
Für die Geschichte einer Veranstaltung / eines Produkts / einer Dienstleistung erstellen Unternehmen zunehmend Websites, die auf beliebigen Designern basieren. Entweder alleine oder um Designer anzuziehen und ohne die Teilnahme eines Programmierers. Mit modernen Designern können Sie eine coole, helle und effektive Website erstellen, die jedoch statisch ist. Alle Änderungen müssen "Stifte im Editor" vorgenommen und die Seite erneut veröffentlicht werden. Was aber, wenn sich die Daten sehr oft ändern oder wenn Sie ein wenig Automatisierung hinzufügen möchten? Hier kann die Abfragesprache für Google Tabellen und Diagramme (und der Programmierer sind vertraut) hilfreich sein.
Vor einigen Jahren wurde ich von einem Freund angesprochen, der eine Preisliste auf einer auf Tilda gesammelten Website hinzufügen musste. Und alles wäre in Ordnung, es gibt einen "Tabellen" -Block - füllen Sie die Daten aus und veröffentlichen Sie, aber es gab zwei Bedingungen:
- Die Preise hingen vom Dollar ab und änderten sich fast täglich
- brauchte einen gemeinsamen Preis und seine Teile auf den Seiten der Produktgruppen
Dementsprechend viel Routine und eine hohe Wahrscheinlichkeit von Datenabweichungen. Es war notwendig zu automatisieren.
Und Hilfe kam von Google Speadsheets. Ich denke, es macht keinen Sinn, die Profis zu beschreiben: den üblichen Editor, die Zusammenarbeit, die Formeln. Sie müssen lediglich den Wechselkurs einmal täglich ändern. Es blieb nur die Frage, wie Daten aus der Tabelle auf der Website abgerufen werden können. Und dann hat sich
die Google Charts-API als nützlich erwiesen.
Es ermöglicht die Verwendung einer Ajax-Anfrage, um Daten in Form von Jsonp zu empfangen.
Die Anfrage muss an die Adresse "
docs.google.com/a/google.com/spreadsheets/d/xxxxxx/gviz/tq?tq=yyyyyy "
gesendet werden.wo:
xxxxxx - Kennung von einem öffentlichen Link zu Google Table
yyyyyy - SQL-Abfrage zum Abrufen von Daten aus der konvertierten Tabelle (vergessen Sie nicht, alle Zeichen in HTML-Entitäten zu konvertieren, z. B.:% 20A% 2C% 20sum (B)% 20group% 20by% 20A auswählen).
Eine weitere Bemerkung: SQL ist recht vertraut, mit der Ausnahme, dass es abgeschnitten ist (siehe
Dokumentation ), der FROM-Block jedoch vollständig herausgeschnitten ist. Sie müssen also etwas schreiben wie "Wählen Sie A, B, wobei C = 'f' und B <30 nach B sortieren".
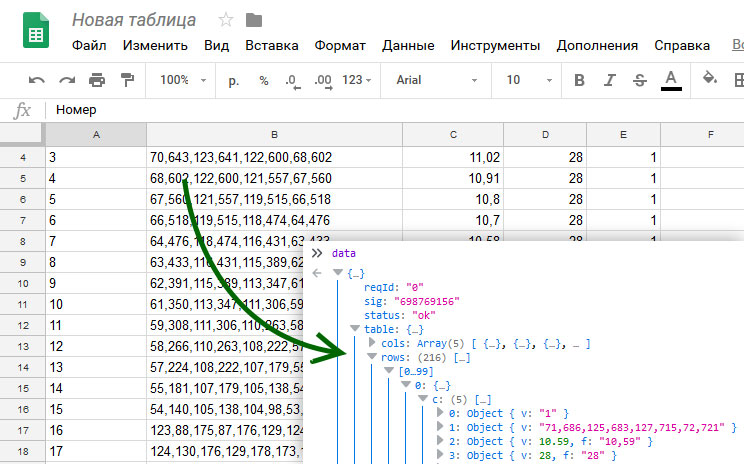
Das resultierende Skript ruft die Methode google.visualization.Query.setResponse (data) auf.
Das Datenobjekt enthält die folgenden nützlichen Daten:
{ status: "ok",
Nun, dann machen Sie mit den Daten, was Sie wollen: Fügen Sie sie zumindest in die Tabelle ein, generieren Sie mindestens SVG (verwendet, um Karten nach dem Schema eines Vorortdorfes zu erstellen, in dem freie und verkaufte Karten notiert sind), ersetzen Sie zumindest Platzhalter im Text - der Flug der Fantasie ist grenzenlos.
Natürlich ist diese Methode nicht für hoch ausgelastete Systeme geeignet. Google hat eine Begrenzung für die Anzahl der Anfragen pro Tag, aber bisher konnte ich keine Website von der automatisierten herausfinden.
Und endlich ein kleiner Hinweis. Die Tabelle, an die Abfragen gestellt werden, sollte als Referenz freigegeben werden. Und wenn Sie plötzlich Felder benötigen, die vor der Öffentlichkeit verborgen sind, gibt es dafür eine praktische Funktion in Google Sheets. Es heißt
IMPORTRANGE (Schlüssel., Bereich) . Der Schlüssel ist ein Link zu einer Tabelle, auf die Sie Zugriff haben, und der Bereich ist eine Gruppe von Zellen, die Sie anzeigen möchten. Das heißt, Sie erstellen eine geschlossene Tabelle mit einem vollständigen Datensatz und einer öffentlichen Tabelle, in die Sie nur die erforderlichen Datenbereiche importieren (Sie werden sie weiterhin auf der Site anzeigen).