
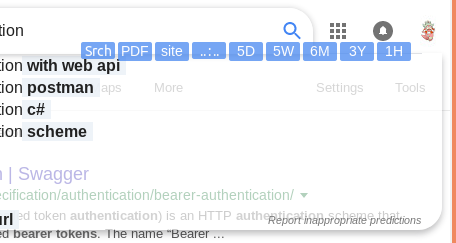
In einem Jahrzehnt der Entwicklung hat Google lange Zeit aufgehört, Suchseiten mit einem primitiven Layout zu gestalten. Es gibt genug Geld und Zeit, um eine Suchseite zu entwerfen. Kürzlich (tatsächlich hatte er bereits 2 Monate lang in verschiedenen Teilen der Welt experimentiert) legte er ein neues Design für Suchergebnisse vor, das noch finalisiert wird - ein ovales Eingabefeld wurde angezeigt (bei der Suche nach Bildern ist es immer noch rechteckig), das oben genagelt ist (beim Scrollen der Seite). Suche. Die übrigen Funktionen bleiben im Grunde die gleichen, für die das Benutzerskript "
Google Search Extra Buttons" (Browsererweiterung) vor einiger Zeit erstellt wurde. Im Zusammenhang mit den Änderungen im Seitenlayout wurden Verbesserungen vorgenommen, und gleichzeitig wurden neue Elemente der Benutzeroberfläche angesprochen, die wir jetzt diskutieren werden und funktionierende Änderungen zeigen.
Im Allgemeinen ist bei Google alles in Ordnung, und die vorgenommenen Änderungen sprechen nicht für starke Mängel, aber sie verleihen den kleinen Dingen, aus denen die allgemeine Benutzeroberfläche besteht, ein wenig Komfort. Wir listen auf, was besprochen wird. Zuerst - im Dienst, bereits vorhandene Skriptfunktionen und darunter - die Tatsache, dass es neulich eine neue mit Google-Design gab.
- Zusätzliche Schaltflächen - Sie bilden die Grundlage für das Benutzerskript, für das es installiert ist. Damit sie nur einen Klick entfernt sind, werden einige Funktionen (Suche nach Datum, Dateityp und Site) näher an den Benutzer und an einen leeren Seitenbereich verschoben. Es existiert bereits seit mehreren Jahren, daher wurde es bereits diskutiert, unter anderem in einigen Artikeln über Habré;
- Speicherung von Einstellungen zusätzlicher Tasten;
- Dropdown-Liste der Dateierweiterungen (ca. 30) bei der allgemeinen Suche und Suche in Bildern;
- Hinweise zum Schließen von Suchergebnissen, wenn diese angezeigt werden - wie das unvollständige Schließen entschieden wurde;
- genageltes Suchfeld - es war vor ungefähr 7 Jahren bei Yandex; Es gibt ein Skript, das damit "gekämpft" hat, und jetzt löst es ähnliche Probleme im Aikido-Stil und im Google-Benutzerskript.
- Die von Google geforderte breite Seite (1100) ist leicht gekürzt (bis zu 800 Pixel mit einem Header sind relativ praktisch).
Zusätzliche Schaltflächen
Sie haben sich in den letzten Tagen nicht geändert, aber vor etwa einem Jahr gab es eine Überarbeitung, die die Übergänge (CSS-Übergänge) des Verschwindens von Datumsspalten durch Mausführung verbessert. Anfänglich hat das Skript ein programmgesteuertes Verschwinden der Spalten in JS vorgenommen, sodass sie mit einer zufälligen Mausbewegung nicht sofort verschwinden und in Sekundenbruchteilen korrigiert werden können, wenn die Spalte noch benötigt wird. Dies ist ein gängiger Trick, der in Menüs für denselben Zweck verwendet wird. Dies kann jetzt vollständig in CSS erfolgen, früher war jedoch eine umfassendere Browserunterstützung erforderlich. Jetzt wird die Programmauslöschung gespeichert, aber durch das Vorhandensein von CSS-Übergängen ein wenig geglättet. Nicht jeder mag das Vorhandensein von Übergängen und das reibungslose Verblassen der Transparenz im Allgemeinen, aber dies ist eine Frage der Einstellungen und Verbesserungen des Skripts. Es ermöglicht die Speicherung von Einstellungen in localStorage, es gibt jedoch keine "Themen".
Einstellungen Speicher
Google, Yandex und Facebook waren lange Zeit nicht einfach darin, localStorage zu speichern - sie bereinigen regelmäßig ihren Speicher (Browser des lokalen Computers jedes Benutzers). Um die Domains von Websites zu speichern, auf denen der Benutzer häufig sucht, die Anzahl der Tage und Wochen, nach denen er Suchgruppen durchführt, musste ich daher eine schwierige Entscheidung treffen (etwas Ähnliches wurde, soweit ich mich erinnere, irgendwo im Habré für Facebook beschrieben), um die Einstellungen auf einer anderen Domain zu speichern . Jetzt können Sie das Skript beispielsweise erweitern und dabei die „Themen“ beibehalten, die möglicherweise schon lange geschrieben wurden. Die Anzahl der Tage, Wochen oder Jahre, die der Benutzer bei der letzten Suche ausgewählt hat, wird angezeigt und in der Kopfzeile der Dropdown-Liste gespeichert. (Noch ein bisschen Bequemlichkeit.)
Liste der Dateierweiterungen
Um 23 Dateitypen und 7 Bildtypen bequem anzuzeigen, sind die Dateitypen in 3 Spalten unterteilt. Die letzten beiden werden jedoch angezeigt, wenn Sie auf die Schaltfläche "Mehr ..." klicken. Bei der Suche nach Bildern in den zusätzlichen Schaltflächen wurde das Kontrollkästchen "Bildgrößen anzeigen" (oder nicht anzeigen) dupliziert.
Bei Dateien bleibt die Frage, wie dies bequemer ist und ob eine Suche nach mehreren Dateitypen festgelegt werden muss. Eine Anfrage dafür kann manuell in das Suchfeld geschrieben werden (Dateityp: pdf ODER Dateityp: doc), aber es kann irgendwie in der Schaltflächenoberfläche erfolgen. Yandex hat eine ähnliche Chance.
Suchtipps und Transparenz
Wir gehen zu den interessantesten über - zum Nachlass der Google-Designer. In Yandex ist das Hinweisblatt für den Halbbildschirm jedoch nicht gelöst und musste ebenfalls korrigiert werden. In Google werden wir es gründlicher gestalten, da es die verschiedenen Endungen von Wörtern und Phrasen hervorhebt, um die Navigation zu vereinfachen. Wir werden dafür sorgen, dass dieses ganze Bankett auch die Suche - die Hauptbeschäftigung der Suchmaschine - nicht stark beeinträchtigt.
In Yandex wurde die Transparenz einfach gemacht - kaum wahrnehmbar (mit dem Skript
Yandex No Float Field ), sodass die Überschriften und die Form der Spalte unter der Eingabeaufforderung erraten wurden. Dies beeinträchtigt fast nicht das Betrachten nicht immer gewünschter Tipps und beeinträchtigt die Sichtbarkeit der Suchergebnisse nicht vollständig.
In Google wurde das neue Skript radikaler - transparenter. Durch durchgezogene weiße Felder können Sie sogar lesen. Damit die Eingabeaufforderungen jedoch sichtbar sind, verwenden wir fette Text-Tags aus den Eingabeaufforderungen, um dichte farbige Substrate für diese wichtigen Teile anzuordnen.
Genageltes Suchfeld
(Oder die Zeile blieb hängen - © 2011 ya - sie haben hier gekämpft: userstyles.org/styles/51117/yandex-ru-no-float-field . Nach ein paar Jahren wurde sie abgebrochen, dann wurde sie nach 2-3 Jahren wieder eingegeben und jetzt ist sie in der Benutzeroberfläche Yandex ist verfügbar.)Also trat Google auf diesen gekrümmten Weg. Offensichtlich ist diese Lösung grundlegend fehlerhaft, wenn Sie keinen Monitor mit einer Höhe von mehr als 1600 Pixel haben. Das Suchfeld mit seinen Rändern und Kugeln verbirgt einen Teil der Fensterhöhe, die für die Anzeige der Suchergebnisse erforderlich ist - das Hauptfeld, für das sie auf die Site gelangt sind. Wenn durch Scrollen das Feld auf einer normalen Seite aus dem Fenster entfernt wird, geht diese einfache Gelegenheit ebenfalls verloren, wenn Sie es oben knabbern. Und wenn es wie bei Yandex jetzt auch Links gibt, wächst die Dankbarkeit proportional. (Die Wucherer nehmen jedoch auch an, wer 3% ist, wer 7% der Provision, so dass die Mehrheit bekannt ist, aber worum geht es? Warum, wenn Sie nicht einmal drei benötigen?) Beide haben jedoch wahrscheinlich rechtzeitig in hochauflösende Monitorhersteller investiert und Google wird jetzt anfangen, Gewinne zu tropfen). Aber bis wir einen neuen Monitor gekauft haben, entfernen wir diese klebrige Linie.
Google frisst ein bisschen in seinem Nagelfeld - nur 72px (72/1080 = 6,7% Provision für Monitorhersteller), Yandex - 94 (8,7%). Obwohl beide das Fenster bei Bedarf anzeigen könnten - indem Sie die Maus über den oberen Bildschirmrand bewegen.
Wir erfüllen uns die Träume armer Nutzer, die kein Geld für (unnötiges) Eisen ausgeben wollen - zumal Google es automatisch geschafft hat, unsere zusätzlichen Schaltflächen in seinem Nagelfeld anzuzeigen. Wenn Sie das Feld unter den oberen Rand des Fensters verschieben, hängen die Schaltflächen, und wenn Sie den Mauszeiger darüber halten, können Sie das Eingabefeld öffnen.
Der Prozentsatz der Provision war die Höhe der Knöpfe - 22/1080 = 2%, und selbst dann teilen wir durch 3, weil Breite nehmen ein Drittel des Bildschirms ein. (Ein Murmeln der Empörung fegte unter den kapitalistischen Beobachtern.)
Wir zeigen auf etwas in der Mitte der Seite - wir sehen nicht nur die fallenden Schaltflächen, sondern auch das verfügbare Eingabefeld.
Google Wide Page
Sie produzieren immer noch keine sehr breiten Bildschirme, daher legen die Stile eine Seitenbreitenbeschränkung von 1100 Pixel fest - noch recht bescheiden. (Warum brauchen sie diese Leute mit 1100 Pixeln?) Aber wenn wir die Suchergebnisse nicht im vollständigen Fenster betrachten, dauert es manchmal weniger. Ein Suchfeld zum Betrachten einer kleineren Breite ist unpraktisch.
Wir nehmen Verbesserungen vor, damit Sie ab 800 Pixel alle Funktionen in der Kopfzeile nutzen können, ohne die Seite horizontal zu drehen.
Der horizontale horizontale Bildlauf bleibt erhalten, dies ist jedoch die Corporate Identity von Google, die stark vom Inhalt der Seite abhängt. Überlassen wir diese Arbeit ihm, und wenn (und wenn) wir unsere Suchmaschine erstellen, werden wir daran und am horizontalen Scrollen arbeiten.
Das Nutzerskript für Google sieht vor, mehrere Schaltflächen (Größen, Stile, Farben) für das Bildsuchfenster hinzuzufügen, eine Mehrfachauswahl von Dateien sowie 1-2 Kontrollkästchen für Stile vorzunehmen und diese bei Bedarf in diesem Formular für die nächsten Überarbeitungen zu belassen.
UPD: Eine interessante Funktion in Google für die russische Sprache.
Wie Sie wissen, wird der Google-Rechner in Suchergebnisse gemischt, wenn ein mathematischer Ausdruck angezeigt wird. Insbesondere ist 2 ^ 4 2 ** 4, was 16 entspricht. Google versteht "2v4" jedoch auch als eine Operation, bei der eine Macht erreicht wird.