Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Oktober 2018 .
Muster und Best Practices
Die Dichotomie zwischen Benutzerfreundlichkeit und Sicherheit ist eine der ältesten im Beruf und verliert oft die eine oder andere. Serena Chen beschreibt Möglichkeiten, wie Sie das Gleichgewicht finden können - wie Sie die sicherste Option so bequem wie möglich gestalten können.

Duncan Campbell von Gorilla Arm analysiert Best Practices für Begrüßungsbildschirme beim Start der App. Intelligente Beratung für verschiedene Situationen, um das tatsächliche oder wahrgenommene Warten auf den Download zu reduzieren.

Raluca Budiu spricht über User Research an Bots der Nielsen / Norman Group. Hervorragende Beschreibung häufiger Szenarien und Probleme.

Yuxuan (Tammy) Zhou von der Nielsen / Norman Group beschreibt die Verwendung von Eingabefeldern mit inkrementellen Werten.
Alita Joyce von den Tipps der Nielsen / Norman Group für die kompetente Arbeit mit mobilen Benachrichtigungen. So konfigurieren Sie die Häufigkeit und den Zeitpunkt des Sendens richtig.
Seite Laubheimer von der Nielsen / Norman Group beschreibt verschiedene Möglichkeiten, um Produkte für die Zukunft im Online-Shop zu lagern, und hilft Ihnen bei der Auswahl der besten.
Entwurfssysteme und Richtlinien
Der leistungsstarke Benjamin Martin von TeleTracking spricht darüber, wie sein Design-System Komponenten und Vorlagen in Sketch aus Token erstellt. Dieser Artikel ist ein ausgezeichnetes Montage-Sequenzdiagramm mit einer Erwähnung aller erforderlichen Werkzeuge.

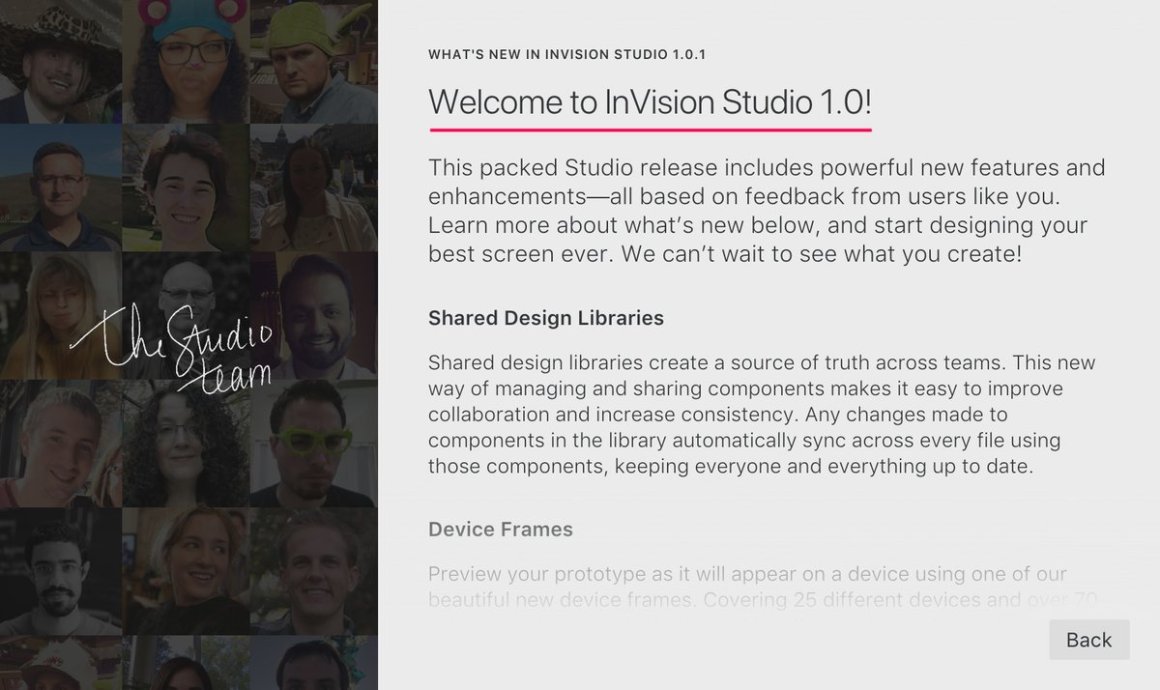
Brad Frost, Dan Mall und Josh Clark haben eine Reihe von Lehrvideos zur Arbeit an Designsystemen für InVision produziert.
Ankündigung .
Anscheinend werden die dunklen Themen nächstes Jahr ein Hit sein. Andy Clarke zeigt, wie er sie auf der Website durch Medienanfragen unterstützen kann.

Amy Hupe von GOV.UK spricht darüber, wie das Team Komponenten und Muster in einem Designsystem beschreibt.
Farbpalettengenerator. Sie geben ihm die Primärfarbe, er gibt Ihnen Hilfsfarben.
Microsoft Fluent Design
Jon Friedman vom MS Office-Team spricht
über die Arbeit an neuen Anwendungssymbolen . Dies ist eines der leistungsstärksten Beispiele für den Ausdruck einer visuellen Sprache - sie sind sehr gut mit dem Fluent Design System verbunden, das auf 3D-Materialien, Acryl und Ton-Rendering basiert.

Benutzerverständnis
Intelligente Ressource zur Optimierung von Schnittstellen für Menschen mit Farbbehinderungen (300 Millionen Menschen weltweit). Fälle, Artikel, Werkzeuge.
J. Henry McKeen von The Home Depot spricht über den zu erledigenden Atlas Jobs. Es hilft bei der Analyse von Schlüsselkomponenten - Treibern, aktuellem Verhalten, Schwachstellen und Erfolgskriterien.
Eine Reihe von Videos von Mikhail Rudenko vom
Service Design Bureau , in denen die Grundlagen der zu erledigenden Aufgabe beschrieben werden.
Teil 2 und
3 . Sie veröffentlichten auch eine
Checkliste für Stellenbeschreibungen .
Informationsarchitektur, Konzeption, Inhaltsstrategie
Ksenia Ilinykh von Kontur spricht über das Format für die Übertragung von Schnittstellenspezifikationen an Entwickler in Form von Storyboards.
Stanislav Khrustalyov von Hard Client beschrieb eine geeignete Erinnerung für die Erstellung einer Customer Journey Map. Der Blog des Unternehmens enthält viele weitere hervorragende Materialien zum Thema Service-Design:
Methoden zur Erfassung von Rückmeldungen .
Implementieren Sie Verbesserungen .
Aufbau von Treueprogrammen .

Design und Design von Schnittstellenbildschirmen
Neues Design- und Entwicklungswerkzeug. Sie können den Code für das Web oder Android / iOS abrufen (und ihn sogar in Anwendungsspeichern veröffentlichen).

Figma
Dylan Field
überprüfte wichtige Aktualisierungen für das Jahr . Die Entwicklungsgeschwindigkeit des Tools ist natürlich fantastisch.
Lesen Sie auch
Tipps für eine effektive Zusammenarbeit mit Tom Johnson .
Framer
Sie erhielten eine weitere Investition von 24 Millionen US-Dollar in Serie B.Gemeinsame Komponentenbibliotheken, verbesserte Benutzeroberfläche und Leistung.
UI Kit für iOS und
Android .

Atomic
Das Werkzeug wird geschlossen . Das Team plant, ein allgemeineres Produktentwicklungstool in Angriff zu nehmen.
Adobe xd
Skizze
Plugins
- Zeitraffer : Mit dieser Option können Sie einen Screencast der Arbeit im Layout aufzeichnen.
- Anima : Steuert das Einrücken verschachtelter Zeichen.
- Felipe : Ermöglicht es Ihnen, primitive Formen in Skizzenzeichen umzuwandeln. Ankündigung des Autors .
- VK-Daten : Ermöglicht das Einfügen verschiedener Daten aus Ihrem VK-Profil: Avatare von Freunden, Communitys, Video-Covers.
Hurra! Ein weiterer einseitiger Designer.
Hör auf Noch eins!
Illustrationsvorlagen im lockeren Stil.

Avocode
Jetzt
zeigen sie auch
eine Reihe von Bildschirmen, die als Prototyp geladen sind .
Service zur Bildoptimierung von Google.
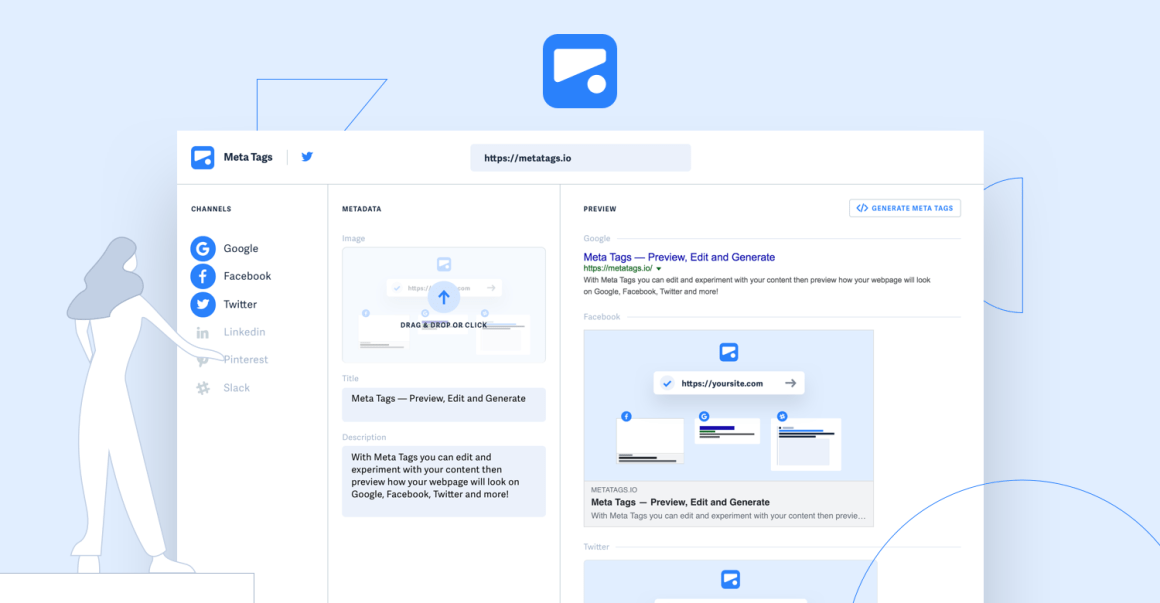
Der Dienst hilft dabei, schnell Meta-Tags der Website auszuprobieren und wie der Link auf Google, Facebook, Twitter, LinkedIn, Pinterest und Slack angezeigt wird.

Hadron
Das Tool hat einen
separaten Satz von Funktionen für Entwickler hinzugefügt, damit diese mit dem Designer an einem Projekt zusammenarbeiten können.
Readymag
Ankündigung einer Beta-Version der
Aufteilung langer Seiten in Abschnitte . Dies vereinfacht die Änderung des Inhalts in der Mitte (Sie müssen nicht verschieben und überprüfen, was niedriger ist).
Taras Brizitsky macht sein Werkzeug zum Entwerfen von Schnittstellen auf dem iPad. Eine
Beta ist kürzlich erschienen. Eine frühere Ankündigung, die die
ursprüngliche Idee beschreibt .
AIC hat sein Notizbuch zum Skizzieren von Schnittstellen erstellt.
Benutzerforschung und -tests, Analytik
Duyen Mary Nguyen spricht über die quantitativen Forschungsmethoden, die Facebook verwendet.
Jeff Sauro führte regelmäßig eine Umfrage unter UX-Fachleuten über die von ihnen verwendeten Methoden der Benutzerforschung durch. In der Artikelstatistik für 2018.
Jim Ross Memo zur Bestimmung des Arbeitsumfangs bei der Durchführung von Benutzerrecherchen. Wie viele und welche Art von Befragten müssen gesucht werden, welche Aufgaben müssen aufgenommen werden, wie muss die Logistik aufgebaut werden, in welcher Form müssen die Ergebnisse analysiert und präsentiert werden?
Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Charlie Gerard lernte, wie man Websites in einem Browser über ein Gehirn-Computer-Gerät mit JavaScript verwaltet.
Craig Morey hat das iPad Pro als Webentwicklungstool ausprobiert. Es funktioniert nicht für ernsthafte Arbeit, egal wie Apple die Zukunft verkauft.
Metriken und ROI
NPS hat wie jede andere Methode seine eigenen Merkmale und Einschränkungen sowie Kritiker, die keine Bücher gelesen haben, aber sich zu Wort melden müssen. Jeff Sauro wiederholte das Experiment des Metrikautors Fred Reichheld und zeigte die Verteilung der Bewertungen und die Bereitschaft, das Produkt zu empfehlen. Spoiler: Fast alles funktioniert wie versprochen.
Design Management
In meinem Vortrag geht es um unseren neuen Ansatz zur langfristigen Planung von Designänderungen im Unternehmen. Anfang des Jahres haben wir eine neue Version des Ansatzes eingeführt, mit der wir das Produktdesign systematisch verbessern und neue Arbeitsmethoden einführen. Es basiert auf der klassischen Pyramide der strategischen Planung von Vision und Mission bis hin zu spezifischen Schritten basierend auf OKR (Objectives & Key Results).

Das Verständnis des Werts von Design für Unternehmen hilft beiden Seiten. Sammelte mehrere Indizes, um die Bestäubung zu berechnen: McKinsey Design Index, Design Value Index; Forrester berichtet für IBM, den British Design Council und den finnischen Designmarkt. Der Artikel beschreibt, ob ihnen vertraut werden kann.

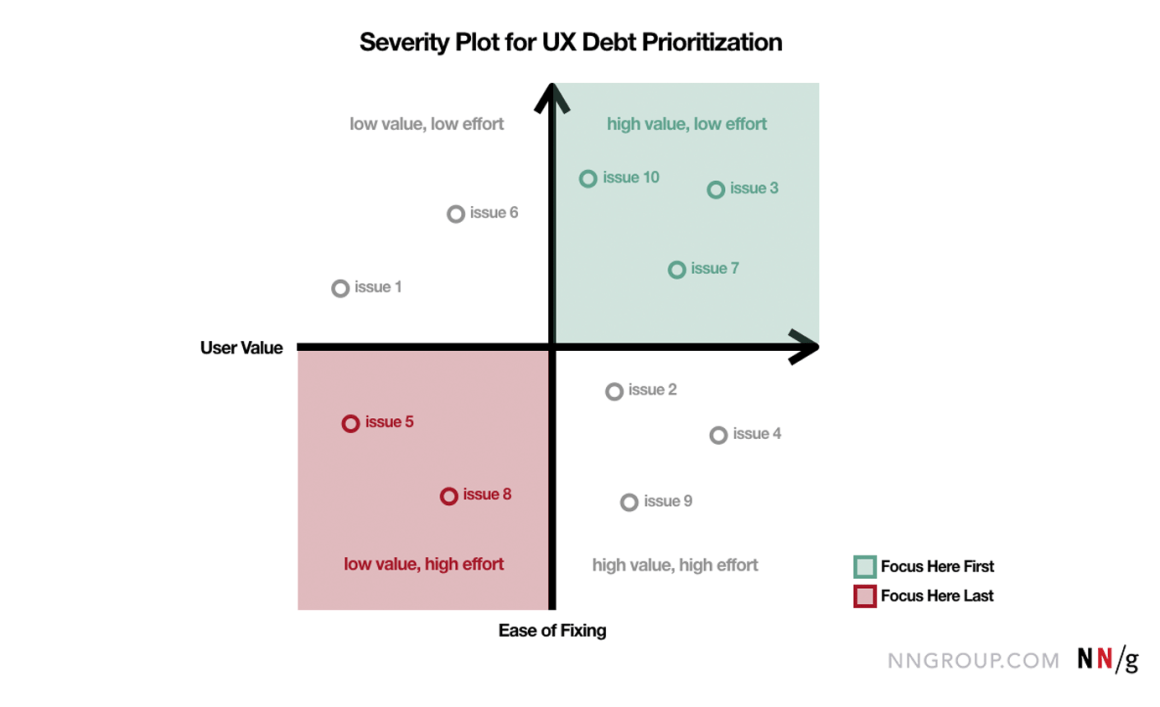
Schulden passieren Karte, technische, organisatorische und Schnittstelle. Zum einen können Sie persönlich und körperlich leiden, zum anderen Probleme als Lebensmittelunternehmen. Designschulden sind absichtlich oder unbeabsichtigt akkumulierte Usability-Probleme, deren Lösung sich bis zu zukünftigen Versionen verzögert. Infolgedessen leiden Benutzer, und obwohl sie geduldig sind, springen sie mit der Zeit und kehren nicht zurück. Es gibt mehrere Beispiele für einen systematischen Ansatz: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

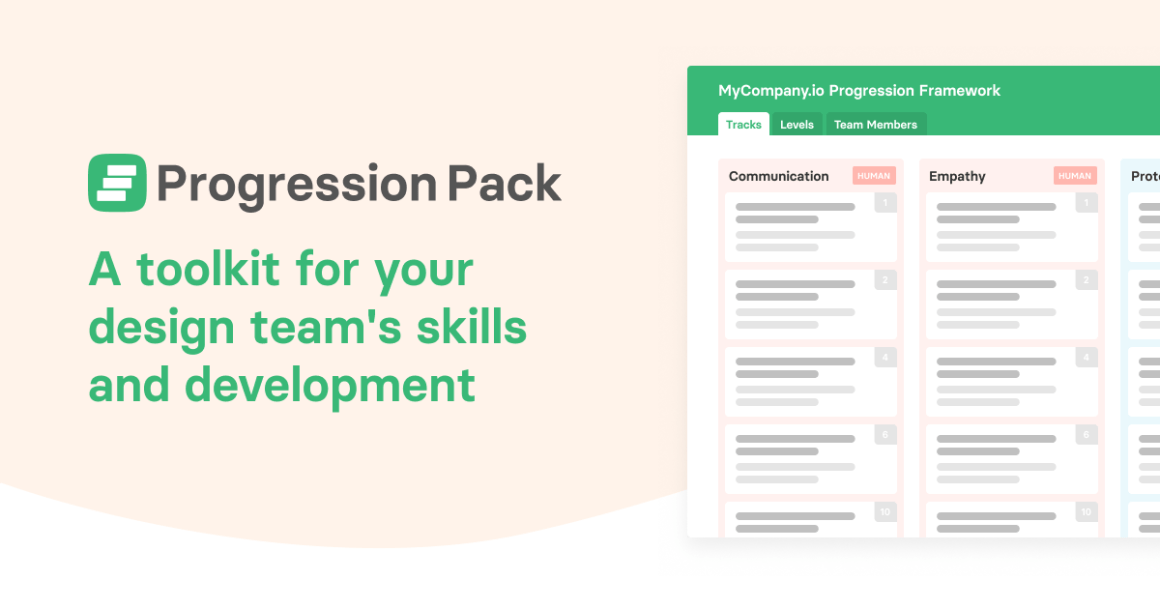
Ein Tool zur Bewertung der Kompetenzen von Designern und ihrer Entwicklung. Es ist in drei Kategorien unterteilt - universelle, berufliche und Führungsqualitäten.

Jonny Burch hat eine Sammlung von Kompetenzkarten für Designer und Entwickler verschiedener Unternehmen zusammengestellt.

Stephen Olmstead von InVision spricht darüber, wie das Designteam des Unternehmens arbeitet. Insgesamt beschäftigt die Organisation 750 verteilte Mitarbeiter, von denen etwa 30 im Bereich Design tätig sind.
Alastair Simpson von Atlassian beschreibt die wichtigsten Punkte seiner Rede auf der Leading Design 2018. Er sagt, dass Designer schon lange am wichtigsten Entscheidungstisch Platz genommen haben, aber Angst haben, sie voll auszunutzen. Darüber hinaus macht es die Selbstgefälligkeit im Sinne von „Wir sind die einzigen, die sich der Benutzer bewusst sind“ schwierig zu erkennen, dass es im modernen Produktteam viele solcher Rollen gibt und sie nicht weniger wertvoll sind.
Kelly Churchill von IBM setzt die Geschichte fort, wie Design Thinking Front-End-Entwicklern geholfen hat. Sie messen den NPS bei Mitarbeitern im Unternehmen, die mit neuen Entwicklern zusammenarbeiten, und er ist dank der vorgeschlagenen Verbesserungen gewachsen.
Athenahealth Dani Nordin zeigt, wie Entscheidungen in eine Organisation integriert werden können. Sie berät Designteams für jedes der vier.
Oleg Yakubenkov arbeitete auf Facebook und sprach über die Esskultur des Unternehmens.
Interview mit der Leiterin von Microsoft Satya Nadella über die Veränderungen in der Kultur und Organisation des Unternehmens, die für den neuen Durchbruch erforderlich waren. Es ist mehr als auffällig -
Ende November überholte ihre Kapitalisierung Apple . In dem Artikel geht es nicht um Design, sondern um die Bedeutung einer Umstrukturierung der Organisation für einen neuen Sprung, der sich im Fall von Microsoft auch auf die Schnittstellen auswirkte.
Ein Memo an Kara Pernice von der Nielsen / Norman Group zur Integration von Unternehmensintranets nach deren Fusion. Das Problem ist nicht so häufig, aber die Situation ist kompliziert und die Analyse ist sehr detailliert.
Teaminteraktion
Der Service hilft bei der Durchführung von Brainstorms online - zeichnen Sie Ideen auf und stimmen Sie ab, um die am besten geeigneten auszuwählen.

Methoden, Verfahren, Standards
McKinsey übernahm die Design-Sprint-Methode und benannte sie in „Concept Sprints“ um. Es gibt nur wenige Unterschiede, außer dass der Zusammenhang mit Geschäftsaufgaben und der Berechnung des ROI aus der Implementierung klarer herausgestellt wird.
Fälle
Jordan Amblin von MetaLab spricht darüber, wie sie das Konzept der Präsentation von Videos in der mobilen Facebook-App entwickelt haben.
Trends
Marktstatistik (Q3 2018)
Smartwatch-Verkäufe in der Welt - 67%
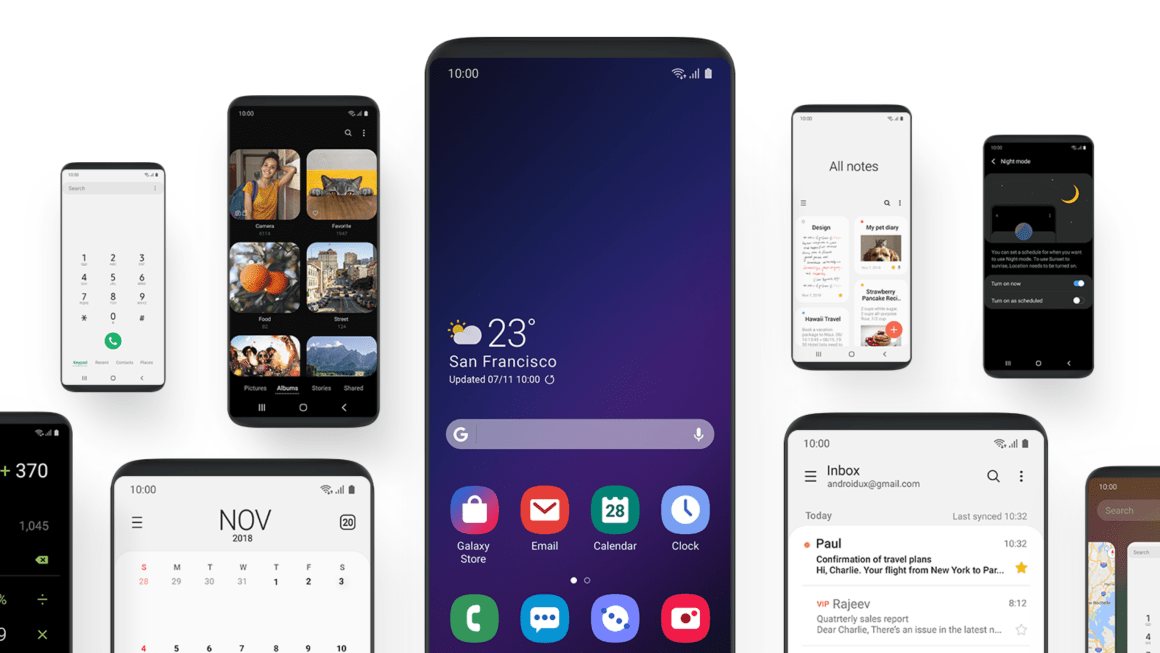
Samsung zeigt seit langem die Technologie flexibler Bildschirme und Anfang November das Konzept des Telefons. Im Frühjahr wird ein kommerzielles Modell veröffentlicht. Es scheint, dass endlich eine interessante Bewegung in mobilen Schnittstellen beginnen wird, in denen alles zu vorhersehbar geworden ist.
Android wird diese Funktion bald unterstützen.
Wir haben gerade die Unterstützung für Foldables bei #AndroidDevSummit angekündigt , einem neuen Formfaktor, der nächstes Jahr von Android-Partnern kommt.
Android-Apps laufen beim Zusammenklappen des Geräts nahtlos und erreichen das Hauptmerkmal dieses Formfaktors: die Bildschirmkontinuität. pic.twitter.com/NAfOmCOY26
- Android-Entwickler ( AndroidDev ) 7. November 2018
Darüber hinaus kündigten sie eine
neue Benutzeroberfläche für die Benutzeroberfläche an . Interessanterweise teilten sie den Bildschirm in obere (Inhalt) und untere Teile (Steuerelemente).

Algorithmisches Design
In einer früheren Ausgabe gab es eine Geschichte darüber, wie
Google algorithmische Entwurfsansätze verwendet und viele nützliche Informationen aus Satellitenbildern und Straßenpanoramen extrahiert . Es scheint, dass Apple dieses Problem manuell löst.
Ein experimenteller Generator realistischer Gesichtsfotos von Shaobo Guan. Sie können Geschlecht, Alter, Rasse und andere Details auswählen.
Die chinesische Nachrichtenagentur Xinhua hat zwei algorithmische Moderatoren ins Leben gerufen. Ihre Stimme, ihr Gesichtsausdruck und ihre Lippenbewegung werden synthetisiert.
Sprachassistenten weisen ein starkes Wachstum auf - zum Jahresende prognostizieren sie 75 Millionen verkaufte Geräte weltweit (detaillierte Statistiken unten). China wird bald die USA überholen, und Russland plant ebenfalls eine heiße Zeit - die Mail.Ru-Gruppe wird zu Yandex und Google hinzugefügt. Um nicht beiseite zu treten, ist es höchste Zeit für Designer, die Muskeln der Sprachschnittstellen zu pumpen.
Der Umsatzanteil von Amazon beträgt 31,9%
29,4% des
Umsatzes entfallen auf Chinajährliche Umsatzprognose - 75M
auf Smartphones in den USA - 90M
in Spalten in den USA - 46M
50.000
Fähigkeiten bei Alexa in den USA ,
wenige BewertungenSiri auf Smartphones in den USA - 44%
Siri auf Smartphones in der Welt - 31%
Google Assistant auf Smartphones weltweit - 51%
Ben Sauer hat für Clearleft eine Sammlung von Designprinzipien für Sprachschnittstellen verschiedener Unternehmen zusammengestellt. Dazu kommen Bücher, Artikel und allgemeine Gedanken.
Nützliche Anleitung zum Entwerfen von Sprachschnittstellen von Justin Baker von Intuit. Die Wahl des Gerätetyps, der Szenarien und Nutzungskontexte, der technologischen Einschränkungen und der wichtigsten Interaktionspunkte.
Übersetzung des allerersten Teils der Studie der Nielsen / Norman Group.
Tipps zum Prototyping von Stimmen von Cathy Pearl von Google, Cassidy Williams von Amazon, Susse Sønderby Jense von Adobe XD und Ben Sauer von Clearleft.
Online-Designer von Chat-Bots und Fähigkeiten für Sprachassistenten Google Assistant und Yandex Alice.
Für die allgemeine und berufliche Entwicklung
Arun Venkatesan diskutiert die Gründe, warum Unternehmen ihre eigenen Schriften erstellen. In letzter Zeit gibt es immer mehr von ihnen, obwohl dies nicht immer in einem charakteristischen Ergebnis zum Ausdruck kommt - viele von ihnen sind sehr ähnlich.
Tagungsband
Wir halten viele Konferenzen und Meetings für Designer ab, von denen die meisten auf Video aufgezeichnet sind. Seit 2011 haben sich 150 Aufzeichnungen von Reden und Podiumsdiskussionen zu Schnittstellendesign, Grafikdesign, Benutzerforschung und anderen Fachgebieten angesammelt. Schließlich sammelten sie sie auf einem einzigen Kanal auf YouTube und VK.

Ich habe vor relativ kurzer Zeit eine Konferenz zum Designmanagement digitaler Produkte auf dem DesignOps Summit abgehalten (das zweite Jahr findet statt). Es stellte sich als sehr geeignet heraus - eines der nützlichsten, in denen ich je gewesen bin. Es ist mächtig, dass sie zwei Tage lang so viele hochspezialisierte Inhalte sammeln konnten - fast alle Aufführungen waren entweder solide oder cool (nur ein paar Dummies). Es gibt bereits Präsentationen und einen Bericht von Natalie Hanson. Die Organisatoren versprechen, das Video zu veröffentlichen.

Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.