"Ich bin ein Künstler, ich sehe so!"
"Das Internet leidet unter einem Mangel an angemessener Standardisierung."
Wir sind mit dem Holivar verbunden. Und für wen bist du?
Kürzlich wurde ein kontroverser Aufsatz auf Medium veröffentlicht.
Warum sehen alle Websites gleich aus ? (aka "Über die visuelle Müdigkeit des Webs"). Der Aufsatz "Hypanulo". Während ich dies schreibe, hat es mehr als 55.000 Aufrufe, 27.000 Aufrufe, 11.300 Pops und 60 Kommentare erhalten. Ich war offensichtlich nervös.
Also - danke für das Feedback. Schön, eine lebhafte Debatte zu beginnen. Es fällt mir jedoch schwer, jeden Kommentar einzeln anzusprechen. Das Feedback, das ich erhalten habe, ist unterschiedlich und die Kommentare auf Medium und Twitter sind ziemlich kontrovers. Ohne auf Details einzugehen, geht der größte Teil der Diskussion auf das bekannte Argument "Kreativität versus Benutzerfreundlichkeit" zurück.
Mein Aufsatz ist sicherlich voller kontroverser Punkte. Ich kritisiere den besonderen Trend für das Web, der von Vorlagen angetrieben wird und nur sehr geringe Chancen für innovative und komplexe Entwicklungsansätze lässt. Ich kritisiere die Benutzerfreundlichkeit überhaupt nicht. Das wäre absurd und eine völlige Fehlinterpretation meines Textes.
Die gesamte Diskussion „Kreativität versus Benutzerfreundlichkeit“ dauert seit über 100 Jahren an. Wie ich bereits schrieb, ist es eng mit technologischen Entwicklungen und industriellen Revolutionen verbunden. Die Geschichte hat gezeigt, dass wir sowohl Kreativität als auch Benutzerfreundlichkeit brauchen, um in der Welt des Designs und der Technologie echte Fortschritte zu erzielen. Und um ein ausgewogenes Verhältnis zwischen Kreativität und Benutzerfreundlichkeit zu haben, sollten wir es immer wieder diskutieren. In meinem Aufsatz wollte ich meine Kreativität ausbalancieren.
Darüber hinaus möchte ich einige spezifische Argumente aus der Diskussion ansprechen. Ich habe den folgenden Abschnitt als Antwort auf die ersten Kommentare geschrieben. Es existiert immer noch und ich denke, dies ist eine gute Ergänzung zum ursprünglichen Aufsatz. Die Antwort ist etwas schwer zu finden, daher werde ich sie hier erneut veröffentlichen.
1) Vorlagen sollten für das Design funktionieren
Vorlagen sind Teil des aktuellen Web. Ein polemischer Aufsatz wird das nicht ändern.
Vorlagen sind sinnvoll. Mit ihnen können Sie schnell Inhalte veröffentlichen und technische Zuverlässigkeit mit optimierten Workflows kombinieren. Sie sind sehr effektiv.
Aber ich hatte den Eindruck, dass Designer jetzt versuchen, ihre Kreativität einzuschränken, damit das Design auf der Vorlage funktioniert. Und ich bin fest davon überzeugt, dass es umgekehrt sein sollte. Anstatt zu fragen, wie sie zur Vorlage passen, sollten sich Entwickler und Designer fragen, wie sie Vorlagen erstellen können, die zum Design passen. Dies ist einer der Gründe, warum ich glaube, dass Designer in der Lage sein sollten, Code selbst zu schreiben. Wenn Sie die Grenzen verschieben möchten, müssen Sie die Einschränkungen verstehen.
2) Form - Inhalt
Lassen Sie mich mich zitieren:
Eines der Grundprinzipien des Designs ist eine tiefe und sinnvolle Verbindung zwischen Form und Inhalt; Das Formular sollte den Inhalt widerspiegeln und formen.
Mit anderen Worten, Sie benötigen spezifische Entwurfslösungen für ein bestimmtes Entwurfsproblem. Ein einziger Ansatz, der für alles geeignet ist, liefert selten zufriedenstellende Ergebnisse. Das Krankenhausinformationssystem ist eindeutig kein geeigneter Ort für experimentelle Typografie. Und ich würde David Carson nicht bitten, Bücher für Grundschulen zu erstellen.
Design ist jedoch mehr als Krankenhaustypografie und Schulbücher. Es gibt viele Anwendungen, insbesondere in den Bereichen Kultur, Musik und Kunst, in denen visuelles Design mehr kann als nur Lesbarkeit. Dies gilt für die Druckerei - und dies gilt auch für das Web.
3) Webseite als Taschenbuch
Wenn wir eine Analogie zwischen dem Web und der Welt der Bücher ziehen, befinden wir uns in der Ära der Taschenbuch-Webseiten.
Taschenbücher sind kleine, preiswerte Bücher für den schnellen Verbrauch. Sie haften am Kleber, verwenden Papier von schlechter Qualität, haben Bilder von schlechter Qualität und oft mittelmäßige Typografie. Aber sie funktionieren gut für den Massenmarkt. Sie sind sehr effektiv.
An einem Taschenbuch ist nichts auszusetzen. In vielerlei Hinsicht sind sie sinnvoll, und es gibt sogar eine Reihe wirklich gut gestalteter „Taschenbücher“. Aber die Aussage, dass sie nur in einem "Taschenbuch" sein sollten, ist völlig dumm. Es gibt Platz, einen Markt und einen Bedarf an verbindlichen Romanen, Reisefotomagazinen, extravaganten Ausstellungskatalogen, zahlreichen Kochbüchern und so weiter.
Niemand verlangt, dass alle Bücher als Taschenbuch vorliegen. Aber ich hatte den Eindruck, dass viele Leute Webseiten als „Softcover“ betrachten - billige, pragmatische Informationsmaschinen. Diese Position ignoriert die Tatsache, dass das Internet ein riesiger kultureller Raum ist und dass selbst die minimalste und praktischste Website ein Artefakt ist.
Es gibt viele verschiedene Bücher, von pragmatischen Taschenbüchern bis zu experimentellen Belletristikbüchern. Ich möchte diese kulturelle und visuelle Vielfalt im Internet sehen.
Der Text des kontroversen Artikels:Warum sehen alle Websites gleich aus?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
Das Internet leidet unter mangelnder Vorstellungskraft, deshalb habe ich meine Schüler gebeten, es neu zu gestalten.
Das heutige Internet ist eintönig. Alles sieht gleich aus: die gleichen Schriftarten, ganz zu schweigen von Layouts, austauschbaren Seiten und dem Fehlen einer ausdrucksstarken visuellen Sprache. Sogar die Mikrotypografie ist ein Chaos.
Das heutige Webdesign scheint eher von technischen und ideologischen Einschränkungen als von Kreativität und Ideen getrieben zu sein. Jede Seite besteht aus Containern in Containern in Containern; manchmal Text, manchmal Bilder. Nichts wirklich getan, es wurde nur standardmäßig vorgeschlagen.
Ironischerweise haben moderne Webtechnologien ein enormes Designpotential. Wir haben die Möglichkeit, nahezu alle denkbaren Ideen und Layouts umzusetzen. Wir können radikale, erstaunliche und eindrucksvolle Websites erstellen. Wir können experimentelle Typografie mit generativen Bildern und interaktiven Erfahrungen kombinieren.
Und doch basieren selbst Websites für Designer auf Containern in Containern in Containern.

Die beliebtesten Werbeportale im Internet - Dribbble und Behance - sind so grundlegend langweilig, dass sie grundsätzlich austauschbar sind.
Warum ist das passiert?
Es gibt mehrere Gründe. Technologie-Frameworks wie Content Management Systeme (CMS) und Blogging-Plattformen wie WordPress basieren auf Vorlagen. Die Webseiten dieser Frameworks werden nicht einzeln erstellt, sondern im laufenden Betrieb generiert, wobei verschiedene Medientypen wie Bilder, Überschriften, Textkörper und Videos kombiniert werden. Vorlagen sind kein entworfenes Design. Dies sind vielmehr Regeln zum Kombinieren verwandter Datentypen. Zusätzlich zur Vorlage bieten diese Plattformen normalerweise keine Möglichkeit, das Erscheinungsbild der Seite zu beeinflussen. Was Sie sehen, ist das, was Sie in die Vorlage gegossen haben.
Mit anderen Worten, Muster sind agnostisch. Und das ist das Problem.
Eines der Grundprinzipien des Designs ist eine tiefe und sinnvolle Verbindung zwischen Form und Inhalt; Das Formular sollte den Inhalt widerspiegeln und formen. Ihre Trennung verstößt gegen dieses Prinzip und erstellt gemeinsame Inhaltscontainer. In gestalterischer Hinsicht sind Muster bedeutungslos. Das Formular fügt dem Inhalt nichts hinzu.
Eines der Grundprinzipien des Designs ist eine tiefe und sinnvolle Verbindung zwischen Form und Inhalt.
Es gibt viele andere Gründe für die mangelnde Kreativität im Webdesign. Die meisten dieser Gründe sind wirtschaftlich und pragmatisch. Das Erstellen separater Seiten nimmt beispielsweise viel Zeit in Anspruch. Angesichts der Geschwindigkeit von Nachrichten und neuen Artikeln verfügen große Websites einfach nicht über die Ressourcen, um eine Seite von Grund auf neu zu gestalten. Darüber hinaus ist Webdesign immer noch auf technisches Wissen angewiesen: HTML, JavaScript und CSS bleiben komplexe Werkzeuge für Designer. Es gibt kein Webdesign, das einem direkten und hilfreichen Workflow für Desktop Publishing-Anwendungen entspricht.
Ich schlage vor, dass auch die kreative und intellektuelle Faulheit der Designer schuld ist. Im Zeitalter von Mobile-First, einer gemeinsamen, Framework-basierten Entwicklung, scheint sich niemand um die visuelle und kontextbezogene Integrität einer Webseite zu kümmern.
Wie können wir dieses Problem lösen? Wie könnte eine ausdrucksstarke und fortschrittliche Website heute aussehen?
Wenn Sie die Zukunft gestalten möchten, müssen Sie manchmal die Vergangenheit neu entdecken.
Retro Webdesign
Ich habe meine erste Website vor ungefähr 23 Jahren in einer Forschungs- und Entwicklungsgruppe an der Universität der Künste in Bremen entwickelt. Die Erstellung von Webseiten war zu dieser Zeit neu. Das Internet war jung. Die Seiten erregten meine Fantasie.
Mitte der neunziger Jahre hatten wir mit HTML-Einschränkungen zu kämpfen. Wir konnten nur web-sichere Schriftarten wie Arial, Times oder Verdana verwenden. Wir mussten Tabellenlayout, Monospaced-Schriftarten oder GIFs verwenden, wenn wir etwas Interessantes tun wollten. Anfangs war HTML vollständig inhaltsorientiert, und wir mussten gegen die Technologie arbeiten, um das Seitendesign zu erstellen.
Gleichzeitig explodierte die experimentelle Typografie. Von der Jan Chchichold Die Neue Typographie in den zwanziger Jahren bis zu den Computermodellen von April Greiman in den achtziger Jahren stellten Designer den Status Quo in Frage und versuchten, eine visuelle Sprache zu finden, die die Ideen und Revolutionen ihrer Epochen repräsentierte. Mitte der 90er Jahre konnten wir durch eine ungewöhnliche Kombination von technologischen und kulturellen Errungenschaften eine sehr radikale Generation von Grafikdesign schaffen. Sie konnten dies in der Arbeit von Irma Boom, David Carson, Paula Cher, Neville Brody und vielen anderen sehen.
Im Vergleich zur visuellen Explosion der Grafikdesign-Welt waren die frühen Webseiten jedoch noch ziemlich lahm. (Das
Web Design Museum zeigt dies sehr gut.)
Wir wollten Grafikdesign in einem Browser machen, aber niemand wusste, wie - oder welche Fehler passieren könnten. Es gab keine Ahnung, wie die Webseite hätte aussehen sollen. Es gab keine Standards. Es gab kein CMS (fast), kein CSS, kein JS, kein Video, keine Animation.
Jetzt ist wie nie zuvor ein guter Zeitpunkt, um die visuelle Monotonie des Internets in Frage zu stellen.
Schauen Sie sich 2018 an, wir können alles im Browser machen. Von massiven Layouts bis hin zu Mikrotypografie, Animation und Video. Und was machen wir mit diesen unglaublichen Möglichkeiten? Behälter in Behältern in Behältern. Gigabyte visuell ähnlicher mobiler Seiten, die mit JavaScript kontaminiert sind. Allgemeine Muster, die denselben visuellen Regeln folgen. Wenn mein Jüngster in 23 Jahren den Stand des Webdesigns sehen könnte, wäre er sehr enttäuscht.
Das Problem des Webdesigns sind nicht die Grenzen der Technologie, sondern die Grenzen unserer Vorstellungskraft. Wir sind zu gehorsam gegenüber visueller Konformität, Wirtschaftlichkeit und erwarteten Erwartungen geworden.
Jede Krise schafft jedoch eine Chance. Jetzt ist wie nie zuvor ein guter Zeitpunkt, um die visuelle Monotonie des Internets in Frage zu stellen. Leider bin ich zu alt und zu bürgerlich, um einen radikalen, experimentellen und modernen Ansatz für das Webdesign zu entwickeln. Aber ich kann meine Schüler bitten, dies zu tun.
2017 habe ich in Potsdam einen Webdesign-Kurs zum Thema Interface Design durchgeführt. Jedes Team wurde gebeten, ein Redesign für eine vorhandene Website zu entwickeln. Die Aufgabe war sehr klar: den Browser als leere Leinwand zu präsentieren und ausdrucksstarke, einfallsreiche visuelle Eindrücke zu erzeugen. Nutzen Sie das technologische Potenzial moderner Webtechnologien als Werkzeug für Ihre Kreativität. Beschränken Sie sich nicht auf Fragen der Benutzerfreundlichkeit, Lesbarkeit und Flexibilität. Habe deine eigene Position. Berücksichtigen Sie nicht die
Erwartungskonformität (ca. Übersetzer „Benutzererwartungen erfüllen“).
Ich war sehr zufrieden mit dem Ergebnis des Workshops. (Sie können alle Ergebnisse
auf dieser Seite sehen .) Hier sind vier Projekte, die unterschiedliche Ansätze zur Lösung des Problems darstellen.
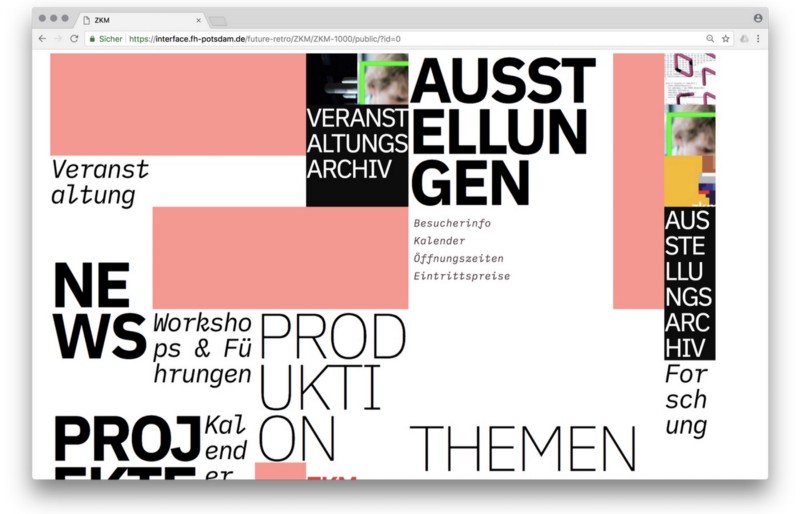
1. ZKM Frederick Haaz und Jonas Kepfer

Frederick und Jonas wählten die Website des
Zentrums für Kunst und Medien (ZKM) als Ausgangspunkt für ihre Experimente und Forschungen. Eine sehr geeignete Wahl, da ZKM einer der bekanntesten Ausstellungsorte für Medienkunst in Deutschland ist, aber die ZKM-Website ist ziemlich Standard. Es ist funktional, aber es fehlt die Avantgarde-Aussage, die durch Kunstwerke auf Ausstellungen dargestellt wird.
Das Ziel von Frederick und Jonas war es, das Konzept, die visuelle Sprache und den technischen Aufbau der ZKM-Website zu entwickeln, die den progressiven Ansatz des Museums darstellen. Im Zentrum ihres Konzepts steht ein generatives Design: Jedes Mal, wenn eine Seite geladen wird, wird ein neues Layout erstellt.
Schauen Sie sich das Redesign von ZKM an .
2. Streem von Daria Tees, Bela Kurek und Lucas Vogel
 Streem
Streem ist ein Straßenmagazin über Street Art und Kultur. Dies ist eine Plattform für zukünftige Künstler und eine Plattform für soziale Themen. Streem umfasst Arbeiten in den Bereichen Illustration, Malerei, Fotografie, Design, Schreiben und Journalismus. Daria, Bela und Lucas kombinierten diese verschiedenen Einflüsse und stützten ihre Projekte auf eine konzeptionelle Stadtstruktur. Für ihren Prototyp haben sie vier verschiedene Viertel geschaffen, von denen jedes einen Teil des Magazins darstellt. Ihr Ansatz kombiniert starke illustrative Stile mit räumlicher Typografie, um eine wählerische Stadt zu schaffen.
Schauen Sie sich das Streem-Redesign an .
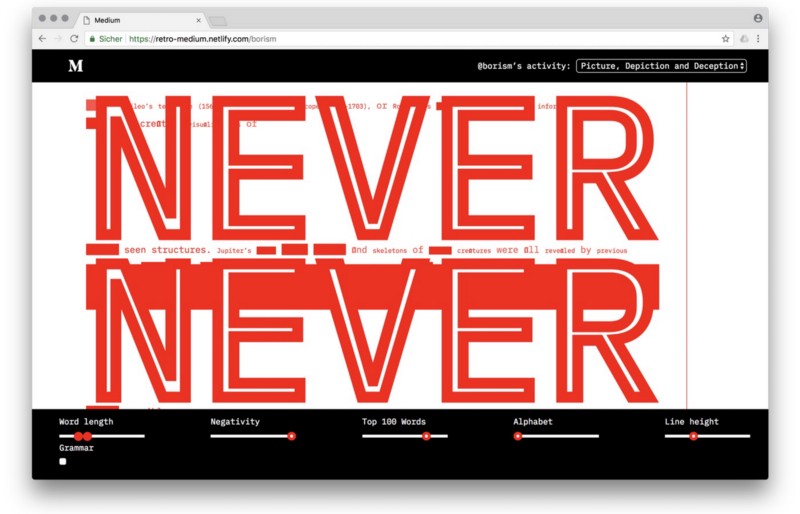
3. Medium Amelie Kirchmeier und Fabiana Schulz

Amelie und Fabian verfolgten einen eher strukturellen Ansatz. Anstatt eine geeignete Form für eine bestimmte Geschichte zu finden, bestand ihr Ziel darin, eine Webseite zu analysieren und in semantische, syntaktische und statistische Eigenschaften zu zerlegen. Ihre Idee war es, die Fließfähigkeit und Formbarkeit von HTML zu demonstrieren. Sie dekonstruierten Veröffentlichungen und schufen eine Umgebung, in der Leser lange Textblöcke in einem experimentellen typografischen Raum aufbrechen können.
Schauen Sie sich das Redesign von Medium an .
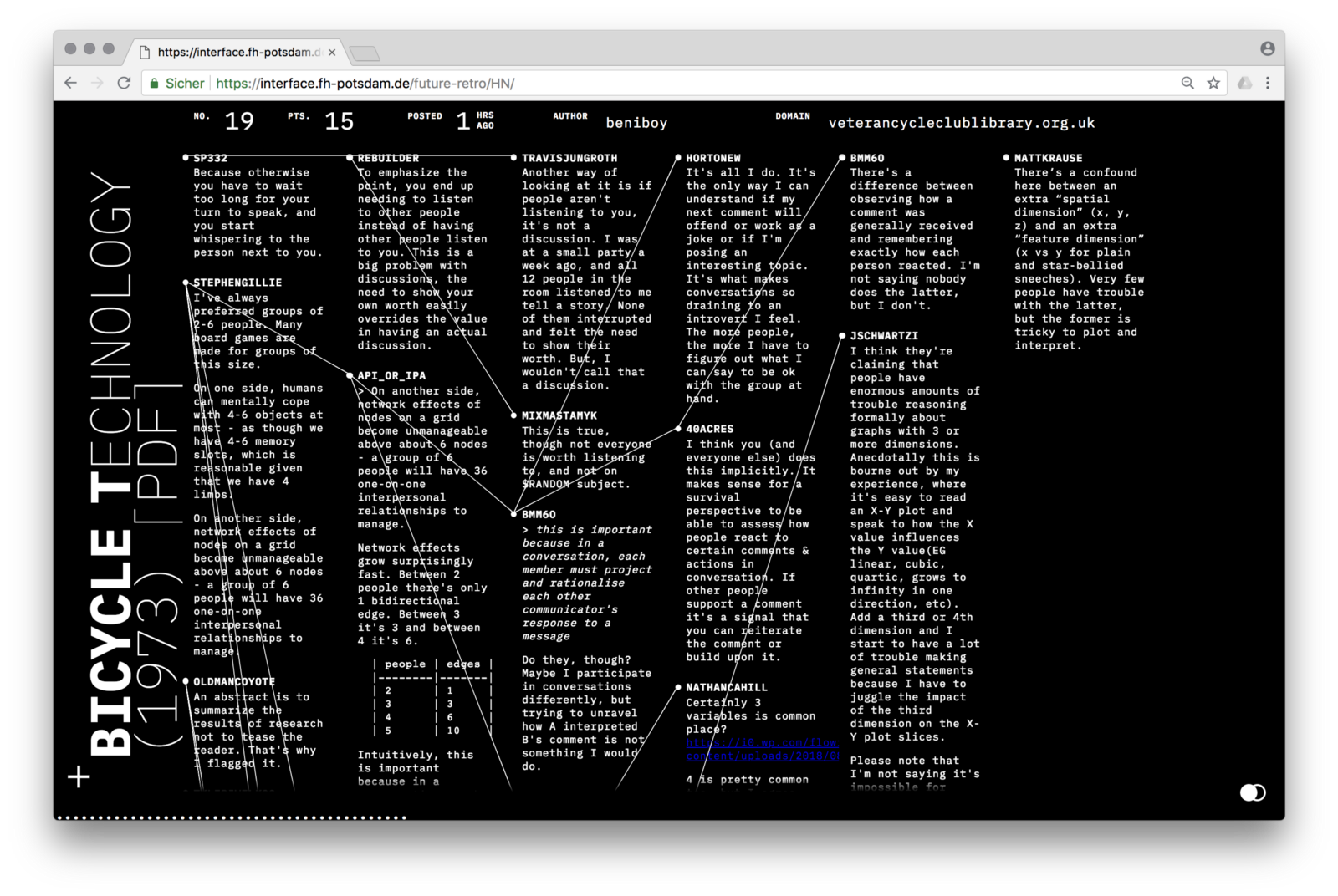
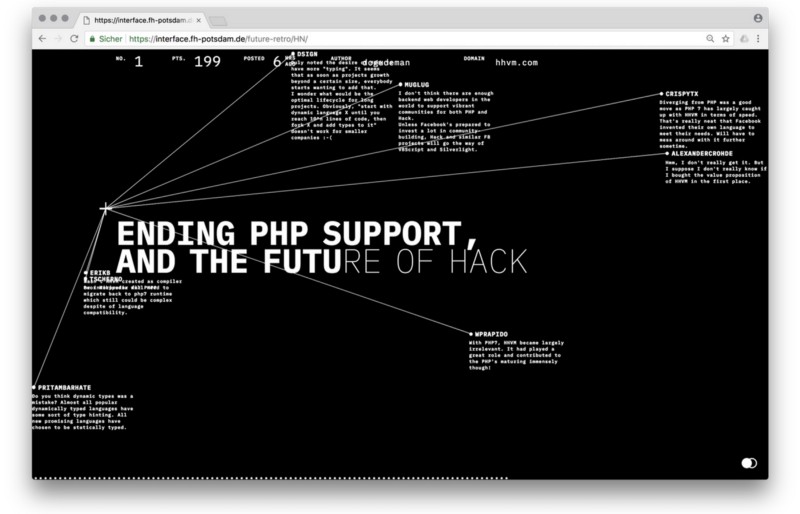
4. Hacker News Fabian Dinklage und Florian Zia

Fabian und Florian verwandelten Hacker News in interaktive Visualisierung. Eine Social-Networking-Site ist ein Nachrichtenaggregator, der sich auf Informatik und Informationstechnologie konzentriert. Sein Design ist einfach, aber es verfügt über ausgefeilte Funktionen für Abstimmungen und Diskussionen. Fabian und Florian nahmen die bestehende Struktur und verwandelten sie in einen typografischen Raum aus Zeitleisten und Netzwerken. Die visuelle Präsentation basiert auf der Konsistenz und den Beziehungen von Nachrichten und Kommentaren. Sie haben ihr Design auch mit der Hacker News API verknüpft, sodass Sie damit die Site lesen können.
Schauen Sie sich das Redesign von Hacker News an .
***.
David Carson sagte einmal:
" Verwechseln Sie Kommunikation nicht mit Lesbarkeit." Wir sollten diesen Tipp auf den aktuellen Stand des Webdesigns anwenden. Klarheit, Benutzerfreundlichkeit, Reaktionsfähigkeit und insbesondere Zugänglichkeit sind wichtige Eigenschaften des modernen Web'a. Sie sollten jedoch ihr visuelles Repertoire nicht definieren und einschränken. Wenn Sie Stereotypen mit Benutzerfreundlichkeit gleichsetzen, verstehen Sie weder visuelles Design noch menschenzentriertes Design.
Zum Beispiel würde ich mir ein radikaleres, produktiveres, anregenderes, nachdenklicheres, angemesseneres, inhaltsspezifischeres und intelligenteres Webdesign wünschen. Ich möchte das Internet als Experimentierraum neu entdecken. Ich würde gerne mehr überrascht sein. Ich weiß nicht, wie das Internet in 23 Jahren aussehen wird, aber ich hoffe, dass es nicht so sein wird wie heute.
Die Übersetzung wurde von EDISON Software unterstützt, einem professionellen Webentwicklungsunternehmen , das kürzlich seine Website neu gestaltet hat .PS
Ich werde nützliche Kommentare von habrachitatel zur letzten Veröffentlichung eines kontroversen Artikels gebenAnscheinend verstehe ich Nicerta im Design nicht. Ich habe mir die "Neugestaltungen" angesehen - und es gibt eine Art Müll, entschuldigen Sie die Ausdrücke. Das Design von Websites ist normalerweise so gestaltet, dass die Benutzer täglich damit interagieren. Dies ist kein avantgardistisches Gemälde, das zu exorbitanten Preisen verkauft werden kann, nur weil es vom Schwanz eines Esels gemalt wird, der in einem Wagen saß, den der Künstler selbst schleppte
- vlreshet
Das Internet leidet unter einem Mangel an angemessener Standardisierung.
Als Benutzer möchte ich auf die Website gehen und nicht durch den Strom der "Kreativität" des Designers kommen.
- eugene_bb
Etwas ist keine Neugestaltung, sondern eine Art Spiel. Es gab Websites, die etwas unter dem Motto "Ich bin Künstler, ich sehe das so" taten.
Wie oben erwähnt, werden Websites für die menschliche Interaktion erstellt und nicht für die Verkörperung der Fantasien des Designers. Eine Site ist ein Tool, das in erster Linie bequem zu verwenden sein sollte, und die Vorstellungskraft des Designers sollte weit von der ersten entfernt sein (und in einer solchen Manifestation wie in Ihren „Redesigns“ sollten Sie ihr nicht einmal den letzten Platz geben).
Das Internet leidet unter mangelnder Vorstellungskraft
Im Gegenteil, er leidet bereits unter einem Übermaß an Vorstellungskraft. Einige Fantasien von Designern strömen bereits in Megabyte an Schriftarten und Bildern, die auf die Website hochgeladen wurden.
Für einen Schuss Fantasie sind dies Promo-Sites, die in großen Mengen auf awwwards veröffentlicht werden: Fantasie in vollen Zügen, manchmal cool, sehr selten nützlich, aber im Allgemeinen bedeutungslos.
In einem normalen Web ist eine solche Fantasie nicht der richtige Ort für Menschen
- ashot
Warum haben sie das Medium Upyachka gemacht? Designer sind solche Designer ...
- berezuev
Warum sehen alle Bücher gleich aus? Oh ja, sie müssen auch gelesen werden!
Warum sehen alle Autos gleich aus? Oh ja, sie müssen reiten!
Die Hauptsache auf Websites sind Informationen. Für eine effektive Präsentation müssen lediglich bestimmte ergonomische Regeln eingehalten werden. Diese Regeln schränken die Vorstellungskraft der Designer zu Recht ein. Websites sind einander ähnlich, aber deshalb findet der Benutzer schnell die Navigationselemente, die er benötigt, und nimmt den Inhalt mehr oder weniger bequem wahr.
Und die Beispiele des Artikels zeigen eher, wie es NICHT notwendig ist, Websites zu erstellen, da der Besucher einfach nicht über die Hauptseite hinausgeht. Finden Sie einen banalen Link zu Kontakten zu diesen genialen Kreationen.
- Pran
Kommentatoren - lesen Sie den Artikel sorgfältig durch. Designer haben die Aufgabe nicht so schlecht gelöst. Bitte beachten Sie, dass die Problemstellung lautet: "Punktzahl für Benutzer, sie verstehen immer noch nichts Verdammtes" :).
Daher ist es Unsinn, Designs zu kritisieren und zu argumentieren, dass der Benutzer sich nicht wohl fühlt. In der Erklärung des Problems wird klar angegeben, dass die Bequemlichkeit des Benutzers bewertet werden muss.
- Newm