Letzte Woche haben wir eine Vorschau-Version der Razor-Datei-Unterstützung (.cshtml) in der C # -Erweiterung für Visual Studio Code (1.17.1) veröffentlicht. Diese Version enthält C # -Vervollständigungen, Direktivenvervollständigungen und grundlegende Diagnosen für ASP.NET Core-Projekte. Weitere Details unter dem Schnitt!

Für die Arbeit ist es erforderlich
Installieren Sie Folgendes, um diese Razor-fähige Vorschau-Version in Visual Studio Code zu verwenden:
Wenn Sie VS Code und die C # -Erweiterung bereits installiert haben, stellen Sie sicher, dass Sie sie auf die neuesten Versionen aktualisieren.
Erste Schritte
Um das neue Razor-Tool auszuprobieren, erstellen Sie eine neue ASP.NET Core-Webanwendung und bearbeiten Sie anschließend eine beliebige Razor-Datei (.cshtml).
1. Öffnen Sie Visual Studio Code
2. Wählen Sie Terminal> Neues Terminal
3. Führen Sie im neuen Terminal Folgendes aus:
dotnet new webapp -o WebApp1` code -r WebApp1
4. Öffnen Sie About.cshtml
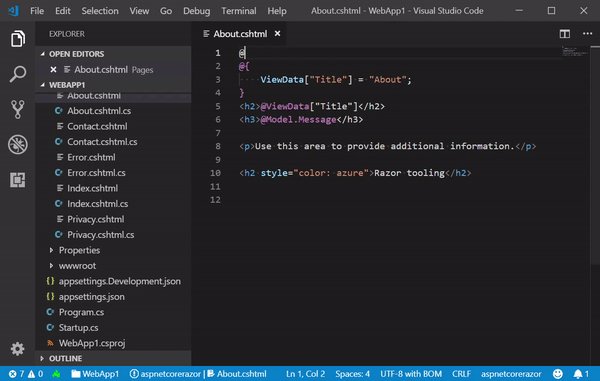
5. Versuchen Sie es mit HTML-Vervollständigungen

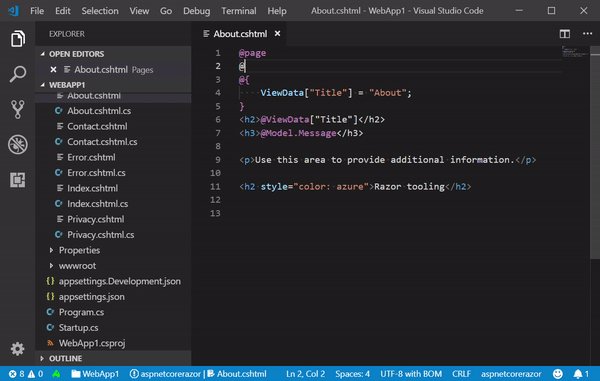
6. Und Vervollständigungen der Razor-Direktive

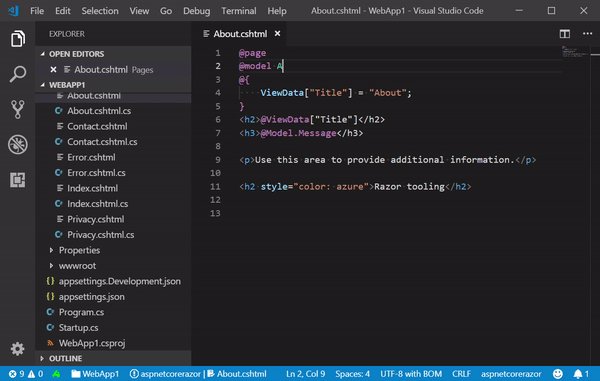
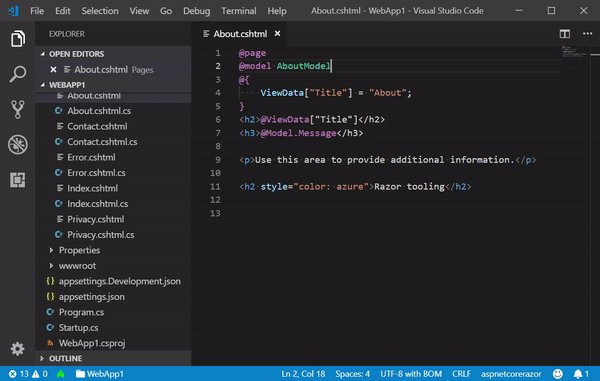
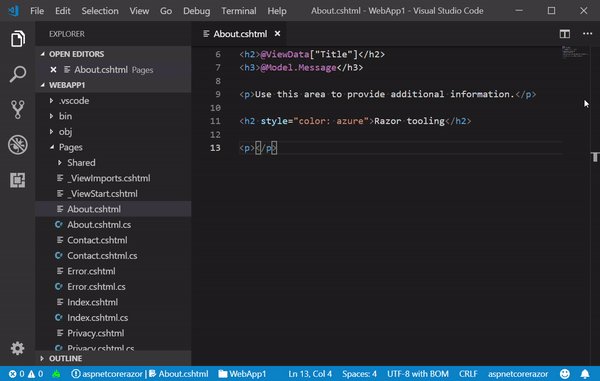
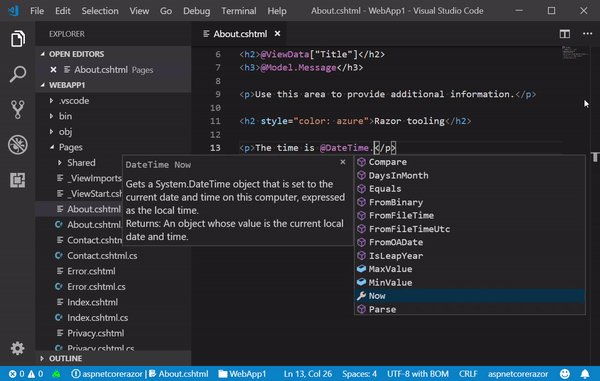
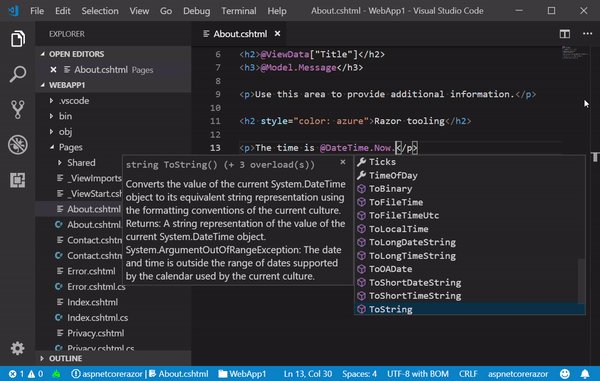
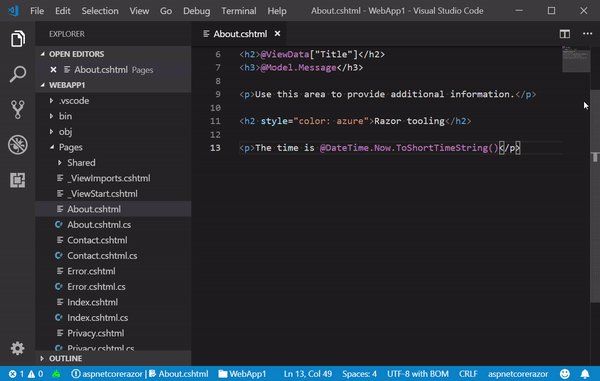
7. Und C # Vervollständigungen

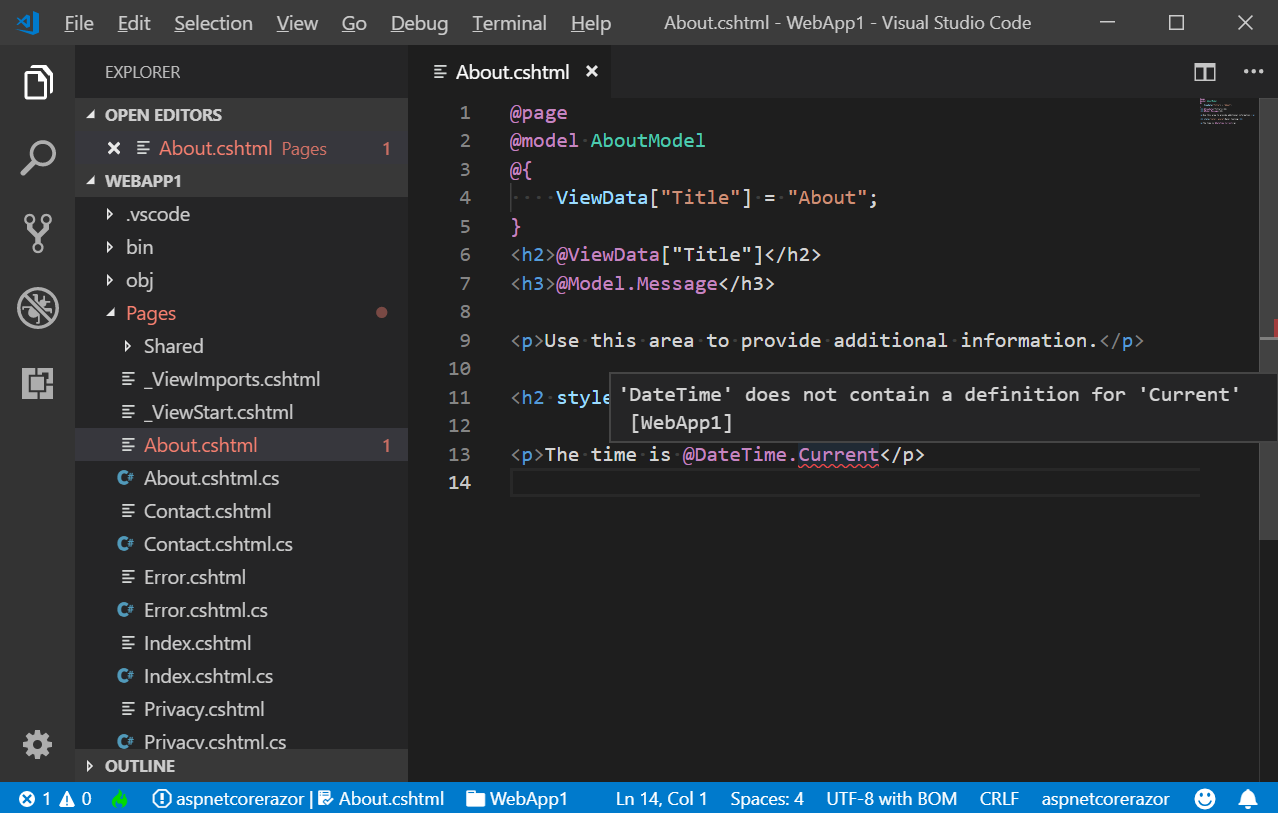
8. Sie erhalten auch eine Diagnose

Einschränkungen und bekannte Probleme
Dies ist die erste Alpha-Version des Razor-Tools für Visual Studio Code. Daher gibt es eine Reihe von Einschränkungen und bekannten Problemen:
- Die Bearbeitung von Rasiermessern wird derzeit nur in ASP.NET Core-Projekten unterstützt (ohne Unterstützung für ASP.NET-Projekte oder Blazor-Projekte).
- Hilfstags und Formatierungsunterstützung noch nicht implementiert
- Eingeschränkte Kolorierungsunterstützung
- Falsche Fehler in Blazor-Projekten für Ereignisbindungen
- Emmet Akronym-Erweiterung wird noch nicht unterstützt
Bitte beachten Sie Folgendes, wenn Sie das Razor-Tool aus irgendeinem Grund deaktivieren müssen:
- Öffnen Sie die Visual Studio Code-Benutzereinstellungen: Datei -> Einstellungen -> Einstellungen
- Finde Rasiermesser
- Aktivieren Sie das Kontrollkästchen "Rasiermesser: Deaktiviert"