
Unbekannte mobile Umgebung
Vielleicht bin ich wie Sie als JavaScript-Entwickler zu React Native gekommen und nicht als Entwickler nativer mobiler Anwendungen. Eine völlig neue Welt mit eigenen Nuancen und Tricks.
Eines der wichtigsten zu untersuchenden Themen wird das Testen sein. Was tun mit Schnittstellentests und End-to-End-Tests, wenn bei Unit-Tests alles mehr oder weniger klar ist? iOS Android Es gibt eine Mischung verschiedener Arten von Geräten auf dem Markt.
Trotz der Tatsache, dass die Technologie selbst relativ neu ist, handelt es sich immer noch um eine mobile Umgebung, und viele müssen sich von der einheimischen Seite ausleihen und lernen.
Ich werde kurz auf zwei Frameworks eingehen, die es wert sind, beachtet zu werden, um mir als Entwickler das Leben zu erleichtern.
Appium
Appium verwendet Selenium WebDriver hinter den Kulissen und ist ein leistungsstarkes Framework mit einer großen Community von Entwicklern nativer mobiler Anwendungen. Vor React.js veröffentlicht, ist es führend und seinesgleichen.
Der Einstieg in Appium ist ziemlich einfach. Mit npm installieren wir die Pakete "Appium" und "Appium-Doctor", wir können global, wir können als Teil des Projekts. Das „Appium-Doctor“ -Team teilt uns mit, was vor Arbeitsbeginn noch installiert und konfiguriert werden muss, und hilft, wenn möglich, Fehler zu beheben. Wenn alles entschieden ist, die Pakete installiert sind und die Jest-Konfiguration vorhanden ist, können wir den Appium-Server ausführen und testen.
Ich werde nicht auf die Details der Konfiguration eingehen, aber hier ist, wie ein einfacher Test mit der Konfiguration aussieht (Kommentare hinzugefügt):
import wd from 'wd' jasmine.DEFAULT_TIMEOUT_INTERVAL = 60000 const URL = 'localhost' const PORT = 4723 const driver = wd.promiseChainRemote(URL, PORT) const capabilities = { platformName: 'iOS',
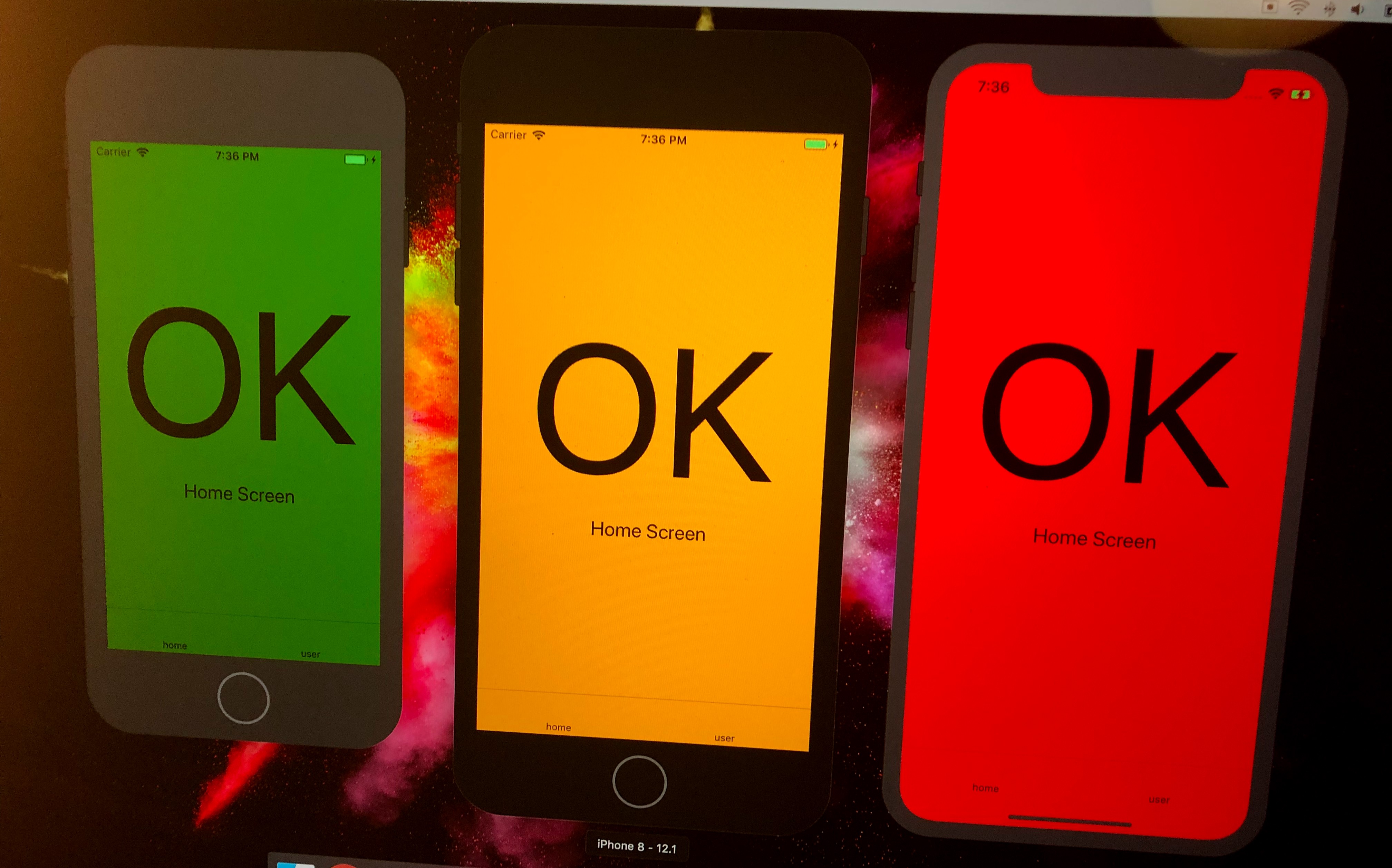
Der Test selbst, dies sind die letzten Zeilen, die prüfen, ob der Text „OK“ und „Hauptbildschirm“ auf dem Bildschirm angezeigt werden. Wie Sie sehen können, nichts Besonderes im Test, der gleiche Scherz. Die Dokumentation auf der Appium-Website beschreibt alle Funktionen des Frameworks, einschließlich JavaScript-Beispiele.
Abneigung nur
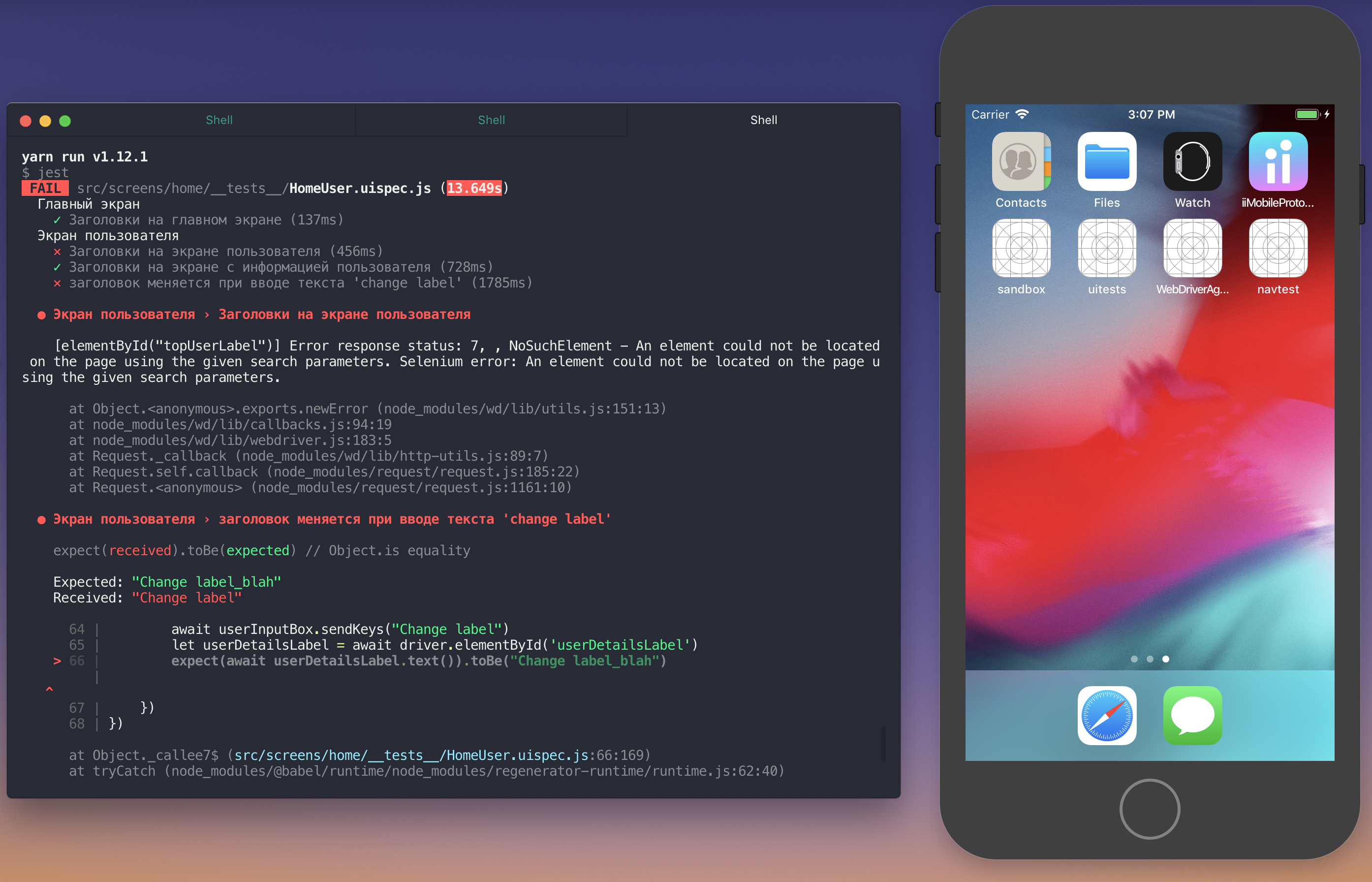
await driver.sleep(4000) . Leider haben Tests keine Ahnung, was in der Anwendung vor sich geht. Die sogenannte "Black Box" oder Blackbox. Stellen Sie sich vor, Sie schreiben Code auf Node und stellen vor der http-Anforderung einen Timer ein, anstatt Versprechen oder Rückruf zu verwenden. Hier ist es, die Fragilität von UI-Tests.
In diesem einfachen Test warten wir 4 Sekunden, um die Anwendung zu starten. Mit der Zeit und mit zunehmender Anzahl von Tests werden wir häufiger Timer einstellen - http-Anfragen, Animation, React Native selbst - die Brücke zwischen nativem Code und JavaScript erschwert die Situation nur.
"Black Box" haben wir die Montage der Anwendung ohne Zugriff auf interne Strukturen. Was magst du an Appium?
Was magst du an Appium?- Über 7 Jahre in der Branche.
- Umfangreiche API-Funktionen.
- Leicht zu findende Hilfe (dies ist auch ein Minus, die Liste unten)
- Unterstützung für verschiedene Sprachen, einschließlich JavaScript.
- Eine vertraute JavaScript-Entwicklerumgebung für Jest.
- Wird für End-to-End-Tests in MS AppCenter, BrowserStack und AWS DeviceFarm verwendet.
- Die Fähigkeit, auf realen Geräten zu testen.
Was ich an Appium nicht mag- Websuchen geben Ergebnisse für verschiedene Programmiersprachen zurück, die meisten davon Java.
- Black-Box-Tests (Tests kennen die Prozesse in der Anwendung nicht).
- Es gibt keine Synchronisation mit der Anwendung, Fragilität, React Native verursacht noch mehr Probleme.
- testID funktioniert aus irgendeinem Grund nicht unter Android.
Beachten Sie drei Registerkarten: Appium-Serverprotokolle, Metro Bundler und den Test selbst.
Detox
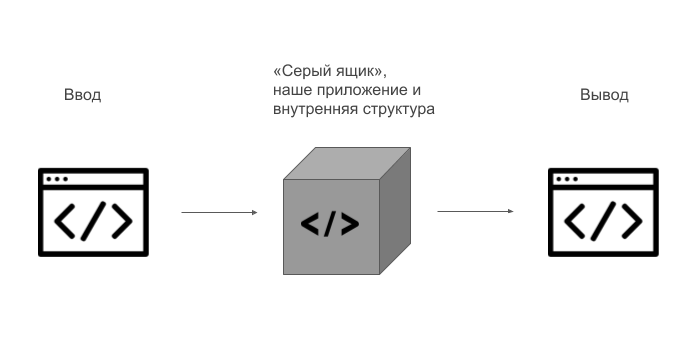
Wix 'Detox funktioniert ähnlich wie Appium. Der Hauptunterschied besteht in der Prüfung nach der „Gray Box“ -Strategie. Eine der Aufgaben der Detox-Entwickler bestand darin, Probleme mit der Fragilität zu lösen. Die Aufgabe in der Anwendung wird erst gestartet, wenn die vorherige beendet ist und die Anwendung kostenlos ist. Möglich wurde dies durch ein anderes Framework, das unter dem Namen EarlGrey erstellt wurde.
Wie bei Appium stellen wir die Einstellungen ein.
const detox = require("detox"); const config = require("./package.json").detox; const adapter = require("detox/runners/jest/adapter"); jest.setTimeout(120000); jasmine.getEnv().addReporter(adapter); beforeAll(async () => { await detox.init(config); }); beforeEach(async function() { await adapter.beforeEach(); }); afterAll(async () => { await adapter.afterAll(); await detox.cleanup(); });
Und Einstellung in package.json:
"detox": { "configurations": { "ios.detox": {
Das Schreiben von Tests ist so einfach wie das Schreiben von Appium, verwendet jedoch Detox-Funktionen und -Einschränkungen.
"Gray Box" haben wir die Montage der Anwendung und Zugriff auf interne Strukturen. Was ich an Detox mag
Was ich an Detox mag- Erstellt von Wix für React Native.
- Konzentriert sich auf JavaScript.
- Testen Sie die Strategie der "grauen Box".
- Es funktioniert synchron mit der Anwendung.
Was Sie an Detox nicht mögen- Die Möglichkeiten sind nicht so groß wie die von Appium.
- Kleine Gemeinde.
Zerbrechlichkeit
Obwohl Detox das "Gray Box" -Prinzip verwendet, ist die Fragilität immer noch vorhanden. Der Test mit Texteingabe und Wischen funktionierte in 1 von 10 Fällen nicht ordnungsgemäß. Sie können bei den Schnittstellentests nicht 100% sicher sein.
Geschwindigkeit
Appium "verlangsamt" die manuell eingestellten ".sleep" -Timer, Detox gewinnt in diesem Fall, da alles synchron ist. Im Allgemeinen würde ich meinerseits keine Schlussfolgerungen ziehen, da ich nicht auf beiden Plattformen eine große Anzahl identischer Tests geschrieben habe. In den 30-Sekunden-Tests und dem für diesen Artikel erstellten einfachen Test führte Detox Sekunden schneller durch. Wenn Sie sich zwei verschiedene Plattformen ansehen, iOS und Android, dauerten die Tests gleichzeitig + -. Das Wichtigste ist, dass Schnittstellentests erheblich länger dauern.
Was zu wählen
Ich studiere immer noch beide Frameworks und es wird einige Zeit dauern, bis ich alle ihre Vorteile verstanden habe. Als JavaScript-Entwickler entscheide ich mich jedoch vorerst für Detox.
Probieren Sie beide aus, zum Glück gibt es nur zwei. Es hängt alles von der Anwendung ab, an der Sie arbeiten, und vom Team.
Schnittstellentests im Entwicklungsteam - für Entwickler versuchen Sie Detox. Komplexere End-to-End-Tests - Am besten sehen Sie sich Appium mit seinen umfangreichen API-Funktionen und der Unterstützung auf den Plattformen BrowserStack, MS AppCenter und AWS DeviceFarm genauer an.
Referenzen
Es gibt viele nützliche Ressourcen und Artikel, aber leider auf Englisch. Das erste was ich empfehle. Websites.
AppiumDetox