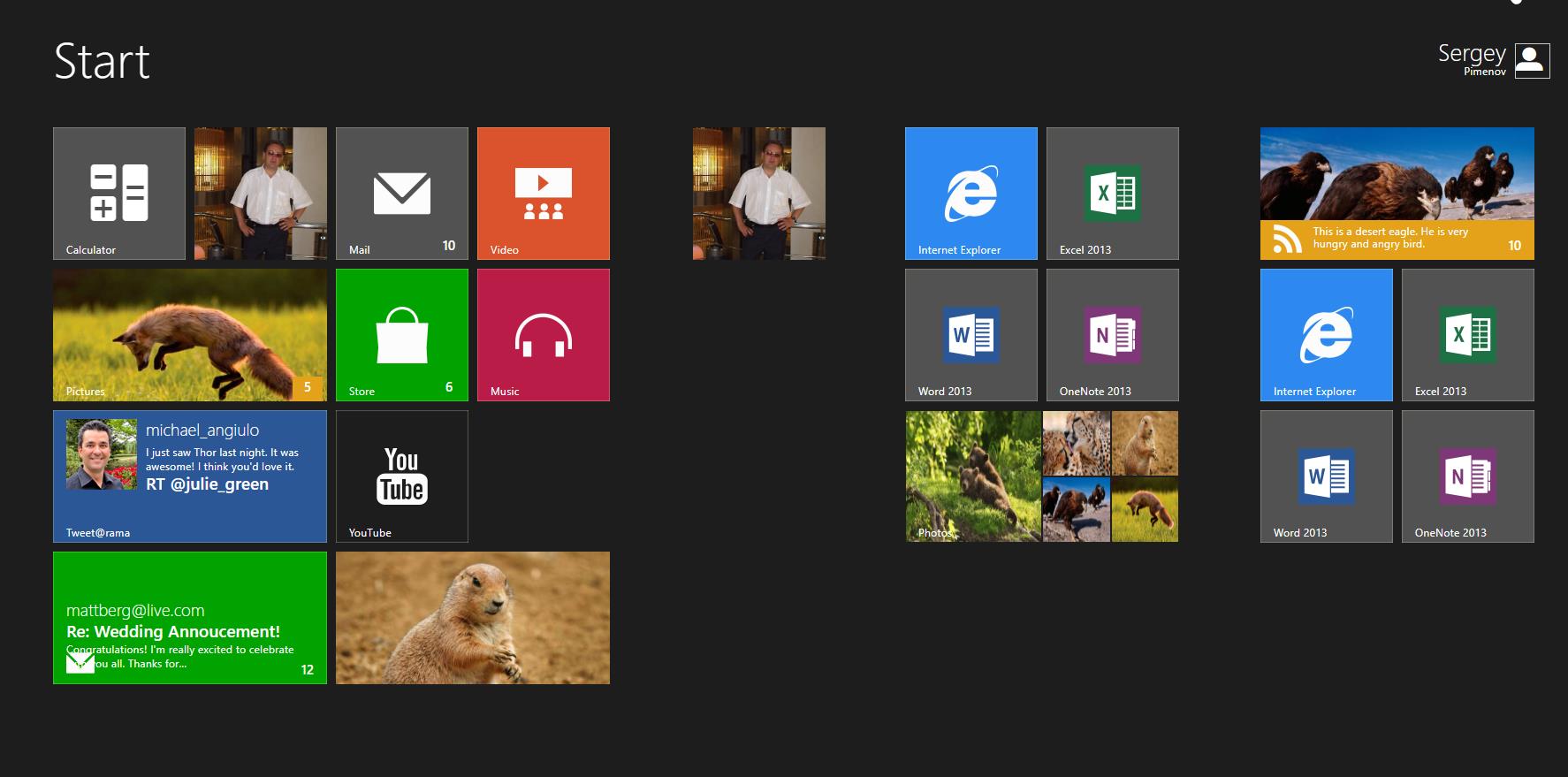
Diese Geschichte begann im Jahr 2012, als Windows 8 seine Reise mit großen Schritten auf dem Planeten begann. Da ich von der gekachelten Oberfläche der Startseite dieses Betriebssystems beeindruckt war, entschied ich mich, dasselbe in HTML, CSS und JavaScript zu tun.

Dann gab es keinen Gedanken daran, eine Bibliothek von Komponenten zu erstellen, nur eine Reihe von Stilen und deren Anwendung, und das im Browser und das schön und das funktionierte. Und los geht's. Zuerst gab es nur Kacheln (Kacheln), dann haben sie verschiedene Effekte erhalten, und dann wurde dies nicht genug. Im Internet (nur ein Scherz, auf der Microsoft-Website) wurde das Microsoft Developer Guide für Windows 8 UI gefunden. Nachdem wir ein wenig über diese Kreation von Microsoft-Ingenieuren gelesen hatten, wurde beschlossen, die Komponentenbibliothek langsam für persönliche Bedürfnisse ohne Werbung und Aufregung zu erstellen.
Nun, wie sie sagen, es wird gesagt - getan. Das Projekt erhielt den Codenamen Metro UI CSS .
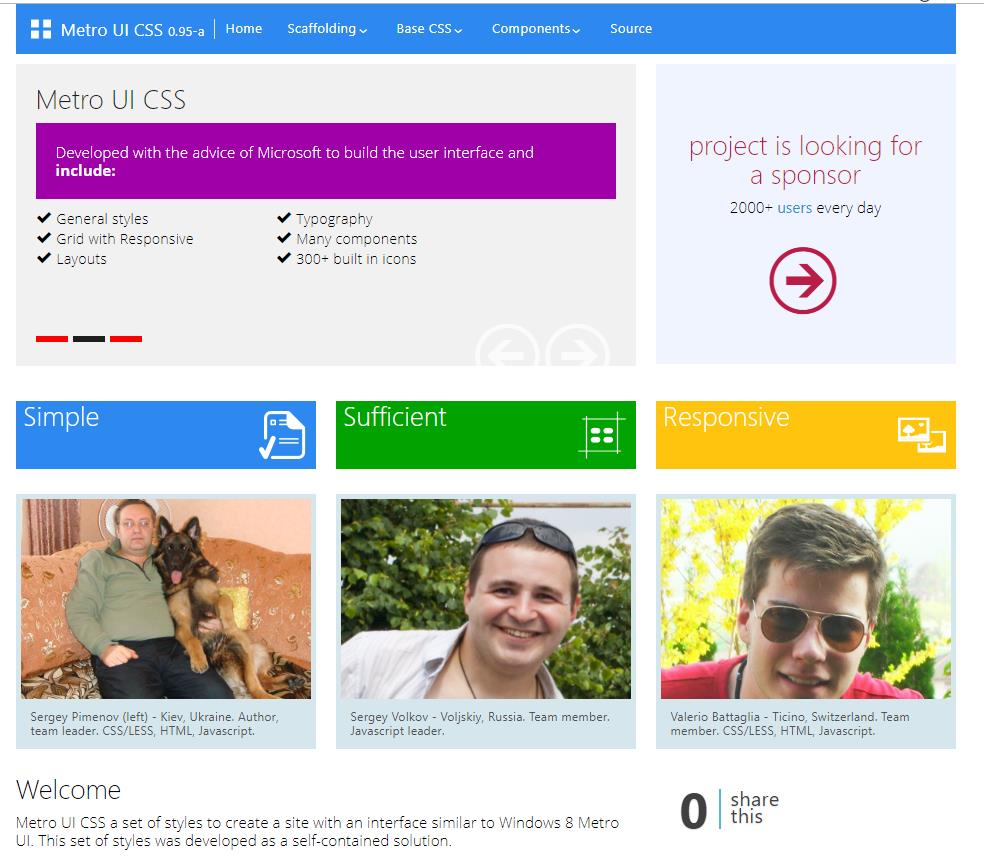
Die erste Version , die übrigens nicht die Nummer 1 erhielt, sondern mit der Nummer 0,95 in der Geschichte blieb, hatte grundlegende Stile und ein Dutzend Komponenten.

Sergey Volkov aus Russland und Valerio Battaglia aus der Schweiz schlossen sich dem Projekt an. Ich möchte ihnen sofort vielmals für ihre Arbeit im Projekt danken.
Obwohl das Projekt nirgendwo beworben wurde, wurde es von der Community trotzdem bemerkt. Die Anzahl der Besucher der Projektseite erreichte schnell die Zahl von 2.000 Hosts pro Tag, und auf der GitHub-Seite des Projekts sammelten sich langsam Sterne an.
Nach einiger Zeit wurde das Projekt von den Managern des Microsoft Bizspark- Programms bemerkt und erhielt bald den entsprechenden Status als Teilnehmer am BizSpark-Programm. Alle, die an dem Projekt arbeiteten, erhielten Brötchen von Microsoft in Form von Softwarelizenzen vom Software-Riesen.
Wenig später erhielt das Projekt auch Unterstützung von JetBrain (das Unternehmen unterstützt aktiv Open Source) in Form von Lizenzen für ihre wunderbare IDE PhpStorm .
Im Juni 2013 wurde beschlossen, die Arbeit an Version 0.95 einzustellen und mit der Entwicklung von Version 2.0 zu beginnen. Zu diesem Zeitpunkt hatten sich einige Erfahrungen angesammelt, und es war klar geworden, dass das, was getan worden war, falsch war, was verbessert werden musste und was vollständig entfernt wurde. Das gesamte TODO erwies sich als so umfangreich, dass es keinen Sinn machte, Korrekturen und Ergänzungen an Version 0.95 vorzunehmen, aber es war zweckmäßiger, die Entwicklung von vorne zu beginnen.
So begann Version 2.0 seines Lebens.
Bei der Entwicklung von Version 2.0 wurden Fehler und falsche Entscheidungen in Version 0.95 berücksichtigt. Grundlegende Stile wurden optimiert und der Satz von Komponenten wurde dreimal auf 30 Teile erweitert. Die Möglichkeit, Komponenten mithilfe des deklarativen Ansatzes über das HTML-Attribut des Datenrollenelements zu initialisieren, wurde hinzugefügt.

Positive Rückmeldungen aus der Community zeigten, dass dies der richtige Schritt war - die Fortsetzung der Arbeit an 0,95 zugunsten des völlig neuen Metro UI CSS 2.0 aufzugeben.
Leider ging zu Beginn der Arbeit an Version 2.0 aus dem einen oder anderen Grund die Kommunikation mit Sergey und Valerio verloren, und das Projekt wurde von einer Person weiter geschrieben. Es war ein schwieriger, aber sehr interessanter Job. Im Allgemeinen ist mir aufgefallen, dass Ihre Arbeit, wenn sie jemandem zugute kommt, dem Autor einen solchen Gewinn bringt, den Sie nicht für Geld kaufen können, und die daraus resultierenden Empfindungen haben ihre eigene, unvergleichliche psychologische Färbung.
Version 2.0 dauerte 2 Jahre. Während sich alles entwickelt, entwickelt sich das Projekt sowohl im Denken als auch im Code. Im August 2015 wurde klar, dass im Projekt etwas geändert und radikal geändert werden muss, damit diejenigen davon profitieren, die die Bibliothek für ihre Aufgaben genutzt haben.
Eine der wichtigsten Entscheidungen für die Veröffentlichung von Version 3.0 war die Entscheidung, noch weiter von der funktionalen Initialisierung der Komponenten abzuweichen und diese so deklarativ wie möglich zu gestalten und es Personen ohne JavaScript-Programmiererfahrung (z. B. SEO-Spezialisten) zu ermöglichen, Seitenseiten zu erstellen und diese Seiten interaktiv zu halten.
Der Hauptnachteil des deklarativen Ansatzes in Version 2.0 war die Tatsache, dass er nur für vorgefertigte Komponenten funktioniert. Wenn die Komponente über Ajax auf die Seite geladen oder mit JavaScript-Code erstellt wurde, bestand die einzige Möglichkeit zur Initialisierung darin, die entsprechende Funktion aufzurufen.

Ende August 2015 begann ich mit der Arbeit an der 3. Version von Metro UI CSS .
Wie ich oben sagte, bestand die Hauptaufgabe darin, alles in einem deklarativen Stil zu tun. Wenn früher, um eine Komponente zu initialisieren, die mit Ajax geladen oder mit JavaScript erstellt und an das DOM angehängt wurde, der entsprechende JavaScript-Code mit einem Aufruf der erforderlichen Komponenteninitialisierungsfunktion geschrieben werden musste, wurde in der 3. Version beschlossen, dies zu beheben. dass Browser bereits damit begonnen haben, die dafür notwendige Technologie zu unterstützen (Observer).
In der dritten Version wurde der Code der Basisstile stark optimiert. Es wurde ein Mechanismus geschrieben, um die Komponenten zu initialisieren und ihr Erscheinungsbild auf der Seite mit anschließender automatischer Initialisierung zu verfolgen. Der Komponentensatz und seine Funktionalität wurden erweitert, der Komponentencode wurde neu geschrieben, um Initialisierungs- und Nachverfolgungsfunktionen zu unterstützen. Es gab Innovationen, über die eine große Anzahl positiver Rückmeldungen von Benutzern der Bibliothek sprach.

Im April 2018 kam ich bei der erneuten Überprüfung des Quellcodes von Metro UI CSS und der in Metro 3 geschriebenen Websites zu dem Schluss, dass so viel HTML-Code an den Programmierer geschrieben werden muss und Sie etwas dagegen tun müssen.
Daher wurde die Entscheidung getroffen, dass selbst wenn der gesamte zusätzliche HTML-Wrapping-Code und viele Komponenten zu diesem Zeitpunkt einen Wrapper mit HTML-Elementen über sich hatten, um deren Funktionsfähigkeit sicherzustellen, nicht der Programmierer schreibt, sondern die Bibliothek damit umgehen kann. Ein weiteres Problem bestand darin, dass Metro 3 die Änderung der Werte der Schlüsselattribute der Komponenten nicht verfolgte, deren Änderung eine Änderung des Verhaltens der Komponente zur Folge hatte. Diese beiden Faktoren haben mich dazu gebracht, Metro 4 zu schreiben.

Die Vorbereitungsarbeiten dauerten drei Monate. In dieser Zeit wurde ein Plan zur Umstrukturierung von Metro 3 erstellt, in dem festgelegt wurde, was benötigt wird und wie dies zu tun ist. Im August begann ich mit der Arbeit an der 4. Version, die sich zu diesem Zeitpunkt sogar im Namen von Metro UI CSS zu nur Metro 4 geändert hatte. Das Ändern des Namens wurde auch nicht nur durchgeführt. Obwohl die Bibliothek die in den vorherigen drei Versionen festgelegte visuelle Basis beibehalten hat, war sie nicht mehr nur eine Stilisierung von Elementen von Windows 8. Sie ist zu etwas mehr geworden. Alles wurde von Grund auf neu geschrieben. Die Anzahl der Komponenten wurde zweimal auf über 70 erhöht und nimmt weiter zu. Jetzt ist es ein autarkes Produkt. Viele Komponenten und Bibliotheken von Drittanbietern sind nicht mehr erforderlich (mit Ausnahme von jQuery Core, obwohl dies die Haupt- und einzige Abhängigkeit ist).
Was ist das Besondere an Metro 4, das in anderen Bibliotheken nicht verfügbar ist, z. B. Bootstrap? In der Tat werde ich nicht einmal vergleichen! Dies ist meine persönliche Vision, dies ist meine Welt, die ich seit mehreren Jahren aufbaue. Wenn Sie mit Bootstrap oder einer anderen Bibliothek vollkommen zufrieden sind, können Sie sie weiterhin verwenden. Wenn Sie jedoch etwas Neues und mehr in diesem Leben ausprobieren möchten (zur Hölle mit Bescheidenheit!), Willkommen in der Welt von Metro 4.
Hauptmerkmale des Projekts:
- Eine Reihe grundlegender Stile - Metro 4 enthält verschiedene Stile zum Ändern des Erscheinungsbilds von HTML-Elementen.
- Über 70 Komponenten mit deklarativem Verwendungsstil stehen zur Verfügung, um fast alle Aufgaben zu lösen.
- Tools - Verschiedene integrierte Funktionen und Klassen verbessern Ihre Produktivität.
- Symbolschrift mit mehr als 500 Symbolen.
- Builder ( https://builder.metroui.org.ua ) - Mit Hilfe des Sammlers können Sie Ihre eigenen Metro 4-Komponenten zusammenstellen. Der Quellcode ist auf Github verfügbar.
- Sandbox ( https://sandbox.org.ua ) - eine eigene Sandbox zum Testen der Funktionen von Metro 4 und nicht nur. Die Sandbox ist übrigens in Metro 4 geschrieben, von Metro 4 verfasst und ihr Quellcode ist auf GitHub verfügbar.
- Schnelle Reaktion auf erkannte Fehler und deren Beseitigung. Sonntags wird jede Woche eine neue Version veröffentlicht. Innerhalb einer Woche ist der Developer Branch auf GitHub verfügbar, wobei die aktuellen Fixes und Erweiterungen bereits implementiert sind.
- Eine detaillierte Beschreibung aller Elemente der Metro 4-Bibliothek ( https://metroui.org.ua ).
- Forum - Holen Sie sich mehr Hilfe von der Community im Metro 4-Forum.
- Metro 4 ist ein Open Source Toolkit für die Entwicklung mit HTML, CSS und JS. Mit Metro 4 können Sie schnell und ohne zusätzliche Kosten Prototypen von Seiten und Websites mit vollem Funktionsumfang erstellen, auch ohne JavaScript-Kenntnisse.
- Metro 4 verfügt derzeit über eine MIT-Lizenz und bleibt für gemeinnützige Open Source-Projekte immer kostenlos.
Besonderer Dank möchte ich sagen:
- An meinen Freund Alexander Zadorozhny für die finanzielle Unterstützung in den ersten Phasen des Projekts
- Meinem Freund und Chef Alexander Olshansky für seine Unterstützung und eine Vielzahl origineller Ideen für das Projekt
Ressourcen