Guten Tag! Ich präsentiere Ihnen die Fortsetzung des Artikels "PDF in Swift herunterladen, speichern und anzeigen", wie der Autor versprochen hat - wir werden uns PDFKit genauer ansehen.
PDFKit wurde in iOS 11 veröffentlicht und verfügt über drei großartige Funktionen, über die ich beim Erstellen einer eBook-Reader-Anwendung sprechen möchte:
Paginierung ,
Inhalt anzeigen und
Seitensymbol .
Jeder, der interessiert ist, willkommen bei Katze.


 Paging, Gliederung und MiniaturansichtenErstellen eines PDFViewControllers mit Initializer Injection
Paging, Gliederung und MiniaturansichtenErstellen eines PDFViewControllers mit Initializer InjectionBeim Erstellen der
URL- Variablen im PDFViewController haben wir sie unveränderlich gemacht. Aus diesem Grund habe ich
Initializer Injection anstelle von
Property Injection oder
Method Injection gewählt .
Die einzige zu implementierende Variable ist
pdfUrl , und der Rest:
Dokument und
Gliederung sind über den Bereich der lokalen Klasse zugänglich und können über
init () initiiert werden.
Der Inhalt von
pdfView ändert sich nicht, daher habe ich ihn mit dem variablen
Dokument bezeichnet und ihn auch über
init () initialisiert.
import UIKit import PDFKit class PDFViewController: UIViewController { private let pdfUrl: URL private let document: PDFDocument! private let outline: PDFOutline? private var pdfView = PDFView() init(pdfUrl: URL) { self.pdfUrl = pdfUrl self.document = PDFDocument(url: pdfUrl) self.outline = document.outlineRoot pdfView.document = document super.init(nibName: nil, bundle: nil) } ... override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) } }
import UIKit class ViewController: UIViewController { @IBAction func openPdfPressed(_ sender: Any) { guard let path = Bundle.main.url(forResource: "swift", withExtension: "pdf") else { print("failed to unwrap fileURL") return } let pdfViewController = PDFViewController(pdfUrl: path) present(pdfViewController, animated: true, completion: nil) } }
Stellen Sie die horizontale Paginierung einJetzt haben wir den Inhalt im Dokument, den wir in
pdfView.document geschrieben haben . Um wie in einem Buch einen horizontalen Bildlauf durchzuführen, müssen Sie PDFView mehrere Einstellungen hinzufügen.
private func setupPDFView() { view.addSubview(pdfView) pdfView.displayDirection = .horizontal pdfView.usePageViewController(true) pdfView.pageBreakMargins = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0) pdfView.autoScales = true }
 Seitensymbole für eine einfache Navigation
Seitensymbole für eine einfache NavigationPDFKit hat eine erstaunlich praktische Sache wie ThumbnailView. Sie müssen
lediglich unsere
pdfView der Eigenschaft
thumbnailView.pdfView zuweisen. Und alle! Keine Delegierten, Benachrichtigungen oder andere Einstellungen.
private func setupThumbnailView() { thumbnailView.pdfView = pdfView thumbnailView.backgroundColor = UIColor(displayP3Red: 179/255, green: 179/255, blue: 179/255, alpha: 0.5) thumbnailView.layoutMode = .horizontal thumbnailView.thumbnailSize = CGSize(width: 80, height: 100) thumbnailView.contentInset = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10) view.addSubview(thumbnailView) }
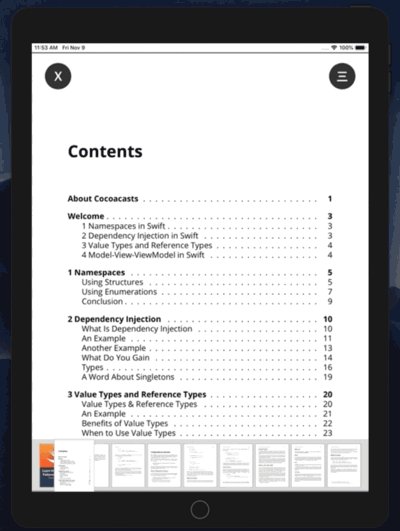
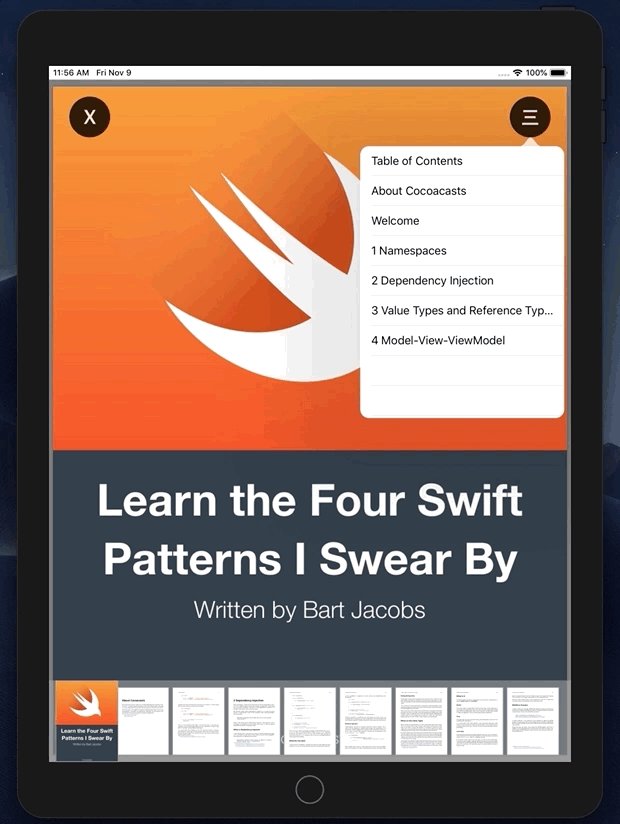
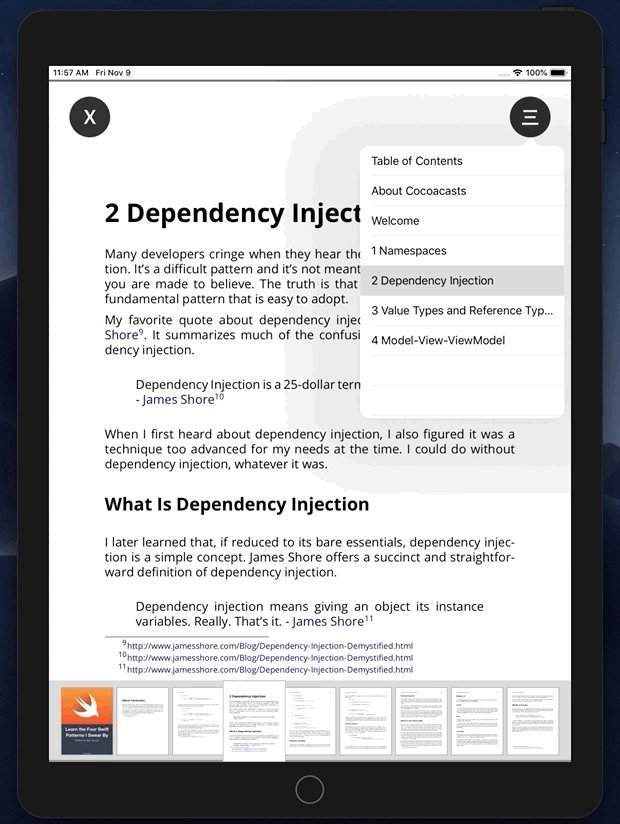
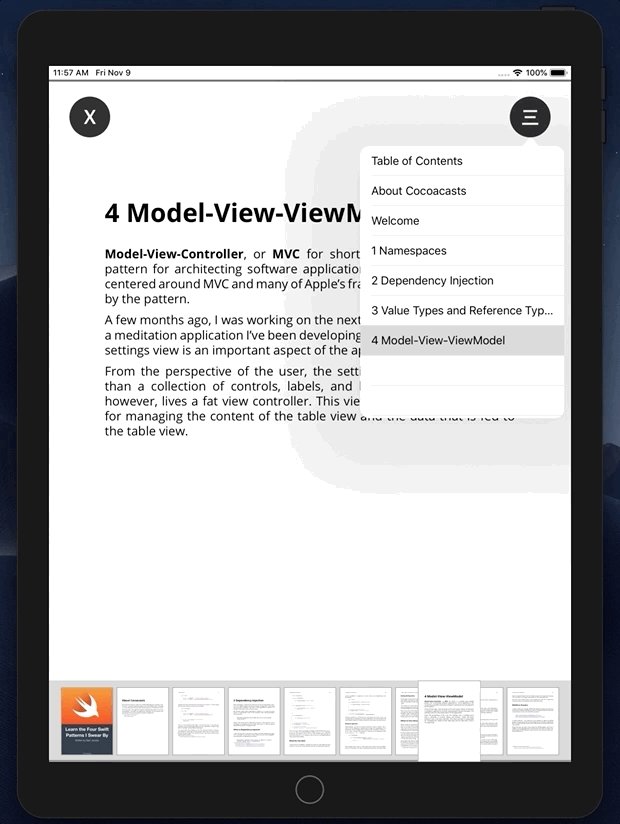
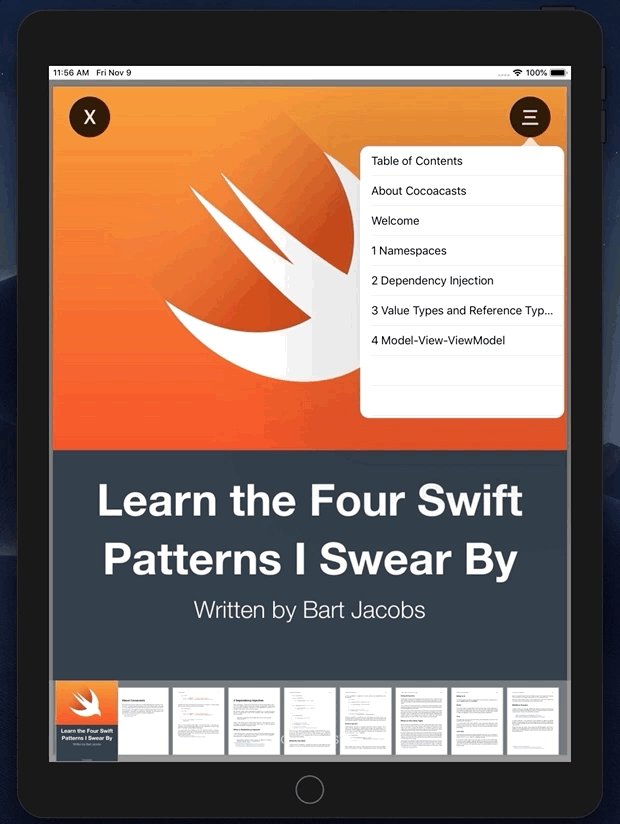
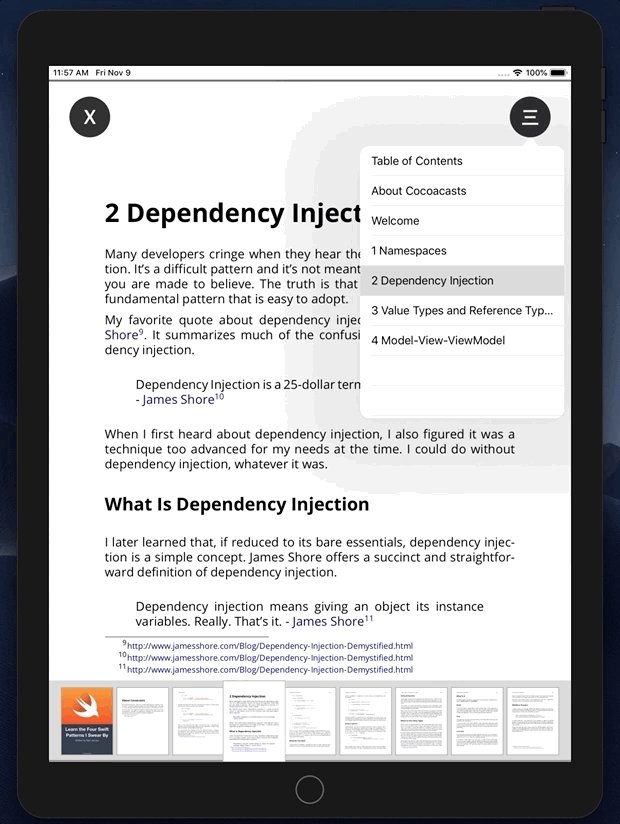
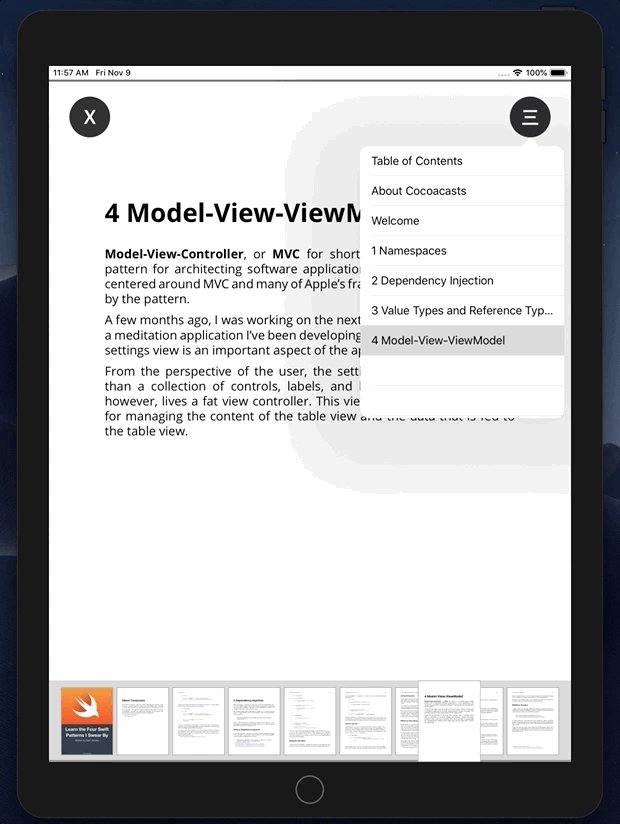
 Inhalt für die Kapitelnavigation anzeigen
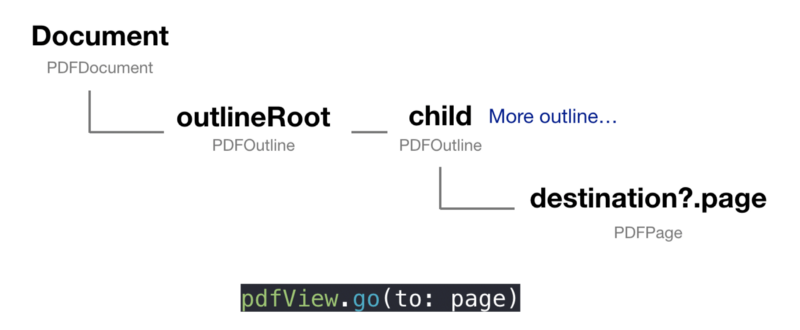
Inhalt für die Kapitelnavigation anzeigenUm zu einer bestimmten Seite zu gelangen, müssen wir eine bestimmte Seite (
PDFPage ) in
pdfView übertragen . Wir müssen uns also mit der Hierarchie des Inhalts (
Gliederung ) im Dokument (
Dokument ) befassen, um zur gewünschten Seite (
Seite ) zu gelangen.

Ich verwende
UITableViewController als Popup (
popOver ). Deshalb brauche ich:
- Erstellen Sie ein Protokoll. UITableViewController muss diesem Protokoll folgen.
- Fügen Sie einige Delegate-Methoden hinzu, um im PDFViewController auf pdfView zuzugreifen .
- Rufen Sie die Delegate-Methode auf, wenn der Benutzer eine bestimmte Zelle auswählt.
import UIKit import PDFKit protocol OutlineDelegate: class { func goTo(page: PDFPage) } class OutlineTableViewController: UITableViewController { let outline: PDFOutline weak var delegate: OutlineDelegate? init(outline: PDFOutline, delegate: OutlineDelegate?) { self.outline = outline self.delegate = delegate super.init(nibName: nil, bundle: nil) } ... override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return outline.numberOfChildren } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as UITableViewCell if let label = cell.textLabel, let title = outline.child(at: indexPath.row)?.label { label.text = String(title) } return cell } override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { if let page = outline.child(at: indexPath.row)?.destination?.page { delegate?.goTo(page: page) } } }

Hurra! Also haben wir die 3 Hauptfunktionen von PDFKit angewendet. Es gibt noch einige triviale Details der Benutzeroberfläche, aber in diesem Artikel werden wir uns nicht auf sie konzentrieren. Das Projekt steht allen zur Verfügung.