
Im Jahr 2018 ist Serverless der schnellste Weg, um ein Anwendungs-Backend zu erstellen, selbst wenn Sie dies noch nie getan haben. Ja, ich kenne unzählige Anwendungskonstruktoren, MBaaS oder BaaS, aber ich möchte zeigen, dass Serverless nicht nur für elementare Anwendungen geeignet ist, sondern auch für skalierbare komplexe Backends, die mit dem Konstruktor nicht ausgeführt werden können.
Neulich haben wir die
erste serverlose Cloud in Russland gestartet
- Rusonyx Serverless basierend auf der
Swifty- Plattform. Die ersten drei Monate der Nutzung der Plattform sind kostenlos, sodass jeder den Ansatz ohne Server ausprobieren kann.
In diesem Artikel werde ich Ihnen erklären, wie Sie eine einfache Aufgabenanwendung mit Authentifizierung, Benutzerprofil, Bildspeicherung und tatsächlich Aufgabenverwaltung mithilfe des Ansatzes ohne Server erstellen. Wir werden dies natürlich auf Swifty tun, aber der Ansatz hier ist für alle serverlosen Lösungen ungefähr gleich. Ein Beispiel für die fertige Anwendung finden Sie
hier . Das Frontend ist in vue.js geschrieben, das wir auf dem integrierten Object Storage (S3) ausführen werden. Das Backend wird für Funktionen in Go und Python ausgeführt.
Sie benötigen keine Kenntnisse in JavaScript, Goshechki und Python, um dieses Handbuch zu bestehen. Der Quellcode der Anwendung kann hier genommen
werden .
Benutzerauthentifizierung
In der ersten Phase erstellen wir die Funktionen selbst für das Anwendungs-Backend. Zunächst benötigen Sie ein Konto in Swifty, das Sie
hier erstellen können. Nach dem Anmelden am Dashboard sollte dieser Bildschirm angezeigt werden.

Nachdem Sie ein Konto haben, können Sie die Funktionen selbst erstellen. Swifty enthält einen Authentifizierungsdienst - Authentifizierung, der die grundlegenden Vorgänge zum Anmelden, Anmelden und Abmelden sowie die Möglichkeit zum Erstellen, Ändern, Abrufen und Löschen eines Benutzerprofils bietet. Es hat auch Facebook-Integration und die Möglichkeit, ein bereits erstelltes Profil mit einem Facebook-Profil zu verknüpfen. Aber wir brauchen sie noch nicht. Vielleicht später.
Erstellen Sie einen Authentifizierungsdienst :
- Öffnen Sie Swifty -> Authentication Services.
- Klicken Sie auf Auth-Datenbank erstellen und benennen Sie die todoapp-Datenbank. Ich werde diesen Namen weiterhin verwenden, aber Sie können Ihre Basis nach Belieben benennen.
Infolgedessen werden viele Dinge geschaffen :
- Funktion todoapp.base - Ermöglicht das Anmelden, Anmelden und Abmelden von Benutzern und implementiert das OAuth 2.0-Protokoll.
- Funktion todoapp.fb - ermöglicht die Authentifizierung von Benutzern über fb.
- Funktion todoapp.link - verknüpft die Konten bereits erstellter Benutzer mit ihren Konten auf fb.
- Funktion todoapp.profiles - erstellt, aktualisiert und löscht Benutzerprofile in MongoDB.
- Todoapp_mgo DB - Mongo zum Speichern von Benutzerkonten.
- Todoapp_profiles - Mongo DB zum Speichern von Benutzerprofilen.
- Authentication Middleware (AuthMW) ist ein Proxy, mit dem beim Zugriff auf die API-Funktion die Benutzerauthentifizierung überprüft werden kann, indem das JWT-Token überprüft wird, das ihm von der Funktion todoapp.base ausgestellt wurde. Es gibt kein Token oder es ist nicht korrekt - die Anforderung an die API wird abgelehnt.
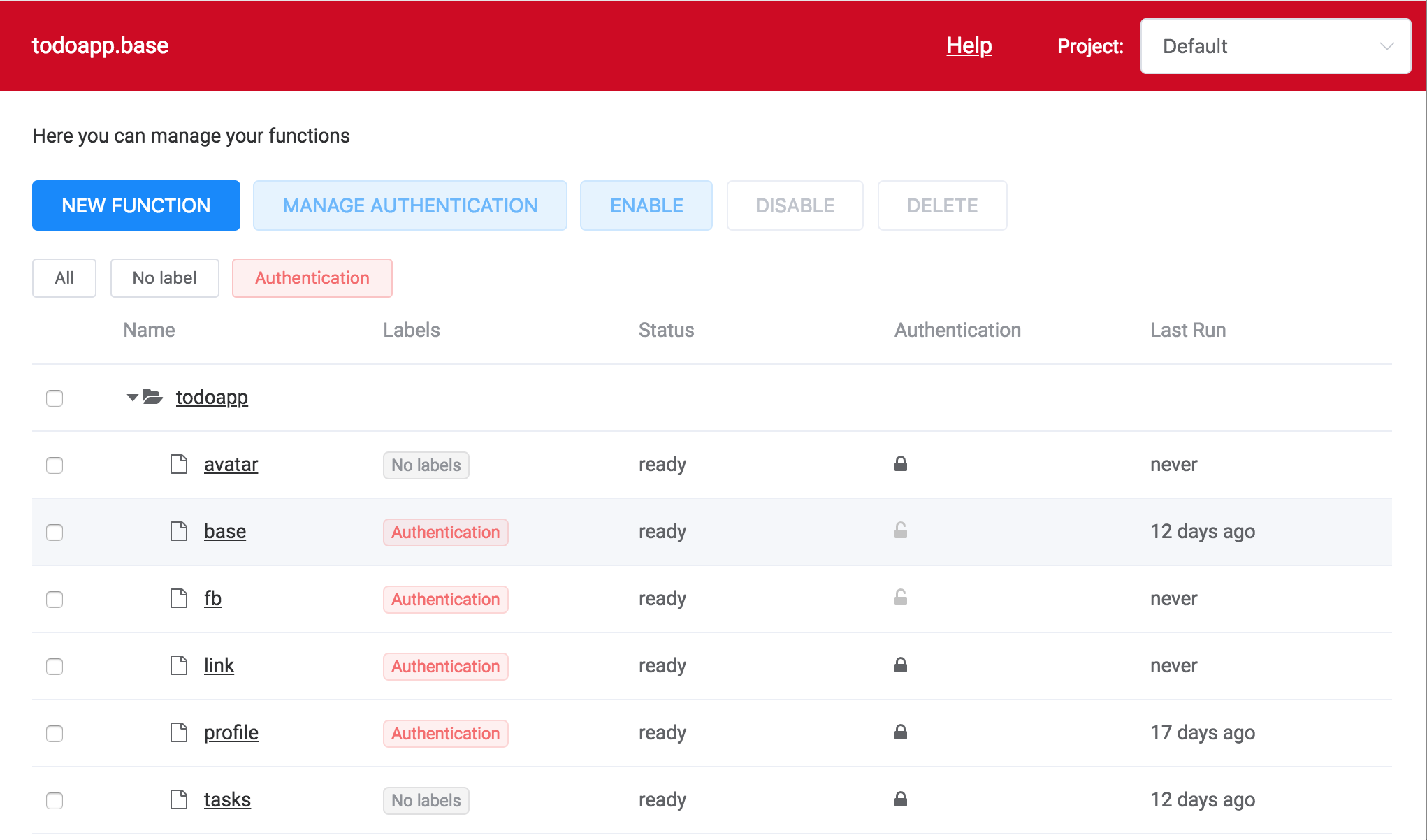
Wir verwenden "." im Namen der Funktionen, um sie in Ordner zu trennen. Wenn Sie also eine neue Funktion mit dem Namen todoapp.newfunction erstellen, wird diese automatisch in den todoapp-Ordner verschoben und dort mit dem Namen newfunction angezeigt. Ihre Funktionsliste sollte nun den folgenden Satz enthalten (siehe Bild).

Sie können überspringen, aber besser lesen
Dieser Absatz kann grundsätzlich übersprungen werden. Oder auch nicht, wenn Sie verstehen möchten, wie unser Authentifizierungsdienst funktioniert, und etwas mehr darüber erfahren möchten, wie Swifty funktioniert. Die in Go geschriebene Funktion todoapp.base bietet grundlegende Authentifizierungsfunktionen, aber nichts hindert Sie daran, ihre Funktionen zu erweitern, um die Anforderungen Ihrer Anwendung zu erfüllen. Unabhängig davon, wie Sie es ändern, ohne die An- und Abmeldung zu berühren, wird es dennoch seine Aufgabe erfüllen. Die Funktion hat eine Variable SWIFTY_AUTH_NAME, in der der Name AuthMW gespeichert ist. Eine Funktion benötigt auch Zugriff auf MongoDB und AuthMW selbst, die auf der Registerkarte Zugriff in den Funktionseigenschaften registriert sind. Sie hat auch einen REST-API-Trigger, der einen Link hat, der aufgerufen werden muss, um auf die Funktion zuzugreifen.
Die Funktion todoapp.base erwartet, dass Sie die Benutzer-ID und das Kennwort als Anforderungsargumente übergeben. Das Passwort ist verschlüsselt.
Hier sind Beispiele für solche Abfragen:* Sign up: https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx * Sign in: https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx * Log out: https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
Wenn beispielsweise die Anmeldung erfolgreich war (die Funktion hat das übertragene Kennwort erfolgreich überprüft), erhalten Sie JSON mit einem JWT-Token, das jedes Mal verwendet werden muss, wenn Sie auf Funktionen zugreifen, für die die Authentifizierung aktiviert ist. Ein JWT-Token wird basierend auf dem Trägerauthentifizierungsschema erstellt. Weitere Informationen zu OAuth 2.0 und dem Bearer-Schema finden Sie
hier .
Wenn die Authentifizierung nicht erfolgreich ist, wird die aufgerufene Funktion nicht gestartet und die Anforderung gibt den Code 401 zurück.
Benutzerprofilverwaltung
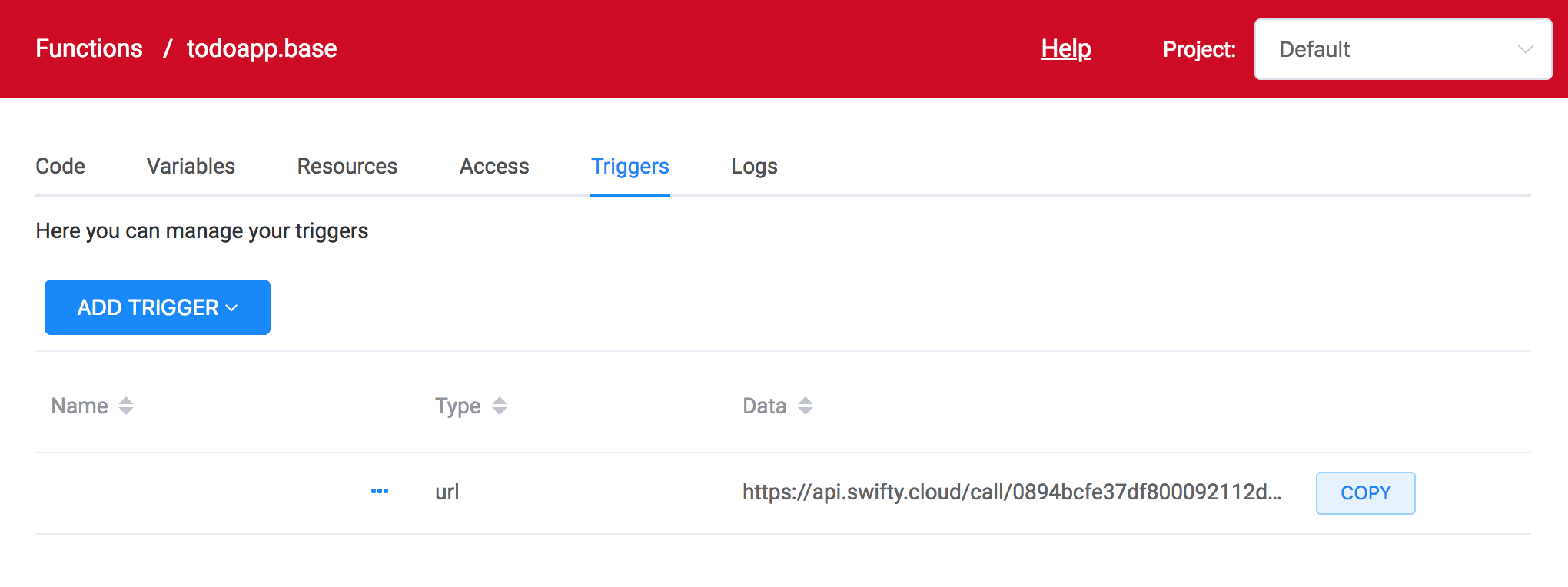
Daher verfügt jede Funktion über eine REST-API-URL, einen Link, den Sie zum Ausführen der Funktion aufrufen müssen. Um diesen Link für die Authentifizierungsfunktion zu erhalten, öffnen Sie die Funktion todoapp.base, wechseln Sie zur Registerkarte Trigger, kopieren Sie die REST-API-URL und speichern Sie sie irgendwo als AUTH_URL. Ein wenig weiter müssen wir diesen Link in die Konfigurationsdatei des Frontends unserer Anwendung einfügen.

Wir benötigen auch eine API-URL für todoapp.profiles, damit unsere Anwendung Benutzerprofile verwalten kann. Öffnen Sie diese Funktion, wechseln Sie zur Registerkarte Trigger, kopieren Sie die REST-API-URL und speichern Sie sie als PROFILE_URL.
Benutzer-Avatar-Verwaltung
Mit unserer Anwendung können Sie auch Benutzeravatare hochladen und zeigen, wie Dateien im integrierten Objektspeicher gespeichert werden. Das Bild des Benutzers wird mit einer speziellen Funktion hochgeladen und im integrierten Objektspeicher gespeichert. Der Zugriff auf das Bild kann über die Funktion oder über die Standard-S3-API erfolgen, deren Zugriffsschlüssel auf der Registerkarte Objektspeichersteuerung in der Benutzeroberfläche abgerufen werden können.
So erstellen Sie eine Bildverwaltungsfunktion:- Gehen Sie zur Registerkarte Funktionen -> Neue Funktion -> Vom Repo (Vorlagen). Wir speichern alle Funktionsvorlagen im öffentlichen Git-Repository swifty.demo. Dieses Repository sollte standardmäßig ausgewählt sein.
- Wählen Sie die Avatar-Verwaltungsfunktion (Python) aus, klicken Sie auf Weiter und geben Sie den Namen der neuen Funktion todoapp.avatar ein. Klicken Sie auf Erstellen.
- Wechseln Sie als Nächstes zur Registerkarte Trigger, klicken Sie auf Trigger hinzufügen und wählen Sie die REST-API (URL) aus. Kopieren Sie den angezeigten Link und speichern Sie ihn als PICTURE_URL.
Als Nächstes müssen Sie im Objektspeicher einen Bucket erstellen, um Benutzerbilder zu speichern:
- Gehen Sie zur Registerkarte Objektspeicher -> Bucket erstellen. Nennen Sie den neuen todoappimages-Bucket.
- Gehen Sie zur Registerkarte Funktionen -> todoapp.avatar -> Zugriff -> klicken Sie auf Hinzufügen, wählen Sie Objektspeicher, den neu erstellten todoappimgaes-Bucket und klicken Sie auf Hinzufügen.
Jetzt hat unsere Funktion Zugriff auf den angegebenen Bucket. Es ist so einfach und wir müssen keine Zugriffe auf den Bucket innerhalb der Funktion registrieren. Das einzige, was wir angeben müssen, ist die Funktion, in der der Bucket Bilder mithilfe einer Umgebungsvariablen speichert:
- Gehen Sie zur Registerkarte Funktionen -> todoapp.avatar -> Variablen und klicken Sie auf Variable erstellen.
- Geben Sie den Variablennamen BUCKET_NAME und seinen Wert todoappimages ein.
Aufgabenverwaltung
Tatsächlich erstellen wir eine Task-Management-Anwendung und es ist Zeit, endlich die entsprechende Funktion zu erstellen. Wir haben eine Vorlage dafür, mit der Sie eine Aufgabe erstellen, als erledigt markieren und die Aufgabe löschen können.
Erstellen Sie eine Funktion:- Gehen Sie zur Registerkarte Funktionen -> Neue Funktion -> Vom Repo (Vorlagen).
- Wählen Sie die TODO-Anwendungsfunktion (Python) aus, klicken Sie auf Weiter und geben Sie den Namen der neuen Funktion todoapp.tasks ein. Klicken Sie auf Erstellen.
- Wechseln Sie als Nächstes zur Registerkarte Trigger, klicken Sie auf Trigger hinzufügen und wählen Sie die REST-API (URL) aus. Kopieren Sie den angezeigten Link und speichern Sie ihn als TASKS_URL.
Als nächstes benötigen wir eine Datenbank zum Speichern unserer Aufgaben. Die einfachste Option ist MongoDB.
- Gehen Sie zur Registerkarte Mongo-Datenbank -> Datenbank erstellen und erstellen Sie eine Datenbank mit dem Namen todoapp_tasks.
- Gehen Sie zur Registerkarte Funktionen -> todoapp.tasks -> Zugriff -> Hinzufügen und Hinzufügen einer neuen Datenbank.
Jetzt hat unsere Funktion Zugriff auf die Datenbank todoapp_tasks und wir können von der Funktion aus mit der schnellen Bibliothek darauf zugreifen, zum Beispiel wie folgt:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME'))Wir müssen nur eine Umgebungsvariable mit dem Datenbanknamen registrieren:
- Gehen Sie zur Registerkarte Funktionen -> todoapp.tasks -> Variablen und klicken Sie auf Variable erstellen.
- Geben Sie den Variablennamen TASKS_DB_NAME und seinen Wert todoapp_tasks ein.
Aktivieren Sie die Authentifizierung für Funktionen
Wenn wir ein Backend für die Benutzerauthentifizierung und die Funktionen selbst haben, aus denen das Backend unserer Anwendung besteht, können wir die Authentifizierung für diese aktivieren, sodass nur autorisierte Benutzer auf die Funktionen zur Profil-, Avatar- und Aufgabenverwaltung zugreifen können.
So aktivieren Sie die Token-Überprüfung für bestimmte Funktionen:- Gehen Sie zur Registerkarte Funktionen und wählen Sie die Funktionen todoapp.tasks und todoapp.avatar aus.
- Klicken Sie auf Authentifizierung verwalten und wählen Sie den ToDoapp-Dienst aus. Klicken Sie auf Aktivieren.
Jetzt werden die Funktionen todoapp.tasks und todoapp.avatar nur für Benutzer mit dem richtigen JWT-Token ausgeführt, das mit todoapp.base generiert wurde.
Nach all den oben genannten Aktionen sollte die Liste unserer Funktionen ungefähr so aussehen.

Anwendung veröffentlichen
Beschäftigen wir uns mit dem Frontend unserer Anwendung. Das Frontend ist in vue.js geschrieben und wir müssen nur Links zu unseren Funktionen in der Konfigurationsdatei hinzufügen und die Anwendung mit dieser aktualisierten Konfiguration neu erstellen. Hier ist alles einfach und es sind keine Kenntnisse über vue.js und JavaScript erforderlich.
Um die Anwendung neu zu erstellen, müssen Sie node.js installiert haben. Wenn Sie es nicht haben, verwenden Sie bitte den offiziellen
Leitfaden , um es zu setzen. Wenn Sie einen Mac haben, finden Sie hier eine gute Anleitung. Sie benötigen außerdem git, um das Repository auf Ihren Computer zu ziehen. Bitte machen Sie:
/swifty.todoapp/src Sie danach in den Ordner
/swifty.todoapp/src und öffnen Sie die Datei
config.js in Ihrem bevorzugten Editor. Sie müssen die dort enthaltenen Variablen in die zuvor gespeicherten ändern:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."Wir brauchen noch keine Variablen in Bezug auf FB.
Dann müssen Sie die Anwendung neu erstellen:
...
FERTIG Build abgeschlossen. Das dist-Verzeichnis kann bereitgestellt werden.
Bevor Sie die Anwendung erstellen, können Sie sie auch lokal testen:
und greifen Sie über einen Browser unter http: // localhost: 8080 darauf zu
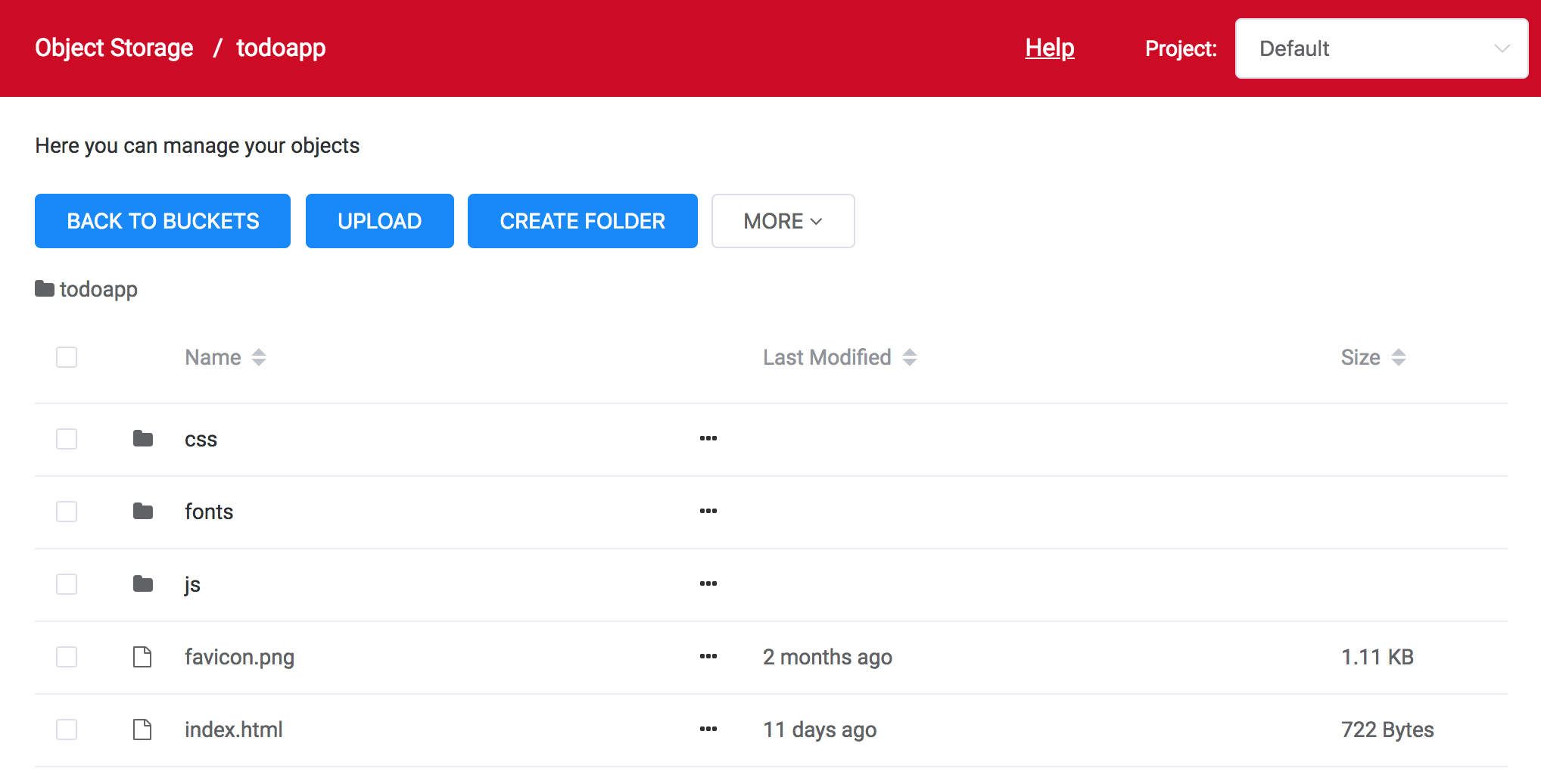
Wir verwenden Object Storage, um die statischen Dateien unserer Anwendung zu speichern. Gehen Sie zur Registerkarte Objektspeicher, erstellen Sie einen ToDoapp-Bucket und laden Sie Dateien aus dem Ordner
/swifty.todoapp/dist/ Sie die
/swifty.todoapp/dist/ beachten (Sie müssen sie von Hand erstellen).
Der letzte Schritt ist das Veröffentlichen der Anwendung. Klicken Sie auf Mehr -> HTTP-Servereinstellungen und aktivieren Sie HTTP-Server für Ihren Bucket. Kopieren Sie den angezeigten Link und folgen Sie ihm - dies ist Ihre Bewerbung!

Jetzt können Sie ein Konto darin erstellen und es in Aktion ausprobieren. Wenn Sie jetzt zum Funktionsbildschirm wechseln, sehen Sie, dass die Funktionen gerade gestartet wurden - zur Authentifizierung, zum Laden von Profilen usw.
Was weiter?
Wir haben ein einfaches Beispiel für die Verwendung von Serverless zum Erstellen von Anwendungen gezeigt. Wir haben immer noch viele Vorlagen für beliebte Funktionen, und Sie haben sicher noch viele weitere Ideen für neue Anwendungen. Probieren Sie Vorlagen aus, schreiben Sie Ihre Funktionen und lassen Sie Ihre Ideen zur App werden.
Und natürlich wenden Sie sich an uns, wenn Sie Fragen zu Serverless im Allgemeinen und Swifty im Besonderen haben.
Viel Spaß!