Atlassian Confluence bietet eine hervorragende Vergleichsfunktion für Seitenversionen. Es ist bequem zu verwenden, aber Sie können nicht über den Verlauf der Änderungen hinausgehen. Wie soll ich sein? Die Suche nach dem fertigen Plugin auf dem
Marktplatz ergab keine Ergebnisse und es wurde beschlossen, ein eigenes zu schreiben.
Die Werkzeuge
Wir werden brauchen:
- Oracle JDK oder AdoptOpenJDK 1.8, die mit OpenJDK arbeiten, werden nicht offiziell unterstützt.
- Atlassian SDK - kann ohne SMS und Registrierung von der offiziellen Website für Windows und Linux / Mac heruntergeladen werden;
- Apache Maven
- Lieblingsentwicklungsumgebung, ich habe IntelliJ IDEA.
Erstellen Sie ein Projekt
Installieren Sie das SDK und führen Sie das Skript
atlas-create-confluence-plugin .
Geben Sie ein:
- Gruppen-ID: com.kshch.confluence.plugins
- Artefakt-ID: Diff-Seite
- Version: 1.0.0-SNAPSHOT
- Paket: com.kshch.confluence.plugins.diff.page
Für die Assembly können Sie Maven und Abhängigkeiten aus dem SDK verwenden. Es ist jedoch einfacher, zusätzliche Repositorys in Ihrer settings.xml zu verbinden.
<repository> <id>atlassian-public</id> <url>https://packages.atlassian.com/maven/repository/public</url> <snapshots> <enabled>true</enabled> <updatePolicy>never</updatePolicy> <checksumPolicy>warn</checksumPolicy> </snapshots> <releases> <enabled>true</enabled> <checksumPolicy>warn</checksumPolicy> </releases> </repository> <pluginRepository> <id>atlassian-public</id> <url>https://maven.atlassian.com/repository/public</url> <releases> <enabled>true</enabled> <checksumPolicy>warn</checksumPolicy> </releases> <snapshots> <updatePolicy>never</updatePolicy> <checksumPolicy>warn</checksumPolicy> </snapshots> </pluginRepository>
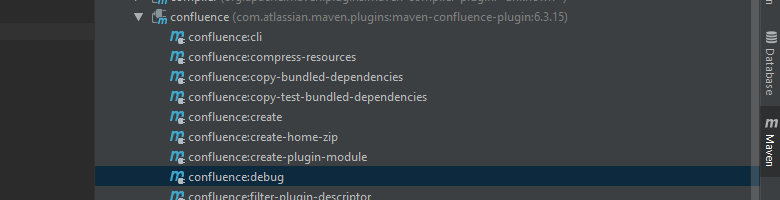
Öffnen Sie das resultierende Projekt in der IDE und führen Sie Confluence im Debug-Modus
confluence:debug
und überprüfen Sie den Betrieb der lokalen Installation unter
http: // localhost: 1990 / Confluence / . Login admin, Passwort admin. Die Datenbank hat bereits einen Demonstrationsbereich und mehrere Artikel erstellt.
Ein bisschen Funktionalität
Beginnen wir mit dem Menü. Fügen Sie das Web-Item-Modul zum Plugin-Deskriptor atlassian-plugin.xml hinzu.
<web-item key="diff-page-menu" name="Diff Page" section="system.content.action/secondary" weight="300"> <description>Add diff item to drop-down menu</description> <label key="diff.page.menu.name"/> <link linkId="diff-page">/plugins/diffPage/diffPagePopup.action?spaceKey=${space.key}&sourcePageId=${page.id}</link> <condition class="com.atlassian.confluence.plugin.descriptor.web.conditions.HasPageCondition"/> </web-item>
Wo:
- Abschnittsattribut - Definiert die Position des Menüelements.
- Attributgewicht - ist für die Sortierreihenfolge verantwortlich;
- Das Schlüsselattribut des Label-Tags ist der Schlüssel, mit dem sich der Name des angezeigten Menüelements in den Ressourcendateien befindet.
- Link-Tag - enthält den Link und das Attribut linkId ist seine ID.
- Bedingung - Definiert die Bedingung für das Erscheinungsbild, in unserem Fall nur auf den Seiten.
Fügen Sie die Zeile zu diff-page.properties hinzu:
diff.page.menu.name=Diff pageWenn Sie Übersetzungsunterstützung benötigen, erstellen wir zusätzliche Eigenschaften. Für die russische Lokalisierung heißt die Datei beispielsweise diff-page_ru_RU.properties.
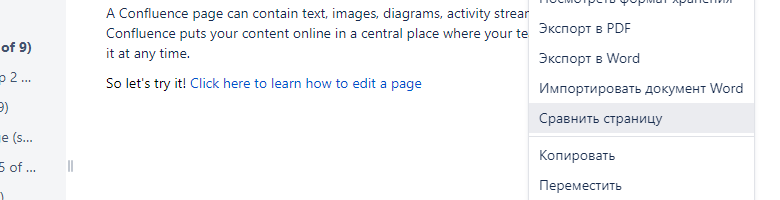
Führen Sie das
maven package . Das Plugin wird automatisch neu gestartet und unser Menüpunkt wird angezeigt.

Modales Fenster
Es ist praktisch, ein modales Fenster zum Auswählen einer Seite zu verwenden. Bearbeiten Sie weiterhin atlassian-plugin.xml
Fügen Sie einige Ressourcen hinzu:
<web-resource key="diff-page-popup-resources" name="diff-page Popup Web Resources"> <dependency>com.atlassian.auiplugin:ajs</dependency> <dependency>com.atlassian.auiplugin:dialog2</dependency> <resource type="download" name="diff-page-popup.js" location="/js/diff-page-popup.js"/> <context>page</context> </web-resource>
Wo:
- Abhängigkeitstag - Abhängigkeit;
- Ressourcenattribute geben den Ressourcentyp, den Namen und den Speicherort im Dateisystem an.
- Kontext-Tag - Bestimmt die Sichtbarkeit abhängig vom Kontext.
Definieren Sie die Handler für unsere URLs:
<xwork name="Diff Page Action" key="diff-page-action"> <description>Diff page action</description> <package name="diff-page-package" extends="default" namespace="/plugins/diffPage"> <default-interceptor-ref name="defaultStack"/> <action name="diffPage" class="com.kshch.confluence.plugins.diff.page.action.DiffPageAction"> <result name="success" type="velocity">/templates/diff-page.vm</result> </action> <action name="diffPagePopup" class="com.kshch.confluence.plugins.diff.page.action.DiffPagePopupAction"> <result name="success" type="velocity">/templates/diff-page-popup.vm</result> </action> </package> </xwork>
Wo:
- name-Attribut des Aktions-Tags - definiert den Namen des Links und class - die Java-Klasse für die Verarbeitung;
- Tag-Ergebnis - enthält einen Link zur Vorlage, in unserem Fall Geschwindigkeit.
Erstellen Sie ein neues Paket com.kshch.confluence.plugins.diff.page.action und fügen Sie die DiffPagePopupAction-Klasse hinzu, die ConfluenceActionSupport um 2 Felder erweitert.
private String spaceKey; private Long sourcePageId;
Wir generieren Getter und Setter für sie. Das Feld spaceKey enthält den Schlüssel des aktuellen Bereichs, und sourcePageId enthält die ID der aktuellen Seite.
Lass uns nach vorne gehen. Verwenden
Sie zum Erstellen eines Popup-Fensters das
dialog2- Element aus dem
AUI- Framework.
Wir fügen dem Dialogfeld ein Formular, eine Schaltfläche zum Senden und Eingaben mit den CSS-Klassen Autocomplete-Space und Autocomplete-Page hinzu, mit denen wir die Auswahl von Space und Seite ohne zusätzlichen Aufwand organisieren können. Speichern Sie das Ergebnis in /templates/diff-page-popup.vm.
<section role="dialog" id="diff-page-popup" class="aui-layer aui-dialog2 aui-dialog2-medium" aria-hidden="true" data-aui-remove-on-hide="true"> <form action="$action.getBootstrapManager().getWebAppContextPath()/plugins/diffPage/diffPage.action" method="get" class="aui"> ... <input type="hidden" name="sourcePageId" value="$action.getSourcePageId()"> <input class="text autocomplete-space" type="text" id="diff-page-space" name="spaceKey" data-max="10" data-none-message="$action.getText("diff.page.popup.no.result")" placeholder="$action.getText("diff.page.popup.select.space")" value="$action.getSpaceKey()" data-template="{key}"> <input type="text" class="text autocomplete-page" name="destinationPageName" data-max="10" placeholder="$action.getText("diff.page.popup.select.page")" data-none-message="$action.getText("diff.page.popup.no.result")"> <button id="dialog-diff-button" class="aui-button aui-button-primary">$action.getText("diff.page.popup.diff")</button> ... </form> </section>
Um das Fenster anzuzeigen, erstellen Sie /js/diff-page-popup.js in den Ressourcen mit den folgenden Inhalten:
(function ($) { $(function () { AJS.$('#diff-page').unbind('click'); AJS.$('#diff-page').bind("click", function (e) { e.preventDefault(); var link = AJS.$(this); AJS.$.get(link.attr('href'), function (response) { AJS.$('.aui-page-panel').after(response); AJS.dialog2("#diff-page-popup").show(); Confluence.Binder.autocompletePage(AJS.$("#diff-page-popup-binder")); }); return false; }); }); })(AJS.$);
Seine Aufgabe ist es, das Standard-Klickereignis zu überschreiben und uns ein Popup-Fenster anzuzeigen, anstatt durch den Link zu navigieren.
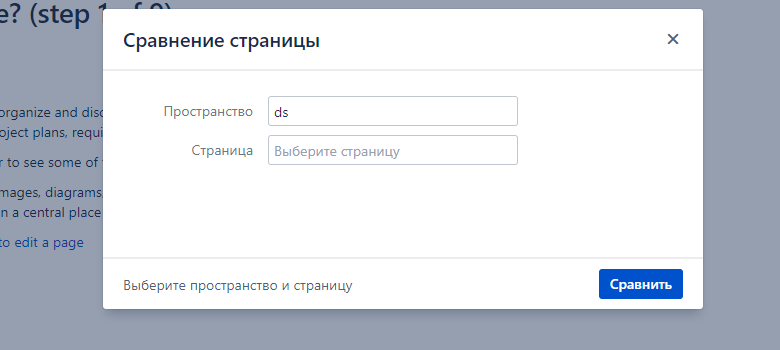
Führen Sie das
maven package und versuchen Sie, die Seite und den Speicherplatz auszuwählen. Der Tooltip wird nach einem Satz von 2 Zeichen aktiviert.

Hauptfunktionalität
Wir fahren mit der Implementierung der Grundfunktionalität fort. Fügen Sie dem Paket com.kshch.confluence.plugins.diff.page.action eine weitere DiffPageAction-Klasse hinzu, die ConfluenceActionSupport erweitert und die PageAware-Schnittstelle mit den folgenden Feldern implementiert.
private Long sourcePageId; private Long destinationPageId; private String spaceKey; private String destinationPageName; private String sourcePageTitle; private String destinationPageTitle; private String diff; private Page sourcePage; private Differ differ; private final PageManager pageManager;
Wo:
- sourcePageId - ID der Quellseite;
- destinationPageId - ID der Seite, die verglichen wird;
- spaceKey - Leertaste;
- destinationPageName - Name der Seite, die verglichen wird;
- sourcePageTitle - der Titel der Quellseite;
- destinationPageTitle - Überschrift der verglichenen Seite;
- diff ist das Ergebnis des Vergleichs.
Wir generieren Getter und Setter, implementieren alle Methoden außer getPage, wie es die IDE standardmäßig bietet. Die Felder sourcePageId, spaceKey und destinationPageName enthalten die Daten, die aus dem Formular in dialog2 stammen.
@Override public AbstractPage getPage() { return this.sourcePage; }
Wir definieren die Ausführungsmethode neu. Darin ist die Hauptlogik des Plugins abgeschlossen.
@Override public String execute() throws Exception { if (this.sourcePageId != null && this.spaceKey != null && this.destinationPageName != null) { this.sourcePage = this.pageManager.getPage(this.sourcePageId); Page destinationPage = this.pageManager.getPage(this.spaceKey, this.destinationPageName); if (this.sourcePage != null && destinationPage != null) { this.destinationPageId = destinationPage.getId(); this.sourcePageTitle = this.sourcePage.getTitle(); this.destinationPageTitle = destinationPage.getTitle(); this.diff = this.differ.diff(this.sourcePage, destinationPage); } } return super.execute(); }
Es bleibt noch der Frontend-Vergleich von 2 Seiten zu implementieren. Es ist viel einfacher als ein Popup.
Erstellen Sie in den Ressourcen /templates/diff-page.vm. Darin implementieren wir zusätzlich zum Layout die einfachste Fehlerprüfung.
#if ($action.getDiff()) #diffBody() #else <div class="aui-message aui-message-error"> <p class="title"> <strong>$action.getText("diff.page.error")</strong> </p> <p>$action.getText("diff.page.error.message")</p> </div> #end
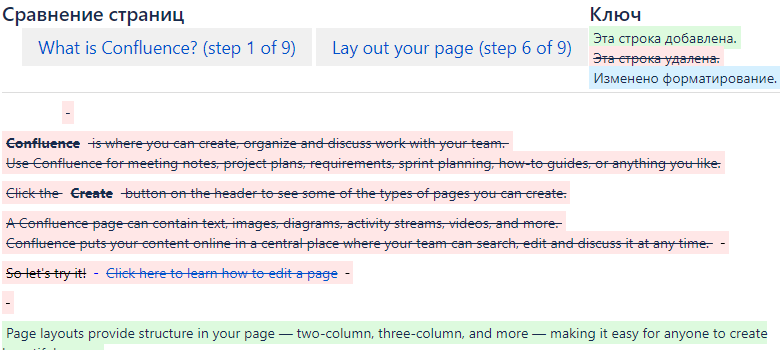
Das Schreiben des Plugins ist abgeschlossen. Führen Sie das
maven package , wählen Sie die Seite aus und genießen Sie das Ergebnis.

Der vollständige Projektcode ist auf
GitHub verfügbar.