
Wie oft erledigen Sie jeden Tag die gleiche Aufgabe? Ich wette mehr als du denkst. Einfache Aktionen wie das Erstellen von Eigenschaften, Beobachtern oder neuen Methoden werden beim Erstellen der Anwendung immer wieder ausgeführt.
Diese scheinbar kleinen Handlungen bilden einen langen Zeitraum. Unser Ziel ist es, mit möglichst wenigen Maßnahmen so viel wie möglich zu erreichen.
Code-Editor
Effizienz beginnt mit Ihrer Toolbox. Wenn Sie beschissene Werkzeuge haben, wird es schwieriger sein, einfache Dinge zu tun. Manchmal müssen wir die Werkzeuge, die wir brauchen, einfach abschütteln, und manchmal müssen wir etwas Neues ausprobieren. Denken Sie daran, arbeiten Sie schlauer, nicht mehr.
Obwohl viele Code-Editoren verfügbar sind, werde ich mich auf die Verwendung der Funktionen des Editors von Microsoft VS Code konzentrieren . Es bietet native Typescript-Unterstützung sowie eine sehr große Community für Erweiterungsmodding. Verwenden Sie den Download-Link und wählen Sie Ihr Betriebssystem aus.

Führen Sie nach Abschluss der Installation vscode aus. Sie können jetzt mit der Installation der Erweiterung fortfahren.
Erweiterungen / Plugins
Unten finden Sie eine Liste der empfohlenen Erweiterungen. Ihr Ziel ist es, Ihre Entwicklungszeit mit vscode zu verbessern. Sie sind genauso einfach zu installieren. Klicken Sie einfach auf der Erweiterungsseite auf Installieren.

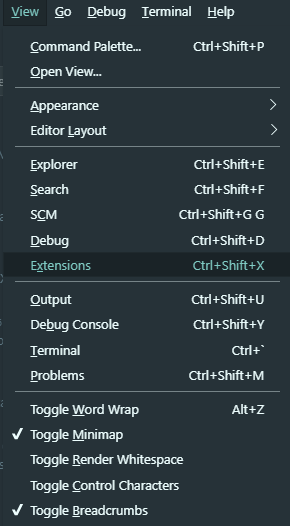
Sie können dies auch über die VS-Code-Oberfläche tun, indem Sie im oberen Bereich auf Ansicht> Erweiterungen klicken. Das Erweiterungsfeld wird geöffnet.

Einstellungen Synchronisieren - installieren
Mit dieser Erweiterung können Sie eine synchronisierte Kopie Ihrer lokalen Einstellungen behalten und die Einstellungen anderer importieren. Dies ist äußerst nützlich, insbesondere wenn Sie von mehr als einem Computer aus entwickeln und dies (hoffentlich) nur einmal tun!
Bei der Arbeit in Vue mangelt es nicht an nützlichen Erweiterungen, die Sie anschließen können. Von allen Erweiterungen ist Vetur ein Muss. Es hilft Ihnen bei der Hervorhebung der Syntax, bei Snippets, bei Intellisense, beim Debuggen und vielem mehr.
Fügt automatisch ein schließendes HTML / XML-Tag hinzu, genau wie eine Visual Studio-IDE oder Sublime Text.
Findet, analysiert und bietet automatisch Codeausführung und -vervollständigung für alle verfügbaren Importe. Funktioniert mit Typescript und TSX.
Benennen Sie ein gekoppeltes HTML / XML-Tag automatisch um, wie in der Visual Studio-IDE.
Bracket Pair Colorizer - Installieren
Mit dieser Erweiterung können Sie die entsprechenden Klammern anhand von Farben identifizieren. Der Benutzer kann bestimmen, welche Zeichen übereinstimmen und welche Farben verwendet werden sollen.
Integriert ESLint in VS Code. Wenn Sie mit ESLint nicht vertraut sind, können Sie die Dokumentation lesen.
GitLens erweitert die Funktionen von Git, die in Visual Studio Code integriert sind. Es hilft Ihnen dabei, die Code-Urheberschaft mit Git-Blot-Annotationen zu visualisieren, Git-Repositorys einfach zu navigieren und zu erkunden, wertvolle Informationen mit leistungsstarken Vergleichsbefehlen zu erhalten und vieles mehr.
Wenn Sie jemals remote gearbeitet haben, erkennen Sie, wie kompliziert das Debuggen mit anderen Entwicklern ist. Mit Visual Studio Live Share können Sie gemeinsam in Echtzeit andere bearbeiten und mit anderen debuggen.
Themen
Dies ist eine subjektive Ergänzung, und Sie sollten immer auswählen, was am besten zu Ihnen passt.
Die tägliche Arbeit bei Material Design machte mich gleichgültig gegenüber dem weit verbreiteten Materialthema. Es hat sanfte Farben und die Augen fließen nicht, wenn sie den Code viele Stunden hintereinander betrachten. Es kommt mit Variationen von 8 Themen und großen Optionen.

Während Material Theme die Möglichkeit bietet, Ihre Ordnersymbole anzupassen, bietet das Material Icon Theme mehr Optionen und benutzerdefinierte Optionen für viele neue Dateitypen, z. B. die neue Datei vue-cli-3 vue.config.js .

Schriftarten
Ein weiterer wichtiger Aspekt unserer Entwicklung sind Editor-Schriftarten.
Sehr gut gemachte Open Source Mono-Schrift und kostenlos !

Eine Schriftart, die die Mono-Schriftart von FiraCode kombiniert (auch fett gedruckt), einschließlich Schriftligaturen mit FlottFlott als Kursivschrift.
Eine der wenigen kostenpflichtigen Schriftarten, die ich empfehlen würde. Sehr sauber mit toller Kursivschrift.

Um die Schriftart zu ändern, gehen Sie zu Datei> Einstellungen> Einstellungen und geben Sie die Schriftart in die Suchleiste ein.

Zusätzliche Tipps
Obwohl Plugins wie vetur bereits einige nützliche Schnipsel wie Scaffold enthalten , gibt es noch Raum für Verbesserungen.
Reduzieren Sie die Anzahl sich wiederholender Aufgaben, indem Sie sie in Schnipsel verwandeln. Ich mag es, Vue-Eigenschaften wie Daten , berechnete usw. zu verkürzen.

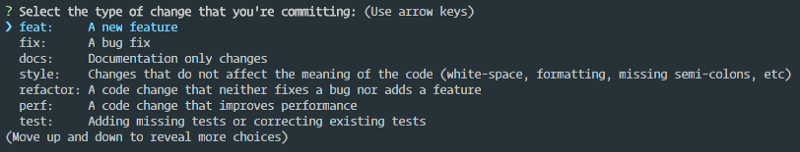
Wenn Sie semver folgen, müssen Sie dies setzen. Commitizen übernimmt das Schreiben von Commit-Nachrichten und ermöglicht es Ihnen, Dinge wie das Schreiben eines Kommentars zu einer Veröffentlichung zu automatisieren.

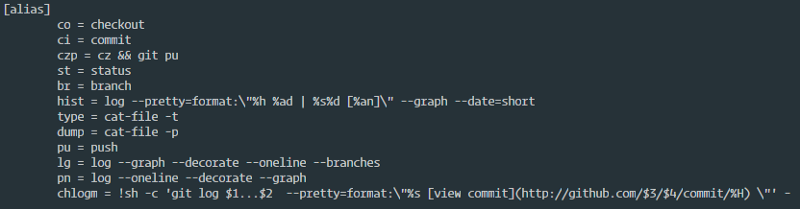
Trotz der Tatsache, dass es viele großartige Optionen für die Arbeit mit Git mit einer grafischen Oberfläche und integrierter Unterstützung für vscode gibt, verwende ich immer noch häufig cli. Um meine Zeit zu optimieren, habe ich einige Aliase, um meine Erfahrung zu verbessern.

Fazit
In diesem Artikel haben wir die Grundbedingungen für die Erstellung eines effektiven Workflows erläutert. Mit diesen Tipps können Sie über Ihren Prozess nachdenken und ihn verbessern.
Im nächsten Artikel werde ich Ihnen zeigen, wie Sie neue Tools verwenden und wie Sie sie mithilfe von Codierungsstandards, kontinuierlicher Integration, Tests und vielem mehr verwenden.