Vom Übersetzer: Das Problem der langsamen Software ist in den letzten Wochen zu einem der Hauptdiskussionsthemen bei Habré und Hacker News geworden. Siehe zum Beispiel Nikita Prokopovs Artikel „Meine Enttäuschung in der Software“ und 2432 Kommentare dazu.
Wir verbringen viel Zeit am Computer. Wir warten jedes Mal, wenn Sie Anwendungen starten und Webseiten laden. Überall gibt es Spinner- oder Sanduhrsymbole. Eisen wird immer leistungsfähiger, aber Software scheint immer noch langsam zu sein. Warum so?
Wenn Sie einen Computer für wichtige Arbeiten verwenden, verdienen Sie schnelle Software. Moderne Software erfüllt diese Anforderungen zu oft nicht. Im
Ink & Switch-Forschungslabor haben wir die Gründe für diese Situation untersucht. Die Software wurde schließlich besser. Dieser Artikel veröffentlichte die Ergebnisse unserer Studie.
Inhaltsverzeichnis
Wo genau ist die Langsamkeit
Was wird von Benutzern als „langsames“ Programm wahrgenommen? Manchmal nervt uns Software alle mit Verzögerungen und Verzögerungen. Um diese Probleme besser zu verstehen, sollten intuitive Empfindungen durch akademische Studien ergänzt werden, die diese Frage streng beantworten.
Die wahrgenommene Geschwindigkeit hängt eng mit dem Konzept der Latenz zusammen. Ein Vergleich der wissenschaftlichen Forschung zu „was langsam zu sein scheint“ mit der Messung der tatsächlichen Verzögerung in diesen Anwendungen macht deutlich, wie schlecht alles ist.
Verzögerung ist keine Bandbreite
Wenn wir über die Softwareleistung sprechen, hören wir oft etwas über die Bandbreite. Beispiel: "Dieser Webserver kann 10.000 Anforderungen pro Sekunde ausführen." Aber so nehmen Benutzer Dinge nicht wahr. Sie kümmern sich darum, wie lange ihre spezielle Webanforderung dauert oder wie lange es dauert, ein Dokument zu öffnen, oder wie schnell die Anwendung auf einen Mausklick reagiert. Diese Interaktionen sind mit Latenz verbunden. Verzögerung ist eine wichtige Metrik, die wir in diesem Artikel untersuchen werden.
Benutzerwahrnehmung
Weitere Informationen zur Bedeutung der Latenz in interaktiven Systemen finden Sie hier .
Andere Faktoren beeinflussen das Gefühl der Softwaregeschwindigkeit. Zum Beispiel Bildrate und Feedback bei langen Aufgaben. Wir glauben jedoch, dass die Latenz eine grundlegende Messgröße ist und dass sich jede Software bei sehr geringer Latenz extrem schnell anfühlt.Touch-Schnittstellen
Betrachten Sie zunächst die Empfindlichkeit des Menschen gegenüber Verzögerungen auf dem Touchscreen.
Forscher überprüfen dies mit Tests, die genau bestimmen, welche Verzögerung Benutzer wahrnehmen. Zuerst wird den Probanden eine Schnittstelle angeboten, die (sagen wir) eine Verzögerung von 1 ms und dann (sagen wir) 70 ms hat, und sie wird aufgefordert, Operationen wie das Drücken einer Taste auszuführen. Wenn die 70-ms-Schnittstelle durchweg schlechtere Ergebnisse zeigt als die 1-ms-Schnittstelle, werden 70 ms als „wahrnehmbarer Unterschied“ bezeichnet.
Minimaler spürbarer Unterschied
Weitere Einzelheiten zum minimalen spürbaren Unterschied in der Verzögerung und den damit verbundenen experimentellen Einrichtungen finden Sie beispielsweise in dieser Arbeit .Der minimale spürbare Unterschied ist das Budget, nach dem sich ein bestimmter Vorgang für den Benutzer langsam anfühlt.
Wenn Benutzer beispielsweise Elemente auf den Bildschirm ziehen, nehmen sie Verzögerungen von nur ~ 2 ms wahr. Die am wenigsten wahrnehmbare Verzögerung hängt vom Benutzer und der ausgeführten Aktion ab, ist jedoch immer sehr gering.
Wahrnehmung von Drag & Drop
Wahrnehmungsbericht 2-16 ms beim Ziehen mit einem Stift .
2-11 ms beim Ziehen mit einem Finger .
Durchschnittlich 11 ms beim Ziehen mit dem Finger .Ähnliche Ergebnisse wurden beim Zeichnen mit einem Stift auf einer Tablette erhalten. Hier schlugen Forscher vor, dass Benutzer eine Verzögerung von 20 bis 80 ms bemerken. In unseren eigenen inoffiziellen Tests wird eine Verzögerung von etwa 80 ms als sehr auffällig angesehen, und es dauert viel näher an 20 ms, bis der Stift während der Handschrift anspricht.
Wahrnehmung der Stiftverzögerung
Bericht über die Wahrnehmung einer Verzögerung von 10 - 70 ms beim Schreiben mit einem Stift .
21–82 ms für verschiedene Aktionen mit dem Stift .Der Unterschied zwischen niedriger und hoher Handschriftlatenz ist beim Vergleich offensichtlich:
Links: iPad Pro und Notes App mit einer End-to-End-Latenz von ca. 15 ms. Rechts: Samsung S3 und OneNote App mit einer Verzögerung von ca. 70 ms. Video ist 16 mal langsamer.Eine andere typische Operation auf Touch-Geräten ist das Klicken auf Schaltflächen oder Links. Hier haben die Tests festgestellt, dass Benutzer eine Verzögerung um die Wende von 70 ms bemerken (obwohl sie für einige einzelne Benutzer wahrscheinlich geringer ist).
Wahrnehmung der Bildschirmverzögerung
Diese Studie ergab eine durchschnittliche minimale unterscheidbare Verzögerung von 69 ms.Hier ist ein Beispiel, in dem zwei verschiedene Verzögerungen verglichen werden:
Links: Öffnen der Registerkarte "Einstellungen" auf dem iPhone 6s mit einer Verzögerung von ca. 90 ms. Rechts: Umschalten der Einstellungen beim Samsung S3 mit einer Verzögerung von ca. 330 ms. Video ist 16 mal langsamer.Wie erfüllen moderne Anwendungen diese Schwellenwerte? Wenn wir über Drag & Drop sprechen, kann kein kommerzielles System einer Verzögerung von mehreren Millisekunden entsprechen, um alle Verbraucher zufrieden zu stellen.
Drag & Drop-Leistung
Wie wir weiter unten sehen werden, passen selbst Displays und Geräte zur Dateneingabe nicht in das Budget von 10 ms, ganz zu schweigen von mehreren Softwareschichten.Wenn Sie also alle aktuellen Betriebssysteme mit einem Touchscreen verwenden, haben zumindest einige Benutzer das Gefühl, dass sich das Objekt beim Ziehen und Ablegen hinter Ihrem Finger befindet.
Beim Zeichnen mit einem Stift nähert sich eine kleine Anzahl von Systemen einer akzeptabel geringen Verzögerung. Die meisten von ihnen sind jedoch viel höher als diese Werte, was von den Benutzern als erhebliche Verzögerung erwartet wird:
Nachfolgend finden Sie die Ergebnisse der Ink & Switch-Tests zur Verzögerung beim Zeichnen mit dem Stift auf dem Tablet für verschiedene Geräte. Die durchschnittlichen Verzögerungen, gemessen vom Kontakt mit dem Bildschirm bis zum Beginn der Farbänderung des entsprechenden Pixels, werden auf die nächsten 5 ms gerundet.
| Gerät | Das Programm | Verzögerung (ms) |
|---|
| iPad Pro | Anmerkungen | 20 |
| Goodnotes | 30 |
| Flattern | 35 |
| Surface Pro | OneNote | 25 |
| Skizzenblock | 30 |
| Leinwand | 60 |
| Pixelbook | Tintenfisch | 40 |
| Leinwand | 60 |
| Samsung s3 | Tintenfisch | 60 |
| Flattern | 65 |
| Leinwand | 75 |
| Liveboard | 80 |
Obwohl wir nicht für alle Geräte Daten zu Verzögerungen haben, gehen wir davon aus, dass diese mit den oben beobachteten Verzögerungen beim Zeichnen von Stiften vergleichbar sind.
Zeichnen Sie Verzögerungen gegenüber Klickverzögerungen
Wir erwarten, dass diese Verzögerungen vergleichbar sind, da in beiden Fällen die Berührungseingabe verwendet wird, dh der Bildschirmaktualisierungszyklus aktiviert wird. Es gibt jedoch einige Unterschiede, sodass es unwahrscheinlich ist, dass die Werte genau gleich sind.Da hier eine Verzögerung von ca. 70 ms erkennbar ist, können die meisten Systeme gut auf Klicks reagieren. Es ist aber auch einfach, Anwendungen zu finden, die viel schlechter funktionieren als die theoretischen Fähigkeiten des Systems.
Im Allgemeinen müssen sensorische Systeme sehr geringe Latenzen aufweisen, damit sie sich ansprechbar fühlen. Die meisten Geräte und Anwendungen sind nicht in der Lage, dieses Leistungsniveau bereitzustellen, und daher fühlen sich alle für Benutzer in unterschiedlichem Maße langsam an.
Tastatur
Es gibt Hinweise darauf, dass eine Erhöhung der Tipplatenz die Benutzererfahrung beeinträchtigt.
Effekt der Eingangsverzögerung
In dieser Studie wurden den Tastenanschlägen zufällige Verzögerungen hinzugefügt, wodurch die Eingabeleistung verringert wurde. Es wurde jedoch nur ein Bereich von Verzögerungen bewertet. Darüber hinaus schlagen die Autoren der Studie vor, dass erfahrene Schriftsetzer sich an eine erhöhte Latenz anpassen können.Uns sind jedoch keine Studien bekannt, in denen speziell die am wenigsten wahrnehmbaren Eingangsverzögerungen gemessen werden. Die Verzögerung beim Drücken des Touchscreens (erkennbar bei etwa 70 ms) kann eine nützliche Anleitung sein, da sie auch die Zeit zwischen einer diskreten Berührung eines Fingers und einer visuellen Aktualisierung des Bildschirms misst.
Im Folgenden finden Sie einige informelle Messungen der End-to-End-Tastaturverzögerung vom Beginn eines Tastenanschlags bis zum Auftreten eines Zeichens auf verschiedenen Computern. Quellen:
„Computerlatenz: 1977–2017“ , Ink & Switch-Tests.
| Computer | Verzögerung (ms) |
|---|
| Apple iie | 30 |
| Commodore Pet 4016 | 60 |
| iMac g4 OS 9 | 70 |
| Macbook Pro 2014 | 100 |
| Benutzerdefinierte Haswell-e 24Hz | 140 |
| Samsung s3 | 150 |
| Powerspec g405 Linux | 170 |
| Symbolik 3620 | 300 |
Genaue Messungen der Auswirkungen der Tastaturlatenz wären ein großartiges Experiment für abenteuerlustige Forscher. In jedem Fall scheint es wahrscheinlich, dass für viele Benutzer der Schwellenwert für eine spürbare Verzögerung beim Eingeben über die Tastatur unter 100 ms liegt. Vielleicht viel niedriger.
Eine Maus
Der neueste Typ von Eingabegeräten in unserem Test.
Ein Experiment ergab, dass Benutzer eine Mauslatenz im Bereich von 34 bis 137 ms mit einem Durchschnitt von 65 ms wahrnahmen.
Verschiedene Mäuse haben sehr unterschiedliche Verzögerungswerte. Einige Systeme zeigen Werte von weniger als 10 ms an, indem sie Hochleistungsgeräte mit sorgfältiger Programmierung auf niedriger Ebene kombinieren (
dies beschreibt die Installation mit einer Verzögerung von ca. 8 ms). Darüber hinaus können Sie bei einer Kombination aus mittelmäßigen Geräten und Anwendungen, die zusätzliche Verzögerungen oder Puffer zwischen Maus und Display verursachen, über 100 ms hinausgehen.
Anwendungen
Verzögerungen auf Anwendungsebene messen, wie lange es dauert, bestimmte Anwendungsaktionen auszuführen, z. B. das Laden von Webseiten. Ein Beispiel für eine solche Verzögerung ist das Laden der NYTimes-Webseite, was ungefähr 3000 ms dauert.
Wann scheinen App-Aktionen schnell zu sein? Es ist schwer sicher zu sagen, da ihre Aktionen komplexer und vielfältiger sind als die einfache Dateneingabe. Wahrscheinlich hängt die Antwort auch von den Erwartungen der Benutzer ab (derzeit arbeiten die Leute normalerweise mit langsamer Software). Aber wir können die ungefähre Anzahl berechnen.
Literatur verzögern
Siehe die Literaturübersicht über die Auswirkungen von Verzögerungen auf Benutzer verschiedener Anwendungen. Dies ist ein guter Ausgangspunkt für ein tieferes Eintauchen in das Thema.Einer der Referenzwerte ist eine typische 70-ms-Metrik als die am wenigsten sichtbare Verzögerung, die oben erwähnt wurde, wenn Sie auf den Bildschirm klicken. Wenn Sie eine Verzögerung zwischen dem Klicken auf einen Link und dem Anzeigen einer Klickanzeige feststellen, sollten Sie eine ähnliche Verzögerung zwischen dem Klicken und dem Öffnen einer Webseite feststellen.
Eine weitere Referenz ist
das Google RAIL- Entwicklermodell. Obwohl die Autoren dieses Modells ihre Behauptungen in keiner Weise begründen, behauptet das Modell, dass sich die Antwort innerhalb von 100 ms „augenblicklich anfühlt“ und die höhere Verzögerung „die Verbindung zwischen Aktion und Reaktion unterbricht“.
Sie können inoffiziell Ihre eigene Empfindlichkeit im Terminal überprüfen. Nehmen Sie Ihre bevorzugten Befehlszeilenprogramme und führen Sie sie mit dem Parameter 'time' aus, der die Ausführungszeit misst. Beachten Sie sicherlich den Unterschied zwischen den Antworten für 15 ms (ausgezeichnet!) Und 500 ms (offensichtlich langsam).

Als letzten Bezugspunkt berücksichtigen wir, dass eine typische menschliche Reaktionszeit auf einen visuellen Reiz
etwa 220 ms beträgt .
Dieser Wert ist viel größer als eine merkliche Verzögerung, da die Reaktion nicht nur die Beobachtung, sondern auch die nachfolgende Aktion umfasst.
Es ist auch notwendig, die
Schlussfolgerungen einiger Forscher zu berücksichtigen, dass eine Person eine Zunahme der Verzögerung auf unbewusster, physiologischer Ebene wahrnehmen kann.
Echte Anwendungen
Wie passen echte Anwendungen zu diesen Richtlinien? Einige kommen zurecht. Beispielsweise werden viele Unix-Befehlszeilenprogramme schneller als 100 ms ausgeführt.
Die meisten Internetanwendungen sind jedoch nicht verfügbar. Eine Google-Suche in etwa 1000 ms ist viel schneller als die meisten Webanwendungen, aber immer noch merklich langsamer als weniger als 100 ms in der Befehlszeile. Und es ist einfach, Beispiele für Seiten zu finden, die selbst bei einer guten Verbindung länger als 5000 ms geladen werden.
Bei Mobil- und Desktop-Computern gibt es einige Anwendungen, die durchweg eine Verzögerung von weniger als 100 ms aufweisen, z. B. einen integrierten Rechner unter iOS. Es ist jedoch einfach, Beispiele für Anwendungen zu finden, die diesen Schwellenwert bei weitem überschreiten, selbst wenn alle Daten lokal verfügbar sind (oder sein sollten). Betrachten Sie das Slack-Beispiel.
Das folgende Video zeigt, dass das Umschalten zwischen zwei Kanälen mit geringer Lautstärke im selben Arbeitsbereich auf dem iPad Pro etwa 220 ms dauert, obwohl keine Netzwerkanrufe erforderlich sind. Das iPad Pro ist wohl das leistungsstärkste Mobilgerät der Welt (Video wird um das Achtfache verlangsamt) ):
Es ist schwierig, für alle Programme in einem so umfangreichen Bereich wie der Verzögerung von Maßnahmen eine allgemeine Schlussfolgerung zu ziehen. Es scheint jedoch offensichtlich, dass einige Anwendungen Aktionen schnell genug ausführen und für Benutzer augenblicklich erscheinen (weniger als 100 ms), viele Anwendungen jedoch nicht.
Woher kommt die Verlangsamung?
Daher haben wir festgestellt, dass viele Programme tatsächlich langsam arbeiten. Wohin geht die ganze Zeit und was können wir optimieren? Betrachten Sie dieses Problem, beginnend mit der ersten Komponente in der Kette: Eingabegeräte.
Eingabegerät
Der erste Schritt in der Pipeline, der die physischen Eingabedaten in Aktualisierungen auf dem Bildschirm umwandelt, ist die Verarbeitung der Eingabedaten: Umwandlung des Kontakts mit dem Touchscreen, der Tastatur oder der Maus in ein digitales Signal für das Betriebssystem. Hier sehen wir uns an, wie lange dieser Schritt dauert.
Beginnen wir mit den Tastaturen. Die Tabelle zeigt die gemessenen Verzögerungen vom Beginn eines Tastenanschlags bis zu einem Signal auf einem USB-Hub, aufgerundet auf 5 ms (
Quelle ).
| Tastatur | Verzögerung (ms) |
|---|
| Apfelzauber | 15 |
| Das 3 | 25 |
| Kinesis freestyle2 | 30 |
| Ergodox | 40 |
| Kinesis Vorteil | 50 |
| Logitech MK360 | 60 |
Wie Sie sehen können, benötigen diese Tastaturen bereits im ersten Schritt der Verarbeitungspipeline einige zehn Millisekunden Zeit für das Budget. Dies ist ab einem Gesamtbudget von 100 ms oder weniger! Dieses Thema wird im Artikel
„Drucken mit Vergnügen“ ausführlicher behandelt.
Mäuse benötigen ebenfalls mehrere zehn Millisekunden aus dem Budget. Obwohl die leistungsstärksten Gaming-Mäuse eine Verzögerung von weniger als 10 ms haben. Die Daten zur Reaktion auf das Drücken variieren, auch hier zeigen einzelne Instanzen ein Ergebnis von weniger als 10 ms (
Beispiel ).
Bei mobilen Geräten ist es schwieriger, den Anteil der Verzögerung zu messen, der auf Eingabegeräte fällt, da diese eng in andere Hardwarekomponenten integriert sind. Wir können jedoch einige der gängigen Muster in der Ausstattung von Eingabegeräten verwenden, um deren Verzögerungen zu bewerten, sowie eigenständige Geräte.
Abtastrate
Ein häufiges Muster ist die Abtastrate. Bei vielen Eingabegeräten werden Geräte in regelmäßigen Abständen „gescannt“ oder „abgetastet“. Beispielsweise arbeitet ein typischer Consumer-Touchscreen mit einer Frequenz von 60 Hz, dh er fragt Sensoren ungefähr alle 17 ms ab. Dies bedeutet, dass im schlimmsten Fall die Verzögerung des Eingabegeräts mindestens 17 ms und im Durchschnitt nicht mehr als 8 ms beträgt.
Wenn alle Dinge gleich sind, verringert eine höhere Abtastrate die Eingangsverzögerung. Die fortschrittlichen Touchscreens und Stifte von
Apple arbeiten beispielsweise mit Frequenzen über 60 Hz (Informationen aus dem
Apple-Dokumentationsarchiv ).
| Gerät | Touchscreen (Hz) | Stift (Hz) |
|---|
| iPhone 6 | 60 | |
| iPhone 7 | 60 | |
| iPhone 8 | 60 | |
| iPhone X. | 120 | |
| iPad Air 2 | 60 | |
| iPad Mini 4 | 60 | |
| iPad Pro | 120 | 240 |
Eine ähnliche Verzögerungsquelle ist das USB-Polling. Das USB-Protokoll empfängt Eingaben von der Tastatur, sodass die Tastatur auf eine USB-Abfrage warten muss, um Informationen zu Klicks zu senden. Die langsame USB-Abfrage läuft mit 125 Hz und führt die unvermeidlichen max. 8 ms ein. und ~ 4 ms durchschnittliche Verzögerung. Spätere Versionen des USB-Scans mit einer Frequenz von 1000 Hz oder mehr minimieren den Verzögerungseffekt.
Es gibt viele andere mögliche Verzögerungsquellen bei Eingabegeräten, z. B. Kontaktsprung (weitere Informationen finden Sie im Artikel
„Scannen der Tastaturmatrix und Kontaktsprung“ zu den Software- und Hardwareeffekten von Bounce).
Wir werden hier nicht alle diese Nuancen berücksichtigen, aber wir betonen die wichtigsten: a) Eingabegeräte selbst können eine erhebliche Verzögerung verursachen, bevor eine Verarbeitung in der Software erfolgt; b) Dies kann verschiedene diskrete Gründe haben, und die Verzögerungszeit wird addiert.
Displays und GPUs
Die Hardware am anderen Ende des Förderers sind Displays und Grafikkarten.
Eine Verzögerungsquelle ist hier die Anzeigebildrate. Da Anzeigen nicht ständig neu gezeichnet werden können, führt dies zu einer unvermeidlichen Verzögerung, ähnlich wie bei den oben beschriebenen Abfrageeingabegeräten. Wenn der Bildschirm alle 20 ms aktualisiert wird (z. B.), werden im schlimmsten Fall 20 ms Verzögerung und durchschnittlich 10 ms hinzugefügt.
Bewegungswahrnehmung
Andere Faktoren beeinflussen unsere Wahrnehmung von Objekten, die sich auf dem Bildschirm bewegen. Blur Busters ist eine hervorragende Ressource zu diesem Thema. Siehe beispielsweise LCD-Bewegungsartefakte 101 .Die meisten Displays arbeiten mit 60 Hz, obwohl professionelle Geräte und Gaming-Displays mit 120 Hz, 144 Hz und 240 Hz arbeiten. Daher erhöht normalerweise nur die Anzeigebildrate die Verzögerung um durchschnittlich etwa 8 ms, obwohl sie bei Anzeigen mit der höchsten Bildrate auf einige Millisekunden reduziert werden kann.
Ein weiterer Beitrag zur Verzögerung von Anzeigen ist die Zeit, die benötigt wird, um die Farbe der Pixel nach dem Empfang neuer Daten physikalisch zu ändern. Diese Zeit variiert von einigen Millisekunden in High-End-Gaming-Displays bis zu zweistelligen Werten in weniger reaktionsschnellen LCDs.
Antwortzeit anzeigen
Dieser Parameter ist schwer zu messen, aber einige veranschaulichende Daten sind auf der Notebook Check- Website verfügbar. Siehe zum Beispiel langsame und schnelle Anzeigen.Bei modernen High-End-Geräten ist das Display an einen speziellen Grafikprozessor (GPU) angeschlossen. GPUs erstellen eine Reihe von Pixeln für die Anzeige, indem sie beispielsweise 2D-Ebenen anordnen oder virtuelle 3D-Szenen rendern. GPUs erzeugen Frames mit einer Geschwindigkeit, die von der GPU-Hardware, der Interaktion mit dem Anwendungs- und Plattformcode und manchmal von der Synchronisationslogik mit Anzeigen abhängt.Ein damit verbundenes Problem tritt auf, wenn der Anwendungscode sehr langsam ist und Anweisungen nicht schnell genug an die GPU sendet, um sie vollständig zu nutzen. Dies kann dazu führen, dass die GPU eindeutige Frames mit einer geringeren Geschwindigkeit erstellt, als wenn sie tatsächlich häufig Anweisungen von der Anwendung erhalten hätte. Dies ist eine häufige Ursache für Verzögerungen, die in 2D-Anwendungen mit weniger als 60 Bildern pro Sekunde auftreten.Lagi
Lagi Typ ‚jank‘ ist schwer in Worten zu beschreiben, aber sie sind leicht zu erkennen. Nathan Gitter definiert sie im Artikel " Designing Jank-Free Apps " als "visuelle Abstürze, die unerwartet oder ablenkend sind".Loop-Overlay
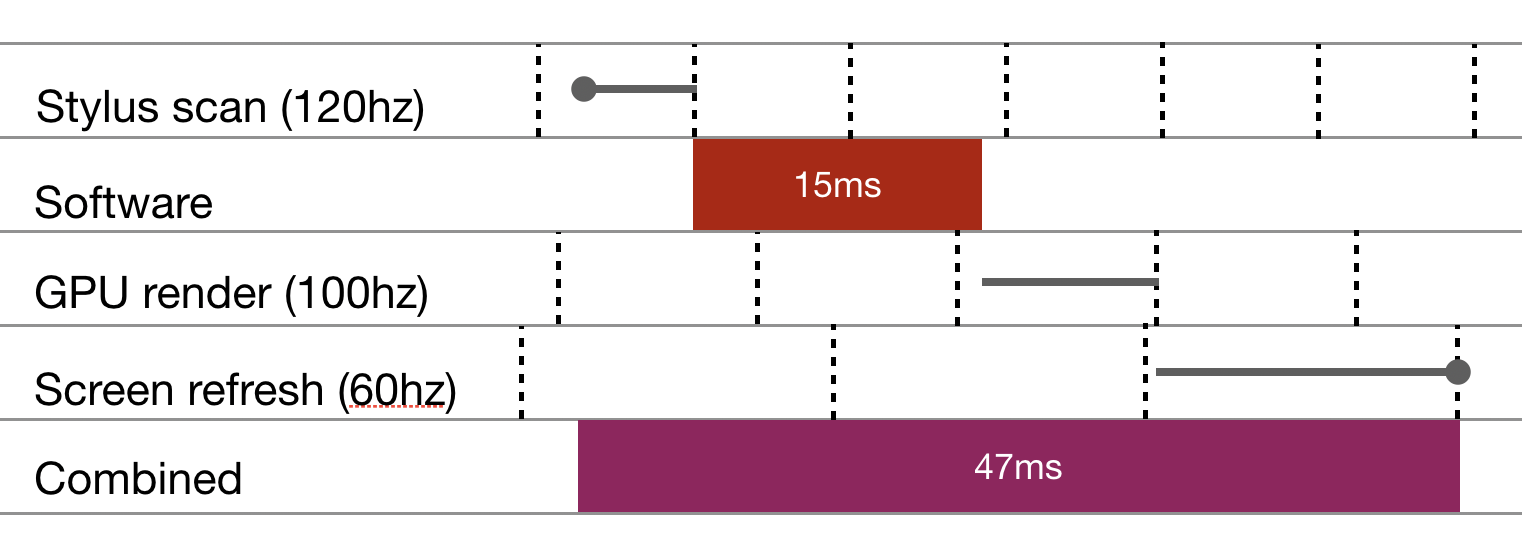
Wir haben mindestens drei Teile der Pipeline besprochen, bei denen es aufgrund intermittierender Aktivitäten zu Verzögerungen kommt: Eingabe-Scannen, GPU-Rendering-Zyklen und Anzeige-Aktualisierungszyklen. Es ist wichtig zu beachten, dass sie so kombiniert werden können, dass sich im Wesentlichen alle Verzögerungen summieren: Warten auf mehrere Zyklen. Die hypothetische Verzögerungskaskade zeigt, wie das Warten auf aufeinanderfolgende Hardwarezyklen eine Verzögerung akkumulieren kann. Die gestrichelten vertikalen Linien geben die Zyklen an, die der Förderer erwarten sollte.Um zum nächsten Schritt in der Pipeline zu gelangen, müssen wir bis zum nächsten Zyklus warten. Und Schleifen dürfen nicht miteinander ausgerichtet sein. Inkonsistente Zyklen und eine ungünstige anfängliche Eingabezeit können eine zusätzliche Verzögerung von 10 Millisekunden verursachen. Dies ist ein großer Betrag im Vergleich zu den oben beschriebenen Verzögerungsbudgets.
Warten auf mehrere Zyklen. Die hypothetische Verzögerungskaskade zeigt, wie das Warten auf aufeinanderfolgende Hardwarezyklen eine Verzögerung akkumulieren kann. Die gestrichelten vertikalen Linien geben die Zyklen an, die der Förderer erwarten sollte.Um zum nächsten Schritt in der Pipeline zu gelangen, müssen wir bis zum nächsten Zyklus warten. Und Schleifen dürfen nicht miteinander ausgerichtet sein. Inkonsistente Zyklen und eine ungünstige anfängliche Eingabezeit können eine zusätzliche Verzögerung von 10 Millisekunden verursachen. Dies ist ein großer Betrag im Vergleich zu den oben beschriebenen Verzögerungsbudgets.Laufzeitaufwand
Auf der Softwareseite sind Laufzeitverzögerungen Betriebssystemen und anderem Code inhärent, der nicht direkt mit der Anwendung zusammenhängt. Betrachten Sie zwei wichtige Beispiele: Speicherbereinigung und Zeitplanung.Zuerst kommt die Garbage Collection (GC). GC ist auf den beiden weltweit am häufigsten verwendeten Plattformen von entscheidender Bedeutung: Web (JavaScript) und Android (Java).In einigen Fällen kann die Speicherbereinigung zu einer großen Verzögerung führen, insbesondere im Hinblick auf die Anforderungen an eine geringe Eingangsverzögerung. In JavaScript- oder Java-Umgebungen sind Verzögerungen bei der Speicherbereinigung von etwa 10 ms nicht überraschend. Aber das ist das ganze Budget für das Ziehen von Objekten auf dem Touchscreen!Die Speicherbereinigung kann nur einen Frame verzögern. Aber wie im Fall von Verzögerungen aufgrund von Bildverlust stören solche Rucke die Benutzer.Es gibt Möglichkeiten, die GC-Verzögerung zu reduzieren. Dazu gehören das Verschieben eines möglichst großen Teils der GC-Arbeit außerhalb des Hauptthreads und das Optimieren des GC für nur wenige separate Pausen. Siehe zum Beispiel die Bemühungen von V8 , so viele Speicherbereinigungsvorgänge wie möglich aus dem Mainstream zu entfernen, und die Bemühungen von Go , die GC-Verzögerungen deutlich unter 1 ms zu maximieren.Es gibt eine weitere Option zur Verwendung einer Programmiersprache, die den Komfort von GC teilweise beeinträchtigt, jedoch eine vorhersehbarere Leistung aufweist. Sprachen wie Swift vermeiden die Verwendung von willkürlicher Speicherbereinigungautomatische Referenzzählung .Eine weitere potenzielle Overhead-Quelle ist das Betriebssystem-Shedding. Unsere Anwendung (und ihre Abhängigkeiten im Betriebssystem) funktioniert nicht unbedingt ständig. Andere Programme können für den Start geplant werden, während unsere Programme für eine sehr kurze Zeit zwangsweise ausgesetzt werden. Jedes Programm braucht Zeit und die Anzahl der Prozessorkerne ist begrenzt.Das Versandproblem hängt mit der CPU-Auslastung zusammen. Wenn Ihre Anwendung ihre Leistungsziele erreicht, jedoch fast 100% der Computerressourcen benötigt, kann dies die Benutzer stören. Der Batterieverbrauch steigt, das Gerät erwärmt sich und kann mit einem Lüfter Geräusche machen. Mit anderen Worten, ceteris paribus, eine geringe CPU-Auslastung ist für den Benutzer besser.Absichtliche Verzögerung
Eine typische Ursache für Verzögerungen bei mobilen Schnittstellen ist das Design des Betriebssystems selbst und der Anwendungen. Es gibt einige wichtige Wechselwirkungen, die nur durch echte Erwartung erreicht werden können.Android und iOS verwenden häufig das "lange Drücken", um auf das Kontextmenü zuzugreifen. Der Benutzer muss Hunderte von Millisekunden warten, um den Befehl auszuführen.Damit sind Verzögerungen verbunden, um Unklarheiten zu beseitigen. In Mobile Safari gibt es beispielsweise eine Standardverzögerung von 350 ms zwischen dem Klicken des Benutzers auf den Link und dem Laden einer neuen Seite durch den Browser. Dies ist erforderlich, um den Unterschied zwischen dem Klicken auf einen Link und dem zweimaligen Tippen (Zoomen) zu bestimmen. Einzelheiten zu dieser Verzögerung finden Sie hier .. Es gibt auch Informationen zu den neuesten Änderungen, mit denen Anwendungsentwickler dieses Problem umgehen können.Feindliche Agenten
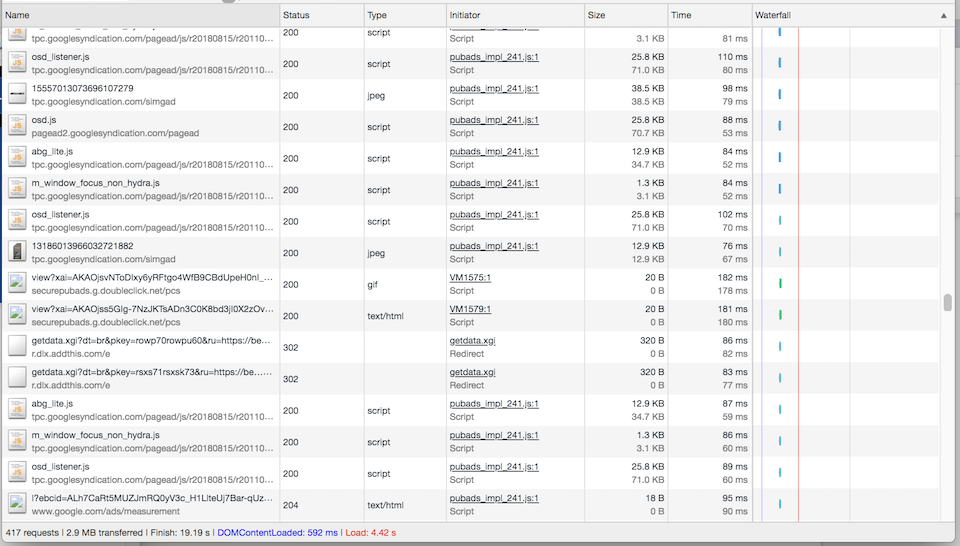
Eine häufige Verzögerungsquelle für Benutzer im Internet sind böswillige Aktivitäten, z. B. Aktivitäts-Tracker, die Benutzeraktionen verfolgen und aufdringliche Anzeigen herunterladen. Ein Artikel mit 500 Wörtern auf der Website der Washington Post erfordert ungefähr hundert HTTP-Anforderungen und das Laden dauert ungefähr 4400 ms. Für Tracker und Anzeigen werden viele Abfragen benötigt. Ein kleiner Teil davon wird gezeigt.Es gibt viele wunderbare Artikel über die Adipositas im Web: siehe The Bullshit Web , „Die Krise der Adipositas-Websites“ , Web Bloat und andere. Wirbetonen lediglich, dass die größte Verzögerungsquelle auf vielen Websites darin besteht, alle Arten von Unsinn gegen den Willen der Benutzer herunterzuladen.
Ein Artikel mit 500 Wörtern auf der Website der Washington Post erfordert ungefähr hundert HTTP-Anforderungen und das Laden dauert ungefähr 4400 ms. Für Tracker und Anzeigen werden viele Abfragen benötigt. Ein kleiner Teil davon wird gezeigt.Es gibt viele wunderbare Artikel über die Adipositas im Web: siehe The Bullshit Web , „Die Krise der Adipositas-Websites“ , Web Bloat und andere. Wirbetonen lediglich, dass die größte Verzögerungsquelle auf vielen Websites darin besteht, alle Arten von Unsinn gegen den Willen der Benutzer herunterzuladen.Anwendungscode
Die letzte Quelle der Verzögerung, die wir erwähnen, ist vielleicht die offensichtlichste: Dies ist die Anwendung selbst. Wenn eine Anwendung viel Prozessorzeit damit verbringt, Eingaben zu verarbeiten oder eine Aktion auszuführen, ist sie langsam.Alles zusammenfügen
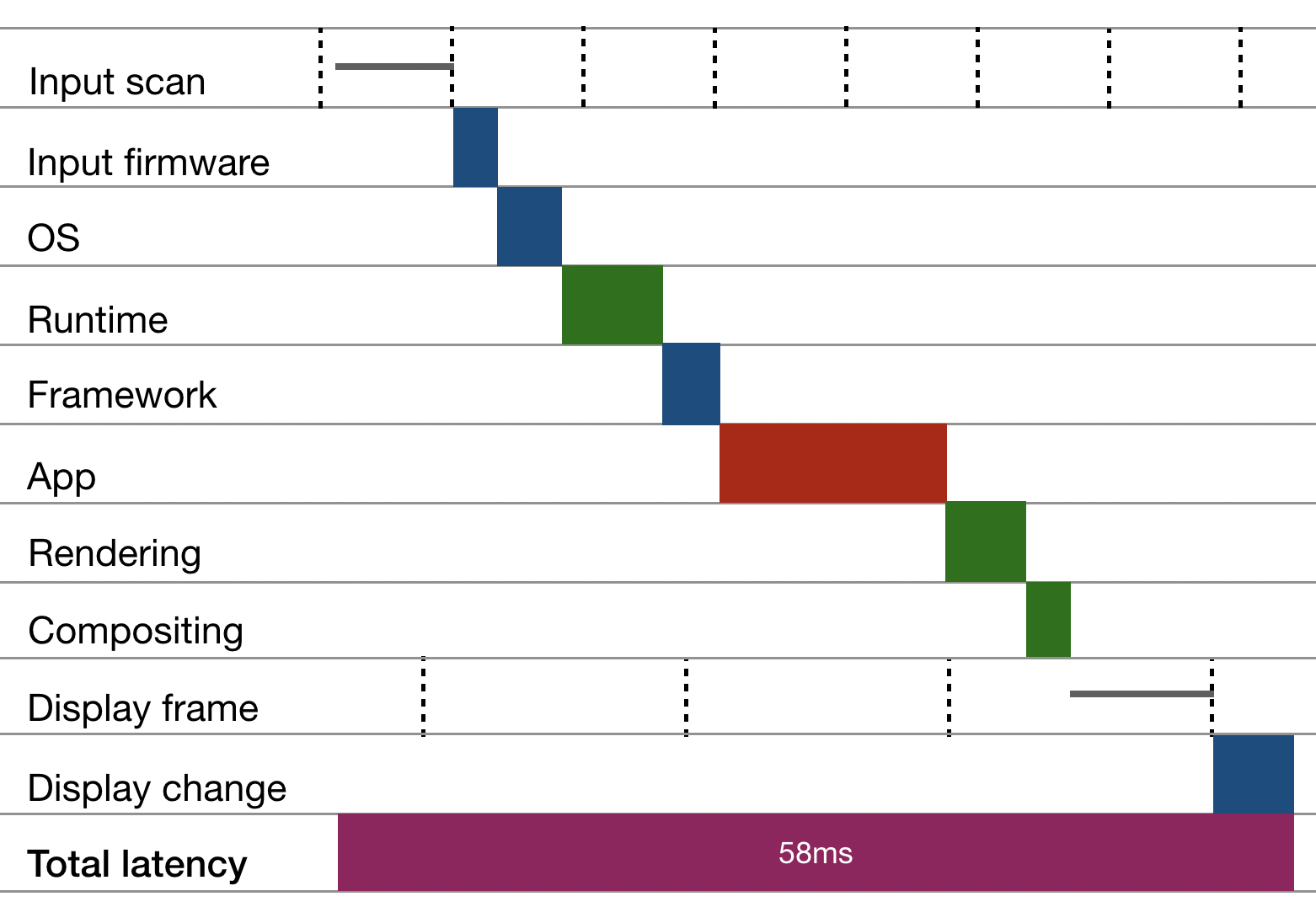
Betrachten Sie das Beispiel, aus dem sich die Gesamtverzögerung zusammensetzt: Ein hypothetisches Beispiel für die Ende-zu-Ende-Verzögerung von der Eingabe bis zur Anzeige auf dem Bildschirm. Die gestrichelten vertikalen Linien geben die Zyklen an, die der Förderer erwarten sollte.Das obige Beispiel ist hypothetisch, aber bezeichnend. Es zeigt, wie viele Ebenen Verzögerung hinzufügen, sodass die Anwendung sehr langsam sein kann, selbst wenn sie mit voller Bildrate ausgeführt wird.
hypothetisches Beispiel für die Ende-zu-Ende-Verzögerung von der Eingabe bis zur Anzeige auf dem Bildschirm. Die gestrichelten vertikalen Linien geben die Zyklen an, die der Förderer erwarten sollte.Das obige Beispiel ist hypothetisch, aber bezeichnend. Es zeigt, wie viele Ebenen Verzögerung hinzufügen, sodass die Anwendung sehr langsam sein kann, selbst wenn sie mit voller Bildrate ausgeführt wird.Zu schnelle Software
Ein Deep Technology Stack ist dafür verantwortlich, auf eine moderne Computerschnittstelle mit Benutzeraktionen zu reagieren. Selbst ein einfacher Tastendruck auf der Tastatur und das Erscheinen des entsprechenden Zeichens im Eingabetextfeld durchlaufen eine lange, komplexe Abfolge von Schritten: vom Scannen der Tastatur über die Verarbeitungsebenen des Betriebssystems und des Frameworks bis hin zum Rendern der Grafikkarte und der Aktualisierungsrate der Anzeige.Es gibt einen Grund für diese Komplexität, und dennoch sind wir traurig, dass Computerbenutzer, die so oft versuchen, produktiv zu arbeiten, warten, das Sanduhrsymbol beobachten und das Gefühl haben, dass ihre Geräte einfach nicht mithalten können.Wir glauben, dass schnelle Software Benutzer befähigt und sie produktiver macht. Wir wissen, dass die heutige Software Benutzer häufig ausfällt, langsam ist, und wir möchten die Situation verbessern. Wir hoffen, dass dieses Material Ihnen bei der Arbeit an Ihrer eigenen Software hilfreich sein wird.Literatur
1. Endo, Wang, Chen, Seltzer. "Verzögerung der Effizienz eines interaktiven Systems" , Proceedings of the USENIX 2nd Symposium on Operating Systems Design and Implementation , 1996.2. Ng, Annette, Ditz, Gupta, Bischoff. „In kürzester Zeit: Wahrnehmung Verzögerung Studie die Interaktion mit einem Stift» , Proceedings der 32. Jahres ACM Conference on Human Factors in Computing Systems , 2014.3. Ng Lepinsk, Vigdor, Sanders, Dietz. „Entwicklung von Geräten mit direkter Berührungseingabe mit geringer Latenz“ , Tagungsband des 25. jährlichen ACM-Symposiums für Software und Technologie für Benutzeroberflächen , 2012.4. Deber, Jota, Forlays, Wigdor.„Welche Geschwindigkeit ist genug? Die Wahrnehmung der Verzögerung durch den Benutzer und ihre Verbesserung der direkten und indirekten Berührungsschnittstellen “ , Bericht der 33. jährlichen ACM-Konferenz über Human Factors in Computersystemen , 2015.5. Annette, Ng, Ditz, Bischof, Gupta. „Auf welches Niveau sollte man gehen? Die Verzögerungswahrnehmung des Zeichnens verstehen “ , Proceedings of Graphics Interface 2014 , 2014.6. Forch, Franke, Rauch, Krems. "Sind 100 ms genug?" Charakterisierung der Schwellenwahrnehmung von Verzögerungen bei der Interaktion mit der Maus “ , Technische Psychologie und kognitive Ergonomie: Kognition und Design , 2017.7. Dabrowski, Manson.«40 » ,
Interacting with Computers , 2011.
8. -, , , , .
« » ,
38th International ACM SIGIR Conference on Research and Development in Information Retrieval , 2015.