Guten Tag, liebe Leser.
In meinem Artikel möchte ich eine Implementierung der Baumansicht für RecyclerView freigeben. Ohne zusätzliche Bibliotheken und ohne untergeordnetes Array.
Wen kümmert es bitte unter der Katze. Ich werde versuchen, so viel wie möglich zu beschreiben, was und wie.

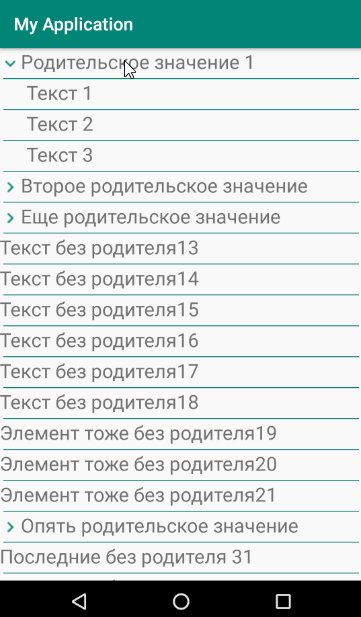
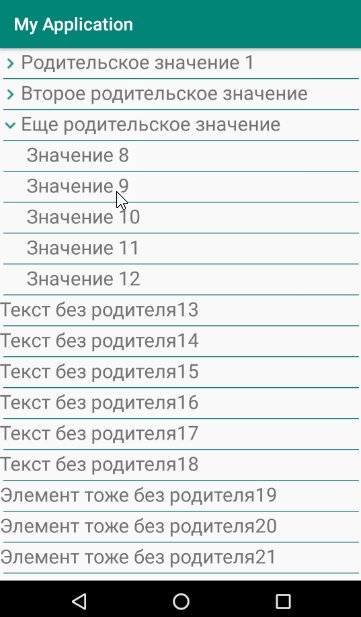
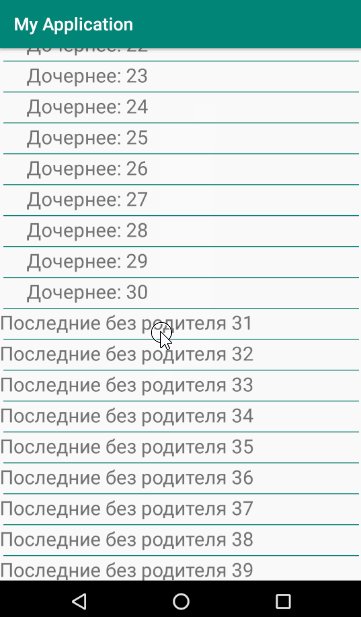
Das Prinzip beim Erstellen einer Liste von Elementen besteht darin, dass untergeordnete Elemente angezeigt oder ausgeblendet werden.
Obwohl ich sagte, dass die Implementierung ohne zusätzliche Bibliotheken sein wird, müssen Standardbibliotheken noch verbunden werden.
Verbundene Bibliothekendependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
Das Markup ist sehr gering - nur die RecyclerView-Liste.
Markup <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
Zusätzlich benötigen wir eine separate Klasse, in der wir die Listenwerte speichern.
Klasse für Daten Data.java public final class Data { private String valueText = "";
Die Kommentare sollten klar sein, aber ich werde es erklären. Für jedes Element der Liste speichern wir den Bezeichner
valueId , den Namen
valueText , den Bezeichner des übergeordneten Elements
parentId , eine Bezeichnung, die angibt, dass das Element das übergeordnete
ElementParent ist, und den Sichtbarkeitswert für die
untergeordneten Elemente von
childVisibility .
Der nächste vorbereitende Schritt besteht darin, ein Markup für das Listenelement selbst zu erstellen.
Markup für item.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
AppCompatImageView wird benötigt, um den Status des übergeordneten Elements anzuzeigen.
TextView - um den Wert eines Elements anzuzeigen.
Die Ansicht dient nur zum Teilen.
Der letzte vorbereitende Schritt besteht darin, eine Klasse für den Listenadapter zu erstellen.
Adapter für Liste RecyclerViewAdapter.java public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords;
Die Hauptverarbeitung erfolgt in der Prozedur
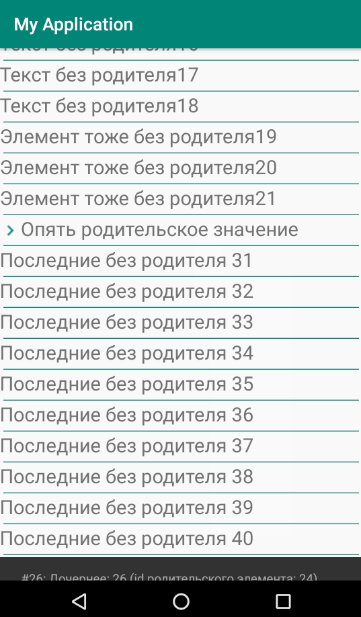
onBindViewHolder . Für jedes Element der Liste werden seine Kennung, sein Wert und seine Parameter des übergeordneten Werts erhalten. Ein- oder Ausblenden von untergeordneten Elementen sowie eines Statussymbols für das übergeordnete Element. Nun, die Verarbeitung von Klicks auf die Liste ist hängen geblieben. Dann entscheidet jeder, wie er die Liste bearbeiten muss. Das Beispiel zeigt einfach eine Nachricht mit ID und Elementwert.
Bei der Prozedur zum
Ein- oder Ausblenden des
untergeordneten setVisibility-Elements wird der Text für das
untergeordnete Element zusätzlich mit 80 Pixel eingerückt.
Es bleibt nur, die Liste an der richtigen Stelle auszufüllen.
Listenerstellung List<Data> records = new ArrayList<Data>();
Das Ergebnis ist eine so einfache Liste mit Unterstützung für untergeordnete Elemente. Mit dieser Implementierung können Sie mehrere verschachtelte Elemente ausfüllen. Sie müssen den Einzug für untergeordnete Elemente jedoch leicht verfeinern, wenn die Verschachtelungsebene mehr als 1 beträgt.
Vielen Dank für Ihre Aufmerksamkeit und Ihre erfolgreichen Projekte.