Wir haben
bereits darüber gesprochen, mit welchen Problemen wir bei der Front-End-Entwicklung im Jahr 2018 konfrontiert sind. Mal sehen, wie weit wir von Standards entfernt sind, wenn wir unseren Code schreiben

und wie können wir dieses Problem lösen.
Moderne Browser können viel, sie verstehen ES6, unterstützen ES-Module und bieten praktische Tools für die Entwicklung und das Debuggen. Aber ist das genug und setzen wir all diese Mittel effektiv ein?
Lassen Sie uns die Hauptunterschiede zwischen unserem Quellcode und dem Code hervorheben, den wir in unserem Browser herunterladen:
Der Code wird in einer Datei geliefert - obwohl alle modernen Browser das Format von ES-Modulen verstehen, kleben die meisten Entwicklungstools unseren Code in eine große Datei.
Neue Funktionen von Javascript - Laut
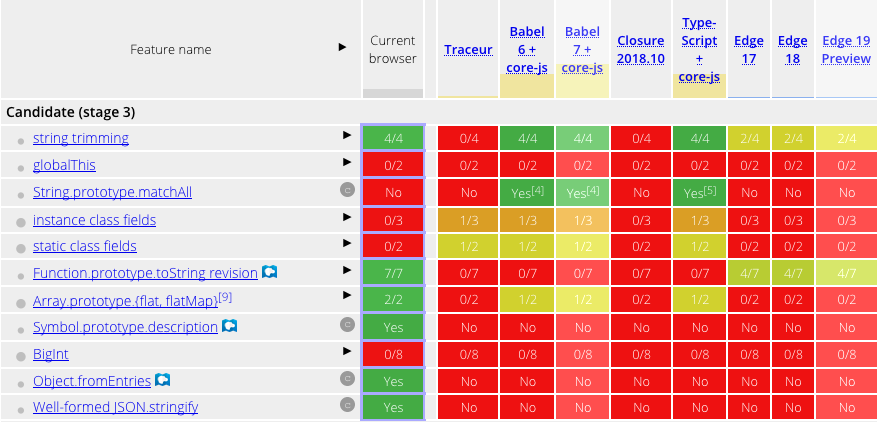
Kompatibilitätstabelle unterstützen nur die neuesten Desktop-Versionen von Chrome 100% der neuen Spracheigenschaften (und nur einen Teil der experimentellen Eigenschaften), andere Browser benötigen Transpilation und Polyphile für fehlende Eigenschaften.
@Component() class Toolbar {}
Neue Funktionen von css -
cssdb enthält eine Liste von CSS-Eigenschaften, die von modernen Browsern unterstützt werden. Der Rest muss kompiliert werden.
@media (480px <= width < 768px) {}
Commonjs-Module - Das native Modulformat für
node.js wird trotz seiner Beliebtheit und Verbreitung von keinem Browser unterstützt und muss konvertiert werden (ES-Module werden von neuen Versionen von node.js im
experimentellen Modus unterstützt , die meisten Bibliotheken werden weiterhin im Commonjs-Format geliefert).
const component = require('./component'); module.exports = function() {};
Einfacher Import - (Import beginnend mit dem Paketnamen), Browser werden nicht unterstützt, es wird an einem
Standardentwurf gearbeitet (alternativ können Sie jetzt Importe in node.js und Browsern mithilfe von ES-Modulen konsolidieren und den Modullader node.js neu definieren, um mit absoluten Pfaden wie / zu arbeiten node_modules / lodash / lib / get.js, die meisten Bibliotheken jedoch nicht).
import get from 'lodash/get';
Der Import von integrierten Modulen - wird auch in Browsern nicht unterstützt - muss durch Bibliotheken ersetzt werden.
import zlib from 'zlib';
Importe zerstören - Wir sind es gewohnt, alles von überall zu importieren, ohne uns Gedanken darüber zu machen, ob der gewünschte Wert exportiert wird:
import { Component } from 'react';
Tatsächlich exportiert die Bibliothek ein einzelnes React-Objekt, das die Component-Eigenschaft enthält, nicht eine Reihe von Eigenschaften, wie Sie vielleicht denken.
Der Import von Formaten von Drittanbietern (CSS, JSON usw.) wird von Browsern nicht unterstützt und wird anscheinend nicht unterstützt (außer
beim Wasm-Import ).
import './style.css';
Typdeklarationen - Typoskript und Fluss sind sehr beliebt geworden und helfen bei der Entwicklung großer Bibliotheken, werden jedoch in Browsern nicht unterstützt.
const a: number = 1;
Metasprachen - scss, sass, less, Typoskript, Kaffeeskript, Mops sind nicht Standard und müssen zusammengestellt werden.
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Jsx-Vorlagen sind kein Standard und sollten mit createElement konvertiert werden:
const element = <h1>Hello, world!</h1>;
Vue-Vorlagen - lassen sich zwar von Webkomponenten inspirieren, sind aber auch nicht Standard:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Relative Pfade in Webkomponenten - Wenn Sie es gewohnt sind, Ihre Komponenten in Skriptvorlagen und -stile zu unterteilen, wissen Sie, dass die Pfade an das Stammverzeichnis des Projekts angehängt sind und die Komponente nicht mehr übertragen und in anderen Projekten nur noch schwer wiederverwendet werden kann.
fetch('./my-button.html');
Wenn Sie mit Angular arbeiten:
Abhängigkeitsinjektion - implementiert unter Verwendung von Reflexionen und Dekorationsmetadaten, erfordert eine Kompilierung.
Dynamisches Laden des Stils über http - Das Framework unterstützt diese Funktion nicht sofort.
Wie Sie sehen können, ist das Web, an das wir gewöhnt sind, weit vom Standard entfernt, obwohl es teilweise danach strebt. Die Aufgabe von
hq ist es , diesen Unterschied
auszugleichen, bis viele Dinge Standard sind und andere nicht mehr verwendet werden. hq ist so ein intelligenter Server, der Ihren Code für den Browser ein wenig klarer macht, während er nur das erforderliche Minimum konvertiert und nicht alles zusammenhält. Unabhängig von der gewählten Technologie und dem gewählten Framework führt hq all diese Routinearbeiten aus, um die Kompatibilität für Sie sicherzustellen, und ermöglicht es Ihnen, sofort mit der Entwicklung zu beginnen.
Welche weiteren Vorteile bietet hq?
- Fehlende Konfiguration
- Verbessertes Debugging aufgrund fehlender Bundles
- Der Code im Browser ist so nah wie möglich an der Quelle
- Einfache Projektstruktur im Browser
- Alle Projektabhängigkeiten sind sichtbar, wer was, warum und wann lädt
- Volle Nutzung der Browser-Tools: Laden / Debuggen / Codeabdeckung
- Sehr schneller Serverbetrieb
- Unter Verwendung von Standards funktioniert hq wie ein normaler statischer Server
Probieren Sie hq jetzt aus:
npm i -g @hqjs/hq
und dann im Stammverzeichnis des Projekts ausführen:
hq
PS: Danke an
justboris für die wertvollen Kommentare zum vorherigen Artikel.