
Nach dem Bericht von Yura Luchaninov beschloss ich, Flutter selbst auszuprobieren. Um das Gehirn zu dehnen, gab es etwas, mit dem man sich mit den Männern in der Küche entspannen konnte. Die Dinge sind weg. Ich fing an zu schauen, dann zu lesen, dann zu schreiben. Und alles scheint zu funktionieren, Anwendungen werden gestartet, und was sie erklären, ist klar, alles ist einfach. Aber nicht ohne ein "aber" - nicht jeder erklärt. Und da die Plattform, das YP, die Ansätze und sogar der Themenbereich für mich neu sind, ist diese Art von Ärger, weil Sie "nicht starten" und nicht einmal wissen, was Sie googeln sollen: Dart / Flattern / Fenster / Bildschirm / Route / Widget?
Natürlich wollte ich nicht die gesamte Dokumentation von Dart, Flutter und seinen Widgets noch einmal lesen, weil ich nicht viel Zeit hatte und ich wollte mir Flutter nur genauer ansehen. Es wäre großartig, wenn es eine kleine Anleitung gäbe, die alles beschreibt, was Sie brauchen, aber nicht mehr, um nicht zu komplizierte Anwendungen auf Flutter zu verstehen und zu schreiben!
Über den Leitfaden
Die meisten Artikel zu diesem Thema sind gut geschrieben und nicht kompliziert. Das Problem ist, dass die meisten von ihnen Kenntnisse erfordern, die als grundlegende Grundlagen betrachtet werden, die jedoch in anderen Artikeln, die die Grundlagen beschreiben, nicht erwähnt werden. In dieser Artikelserie möchte ich diese Situation korrigieren. Beginnen wir bei Null und starten eine oder mehrere Anwendungen, ohne die oben genannten Punkte zu beachten. Dabei lernen wir, wie Sie alle Hauptkomponenten verwenden , eine einzigartige Schnittstelle erstellen, mit nativen Modulen arbeiten und natürlich Ihre Anwendung für beide Plattformen zusammenstellen .
Ich werde aus der Perspektive eines Webentwicklers schreiben. Die meisten von Ihnen sind höchstwahrscheinlich mit dem Webstack vertraut, und die Analogie mit der vertrauten Plattform ist besser als die Analogie mit dem Bauen von Häusern oder was auch immer, Tier, Hund, Foo, Bar ...
Ich werde versuchen, kurz zu skizzieren, um nicht zu verzögern. Und für die Neugierigsten werde ich nützliche Links zu den diskutierten Themen hinterlassen.
Flutter ist eine junge, aber vielversprechende Plattform, die bereits die Aufmerksamkeit großer Unternehmen auf sich gezogen hat, die ihre Anwendungen gestartet haben . Diese Plattform ist interessant für ihre Einfachheit, die mit der Entwicklung von Webanwendungen vergleichbar ist, und die Arbeitsgeschwindigkeit, die mit nativen Anwendungen vergleichbar ist. Eine hohe Anwendungsleistung und Entwicklungsgeschwindigkeit wird durch verschiedene Techniken erreicht:
- Im Gegensatz zu vielen der heute bekannten mobilen Plattformen verwendet Flutter in keiner Form JavaScript . Als Programmiersprache für Flutter wurde Dart ausgewählt, das in Binärcode kompiliert wird, wodurch eine mit Objective-C, Swift, Java oder Kotlin vergleichbare Betriebsgeschwindigkeit erreicht wird.
- Flutter verwendet wiederum keine nativen Komponenten in irgendeiner Form, sodass Sie keine Ebenen für die Kommunikation mit ihnen schreiben müssen. Stattdessen zeichnet es wie Game Engines (und Sie wissen, dass Spiele eine sehr dynamische Benutzeroberfläche haben) die gesamte Benutzeroberfläche für sich. Schaltflächen, Text, Medienelemente, Hintergrund - all dies wird in der Grafik-Engine in Flutter selbst gezeichnet. Nach dem oben Gesagten ist anzumerken, dass die Anwendung „Hello World“ auf Flutter sehr wenig Platz beansprucht: iOS ≈ 2,5 MB und Android ≈ 4 MB.
- Flutter verwendet einen deklarativen Ansatz, der vom ReactJS-Webframework inspiriert ist und auf Widgets (in der Welt des Web als Komponenten bezeichnet) basiert, um die Benutzeroberfläche zu erstellen. Um die Geschwindigkeit der Benutzeroberfläche noch weiter zu erhöhen, werden Widgets nach Bedarf neu gezeichnet - nur wenn sich etwas daran geändert hat (ähnlich wie bei Virtual DOM in der Front-End-Welt).
- Darüber hinaus verfügt das Framework über ein integriertes Hot-Reload , das dem Web so vertraut ist und auf nativen Plattformen noch nicht verfügbar war.
Zu den praktischen Vorteilen dieser Faktoren empfehle ich dringend, den Artikel des Android-Entwicklers zu lesen, der seine Anwendung von Java auf Dart umgeschrieben und seine Eindrücke geteilt hat. Hier nehme ich nur die Anzahl der Dateien / Codezeilen heraus, die er vor (in Java geschrieben) - 179/12176 und nach (in Dart umgeschrieben) - 31/1735 benannt hat. In der Dokumentation finden Sie eine detaillierte Beschreibung der technischen Merkmale der Plattform . Und hier ist ein weiterer Link, wenn Sie andere Beispiele für Arbeitsanwendungen sehen möchten .
Über Dart
Dart ist eine Programmiersprache, in der wir Anwendungen für Flutter schreiben müssen. Es ist sehr einfach und wenn Sie Erfahrung mit Java oder JavaScript haben, werden Sie es schnell lernen.
Ich habe versucht, einen Übersichtsartikel über Dart zu schreiben und nur das Minimum zu beschreiben, das zum Erlernen von Flutter erforderlich ist. Aber es gibt so viele Nuancen in dieser Sprache, dass ich es trotz mehrerer Versuche, einen solchen Artikel zu schreiben, immer noch nicht ganz vollständig und gleichzeitig kurz machen konnte. Auf der anderen Seite haben die Autoren von A Tour of the Dart Language hervorragende Arbeit geleistet.
Über das Training
Dieses Thema ist wie Dart im offiziellen Handbuch sehr gut beschrieben. Ich konnte es nur hier kopieren, aber ich werde es nicht tun.
Ohne auf etwas zu warten, gehen wir zur Installationsanleitung , wählen die Plattform aus und befolgen die Schritte zum Installieren der Plattform auf unserem System. In unserem Editor verbinden wir Plugins. In derselben Anleitung finden Sie eine Anleitung zum Einrichten von VS Code und IntelliJ . Es gibt auch Plugins für Dart und Flutter für Ihren Editor (normalerweise müssen Sie zwei installieren). Wir starten die Anwendung und überprüfen ihre Leistung .
Hinweis für OSX-Benutzer. Der Platz, den die gemalten Rahmen des Telefons im iOS-Emulator einnehmen, tut mir leid. Deshalb habe ich sie ausgeschaltet und auf das iPhone 8 umgestellt (es ist nicht so „lang“):
Hardware → Device → iOS # → iPhone 8Window → Show Device Bezels
Sie können ohne Tasten leben, da es Hotkeys gibt: Shift + Cmd + H - dies ist zu Hause, Cmd + Right - und um das Telefon umzudrehen, finden Sie den Rest im Menü Hardware . Ich rate Ihnen jedoch, die Bildschirmtastatur einzuschalten, da es wichtig ist zu verstehen, ob es möglich ist, mit der Anwendung zu arbeiten, wenn die Hälfte des Bildschirms regelmäßig von der Tastatur blockiert wird: Cmd + K (funktioniert, wenn der Fokus auf einem Eingabefeld liegt).
iPhone 8 & iPhone X mit Rahmen

iPhone 8 & iPhone X randlos

Über die Struktur
Wir werden in den Ordner mit der generierten Anwendung gehen und sehen, was wir dort haben. Nicht mit allem, sondern mit dem richtigen:
lib/ - Nach den Prinzipien von pub (Darts Paketmanager) befindet sich der gesamte Code in diesem Unterordner.pubspec.yml - Hier werden die Abhängigkeiten der Anwendung beschrieben, die Sie installieren müssen, um sie auszuführen, genau wie package.json . Es gibt jedoch eine Nuance: Sie müssen sie nicht über das oben erwähnte Standard-Dart-Dienstprogramm installieren, sondern über den Befehl Flutter: flutter pub get <package_name> ;test/ - weißt du was da ist? Sie können sie ausführen, indem Sie den flutter test aufrufen.ios/ & android/ - Ordner mit Einstellungen für jede Plattform geben an, welche Rechte zum Ausführen der Anwendung erforderlich sind (Zugriff auf den Standort, Bluetooth), Symbole und alles, was für die Plattform spezifisch ist.
Wir haben die Struktur herausgefunden und gehen in den Ordner lib/ in dem die Datei main.dart auf uns wartet. Wie Sie sich vorstellen können, ist dies dieselbe Datei, in der wir unsere Anwendung ausführen müssen. Und es beginnt wie in C (und sogar in Tonnen anderer) mit dem Aufruf der Funktion main() .
Über Widgets (Hallo Welt hier)
In Flutter basiert alles auf Widgets: In Widgets gibt es Ansichten, Stile mit Themen und Status. Es gibt zwei Haupttypen von Widgets: mit und ohne Status, aber noch nicht darüber. Lass es uns einfach machen.
Entfernen Sie alles aus main.dart . Fügen Sie den folgenden Code sorgfältig ein und lesen Sie die Kommentare sorgfältig:
import 'package:flutter/widgets.dart';
runApp(…) ein einzelnes Argument - ein Widget, das die Wurzel für das gesamte Projekt bildet. Hot-Reload kann es übrigens nicht abholen, daher müssen Sie die Anwendung neu starten.
Text(…) - Flutter kann nicht nur eine Zeichenfolge auf dem Bildschirm anzeigen. Um Text anzuzeigen, müssen Sie Text angeben. textDirection . Und dies ist keine Textausrichtung wie Textausrichtung, im Vergleich zum Web ist es ein Analogon der direction . Teil der API zur Internationalisierung einer Anwendung. Text funktioniert erst, wenn er die Richtung kennt, aber Sie müssen ihn nicht überall angeben. Als Nächstes analysieren wir, wie die Richtung des Textes für die gesamte Anwendung angepasst wird.
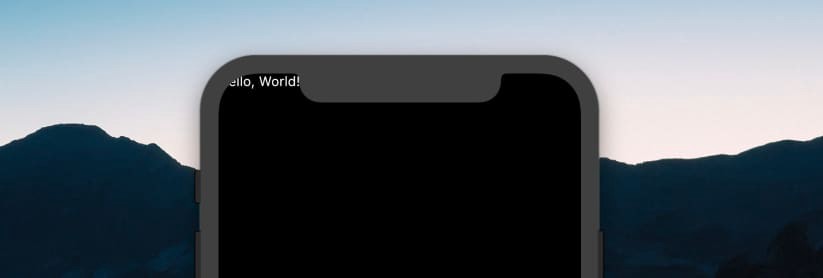
Bereits die App gestartet? "Hallo Welt!" raus! Es scheint ... Ja? Aber offensichtlich ist etwas schiefgegangen.

Der Text wird durch Systeminformationen blockiert. Wir haben den gesamten Bildschirmbereich zur Verfügung und haben das Widget ganz am Anfang herausgebracht, wo unter anderem Systeminformationen angezeigt werden. Versuchen wir, unseren Text irgendwohin zu verschieben.
import 'package:flutter/widgets.dart'; main() => runApp( Center(
Center(…) ist ein Widget, mit dem Sie ein anderes im untergeordneten Argument übergebenes Widget horizontal und vertikal in der Mitte platzieren können. In Flutter-Anwendungen werden häufig untergeordnete Elemente angezeigt, da fast alle Widgets diese Namen verwenden, um Widgets zu übermitteln, die im aufgerufenen Widget gezeichnet werden müssen.
Widget-Kompositionen werden in Flutter verwendet, um die Benutzeroberfläche zu rendern, das Aussehen zu ändern und sogar Daten zu übertragen. Das Directionality(…) Widget Directionality(…) legt beispielsweise die Textrichtung für alle untergeordneten Widgets fest:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Center( child: Text('Hello, World!'), ), ), );
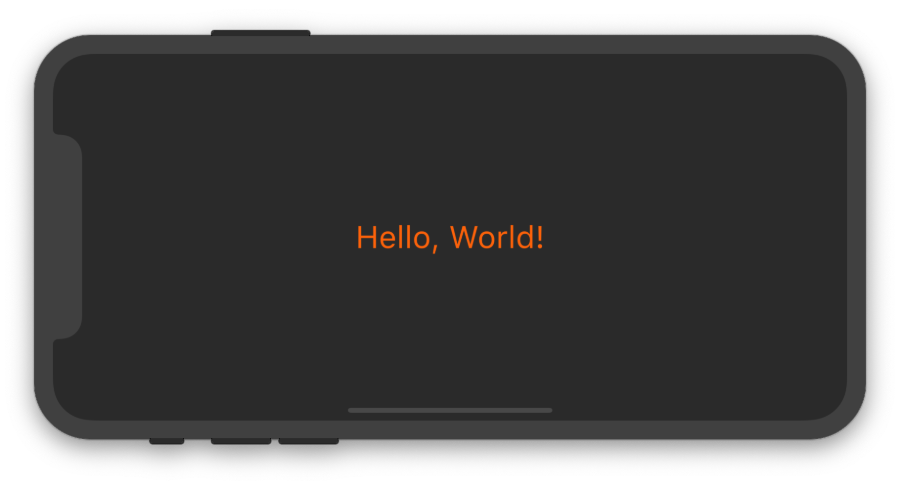
Schauen wir uns ein weiteres sehr wichtiges Widget an und verändern gleichzeitig das Erscheinungsbild unserer Anwendung:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container(

Color(…) - Farbe. Die Dokumentation zeigt verschiedene Arten der Einstellung auf, aber die Hauptsache ist einfach, die Nummer an den Klassenkonstruktor zu übergeben. Im obigen Beispiel übergeben wir dem Konstruktor eine Zahl in hexadezimaler Form, die HEX sehr ähnlich ist. Erst zu Beginn haben wir zwei weitere Zeichen hinzugefügt, die den Transparenzgrad der Farbe angeben, wobei 0x00 absolut transparent und 0xFF überhaupt nicht transparent ist.
TextStyle(…) ist ein noch interessanteres Widget. Mit ihm können Sie Farbe, Größe, Dicke, Zeilenabstand festlegen, Unterstreichungen hinzufügen und vieles mehr.
Flatteranwendung geschrieben, fertig! In den Docks können Sie lesen, wie Sie es für Android und iOS zusammenstellen. An derselben Stelle befinden sich Links, über die Sie wissen, wie Sie es an den gewünschten Store senden können. Wem das nicht genug ist, unten habe ich noch ein paar Zeilen über Flutter geworfen, vielleicht mehr ...
Pro zustandslose Widgets
Verwendung von Widgets - Wir haben herausgefunden, wie wir sie erstellen können. Es wurde bereits oben erwähnt, dass es Widgets gibt, die einen Status haben und diesen nicht haben. Bisher haben wir nur zustandslose Widgets verwendet. Dies bedeutet nicht, dass sie es überhaupt nicht haben, da Widgets nur Klassen sind und ihre Eigenschaften geändert werden können. Unmittelbar nach dem Rendern des Widgets führt das Ändern seines Status nicht zur Aktualisierung dieses Widgets in der Benutzeroberfläche. Wenn wir beispielsweise den Text auf dem Bildschirm ändern müssen, müssen wir ein weiteres Text Widget generieren und den neuen Inhalt angeben, den wir anzeigen möchten. Solche Widgets können als konstant bezeichnet werden, wenn Sie wissen, was ich meine. Und sie sind einfach, also fangen wir mit ihnen an.
Um ein zustandsloses Widget zu erstellen, benötigen Sie:
- Überlegen Sie sich einen schönen Namen für die neue Klasse.
- Erben Sie eine Klasse von
StatelessWidget . - Implementieren Sie eine
build() -Methode, die einen BuildContext als Argument verwendet und eine Art Widget zurückgibt.
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Center( child: MyStatelessWidget() ), ), ); class MyStatelessWidget extends StatelessWidget {
Beispiel Widget mit einem Argument:
Über Stateless gibt es nichts mehr hinzuzufügen ...
Über Hot Reload
Bitte beachten Sie, dass beim Ändern des Inhalts unseres Widgets die Anwendung automatisch neu gezeichnet wird. Nachdem wir das Widget aus der main() Funktion entfernt hatten, half uns Hot-Reload.
Es ist auch wichtig zu verstehen, dass die Anwendung aufgrund des gestarteten Moduls für das Hot-Swapping eine Größenordnung langsamer ausgeführt wird.
Über GestureDetector

Im nächsten Abschnitt werden wir uns mit StatefulWidget befassen (mit Widgets, die sich ändern, wenn sich ihr Status ändert). Damit dies interessant ist, müssen wir diesen Zustand irgendwie ändern, stimmen wir zu? Wir werden den Status des Widgets als Reaktion auf Berührungen auf dem Bildschirm ändern. Dazu verwenden wir den GestureDetector(…) - ein Widget, das nichts GestureDetector(…) , aber Berührungen auf dem Smartphone-Bildschirm überwacht und darüber berichtet und die darauf übertragenen Funktionen aufruft.
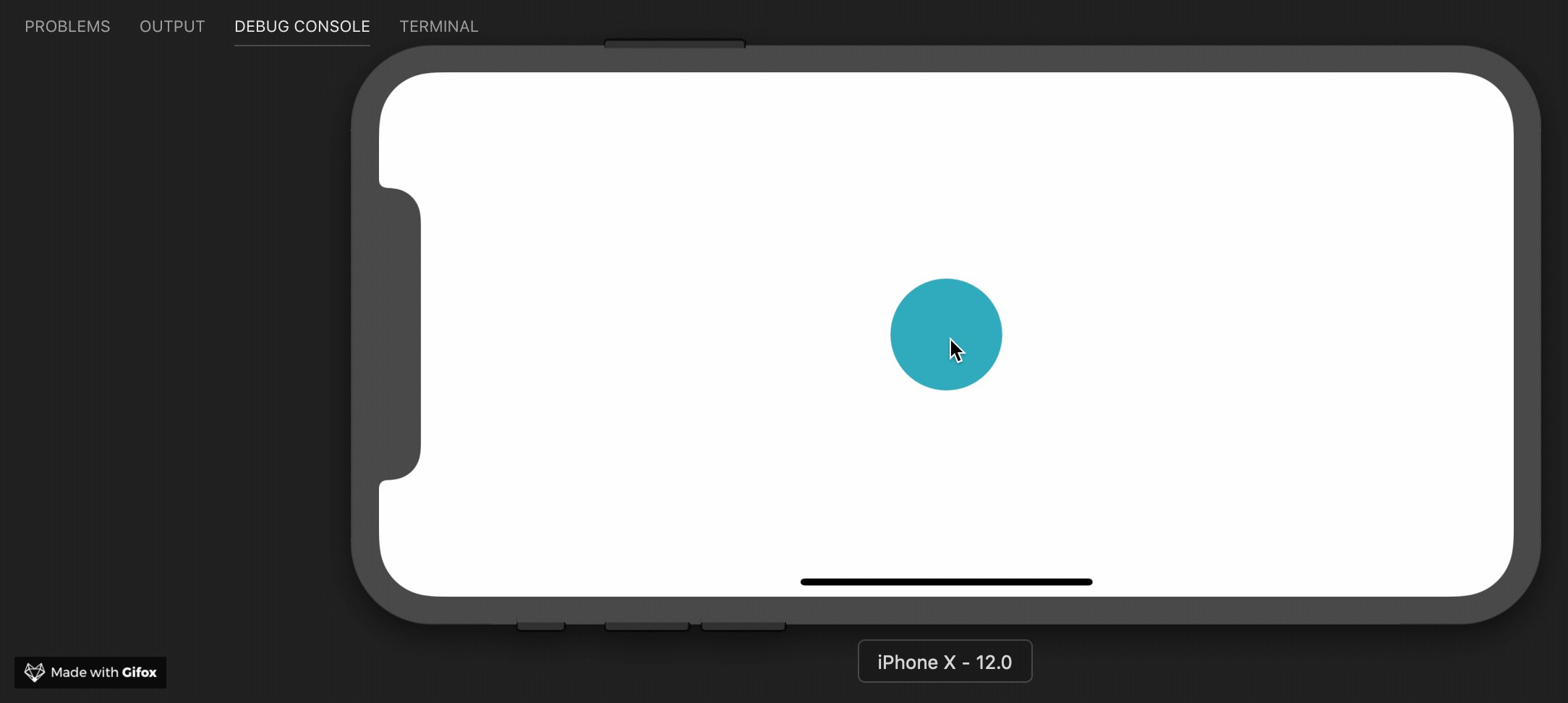
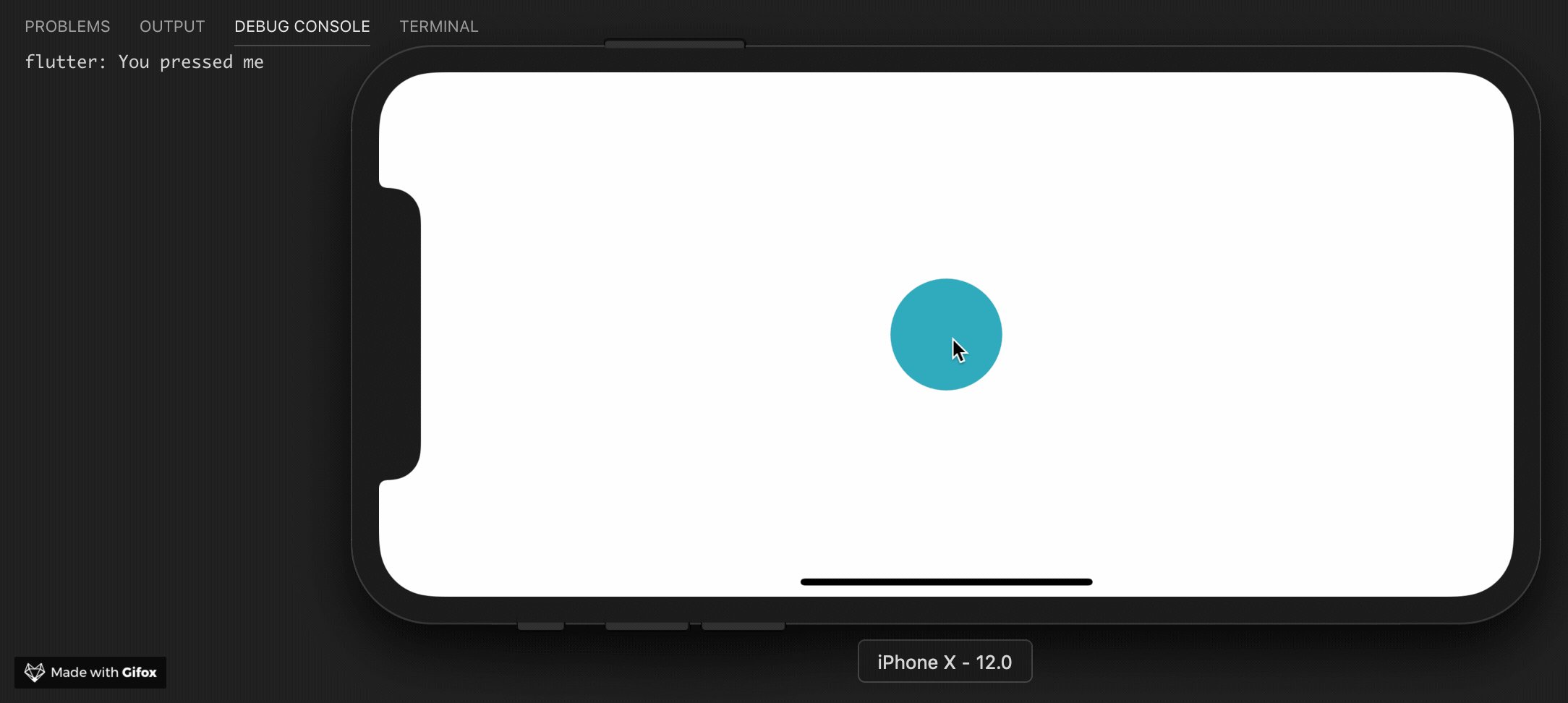
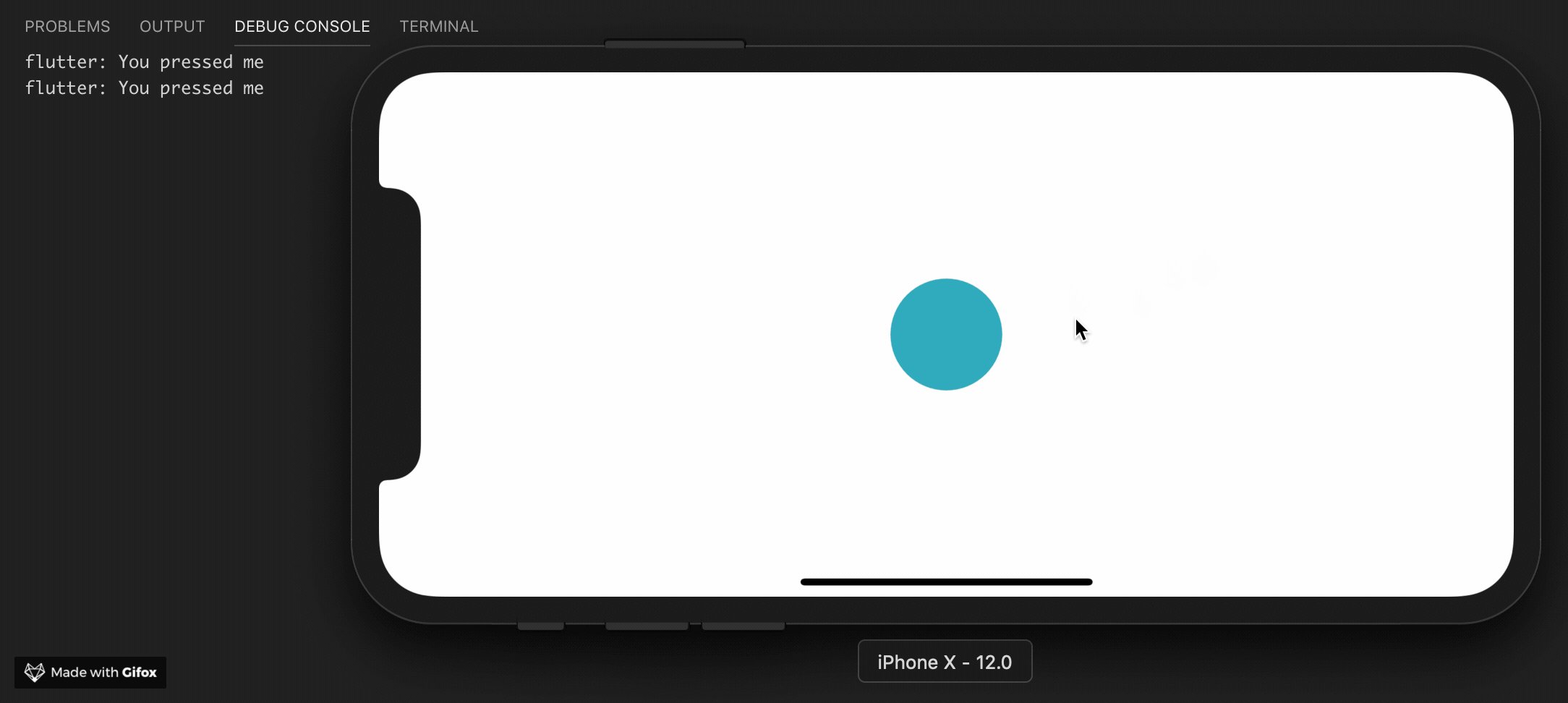
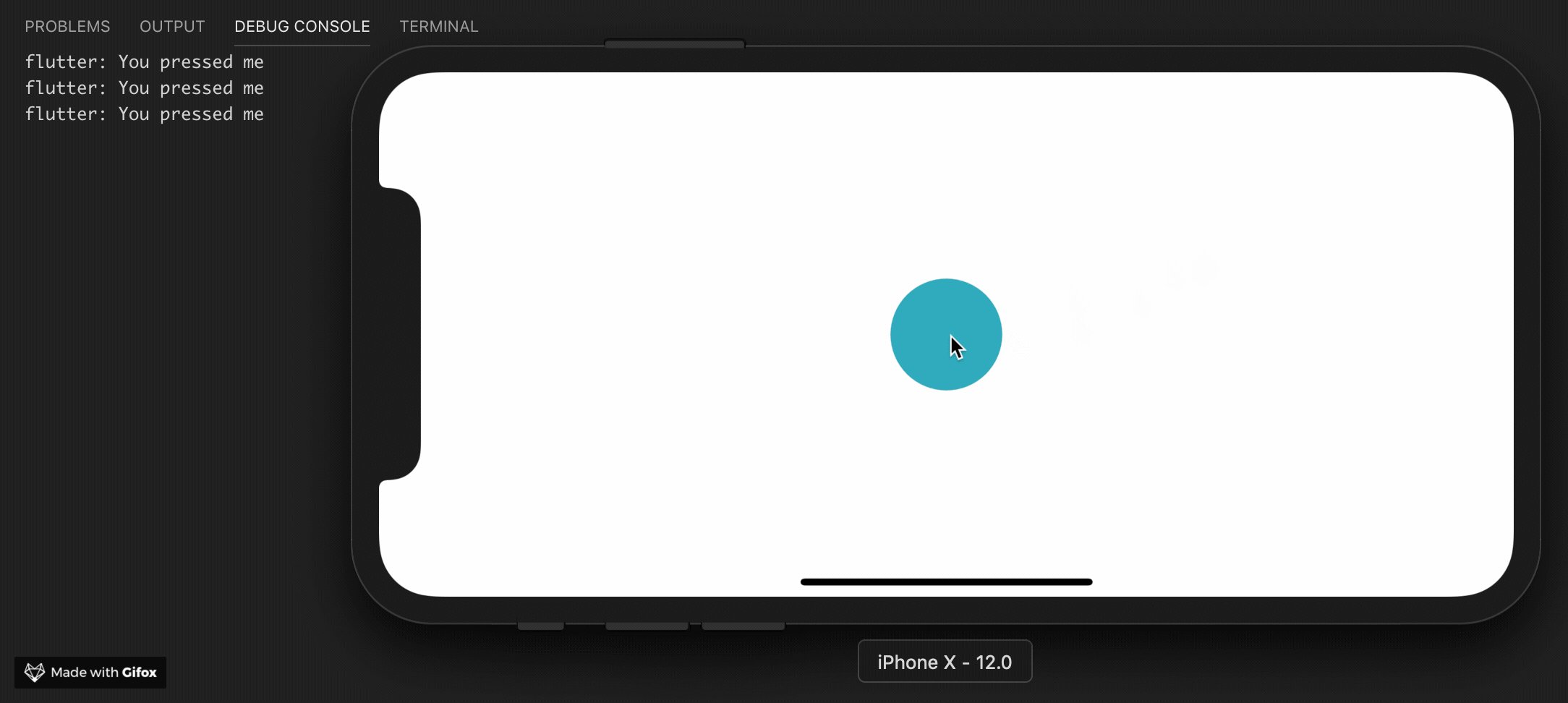
Erstellen Sie eine Schaltfläche in der Mitte des Bildschirms. Wenn Sie darauf klicken, wird eine Meldung in der Konsole angezeigt:
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container( color: Color(0xFFFFFFFF), child: App(), ), ), ); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: GestureDetector(
Klicken Sie auf die blaue Schaltfläche und sehen Sie die Meldung in der Konsole. Wir klicken immer wieder und sehen die Meldung in der Konsole. Noch einmal ... Okay, hör auf zu bleiben.
Stateful Widgets
StatefulWidget - Einfach, noch einfacher als das von StatelessWidget . Aber es gibt eine Nuance: Sie existieren nicht für sich. Für ihre Arbeit benötigen wir eine andere Klasse, die den Status dieses Widgets speichert. Gleichzeitig wird sein visueller Teil (aus dem die Widgets bestehen) auch zu seinem Zustand.
Schauen Sie sich zunächst die Widget-Klasse an:
Oben haben wir ein "leeres" Widget erstellt, das eine sehr einfache createState() -Methode implementiert hat. Diese Trennung von Präsentation und Status ermöglicht es Flutter, die Anwendung erheblich zu optimieren.
Das Zustandsobjekt ist völlig unkompliziert. Darüber hinaus ist es fast identisch mit StatelessWidget , das wir oben geschrieben haben. Der Hauptunterschied ist die Elternklasse.

Beachten Sie, dass der Klassenname mit einem unteren Unterstrich beginnt. In Dart identifizieren alle Namen, die mit Unterstrichen beginnen, private Werte. Und der Status von Widgets in Flutter wird normalerweise privat gelassen, obwohl dies nicht erforderlich ist.
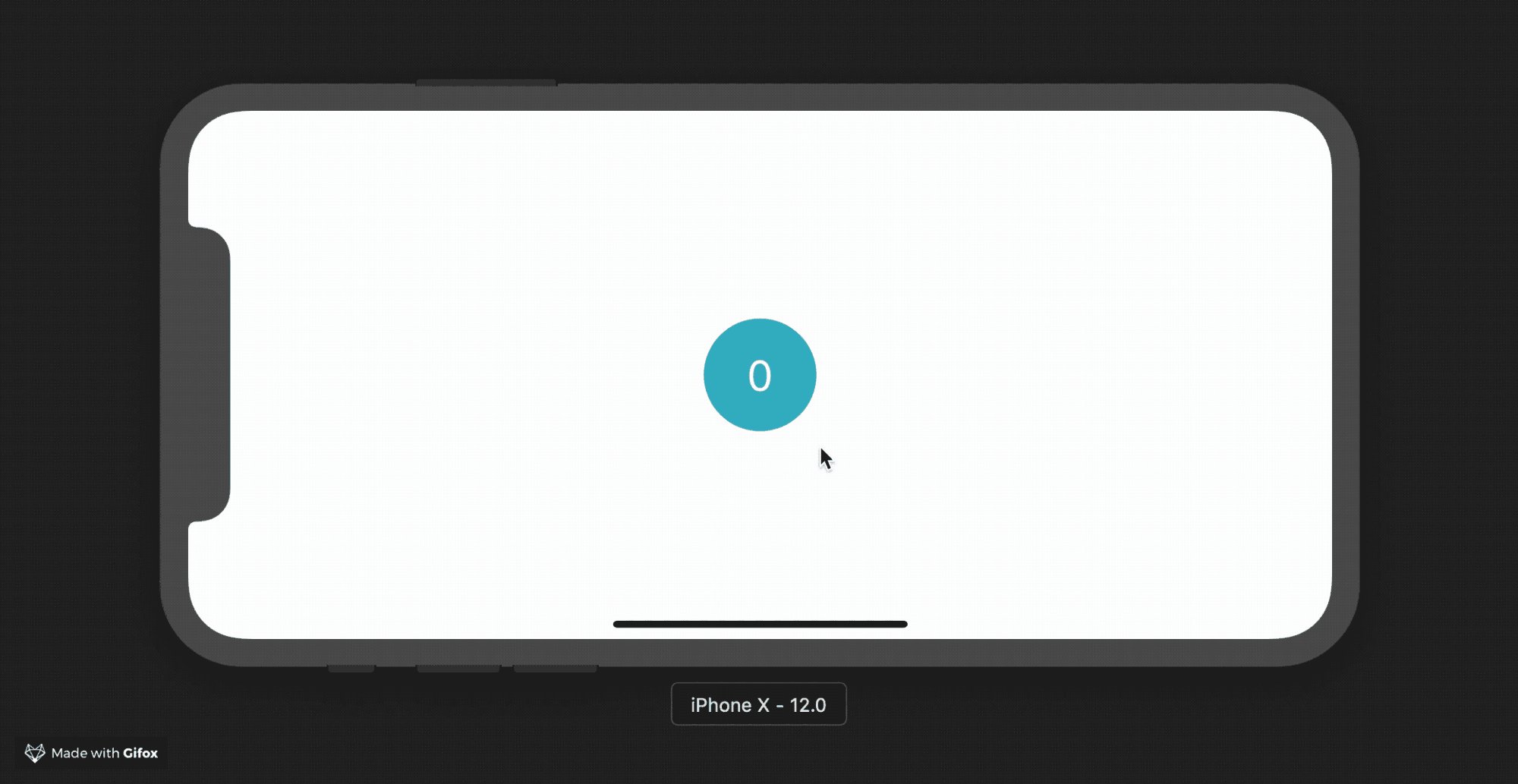
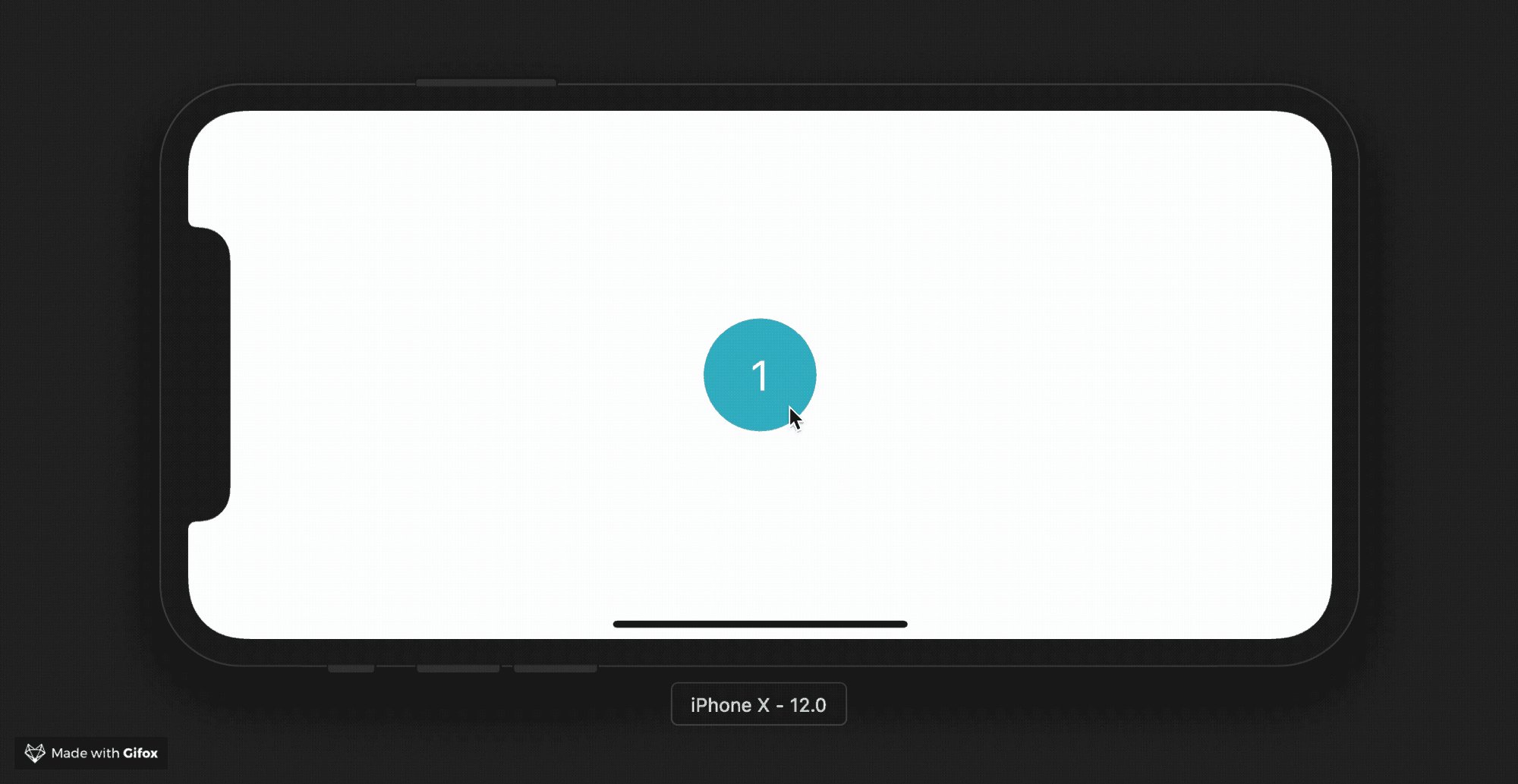
Was für eine wundervolle Bewerbung wir gemacht haben! Das ist ein tolles Ergebnis. Bevor Sie diesen Teil des Kurses beenden, schauen wir uns einige weitere interessante Widgets an. Nur dieses Mal werden wir mehr Code schreiben, um ihn interessanter zu machen. Der größte Teil der Anwendung sollte Ihnen vertraut sein, und der Rest sollte Sie bereits verstanden haben:
import 'package:flutter/widgets.dart'; main() => runApp(App()); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Directionality( textDirection: TextDirection.ltr, child: Container( padding: EdgeInsets.symmetric( vertical: 60.0, horizontal: 20.0, ), color: Color(0xFFFFFFFF), child: Content(), ), ); } } class Content extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Counter('Manchester United'), Counter('Juventus'), ], ); } } class Counter extends StatefulWidget { final String _name; Counter(this._name); @override State<Counter> createState() => _CounterState(); } class _CounterState extends State<Counter> { int count = 0; @override Widget build(BuildContext context) { return Container( margin: EdgeInsets.only(bottom: 10.0), padding: EdgeInsets.all(4.0), decoration: BoxDecoration( border: Border.all(color: Color(0xFFFD6A02)), borderRadius: BorderRadius.circular(4.0), ), child: Row( mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [

Wir haben zwei neue Widgets: Column() und Row() . Versuchen Sie herauszufinden, was sie tun. Im nächsten Artikel werden wir sie detaillierter betrachten sowie mehr als ein Widget betrachten, mit dem Sie andere Widgets zusammenstellen und mithilfe der Flutter-Bibliothek Material eine schöne Anwendung erstellen können.
Über Hausaufgaben
Wenn Sie nach Belieben etwas anderes lesen möchten, finden Sie hier eine Liste interessanter Links: