
Ohne Zweifel bleibt Apple iOS eines der beliebtesten mobilen Betriebssysteme, was bedeutet, dass moderne Automatisierungssysteme in der Lage sein müssen, sich in dieses Ökosystem zu integrieren und die Fähigkeit zur Interaktion bereitzustellen. Genau dafür wurde das Homekit-Framework entwickelt, mit dem Sie mit intelligenten Geräten vom iPhone / iPad / iWatch-Bildschirm und in jüngerer Zeit vom Mac (macOS Mojave) aus arbeiten können.
Die meisten Automatisierungssysteme (ich mag den Marketingnamen "Smart Home" nicht) enthalten seit langem Module für die Integration in Homekit, aber selbst ein geschulter Benutzer kann nicht immer nur herausfinden, wie sein Gerät in der Home- (oder Eve-) Anwendung verfügbar gemacht werden kann.
Heute werde ich Ihnen erklären, wie diese Manipulationen im ioBroker-System durchgeführt werden (dies ist ein offenes und freies Automatisierungssystem). Aber um nicht dumm all die vielen Beispiele für Geräte zu nennen, möchte ich einige Prinzipien erklären und Ansätze aufzeigen, wobei ich weiß, welche Sie andere Beispiele leicht implementieren können.
"Die Kenntnis einiger Prinzipien gleicht leicht die Unkenntnis einiger Fakten aus."
Claude Adrian Helvetius
ioBroker. Treiber, Geräte und Status
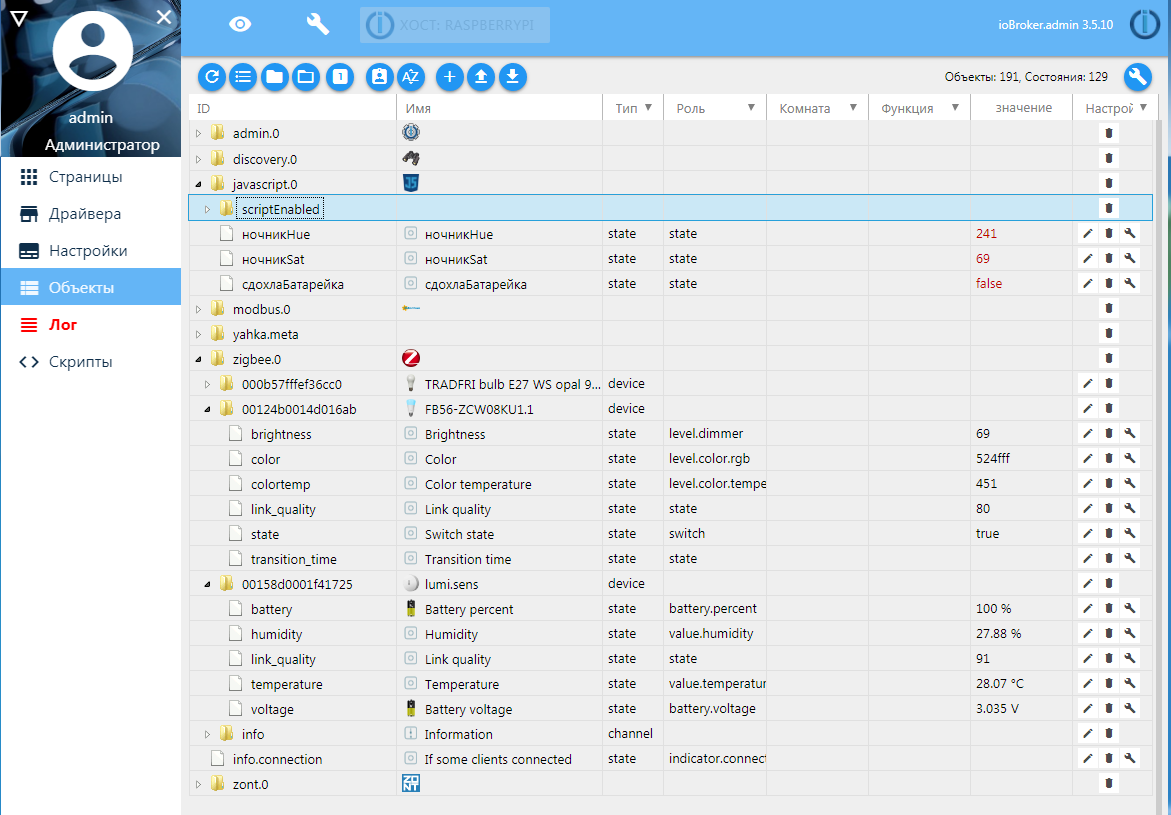
Zunächst möchte ich erklären, was ein Gerät im ioBroker-System ist und wie es dargestellt wird.
Ich möchte Sie daran erinnern, dass das ioBroker-System modular aufgebaut ist und die Erweiterungsmodule als Treiber (oder Adapter) bezeichnet werden. Ein Treiber ist ein Integrationsmodul mit einem Gerät oder einer Gruppe von Geräten, die durch eine gemeinsame Funktionalität, ein gemeinsames Protokoll oder einen gemeinsamen Hersteller verbunden sind, und kann daher ein oder mehrere Geräte in das ioBroker-System "ziehen". Eine weitere Funktion ist die Möglichkeit, mehrere Instanzen desselben Treibers zu erstellen, die sich in den Einstellungen unterscheiden.
Aber jedes Gerät ist einzigartig und unnachahmlich, hat unterschiedliche Eigenschaften und Fähigkeiten. Auf dieser Grundlage konzentriert sich ioBroker in erster Linie nicht auf das Gerät selbst, sondern auf seine Eigenschaften, die durch Zustände dargestellt werden. Ein Status ist ein internes ioBroker-Objekt, das einen Wert akzeptiert und speichert. Synonyme des Staates können berücksichtigt werden: Zeichen, Attribute, Eigenschaften, Eigenschaften, Ereignisse. Beispiele für Bedingungen: "Temperatur", "Helligkeitsstufe", "Batteriestand", "Einschaltflag", "Fehlerflag", "Druckflag", "Doppelpressflag" usw. Somit wird jedes Gerät durch viele verschiedene Zustände dargestellt.

Zustände können in informative Zustände unterteilt werden - sie zeigen Informationen vom Gerät an und veränderbare - sie können vom Benutzer oder Skript geändert und diese Änderungen an das Gerät gesendet werden. Wenn sich auf dem Gerät etwas ändert - diese Daten werden in den Status angezeigt und wenn sich der Status von ioBroker ändert (vom Benutzer oder vom Skript) -, erhält das Gerät ein Signal über die Änderung und muss entsprechend reagieren (dies hängt vom Gerät selbst und dem Treiber ab funktioniert).
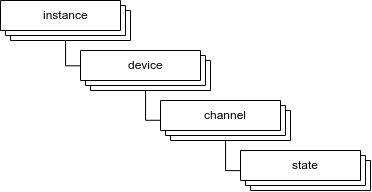
Alle Gerätezustände werden in einem einzigen Baum (Registrierung) von Zuständen zusammengefasst. Sie werden zuerst nach Gerät (in einigen Fällen wird immer noch Channeling verwendet) und dann nach Treiberinstanzen gruppiert.
Das Konzept der MQTT-Protokollthemen passt problemlos in einen solchen Statusbaum. Auf diese Weise können Sie zusätzliche Geräte oder Systeme von Drittanbietern anschließen, die das MQTT-Protokoll unterstützen. Es reicht aus, den MQTT-Treiber zu installieren - der entsprechende Zweig wird im Statusbaum angezeigt.
Und es gibt alle Arten von Online-Diensten, die nützliche Informationen liefern und / oder die Steuerung anderer Geräte (z. B. Autoalarme) ermöglichen. Das Ergebnis der Interaktion mit diesen Diensten wird auch als eine Reihe von Zuständen dargestellt.

Insgesamt scheint ein Gerät in ioBroker eine Reihe von Zuständen zu sein, die das Gerät charakterisieren und die Interaktion mit ihm ermöglichen.
Homekit Zubehör, Dienstleistungen und Spezifikationen
Wenden Sie sich nun an Homekit. Hier wird die Klassifizierung von Geräten, deren Funktionalität und Eigenschaften angewendet.

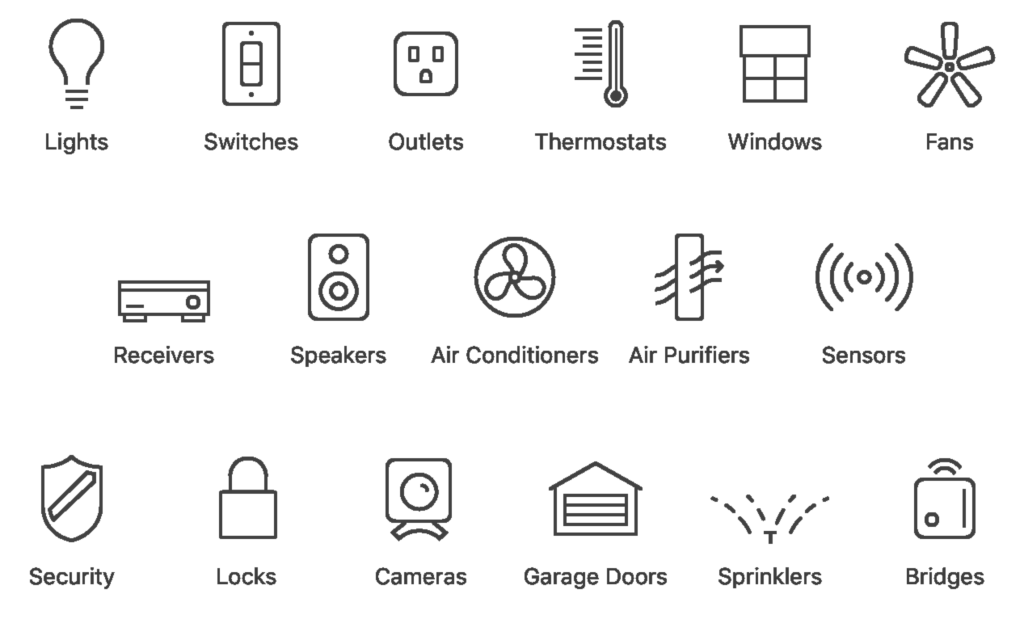
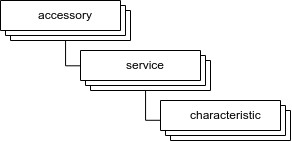
Zubehör entspricht einem physischen Gerät. Das Zubehör verfügt über eine Kategorie , mit der es einer bestimmten Gruppe zugeordnet werden kann.
Services entsprechen der Funktionalität eines Zubehörs. Ein Zubehör kann mehrere Dienste haben.
Die Dienste zeigen die Funktionen des Geräts an: Lampe, Batterie, Taste, Luftqualitätssensor, Tür, Luftfilter, Kamera.
Es ist der Dienst, der die Anzeige, das Verhalten des Geräts und die Eigenschaften bestimmt.
Merkmal ist das Äquivalent der Attribute / Eigenschaften, die einen Dienst charakterisieren. Diese Eigenschaften bestimmen, ob das Gerät eingeschaltet ist, wie hell die Lampe ist oder wie oft die Taste gedrückt wird. Ein einzelner Dienst kann viele Eigenschaften haben.

Anwendungen, die mit Homekit arbeiten, lesen die Dienste und Eigenschaften von Zubehör und zeigen die Werte in den Eigenschaften über die Benutzeroberfläche an und können sie ändern. Die geänderten Werte werden an die Homekit-Geräte gesendet, um sie anzuwenden, und von den Homekit-Geräten werden auch die Werte der Merkmale mit einigen Änderungen von der Seite des Geräts gesendet.
Insgesamt scheint das Gerät in HomeKit ein Zubehör mit einer Reihe von Diensten und Funktionen zu sein.
Yahka. Wir schließen uns dem Konzept an
Für die Arbeit mit Homekit verwendet ioBroker den Yahka- Treiber ( zusätzliche Module müssen vor der Installation installiert werden ) - ein Add-On zu einer bekannten Bibliothek https://github.com/KhaosT/HAP-NodeJS , das auch das beliebte HomeBridge-Projekt erstellt. Diese Bibliothek dient zum Erstellen eines virtuellen Gateways / einer virtuellen Brücke, die eine Reihe virtueller Geräte in HomeKit bereitstellt. Wenn Sie die virtuellen Geräte und Dienste entsprechend konfigurieren und die Werte der Merkmale festlegen, erhalten Sie das fertige Gerät in Homekit und der Home-Anwendung, und wir können Siri auch bitten, es zu verwalten.
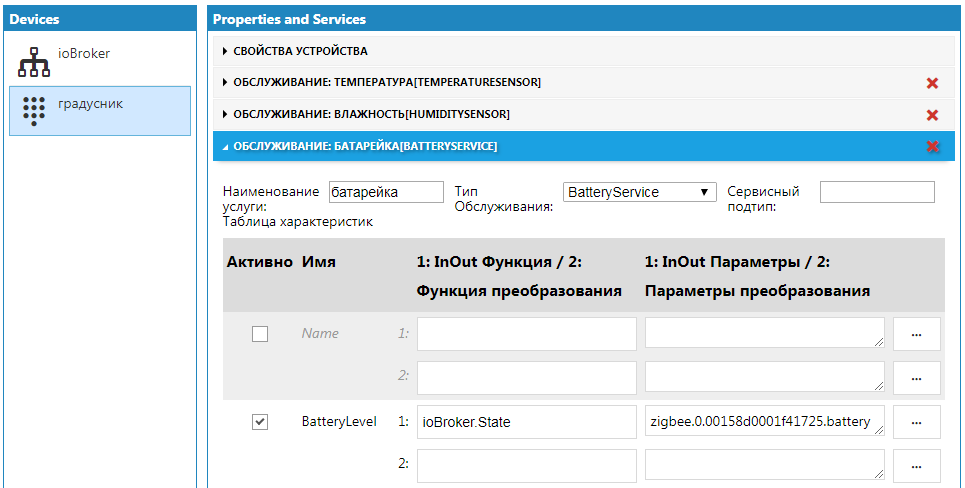
Der Yahka-Treiber dient lediglich zum Konfigurieren von Zubehör, zum Hinzufügen von Diensten und zum Anzeigen der Entsprechung von Merkmalen (HomeKit) und Status (ioBroker).
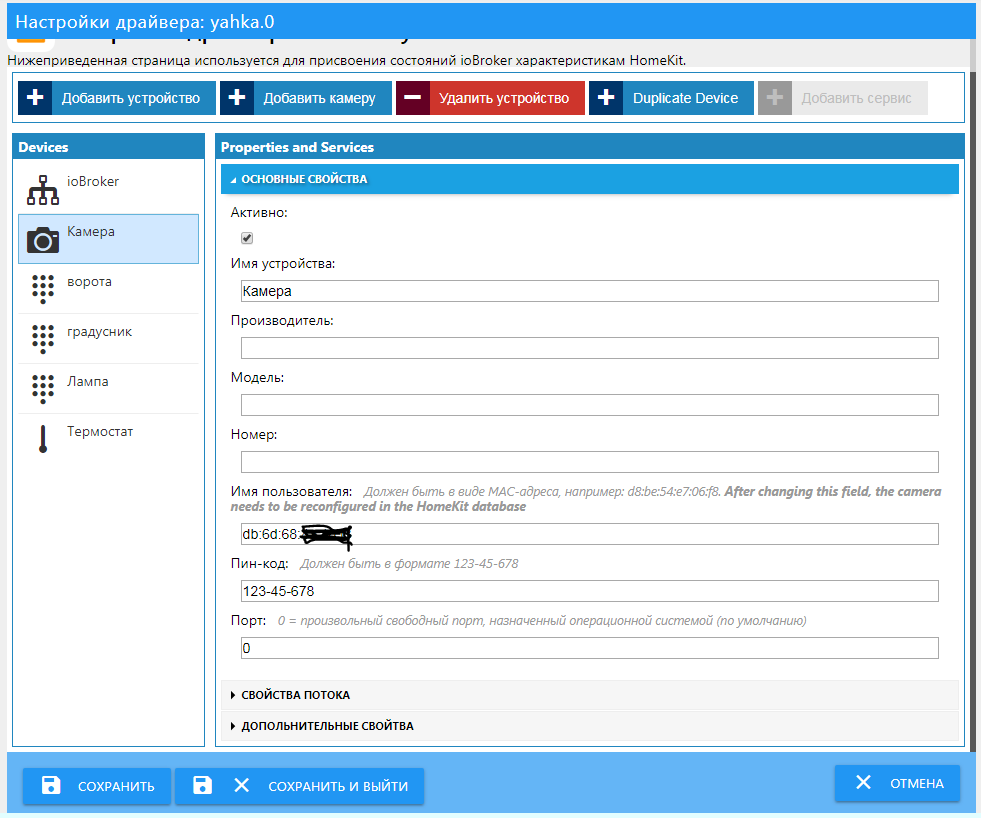
Nach der Installation müssen Sie jedoch zuerst das Gateway konfigurieren und in die Home-Anwendung integrieren. Nach der Konfiguration werden alle zum Gateway hinzugefügten Geräte automatisch zur Startseite hinzugefügt. Geben Sie dazu "Gerätename" an (es ist wünschenswert, nur lateinische Buchstaben anzugeben) und merken Sie sich den PIN-Code (oder legen Sie Ihren eigenen fest).

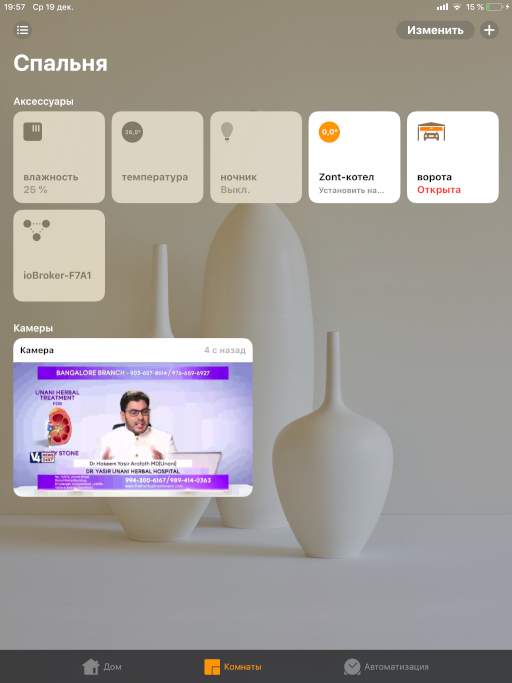
Wir gehen zur Home-Anwendung und fügen ein neues Zubehör hinzu. Kommen wir nun zu den Geräten. Alles wäre in Ordnung, wenn die Status für das Gerät in ioBroker eindeutig mit den Diensten und Funktionen in HomeKit übereinstimmen würden. Und es wäre noch besser, wenn die Werte in den Zuständen für die Werte der Merkmale geeignet wären. Aber oft ist dies nicht der Fall, und Sie müssen sich ungewöhnliche Möglichkeiten zum Andocken einfallen lassen. Ich werde im Folgenden auf einige davon eingehen, und Sie müssen alle anderen Optionen selbst implementieren, "im Bild und in der Ähnlichkeit".
Der Einfachheit halber habe ich ein Dokument mit der Übersetzung von Diensten und Typen sowie den möglichen Werten der Merkmale erstellt. Alle verwendeten Typen und Dienste entsprechen der HAP-NodeJS-Bibliothek .
Temperatursensor
Dies ist das einfachste Beispiel. Sie müssen lediglich einen Zustand haben, der den numerischen Wert der Temperatur enthält. Es kann von überall bezogen werden: von Sensoren oder von Internetdiensten (Wetter).
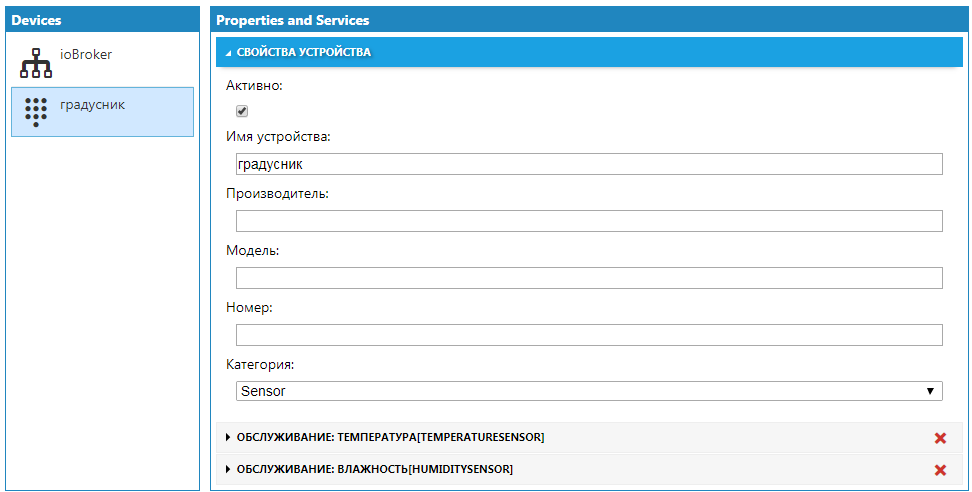
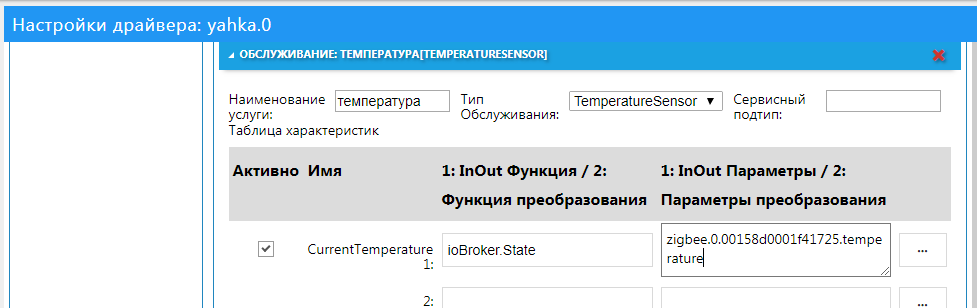
Sie müssen ein Gerät der Kategorie Sensor hinzufügen, dem Gerät den TemperatureSensor-Dienst hinzufügen und diesem Dienst einen Namen geben. Es gibt 5 Merkmale in diesem Dienst, von denen das wichtigste für uns die aktuelle Temperatur ist.


Es reicht aus, den Namen des Zustands anzugeben, der der Temperatur in der CurrentTemperature-Kennlinie entspricht.
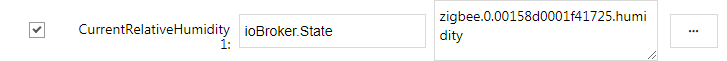
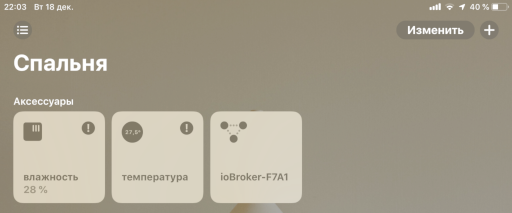
Fügen Sie hier auch den HumiditySensor-Feuchtigkeitsservice hinzu, und in Homekit wird ein separates Zubehörsymbol erstellt.

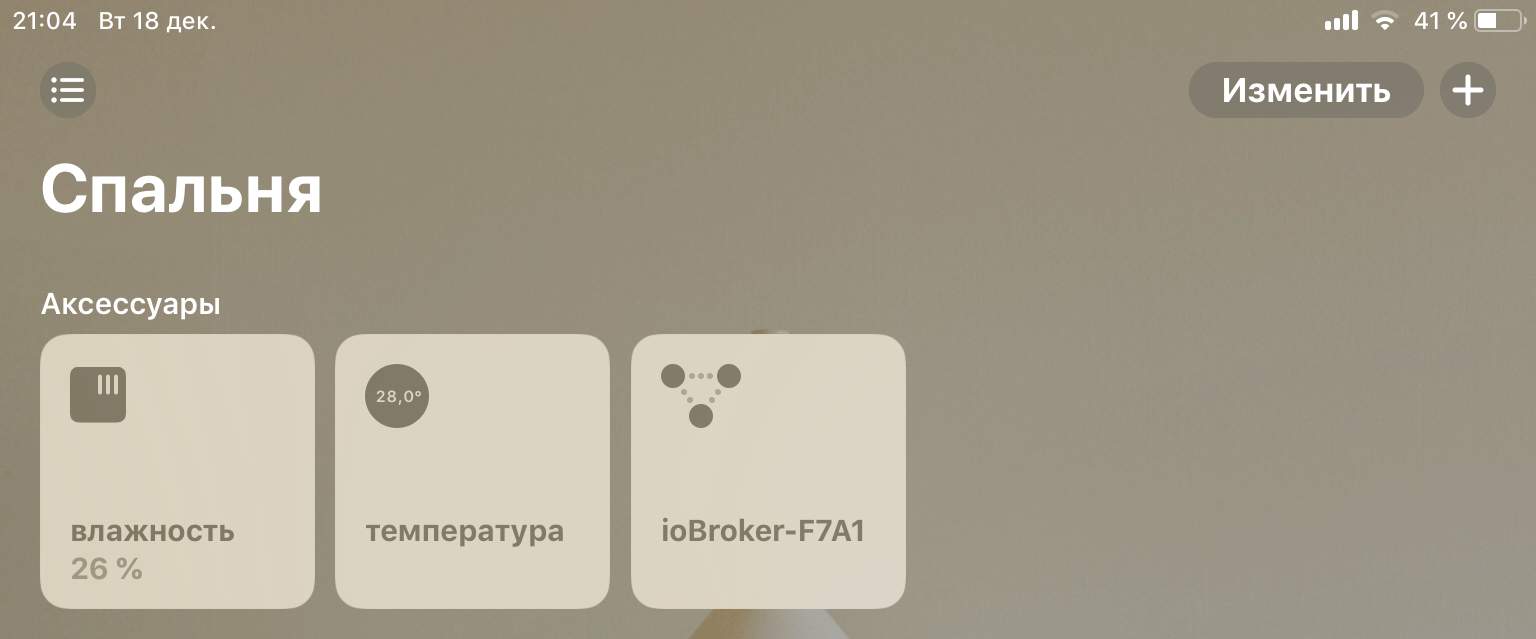
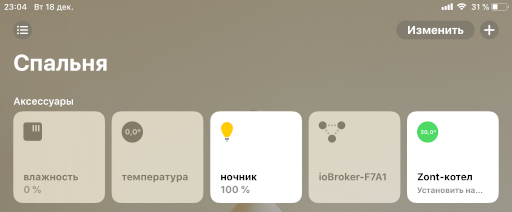
Speichern und fertig. Jetzt können Sie sich an Siri wenden und sie nach Temperatur und Luftfeuchtigkeit fragen.

Batterie
Ein weiterer einfacher Service. Sein Trick ist, dass es zu fast jedem Zubehör hinzugefügt werden kann. Fügen Sie den BatteryService-Dienst hinzu und geben Sie in der BatteryLevel-Kennlinie einen Zustand an, der den Prozentsatz der Batterieladung enthält. Danach werden die Ladedaten in den zusätzlichen Daten zum Gerät angezeigt.

Sie können sofort das Vorzeichen "Low Charge" (Merkmal StatusLowBattery) setzen. Wenn der Wert des angegebenen Status gleich 1 ist, wird das entsprechende Symbol auf dem Gerätebild angezeigt.
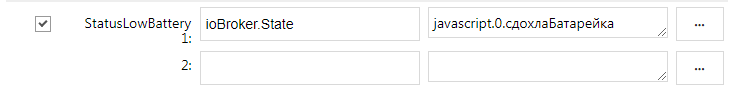
Aber was ist, wenn Sie keinen solchen Status haben, aber das Symbol für niedrigen Batteriestand sehen möchten? Sie müssen diesen Status manuell oder mithilfe eines Skripts erstellen und den erstellten Status in den Merkmalen angeben.
Jetzt bleibt nur noch die korrekte Einstellung des Wertes true in diesem Zustand. Zu diesem Zweck verwenden wir ein Skript, das auf true gesetzt wird, wenn der Akku 30 Prozent erreicht.
createState(""); on({id: "zigbee.0.00158d0001f41725.battery", change: "ne"}, function (obj) { var value = obj.state.val; setState("javascript.0.", (value <= 30)); });
Nach dem ersten Durchlauf erstellt das Skript einen Status und kann in den Merkmalen ausgewählt werden.

Dieses Zeichen wird auf den Bildern des Zubehörs angezeigt

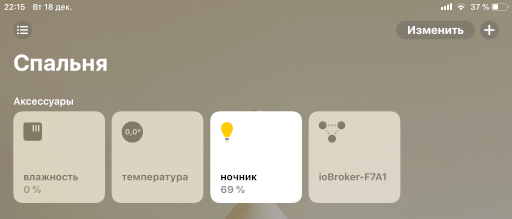
Lampen
Glühbirnen sind unterschiedlich - hell, warm, rot. Es gibt 4 Fälle:
- Einfach - durch Ein- und Ausschalten gesteuert
- Dimmbar - wird auch durch die Helligkeit gesteuert
- Mit der Temperatur - ist es möglich, die Temperatur des Glühens zu steuern
- Farbe - Sie können die Farbe des Lichts steuern
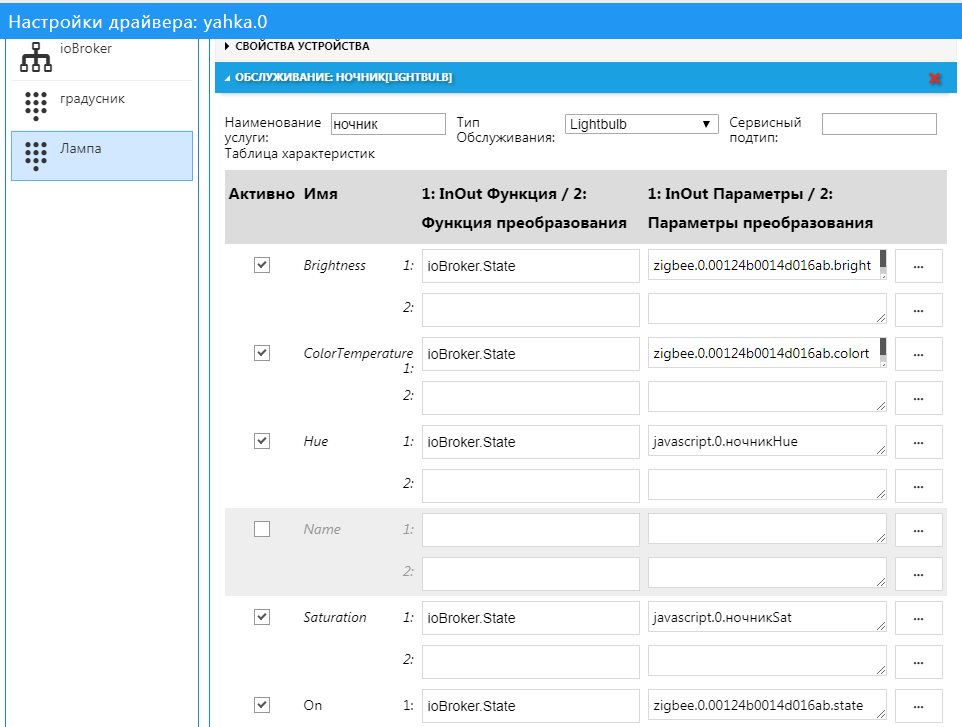
Für jeden dieser Fälle gibt es im Glühbirnen-Service ein entsprechendes Merkmal:
- Ein - Ein / Aus
- Helligkeit - Helligkeitsstufe
- Farbton - Schatten
- Sättigung - Sättigung
- Farbtemperatur - Farbtemperatur
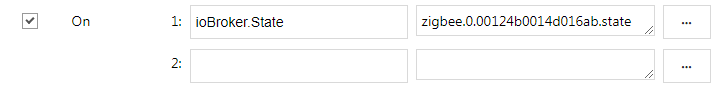
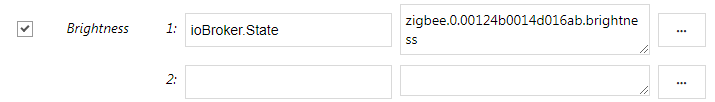
Im einfachen Fall geben wir in der Eigenschaft "Ein" den Zustand an, der für das Ein- und Ausschalten verantwortlich ist.

Wenn die Lampe dimmbar ist, geben wir zusätzlich den Status mit der Helligkeitsstufe an.

Neben der Zuweisung korrekter Zustände ist es wichtig, das Intervall akzeptabler Werte zu beachten!
Beispiel: In einigen Fällen kann der für die Lampenhelligkeit verantwortliche Status Werte von 0 bis 255 annehmen. In Homekit sind diese Werte jedoch auf ein Intervall von 0 bis 100 begrenzt. In diesem Fall können Sie die Konvertierungsfunktionen des Yahka-Treibers verwenden . Die Funktion "level255" konvertiert nur das Intervall der Werte 0..255 in das Intervall 0..100 (und umgekehrt).
Die folgenden Schwierigkeiten können auftreten, wenn Ihre Lampe farbig ist, die verwendete Farbe jedoch RGB ist. Es können entweder drei verschiedene Zustände oder eine Zahl (oder Zeichenfolge) sein. In diesem Fall müssen Sie von einem RGB-Farbraum in einen anderen XYB-Raum (dieser Raum wird von HomeKit verwendet) oder in die XY-Ebene konvertieren.
Dazu müssen Sie zwei neue Zustände (Farbton und Sättigung) erstellen, in die wir die Werte aus dem RGB-Zustand konvertieren und umgekehrt.
Das resultierende Skript für die Farbe ist Die Farbtemperatur kann einfacher eingestellt werden. Wenn der Bereich der verfügbaren Werte für Ihre Lampe bekannt ist, kann er (über die Funktion scaleInt ) in das für HomeKit verfügbare Intervall konvertiert werden.


Thermostat
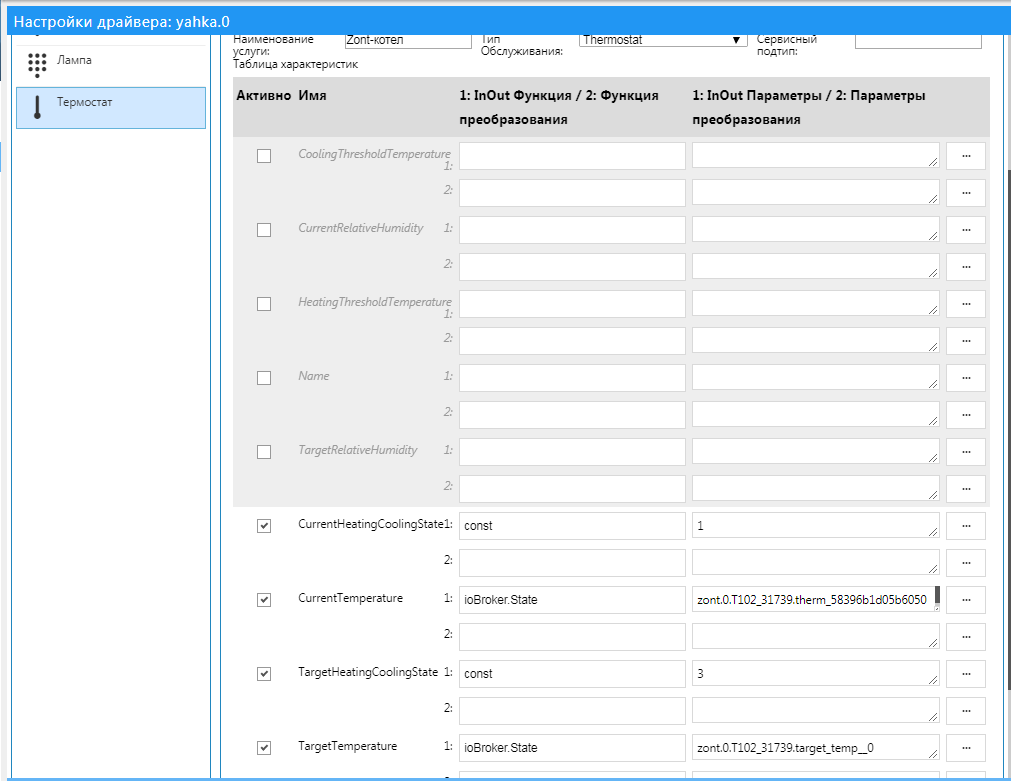
Thermostat - ein Gerät zur Aufrechterhaltung der eingestellten Temperatur (Thermostat-Service). Dementsprechend ist das Hauptmerkmal des Thermostats die gewünschte Temperatur (TargetTemperature). Zusätzlich zur eingestellten Temperatur kann die aktuelle Temperatur (CurrentTemperature) angezeigt werden, die informativer Natur ist (da das Gerät sie nur von den Sensoren liest).
In der Home-Anwendung wird die Zieltemperatur im Thermostat eingestellt und die aktuelle Temperatur verfolgt. In meinem Thermostat (Zont) gab es nur diese beiden Zustände - sie waren über die Service Cloud API verfügbar.
Für die Schönheit der Anzeige des Geräts in HomeKit musste ich einige Konstanten hinzufügen: Der aktuelle Heizzustand ist aktiv (1), der Zielheizzustand ist automatisch (3).


Tore
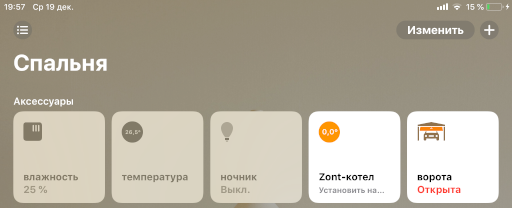
Mit einem Garagentor (GarageDoorOpener-Service) ist alles schwieriger als mit einem Thermostat.
Von den verfügbaren Eigenschaften hat das Gate einen Zielzustand (TargetDoorState), der unseren Wunsch anzeigt, dass das Gate "offen" oder "geschlossen" ist. Sie müssen aber auch den aktuellen Status des Gates (CurrentDoorState) korrekt anzeigen: Sind sie geöffnet oder geschlossen oder öffnen oder schließen sie sich?
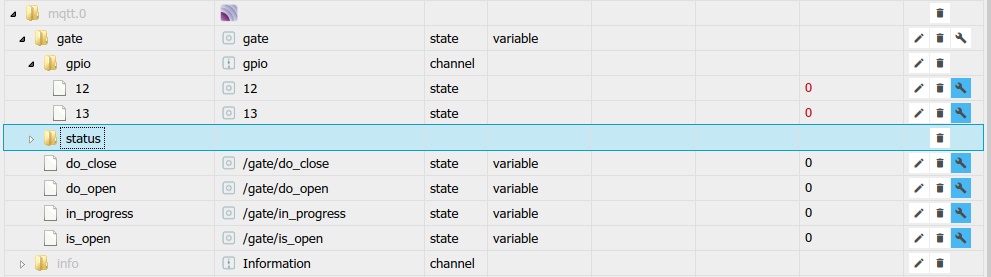
In meinem Fall wurden die Tore über mqtt in ioBroker mit mehreren Informationszuständen geöffnet:
- Zeichen der Toroffenheit (OB)
- Zeichen der Bewegung des Tores (LW)

Dank dieser Zustände können Sie den aktuellen Status des Tors berechnen:
- Wenn es keinen OB und keinen DV gibt, werden die Tore geschlossen
- Wenn es keinen OB und einen DV gibt, öffnen sich die Tore
- Wenn es einen OB und keinen DV gibt, sind die Tore offen
- Wenn es OB und DV gibt, schließt sich das Tor
Um ein Signal zum Öffnen und Schließen des Gates zu senden, habe ich zwei separate Zustände (es wäre möglich, mit einem Zustand zu verwalten, aber ich habe zwei), die eine Nachricht über mqtt an den Gate-Steuercontroller senden:
- Eröffnungssignal
- Schließsignal
Um ein Signal zu senden, müssen Sie eine "Klick" -Schaltfläche simulieren: Setzen Sie den Wert auf true und setzen Sie ihn nach einer Weile auf false zurück. In diesem Zusammenhang war es für die Integration in HomeKit erforderlich, einen anderen Status zu erstellen - den „Zielstatus des Gates“. Wenn dieser geändert wird, wird das entsprechende Signal gesendet.
Das Zeichen der Offenheit des Tors kann durch den Zielzustand ersetzt werden (d. H. Was das Ziel anstrebt):
- Wenn die CA „geschlossen“ ist und kein DV vorhanden ist, ist das Gate geschlossen
- Wenn die CA „geschlossen“ ist und ein DV vorhanden ist, öffnen sich die Tore
- Wenn die Zertifizierungsstelle „offen“ ist und kein DV vorhanden ist, ist das Gate geöffnet
- Wenn die Zertifizierungsstelle „offen“ ist und ein DV vorhanden ist, wird das Gate geschlossen
Wir werden auch einen separaten Status "Aktueller Gate-Status" erstellen und diesen abhängig vom Wert der Zeichen und vom Zielstatus in das Skript einfügen.
Zustandsänderungsskript für Garagentore createState("gate_0.current");
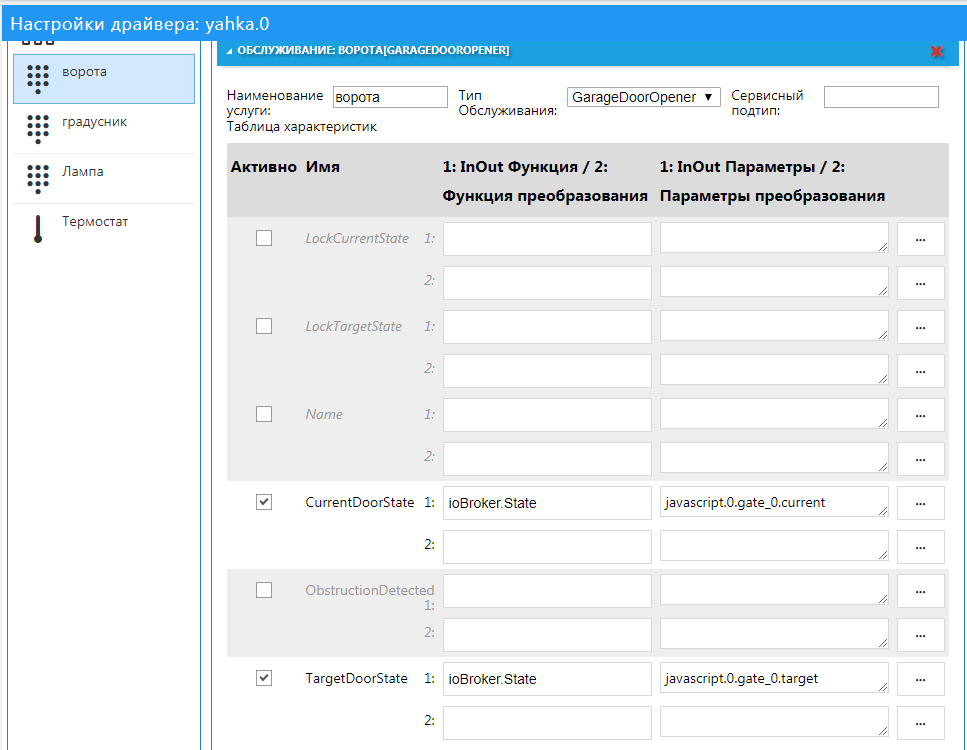
Nach dem Ausführen des Skripts können Sie die Eigenschaften des Garagentor-Service konfigurieren:


Kamera
Um HomeKit eine Kamera hinzuzufügen, wird die "klassische" Methode verwendet. Die Übertragung des Bildes von der Kamera über das ffmpeg-Modul ist organisiert. Dadurch wird der Eingabestream verschlüsselt, verschlüsselt und an Homekit übergeben.
Zunächst müssen Sie ffmpeg auf dem Server installieren, auf dem sich ioBroker befindet.
Für jede Plattform wird sie auf unterschiedliche Weise installiert. Sie können sie aus der Quelle zusammenstellen oder nach einer fertigen Baugruppe suchen, z. B.: https://www.johnvansickle.com/ffmpeg/ Muss einen libx264-Encoder haben. Sie können den Encoder nach der Installation von ffmpeg mit dem folgenden Befehl überprüfen:
ffmpeg -codecs | grep 264
Die Ergebnisse sollten eine Zeile des Formulars enthalten:
DEV.LS h264 H.264 / AVC / MPEG-4 AVC / MPEG-4 part 10 (decoders: h264 h264_v4l2m2m h264_vdpau ) (encoders: libx264 libx264rgb h264_v4l2m2m )
Für Raspberry Pi 3 können Sie die vorgefertigte Assembly verwenden , die einen Codec mit Unterstützung für die GPU-Hardwarecodierung enthält (h264_omx verbraucht weniger Ressourcen). Sagen Sie es so:
wget https://github.com/legotheboss/YouTube-files/raw/master/ffmpeg_3.1.4-1_armhf.deb sudo dpkg -i ffmpeg_3.1.4-1_armhf.deb
Beide Codecs sind in dieser Assembly vorhanden: libx264 und h264_omx
Als Nächstes müssen Sie die Adresse des Kamerastreams abrufen, der gesendet werden soll (dieser Schritt geht über den Rahmen dieses Artikels hinaus). Sie können beispielsweise einen vorgefertigten öffentlichen Stream verwenden .
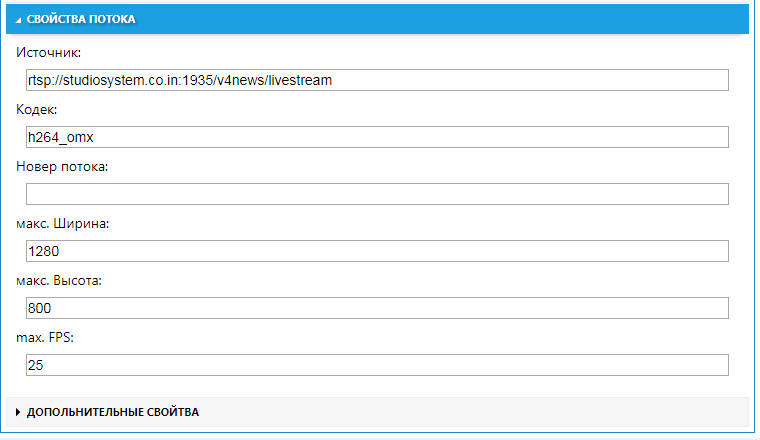
Fügen Sie nun die Kamera zu Yahka hinzu, geben Sie die Adresse des Streams an und ändern Sie gegebenenfalls die Parameter des Codecs, der Bildgröße und der Bildrate.
Wichtig: Kombinationen von Parametern sind für die korrekte Anzeige der Kamera in Homekit sehr wichtig und hängen von der Kamera und dem Stream ab. Dies wirkt sich auch auf die Systemleistung aus Der laufende Prozess von ffmpeg verbraucht viele Ressourcen.


Kameras werden als separate Geräte außerhalb des Gateways hinzugefügt und müssen genau wie das Gateway hinzugefügt werden 

Bonus
Als Bonus werde ich über die ungewöhnliche Verwendung von Kamerasendungen sprechen.
Mit demselben ffmpeg können Sie anstelle der Kamera versuchen, das Bild und jedes Bild zu übertragen. Diese Bilder können auch mit dem Videostream kombiniert werden. Sie können Text, Grafiken und andere Informationen auf dem Bild anzeigen.

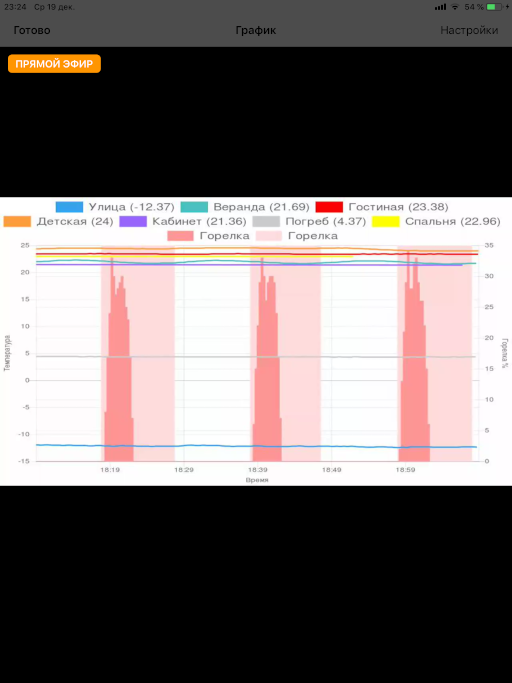
Als Ergebnis erhalten Sie ein interessantes Dashboard. Wenn Sie das Bild regelmäßig aktualisieren, erhalten Sie dynamische Daten.
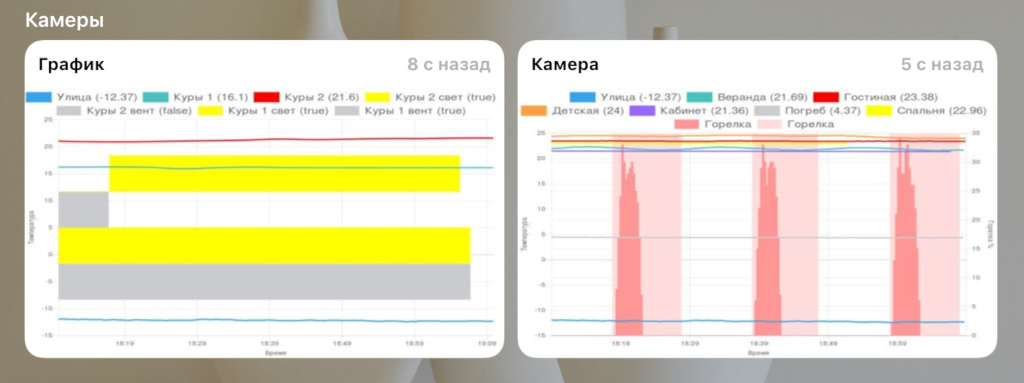
Als Beispiel habe ich eine grafische Darstellung der Änderungen einiger Indikatoren in Form eines Bildes (Datei auf der Festplatte) erstellt. Dieses Diagramm wird einmal pro Minute aktualisiert und überschreibt das Bild in der Datei.
(Die Funktionen createImage1, createImage2, die Bildung eines Diagramms und das Auferlegen von Text auf ein Bild gehen über den Rahmen dieses Artikels hinaus, aber ich werde einen Hinweis geben).Ich werde Ihnen sagen, wie Sie ein Diagramm in Form eines Bildes erhalten können.
IoBroker bietet eine Standardmethode zum Erstellen von Diagrammen - den Flot-Treiber. Dieser Treiber ist mit einem Webtreiber gekoppelt und zeigt das Ergebnis in einem Browser an. Um das erstellte Diagramm auf dem Server (im Skript) als Bild zu erhalten, wird jedoch ein zusätzlicher PhantomJS-Treiber benötigt, der einen „Screenshot“ der Seite erstellt (auf der ein Flot-Diagramm gezeichnet wird).
Ich werde jedoch über eine alternative Methode zum Erstellen von Diagrammen auf dem Server in einem Skript sprechen.
Es gibt eine solche Chart.js-Bibliothek http://www.chartjs.org/ , mit der Sie gut aussehende Grafiken im Browser zeichnen können (Beispiele http://www.chartjs.org/samples/latest/ ).
Zum Zeichnen wird die „Leinwand“ (Leinwand, Leinwand) des Browsers verwendet. Um mit dieser Bibliothek auf dem Server zu zeichnen, müssen Sie daher die "Server" -Version der "Canvas" - und DOM-Objekte verwenden. Dies ist, was das chartjs-node-Paket tut ( https://github.com/vmpowerio/chartjs-node ).
Die Hauptabhängigkeit für dieses Paket ist das Canvas-Paket ( https://github.com/Automattic/node-canvas ), das global (oder im iobroker-Ordner) installiert werden sollte. Es ist wichtig, alle Abhängigkeiten für die Plattform zu installieren, auf der Sie https://github.com/Automattic/node-canvas#compiling ablegen .
Danach können Sie in den Javascript-Treibereinstellungen die Module chart.js und chartjs-node hinzufügen. Sie sollten korrekt und fehlerfrei installiert werden. Andernfalls behandeln Sie Fehler und beheben Sie sie.
Und dann können Sie ein Skript schreiben.
Unten finden Sie ein Skript für ein Beispiel wie Es enthält die Verwendung des Verlaufstreibers und verwendet bestimmte Statusnamen.
Achtung! Das Skript hat komplizierte Konstruktionen für Anfänger - Versprechen. Dies ist eine bequeme Möglichkeit, keine Funktionen mit Rückruf zu schreiben, sondern Ketten von Schritten zu erstellen. So ist es beispielsweise zweckmäßig, Daten aus der Zustandsgeschichte zu erhalten.
'use strict'; const ChartjsNode = require('chartjs-node'); function sendToPromise(adapter, cmd, params) { return new Promise((resolve, reject) => { sendTo(adapter, cmd, params, (result) => { resolve(result); }); }); }

Das Miniaturbild wird ungefähr einmal pro Minute aktualisiert, daher werden wir festlegen, dass das Bild alle 10 Sekunden aktualisiert wird:
var fs = require('fs'); // 10 schedule("*/10 * * * * *", () => { createImage1('/tmp/1_new.jpg', ()=> { fs.renameSync('/tmp/1_new.jpg', '/tmp/1.jpg'); }); createImage2('/tmp/2_new.jpg', ()=> { fs.renameSync('/tmp/2_new.jpg', '/tmp/2.jpg'); }); });
Die Besonderheit ist, dass beim Senden des Bildes das Bild schnell genug ersetzt werden muss, damit ffmpeg nicht abstürzt :) Daher wird das Bild zuerst in eine Datei umgewandelt und dann in die für die Übersetzung verwendete Datei umbenannt.
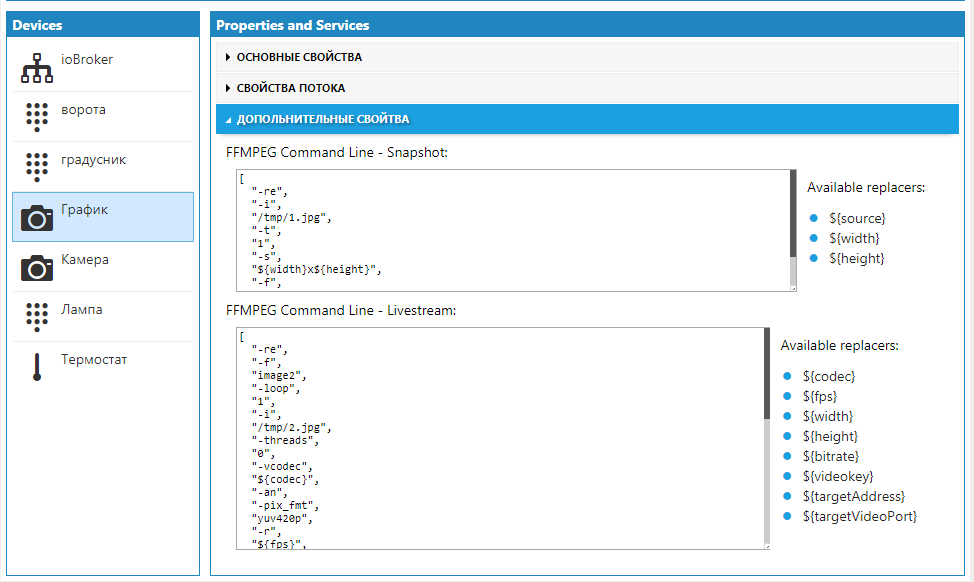
Geben Sie nun in den Kameraeinstellungen den Namen der generierten Datei anstelle der Stream-Adresse an und fügen Sie die Einstellungen hinzu, dass das Bild "aktualisiert" wird (Parameter "-loop 1"). Dies wird in den erweiterten Eigenschaften der Kamera konfiguriert. Diese Eigenschaften sind nichts anderes als Befehlszeilenoptionen zum Ausführen von ffmpeg. Daher sollten Kombinationen von Parametern in der ffmpeg-Dokumentation und in den Beispielen gefunden werden.
Die Eigenschaften sind in zwei Typen unterteilt: zum Erhalten einer „Vorschau“ (ein kleines Kamerabild) und zum Senden. Daher können Sie verschiedene Bildquelldateien angeben, beispielsweise mit unterschiedlichen Details.


Fazit
ioBroker . , . , , .
, Yahka , Material. , HomeKit.
Yahka, HomeKit — Ham, HomeBridge . .