Auf der Suche nach neuen Plattformen für Aktivitäten habe ich auf die "Widgets" von Chrom aufmerksam gemacht, die ich seit langer Zeit benutze, aber ich habe ihnen nie eine Bedeutung beigemessen. Ich wollte sofort versuchen, etwas umzusetzen.
Die Idee war, einen Task-Manager für den Entwickler (und nicht nur) zu erstellen, der immer zur Hand ist. Es sollte die aktuellen
Trello- und
Jira-Tickets , Anfragen an
Gitlab usw.
angezeigt haben. Dies sind die Dinge, nach denen ich normalerweise gesucht habe, indem ich Schlüsselwörter in die Adressleiste des Browsers eingegeben habe, z. B. "jira PM-20".
 Chrome-Erweiterung
Chrome-ErweiterungIch wusste mit Sicherheit, dass Browsererweiterungen normale HTML-Seiten sind, die mit JS-Skripten betrieben werden. Aber er hatte keine Ahnung, wie er sie erschaffen sollte. Das erste, was Google mir zu diesem Thema gab, war
ein Artikel auf Medium , keine offizielle Dokumentation. Es war sogar noch besser, weil Es war ein Übersichtsartikel des einfachsten Widgets von der Idee bis zur Veröffentlichung.
Der Artikel brachte mich auf die Idee, dass die Entwicklung eines "Widgets" nicht zu schwierig ist. Ich fing sofort an, "Hallo Welt!" Zu erschaffen.
Struktur

Es stellte sich heraus, dass Sie
mainfest.json im Stammverzeichnis des Projekts erstellen
müssen . Es beschreibt die Erweiterung: Name, Beschreibung, Autor, Symbol, Berechtigung usw. Ich habe die erste Version gemacht, ohne die Dokumentation zu studieren.
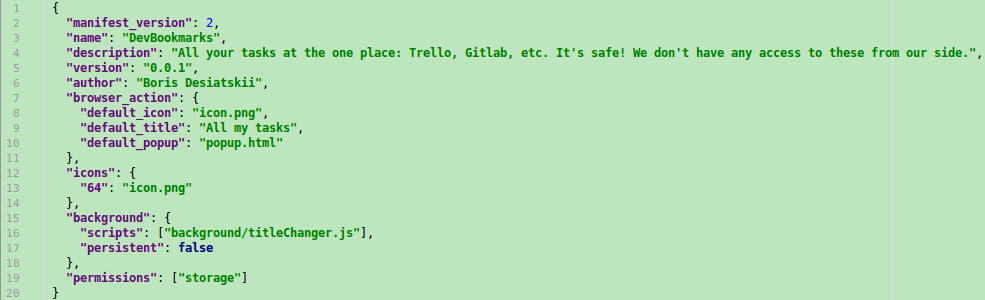
 Erstes manifest.json
Erstes manifest.jsonMit Erweiterungen können Sie js-Skripte im Hintergrund ausführen, die auch dann etwas bewirken, wenn der Benutzer sie nicht verwendet. Ich habe diese Funktionalität sehr oberflächlich empfunden, nur um zu verstehen, wie sie funktionieren kann. Er hat einfach den Titel im <h1> Widget geändert.
Von Interesse für mich war die HTML-Seite selbst, die angezeigt wird, wenn ich auf das Symbol im Browser
klicke. In meinem Manifest heißt sie
popup.html .
Diese Seite kann übrigens wie jede Site im Browser geöffnet werden. Nur die Chrome-Erweiterung, zum Beispiel die
Chrome-Erweiterung: // id-widget-in-webstore / popup.html, wird als „Protokoll“ verwendet. Auf diese Weise können Sie den Quellcode jeder von Ihnen installierten Erweiterung anzeigen.
Es funktioniert genauso wie jede Website, mit Ausnahme einiger Funktionen, zum Beispiel: Klick-Links funktionieren nur mit
target = "_ blank" . Es gibt vom Entwickler kontrollierte technische Einschränkungen, z. B.
Inhaltssicherheitsrichtlinien oder
Berechtigungen für Browserfunktionen, die vom Benutzer angefordert werden.
Führen Sie die Erweiterung aus
Nachdem Sie einen Ordner mit
manifest.json und
popup.html erstellt haben , können Sie ihn bereits als Widget starten. Auf der Service-Seite
chrome: // extensions chrome: // extensions befindet sich die Schaltfläche zum
Entpacken der Erweiterung . Wählen Sie damit den Ordner aus

und die Erweiterung wird sofort in der Liste der „Widgets“ neben der Adressleiste angezeigt.
Ab diesem Zeitpunkt kann die Erweiterung bereits getestet werden: Ändern Sie
popup.html und sehen Sie sich die Änderungen an, indem Sie
das „Widget“ erneut
öffnen , indem Sie auf das entsprechende Symbol klicken.
Im Webstore veröffentlichen
Die Möglichkeit, die ersten 20 Erweiterungen zu veröffentlichen, kostet zunächst
5 US-Dollar . Dies geschieht im
Dashboard des Webstores. Dazu müssen Sie das Zip-Archiv des Inhalts des Erweiterungsordners ausfüllen und an Werbetexten und Bildern arbeiten.
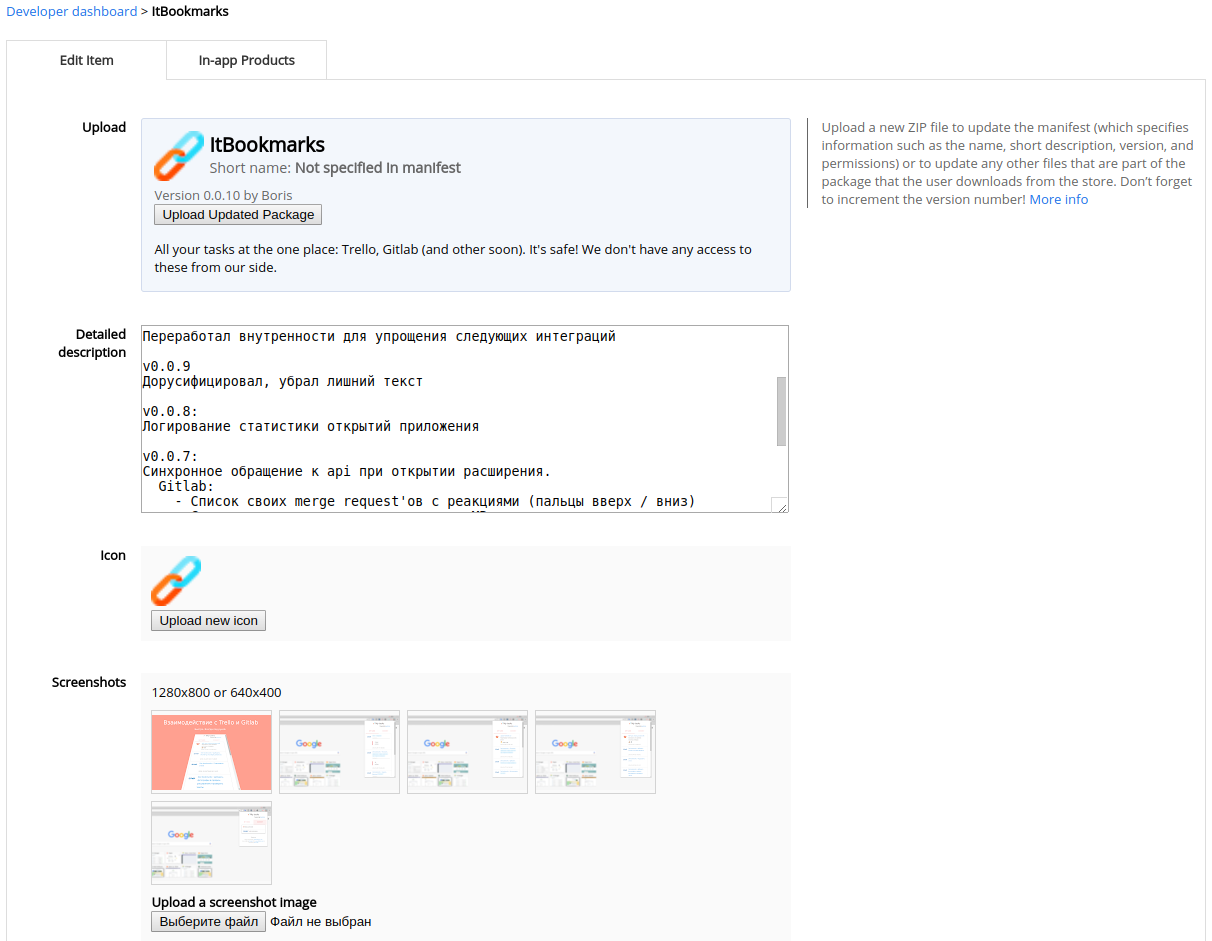
 Vorbereiten der Veröffentlichung einer Erweiterung
Vorbereiten der Veröffentlichung einer ErweiterungDer erste Teil der Erweiterungsbeschreibung wird in der
Beschreibungseigenschaft des Erweiterungsmanifests angezeigt, der Rest wird der detaillierten Beschreibung in der Erweiterungsverwaltung im Webstore hinzugefügt.
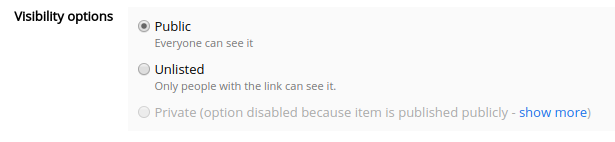
Die Erweiterung verfügt über flexible Veröffentlichungseinstellungen: Sie können Regionen der Welt für die Veröffentlichung sowie die Sichtbarkeit der Erweiterung auswählen.

Es muss beachtet werden, dass in anderen Ländern die Erweiterung nicht angezeigt wird, wenn Sie nur die Russische Föderation veröffentlichen. Ich bin in Thailand darauf gestoßen: Ich konnte nicht verstehen, warum die Erweiterung nach 2 Tagen nicht im Geschäft durchsucht wird, auch nicht unter ihrem direkten Namen.
Erweiterte Optionen
Ich habe die notwendigen Schritte beschrieben, um eine einfache Erweiterung zu veröffentlichen, damit der Prozess klar ist. Jetzt möchte ich einige Details zum Schreiben eines komplexeren „Widgets“ hervorheben.
Das Wesentliche meiner Erweiterung ist die Verwendung der APIs anderer Personen, um Informationen abzurufen. Dazu benötige ich mindestens localStorage, um mich an Autorisierungstoken zu erinnern.
Ich habe in meinem Manifest
"Berechtigungen": ["Speicher"] verwendet .
OAuth2
In den meisten Fällen bieten API-Entwickler ein OAuth2-Protokoll zur Autorisierung an.
Wenn Sie mit diesem Protokoll nicht vertraut sind: Es bietet einen sicheren Prozess der Authentifizierung und Autorisierung der Anwendung im Namen des Benutzers ohne Zugriff auf das Login / Passwort dieser Anwendung.
Das Protokoll beschreibt verschiedene
Methoden zur Autorisierung . Idealerweise sollten Sie den
Authorization Code Flow verwenden, bei dem davon
ausgegangen wird, dass die Anwendung über ein
Backend verfügt . Die API leitet den Benutzer mit dem Auth-Code an die Anwendung weiter, und die Anwendung im Backend tauscht ihn gegen ein Token aus.
Es gibt auch einen vereinfachten
impliziten Ablauf , mit dem Sie sich ohne Backend anmelden können: Nach der Autorisierung leitet die API den Benutzer mit einem Token in der URL zur Anwendung weiter.
Wie verwende ich diese "Weiterleitungs" -Berechtigung in der Erweiterung von Chrome? Eine Website starten? Es stellt sich heraus, dass dies nicht notwendig ist.
Meine Krücken
Anfangs habe ich angefangen, mich in Gitlalb und Trello zu integrieren. Mit Gitlab stellte sich heraus, dass alles „einfach“ war: Sie senden den Benutzer an das Admin-Panel an sein Gitlab, damit er ein Token erstellt und an Sie weitergibt. Ich musste mich lange nicht mit diesem Ansatz beschäftigen, sondern habe nur ein Feld für die Eingabe eines Tokens erstellt und beschrieben, wie ich es bekomme.
Trello stellte OAuth2 zur Verfügung. Ich bemerkte sofort, dass es einen
impliziten Fluss hat , aber ein bisschen seltsam: Das Token wird in diesem Formular auf der Seite / genehmigen angezeigt
Ohne tiefer zu gehen, habe ich auch ein Token-Eingabefeld in meiner Erweiterung erstellt und dem Benutzer beschrieben, wie es geht.
Richtiger Weg
Wie immer kommt eine gute Entscheidung nicht sofort. Ich bin darauf gestoßen, als ich mit der Integration mit Jira begonnen habe, das nur über einen Autorisierungscode-Fluss verfügt.
Irgendwie bin ich auf
chrome.identity gestoßen : eine Browser-Funktionalität, die bereits alle „Krücken“ für die Autorisierung implementiert hat. Diese Funktionalität erfordert die Einbeziehung der
Identität in Manifestberechtigungen. Ich habe mein Manifest ergänzt:
"Berechtigungen": ["Speicher", "Identität"] .
Wie gesagt: Jede Erweiterung hat eine URL wie die
Chrome-Erweiterung: // <id> / . Eine solche Adresse ist für nichts geeignet, aber
chrome.identity bietet eine echte URL
https: // <app-id> .chromiumapp.org / * , die mit OAuth2 als redirectUrl an die API übergeben werden kann. Die API sendet den Benutzer nach der Autorisierung mit zusätzlichen Parametern an ihn, sei es authCode oder Token, und das Chrome nimmt sie auf und übergibt die Erweiterungen an Ihren js-Rückruf.
Verwenden Sie dazu chrome.identity.launchWebAuthFlow (), wodurch die API-Autorisierungsseite in einem neuen Fenster geöffnet wird:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
Ich sage gleich: Dieses Fenster sieht nicht genau wie das Hauptbrowserfenster aus, was für mich als regulärer Benutzer Fragen aufwerfen würde, weil Es sieht aus wie eine Art Phishing-Block, kein Fenster. Vielleicht ist dies nur meine Wahrnehmung, vielleicht ist dies nur in meinem
Betriebssystem .
 Autorisierungsfenster chrome.identity.launchWebAuthFlow
Autorisierungsfenster chrome.identity.launchWebAuthFlowAndere Optionen
Wenn die Idee zur Implementierung von Funktionen aufkommt, empfehle ich die Google Chrome API, weil Es hat bereits viele ähnliche Funktionen, die Ihre Arbeit erleichtern. Zum Beispiel ist die vollständige
manifest.json beeindruckend:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
Der vorherige Umgang mit allen Funktionen kann zu verschwenderisch sein. ihre große Anzahl.
Außerdem kann nur die js-Seite der Erweiterung selbst groß werden.
 Mein aktuelles Schema
Mein aktuelles SchemaFörderung
Ein wenig erwähnenswert ist die Förderung seiner Expansion. Ein Merkmal von „Widgets“ ist, dass sie sich an Desktop-Benutzer richten, die es in den letzten Jahren geschafft haben, eine Minderheit zu werden.
Ich habe Kontextwerbung und Social Media-Werbung ausprobiert. Ich habe wenig Erfahrung und keine Konvertierung.
Kontextwerbung
Meine Erfahrung war bisher auf eine Plattform beschränkt, ich kann nicht für den Rest sprechen, aber ich denke, das gleiche ist da.
Es stellt sich heraus, dass Sie in Yandex-Kontextwerbung keine Geräte und Browser als Ziel festlegen können. Wenn Ihre Erweiterung nur für Chrome bestimmt ist, müssen Personen, die in anderen Browsern sitzen, deren Übergänge nur zusätzliche Verluste verursachen, Anzeigen schalten.
Ich wollte keine separate Site für meine Erweiterung erstellen, deshalb habe ich ihre Seite im Webstore beworben. Der Nachteil dieses Ansatzes besteht darin, dass Sie nur den Statistiken des Werbekontos vertrauen und nicht sehen können, wie sich Benutzer auf der beworbenen Seite verhalten.
Soziale Netzwerke
Sie gehören nur zu der Kategorie von Websites, auf denen der Desktop eine sterbende Minderheit ist.
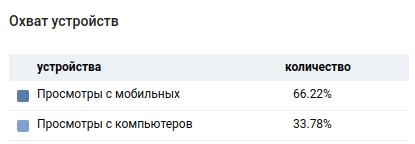
Vkontakte bietet Targeting für die mobile und Vollversion seiner Website. Dieses Häkchen ist jedoch ganz am Ende der Einstellungen versteckt. Ich persönlich habe es nicht bemerkt, bevor ich das Budget durchgesickert bin und eine traurige Berichterstattung in der Statistik gesehen habe

Tatsächlich waren die mobilen Ansichten an diesem Tag viel größer
Gedanken am Ende
Ich glaube, dass Erweiterungen ein mächtiges Werkzeug für Leute sind, die im Internet arbeiten, weil Im Browser verbringen wir viel Zeit, die wir manchmal optimieren möchten. Ein gutes Optimierungsbeispiel ist beispielsweise ein Google Übersetzer-Widget, das beim Hervorheben Text übersetzt. Die Lösung für das Problem einer großen Anzahl offener Tabs "später" habe ich auch mit dem Widget entschieden.
Durch das Schreiben von Erweiterungen erhalten Sie Erfahrung im Erlernen des Unterwasserteils des Chrome-Eisbergs und beim Schreiben eines Frontends (insbesondere, wenn Sie ein Backend-Entwickler sind). Erweiterungen können auf demselben React JS geschrieben werden, von dem aus Sie Anwendungen für mobile Geräte schreiben können. Der Prozess des Schreibens beider ist sehr ähnlich.