Hallo Habr! Präsentieren Sie Ihre Aufmerksamkeit auf die Übersetzung des Artikels "
Gebäudelayouts ".
Heute finden wir heraus:
- Funktionsweise von Flutter UI Buildern
- So gestalten Sie Bildschirme horizontal und vertikal
- So erstellen Sie den Bildschirm mit Flutter
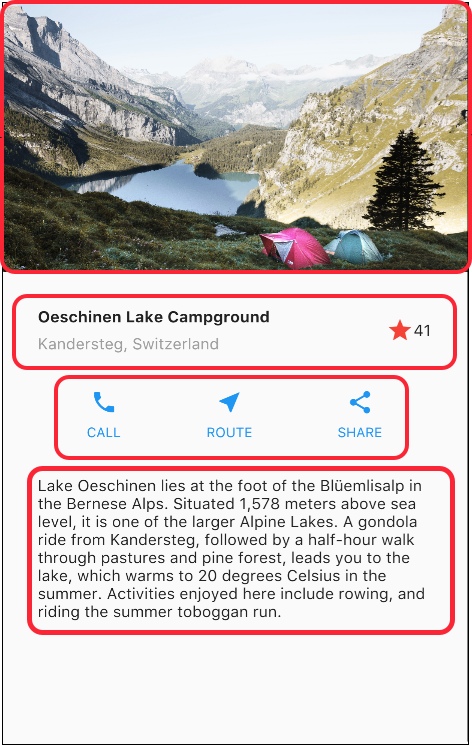
Das Ergebnis der heutigen Lektion ist das folgende Bildschirmlayout
Schritt 0: Projekteinrichtung
Erstellen Sie zunächst eine neue Projektdatei -> Neues Flatterprojekt -> Weiter, Weiter, Weiter ...
Erstellen Sie als Nächstes das Bilderverzeichnis im Stammverzeichnis des Projekts und legen Sie dort eine Datei mit dem Namen lake.jpg ab. Sie können die Datei von hier herunterladen -
LinkEs ist auch notwendig, die Konfigurationsdatei pubspec.yaml zu korrigieren (so etwas wie gradle für Android- und Kakaofrüchte in iOS können wir externe Abhängigkeiten hinzufügen). Der Text der Datei selbst kann hier heruntergeladen
werden.Die Projektquelle kann hier heruntergeladen
werden - sie muss in der Datei main.dart abgelegt werden
Schritt 1: Bildschirmdiagramm
Teilen Sie das Layout zunächst in einfache Elemente auf
- Definieren Sie Zeilen und Spalten
- Bestimmen Sie, ob das Layout ein Raster enthält?
- Gibt es überlappende Elemente?
- Benötige ich Registerkarten für die Benutzeroberfläche?
- Achten Sie auf Bereiche, die ausgerichtet oder eingerückt werden müssen
Zunächst identifizieren wir die wichtigsten großen Elemente. In diesem Beispiel sind 4 Elemente in einer Spalte angeordnet: ein Bild, zwei Zeilen und ein Testblock

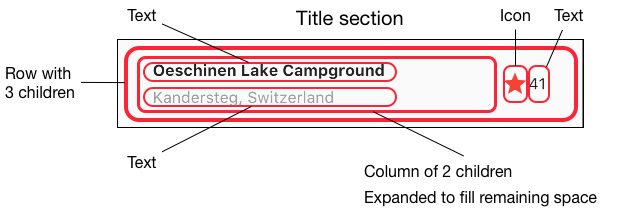
Als nächstes werden wir jede Zeile analysieren. Die erste Zeile mit dem Namen „Titel“ enthält drei untergeordnete Elemente - eine Textspalte, ein Sternsymbol und eine Zahl. Die erste Spalte enthält 2 Zeilen. Die erste Spalte nimmt viel Platz ein, daher sollten Sie sie in ein erweiterbares Widget einschließen.

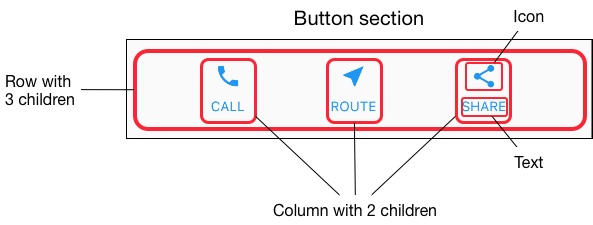
Die nächste Zeile, die als Schaltflächenabschnitt bezeichnet wird, hat ebenfalls 3 untergeordnete Elemente. Jeder von ihnen enthält ein Bild und einen Text.

Schließlich haben wir das Layout in einfache Elemente unterteilt. Der einfachste Weg, den „Bottom-up“ -Ansatz für das Layout der Anzeige zu verwenden. Um komplexe Strukturen zu vermeiden, teilen Sie die Benutzeroberfläche in Variablen und Funktionen auf.
Schritt 2: Erstellen Sie eine Reihe von Überschriften
Zuerst müssen wir die linke Spalte des Header-Abschnitts erstellen. Durch das Einfügen einer Spalte in ein erweiterbares Widget wird die Spalte erweitert, um den gesamten verbleibenden Platz in der Zeile zu nutzen. Setzen Sie die Eigenschaft crossAxisAlignment auf CrossAxisAlignment.start, um die Spalte am Zeilenanfang auszurichten.
Durch Platzieren einer Textzeile in einem Container können Sie das Auffüllen aktivieren. Das zweite Kind in der Spalte ist ebenfalls Text, es ist ausgegraut. Die letzten beiden Elemente sind mit einem roten Sternsymbol und einem Text mit dem Wert „41“ gekennzeichnet. Legen Sie die gesamte Linie in den Behälter und fügen Sie auf jeder Seite eine Einrückung von 32 Pixel hinzu. Der Code zum Ausführen dieser Schritte ist unten dargestellt.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { Widget titleSection = Container( padding: const EdgeInsets.all(32.0), child: Row( children: [ Expanded( child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ Container( padding: const EdgeInsets.only(bottom: 8.0), child: Text( 'Oeschinen Lake Campground', style: TextStyle( fontWeight: FontWeight.bold, ), ), ), Text( 'Kandersteg, Switzerland', style: TextStyle( color: Colors.grey[500], ), ), ], ), ), Icon( Icons.star, color: Colors.red[500], ), Text('41'), ], ), ); //... }
Schritt 3: Erstellen Sie eine Reihe von Schaltflächen
Der Schaltflächenbereich besteht aus 3 Spalten, die nach einem ähnlichen Prinzip aufgebaut sind - einem Symbol über einer Textzeile. Die Spalte in dieser Zeile ist gleichmäßig gefüllt und der Text und die Symbole werden in der Hauptfarbe gezeichnet, die in unserem Projekt in der build () -Methode als blau ausgewählt wird.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), //... }
Da der Konstruktionscode jeder Zeile nahezu identisch ist, ist es am effizientesten, eine verschachtelte Funktion wie buildButtonColumn () zu verwenden, die ein Symbol und Text enthält und eine Spalte mit diesem Widget zurückgibt.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Column buildButtonColumn(IconData icon, String label) { Color color = Theme.of(context).primaryColor; return Column( mainAxisSize: MainAxisSize.min, mainAxisAlignment: MainAxisAlignment.center, children: [ Icon(icon, color: color), Container( margin: const EdgeInsets.only(top: 8.0), child: Text( label, style: TextStyle( fontSize: 12.0, fontWeight: FontWeight.w400, color: color, ), ), ), ], ); } //... }
Die Erstellungsfunktion fügt der Spalte ein Symbol direkt hinzu. Platzieren Sie den Text in dem Container, um Polster hinzuzufügen, und trennen Sie ihn vom Symbol. Wir konstruieren jede Zeile dieser Spalten, indem wir eine Funktion aufrufen und das Symbol und den Text innerhalb der Spalte übergeben. Richten Sie die Spalte mit MainAxisAlignment.spaceEvenly entlang der Hauptachse aus und organisieren Sie den freien Speicherplatz vor, zwischen und nach jeder Spalte.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget buttonSection = Container( child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ buildButtonColumn(Icons.call, 'CALL'), buildButtonColumn(Icons.near_me, 'ROUTE'), buildButtonColumn(Icons.share, 'SHARE'), ], ), ); //... }
Schritt 4: Erstellen Sie den Beschreibungsabschnitt
Definieren Sie einen ziemlich langen Beschreibungsabschnitt. Platzieren Sie den Text in dem Container und fügen Sie von jeder Kante 32 Pixel Einzug hinzu.
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { //... Widget textSection = Container( padding: const EdgeInsets.all(32.0), child: Text( ''' Lake Oeschinen lies at the foot of the Blüemlisalp in the Bernese Alps. Situated 1,578 meters above sea level, it is one of the larger Alpine Lakes. A gondola ride from Kandersteg, followed by a half-hour walk through pastures and pine forest, leads you to the lake, which warms to 20 degrees Celsius in the summer. Activities enjoyed here include rowing, and riding the summer toboggan run. ''', softWrap: true, ), ); //... }
Schritt 5: Erstellen Sie den Bildbereich
Drei der vier Spalten wurden bereits erstellt, es bleibt nur die Bildspalte zu erstellen. Das in diesem Projekt verwendete Bild ist online unter der Creative Commons-Lizenz verfügbar. Aber es ist groß und wird langsam geladen. In Schritt 0 haben wir unserem Projekt ein Bild hinzugefügt und die Konfigurationsdatei aktualisiert. Jetzt fügen wir in unserem Code einen Link dazu hinzu.
return MaterialApp( //... body: ListView( children: [ Image.asset( 'images/lake.jpg', height: 240.0, fit: BoxFit.cover, ), // ... ], ), //... );
BoxFit.cover teilt dem Flutter-Framework mit, dass das Bild so klein wie möglich sein soll, während der gesamte Rendering-Bereich abgedeckt wird.
Schritt 6: Alles zusammenfügen
Im letzten Schritt werden wir alle Teile unseres Codes zusammen sammeln. Das Widget ist in einer ListView und nicht in einer Spalte organisiert, da die ListView beim Scrollen auf einem kleinen Gerät automatisch einen Bildlauf durchführt.
//... return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text('Top Lakes'), ), body: ListView( children: [ Image.asset( 'images/lake.jpg', width: 600.0, height: 240.0, fit: BoxFit.cover, ), titleSection, buttonSection, textSection, ], ), ), ); //...