Das war wahrscheinlich das Schwierigste für mich.

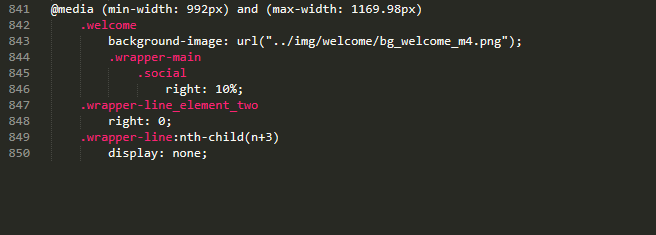
Dieses Bild zeigt gut mein Projekt und in der Tat jedes Projekt. Wenn Sie die ersten hundert Zeilen schreiben, scheint alles einfach zu sein, und Sie bemerken keine Probleme. Sie beenden das Projekt mit einer Länge von 900 Zeilen und haben sich unerwartet entschieden, durch die Datei zu scrollen oder Medienabfragen hinzuzufügen.

Sie schreiben Stile für ein Element in Medien, sehen sich die Website an und verstehen nicht, warum die Stile nicht wie erforderlich funktionieren. Auf der Suche nach einem Problem, das Sie bereits 15 Minuten verbracht haben, haben Sie die Aufgaben in gulp überprüft und die kompilierte CSS-Datei durchgeblättert.
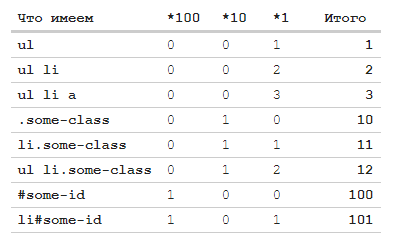
Zufällig, zufällig ... finden Sie das Problem in einem kaskadierenden Stylesheet oder vielmehr in der Art und Weise, wie Stile auf Elemente angewendet werden. Ganz am Anfang meiner Reise ins Internet habe ich sicherlich gelesen, dass Selektoren unterschiedliche Anwendungsprioritäten haben. Kurz gesagt, dann für einen gewöhnlichen (div, ul, a, p usw.) Selektor -1 Punkt für Klasse 10 für den Bezeichner 100.

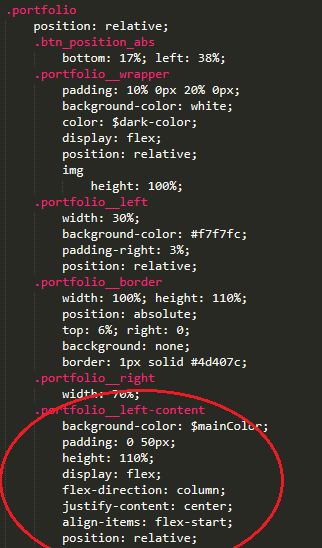
Nachdem ich alle Verschachtelungen sorgfältig überprüft hatte, fand ich immer noch einen Fehler. Es stellt sich heraus, dass Sie die Verschachtelung von Elementen überwachen und dies nicht die letzte Bedeutung geben müssen.
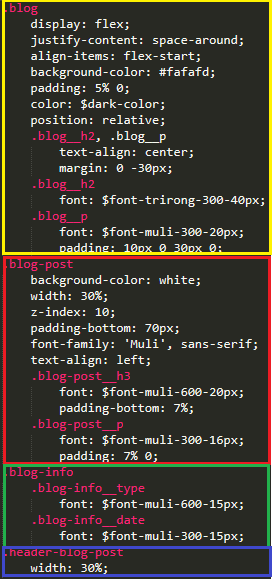
Dies kann die Struktur der CSS-Datei (sass) umfassen. Es gibt einen "Portfolio" -Block, der eine Reihe von Elementen vom Typ "Portfolio __ *" enthält, aber meiner Meinung nach sind zwei Klassen in dieser Verschachtelung überflüssig.
Dies war das erste Projekt, bei dem ich versucht habe, mich strikt an BEM zu halten, aber am Anfang keine Minute mit dem Entwerfen verbracht habe, sondern Kurse für unterwegs entwickelt habe, was dazu führte, dass die Unterstützung schwierig ist.

Aber dies ist meiner Meinung nach ein gutes Beispiel für BEM