
Hallo habrozhiteli! Das Buch React in Action führt Front-End-Entwickler in das React-Framework und verwandte Tools ein. Zunächst werden Sie mit der React-Bibliothek vertraut gemacht, dann das Material über einige grundlegende Ideen in diesem Kontext aktualisiert und die Arbeit mit Komponenten erlernt. In der Praxis beherrschen Sie Pure React (ohne Transpilation, ohne Syntax-Helfer) und wechseln von den einfachsten statischen Komponenten zu dynamischen und interaktiven.
In der zweiten Hälfte des Buches werden verschiedene Möglichkeiten zur Interaktion mit React beschrieben. Sie lernen die grundlegenden Methoden des Lebenszyklus kennen, lernen, wie Sie einen Datenstrom, Formulare erstellen und Anwendungen testen. Für den Anfang finden Sie Material zur Architektur der React-Anwendung, zur Interaktion mit Redux, zu einem Ausflug in das Server-Rendering und zu einer Überprüfung von React Native.
Auszug. Kapitel 11. Redux integrieren und reagieren
- Mit Reduzierern kann Redux bestimmen, wie sich der Status ändern soll.
- Redux mit React verwenden.
- Transformieren Sie Letters Social, um die Redux-App-Architektur zu verwenden.
- Hinzufügen von Likes und Kommentaren zur Anwendung.
Hier setzen Sie die Arbeit fort, die Sie im vorherigen Kapitel ausgeführt haben, um die Grundelemente der Redux-Architektur zu erstellen. Sie arbeiten an der React-Integration mit Redux-Aktionen und -Repositorys und erfahren, wie Reduzierungen funktionieren. Redux ist eine Variante der Flux-Vorlage, die unter Berücksichtigung von React entwickelt wurde. Sie funktioniert gut mit unidirektionalem Datenfluss und der React-API. Obwohl dies keine universelle Wahl ist, sehen viele große React-Anwendungen Redux als eine der besten Optionen für die Implementierung einer Zustandsverwaltungslösung an. Folgen Sie ihrem Beispiel und wenden Sie es auf Letters Social an.
Den Quellcode erhalten
Nach wie vor können Sie den Quellcode für die Beispiele aus diesem Kapitel abrufen, indem Sie das GitHub-Repository unter github.com/react-in-action/letters-social aufrufen . Wenn Sie vorhaben, hier von Grund auf selbst zu arbeiten, nehmen Sie den Quellcode der Beispiele aus den Kapiteln 7 und 8 (wenn Sie sie studiert und die Beispiele selbst ausgefüllt haben) oder lesen Sie den Zweig zu diesem Kapitel (Kapitel 10-11).
Denken Sie daran, dass jeder Zweig den endgültigen Code des Kapitels enthält (z. B. enthält Kapitel 10-11 den Code, der am Ende der Kapitel 10 und 11 erhalten wurde). Sie können einen der folgenden Befehle Ihrer Wahl in der Befehlszeilen-Shell ausführen, um den Beispielcode aus dem aktuellen Kapitel abzurufen. Wenn überhaupt kein Repository vorhanden ist, führen Sie den folgenden Befehl aus:
git clone git@github.com:react-in-action/letters-social.git
Wenn Sie das Repository bereits geklont haben, gehen Sie wie folgt vor:
git checkout chapter-10-11
Vielleicht sind Sie von einem anderen Kapitel hierher gezogen. Es lohnt sich also zu überprüfen, ob Sie alle erforderlichen Abhängigkeiten mit dem folgenden Befehl installiert haben:
npm install
11.1. Getriebe bestimmen, wie sich der Zustand ändern soll
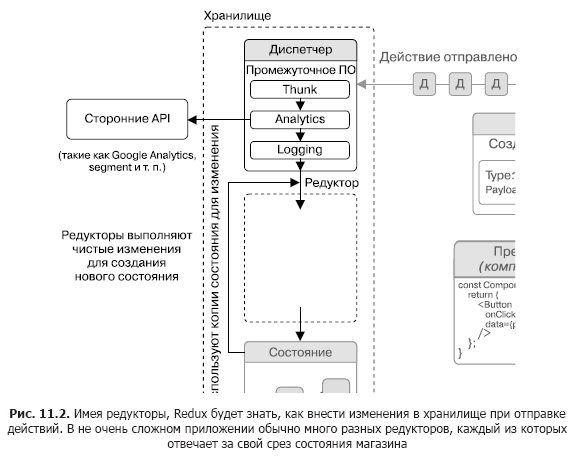
Sie können Aktionen erstellen und senden und Fehler behandeln, die sich jedoch in keiner Weise auf den Status auswirken. Für eingehende Aktionen müssen Getriebe konfiguriert werden. Denken Sie daran, dass Aktionen lediglich Möglichkeiten sind, um zu melden, dass ein Ereignis aufgetreten ist, und Informationen darüber bereitzustellen, was passiert ist, mehr nicht. Die Aufgabe von Reduzierern besteht darin, anzugeben, wie sich der Status des Geschäfts als Reaktion auf diese Aktionen ändert. In Abb. 11.1 zeigt, wie Getriebe in das allgemeinere Redux-Bild passen, das wir bereits gesehen haben.
Aber was sind Getriebe? Wenn Sie die Einfachheit von Redux immer noch genossen haben, werden Sie nicht enttäuscht sein: Dies sind nur einfache Funktionen, die einen Zweck haben. Getriebe sind reine Funktionen, die den vorherigen Status und die Aktion als Argumente verwenden und den nächsten Status zurückgeben. Laut Redux-Dokumentation werden sie als Reduzierer bezeichnet, da ihre Methodensignatur wie an Array.prototype.reduce übergebene Daten aussieht (z. B. [1,2,3] .reduce ((a, b) => a + b, 0).
Getriebe müssen reine Funktionen sein, was bedeutet, dass sie bei gegebener Eingabe jedes Mal dieselbe entsprechende Ausgabe erzeugen. Dies steht im Gegensatz zu Aktionen oder Middleware, bei denen Nebenwirkungen auftreten und häufig API-Aufrufe auftreten. Das asynchrone oder unsaubere Ausführen von Datumsangaben (z. B. Aufrufen von Date.now oder Math.random ()) in Reduzierungen ist ein Anti-Pattern, das die Leistung oder Zuverlässigkeit der Anwendung beeinträchtigen kann. Redux-Dokumente enthalten folgende Klausel: „Nachdem er dieselben Argumente erhalten hat, muss er den nächsten Status berechnen und zurückgeben. Keine Überraschungen. Keine Nebenwirkungen. Keine API-Aufrufe. Keine Änderung. Nur eine Berechnung. “ Weitere
Informationen hierzu finden Sie unter
redux.js.org/basics/reducers .
11.1.1. Zustandsform und Ausgangszustand
Reduzierer werden anfangen, an der Änderung des einzigen Redux-Geschäfts zu arbeiten. Es ist also an der Zeit, darüber zu sprechen, wie das Geschäft aussehen wird. Das Entwerfen der Statusform einer Anwendung wirkt sich auf die Funktionsweise der Benutzeroberfläche der Anwendung aus (und wird gleichzeitig von dieser Arbeit beeinflusst). In der Regel wird jedoch empfohlen, Rohdaten so weit wie möglich getrennt von den Benutzeroberflächendaten zu speichern. Eine Möglichkeit, dies zu tun, besteht darin, Werte wie Bezeichner getrennt von ihren Daten zu speichern und Bezeichner zur Suche nach Daten zu verwenden.
Sie erstellen eine Anfangszustandsdatei, mit deren Hilfe Sie die Form und Struktur des Zustands bestimmen können. Erstellen Sie im Ordner constants eine Datei mit dem Namen initialState.js.
Dies ist der Status der Redux-Anwendung, bevor Aktionen gesendet oder Änderungen vorgenommen werden. Sie geben Informationen zu Fehlern und Download-Status sowie einige Informationen zu Nachrichten, Kommentaren und dem Benutzer ein. Sie speichern Bezeichner für Kommentare und Nachrichten in Arrays und grundlegende Informationen für diese in Objekten, auf die leicht Bezug genommen werden kann. Listing 11.1 zeigt ein Beispiel für die Konfiguration des Anfangszustands.
11.1.2. Getriebe so einstellen, dass sie auf eingehende Aktionen reagieren
Beim Einrichten des Anfangszustands müssen Sie mehrere Reduzierungen erstellen, um eingehende Aktionen zu verarbeiten, damit das Repository aktualisiert werden kann. Getriebe verwenden normalerweise die switch-Anweisung, um den Status entsprechend der Art der eingehenden Aktion zu aktualisieren. Sie geben eine neue Kopie des Status zurück (nicht dieselbe Version mit Änderungen), die dann zum Aktualisieren des Repositorys verwendet wird. Getriebe folgen ebenfalls dem Sammelprinzip, um sicherzustellen, dass unbekannte Aktionen einfach in ihren vorhandenen Zustand zurückkehren. Ich habe dies bereits bemerkt, aber es ist wichtig, noch einmal zu sagen, dass Getriebe Berechnungen durchführen und jedes Mal das gleiche Ergebnis basierend auf einer bestimmten Eingabe zurückgeben müssen - es sollten keine Nebenwirkungen oder undurchsichtigen Prozesse auftreten.
Getriebe sind dafür verantwortlich zu berechnen, wie sich der Speicher ändern soll. In den meisten Anwendungen verfügen Sie über viele Reduzierungen, von denen jeder für einen Teil des Speichers verantwortlich ist. Dies hilft, Dateien präzise und fokussiert zu halten. Am Ende verwenden Sie die in Redux verfügbare Methode combinReducers, um Reduzierungen zu einer zu kombinieren. Die meisten Reduzierungen verwenden eine switch-Anweisung mit Fällen für verschiedene Arten von Aktionen und standardmäßig einen catch-all-Befehl für alles andere, um sicherzustellen, dass unbekannte Arten von Aktionen (wahrscheinlich zufällig erstellt, falls vorhanden) den Status nicht beeinflussen.
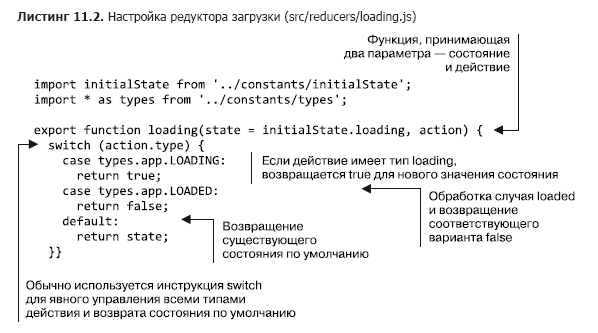
Reduzierer erstellen auch Kopien des Status und ändern den vorhandenen Status des Geschäfts nicht direkt. Wenn Sie sich Abb. 11.1 sehen Sie, dass die Getriebe bei ihrer Arbeit den Status verwenden. Dieser Ansatz ähnelt der normalen Funktionsweise unveränderlicher Datenstrukturen: Anstelle direkter Änderungen werden geänderte Kopien erstellt. Listing 11.2 zeigt, wie Sie den Lastreduzierer konfigurieren. Bitte beachten Sie, dass es sich in diesem Fall um einen flachen Teil des Status handelt - das Laden der Booleschen Eigenschaft. Geben Sie also einfach true oder false für den neuen Status zurück. Sie arbeiten häufig mit einem Statusobjekt, das viele Schlüssel oder angehängte Eigenschaften hat. In diesem Fall muss der Reduzierer mehr tun, als nur true oder false zurückzugeben.

Nachdem die Download-Aktion gesendet wurde, kann das Redux-Repository etwas damit tun. Wenn eine Aktion eintrifft und eine vorhandene Middleware durchläuft, verwendet Redux Reduzierungen, um zu bestimmen, welcher neue Status aus der Aktion erstellt werden soll. Das Repository konnte die in der Aktion enthaltenen Änderungsinformationen nicht ermitteln, bevor Sie Reduzierungen konfiguriert haben. Um dies zu zeigen, ist in Abb. 11.2 aus dem Durchfluss entfernte Getriebe; Sehen Sie, warum Aktionen das Repository nicht erreichen.

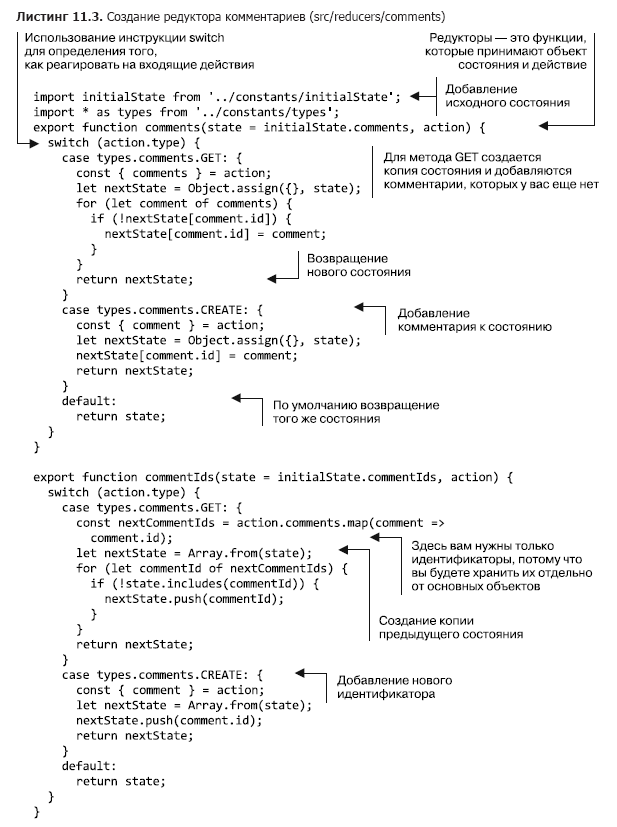
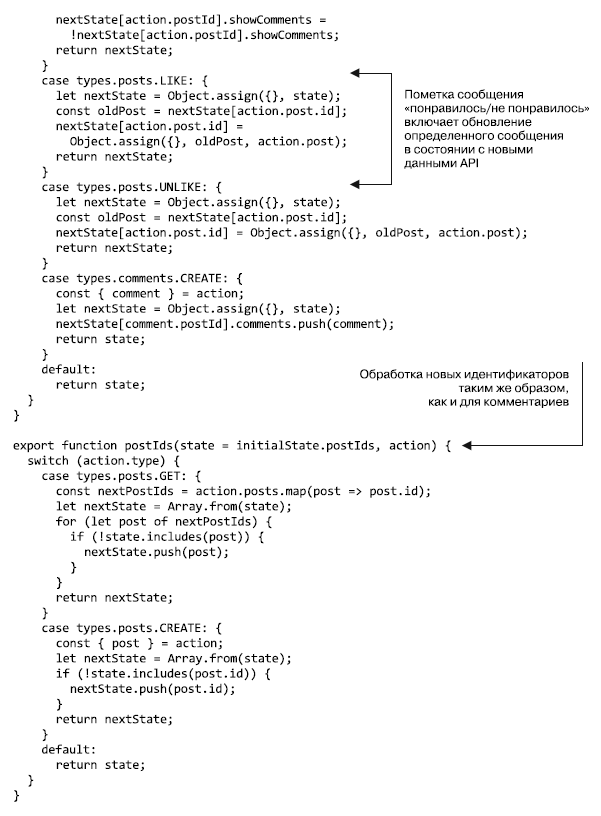
Anschließend erstellen Sie einen weiteren Reduzierer, um Ihre Redux-Fähigkeiten anzuwenden. Am Ende geben viele Reduzierer nicht einfach wahr oder falsch zurück. Oder zumindest in Berechnungen wird es mehr als nur wahr oder falsch geben. Ein weiterer wichtiger Teil der Letters Social-Anwendung ist das Anzeigen und Erstellen von Nachrichten. Sie müssen diese auf Redux portieren. Sie müssen den größten Teil der vorhandenen Logik, die von der Anwendung verwendet wird, speichern und in eine Redux-freundliche Form übersetzen, als hätten Sie eine echte React-Anwendung für die Verwendung von Redux angepasst. Erstellen Sie zwei Reduzierungen, um die Nachrichten selbst zu verarbeiten, und eine, um die Nachrichtenkennungen zu verfolgen. In einer größeren Anwendung können Sie sie unter einem anderen Schlüssel kombinieren. Jetzt empfiehlt es sich, sie separat zu speichern. Dies ist auch ein Beispiel dafür, wie Sie mehrere Getriebe für eine einzelne Aktion konfigurieren können. Listing 11.3 zeigt, wie Sie einen Reduzierer für Kommentare schreiben. Hier erstellen Sie viele Reduzierungen. Sobald dies erledigt ist, erhält die Anwendung nicht nur eine detaillierte Beschreibung der möglicherweise auftretenden Ereignisse, sondern auch Möglichkeiten zum Ändern des Status.

Wenn Sie jetzt Aktionen im Zusammenhang mit Kommentaren einreichen, wird der Status des Geschäfts entsprechend aktualisiert. Haben Sie bemerkt, wie Sie auf Aktionen reagieren können, die nicht unbedingt vom selben Typ sind? Getriebe können auf Aktionen reagieren, die in ihre Zuständigkeit fallen, auch wenn sie nicht vom gleichen Typ sind. Dies ist möglich, da trotz der Tatsache, dass das Statusnachrichten-Slice die Nachrichten steuert, andere Aktionen auftreten können, die sich darauf auswirken können. Fazit: Das Getriebe ist dafür verantwortlich, die Frage zu lösen, wie sich ein bestimmter Zustandsindikator ändern soll, unabhängig davon, welche Aktion oder Art der Aktion erfolgt. Einige Reduzierer müssen möglicherweise die vielen verschiedenen Arten von Aktionen kennen, die nicht mit der von ihnen modellierten Ressource (Nachrichten) zusammenhängen.
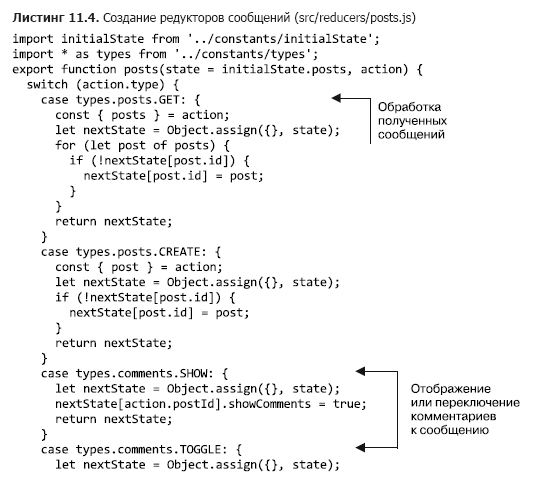
Nachdem Sie den Kommentar-Reduzierer erstellt haben, können Sie einen ausführen, der Nachrichten verarbeitet. Es ist einem Kommentar-Reduzierer sehr ähnlich, da es dieselbe Strategie verwendet, sie separat als Bezeichner und Objekte zu speichern. Er sollte auch wissen, wie man mit Nachrichten mit und ohne Likes umgeht (Sie haben in Kapitel 10 Aktionen für diese Funktionalität erstellt). Listing 11.4 zeigt, wie dies alles implementiert wird.


Ich (der Autor) habe zwei Reduzierungen in diese Dateien aufgenommen, da sie sehr eng miteinander verwandt sind und beide auf denselben grundlegenden Daten (Nachrichten und Kommentaren) basieren, aber Sie möchten wahrscheinlich einen Reduzierer verwenden, um die Arbeit zu vereinfachen in der Datei. In den meisten Fällen spiegelt der Einbau des Getriebes durch Sie die Struktur des Lagers wider oder entspricht zumindest dieser. Möglicherweise haben Sie bemerkt, dass die Entwicklung des Speicherstatusformulars (siehe den zuvor in diesem Kapitel festgelegten Anfangsstatus) die Definition von Reduzierungen und in geringerem Maße die Aktionen stark beeinflusst. Eine Schlussfolgerung daraus ist, dass es besser ist, mehr Zeit damit zu verbringen, eine Staatsform zu entwickeln, als ihr einen Glanz zu verleihen. Wenn dem Entwurf zu wenig Zeit zugewiesen wird, kann es lange dauern, das Statusformular zu verfeinern, um es zu verbessern, während sorgfältiges Design und Redux-Vorlagen das Hinzufügen neuer Funktionen zu einer einfachen Aktion machen.
Migration zu Redux: Ist das notwendig?
Ich habe in diesem Kapitel mehrmals erwähnt, dass Redux für die Ersteinrichtung möglicherweise viel Arbeit erfordert (dies haben Sie vielleicht bereits erlebt), aber am Ende wird es Früchte tragen. Dies gilt insbesondere für Projekte, an denen ich und andere bekannte Entwickler gearbeitet haben. Ein Projekt, an dem ich teilgenommen habe, umfasste die vollständige Migration einer Anwendung von der Flux-Architektur zu Redux. Das gesamte Team arbeitete ungefähr einen Monat lang, aber wir konnten mit dem Umschreiben der Anwendung beginnen, um eine minimale Instabilität zu erreichen und die Anzahl der Fehler auf ein Minimum zu reduzieren.
Das Gesamtergebnis war die Möglichkeit einer schnelleren iterativen Wiedergabe des Produkts mithilfe von Vorlagen, die Redux uns dabei half, die richtige Stelle zu finden. Einige Monate nach der Redux-Migration haben wir eine Reihe vollständiger Neugestaltungen der Anwendung abgeschlossen. Obwohl wir den größten Teil der React-Anwendung neu gestaltet haben, konnten wir mit der Redux-Architektur nur sehr wenige Änderungen an der Statusverwaltung und der Geschäftslogik der Anwendung vornehmen. Darüber hinaus haben Redux-Vorlagen das Hinzufügen zum Anwendungsstatus bei Bedarf vereinfacht. Die Integration von Redux hat die Arbeit zur Konfiguration und Übersetzung der Anwendung gerechtfertigt und zahlt sich weiterhin aus.
»Weitere Informationen zum Buch finden Sie auf
der Website des Herausgebers»
Inhalt»
Auszug20% Rabatt auf Gutschein für Straßenhändler -
Reagieren Sie