 Von einem Übersetzer: Wir
Von einem Übersetzer: Wir veröffentlichen für Sie
einen Artikel von Tomomi Imura über die Entwicklung einer in Slack integrierten Anwendung
Mit Aktionen können Slack-Benutzer mithilfe von Nachrichten mit Ihrer Anwendung interagieren: Melden Sie ein Problem mit einem Fehler, senden Sie eine Anfrage an den Helpdesk oder tun Sie etwas anderes. Diese Funktion ähnelt integrierten Funktionen wie Kommentieren oder Freigeben.
Dieses Tutorial führt Sie durch den gesamten Prozess der Erstellung einer Live-Anwendung.
Skillbox empfiehlt: Zweijähriger Praktikumskurs "Ich bin ein PRO-Webentwickler . "
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Das Tutorial ist nützlich für alle, die die Slack-API erlernen möchten. Bei der Entwicklung der Anwendung wird Node.js verwendet. Wenn Sie also wiederholen möchten, worum es in der Konversation geht, installieren Sie sie.
Das fertige Projekt ist auf
GitHub zu finden, eine vereinfachte Version auf
Glitch .
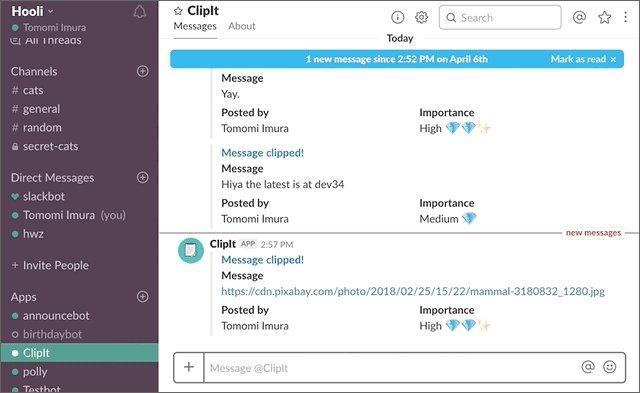
ClipIt! für schlaffWir werden die Slack-App für die imaginäre ClipIt-Anwendung entwickeln! Stellen wir uns vor, wir verwalten einen Webdienst, mit dem Sie einen Teil einer Webseite durch Speichern in einer Datenbank „ablegen“ können. Benutzer können von einem mobilen Gerät oder PC aus auf gespeicherte Inhalte zugreifen. Der Dienst ist plattformübergreifend. Und auch ClipIt! Mit dieser Option können Sie Text in einer Slack-Nachrichtenumgebung anhängen.
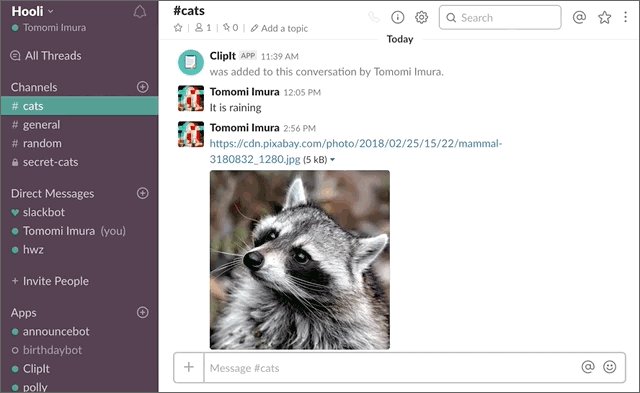
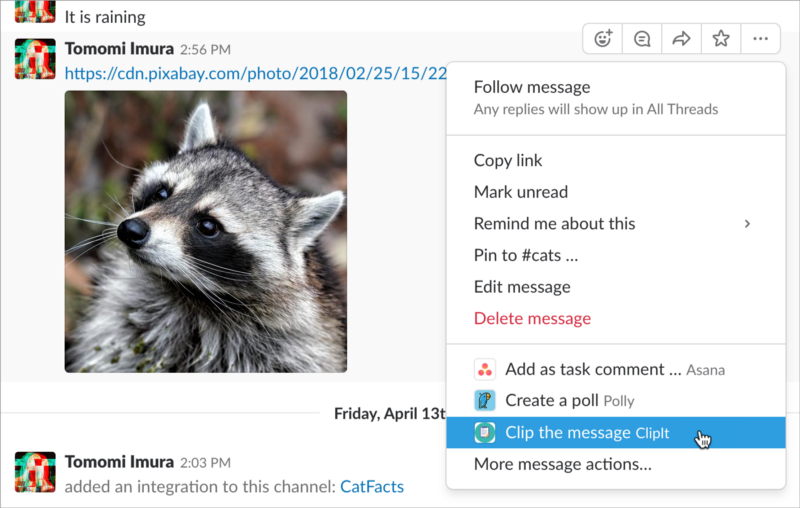
Hier ist ein GIF, das zeigt, wie die Anwendung funktioniert.

Und hier ist der Benutzerinteraktionsalgorithmus mit ClipIt! von Slack:
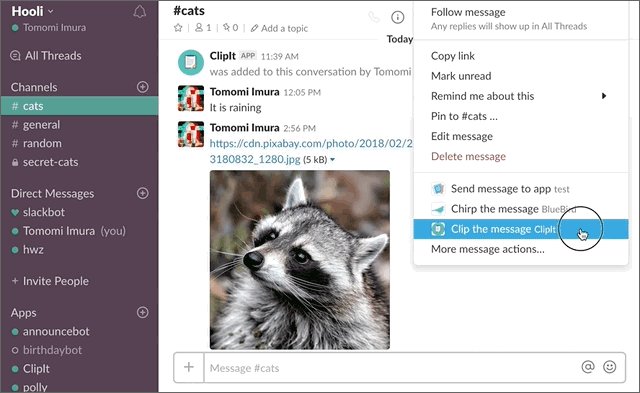
- Der Benutzer bewegt den Mauszeiger über die Nachricht und wählt den Clip der Nachricht im Dropdown-Menü aus.
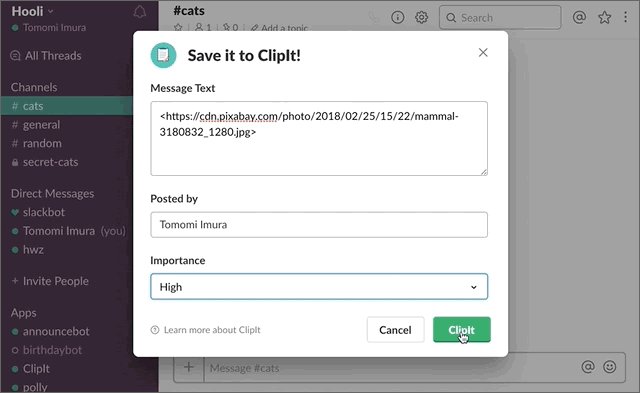
- Es öffnet sich ein Dialog, der mehr Möglichkeiten bietet.
- Benutzer bestätigt Aktion.
- ClipIt! for Slack exportiert die Nachricht in die ClipIt! -Datenbank.
- ClipIt! for Slack sendet eine DM mit Bestätigung an den Benutzer.
Passen Sie die Anwendung an
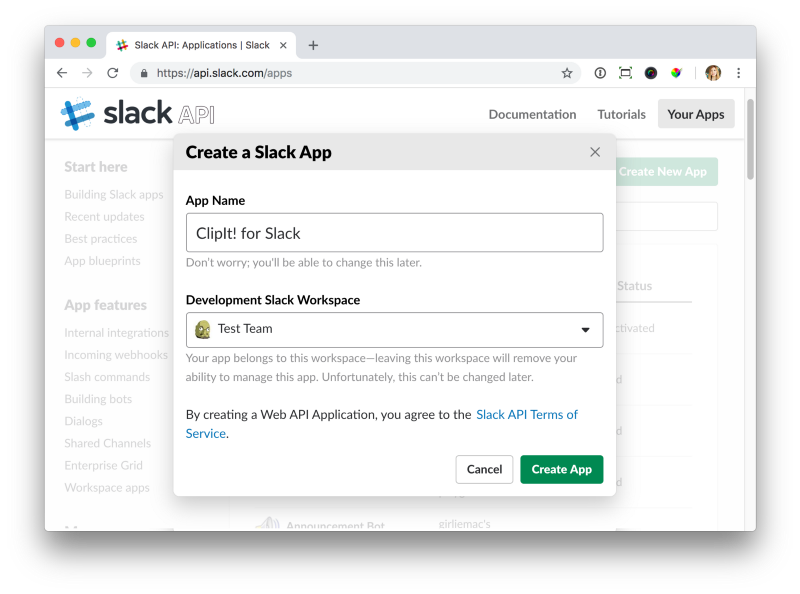
Melden Sie sich bei Ihrem Slack-Konto an und erstellen Sie die Anwendung über
diesen Link . Geben Sie den Namen und den Umfang ein.

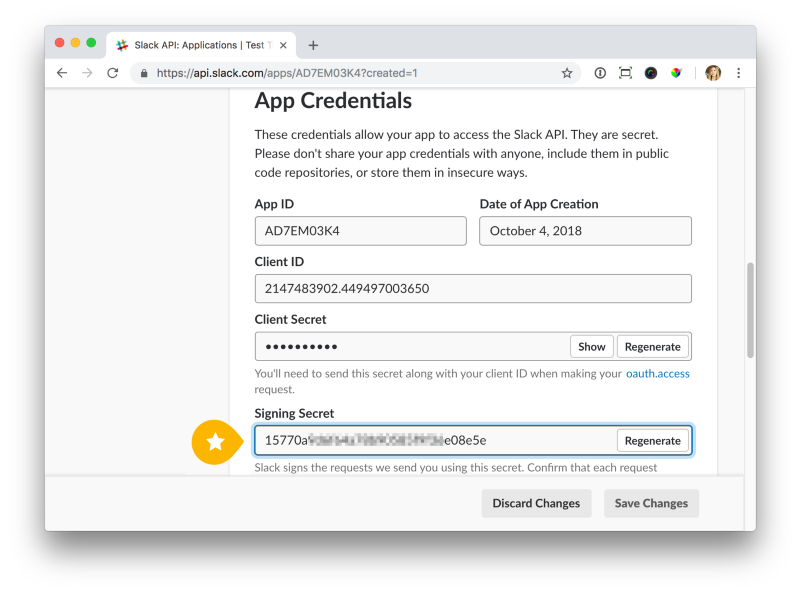
Klicken Sie auf die Schaltfläche App erstellen und dann auf Grundlegende Informationen. Scrollen Sie zu App-Anmeldeinformationen.

Öffnen Sie anschließend Signing Secret und kopieren Sie den Code, der als Umgebungsvariable SLACK_SIGNING_SECRET verwendet werden soll, in Ihre ENV-Datei im Stammknoten. Ich werde im Abschnitt „Anforderungsüberprüfung“ etwas weiter unten erläutern, was es ist und wie man alles verwendet.
SLACK_SIGNING_SECRET = 15770a ...
Scrollen Sie etwas weiter nach unten, um die Anzeigeinformationen mit Ihrem Anwendungssymbol und Ihrer Beschreibung zu füllen.
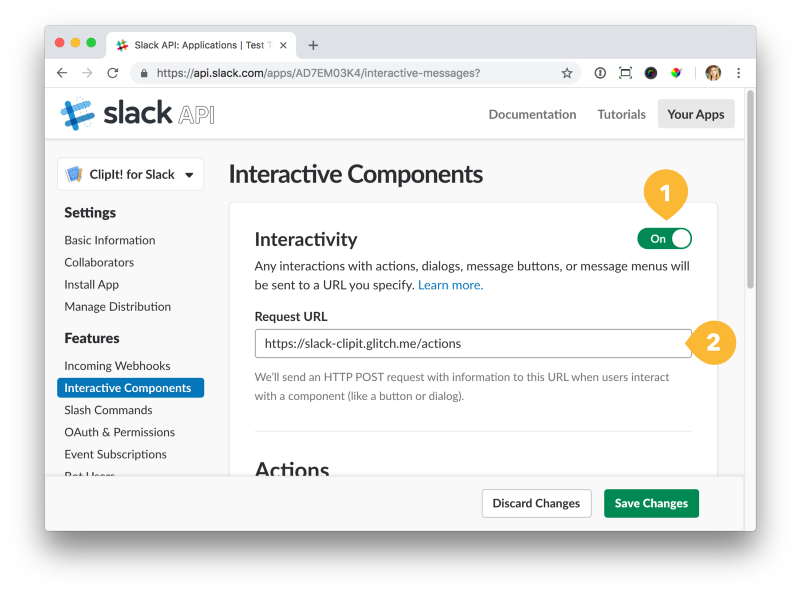
Aktivieren Sie jetzt Interaktivität in interaktiven Komponenten. Auf diese Weise sehen Sie weitere Felder auf der Seite.

Es ist Zeit, die Anforderungs-URL einzugeben. Dies ist die Adresse, an die Slack die entsprechenden Daten sendet, wenn der Benutzer die Aktion startet.
Dies sollte die URL Ihres Servers sein, auf dem der Anwendungscode ausgeführt wird. Wenn Sie all dies beispielsweise in Glitch gepostet haben, sieht Ihre URL ungefähr wie
example.glitch.me/actions aus . Wenn Sie Tunneling verwenden, während Sie mit Diensten wie ngrok arbeiten, verwenden Sie die Dienst-URL (z. B.
example.ngrok.io und dann add / action).
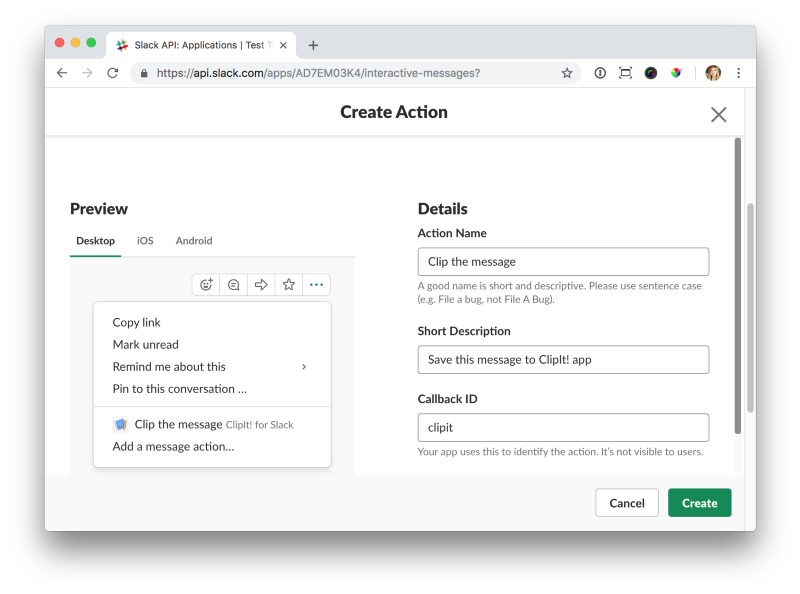
Scrollen Sie nach Eingabe der Anforderungs-URL nach unten zu Aktionen und klicken Sie auf Neue Aktion erstellen. Füllen Sie das Formular aus:

Klicken Sie auf Erstellen und dann auf Änderungen speichern.
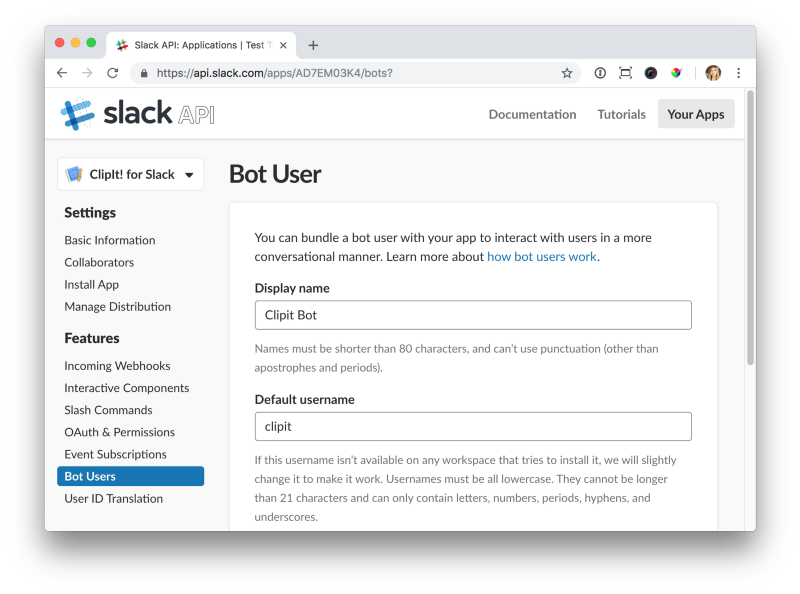
Gehen Sie als Nächstes zu Bot-Benutzer. Klicken Sie auf Bot-Benutzer hinzufügen und benennen Sie den Anwendungsbot.

Klicken Sie nun auf Bot-Benutzer hinzufügen und speichern.
Der nächste Schritt besteht darin, zu OAuth & Permissions zu wechseln und auf App in Workspace installieren zu klicken. Nach Abschluss der Installation kehren Sie auf der Seite mit Zugriffstoken zu OAuth & Permission zurück. Kopieren Sie das Bot-Token und speichern Sie alles in der ENV-Datei.
SLACK_ACCESS_TOKEN = xoxb-214 ...
Außerdem müssen Bereiche auf derselben Seite aktiviert werden. Stellen Sie anschließend sicher, dass sowohl Bot als auch Befehl markiert sind.
Nachdem alle Einstellungen fertig sind, beginnen wir mit der Erstellung - wir schreiben eine Anwendung.
Anwendungserstellung
Wie oben erwähnt, werden beim Erstellen der Anwendung Node.js und ExpressJS verwendet. Um mit all dem zu arbeiten, installieren Sie die ExpressJS-Abhängigkeiten, bodyParser und etwas anderes. Also benutze ich den axios HTTP Request Client zusammen mit qs.
$ npm installiere Express-Body-Parser-Axios qs dotenv --save
Beginnen wir mit dem Wichtigsten. Wir werden den Code später ändern, wenn wir weitere Funktionen hinzufügen. Erstellen Sie zunächst die Datei index.js. In dieser Datei stellen wir den Server so ein, dass er den entsprechenden Port überwacht:
require('dotenv').config();
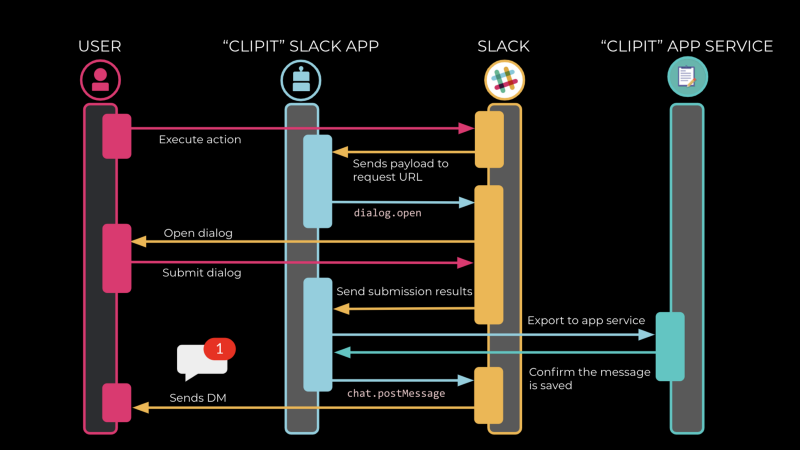
Bevor wir fortfahren, werfen wir einen Blick auf das Diagramm, das die Funktionsprinzipien von allem beschreibt, worüber wir sprechen.

Jeder Thread wird initialisiert, wenn der Benutzer Aktionen ausführt, die sich im Nachrichtenmenü befinden. Sobald das Ereignis message_action ausgelöst wird, sendet Slack die Payload-Anwendung an die zuvor registrierte Anforderungs-URL.

Der Endpunkt kann wie folgt geschrieben werden:
app.post('/actions', (req, res) => { const payload = JSON.parse(req.body.payload); const {type, user, submission} = payload;
Wenn der Ereignistyp message_action ist, öffnet die Anwendung einen Dialog.
Anschließend fügen wir den Code, der die Struktur des Dialoginhalts definiert, mit seiner Öffnung im Slack-Client mithilfe der dialog.open-Methode hinzu:
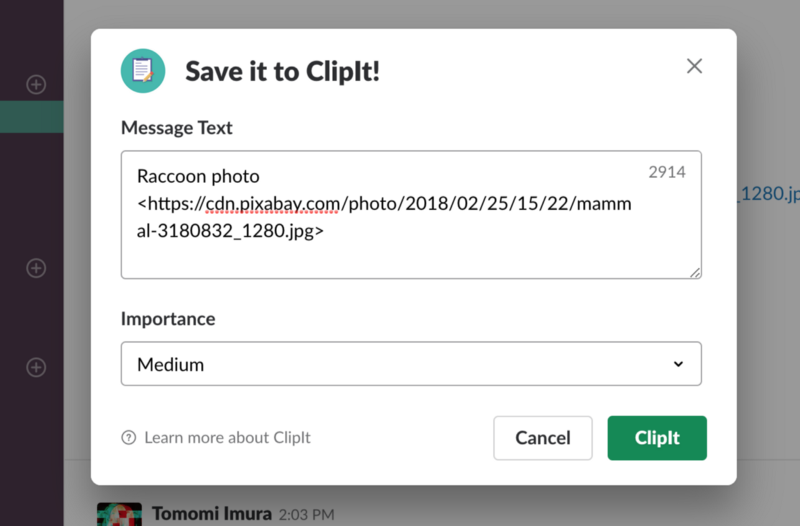
const dialogData = { token: process.env.SLACK_ACCESS_TOKEN, trigger_id: payload.trigger_id, dialog: JSON.stringify({ title: 'Save it to ClipIt!', callback_id: 'clipit', submit_label: 'ClipIt', elements: [ { label: 'Message Text', type: 'textarea', name: 'message', value: payload.message.text }, { label: 'Importance', type: 'select', name: 'importance', value: 'Medium ', options: [ { label: 'High', value: 'High ' }, { label: 'Medium', value: 'Medium ' }, { label: 'Low', value: 'Low ️' } ], }, ] }) };
Hier verwenden wir das Axios-Modul, um eine POST-Anforderung an Slack auszuführen. Danach öffnet die dialog.open-Methode einen Dialog, indem sie einen HTTP-Status von 200 sendet.

Der Endpunkt wird auch aktiviert, wenn der Dialog vom Benutzer initiiert wird. In Snippet 2-Code müssen Sie mit einer leeren HTTP 200-Anforderung antworten, damit Slack weiß, dass die Ansicht empfangen wurde.
Schließlich senden wir dem Benutzer eine Bestätigungsnachricht mit der Methode chat.postMessage.
else if (type === 'dialog_submission') { res.send('');
Lassen Sie uns nun den Code ausführen und sehen, wie die Anwendung in die Integration mit Slack funktioniert. Wenn alles in Ordnung ist, machen Sie den letzten Schritt.
Überprüfung anfordern
Lassen Sie uns nun die Anwendungssicherheit gewährleisten und die Anforderungsüberprüfung hinzufügen. Überprüfen Sie immer alle Anfragen von Slack, bevor Sie sie zur Arbeit bringen.
Gehen Sie dazu zurück zu Snippet 1, das sich ganz oben befindet. Ersetzen Sie die Stelle, an der sich ein Kommentar befindet // Die nächsten beiden Zeilen werden später geändert:
const rawBodyBuffer = (req, res, buf, encoding) => { if (buf && buf.length) { req.rawBody = buf.toString(encoding || 'utf8'); } }; app.use(bodyParser.urlencoded({verify: rawBodyBuffer, extended: true })); app.use(bodyParser.json({ verify: rawBodyBuffer }));
Ich habe
die Kryptografie bereits in
verifySignature.js aktiviert. Fügen Sie also einfach eine Funktion am Anfang von index.js hinzu:
const signature = require('./verifySignature');
Jetzt führen wir eine Überprüfung durch:
if(!signature.isVerified(req)) {
Ich empfehle, Anfragen jedes Mal zu überprüfen, wenn Ihre Anwendung sie von Slack erhält.
Wir führen den Code erneut aus und wenn alles so funktioniert, wie es sollte, können Sie den Erfolg feiern! Glückwunsch!