
JotForm erzählte im März einem Blog, wie sie versucht haben, Formulare ein Jahr lang neu zu erfinden und sie wirklich benutzerfreundlich zu machen. Hier sind die neun Prinzipien von Schönheit, Einfachheit und Bequemlichkeit in UX, die sie in dieser Zeit entwickelt haben.
Prinzipien der Schönheit
1. Schönheit ist die zweite UX
Wir lieben es, wenn es schön ist. Und wir denken auch, dass ein schönes Design besser ist als ein hässliches, unabhängig davon, ob es wahr ist oder nicht.
Design sollte in erster Linie funktionieren, sollte bequem und nachdenklich sein. Aber seine Attraktivität ist nicht das Letzte.

C schönes Design schöner, um die Website zu nutzen. Es verbessert auch das Gefühl einer benutzerfreundlichen Oberfläche, selbst wenn es Probleme beim Design gibt.
Ein Teil der Rolle des Designs besteht darin, Gefühle der Zuneigung, Loyalität und Geduld zu wecken. Und dies sind entscheidende Punkte für die langfristige Nutzung und den Erfolg des Produkts. Mit Logik und Schönheit kann viel erreicht werden.
2. Die Wirkung des Fortschritts
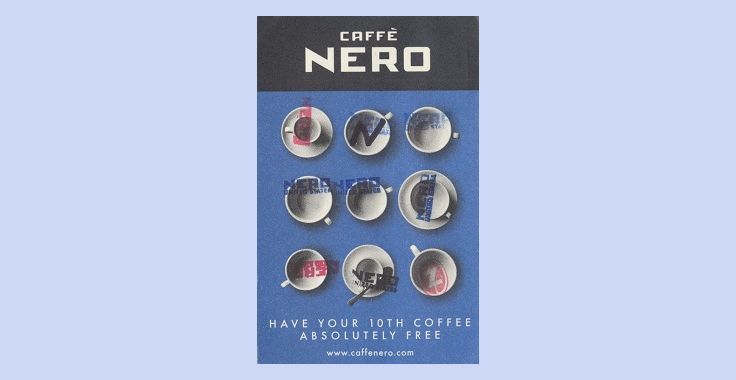
Fast jedes Café verfügt über eine Kundenkarte, die Spielleistungen ähnelt und den Fortschritt widerspiegelt:

Jedes Mal, wenn Sie einen weiteren Kaffee trinken, nähern Sie sich dem Ausfüllen einer Karte. Und obwohl Sie sich dessen vielleicht nicht bewusst sind, erhöht die Existenz der Karte die Wahrscheinlichkeit, dass Sie das nächste Mal wieder Kaffee trinken.
Der Effekt des sichtbaren Fortschritts lässt die Menschen denken, dass sie weniger Anstrengungen unternehmen müssen, um ihr Ziel zu erreichen. Je näher sie diesem Ziel kommen, desto größer ist die Wahrscheinlichkeit, dass sie bestehen bleiben.

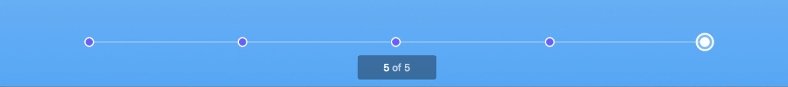
JotForm-Fortschrittsanzeige motiviert Benutzer
Fortschritte sichtbar machen. Auf diese Weise können Benutzer leichter verstehen, wie schnell sie sich dem Ziel nähern und ob es sich lohnt, etwas zu ändern.
Die Prinzipien der Einfachheit
3. Occams Rasiermesser
Wenn es mehrere Antworten oder Lösungen gibt, ist die einfachste Option korrekt.
Im Design hilft diese Idee, sich für „weniger, aber besser“ zu entscheiden. Komplizieren Sie nicht die Funktionalität oder Informationen. Ein mit Ideen überladenes Produkt ist schwieriger zu erstellen, zu verwenden und zu verwalten.

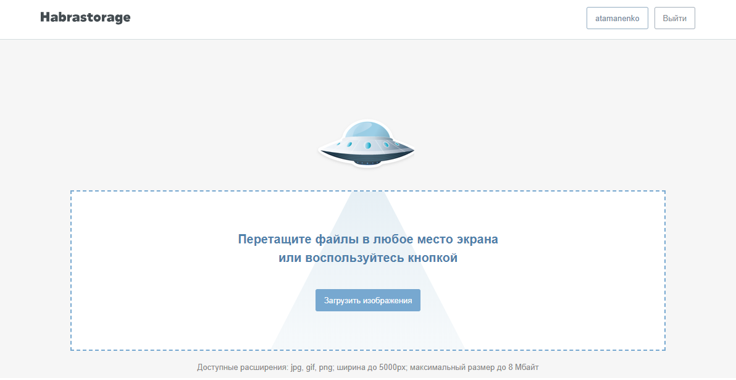
Auf dem Haupt "Habrastoreydzh" nur ein Knopf
4. Hicks Gesetz
Wenn Restaurants 500 Gerichte auf der Speisekarte anbieten würden, hätten nur wenige Kunden die Wahl getroffen. Und wenn alle Optionen auf einige der besten reduziert sind (wie es Restaurants normalerweise tun), ist es einfacher, sich zu konzentrieren und eine Wahl zu treffen .
Je mehr Optionen verfügbar sind, desto mehr Zeit und Mühe investieren wir in die Entscheidungsfindung. Damit sich der Benutzer auf eine bestimmte Aufgabe konzentrieren kann, lohnt es sich, ihm dabei zu helfen, unnötige Entscheidungen zu vermeiden.
Wir entfernen die sekundären Seiten, redundante Links und überladen die Schnittstellendetails.

Eine Frage pro Seitenlayout JotForm-Karten reduzieren die semantische Belastung
5. Fragmentierung
Eine lange Folge identischer Elemente ist schwerer zu merken als eine kurze Folge verschiedener Elemente. Daher ist es für Menschen oft einfacher, sich Telefonnummern in „Blöcken“ zu merken, als in einem großen Stapel von Nummern.
Fragmentierung ist ein Mechanismus des Auswendiglernen. Wenn Sie Informationen in kleine Teile aufteilen, ist es einfacher und schneller, sie wahrzunehmen und sich daran zu erinnern.

Bureau ist ein großartiges Beispiel für die Fragmentierung des gesamten Layouts mit einem Designansatz
6. Der Kompromiss zwischen Flexibilität und Benutzerfreundlichkeit
Die Leute denken über Anwendungsfälle nach, wenn sie ein Produkt erstellen (naja, ich hoffe;). Und je mehr Szenarien abgedeckt werden, desto mehr Flexibilität wird funktionsfähig.
Wenn die Flexibilität des Systems zunimmt, nimmt auch seine Komplexität zu. Dadurch werden Benutzerfreundlichkeit und Effizienz reduziert.
Erinnern Sie sich an die berühmten Schweizer Messer. Jetzt gibt es bereits ein paar Dutzend verschiedene Instrumente, und wenn Sie sich oben auf dem Himalaya befinden, wird dies natürlich nützlich sein. Aber wenn Sie ein Etikett aus einem Pullover schneiden müssen, verwenden Sie dann ein Armeemesser oder eine gewöhnliche Schere?
Kein Einbußen bei der Einfachheit für unnötige Funktionen.

Viele Excel-Benutzer sind sich der Existenz der meisten Funktionen nicht einmal bewusst.
Grundsätze der Pflege
7. Recht, einen Fehler zu machen
Alle Menschen irren sich und es ist sehr wichtig, dass es immer die Möglichkeit gibt, diese Fehler zu korrigieren.
Wie sollte sich das System verhalten, wenn der Benutzer eine Taste drücken möchte, und dies führt zu unbeabsichtigten (und wahrscheinlich negativen) Konsequenzen? Es lohnt sich definitiv nicht, diese Konsequenzen zuzulassen.
Sie können den Benutzer im Voraus fragen oder, noch besser, die Möglichkeit geben, einen Schritt zurückzutreten.

Bequeme Fehlerbehandlung und automatische Vervollständigung in JotForm-Karten
Ordnen Sie die Informationen so an, dass mögliche Fehler minimiert werden. Beispielsweise können Sie die am häufigsten verwendeten Artikel in Bezug auf Größe oder Standort am günstigsten gestalten.
8. Fitts Law
Vor dem Klicken zielt eine Person auf Objekte auf einem zweidimensionalen Bildschirm. Hier wird Fitts 'Gesetz ungefähr so klingen: Je weiter das Objekt entfernt ist, desto länger ist die Zielzeit; Je größer das Motiv, desto kürzer die Zielzeit.
Achten Sie auf die Größe der Elemente, anklickbaren Bereiche und deren Position. Das von Ilya Birman verfasste Fitts-Gesetz ist klar und detailliert .
Die iPhone-Tastatur passt die Größe der Tasten auf der Tastatur dynamisch an, sodass es einfacher ist, ein vorhandenes Wort zu schreiben als einen Tippfehler zu machen - sehen Sie sich das Video an {mp4, 0.9MB} .
9. Sichtbarkeit
Die Form von Objekten lässt uns verstehen, wie sie verwendet werden können. Ein Behälter mit einem Auslauf lädt uns ein, Flüssigkeit zu gießen, und ein langer Gürtel ist an der Tasche befestigt, als ob er andeutet, sie über die Schulter zu tragen. Diese Visualisierung ist ein Begriff, den Don Norman in The Design of Familiar Things populär gemacht hat.
Ein Objekt ist illustrativ, wenn es nicht im Detail untersucht werden muss, um zu verstehen, was damit zu tun ist.
Tipps zur Verwendung dieses oder jenes Dings sollten klar und korrekt sein. Wenn die Tür geschoben werden muss, muss der Designer sie mit Aufforderungen versehen, die angeben, welche Seite ausgeführt werden soll. Dies zerstört nicht die Ästhetik. Befestigen Sie die vertikale Platte von der Seite, die Sie drücken möchten. Oder machen Sie die Stützen sichtbar. Die vertikale Platte und die sichtbaren Stützen sind natürliche Hinweise, die natürlich wahrgenommen werden und an die niemand denkt.
Dies ist, was Norman darüber schreibt, wie natürliche Hinweise im Design die Sichtbarkeit verbessern.
Design sollte visuell sein. Je einfacher und klarer das Produkt ist, desto effizienter ist seine Verwendung. Der Benutzer kann schneller handeln und weniger Fehler machen.

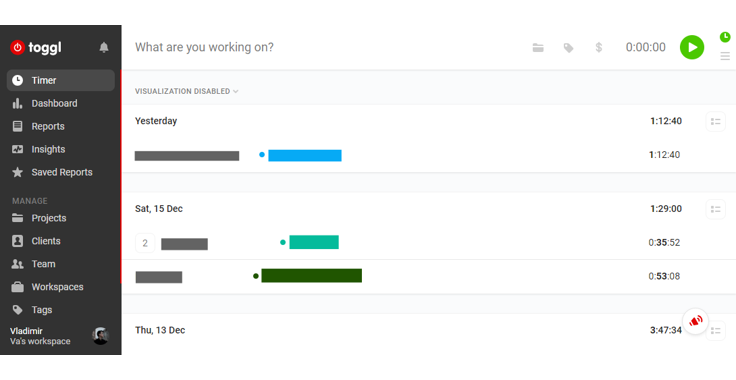
Um das Zeitformat in Toggle zu ändern, müssen Sie vermuten, dass sich das Menü hinter meinem kleinen Foto unten links versteckt. Es ist nicht klar
Basierend auf Hacking Usability mit psychologischen Prinzipien .