Hallo nochmal.
Wir nähern uns dem Startdatum unseres neuen Kurses
"Android Developer" , es ist nichts mehr übrig und es gibt nur wenige interessante Materialien, die wir mit allen teilen, einschließlich potenziellen Hörern.
Lass uns gehen.
Kürzlich wurde die 28. Version der Android Support Library angekündigt. In der aktuellen Alpha-Version haben wir jetzt Zugriff auf eine Reihe interessanter neuer Komponenten. In diesem Artikel möchte ich einen Blick auf die Ergänzungen werfen, die zur Support-Bibliothek als Komponenten der Materialansicht vorgenommen wurden.
 Materialknopf
MaterialknopfMaterialButton ist ein Widget, mit dem Schaltflächen in einem Materialstil in der Benutzeroberfläche von Anwendungen angezeigt werden können. Diese Klasse erbt von der AppCompatButton-Klasse, die Sie wahrscheinlich bereits in Ihren Projekten verwenden. Was sind jedoch die Unterschiede? Standardmäßig ist diese Schaltfläche bereits mit einem materiellen Erscheinungsbild versehen, ohne dass Sie sie selbst mithilfe des Stil-Flags konfigurieren müssen. Wir können die MaterialButton-Klasse so verwenden, wie sie ist, da sie bereits das Materialaussehen hat, das wir benötigen - betrachten Sie sie als bequemere Klasse.

Wir können diese Schaltfläche wie folgt zu unserer Layoutdatei hinzufügen:
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="18sp" app:icon="@drawable/ic_android_white_24dp" />
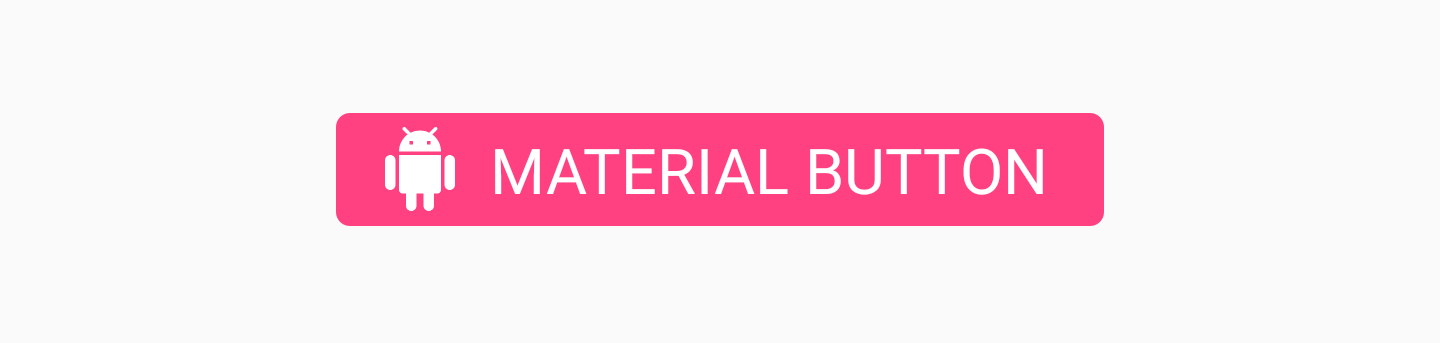
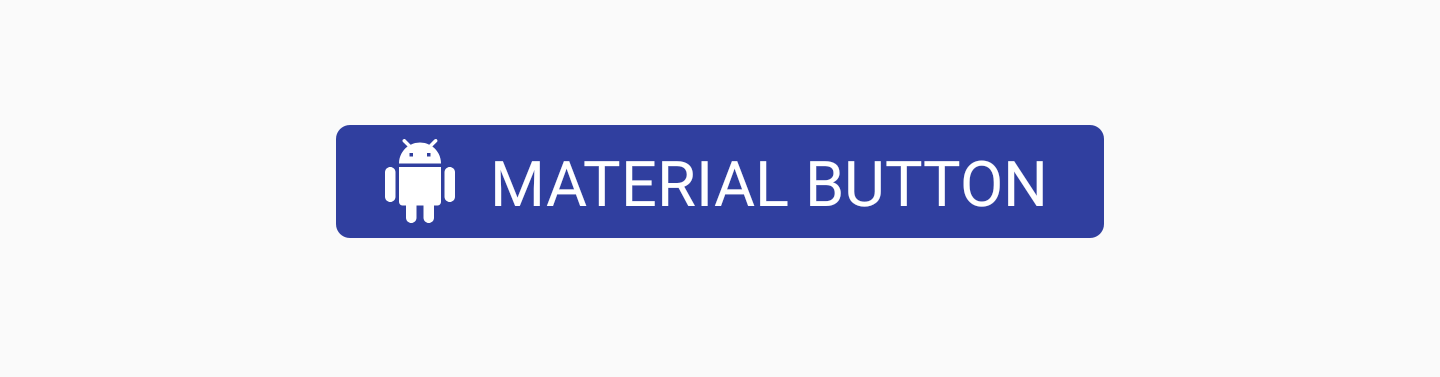
Standardmäßig verwendet diese Klasse die Akzentfarbe Ihres Themas, um den Hintergrund der Schaltflächen zu füllen, und Weiß für den Text darauf. Wenn die Schaltfläche nicht ausgefüllt wird, wird die Akzentfarbe für die Farbe des Texts auf der Schaltfläche zusammen mit einem transparenten Hintergrund verwendet.
Wenn Sie der Schaltfläche einige zusätzliche Stile hinzufügen möchten, können Sie dies mithilfe des
MaterialButton- Stilattributsatzes tun.
- app: icon - Wird verwendet, um das angezeigte Bild am Anfang der Schaltfläche zu bestimmen.

- app: iconTint - Dient zum Ändern der Farbe des im Attribut app: icon definierten Symbols
- app: iconTintMode - Definiert den Modus, in dem die Farbe des Symbols geändert wird

- app: iconPadding - Der Einzug, der auf das im Attribut app: icon definierte Symbol angewendet wird

- app: AdditionalPaddingLeftForIcon - Definiert den Einzug, der links von dem im Attribut app: icon definierten Symbol angewendet wird

- app: AdditionalPaddingRightForIcon - Definiert den Einzug, der rechts neben dem im Attribut app: icon definierten Symbol angewendet werden soll

- App: rippleColor - Farbe des Button-Ripple-Effekts
- app: backgroundTint - Dient zum Anwenden eines Farbtons auf den Hintergrund der Schaltfläche. Wenn Sie die Hintergrundfarbe der Schaltfläche ändern möchten, verwenden Sie dieses Attribut anstelle des Hintergrunds, um den Stil der Schaltflächen nicht zu verletzen
- app: backgroundTintMode - Wird verwendet, um den Modus zu bestimmen, in dem der Hintergrundfarbton geändert wird

- App: StrokeColor - Farbe des Tastenstrichs
- App: StrokeWidth - Breite des Tastenstrichs

- App: CornerRadius - Wird verwendet, um den Glättungsradius der Tastenecken zu bestimmen
 Chip
ChipMit der Chip-Komponente können wir Chips in unserem Layout anzeigen. In der Tat ist ein Chip ein Text auf einem abgerundeten Hintergrund. Sein Zweck ist es, dem Benutzer eine Form von Textsatz anzuzeigen, der ausgewählt werden kann oder nicht. Beispielsweise können Chips verwendet werden, um eine Liste auswählbarer Angebote für den Benutzer basierend auf dem aktuellen Kontext in Ihrer Anwendung anzuzeigen.

Wir können unserem Layout einen Chip hinzufügen, indem wir beispielsweise das Attribut
app:chipText , um den auf dem Chip anzuzeigenden Text
app:chipText :
<android.support.design.chip.Chip android:id="@+id/some_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" />
Es gibt auch eine Reihe anderer Attribute, mit denen der Chip weiter stilisiert werden kann:
- app: checkable - Wird verwendet, um zu deklarieren, ob der Chip als ausgewählt / nicht ausgewählt markiert werden kann. Wenn deaktiviert, verhält sich die Chipauswahl wie bei einer Schaltfläche.
- app: chipIcon - Dient zum Anzeigen der Symbole im Chip

- app: closeIcon - Dient zum Anzeigen des Löschsymbols im Chip

Wir können auch Listener an unsere Chip-Instanzen hängen. Sie können nützlich sein, um Benutzerinteraktionen zu verfolgen. Wenn unser Chip ausgewählt werden kann, möchten wir höchstwahrscheinlich herausfinden, wann dieser Status geändert wurde. Wir können dies mit dem
setOnCheckedChangeListener Listener tun:
some_chip.setOnCheckedChangeListener { button, checked -> }
Gleiches gilt, wenn wir Interaktionen mit dem Löschsymbol abhören möchten. Zu diesem
setOnCloseIconClickListener können wir die Funktion
setOnCloseIconClickListener verwenden, um Entfernungsereignisse zu registrieren:
some_chip.setOnCloseIconClickListener { }
ChipgruppeWenn wir unseren Benutzern eine Reihe von Chips zeigen, möchten wir sicherstellen, dass sie aus unserer Sicht korrekt gruppiert sind. Dazu können wir die
Ansichtskomponente ChipGroup verwenden :

Wenn wir
ChipGroup verwenden
möchten , müssen wir nur unsere
ChipView in die übergeordnete Komponente von
ChipGroup einbinden :
<android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This" /> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="is" />
Standardmäßig scheinen Ihre
ChipViews leicht miteinander verbunden zu sein. In diesem Fall können Sie untergeordneten Ansichten mithilfe der folgenden ChipGroup-Attribute Abstände hinzufügen:
- app: chipSpacing - Fügt den Abstand sowohl horizontal als auch vertikal hinzu
- app: chipSpacingHorizontal - fügt horizontalen Abstand hinzu
- app: chipSpacingVertical - fügt vertikalen Abstand hinzu

Mit dem Attribut
app:singleLine können wir auch unsere untergeordnete Chipansicht deklarieren, die in einer einzelnen Zeile im ChipGroup-Container
app:singleLine :

In diesem Fall müssen Sie die ChipGroup in eine scrollbare Ansicht einschließen, z. B.
HorizontalScrollView , damit Ihre Benutzer durch die angezeigten Chips scrollen können:
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content" app:singleLine="true"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="Some chip" />
MaterialkartenansichtIn unseren Anwendungen haben wir wahrscheinlich schon
CardView die
CardView Komponente verwendet. Die Support-Bibliothek verfügt jetzt über eine Komponente namens
MaterialCardView , die uns eine sofort einsatzbereite Implementierung bietet, die als Materialdesign gestaltet ist.

CardView kann wie folgt zu Ihrem Layout hinzugefügt werden:
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView>
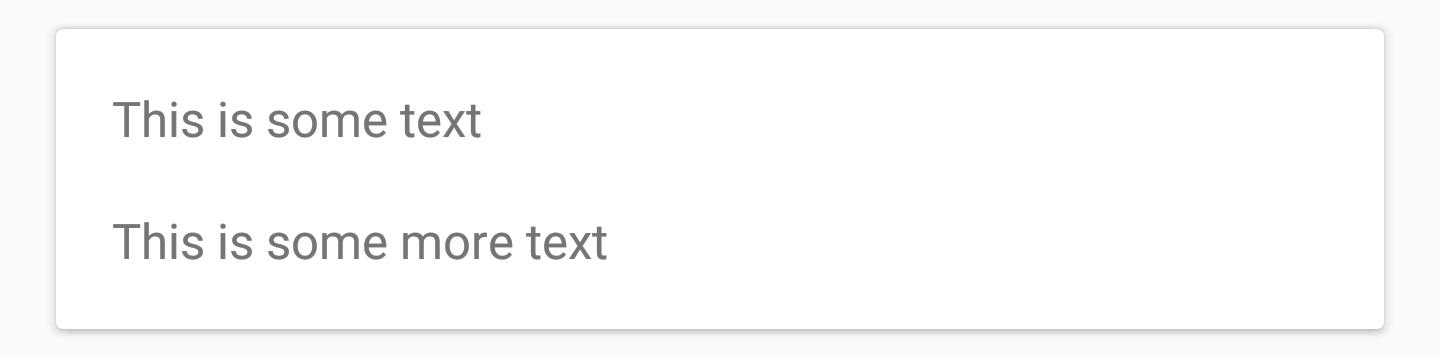
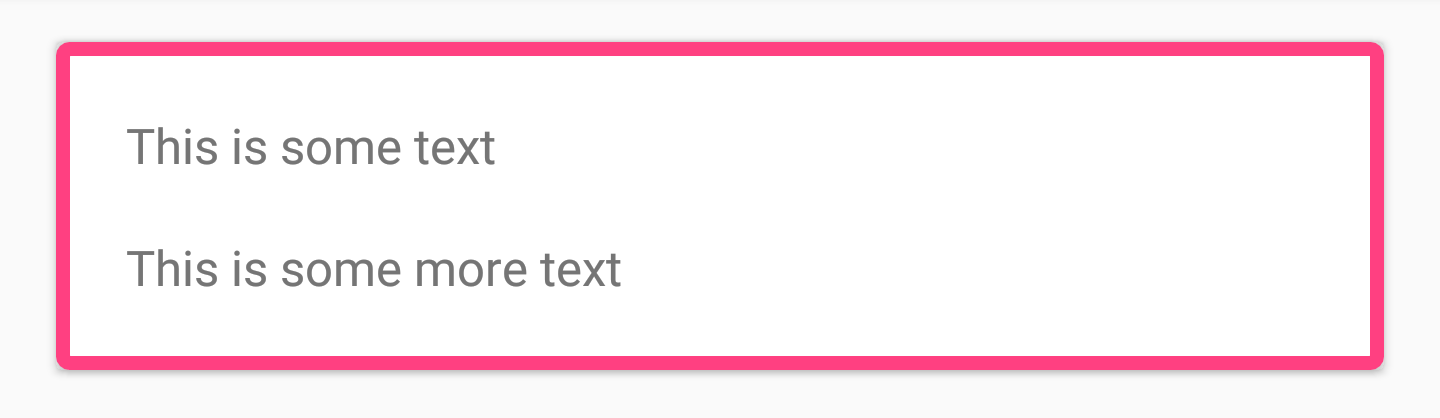
Sie können CardView optional mit seinen zwei Attributen stilisieren:
- App: StrokeColor - Die Farbe, die für den Strich verwendet wird (muss eingestellt werden, um den Strich anzuzeigen).
- App: Strichbreite - Strichbreite

Zusammen mit diesen beiden Attributen können Sie CardView auch mit den ursprünglich verfügbaren Attributen wie
app:cardBackgroundColor usw.
app:cardBackgroundColor .
Untere App-LeisteBottomAppBar ist eine neue Komponente, mit der wir eine Symbolleisten-ähnliche Komponente am unteren Rand unseres Layouts anzeigen können. Auf diese Weise können wir Komponenten für den Benutzer so anzeigen, dass die Interaktion mit ihnen einfacher ist als möglicherweise mit einer Standardsymbolleiste.

Sie können Ihrer Layoutdatei eine
BottomAppBar wie
BottomAppBar hinzufügen:
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
Es scheint, dass der BottomAppBar ein Menü zugewiesen sein sollte, das auf dem Bildschirm angezeigt wird. Dies kann programmgesteuert wie folgt erfolgen:
bottom_app_bar.replaceMenu(R.menu.main)
Wenn Sie eine BottomAppBar gestalten möchten, können Sie verschiedene Attribute verwenden.
- app: fabAttached - Gibt an, ob das FAB an die BottomAppBar angehängt wurde. Sie können das FAB mit app: layout_anchor in der FAB-Komponente verbinden, die Sie mit der BottomAppBar-ID verbinden möchten. Wenn das FAB angehängt ist, wird es in die BottomAppBar eingefügt, andernfalls bleibt das FAB über der BottomAppBar.

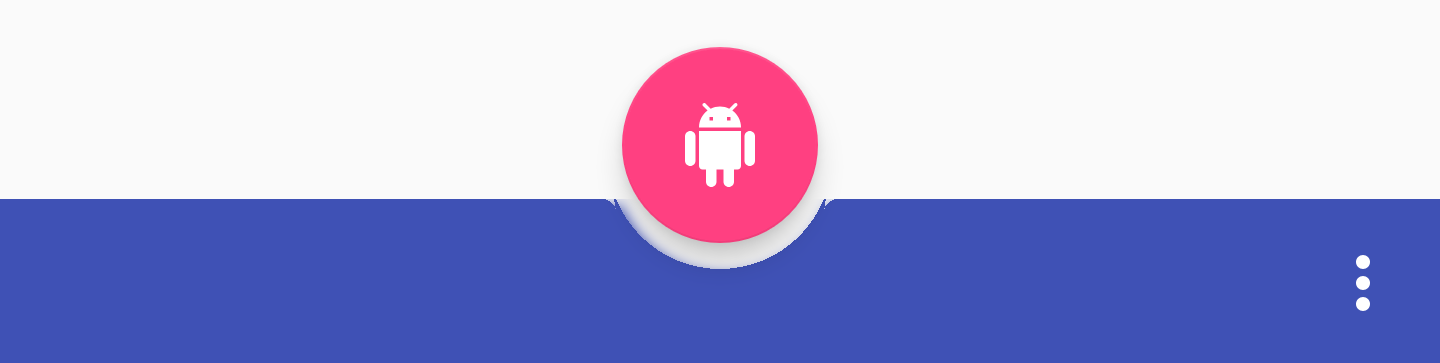
- app: fabAlignmentMode - Kündigt die FAB-Position an, die an die BottomAppBar angehängt wurde. Es kann entweder das Ende sein:

oder Mitte:

- app: fabCradleVerticalOffset - Gibt den vertikalen Versatz an, der für das angehängte FAB verwendet werden soll. Der Standardwert ist 0dp

Durch Einstellen des dp-Werts kann sich der FAB vertikal nach oben bewegen:

- app: backgroundTint - Wird verwendet, um den Farbton des Hintergrunds der Ansicht zu ändern. Wenn Sie die Hintergrundfarbe in der Ansicht festlegen möchten, müssen Sie das Attribut
android:background . Dies stellt die Stabilität der Präsentation sicher.
FazitMeiner Meinung nach sind dies elegante Ergänzungen zur Support-Bibliothek. Ich freue mich darauf, sofort Komponenten im Materialstil zu verwenden, und ich freue mich auch, einen Fall zu finden, in dem die BottomAppBar verwendet werden kann. Ich bin sicher, dass es einige Zeit dauert, bis die Support-Bibliothek stabil ist. Wie immer würde ich gerne Ihre Gedanken oder Kommentare zu diesen neuen Komponenten hören!
DAS ENDE
Wir freuen uns auf Ihre Kommentare und Fragen, die Sie hier hinterlassen oder an einem
Tag der offenen Tür zu
Barbara gehen können.