Dies ist ein kleiner Shader, der auftauchte, als ich über verschiedene Methoden zum Anwenden von Flowmap nachdachte. Es gibt viele Übergangs- / Auflösungseffekte, aber die meisten sehen ziemlich statisch aus, da sie statische Texturen verwenden. Dieser Shader ist alles andere als perfekt, aber die sanfte Bewegung macht ihn als sanften Brandeffekt optisch attraktiv.
Der Shader selbst ist extrem einfach. Im Folgenden werde ich den Prozess der Erstellung beschreiben. Wie bei den meisten meiner Shader habe ich es in eine Materialfunktion eingewickelt, damit es mit allen vorhandenen Materialien verwendet werden kann.
Hinweis Sie können Bilder in einer neuen Registerkarte öffnen, um sie in höherer Auflösung anzuzeigen.
Texturen
Ich habe die folgenden Texturen im Shader verwendet, die erste ist ein einfaches Rauschen, das im Substanz-Designer erzeugt wird, die zweite ist die Flowmap, die ich mit dem
FlowMap Painter gezeichnet habe .


Konfigurieren Sie FlowMap
Flowmapping ist eine Methode, mit der wir als Texturen gespeicherte 2D-Vektoren verwenden, um UV-Texturen im Laufe der Zeit zu verzerren. Diese Animation wird dann wiederholt, um die Illusion eines Flusses zu erzeugen. Normalerweise wird dies in Wasserströmen verwendet, um den Eindruck zu erwecken, dass Wasser um Steine usw. fließt. Aber natürlich kann es für viele andere Dinge verwendet werden. In meinem Shader verwende ich es, um den Effekt des Brennens von Material zu erzeugen. Wenn Sie mehr über Flowmap erfahren möchten, empfehle ich,
einen Artikel über Polycount zu lesen und eine
Lektion von Simonschreibt anzusehen , in der er die Arbeit mit Flowmap perfekt erklärt.
Meine Einstellungsoption unten

Wie Sie sehen können, haben wir Optionen zur Steuerung der Stärke der Verzerrung, der Texturkacheln und auch der Fließrichtung.
Um den Effekt zu steuern, verwende ich die Ausgabe des roten Kanals aus der Rauschkarte. Wenn Sie sich den Lerp-Knoten ansehen, sehen Sie das folgende Ergebnis:

Spheremask
Dieser Schritt kann auf verschiedene Arten implementiert werden. Am Ende benötigt er lediglich einen Gradientenskalenwert, um unseren Effekt zu steuern. In diesem Fall verwende ich SphereMask, die von der Position des Bauplans gesteuert wird, um unsere Maske zu bewegen. Durch Verschieben der Blaupause kann ich beeinflussen, welche Bereiche verbrannt werden, und den Radius der Kugel animieren, um einen Verbrennungseffekt zu erzielen. Wenn Sie lernen möchten, wie Sie eine Reihe von Materialparametern konfigurieren, um die Position von BP auf einen Shader zu übertragen, empfehle ich, den
Wormhole-Shader zu lesen, in dem ich dies ausführlich beschreibe.
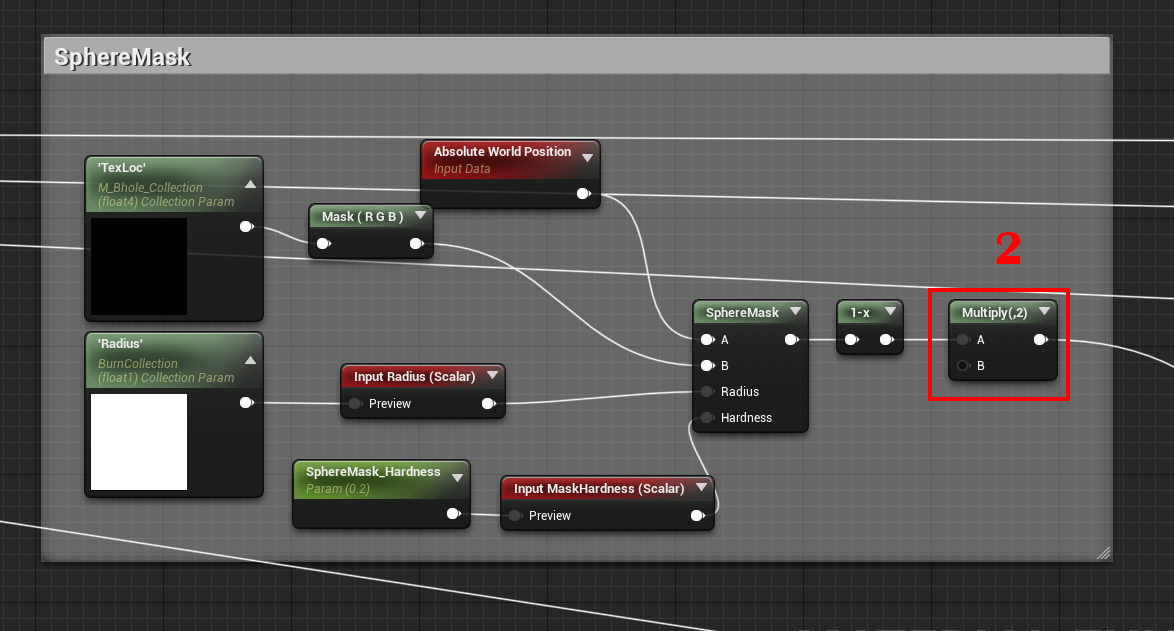
Das Erstellen von SphereMask ist einfach, da UE4 bereits über eine integrierte Funktion verfügt.

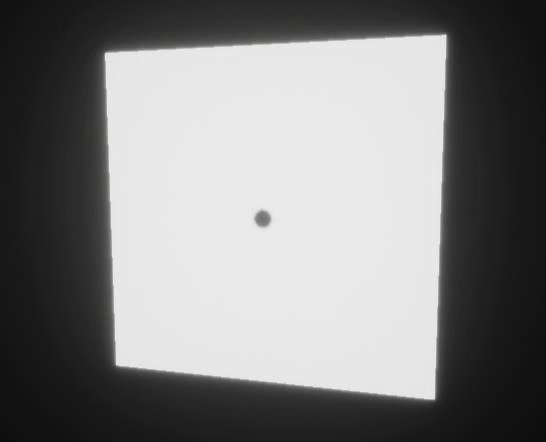
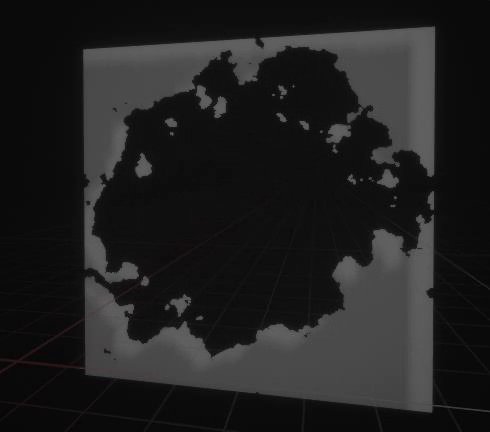
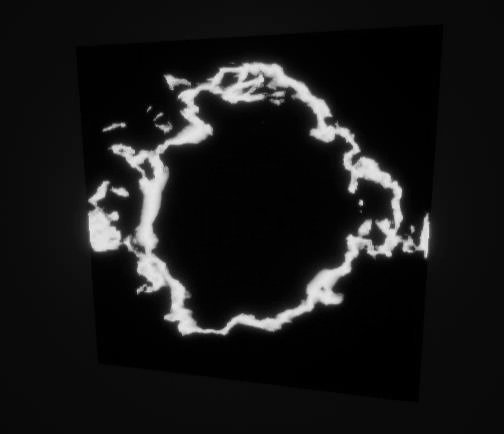
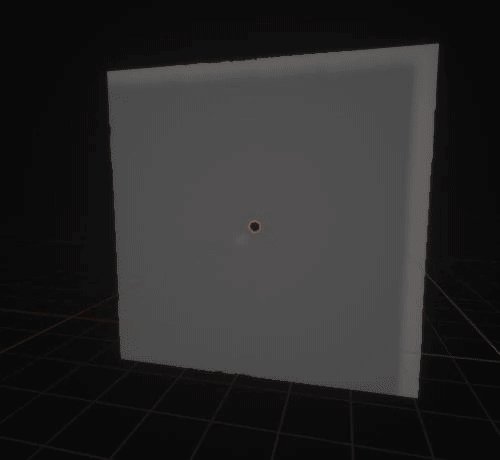
In diesem Fall wird der Radius in Weltkoordinaten (Weltraum) angegeben. Um dies zu sehen, versuchen Sie, den Radiuswert zu ändern. Standardmäßig ist die Position von SphereMask {0, 0, 0}, sodass Sie feststellen werden, dass die Kugel in der Mitte des Netzes angezeigt wird.

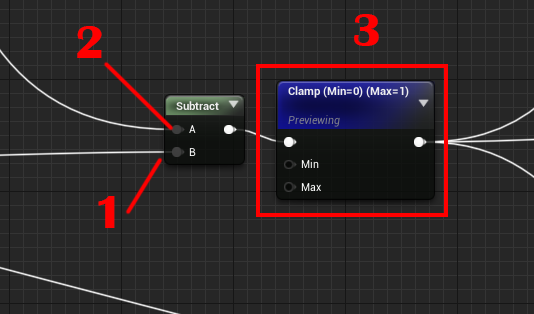
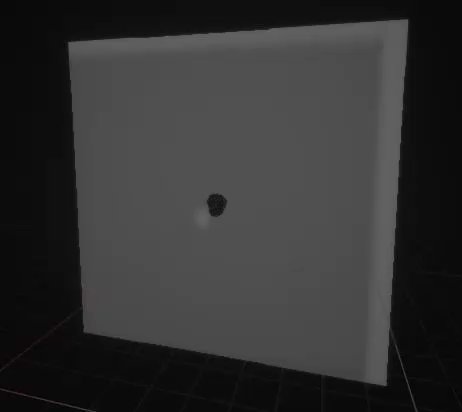
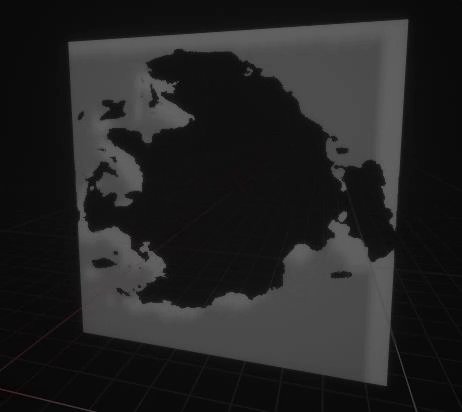
Der nächste Schritt besteht darin, das Ergebnis des Flowmap-Rauschens von SphereMask zu subtrahieren, sodass wir beim Skalieren der Maske ein brennendes Muster erhalten.

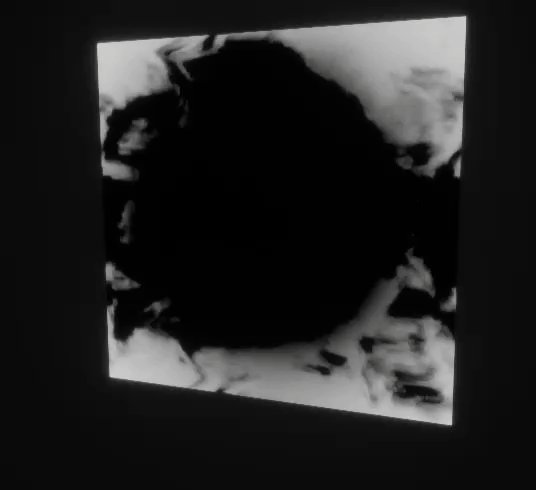
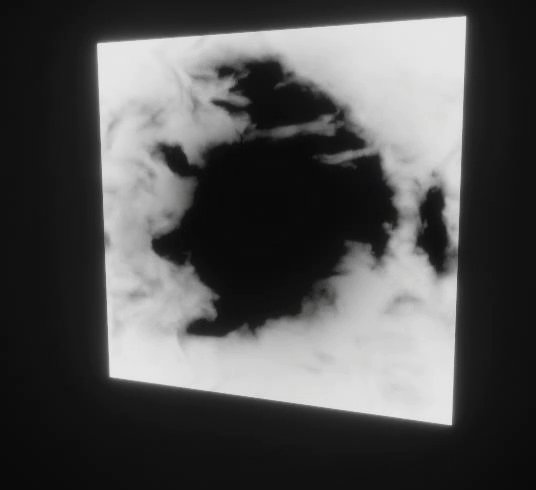
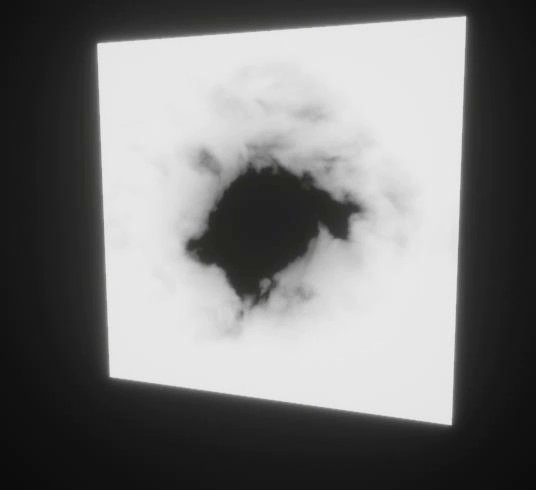
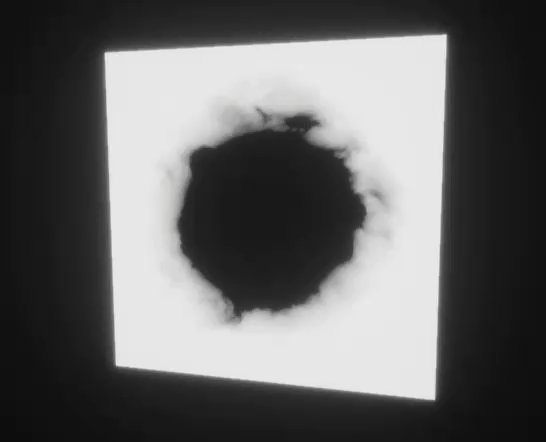
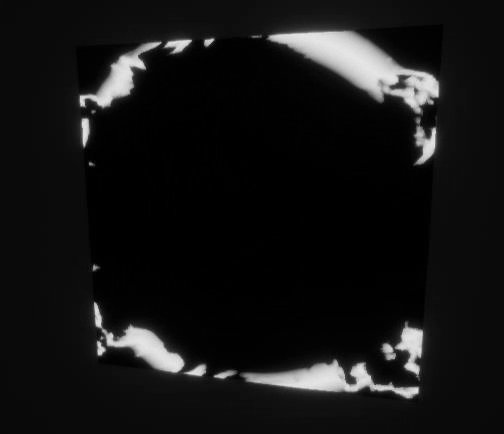
Bitte beachten Sie, dass Sie den Parameter Härte von SphereMask konfigurieren können, um die Streuung während des Übergangs zu steuern.
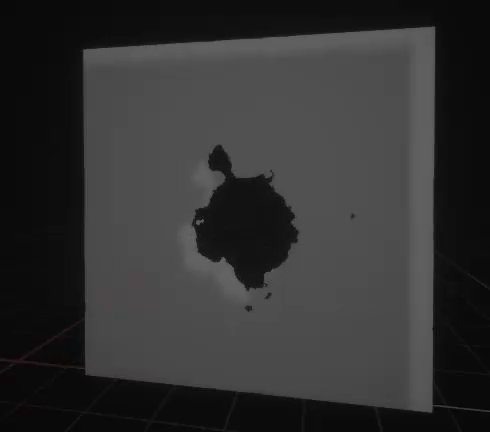
| Härte: 0,2 | Härte: 0,5 |
|---|
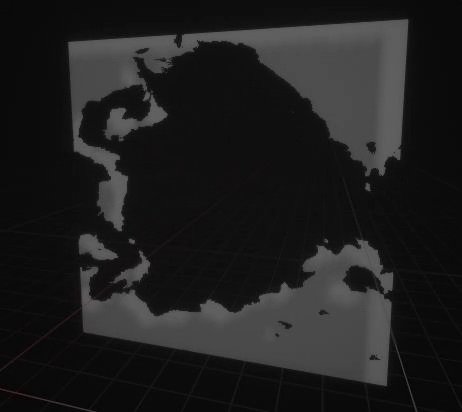
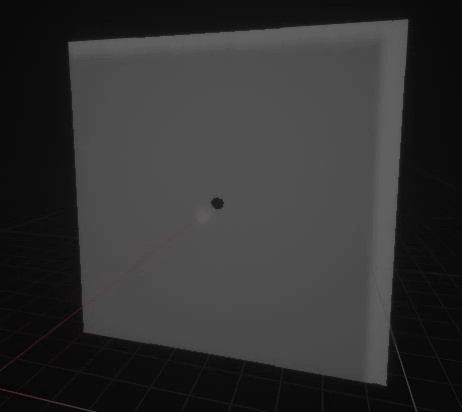
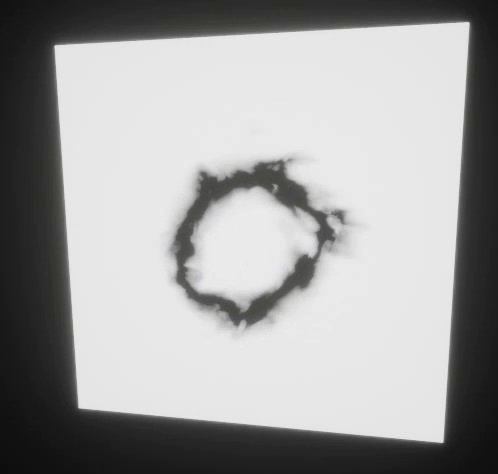
 |  |
Jetzt können wir das Ergebnis nehmen und es mit der Opacity_Mask multiplizieren und die Opacity des Materials an unseren Kanal zurückgeben, um die endgültige Maske zu erhalten.
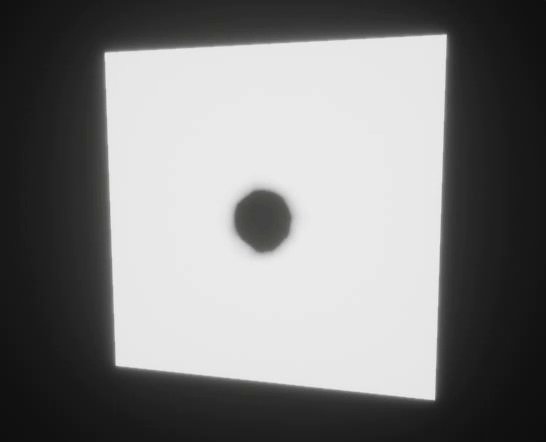
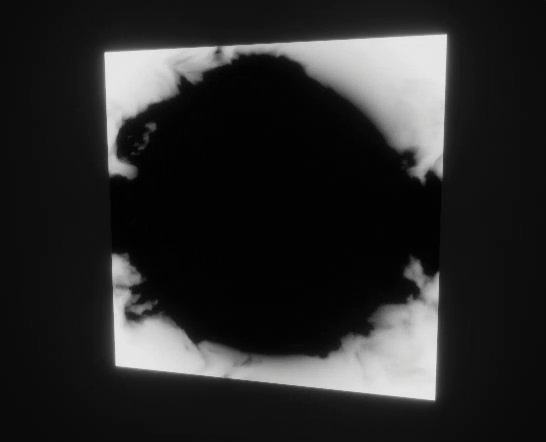
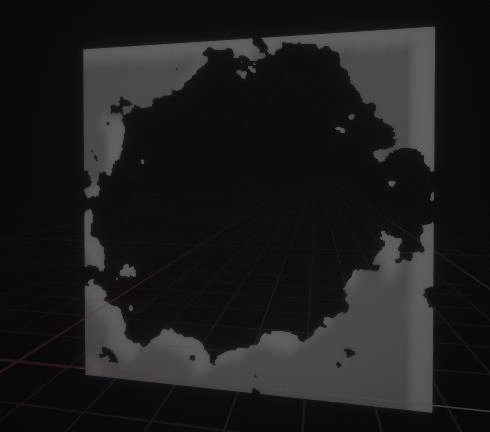
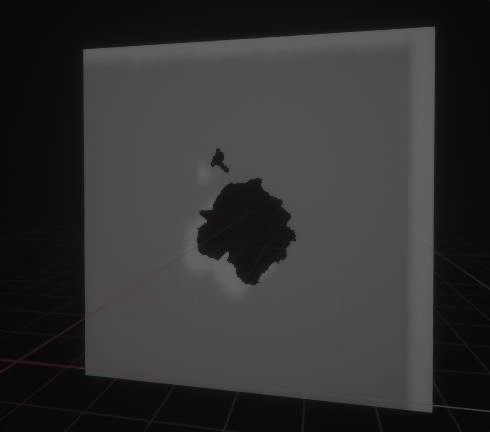
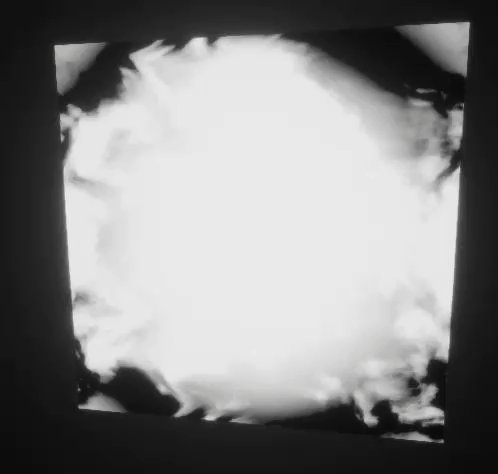
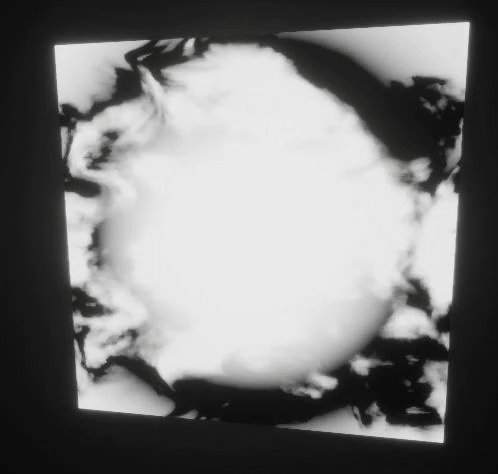
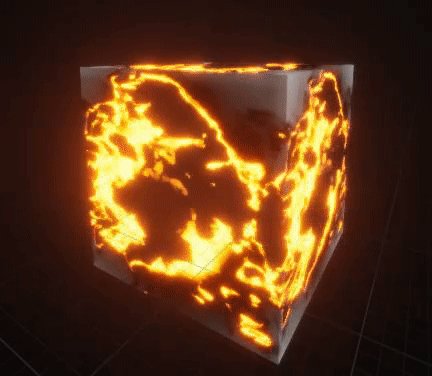
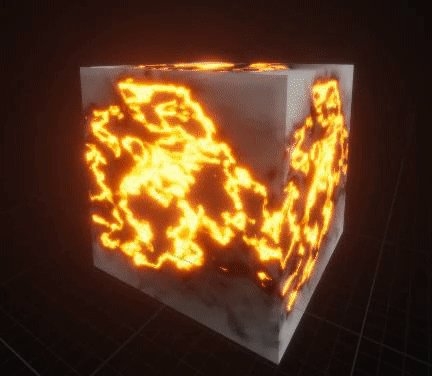
Sie können dies auch tun, ohne die Flowmap nur mit einer statischen Textur anzupassen. Der einzige Unterschied besteht darin, dass Sie mit Flowmap eine flüssigere Animation erzielen. Unten sehen Sie den Unterschied.
| mit Flowmap | ohne Flowmap |
|---|
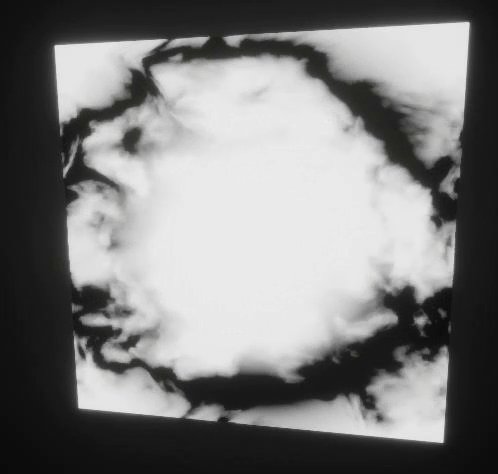
 |  |
Kantenglühen und Verkohlung
Um brennende Kanten zu erzeugen und einen verkohlten schwärzlichen Umriss zu erhalten, verwenden wir die Technik, die ich in vielen meiner Shader verwendet habe, wobei wir den Maskenverlauf auf 0 setzen und mithilfe der Distanzfunktion eine Kantenmaske erstellen.
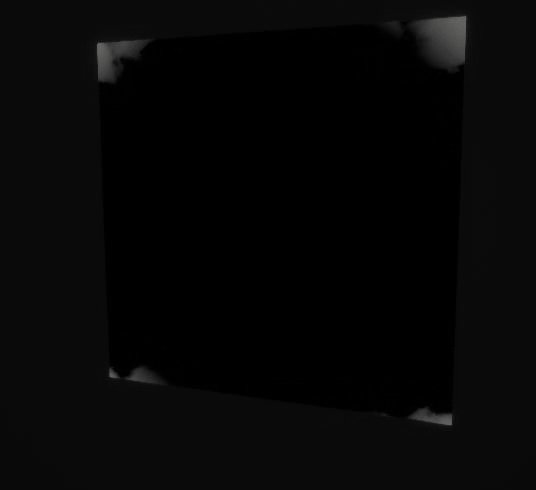
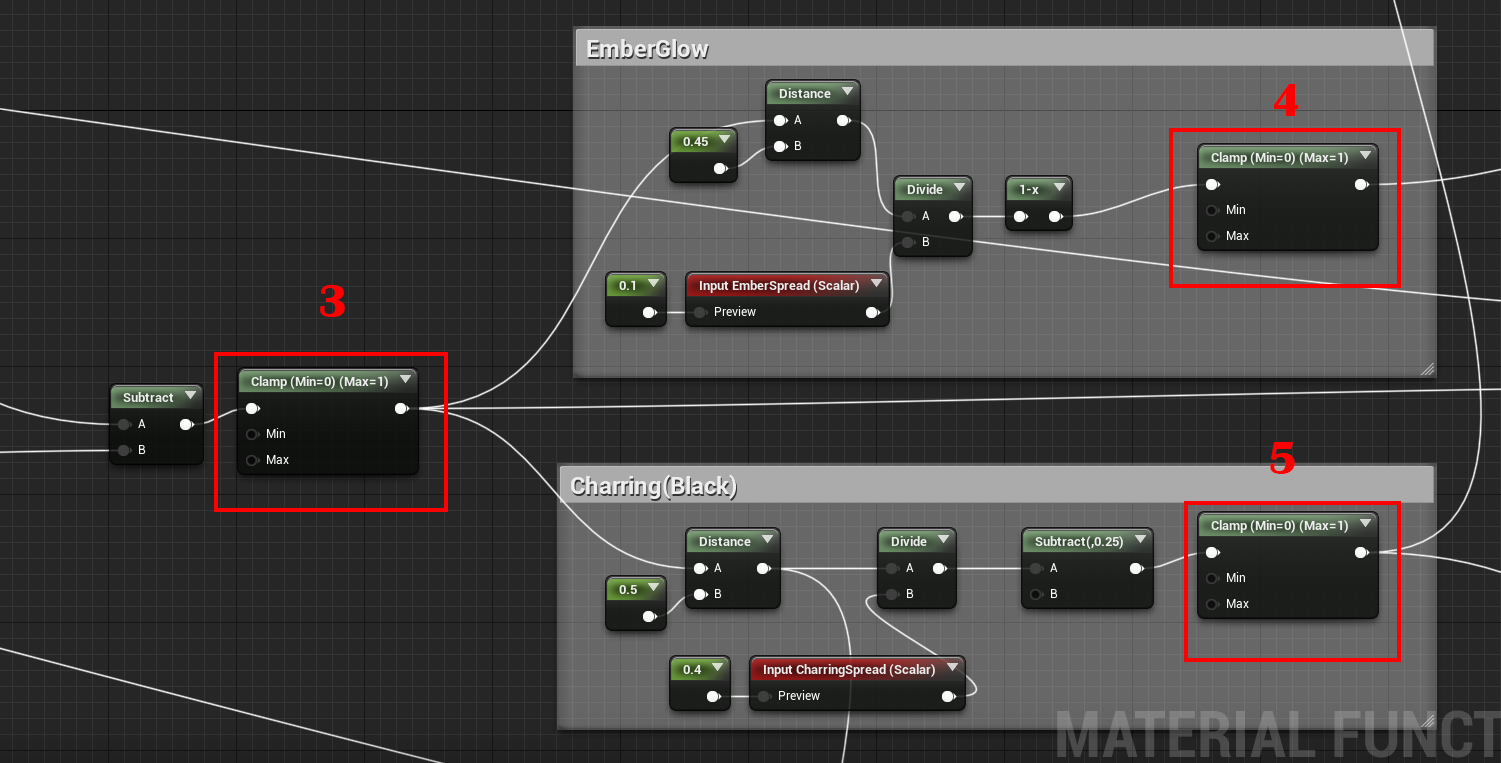
Unten sehen Sie diese Einstellungen. Das einzige, was hier zu beachten ist, ist, dass wir 0,45 für die Glühkontur und 0,5 für die Karbonisierungskontur wählen, so dass sie relativ zueinander versetzt sind und Karbonisierung um das Glühen herum auftritt. Dann erstellen wir einen Parameter aus der Breite, um die Streuung nach Bedarf zu steuern.

Wenn Sie jedem dieser Knoten eine Vorschau hinzufügen, wird Folgendes angezeigt
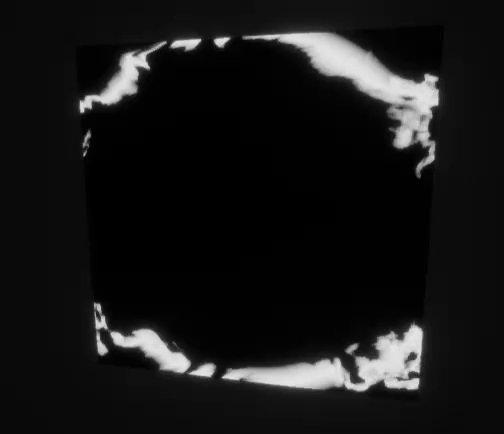
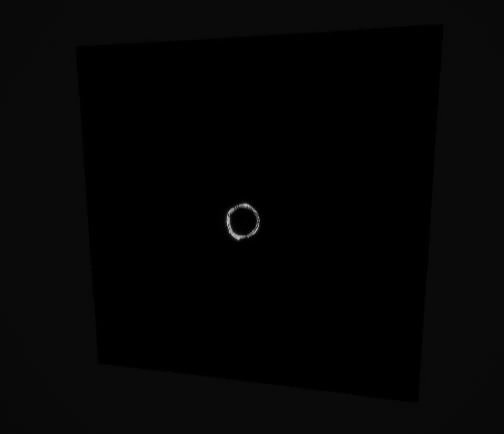
| Emberglow | Verkohlung |
|---|
 |  |
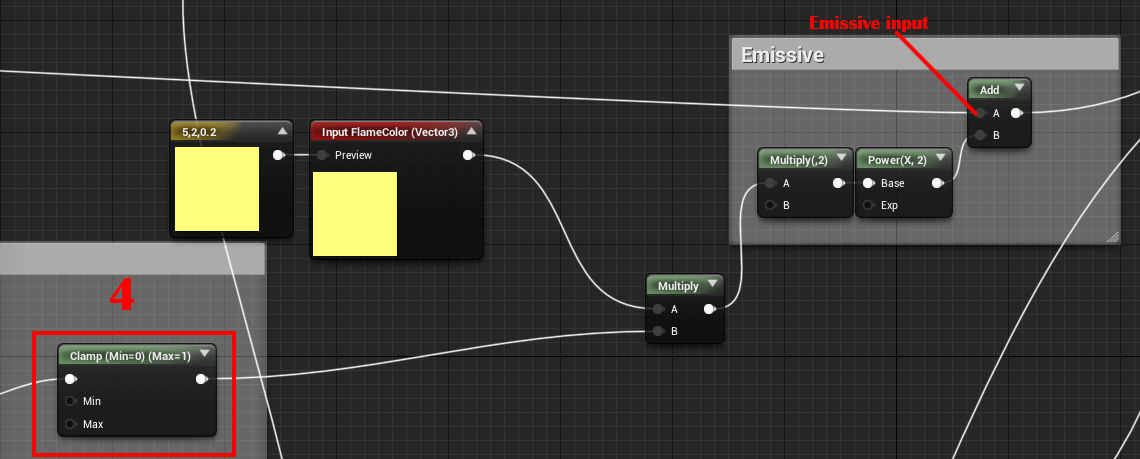
Jetzt nehmen wir das Ergebnis von EmberGlow und multiplizieren es mit der Farbe der Flamme, fügen es dann der Emissionsfarbe hinzu und geben es an die Eingabe unseres Materials zurück.

Alternativ können Sie das Ergebnis aus dem EmberGlow-Abschnitt als diffuse Daten verwenden, um Farben basierend auf dem Verlauf anzuzeigen. Diese Technik wird als Gradienten-Rendering bezeichnet. UE4 verfügt jetzt über eine CurveAtlass-Funktion, mit der Sie Farbkurven definieren und im Shader darauf zugreifen können. Denken Sie daran, dass dies eine experimentelle Funktion ist und ich bei dem Versuch, sie in meinen Shadern zu verwenden, auf mehrere Abstürze gestoßen bin. Ich rate Ihnen daher, sie vorerst nicht zu verwenden.

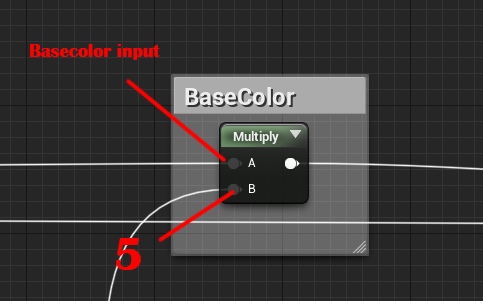
Dann nehmen wir das Ergebnis aus dem Abschnitt Verkohlung und multiplizieren es mit Basecolor aus der Eingabe der Funktion, um den Wert von Final Basecolor zu erhalten.

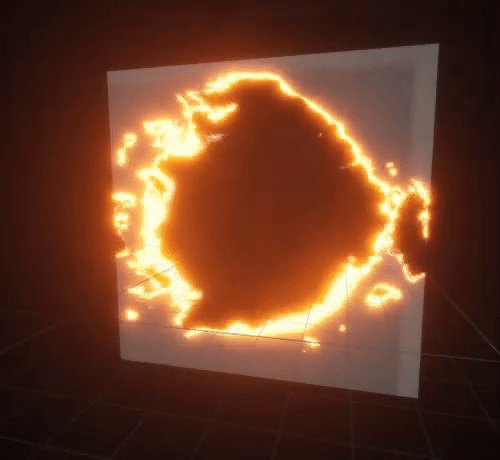
Jetzt können Sie sehen, wie die Kanten vor dem Brennen schwarz werden

Hier sind wir fertig.
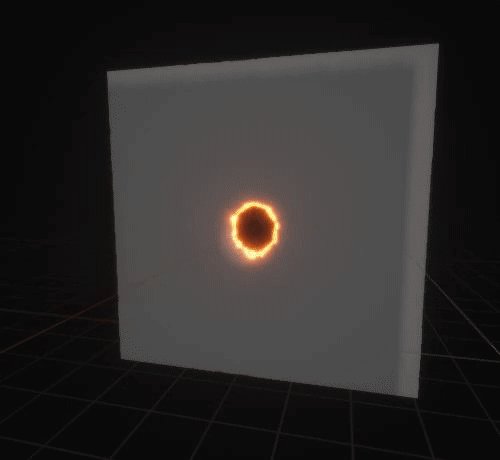
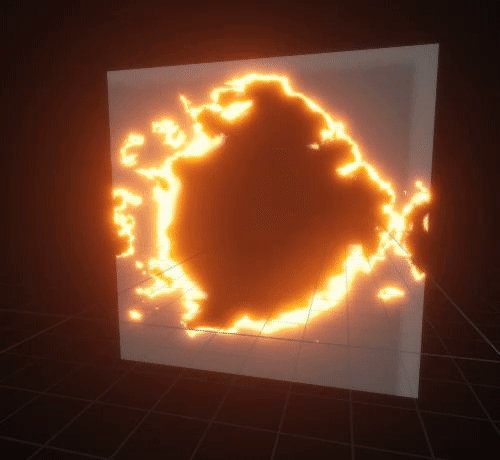
Jetzt der coolste Teil - wir können unsere Blaupause verschieben, um den Brennbereich zu ändern. In einem Spiel können wir beispielsweise die Fackelposition des Spielers verwenden, um diesen Effekt zu steuern. Infolgedessen sieht es so aus, als würde etwas verbrannt. Und wir können den SphereMask-Härteparameter und den Radius steuern, um das gewünschte Aussehen zu erhalten. So sieht es mit verschiedenen Einstellungen aus.

Außerdem können Sie den Radius so animieren, dass er mit der Zeit ausbrennt.
Mit diesem Shader können Sie ein Beispielprojekt aus
dem Github-Repository übernehmen