In den dunklen Zeiten bauten Schriftsetzer Websites auf Tischen. Dann beherrschten sie den Schwimmer und die Flexbox, und die Dunkelheit ließ nach. 2017 begann die Aufklärung mit dem Aufkommen des CSS-Rasterlayouts.
Das Raster berücksichtigt den horizontalen und vertikalen Raum. Mit ihm können Sie das Layout ändern, ohne das Layout zu berühren, und dies alles ohne Medienabfragen. Mit Grid können Sie magische Zahlen, Hacks, Problemumgehungen und CSS-Frameworks vergessen.

Trotz aller Kraft gibt es eine kleine Nuance, die das Bild verdirbt - es wird von Layout-Designern immer noch selten verwendet. Es gibt eine Grid-Spezifikation, Browserunterstützung, aber nur wenige echte Projekte.
Darüber ist die Entschlüsselung von
Sergey Popovs Bericht über
Frontend Conf : über die Spezifikation, darüber, warum Layoutdesigner Angst vor Grid haben und wie sie sich entscheiden, das Grid in ihren Projekten zu verwenden, um "Ihre Website wieder großartig zu machen!".
Über den Sprecher : Sergey
Popovsergey, Generaldirektor für
Frontend-Entwicklungs-Outsourcing A. League von der HTML Academy, Front-End-Entwickler, Organisator der moscowcss-Community, WSD-Mitorganisator und
pitercss_conf . Bis er zum Marktführer wurde, beschäftigte er sich viele Jahre mit dem Satz.
Im letzten Jahr sind viele Kurse und Berichte über Grid erschienen, über deren Verwendung und Schreiben. Wenn Sie die technischen Berichte satt haben, werde ich Ihrer Liste einen weiteren hinzufügen.
Witz - lass uns über Comics sprechen. Oder nicht?Hinweis : Anstelle des langen „CSS-Rasterlayouts“ wird einfach „Raster“ angezeigt.
Was ist los mit CSS Grid Layout?
Technisch gesehen ist Grid ein einfaches zweidimensionales Gitter.

Das Zeichnen und Verwenden eines Rasters ist einfach genug, aber Entwickler meiden es immer noch. Ich sehe zwei Gründe dafür.
- Viele verstehen einfach nicht, was mit dem Grid passiert. Eine Vielzahl von Mythen über dieses Tool erschweren das Verständnis.
- Wir als Schriftsetzer und Front-End-Anbieter wissen nicht, wie und wo Grid bei alltäglichen Aufgaben eingesetzt werden soll.
Beginnen wir mit der Analyse vom ersten Punkt an.
Spezifikation
Die erste Version der Spezifikation wurde 2012 veröffentlicht, stark verändert, korrespondiert und fünf Jahre später aktiv eingeführt. Im Jahr 2017 ereignete sich der gleiche Boom, als das Grid nach dem Stand des ersten veröffentlichten Entwurfs sechs Monate lang zu dem Schluss kam, dass Chrome es zuerst ohne Flag und dann mit allen anderen Browsern implementiert hat. Aufgrund der Tatsache, dass die Implementierung in Eile erfolgte, wurde die Spezifikation nicht festgelegt und einige kontroverse Probleme mussten behoben werden, damit die Browser nicht die Hälfte der Engine neu schreiben mussten.
Die Spezifikation ist stabil, befindet sich jedoch noch im Status der Kandidatenempfehlung. Wenn ich könnte, hätte ich es schon vor langer Zeit veröffentlicht, aber die Entwickler der Spezifikation haben es nicht eilig, sondern ergänzen und ändern den Wortlaut.
Wenden wir die nicht empfohlene Rasterlayoutspezifikation an - dies ist kein Widerspruch, da das Raster zuerst implementiert und dann beschrieben wurde.
Die zweite falsche Aussage ist, dass das Raster ohne die zweite Ebene keinen Sinn ergibt.
Spezifikation der zweiten Ebene
Als sie die Spezifikation schrieben, stellte sich heraus, dass sie zu groß war, sodass ein Teil der zweiten Ebene zugeordnet wurde.
Für 2018 ist die Spezifikation der zweiten Ebene im Status des ersten öffentlichen Arbeitsentwurfs die erste Veröffentlichung eines Arbeitsentwurfs.
Die Spezifikation wird aktiv bearbeitet und wird in naher Zukunft in den Arbeitsentwurfszustand übergehen - einen Arbeitsentwurf. Entwickler warten auf die Veröffentlichung von Grid, aber dies ist ein langer Prozess, der sich über 5 Jahre hinziehen kann.
Der Legende nach löst die Spezifikation der zweiten Ebene die Probleme der ersten Ebene. Tatsächlich werden Funktionen hinzugefügt, auf die Sie verzichten können, und nichts hindert Sie daran, die erste Ebene ohne die zweite zu verwenden.
Anzeige: Subgrid;
Bevor wir wussten, was Gitter war, wie Subgrid erschien. Lassen Sie uns herausfinden, was es ist.
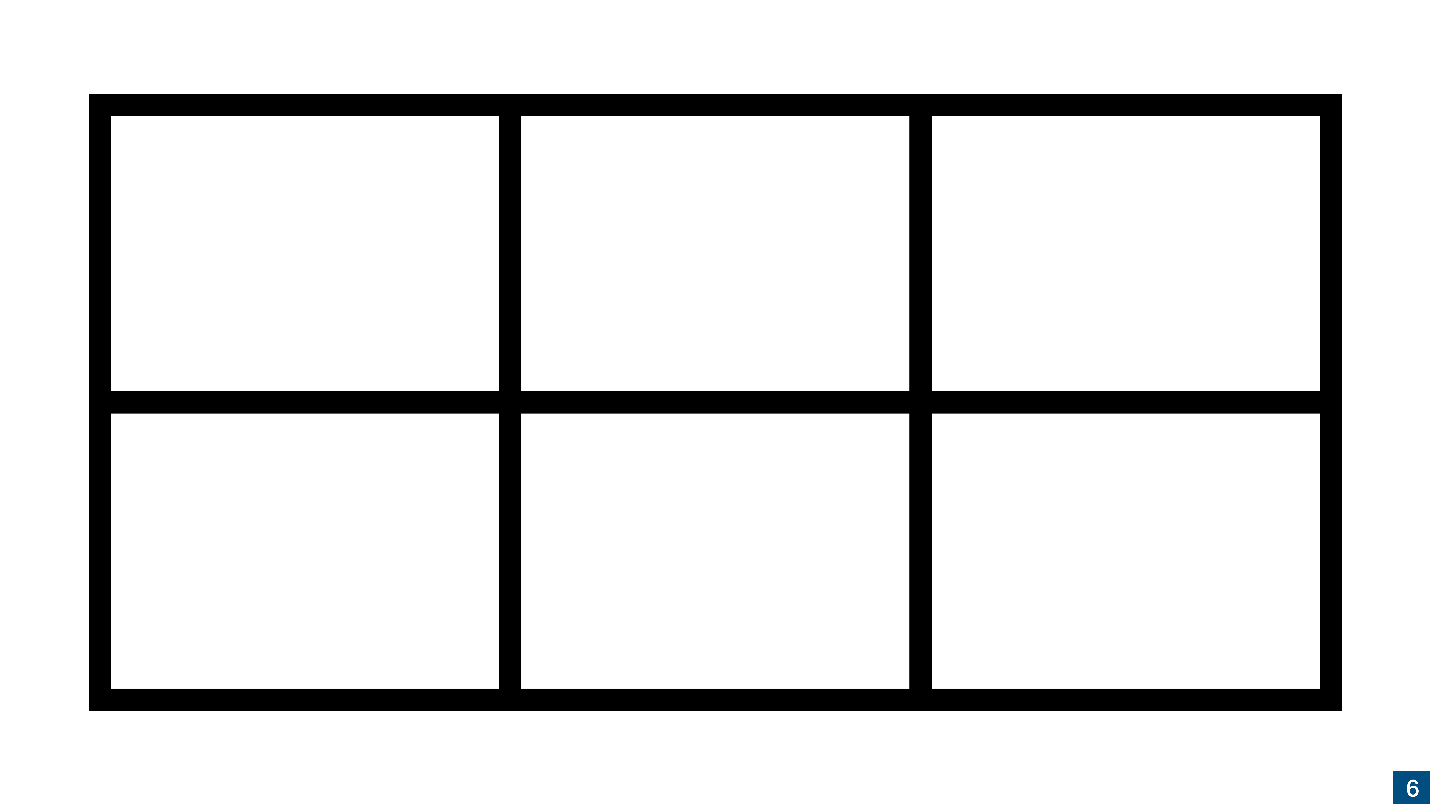
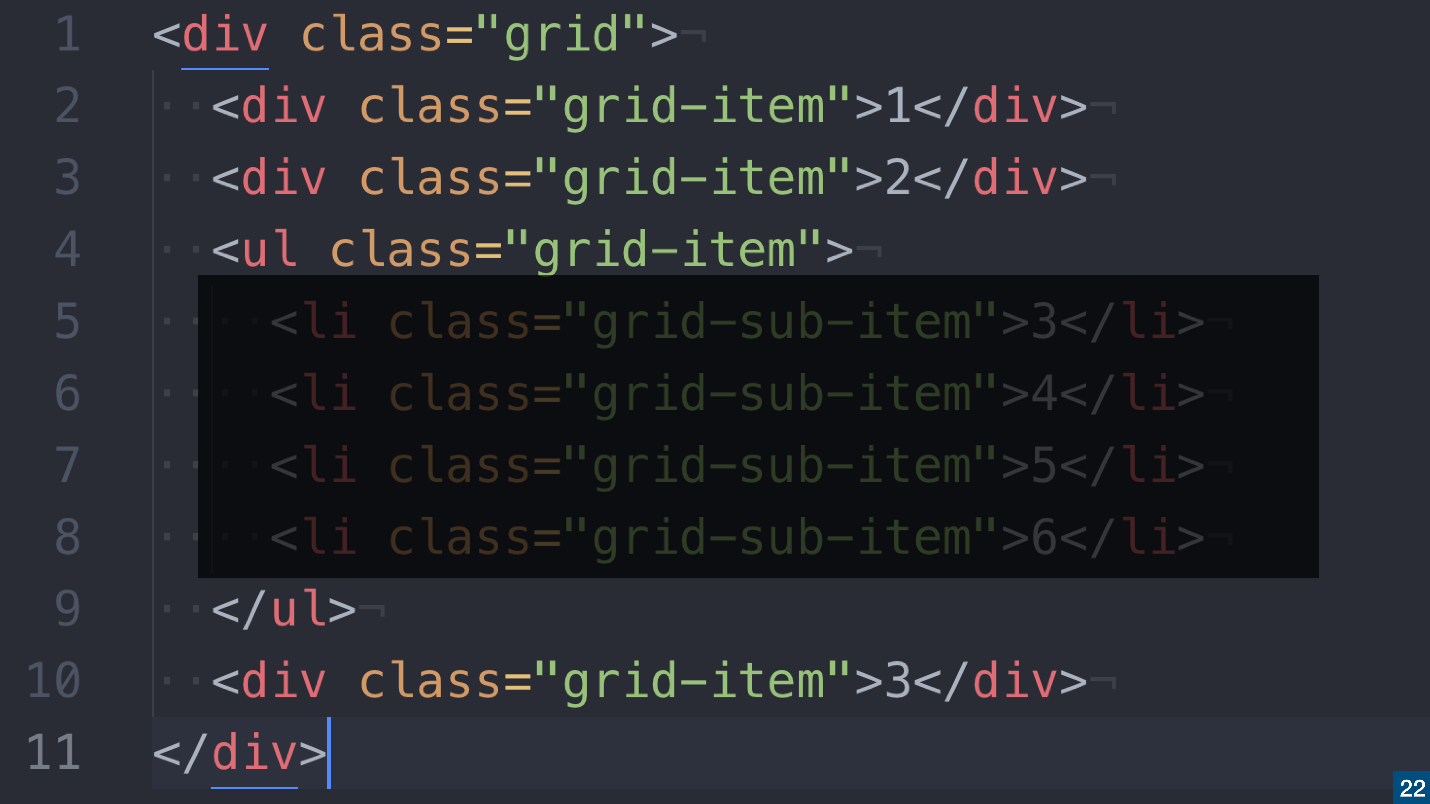
Stellen Sie sich dieses Markup vor.

Alles ist ganz einfach: Wir haben ein Gitter, in das drei nicht-semantische und ein semantisches Element eingebettet sind. Raster funktioniert wie Flexbox: Wenn Sie
display: grid; Für einen Wrapper gilt dies nur für Elemente auf der ersten Verschachtelungsebene.

In Beispiel 1, 2 und 3 nimmt
<div> einen Platz im Raster ein und alles in der Liste wird reduziert. Sie verlieren alle diese Elemente, da das Raster so funktioniert.
Wenn Sie möchten, dass diese Elemente Teil Ihres Rasters bleiben, gibt es zwei Möglichkeiten:
- Die erste Möglichkeit besteht darin , den Wrapper zu entfernen . Löschen Sie
<ul> und ersetzen Sie <li> durch <div> . Wir beenden die Semantik, verlassen aber das Raster.

- Die zweite Option ist die Verwendung von
display: subgrid; .

Wenn Sie
display: subgrid; anwenden
display: subgrid; In der Liste werden die
<li> -Elemente Teil dieses Rasters.
<ul> wird wie ein Wrapper ignoriert. Sie erhalten ein vollständiges Raster und die vollständige Semantik bleibt erhalten - sowohl HTML als auch CSS sind gut.
Ein Problem ist, dass das
Subgrid nicht unterstützt wird , es sich irgendwo hinter den Flags befindet und die Veröffentlichung für eine lange Zeit erwartet werden kann.
Anzeige: Inhalt;
Im Allgemeinen muss
nicht gewartet werden , da Folgendes
display: contents; - eine wundervolle Eigenschaft, die genauso funktioniert wie die
display: subgrid; . Wenn für Elemente der Liste folgende
display: contents; Dann werden die
<li> -Elemente Teil des Rasters.
Es gibt eine Nuance -
display: contents; Wird nicht in allen Browsern unterstützt.

CSS-Subgrid-Emulation
Während der
display: contents; Um das Support-Problem zu lösen, haben Layout-Designer einen Ausweg gefunden - sie haben eine Subgrid-Emulation erstellt.
Auf der Folie ist
ein Beispiel von Pascha Lovtsevich .

Im obigen Beispiel gibt es ein Subgrid-Verhalten, aber sein Verhalten wird nicht über die
display: subgrid; emuliert
display: subgrid; oder
display: contents; und aufgrund von benutzerdefinierten Ausdrücken, die in Variablen konvertiert werden.
Mit Bindestrich versehene Eigenschaften sind benutzerdefinierte Eigenschaften in CSS.Die zweite Ebene wird nicht benötigt
Wenn Ihnen jemand sagt, dass Sie das Grid erst verwenden sollen, wenn die zweite Ebene herauskommt, hören Sie es nicht an. Die zweite Ebene löst bestimmte Probleme, die bereits auf andere Weise gelöst wurden.
Nicht überall brauchen Sie ein Subgrid. Grid in Verbindung mit Flexbox ist manchmal viel cooler als mit Subgrid.
Warten Sie daher nicht auf die zweite Stufe, sondern machen Sie die erste. Außerdem ist er es schon.
Grid-Unterstützung in Browsern
Dieses Bild kann angezeigt werden, wenn Ihnen jemand sagt, dass das Raster nicht unterstützt wird.

Weltweit unterstützt
87% der Browser außer Opera Mini - es wird nichts unterstützt.
Ich schrieb an CanIuse und bat darum, es aus der Spalte zu entfernen, um das Bild nicht zu verderben, aber bisher ohne Erfolg;)Wenn Sie
@supports hinzufügen,
@supports alles, auch Opera Mini. Ich weiß nicht, ob Opera Mini Flexbox unterstützt, aber dort können Sie einen Fallback durchführen.
Es gibt ein Problem mit dem IE. Wie immer ist er hier bei uns und ist nirgendwo hingegangen.
IE und Grid
Wenn Ihre Anwendung IE unterstützt, können Sie sagen, dass Sie das Grid nicht verwenden können. Dies ist nicht der Fall -
Grid funktioniert im IE , da die Spezifikation in Microsoft geboren wurde und erstmals im IE angezeigt wurde. Niemand hat es nur benutzt, bis normale Leute kamen und die Spezifikation umschrieben.
IE kümmert sich um das Grid, muss aber erklären, wie es geht.
IE unterstützt Grid in der alten Version der Spezifikation , in der nicht alle Eigenschaften unterstützt werden, sondern ein Teil anders aufgerufen wird.
Sie müssen die Versionsspezifikation für IE nicht lernen, da der größte Teil der Arbeit für Sie
von Autoprefixer erledigt wird , einem Plugin, das die neue Version der Spezifikation auf die alte Version
überträgt . Daher ist die Verwendung von Autoprefixer ausreichend, um Grid-Unterstützung im IE bereitzustellen.
Den Rest müssen Sie nur kennen und sich merken. Öffnen Sie einfach den Artikel
„CSS-Raster in Internet Explorer unterstützen“ , lesen Sie, welche Eigenschaften im IE unterstützt werden und welche nicht, und entscheiden Sie, welche Sie verwenden möchten.
Denken Sie an die „würdevolle Verschlechterung“, wenn Elemente aus neuen in älteren Versionen des Browsers verschwinden. In Browsern, die keinen Rahmenradius unterstützen, haben Formen beispielsweise quadratische Ecken. Layout-Designer waren gezwungen, Formulare anstelle von CSS auszuschneiden, und in einigen Situationen wurde dies als normal angesehen.
Warum nicht Grid in älteren Versionen von Browsern in reguläre Spalten konvertieren? Wenn Sie für einen alten Browser entwickeln, verwenden Sie entweder keine modernen Technologien oder lassen Sie sich damit abfinden, dass der Inhalt darin anders aussieht.
Internet Explorer funktioniert gut mit Grid, Sie brauchen nur ein wenig Übung. Wenn Sie Grid nicht verwenden, weil Sie Angst vor dem Internet Explorer haben, muss ich Sie überraschen - es wird nicht funktionieren.
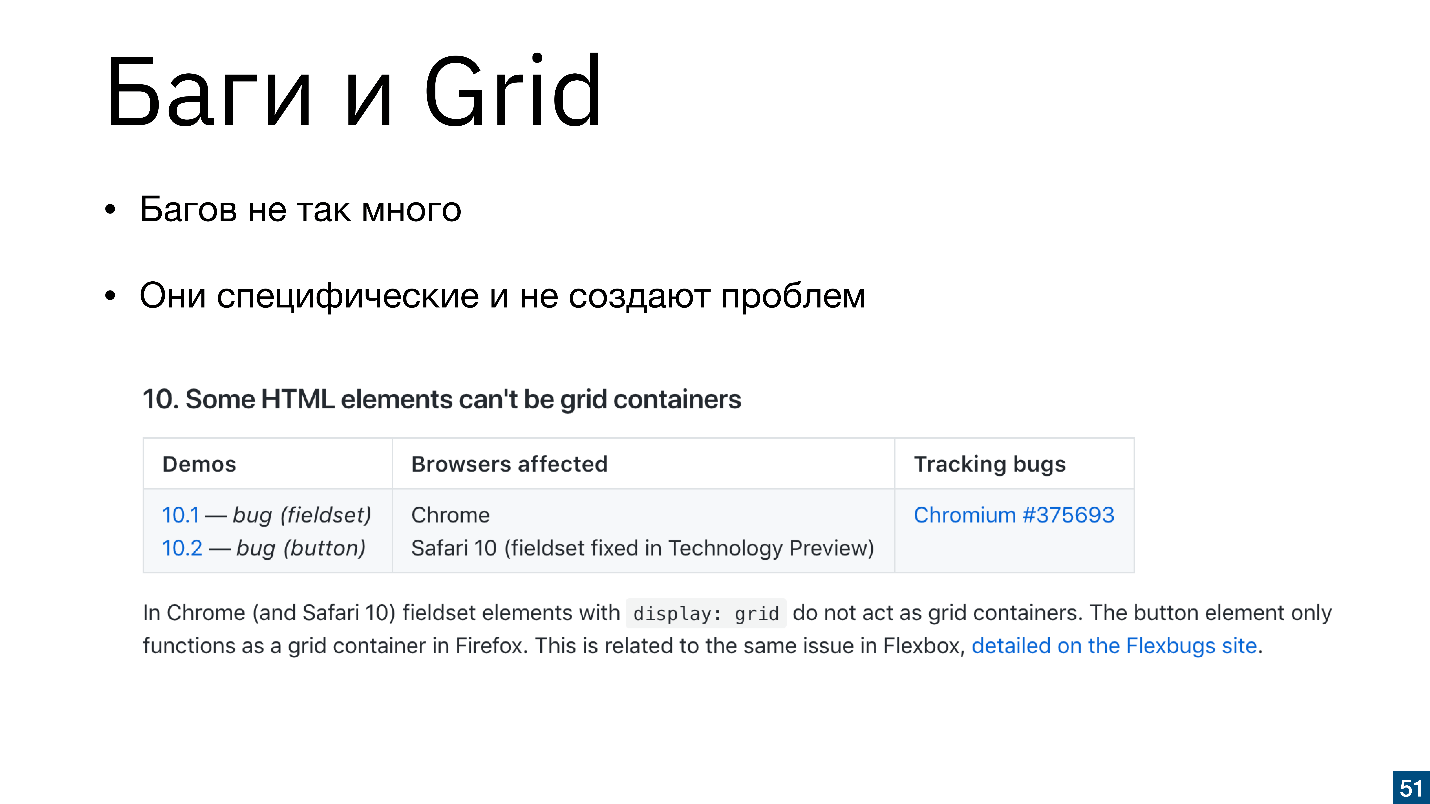
Bugs und Grid
Sie können sagen, dass das Grid viele Fehler enthält, dies ist jedoch nicht der Fall.
Rachel Andrew hat
alle Fehler im CSS-Raster gefunden -
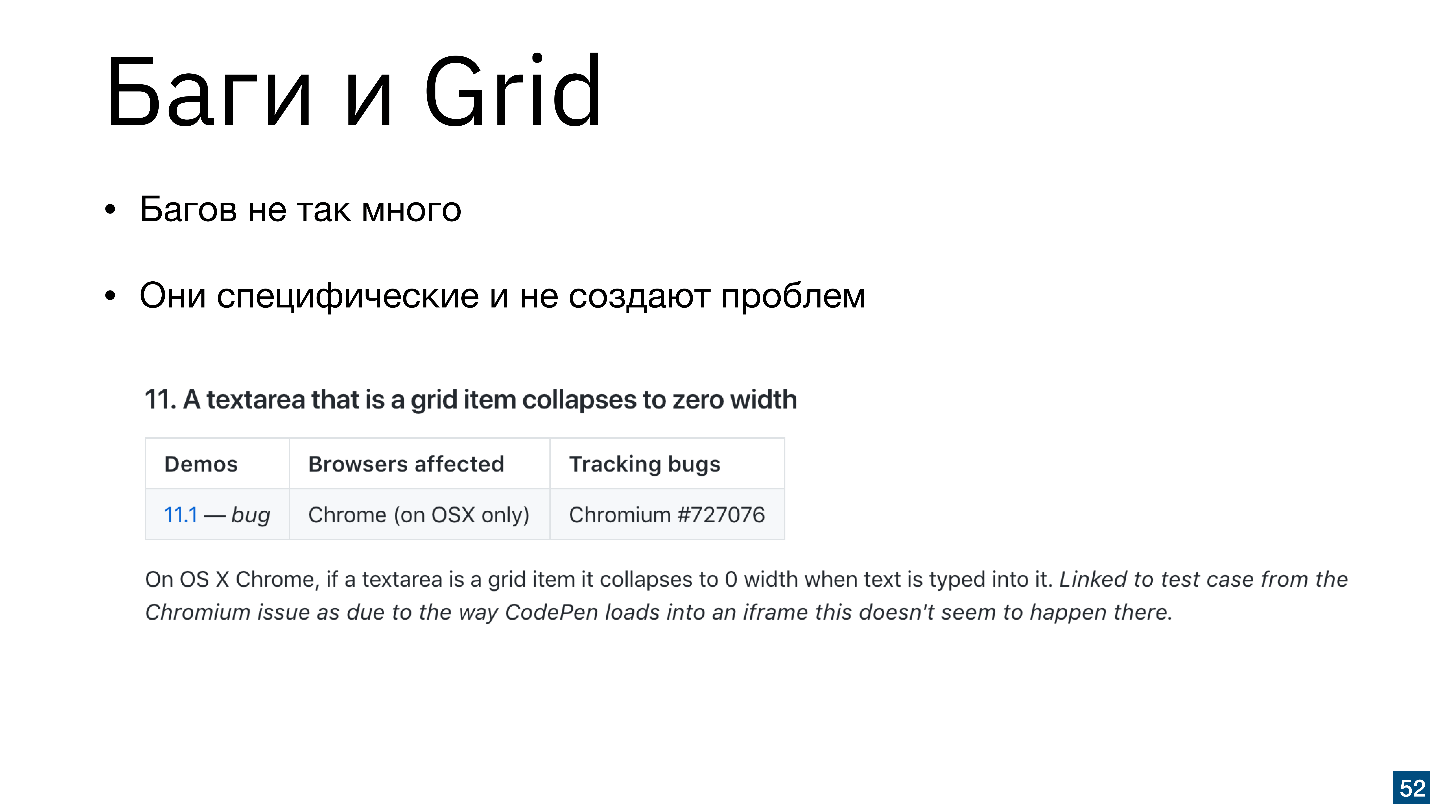
es gibt insgesamt 14 , und das ist alles, was es gibt. Niemand macht Grid Layout CSS mehr als Rachel, also können Sie ihr vertrauen.
Fehler sind sehr spezifisch. Wir erinnern uns, als die Flexbox ankam, hatten sie auch Fehler, aber das hat uns nicht aufgehalten. Bugs in the Grid halten uns auch nicht auf, besonders solche.

"Einige HTML-Elemente können kein Rastercontainer sein." Es wird sofort klargestellt, dass der Button kein Grid-Container sein kann,
aber das wollten wir nicht .

"Textarea bricht zusammen, wenn es ein Element des Gitters ist." Das Problem ist leicht zu lösen, wenn Sie die Breite und Höhe in Prozent angeben.
Diese Fehler sind sehr spezifisch und treten nicht in allen Browsern auf. Wenn Sie wissen, dass ein Fehler auftreten kann, nehmen Sie ihn einfach und beheben ihn - es ist einfach.
Es gibt nicht viele technische Gründe, ein Grid nicht zu verwenden. Browser unterstützen und verwenden in alten Browsern "Graceful Degradation". Es gibt auch nur wenige theoretische Gründe, da es mehr Materialien als Flexbox gibt.
Theorie oder ein kleines Bildungsprogramm
Gitter ist da! Wir können lange sagen, warum wir Grid nicht verwenden, aber während Sie den Artikel lesen, wird Grid bereits in der Produktion bereitgestellt.
Websites verwenden bereits Grid. Ich habe zum Beispiel die Website der Russischen Internetwoche besucht, und dies ist der letzte Ort, an dem ich erwartet habe, das Raster zu sehen. In der Regel versammeln sich Geschäftskonferenzseiten auf Tilda.

Darüber hinaus verwenden sie das Raster mehr oder weniger korrekt. RIW versuchte es und sie taten es und ohne Rückschläge. Sie richten sich eindeutig an Benutzer moderner Browser.

Konferenzen, die sich mit CSS befassen, versuchen auf jeden Fall, neue Tools zu verwenden. Wir haben Abzeichen auf der Site pitercss_conf erstellt, und die Jungs aus Minsk haben die Hälfte der Site im Grid.
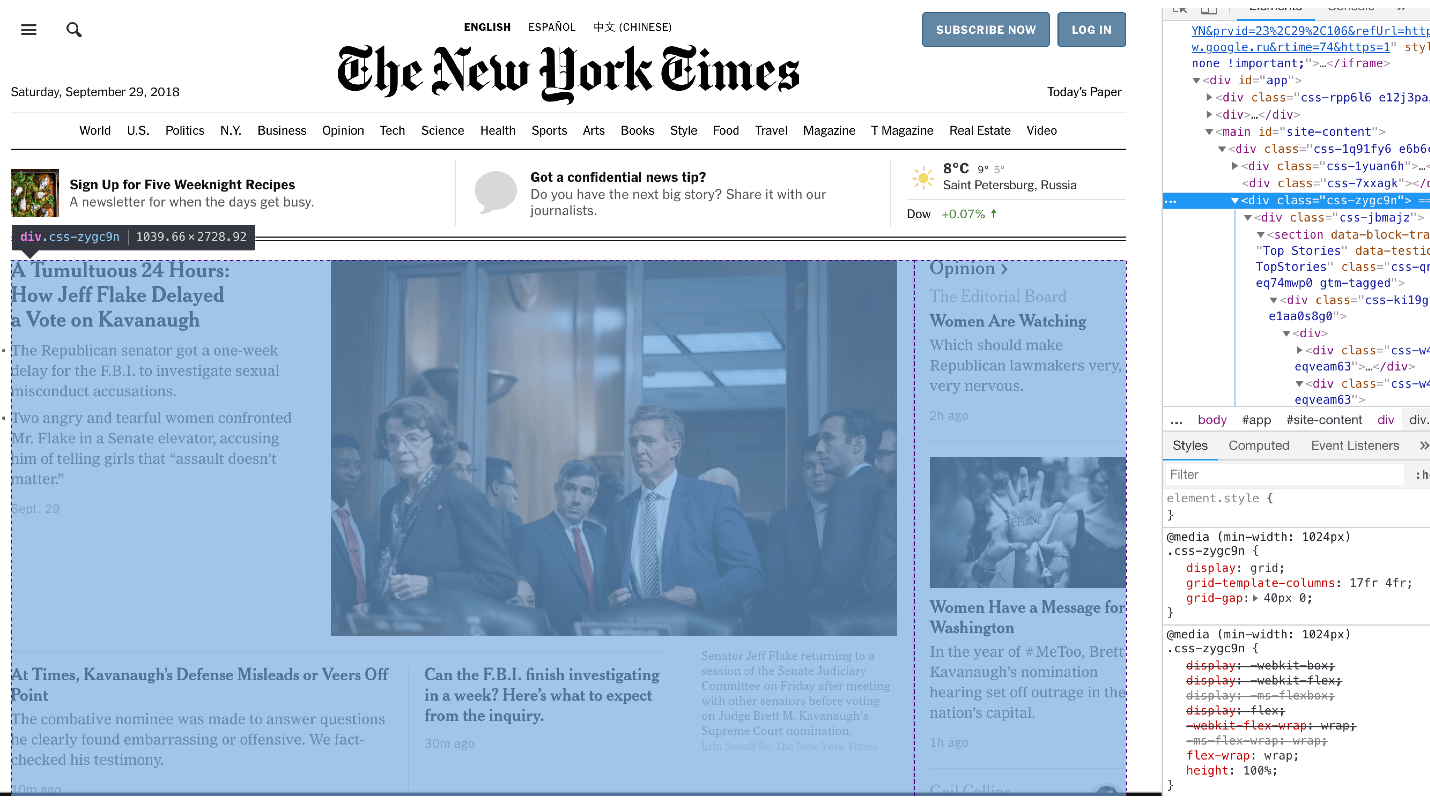
Die russische Internetwoche ist ein eher enges Besucherpublikum. Die New York Times liest mehr Menschen.

Ich bin mir sicher, dass es unter den Lesern Besitzer von Geräten gibt, auch mit IE 9, 10, 11, aber die Hälfte der Website befindet sich im Grid.
Ich war überrascht, als ich sah, dass so große Projekte Grid verwenden.
Warum wird Grid nicht überall verwendet?
Wir haben festgestellt, dass es eine Spezifikation gibt, die verwendet werden kann und keine Ausreden funktionieren. Also, was ist los?
Es gibt bestimmte Gründe, keine Netze zu verwenden:
- Designer stellen Layoutdesigner nicht vor unlösbare Aufgaben.
- Layoutdesigner verstehen nicht, wie Grid auf reale Projekte angewendet wird. Höchstwahrscheinlich hat Ihr Designer kein komplexes Raster gezeichnet, und Sie wissen nicht, wie Sie ein Raster an das Layout anhängen.
In Bezug auf das Design
Jetzt werde ich die Designer beschützen.Design entwickelt sich langsam entsprechend seinen Trends und hat nichts mit der Entwicklung von Webtechnologien zu tun. Im Gegenteil - Webtechnologen müssen sich an Designtrends anpassen. Es ist unwahrscheinlich, dass Programmierer sagen: "Designer, und wir haben ein Raster, Sie können damit arbeiten", und sie würden sagen: "Oh, ja!" und begann Layouts für sie zu zeichnen.
Daher sehen die meisten Websites so aus.

Ein abstraktes Beispiel mit einem einfachen Raster und Spalten, nichts Ungewöhnliches. Die Site ist einfach ohne Flexbox zu erstellen, auf Float können Sie sogar mit dem Tabellenlayout auskommen.
Designer stellten keine komplexen Aufgaben mehr für Layoutdesigner, weil wir sie einmal selbst in eine Ecke getrieben hatten, weil wir aufgehört hatten, das zu tun, was sie wollten.
Der Designer kommt zu uns und sagt:
-
Ich möchte ein kompliziertes Gitter!-
Ich kann nicht. Sie ist kompliziert .-
Nein, mach es .-
Ich kann nicht!Dann gehen wir zum Manager, beschweren uns und der Designer wird auf den Kopf getroffen.
Das war's, der Designer zeichnet keine komplexen Gitter mehr. Früher konnten wir wirklich keine komplexen Schnittstellen erstellen, aber jetzt können wir - wir haben viele Tools. Jetzt will der Designer nicht, er hat aufgehört, nach komplexen Layouts zu fragen. Der Designer zeichnet eine Schnittstelle, damit der Layout-Designer sie implementieren kann, und zwar oft so primitiv wie möglich.
Der Blog
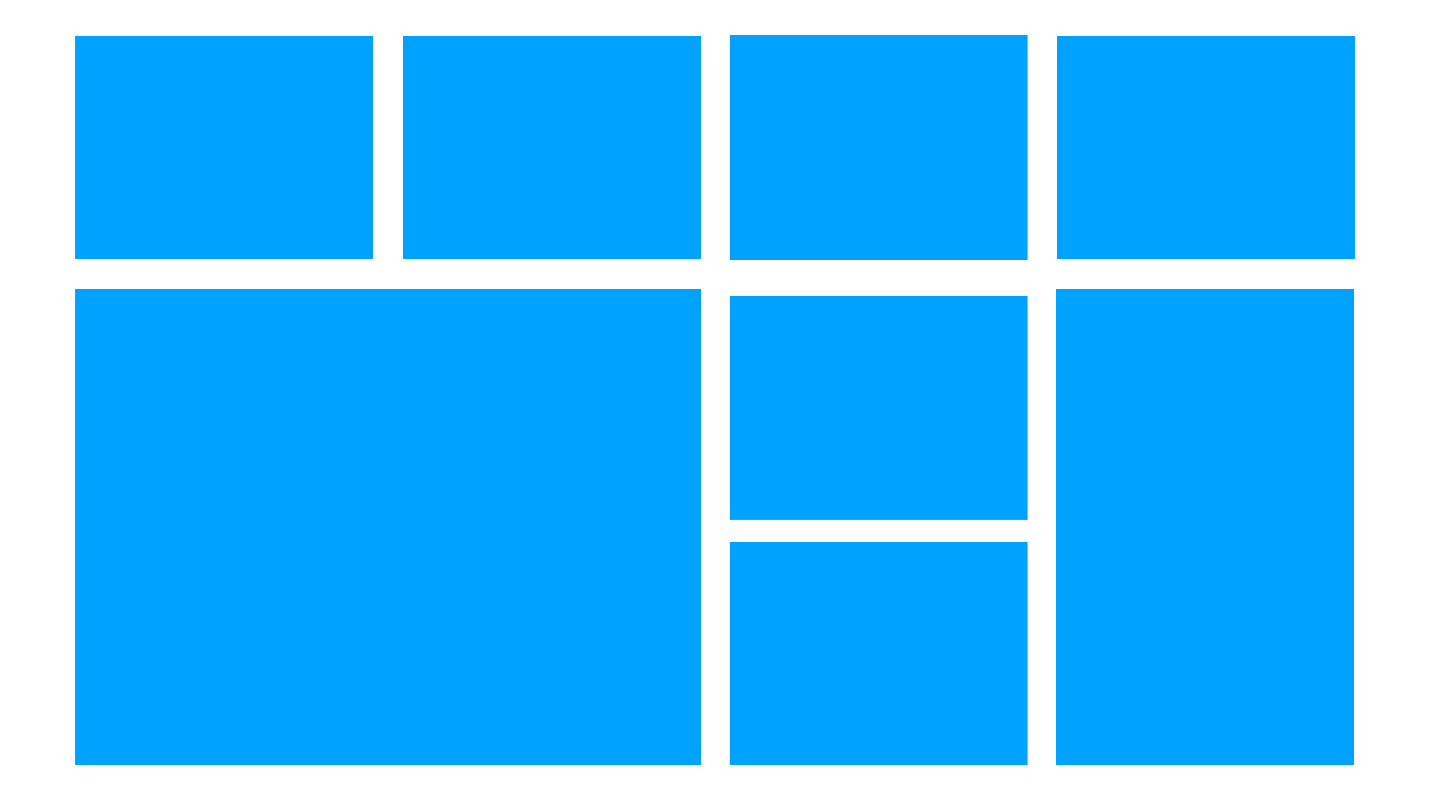
Ich werde ein allgemeines Beispiel aus unserem Outsourcing geben. Der Designer erhielt die Aufgabe, ein Blog zu zeichnen und all seinen Gitterimpulsen Luft zu machen. Zeichnet einen großen Block, breit, 3 klein, mittel, phantasieren. Es sieht cool und modern aus.

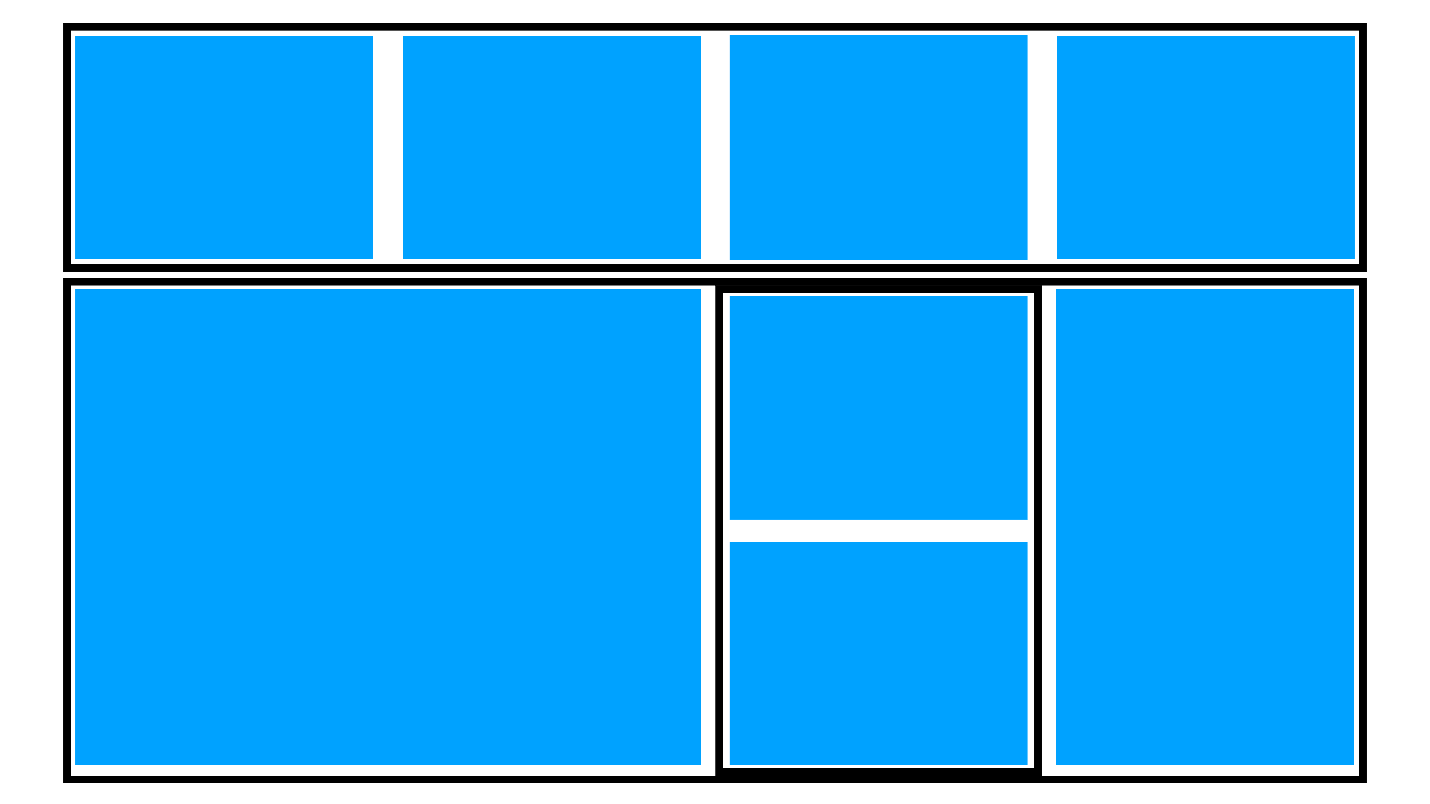
Der Schriftsetzer sieht das Layout, schreibt einen Wrapper, einen zweiten und einen dritten auf die Flexbox und erhält ein solches Bild.

Das Layout wird an das Backend gesendet. Der Backender teilt dem Layout-Designer mit, dass er eine Schlussfolgerung aus der Datenbank gezogen hat. Dort werden die Karten nacheinander verschoben und können nicht erweitert werden.
Dies beendet die glückliche Geschichte und wir kehren zum Designer zurück.
Als der Designer das Layout zeichnete, präsentierte er andere Optionen. Bei den Optionen gab es einen ausgefallenen Flug, und das Back-End brach in einem Moment Böen. Der Plan, einen schönen Blog zu machen, schlug fehl.
Es gibt verschiedene Ausstiegsmöglichkeiten:
- Der Designer wird in eine entfernte Ecke geschickt und sagt: "Wir werden alles nacheinander haben, wir können auf Ihre Show verzichten, tun, was auf der Flexbox implementiert werden kann." Der Designer wird leiden , aber ein Portfolio mit einem schönen Raster auf Behance veröffentlichen. Im Layout gibt es einen Link zur Produktion und es gibt nur Quadrate.
- Der Schriftsetzer legt ein jQuery-Plugin auf, das automatisch Elemente in einem Raster mit absoluter Positionierung anordnet - alles ist in Ordnung! Darüber hinaus lädt das Plugin die Seite zusätzlich und verzögert sich schamlos im IE. Der Designer und das Backend werden sich jedoch freuen .
- Der Designer und der Layout-Designer werden sich einig sein und eine unglaubliche Geschichte umsetzen und Design, Backend und Layout gefährden .
Echter Fall
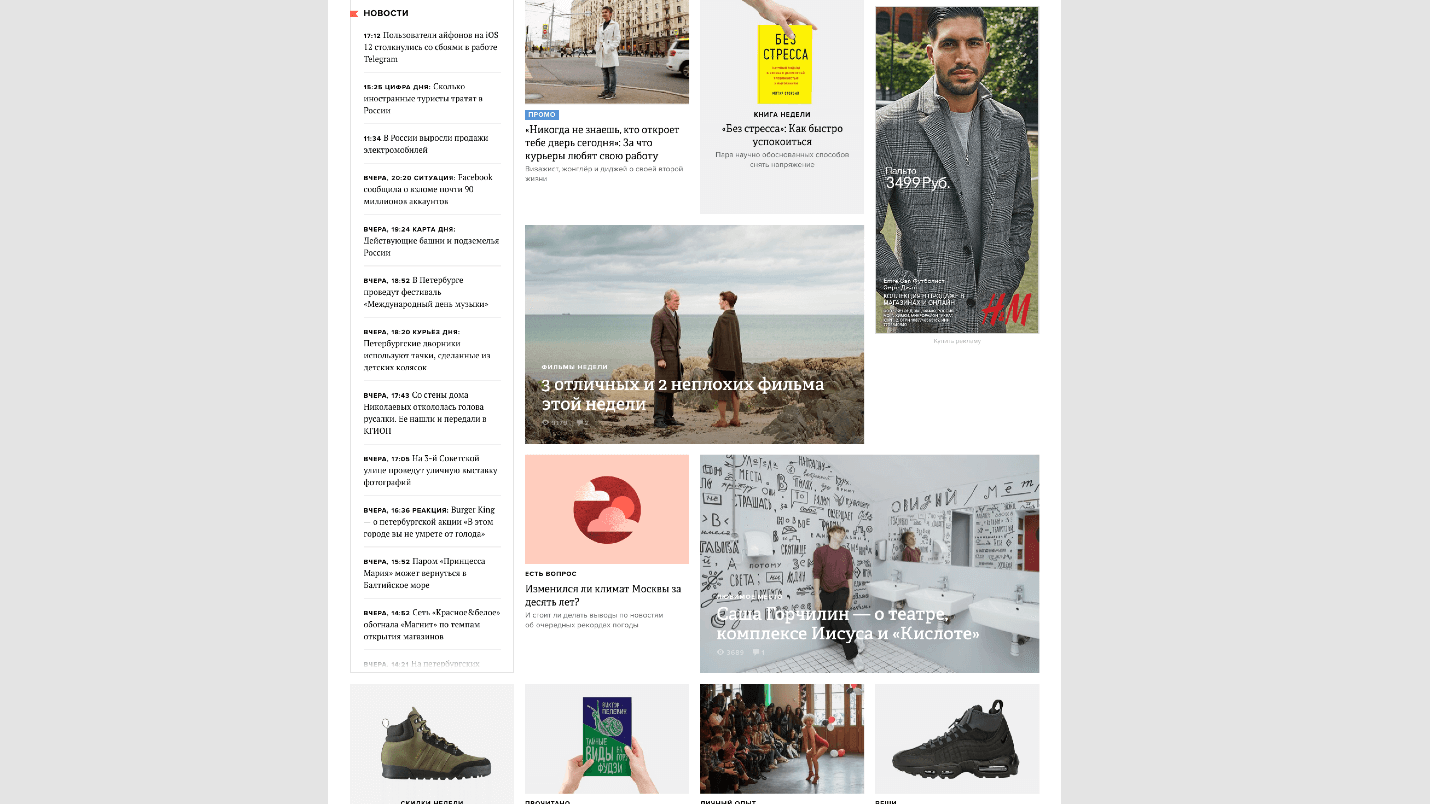
Auf der Hauptseite des Village-Magazins befindet sich ein kompliziertes Raster. Es ist absichtlich für verschiedene Arten von Materialien hergestellt. Ich weiß davon, da ich in einer Publikation gearbeitet habe.

"The Village" hat einen riesigen Algorithmus geschrieben, der im Backend ein Raster generiert. Dies ist eine Mischung aus Float, absoluter Positionierung und anderen beängstigenden Dingen, aber es funktioniert!
Manchmal bricht es, aber wenn dies passiert, werden die Blöcke einfach neu angeordnet und alles funktioniert wieder.
Ich kann mir nicht vorstellen, wie viele Stunden es gedauert hat, dieses System zu entwerfen, zu debuggen und fast fehlerfrei zu funktionieren. Wie lange würde es dauern, dasselbe Raster zu implementieren, wenn Sie
display: grid; oder
grid-auto-flow: dense; ? Innerhalb des Rasters gibt es eine separate Spezifikation, die die Elemente auf der Seite automatisch anordnet. Sie selbst verstopft leere Bereiche und implementiert ein ähnliches Raster. Sie benötigen keine zehntausend Zeilen Backend-Code - alles funktioniert mit nur einer Eigenschaft.
Zum Zeitpunkt der Erstellung des Algorithmus war diese Technologie noch nicht vorhanden, aber bei der Neugestaltung schlug ich vor, das Grid sofort zu verwenden.
"The Village" war verwirrt, das zu tun, was sie wollen, aber die meisten tun es nicht. Daher sehen wir ein gewöhnliches Web, Standardisierung, alles läuft auf ein Layout hinaus. Früher hatten wir Bootstrap, das den größten Teil des Codes beschreibt. Jetzt haben Designer bereits ihre eigenen Tools wie Bootstrap, mit denen sie Websites erstellen.
Was für ein Unsinn - wo ist das Kreative ?!Unsere Aufgabe ist es nicht, der Verwendung des Grids innerhalb der Community zuzustimmen, sondern den Designern davon zu erzählen.
Mein Traum ist es, auf einer Designkonferenz zu sprechen und zu sagen: „Hallo! Wir sind besser geworden! Wir sind wieder schlau “, aber auf Designerkonferenzen dürfen sie keine Programmierer erfinden. Designern zu sagen, dass wir besser geworden sind, ist nicht so schwierig. Sie kamen zu einem einfachen Raster und fragten: „Warum ist es einfach und nicht kompliziert? Ich kann alles machen! "
In Bezug auf die Umsetzung
Gitter scheint schwer zu finden. Wenn sie zu mir sagen: „Ich habe 3 Spalten und ich kann es auf der Flexbox tun. Warum brauche ich ein Gitter? ", Dann antworte ich:" In der Tat nicht. " Daher gibt es Schwierigkeiten, wo das Raster angewendet werden soll.
Gitter ist nicht nur ein komplexes Gitter

Dies ist ein einfaches Layout, das im Grid erstellt werden kann und einfacher als in der Flexbox ist, da kein zusätzlicher Wrapper erforderlich ist. Im Folgenden finden Sie ein Beispiel für das Grid. Es kann auch auf der Flexbox ausgeführt werden. Sie benötigen jedoch viele zusätzliche Wrapper oder Flow-Dateien, und es kommt zu einem echten Durcheinander.
Raster - nicht für kleine Elemente : entweder für sehr komplexe kleine oder für große.
Raster für Layout
Ich kenne keine einzige Site, auf der Sie das Layout im Grid nicht neu schreiben und viele nutzlose zusätzliche Wrapper speichern können.
- Das Raster kann auf das globale Layout angewendet werden.
- Das Raster kann auf Schnittstellenelemente angewendet werden
Dies ist das pitercss_conf-2-Abzeichen, das in einem Raster erstellt wird.

Der schwierigste Teil des Rasterlayouts besteht darin, ein Raster zu zeichnen, das zu Ihnen passt. In diesem Fall ist dies nicht nur 6 * 6, sondern 5 * 8, sondern jeder Block hat eine andere Höhe und Breite.
Wir sehen die Aufgabe und verfassen den Inhalt, der den Anleitungen in Photoshop sehr ähnlich ist. Der Designer hat gezeichnet und wir haben das Layout in das Raster übertragen. Hier gibt es keinen zusätzlichen Wrapper - nur semantische Elemente, die mithilfe des Rasters in das Raster integriert werden.
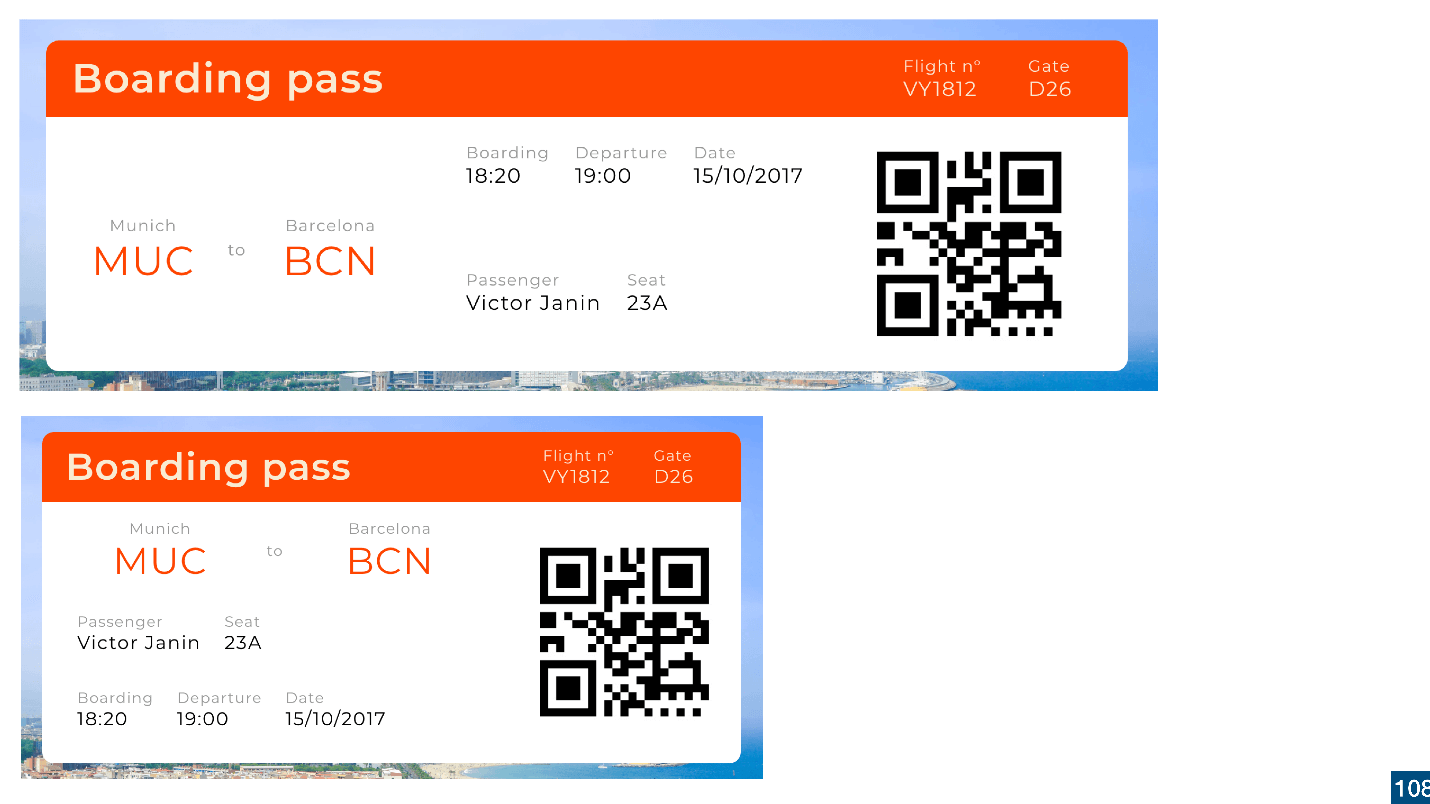
Die Bordkarte kann auf der Flexbox ausgestellt werden.

Und es ist im Grid möglich, und in der mobilen Version sieht der Gutschein anders aus.

Gitter für Struktur
Die zweite wichtige Sache, die Sie beachten sollten:
Mit dem Raster können Sie einfach die Struktur ändern .
In der Flexbox gibt es eine Reihenfolge, mit der Sie die Reihenfolge aller Elemente ändern können. Dies ist eine komplexe Technologie, und wie Sie sich mit Z-Indizes in den Fuß schießen können, wenn Sie nicht wissen, wie man sie benutzt.
Gitter ist einfach. Wenn es in diesem Beispiel kein Raster gäbe, müssten wir den rechten Teil mit dem QR-Code in die absolute Position bringen. Und im Grid sind es 13 Codezeilen in der mobilen Version.
 Um das Raster zu verwenden, müssen Sie das Raster verwenden
Um das Raster zu verwenden, müssen Sie das Raster verwenden . Versuchen Sie, einige Elemente Ihrer Benutzeroberfläche im Raster anzuordnen. Sie können mit kleinen beginnen, Sie können mit globalen beginnen, um zu verstehen, wie dies das Leben vereinfacht.
Niemand wird dir sagen: "Benutze das Gitter hier, aber nicht hier!" Sie müssen sich selbst verstehen und lernen, aber dafür müssen Sie die Unebenheiten füllen. Wenn die Implementierung der Aufgabe im Grid doppelt so lange gedauert hat wie in der Flexbox, müssen solche Aufgaben im Grid nicht gelöst werden.

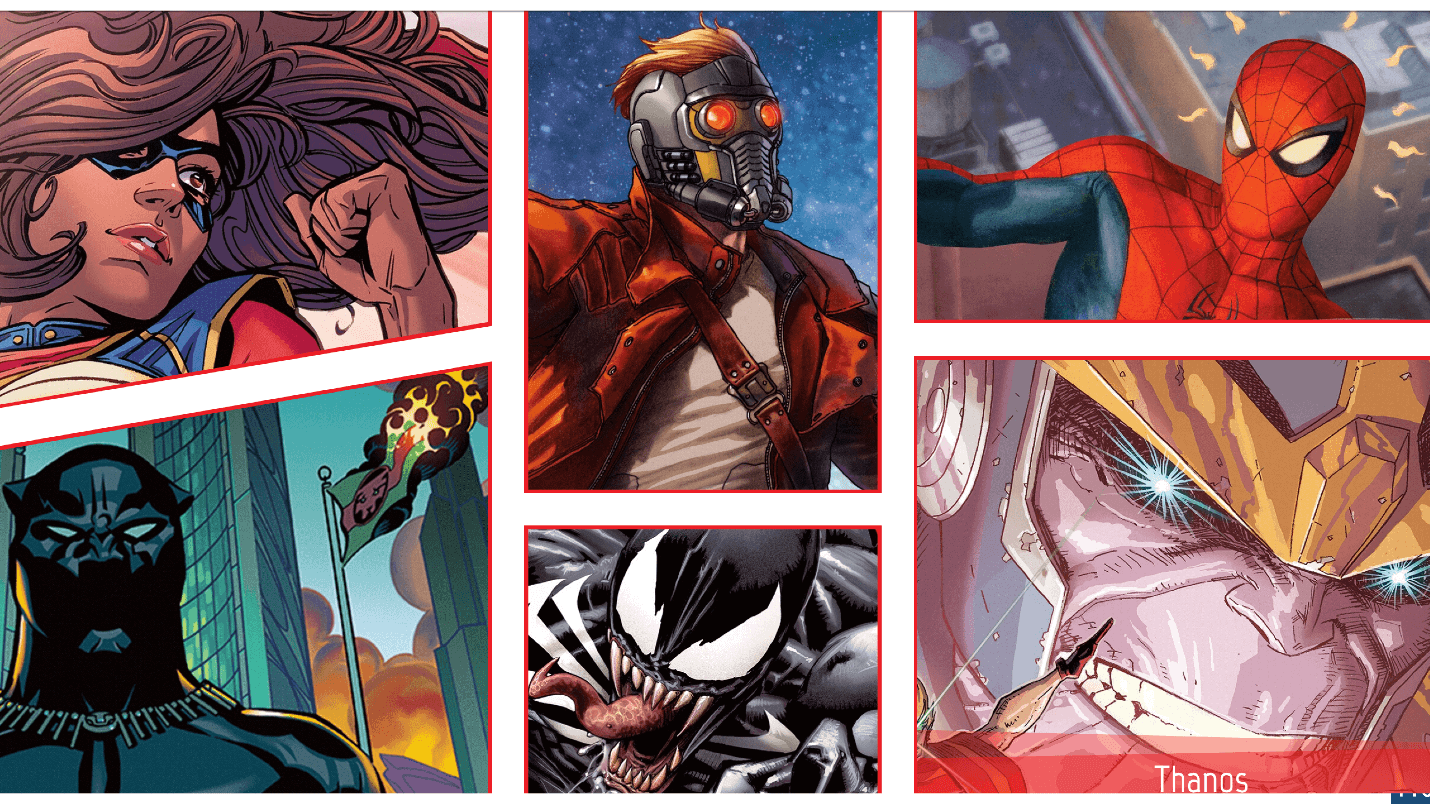
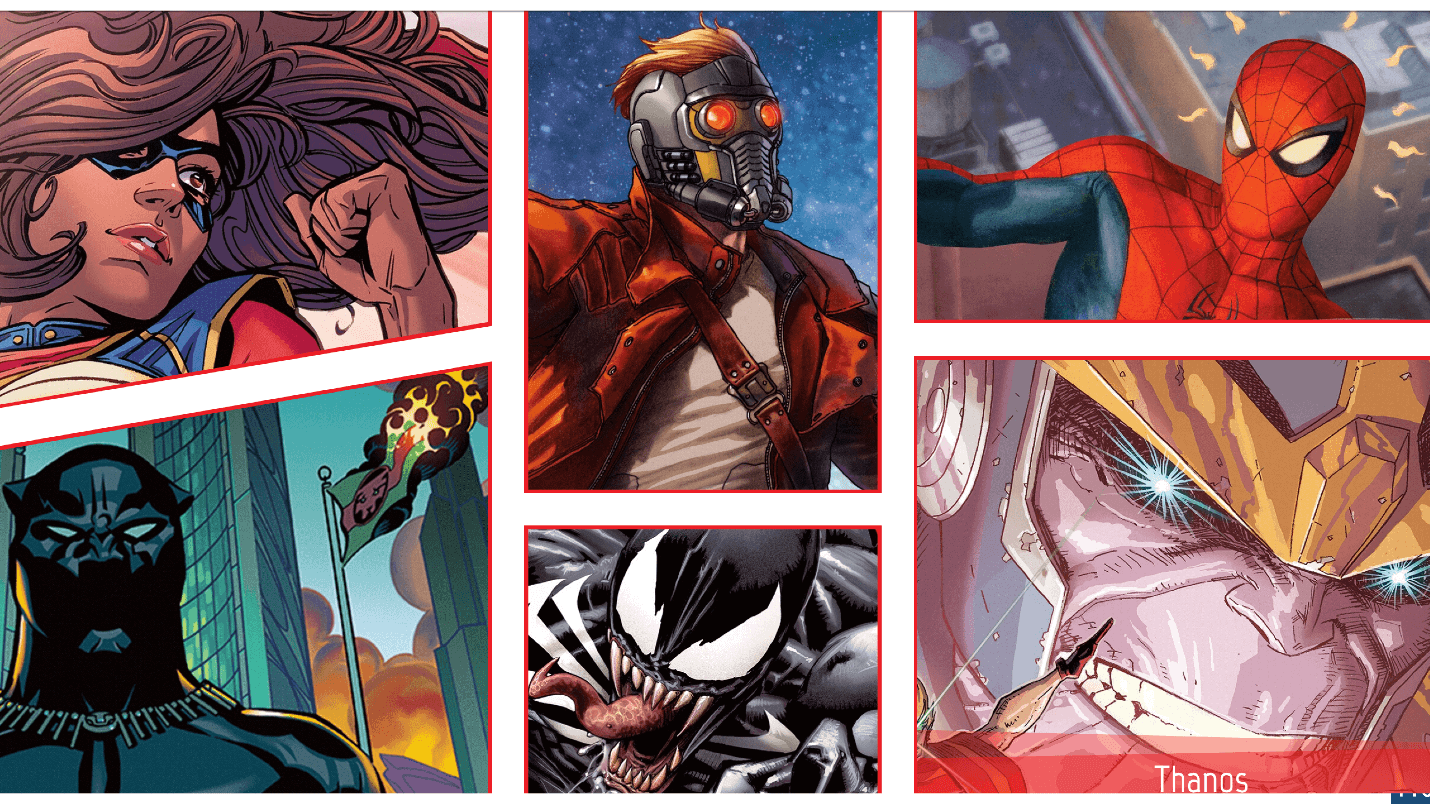
Hier für Comics ist das Grid perfekt.
Betrachten Sie ein nicht triviales Problem.

Wenn Sie sich mit dem Code befassen, wird klar, wie alles funktioniert. Die Jungs programmieren in CSS und bauen die Grid Areas. Abhängig von der Rolle des Spielers steigt er automatisch in den gewünschten Bereich auf. Vertikale und horizontale Ausrichtung schafft Konstruktion. Dies ist die gesamte CSS-Programmierung. Das Problem wird mit 50 Zeilen CSS-Code gelöst, was viel einfacher ist als über ein Backend oder JS.
Ich möchte, dass die Designs und Layouts Spaß machen, wie dieses hier.

Dies ist ein zu kompliziertes Layout im Grid, da die Aufgabe schwierig war. Der Layout-Designer konnte kein Layout auf einer einfachen Flexbox zeichnen, sondern nur auf einem Raster. Es war möglich, weniger Zellen herzustellen, aber da die Zellen durch Wiederholung aufgebaut wurden, dauerte es nicht viel Zeit. Die Hauptsache ist, dass sie es getan haben.
Es ist kompliziert aufgebaut, aber die Benutzeroberfläche ist sehr cool und wird in Zukunft neu aufgebaut.
Was weiter?
Hören wir auf, mir zu sagen: „Ich kann nicht“ in Bezug auf das Raster . Sie können - wollen einfach nicht. Es gibt keinen objektiven Grund, das Raster nicht zu verwenden, außer Faulheit und mangelnde Bereitschaft, es zu versuchen.
Grid ist ein so universelles System, dass es sogar unmöglich ist, einen Rahmen dafür zu schaffen . Wenn Sie sehen, dass einige Frameworks das Grid-Layout verwenden, ist dies Unsinn, da Grid selbst ein Framework zum Erstellen von Grids ist. Es ist unwahrscheinlich, dass Bootstrap zu Grid wechselt. Stellen Sie sich vor, es wird 20 Millionen Klassen geben - eine Perversion!
Daher werden Sie niemals eine fertige Lösung haben. Möglicherweise gibt es Vorlagen, aber es gibt keine Regeln, wo das Raster angewendet werden soll und wo nicht.
Lernen, Beispiele sehen, entwickeln . Es ist nichts Falsches daran, die Beispiele anderer Leute zu betrachten. Zum Beispiel mache ich das.
Bringen Sie Wissen ins Team . Angenommen, Sie kennen das Raster, schlagen Sie vor, es zu verwenden.
Gehen Sie zum Designer und sagen Sie: "Lassen Sie uns interessanter zeichnen, und ich werde Ihre Ideen verwirklichen!"
Sagen Sie dem Manager: "Wir können jetzt mehr mit dem Grid machen!"
Teilen Sie Ihr Wissen im Team und bringen Sie das Web voran. Letztendlich haben wir ein einfaches Ziel -
das Web besser und cooler zu machen !

Wenn irgendwann alles vereinfacht wurde, gibt es jetzt neue Technologien. Nicht nur Grid sind SVG-Masken, Animationen, Transformationen. Das Problem liegt nicht in der Technologie, sondern in der Tatsache, dass die Mehrheit immer noch nicht die Hälfte davon verwendet. Wir wissen nicht alles oder wollen es nicht verwenden, und die Designer wissen nicht, was wir können.
Kontakte von Sergey Popov: E-Mail ,
Fb ,
TwitterDieser Bericht ist einer der besten auf Frontend Conf . Ich mochte es und möchte mehr - abonnieren Sie den Newsletter, in dem wir neue Materialien sammeln und Zugriff auf das Video gewähren, und kommen Sie im Mai zu Frontend Conf RIT ++ .
Sie wissen mehr und sind bereit, Ihre Erfahrungen zu teilen - ausgezeichnet! Senden Sie Abstracts , Berichte sind bereits geöffnet und werden bis zum 27. Februar fortgesetzt.