Stas Melnikov, der Autor des HTML HTML Layout-Kurses, erklärte, was benutzerdefinierte CSS-Eigenschaften sind und warum es sich lohnt, sie zu untersuchen.Der Standard für benutzerdefinierte CSS-Eigenschaften hat CSS geändert. Es sind verrückte Gelegenheiten aufgetaucht, von denen wir vorher nur träumen konnten. Wir sagen Ihnen genau, was und warum Anfänger sie so schnell wie möglich lernen sollten.
Was ist eine benutzerdefinierte Eigenschaft?
Eine benutzerdefinierte Eigenschaft ist eine CSS-Eigenschaft, die der Entwickler selbst erstellt hat. Der Browser weiß nichts über diese Eigenschaft, bis sie angekündigt wird.
Das Deklarieren einer benutzerdefinierten Eigenschaft beginnt mit einem doppelten Bindestrich, gefolgt von einem Namen, einem Doppelpunkt und einem Wert.

--netologyBrandColor Sie beispielsweise eine benutzerdefinierte Eigenschaft
--netologyBrandColor mit einem
purple Wert für das
button :
button { --netologyBrandColor: purple; }
Jetzt weiß der Browser über unser Eigentum Bescheid, aber wozu dient es?
Benutzerdefinierte Eigenschaftsmerkmale
Der erste Trick ist die
var Funktion. Mit dieser Funktion können wir den Browser anweisen, den Wert aus der deklarierten benutzerdefinierten Eigenschaft zu übernehmen und für die Inline-Eigenschaft hinzuzufügen.
Damit der Browser dies tun kann, muss der Entwickler eine integrierte Eigenschaft, z. B.
color , deklarieren und die
var Funktion als Wert hinzufügen, in dessen Argument der Name der Benutzereigenschaft übergeben wird.

Fügen Sie beispielsweise eine benutzerdefinierte Eigenschaft für die integrierten
border und Farbeigenschaften hinzu:
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
Im Browser sieht die Schaltfläche folgendermaßen aus:

Warum benutzerdefinierte Eigenschaften untersuchen, wenn es in Sass Variablen gibt, die völlig in Ordnung sind?
Variablen in Präprozessoren wie LESS und Sass helfen dabei, den Code so zu organisieren, dass wir ihn leichter verwalten können. Im folgenden Code verwende ich beispielsweise die Variable
$netologyBrandColor , in der die Primärfarbe der Marke
$netologyBrandColor ist:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
Nach dem Konvertieren des Codes im Browser wird der folgende Code angezeigt:
button { border: 2px solid purple; color: purple; }
Anhand des Beispiels wird deutlich, dass der Compiler nach der Konvertierung des Codes von Sass in CSS anstelle von Variablen deren Werte eingefügt hat, sodass wir sagen können, dass der Browser keine Sass-Variablen enthält.
Das zweite Merkmal von benutzerdefinierten Eigenschaften ist, dass sie in einem Browser gespeichert sind, sodass wir sie direkt darin ändern können. Ändern Sie beispielsweise den Wert der Benutzereigenschaft
--netologyBrandColor wenn Sie den
--netologyBrandColor über die Schaltfläche
--netologyBrandColor .
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

Wenn die Schaltfläche nun einen
hover , ändern sich die Werte der
border und
color . Aufgrund dieser Funktion werden benutzerdefinierte Eigenschaften als "live" bezeichnet: Sie können direkt im Browser geändert werden und ändern entsprechend die Werte der integrierten Eigenschaften, auf die sie angewendet werden.
Als weiteres Beispiel ändere ich den Wert einer benutzerdefinierten Eigenschaft mit dem
focus .
button { --netologyBrandColor:

Die Möglichkeit, Benutzereigenschaften dynamisch zu ändern, kann mit Sass-Variablen oder WENIGER Variablen kombiniert werden.
Benutzerdefinierte Eigenschaften und Medienausdrücke
Eine andere Möglichkeit für benutzerdefinierte Eigenschaften besteht darin, dass ihre Werte mithilfe von Medienabfragen geändert werden können.
Erstellen Sie beispielsweise zwei benutzerdefinierte Eigenschaften:
—mq und
—textColor . Mit der ersten zeigen wir den Namen der Medienfunktion auf der Seite an, und die zweite wird benötigt, um die Farbe zu wechseln. Auf Bildschirmen mit einer Breite von bis zu 768 Pixel ist der Text magenta und ab 769 Pixel rot.
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


Benutzerdefinierte Eigenschaften und Berechnungsfunktion
CSS verfügt über eine
calc , mit der Sie arithmetische Operationen ausführen können. Es kann auch mit benutzerdefinierten Eigenschaften arbeiten. Zum Beispiel können wir die Anzahl der Kinder in einer Reihe steuern:
.child { width: calc(100% / var(--childCount)); }
Wenn wir im Browser den Wert 5 für die benutzerdefinierte Eigenschaft
--childCount hinzufügen, wird das folgende Bild angezeigt:

Zur Abwechslung werde ich 5 auf 7 ändern und die Elemente werden neu aufgebaut.

Benutzerdefinierte Eigenschaften und SVG
Eine andere Möglichkeit für benutzerdefinierte Eigenschaften besteht darin, dass sie zum Festlegen von Werten für SVG-Eigenschaften wie
fill ,
stroke ,
stroke-width und andere verwendet werden können. Es gibt zwei Möglichkeiten, dies zu tun.
In der ersten Methode verwenden wir die Attribute
fill ,
stroke und
stroke-width , für die wir benutzerdefinierte Eigenschaften als Wert definieren.
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
Fügen Sie CSS Werte für benutzerdefinierte Eigenschaften hinzu:
.svg-with-attr{ --iconFill:

Das Symbol links ist ohne Stilisierung und rechts mit unseren Einstellungen. So einfach können wir die Grafiken anpassen.
Die zweite Möglichkeit besteht darin, ihre Attribute zu entfernen und durch CSS-Eigenschaften zu ersetzen.
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

Ich habe speziell andere Werte für die Eigenschaften
fill ,
stroke und
stroke-width hinzugefügt, damit der Unterschied zwischen den Beispielen visuell erkennbar ist.
Browser-Unterstützung
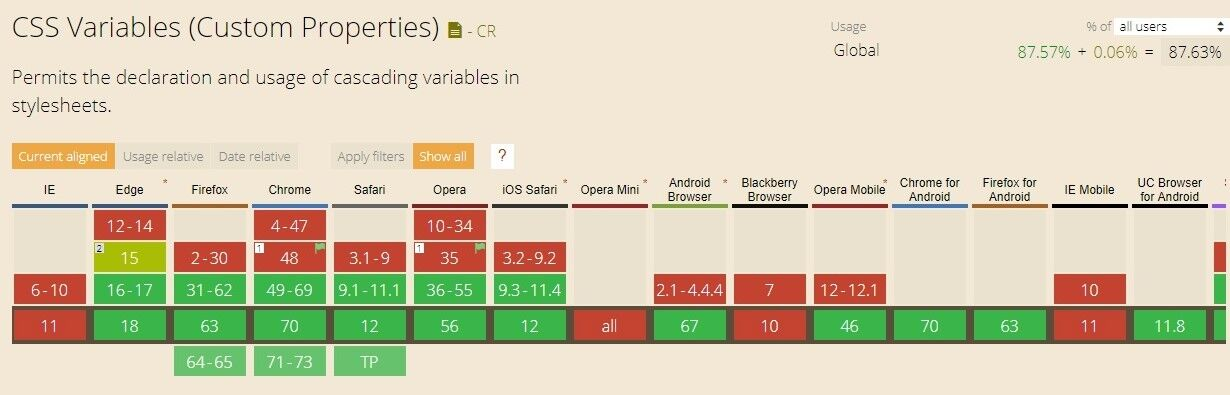
Laut
caniuse.com funktionieren benutzerdefinierte Eigenschaften in den meisten modernen Browsern außer IE11.

Wenn Ihr Projekt viele Benutzer mit IE11 hat, verwenden Sie keine benutzerdefinierten Eigenschaften. Ich könnte Ihnen sagen, wie man Fallbacks macht, aber aufgrund meiner Erfahrung denke ich, dass es besser ist, sie nicht zu verwenden.
Wenn Sie IE11 nicht unterstützen müssen, können Sie alle Funktionen der benutzerdefinierten Eigenschaften nutzen.
Fazit
Ich hoffe, ich habe es geschafft, Sie für benutzerdefinierte Eigenschaften zu interessieren. In diesem Artikel habe ich nur die Möglichkeiten angesprochen und den technischen und praktischen Teil weggelassen, aber ich werde dies nachholen und ein paar weitere Artikel über die Prinzipien der Arbeit und der Fälle schreiben.
Von den Redakteuren
Netologiekurse zum Thema: