if (showSecondTab) { <Tab Title="Second"> <h4>Second tab</h4> You can toggle me. </Tab> } <Tab Title="Third"> <h4>Third tab</h4> <label> <input type="checkbox" bind=@showSecondTab /> Toggle second tab </label> </Tab> </TabSet>
In diesem Beispiel werden untergeordnete Tab-Komponenten nicht explizit als Parameter an das TabSet übergeben. Stattdessen sind sie einfach Teil des untergeordneten TabSet-Inhalts. TabSet muss jedoch noch über jede Registerkarte Bescheid wissen, damit die Überschriften und die aktive Registerkarte angezeigt werden können. Um diese Koordination zu ermöglichen, ohne dass eine bestimmte Benutzerverbindung erforderlich ist, kann sich die TabSet-Komponente als Kaskadenwert darstellen, der dann von den Komponenten der Tab-Komponente abgeglichen werden kann:
In TabSet.cshtml:
<!-- Display the tab headers --> <CascadingValue Value=this> <ul class="nav nav-tabs"> @ChildContent </ul> </CascadingValue>
Auf diese Weise können übergeordnete Tab-Komponenten das enthaltene TabSet als Kaskadenparameter erfassen, sodass sie sich selbst zum TabSet hinzufügen und koordinieren können, auf welchem Tab aktiv ist:
In Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }
Das vollständige TabSet-Beispiel finden Sie
hier .
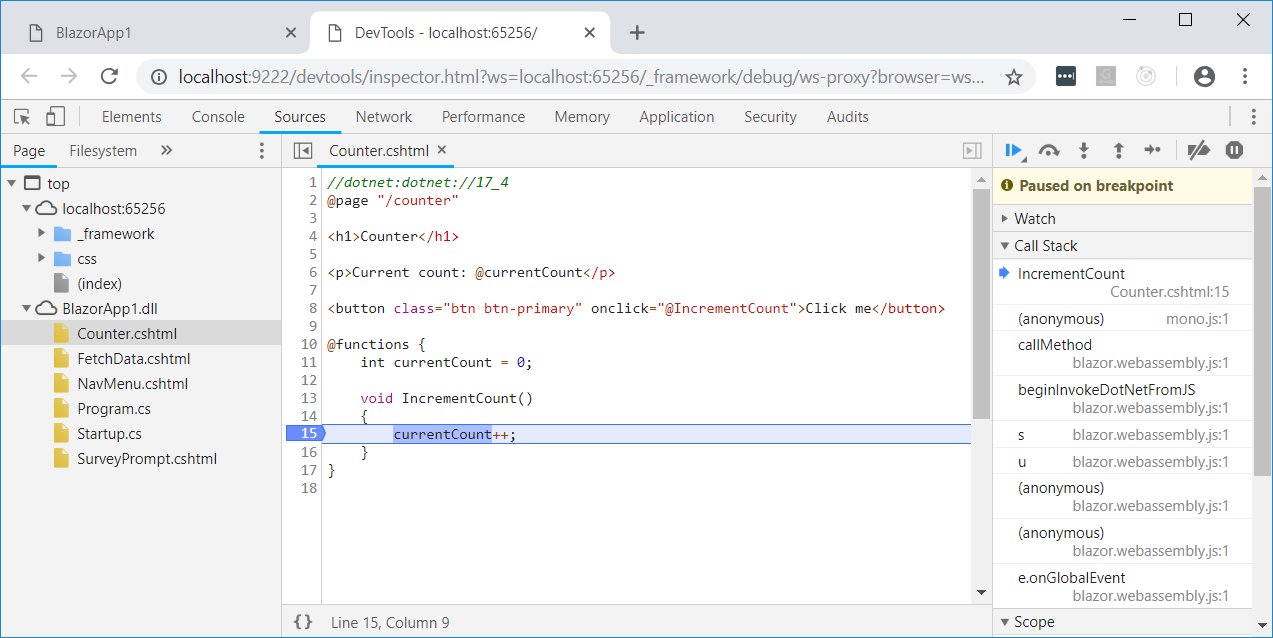
Debugging-Verbesserungen
In Blazor 0.5.0 haben wir Unterstützung für das
Debuggen von Blazor-Clientanwendungen im Browser hinzugefügt. Obwohl dieses Experiment gezeigt hat, dass das Debuggen von .NET-Anwendungen in einem Browser möglich ist, war es eine ziemlich gefährliche Erfahrung. Jetzt können Sie Haltepunkte zuverlässiger installieren und entfernen, und die Zuverlässigkeit des schrittweisen Debuggens wurde verbessert.