Vor ungefähr einem Monat kam React Hooks heraus und sofort wurde klar, dass React-Hot-Loader alles Himbeeren verdirbt und nicht nur nicht sehr kompatibel mit ihnen ist, sondern auch den Rest des Codes bricht. Im Allgemeinen war es ein heißer Monat ...

Was ist drin?
- Neue API für HMR
- Volle Unterstützung für React 16.6 - React.lazy, React.memo und forwardRef
- Natürlich Haken
- Reagieren (was auch immer das bedeutet)
- Webpack Plugin
- Automagic ErrorBoundaries
- Rein rendern
- "Prinzipien"
Neue API für HMR
Hier hat sich fast nichts geändert - es war hot - blieb hot . Gerade kürzer und schlauer geworden:
Vorher
import {hot} from 'react-hot-loader'; .... export default hot(module)(MyComponent)
Jetzt
import {hot} from 'react-hot-loader/root'; .... export default hot(MyComponent)
Tatsächlich ist der neue hot nur der alte, der in zwei Teile geteilt ist. Infolgedessen ist es möglich, Situationen zu erkennen, in denen der erste Teil aufgerufen wurde und der zweite nicht ( Details ).
Reagiere auf 16.6 Unterstützung
forwardRef funktioniert einfach (niemand hat gesagt, dass es vorher nicht funktioniert hat), memo wird aktualisiert, obwohl es memo , aber lazy gelernt, seine Interna erneut zu importieren.
Und natürlich funktioniert alles direkt aus dem Sarg.
Hakenunterstützung reagieren
Nach der Veröffentlichung von 16.7 wurde klar, dass das Problem mit Hooks. Leider waren so große Projekte wie StoryBook ( Problem ) und Gatsby ( Problem ) von dieser Katastrophe betroffen.
Das Problem ergab sich aus der Natur von React-Hot-Loader. Um React auszutricksen und die Zerstörung der alten Version des Baums zu verhindern, verpackt HotLoader jede Komponente in einen Wrapper, der nur die Verknüpfung zur "echten" Komponente in sich selbst ändert.
Natürlich waren die SFCs in Komponenten eingewickelt, und alles war kaputt.
Tatsächlich haben sich SFCs mit SFCs umgedreht, die eine Instanz der Klasse zurückgegeben haben. Eine sehr undokumentierte "Werks" -Reaktionsfunktion.
Die Community fand schnell einen Ausweg (an den ich selbst nicht {pureSFC: true} gedacht hatte), glücklicherweise musste ich nur eine Option ändern - {pureSFC: true} , und RHL würde in eine einfachere Betriebsart wechseln, die zuvor aufgrund eines Problems mit deep- deaktiviert war. Force-Update, das wir jetzt auch aktualisiert haben.
React-Hot-Dom
Bei Hot-Loader ging es schon immer darum, React zu hacken. Dazu wurde createElement überladen und "Proxy" -Komponenten zurückgegeben, um die Prüfung in React-Dom auszutricksen. Jetzt wird Hot-Loader genau diesen Check hacken :) Es funktioniert erstaunlich.
Leider bietet die Reaktion selbst keine API dafür, daher haben wir ein spezielles Paket veröffentlicht - Hotloader / React-Dom mit allen erforderlichen Patches.
Das Setzen eines Patches ist einfach:
// this would always work yarn add @hot-loader/react-dom@npm:react-dom // or change your webpack config alias: { 'react-dom': '@hot-loader/react-dom' } // or do the same with package.json to enable it in parcel
Für diejenigen, die keine Linkshänder-Pakete installieren möchten, wird das Bundle mit einem Webpack-Loader geliefert, der speziell Ihre Version von react-dom patcht.
Webpack-Lader
Der gleiche Webpack-Loader, den wir in Version 4 genagelt haben, ist wieder zu uns zurückgekehrt. Warum?
- Um schnell auf node_modules zuzugreifen und weitere Codeinformationen bereitzustellen
- React-Dom patchen
- Für diejenigen, die Babel nicht mögen
Automagic ErrorBoundaries
Fehler während der Entwicklung sind eine Lieblingssache, aber niemand mochte Fehler + React-Hot-Loader - es hat einfach nicht sehr gut funktioniert und manchmal hat es überhaupt nicht funktioniert.
Ab Version 4.6 fügt React-Hot-Loader allen Komponenten vor dem Start des Updates componentDidCatch hinzu und entfernt es nach dem Update. Fehler können abgefangen und "just-in-place" angezeigt werden.
Es scheint eine Kleinigkeit zu sein, aber diese Kleinigkeit verändert den gesamten Entwicklungsprozess. Und natürlich ist alles auf Ihren Geschmack abgestimmt.

"Reines" Rendern
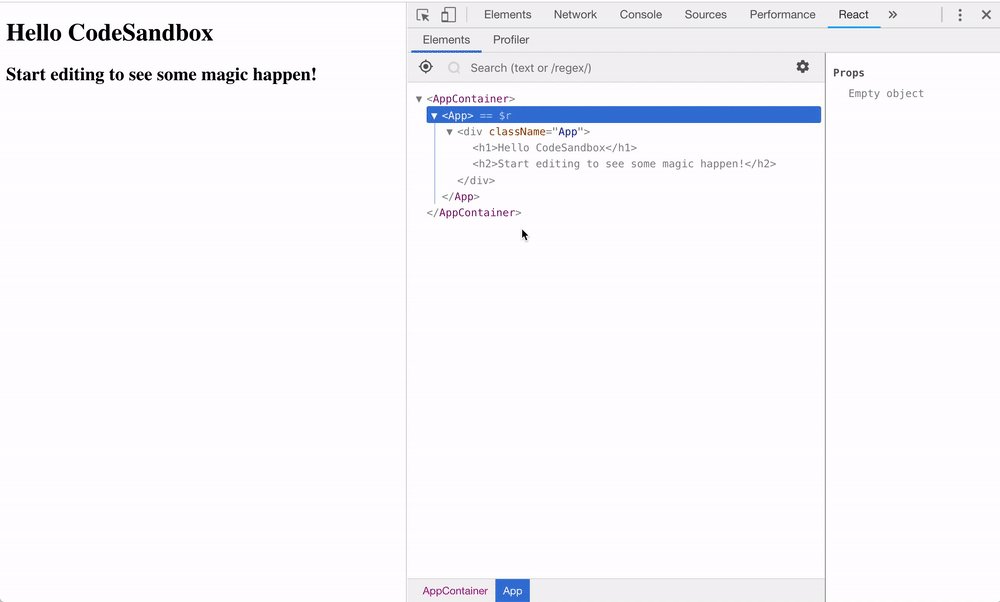
Dieses Problem war schon immer bei Hot-Loader. Bis sie ihre Nase steckten . Kurz gesagt - in React Dev Tools können Sie mit der rechten Maustaste auf das Menü klicken und direkt zur Komponente springen ... Genauer gesagt (es war) können Sie dies nicht tun

Jetzt gibt es die pureRender Option, sofern sie standardmäßig pureRender ist, wodurch einige Nebenwirkungen aus der Komponente entfernt werden, die zu diesem Problem führen.
Leider funktioniert dies nur für "klassenbasierte" Komponenten, für SFC ist ein Patch in React-Dom erforderlich, der oben erwähnt wurde.
Im Prinzip besteht jetzt die Möglichkeit, das Vorhandensein von HotLoader im System praktisch zu verbergen.
Prinzipien
Vor einer Woche veröffentlichte Dan Abramov seine Wunschliste für Hotloader - 22 Prinzipien, die ein Hotloader erfüllen muss, um „richtig“ zu sein, wenn nicht weiß und flauschig.
Derzeit sind 14 Punkte zu 100% und weitere 4 bis 50% abgeschlossen. Insgesamt - 17 von 22. Im Prinzip nicht schlecht, und es ist klar, was getan werden muss, um den Rest zu erledigen.
Wer weiß, vielleicht kehrt Dan danach zum Projekt zurück.
Na und
- Aktualisieren Sie einfach Ihren Hot Loader!
- Ersetzen Sie die alte
hot durch die neue hot , ich weiß, es klingt seltsam, aber Sie verstehen mich. - versuche irgendwie zu reagieren. Dies ist nicht so notwendig, ohne diesen Schritt wird alles gut funktionieren - aber es wird sehr gut damit sein.
- das ist alles Es sollte funktionieren. Probieren Sie es einfach aus.
Mit dir war ️
https://github.com/gaearon/react-hot-loader