Beim Erstellen digitaler Inhalte konzentrieren wir uns auf den durchschnittlichen Benutzer. So wird fast ein Drittel der russischen Bevölkerung ignoriert - dies sind Menschen mit Behinderungen, ältere Menschen sowie Menschen, die vorübergehend besondere Bedürfnisse haben. Im vorherigen Artikel haben wir über unseren
Ansatz zur Anpassung digitaler Dienste bei der Sberbank gesprochen .
Am Internationalen Tag der Menschen mit Behinderungen haben wir beschlossen,
die Richtlinien für die
digitale Barrierefreiheit mit der Fachwelt zu teilen. In diesem Artikel werden Sie feststellen, dass es wichtig ist, den Manager, Designer und Entwickler zu kennen, wenn Sie eine zugängliche Oberfläche entwerfen.
Allgemeine Empfehlungen für Manager
Um sich die Benutzererfahrung von Menschen mit Behinderungen vorzustellen, versuchen Sie Programme, um verschiedene Arten von
Farbenblindheit , Sehschwäche und
anderen Störungen zu simulieren. Um besser zu verstehen, wie Blinde mit der
Sprachschnittstelle arbeiten , sind Bildschirmzugriffsprogramme (
VoiceOver unter MacOS ,
VoiceOver unter iOS ,
TalkBack unter Android ,
NVDA oder
JAWS für Windows) geeignet.
Beziehen Sie die Barrierefreiheit von Anfang an in den Entwicklungsprozess ein:
- Sagen Sie dem Team, dass es wichtig ist, eine Benutzererfahrung basierend auf den Anforderungen an die Barrierefreiheit zu erstellen und zu bewerten.
- Überprüfen Sie jedes Update und jede neue Funktion auf die Bedürfnisse von Menschen mit Behinderungen.
- Führen Sie bei jedem Sprint automatisierte Tests mit Entwicklern durch, um häufig auftretende Fehler schnell zu erkennen, und kombinieren Sie sie mit benutzerdefinierten Tests, um die Anforderungen an die Barrierefreiheit zu erfüllen.
- Führen Sie regelmäßig manuelle Produkttests durch: In der Endphase werden dann nur wenige Korrekturen vorgenommen.
- Führen Sie vor dem Verkauf des Produkts für mindestens drei Wochen einen Abschlusstest mit einem Experten für Barrierefreiheit durch.
Was tun mit dem Designer?
Die Liste der Tipps für Designer ist viel mehr. Einige Tipps sind allgemein und im Prinzip nützlich für die Benutzeroberfläche.
Anforderungen an Strukturelemente und Seitenverwaltung
- Das Design sollte so gestaltet sein, dass der Benutzer wichtige Informationen schnell und einfach finden kann.
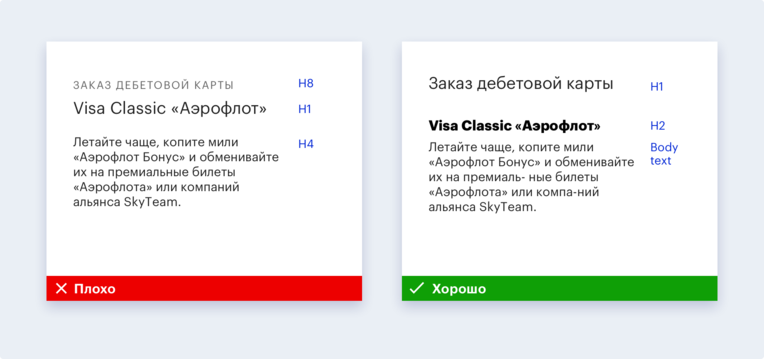
- Alle Inhalte und Designs sollten in die logische Struktur der Überschriften passen: Dies hilft blinden Benutzern und älteren Menschen sehr.
- Benutzer sollten in der Lage sein, auf verschiedene Arten auf der Website zu navigieren: durch das Inhaltsverzeichnis, die Sitemap, Links zwischen Seiten und die Suche.
- Der Bildschirmleser funktioniert nicht gut mit Popup-Objekten, daher sollten modale Fenster besser nicht verwendet werden.
- Stile sollten korrekt verwendet werden. Level 1-Header im Layout sollten H1-Header im Code sein. Umgekehrt sollte eine Überschrift der ersten Ebene nicht als Überschrift der ersten Stufe markiert werden.
 Die richtige Skalierung der
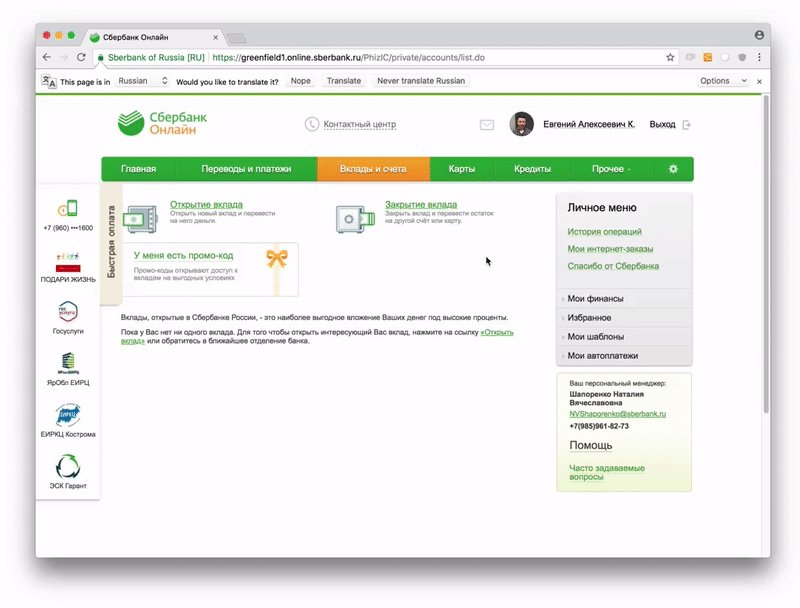
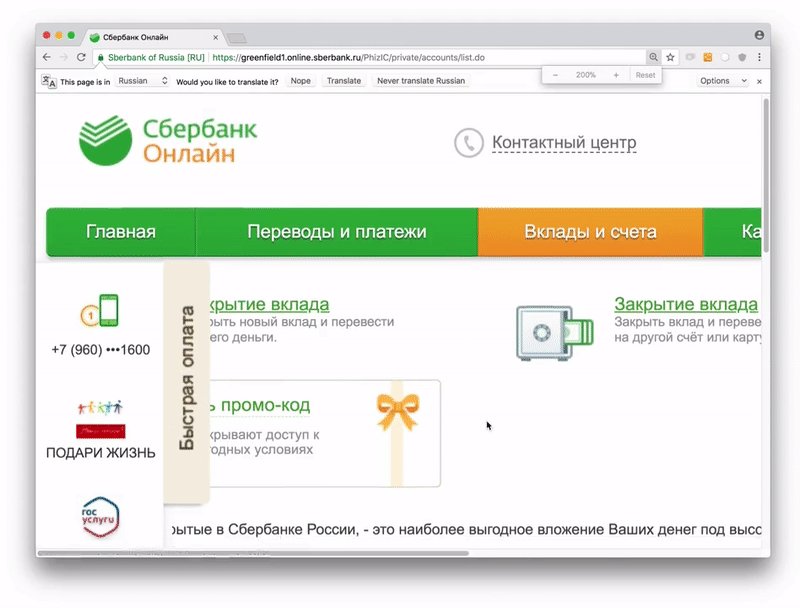
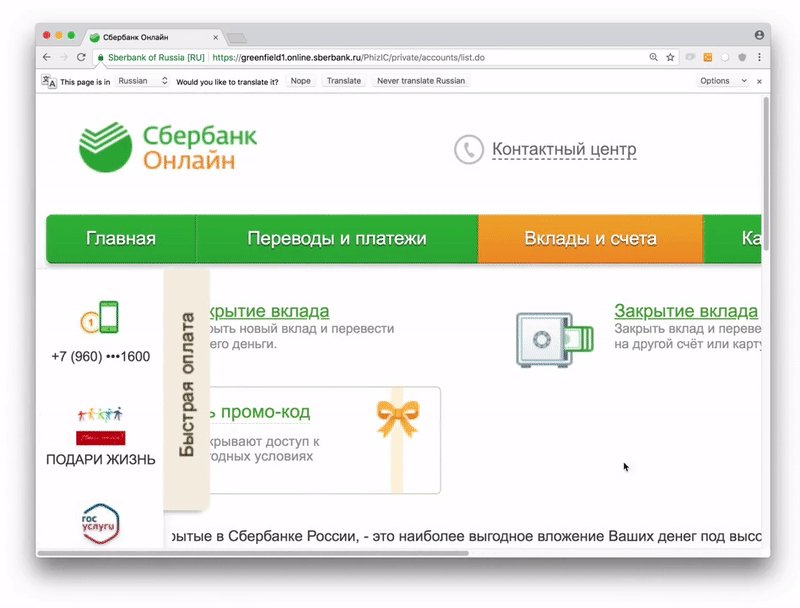
Die richtige Skalierung der Seite erleichtert auch das Lesen von jedem elektronischen Medium und erleichtert die Wahrnehmung von Inhalten mit Sehbehinderung. Die beste Lösung ist in diesem Fall das adaptive Layout. Wenn das Layout fertig ist, überprüfen Sie Folgendes: Erhöhen Sie den Bildschirm mit den Tastenkombinationen „Cmd +“ oder „Ctrl +“ auf 200%.

(Schlechtes Skalierungsbeispiel)

(Ein gutes Beispiel für Skalierung)
Die Tastatursteuerung ist eine echte Rettung für Menschen mit eingeschränktem Bewegungsapparat und motorischen Fähigkeiten sowie für blinde Benutzer, die mit dem Bildschirmleser im Internet navigieren. Für einen korrekten Zugriff über die Tastatur müssen Sie die folgenden Punkte steuern:
- Der Benutzer sollte in der Lage sein, jedes interaktive Element auf der Seite mithilfe der Tabulatortaste, der Leertaste und der Pfeiltasten auszuwählen und zu aktivieren.
- Für sehende Benutzer ist es wichtig, dass die interaktiven Elemente sichtbare und vertraute Zustände haben: Fokus, Schweben, Aktiv und Besucht.
- Für blinde Benutzer ist eine Funktion wichtig, mit der Sie zum Hauptinhalt wechseln können. Überspringen Sie Anzeigen mit Navigationselementen und gehen Sie sofort zu den Hauptinformationen, um die Menge an unnötigem Inhalt zu reduzieren, der angehört werden muss.
- Der Benutzer erwartet auch, dass der Fokus zwischen den Elementen in einer logischen Reihenfolge wechselt: Normalerweise erfolgt dies von links nach rechts und von oben nach unten.
- Wenn das Layout der Site fertig ist, überprüfen Sie es mit der Tabulatortaste. Ist es überall sichtbar, wenn Sie über die Tastatur steuern, wo der Fokus liegt?
Für einige Benutzer ist das Einstellen des Elementklickbereichs äußerst wichtig. Es gibt Menschen mit Störungen des Bewegungsapparates und der motorischen Fähigkeiten. Es ist schwierig für sie, zu klein zu werden oder nahe beieinander zu stehen, um mit einer Hand mit der Site / Anwendung zu arbeiten. Um solchen Benutzern eine Schnittstelle zur Verfügung zu stellen, müssen Sie:
- Stellen Sie sicher, dass Sie die grundlegenden Bedienelemente auch bei großen Telefonen mit Daumen und linker und rechter Hand erreichen können.
- Stellen Sie Klickbereiche von mindestens 44 CSS-Pixeln ein. So wird es einfach zu einem durchschnittlichen Erwachsenen mit einer Fingerspitzengröße von etwa 10 mm. Symbole sind oft kleiner, daher müssen Sie den Bereich um sie herum vergrößern.
- Trennen Sie klickbare Elemente mit einem 8-Pixel-Abstand.
Site- / Anwendungsinhalt
Alle Texte auf der Website sollten lesbar sein. Hier ist, was Sie dafür tun können:
- Vermeiden Sie Klerikalismus, bestimmte Begriffe und abstruse Sätze, die mit allen Arten von Wendungen gefüllt sind.
- Versuchen Sie, Absätze zu kürzen - es ist einfacher, sie auf Mobilgeräten anzuzeigen.
- Verwenden Sie nach Möglichkeit kurze Sätze.
- Wenn Sie Begriffe verwenden müssen, erklären Sie diese. Wenn zu viele vorhanden sind, erstellen Sie ein Glossar.
- Wenn Sie zum ersten Mal Abkürzungen oder Akronyme verwenden, entschlüsseln Sie diese.
- Versuchen Sie, keine Redewendungen zu verwenden, da Menschen, die Gebärdensprache sprechen, sowie Benutzer mit geistigen Behinderungen sie wörtlich nehmen können.
- Behalten Sie das Tastaturlayout und die Tippfehler im Auge, da ihre Anwesenheit die Arbeit der Bildschirmleser erheblich erschwert.
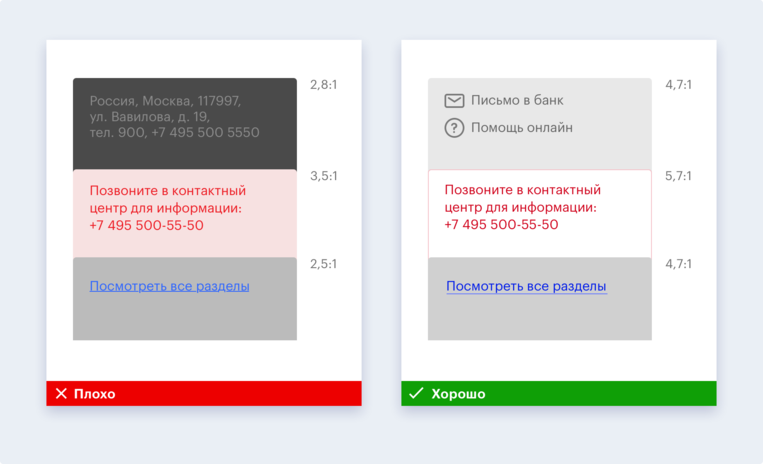
Neben der Lesbarkeit des Textes selbst ist es wichtig, dass sein Design seine Wahrnehmung unterstützt. Dafür:
- Stellen Sie sicher, dass das minimale Kontrastverhältnis 4,5: 1 beträgt. Bei vergrößertem Text können Sie den Kontrast auf 3: 1 reduzieren. Ausnahmen bilden Logos, Elemente, die eine dekorative Rolle spielen, und inaktive Steuerelemente.
- Verwenden Sie eine Schriftgröße, die für ein komfortables Lesen ausreicht: Das Minimum für den Haupttext beträgt 16 Pixel.
- Wählen Sie eine lesbare Schriftart, die unabhängig vom Maßstab gut lesbar ist, in der ausgewählten Größe groß genug ist und alle erforderlichen Zeichen und Stile unterstützt. Die Parameter sind für Buchstabenformen konstant und eindeutige Buchstaben können nicht miteinander verwechselt werden.

- Verlassen Sie sich nicht auf Farbe als einziges visuelles Medium für die Übertragung von Informationen, da sich unter Ihren Benutzern Menschen mit Farbenblindheit befinden. Verwenden Sie Fettdruck, Sterne, Symbole, Typografie, Text, markieren Sie die erforderlichen Felder usw.
 Die Grafiken
Die Grafiken sollten nur verwendet werden, wenn es unmöglich ist, mit einem Text umzugehen. Wenn ja, dann:
- Stellen Sie sicher, dass allen Grafiken eine kurze und verständliche Beschreibung beigefügt ist.
- Wählen Sie bekannte Symbole aus, z. B. einen Papierkorb zum Löschen von Informationen.
- Beachten Sie beim Überlagern von Text auf einem Bild den Kontrast: Verwenden Sie einen festen Hintergrund oder verdunkeln Sie das Bild.
- Geben Sie eine kurze Beschreibung der Datenvisualisierung an, um den Benutzer in den Kontext einzutauchen.
- Stellen Sie einen ausreichenden Kontrast zwischen den dargestellten Daten bereit, damit Menschen mit Farbenblindheit Farben unterscheiden können.
- Erstellen Sie ein alternatives Formular für Inhalte, die nicht als Text dargestellt werden können. Beispielsweise kann eine Geldautomaten-Suche sowohl über eine Karte als auch über eine Tabelle oder Liste implementiert werden.
- Captcha ist eines der größten Probleme für Blinde. Wenn Sie es nicht ablehnen können, können Sie es auf alternative Weise wahrnehmen, z. B. Klang.
- Stellen Sie sicher, dass Ihr Design keine Elemente enthält, die mehr als dreimal pro Sekunde blinken, da animierte Elemente der Website Menschen mit bestimmten Arten von Störungen zu einem Epilepsieanfall führen können.
Elementbeschriftungen, Links und
Anweisungen müssen logisch begründet werden, damit beispielsweise ein blinder Benutzer versteht, warum sie in einer bestimmten Situation benötigt werden und was passiert, wenn Sie darauf klicken.
- Unter dem Namen der Schaltfläche "Konto erstellen" versteht der Benutzer im Gegensatz zur Schaltfläche "Fertig stellen" klar, was im nächsten Schritt passieren wird.
- Wenn ein Klick zum Herunterladen eines Dokuments führt, schreiben Sie direkt darüber. Anstelle von "Hier klicken" schreiben Sie "Bericht herunterladen".
- Links sollten so in den Text eingegeben werden, dass sie Teil des Satzes sind. Dieser Ansatz ist für Blinde und Sehende bequemer.
- Stellen Sie sicher, dass die Anweisungen von einer Person ohne Hören und Sehen befolgt werden können: Verweisen Sie nicht auf Form, Größe, visuelles Layout oder Klang.
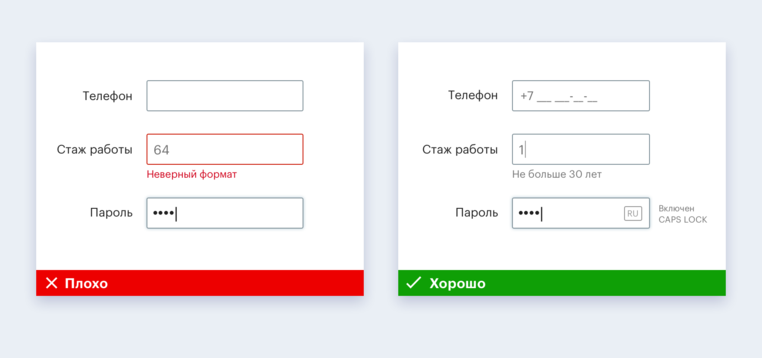
Kontextbezogene Hinweise erfüllen eine wichtige Hilfsfunktion und verringern die Wahrscheinlichkeit von Fehlern beim Ausfüllen eines Formulars auf der Website. Stellen Sie sicher, dass Sie sie haben. Und vergiss nicht:
- Stellen Sie sicher, dass alle Eingabeelemente eindeutige Beschriftungsnamen haben, die auch nach dem Ausfüllen des Felds sichtbar bleiben.
- Warnen Sie den Benutzer im Voraus vor dem Datenformat: Datum, Telefon, TIN usw. Wenn CAPS LOCK aktiviert ist, ist es ein guter Ton, Sie daran zu erinnern.

- Informieren Sie den Benutzer über das Auftreten neuer Informationen beim Ausfüllen des Formulars.
- Suchen Sie nach Anweisungen, die dem Benutzer helfen, den Fehler zu beheben.

Tipps für Webentwickler
Blinde interagieren mit der Benutzeroberfläche mithilfe von Bildschirmzugriffs- / Bildschirmleseprogrammen, die die auf dem Bildschirm angezeigten Informationen in Sprache wiedergeben. Die Verfügbarkeit der Benutzeroberfläche für den Benutzer des Bildschirmlesegeräts hängt in erster Linie vom Entwickler ab. Befindet sich der Bildschirmlese-Cursor auf der Schaltfläche, fallen der Schaltflächenname des Entwicklers und der Typ dieses Elements vom Betriebssystem in den Sprachnachrichten-Ausgabeblock. Der blinde Benutzer versteht also, was dieses Element ist und wie er damit arbeitet.
Da der Entwickler mit der
Navigation beschäftigt ist , sind hier die Empfehlungen dazu:
- Stellen Sie einen logischen Übergang zwischen den Seiten bereit. Wenn die Seite längere Zeit geladen wird, versteht der sehende Besucher der Website dies ohne Schwierigkeiten. Der blinde Benutzer sollte jedoch gewarnt werden, dass das Laden gerade läuft.
- Stellen Sie beim Aktualisieren oder Verschieben auf eine neue Seite sicher, dass der Fokus sofort auf das erste Element fällt - die Zurück-Schaltfläche oder den Seitentitel. Auf diese Weise kann der blinde Benutzer erkennen, dass die Seite aktualisiert wurde, und verstehen, woher er stammt.
- Wenn die Seite nicht neu geladen wird und sich nur der Inhalt der Container ändert, müssen Sie den Benutzer darüber informieren, dass sich der Inhalt geändert hat.
- Stellen Sie einen logischen Fokusübergang zwischen den Elementen bereit: Normalerweise wird von links nach rechts oder von oben nach unten gewechselt.
- Machen Sie jedes Element auf der Seite separat, da sonst eine blinde Person nicht versteht, auf welches Feld sich diese oder jene Signatur bezieht.
- Verwenden Sie Elemente mit Links für die schnelle Navigation der Benutzer auf der Seite.
- Fügen Sie dem Seitenkopf den Link "Zum Hauptinhalt springen" hinzu. Auf diese Weise können Sie sich schneller auf der Seite bewegen. Eine Option kann anfangs ausgeblendet sein, sollte jedoch sichtbar werden, wenn der Fokus darauf fällt.
- Erarbeiten Sie grundlegende Orientierungspunktelemente, die entweder durch semantische Markierungen in HTML5 oder mithilfe von ARIA-Rollen definiert werden.
In Bezug auf Fragen der
Logik und Struktur dann:
- Verwenden Sie die Attribute für den Inhalt - Abschnitt, Artikel, beiseite -, um den Inhalt der Seite in logische Blöcke zu unterteilen.
- Stellen Sie sicher, dass die Überschriften mit der Seitenstruktur übereinstimmen.
- Verwenden Sie die Header-Ebenen H1 - H6: H1 für die höchste Ebene, H6 für die niedrigste. Überspringen Sie keine Überschriftenebenen.
- Bieten Sie verschiedene Möglichkeiten zur Suche nach Inhalten: Site Map, Site Search.
Um allen Benutzern Komfort zu bieten, müssen Sie:
- Versuchen Sie, native Steuerelemente wie die Schaltfläche zu verwenden .
- Überprüfen Sie, ob benutzerdefinierte Schnittstellenkomponenten für Benutzer von Bildschirmleseprogrammen zugänglich sind.
- Geben Sie im Code den Elementtyp, seinen Status (Wert), den Namen und den Tooltip für jedes Schnittstellenelement an, das auf eine Aktion des Bildschirmlesebenutzers wartet.
- Überprüfen Sie, ob die Elementtypen korrekt definiert sind. In der Regel wird der Typ der nativen Elemente standardmäßig korrekt bestimmt. Bei benutzerdefinierten oder komplexeren Elementen kann der Typ falsch bestimmt werden und muss dann unabhängig bestimmt werden.
- Verwenden Sie Tabellen für tabellarische Daten - dann stehen sie dem Bildschirmleser zur Verfügung.
- Signieren Sie jedes Schnittstellenelement, das für den Sehenden sichtbar und für den Bildschirmleser wertvoll ist. Wenn das Element für den Bildschirmleser nicht von Wert ist, muss seine "Sichtbarkeit" für den Benutzer deaktiviert werden. Die Bildunterschrift ermöglicht es dem blinden Benutzer zu verstehen, was darauf angezeigt wird. Signaturen für Bilder im Code sind wichtig für Benutzer mit langsamem Internet.
- Beschreiben Sie Eingabefelder mithilfe von Beschriftung, Titelattributen oder Arienbeschriftung.
- Verwenden Sie diese Option für die Attributbindung und eine spezielle Klasse für unterstützende Technologien, wenn Sie ein Element als Beschriftungsquelle für ein anderes Element festlegen möchten.
Automatisierte Tests helfen dabei, Zugänglichkeitsfehler zu finden, und Benutzertests helfen dabei, die Anpassung der Benutzeroberfläche an die Bedürfnisse von Personen mit besonderen Bedürfnissen zu überprüfen. Daher sollten diese beiden Typen kombiniert werden.
Eine schnelle automatische Überprüfung kann auf verschiedene Arten erfolgen:
Und hier ist der Benutzertestalgorithmus für blinde Benutzer:
- Überprüfen Sie, ob der Bildschirmleser auf die Elemente trifft und alles ausspricht, was Sie benötigen, einschließlich Beschriftungen, Tipps und Fehler.
- Stellen Sie sicher, dass der Inhalt in der richtigen Reihenfolge abgespielt wird: Beschriftung zu Feld, Überschriften zu Inhalt usw.
- Überprüfen Sie, ob der Code die richtige Sprache angibt und der Bildschirmleser die Wörter ohne Akzent ausspricht.
- Stellen Sie sicher, dass die Schaltflächen und Links eine Beschreibung enthalten, mit der Sie nachvollziehen können, wohin ein Klick darauf führt.
Weitere Empfehlungen für Web- und Mobile-Entwickler finden Sie
im Handbuch zur digitalen Barrierefreiheit .
Wir möchten, dass die digitale Umgebung maximal an Menschen mit besonderen Bedürfnissen angepasst wird, einschließlich Menschen mit Hör-, Seh-, motorischen Beeinträchtigungen und Schwierigkeiten bei der Wahrnehmung von Informationen.
Wir hoffen, dass mit unseren Empfehlungen das Publikum Ihrer Website / Anwendung von dankbaren Benutzern mit besonderen Bedürfnissen aufgefüllt wird. Gerne beantworten wir Ihre Fragen in den Kommentaren.