Guten Tag, ich präsentiere Ihnen eine Übersetzung eines Artikels über die Arbeit von PDF in Swift.
Jeder Interessierte, willkommen bei Katze.
Ich arbeite an einer Anwendung, die PDF-Dateien herunterladen, speichern und öffnen kann. Für diese Aufgabe müssen Sie 3 Schritte ausführen:
- Downloadtask
- Dateiverwaltung
- Pdfview
Schritt 1. DownloadTaskUm eine Datei über eine URL herunterzuladen, müssen Sie downloadTask verwenden. Es ist auch erforderlich zu verfolgen, wohin unsere Dateien verschoben wurden, sodass der Beobachter, in meinem Fall
ViewController ,
URLSessionDownloadDelegate unterstützen
muss .
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } @IBAction func downloadButtonPressed(_ sender: Any) { guard let url = URL(string: "https://www.tutorialspoint.com/swift/swift_tutorial.pdf") else { return } let urlSession = URLSession(configuration: .default, delegate: self, delegateQueue: OperationQueue()) let downloadTask = urlSession.downloadTask(with: url) downloadTask.resume() } } extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location) } }
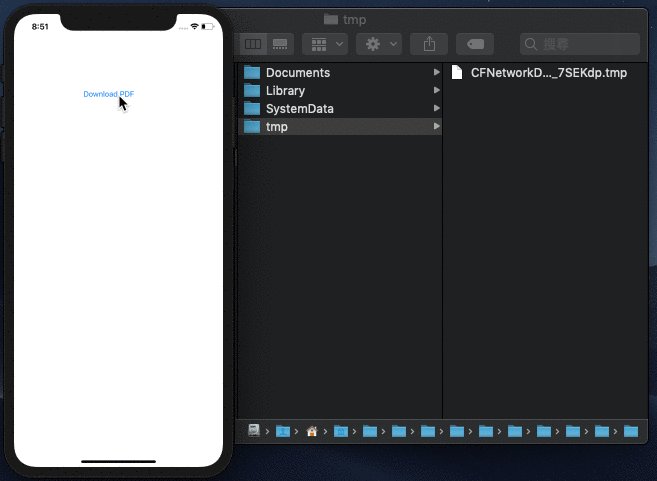
Um zu verstehen, wo die Datei gespeichert wurde, drucken Sie einfach die Ausgabe der
Standortvariablen in der Xcode-Konsole.
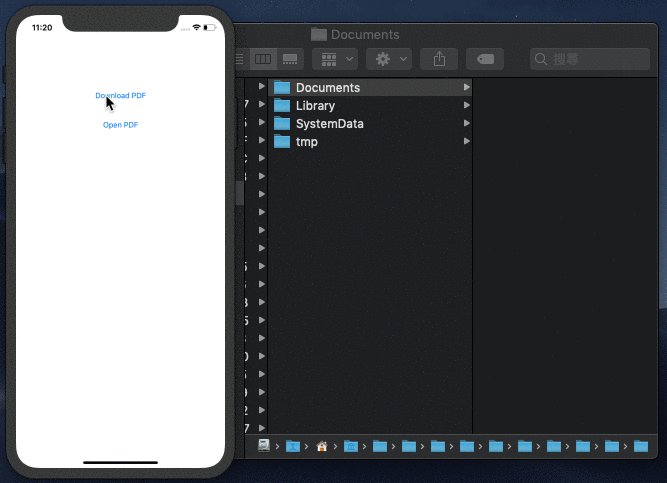
Nachdem ich auf die Schaltfläche "Herunterladen" geklickt hatte, wurde die Datei in weniger als einer Sekunde heruntergeladen und dann vom System beendet. Dieses Verhalten wird sowohl auf dem Simulator als auch auf dem realen Gerät wiederholt.
 Schritt 2. Dateiverwaltung
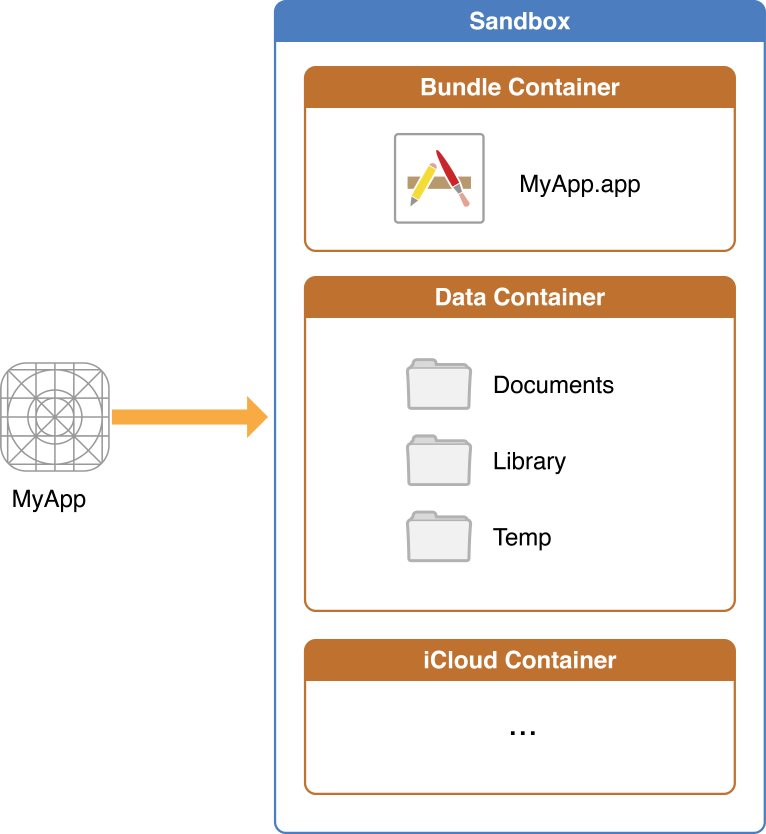
Schritt 2. DateiverwaltungJede Anwendung in iOS verfügt über eine eigene Testumgebung. Darin befinden sich 3 Komponenten, die jeder iOS-Entwickler kennen sollte: Bundle Container, Data Container und iCloud Container. In diesem Artikel werden wir nur den Datencontainer genauer betrachten, da wir ihn für unsere Aufgabe benötigen - das Herunterladen einer PDF-Datei.

Mit dem Datencontainer können wir aus dem Internet gespeicherte Dateien verwalten. Im Folgenden werde ich die wichtigen Eigenschaften auflisten:
- Dateien in der Bibliothek sowie tmp- Dateien werden automatisch gelöscht
- iTunes sichert alle Dateien außer Caches, tmp und Dateien, die als .isExcludedFromBackup = true gekennzeichnet sind . Wenn Apple während der App-Überprüfung in iTines gespeicherte Dateien findet, die nicht vorhanden sein sollten, wird die Anwendung höchstwahrscheinlich abgelehnt.
- Gespeicherte Dateien müssen in Dokumenten gespeichert werden.
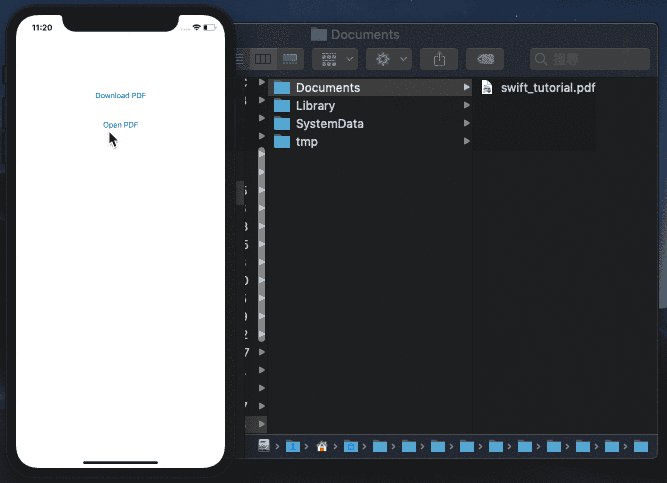
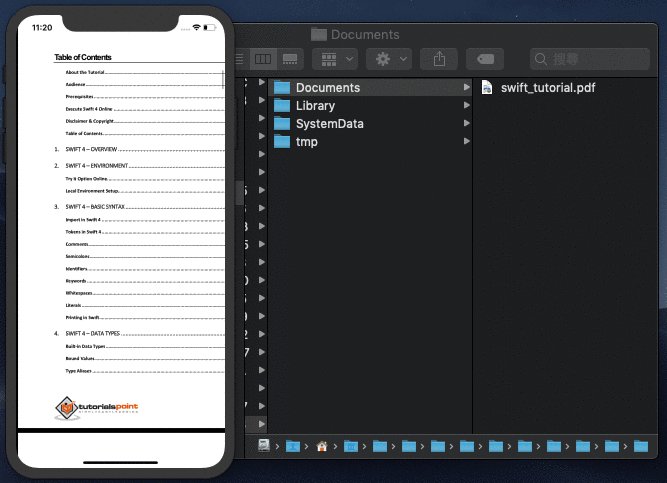
Daraus folgt, dass unser nächster Schritt darin besteht, die Datei von tmp in Documents zu speichern. Folgendes habe ich getan:
- Ich habe den Namen der PDF-Datei kopiert
- URL in Dokumenten erstellt
- Eine Datei mit demselben Namen wurde gelöscht, um einen Kopierfehler zu vermeiden: "CFNetworkDownload_mdrFNb.tmp" konnte nicht in "Dokumente" kopiert werden, da bereits ein Element mit demselben Namen vorhanden ist.
- Kopierte die Datei in Dokumente.
extension ViewController: URLSessionDownloadDelegate { func urlSession(_ session: URLSession, downloadTask: URLSessionDownloadTask, didFinishDownloadingTo location: URL) { print("downloadLocation:", location)
 Schritt 3. PDFView
Schritt 3. PDFViewAlso haben wir die PDF-Datei verschoben und jetzt hat der Benutzer Zugriff darauf. Lassen Sie uns nun herausfinden, wie Sie es mit PDFView öffnen können, das in PDFKit, Apples praktischem Framework für iOS 11, integriert ist.
Obwohl viele PDFKit-Tutorials das
Storyboard verwenden , um eine PDFView mit der UIView-Eigenschaft zu erstellen, kann dies nicht über
Xibs erfolgen . Daher werde ich es durch den Code erstellen.
@IBAction func openPDFButtonPressed(_ sender: Any) { let pdfViewController = PDFViewController() pdfViewController.pdfURL = self.pdfURL present(pdfViewController, animated: false, completion: nil) }
import UIKit import PDFKit class PDFViewController: UIViewController { var pdfView = PDFView() var pdfURL: URL! override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) if let document = PDFDocument(url: pdfURL) { pdfView.document = document } DispatchQueue.main.asyncAfter(deadline: .now()+3) { self.dismiss(animated: true, completion: nil) } } override func viewDidLayoutSubviews() { pdfView.frame = view.frame } }

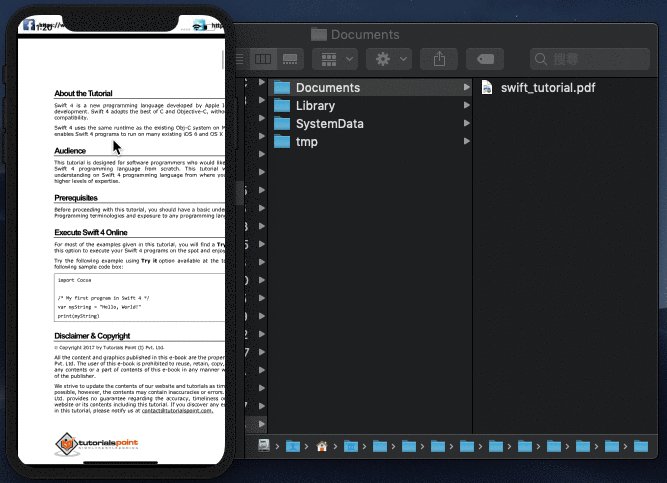
Voila! Wir haben die PDF-Datei extrahiert und geöffnet. Ich weiß, dass das Format des Buches etwas anders ist, weshalb wir uns
PDFKit im nächsten Artikel genauer
ansehen werden .