
Shader Counts ist ein neues Tool zum Erstellen von Shadern in einer Einheit. Sie können damit Shader für Personen ohne Code-Schreibfähigkeiten erstellen. Das Ergebnis jeder Operation ist beim Bearbeiten sichtbar. Ein ideales Werkzeug für Anfänger und Experimentatoren.
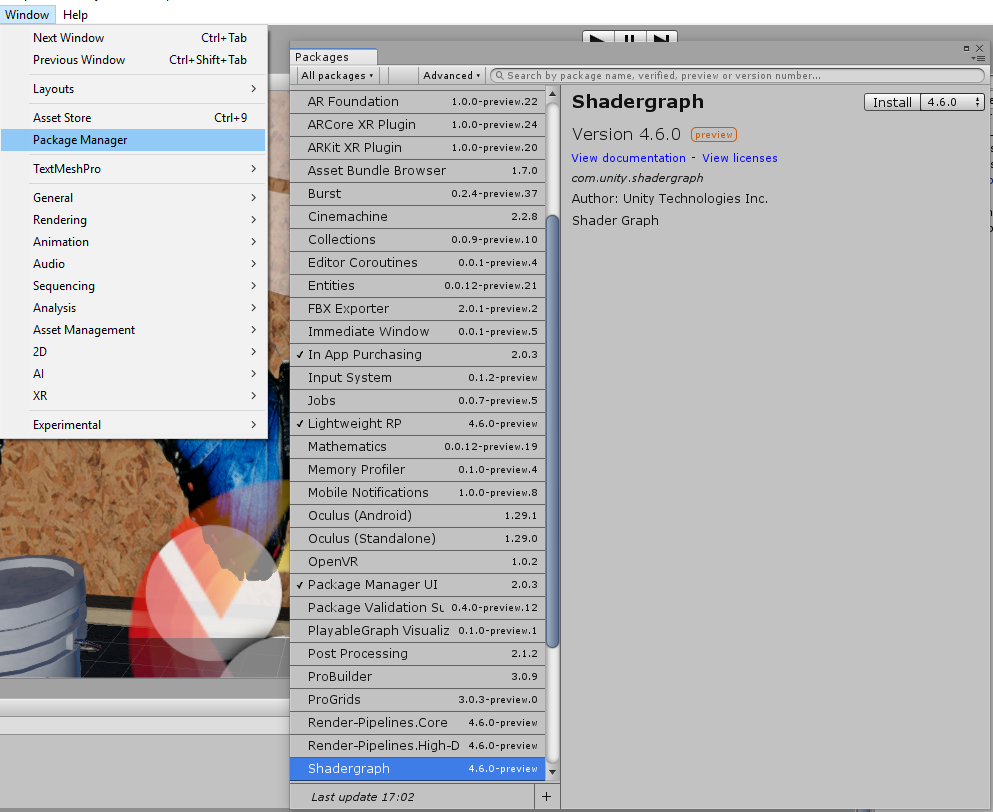
Das Hinzufügen eines Shader-Diagramms zu einem Projekt erfolgt über den Paket-Manager.

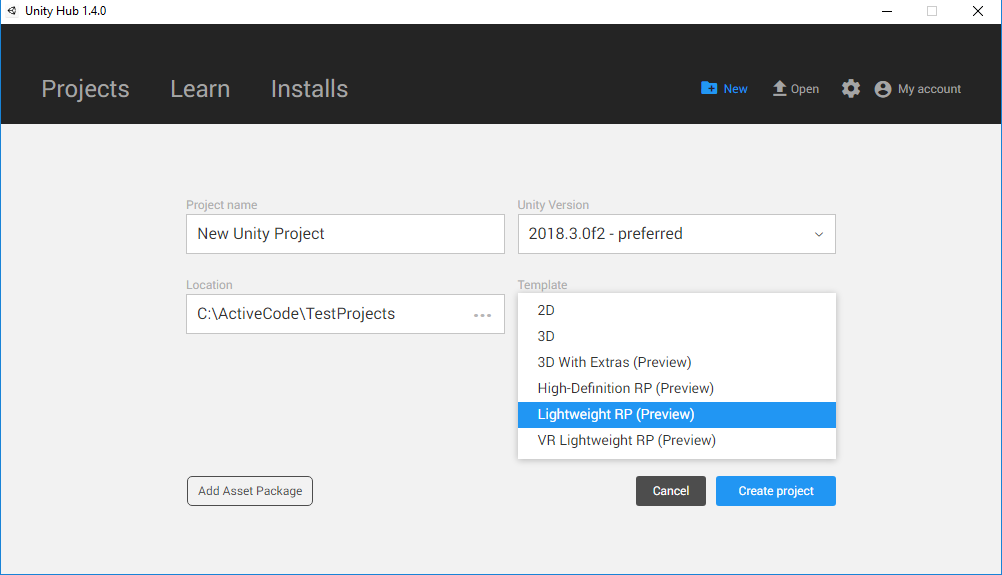
Für heute ist jedoch nur die Lightweight Render Pipeline-Version verfügbar. Für Experimente müssen Sie also ein Projekt wie das folgende erstellen:

Einfacher Shader
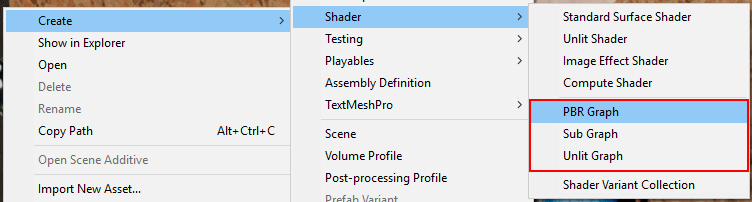
Mit Shader Graph können Sie zwei Arten von Shadern erstellen: Unbeleuchtet (ohne Beleuchtung) und PBR (fotorealistisches Rendern) sowie Sub (Knoten für den Shader). Letzteres kann in Unlit- und PBR-Shadern verwendet werden.

Unlit nutzt die integrierten Funktionen des Geräts nicht zum Beleuchten und Schattieren des Modells. Es zeigt nur die Textur über dem Modell an und ist daher viel einfacher, sich mit dem Modell vertraut zu machen.
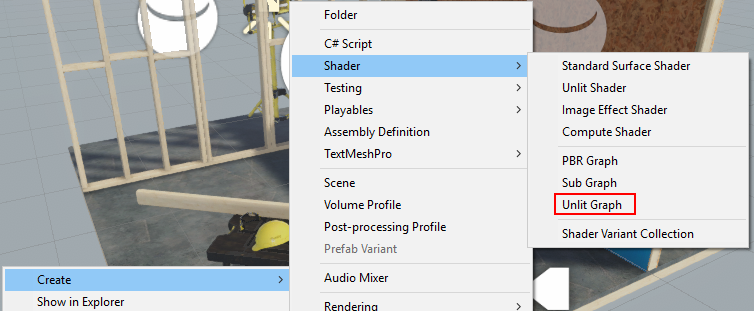
Erstellen Sie Material und erstellen Sie ein unbeleuchtetes Diagramm. Durch Ziehen weisen wir dem Material einen Shader zu.

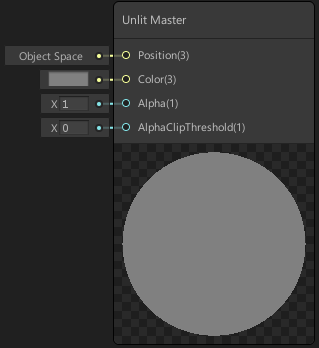
Wenn Sie den Shader mit einem Doppelklick öffnen, wird der Masterknoten angezeigt

Am Ausgang dieses Shaders können wir steuern:
- Position - Scheitelpunktposition
- Farbe - Farbe jedes Oberflächenpixels
- Alpha - seine Transparenz
- AlphaClipThreshold - Transparenzschwelle, wenn keine Transluzenz verwendet wird
Die überwiegende Mehrheit der Shader verwendet aufgrund der Komplexität der Berechnungen und der Einschränkungen, die für solche Shader gelten, keine Transluzenz. Und wo auf Transluzenz verzichtet werden kann, muss darauf verzichtet werden.
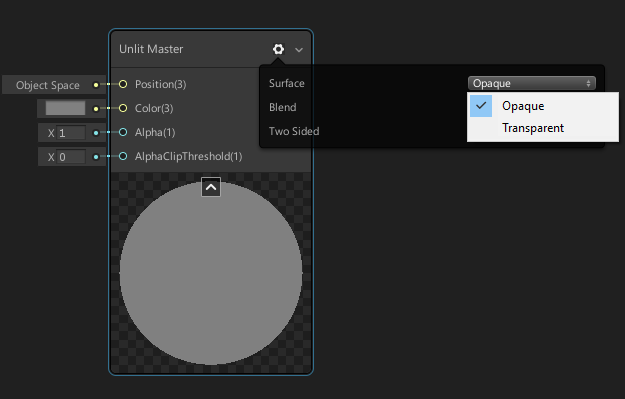
Unabhängig davon, ob Ihr Shader Transluzenz verwendet oder nicht, können Sie diese im Masterknoten konfigurieren:

- Undurchsichtig - undurchsichtig
- Transparent - durchscheinend
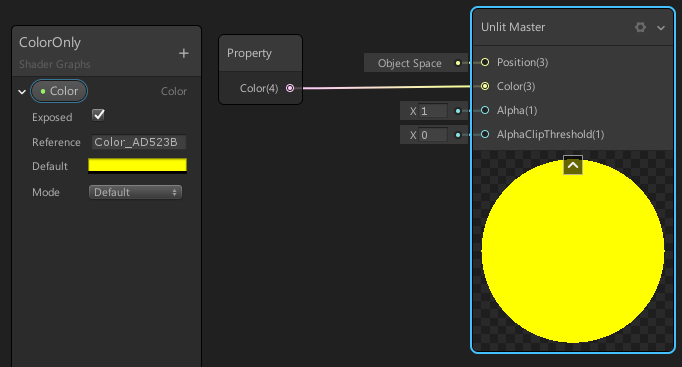
Um das Modell einzufärben, können wir einen dreidimensionalen Vektor oder eine dreidimensionale Farbe an die Eingabe (Farbe) des Masterknotens senden, die für den Shader im Wesentlichen gleich ist, jedoch im Diagramm unterschiedlich angezeigt wird.
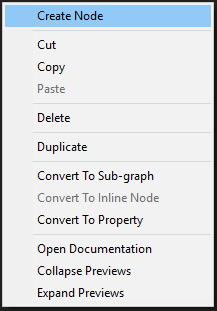
Neue Knoten werden über das Kontextmenü erstellt.

In diesem Fall können wir zwei Knoten Color oder Vector4 verwenden

Um sie jedoch über den Inspektor konfigurieren zu können, müssen Sie eine Eigenschaft erstellen

Ziehen Sie es dann mit der Maus in das Diagramm, um einen Knoten zu erstellen.

- Exposed - Ermöglicht die Anzeige dieser Eigenschaft im Inspektor beim Bearbeiten von Material
- Standard - Legt den Standardfarbwert fest
- Modus - Ermöglicht die Auswahl eines Helligkeitsbereichs (mit HDR können Sie die übliche Helligkeit überschreiten).
Damit die erstellte Eigenschaft die Farbe des Materials beeinflusst, muss ihre Ausgabe mit der Farbeingabe des Masterknotens verbunden werden.

Der gleiche Shader, aber der CodeShader "Tutorial/Simpliest"
Der einfachste Textur-Shader
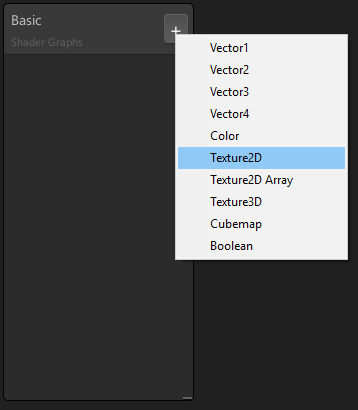
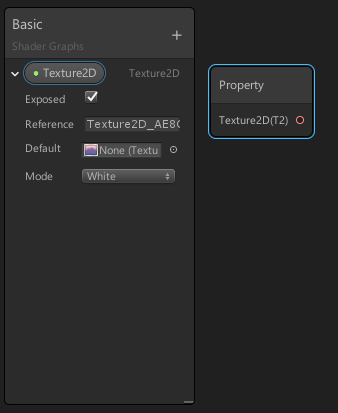
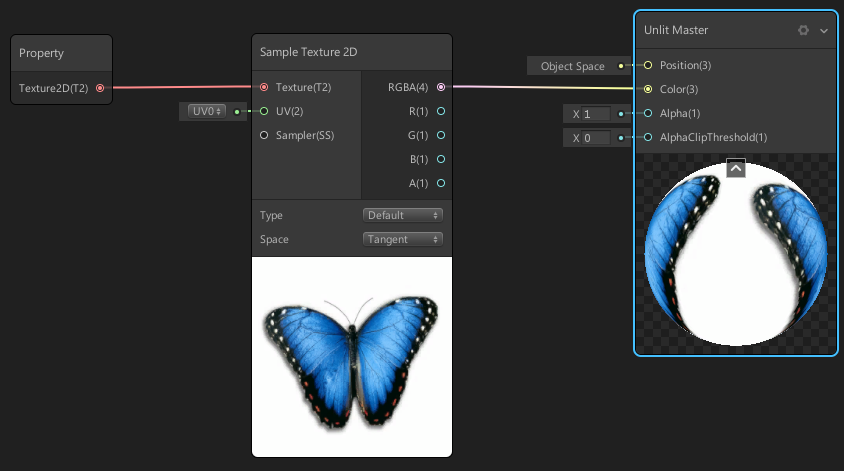
Um unsere Textur auf dem Netz zu überlagern, müssen wir einen Knoten erstellen, der von außerhalb des Shader-Diagramms angepasst werden kann. Erstellen Sie dazu eine Eigenschaft

und dehnen Sie es, dies erzeugt einen Texturknoten

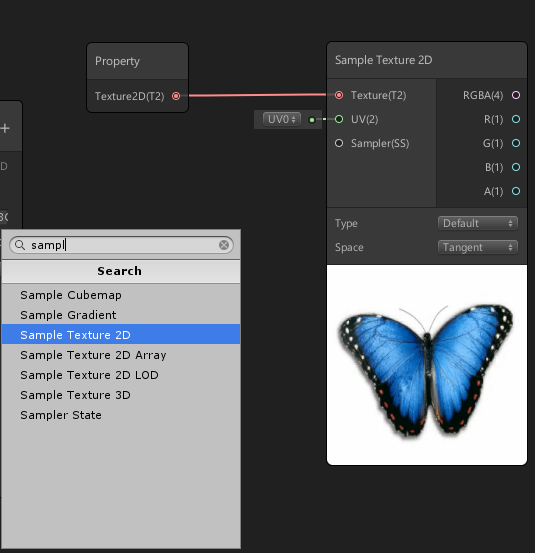
Danach müssen Sie einen Textur-Sampler-Knoten erstellen, der die Textur und die UV-Koordinate am Eingang empfangen und der Ausgabe die Pixelfarbe geben kann.

Wir verbinden den Sampler-Ausgang mit dem Farbeingang des Master-Knotens.

Der einfachste Textur-Shader-Code Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
Negative Textur
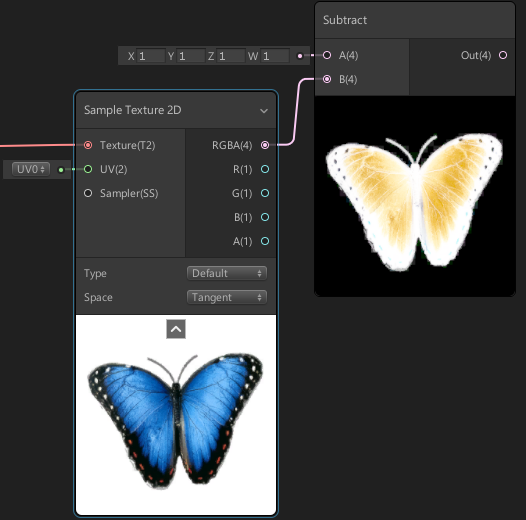
Bevor wir die Textur auf dem Bildschirm anzeigen, können wir sie durch Anwenden mathematischer Operationen ändern. Erstellen Sie beispielsweise ein Negativ durch einfache Subtraktion.
Fügen Sie einen Subtrahierknoten hinzu, der dekrementierte ist (1; 1; 1; 1) und der subtrahierte Knoten ist die Ausgabe der Textur.

Negativer Texturcode Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
Zwei Texturen mischen
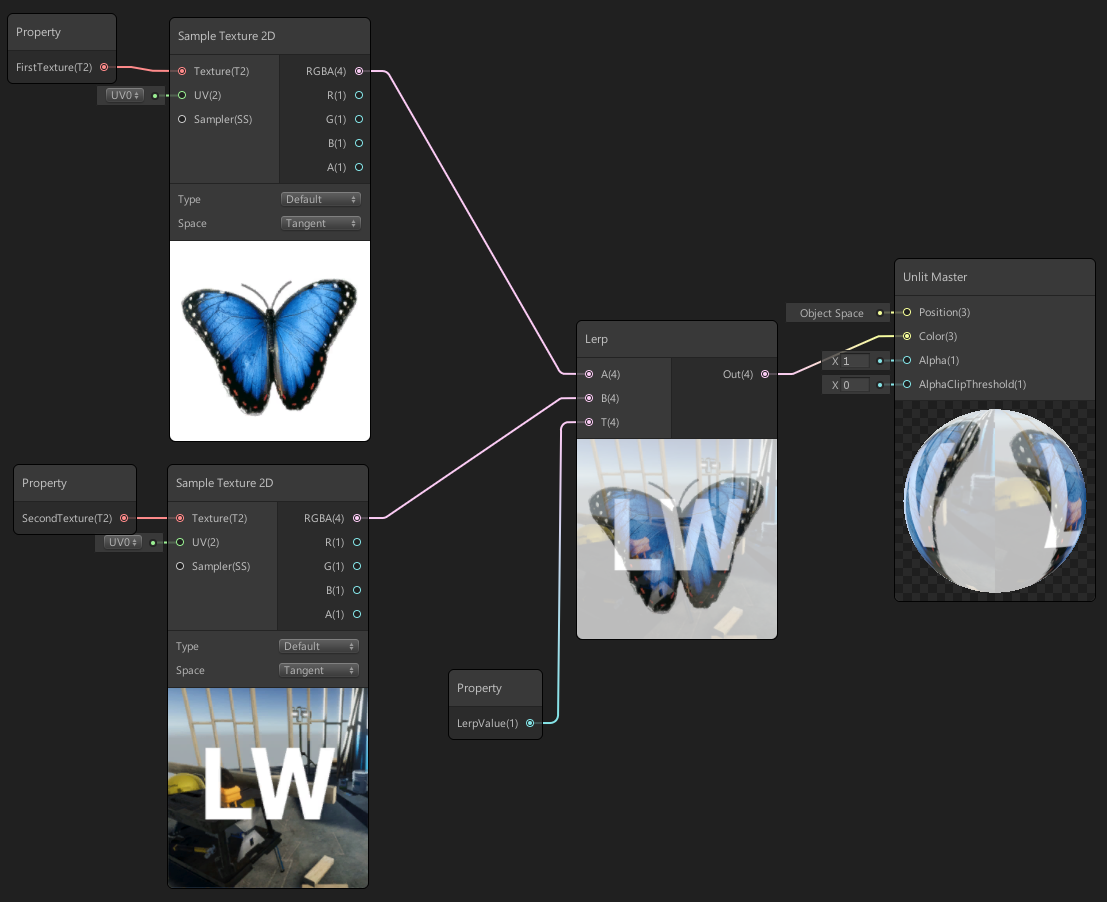
Um zwei Texturen zu mischen, benötigen wir drei Eigenschaften, von denen zwei Texturen sind, und eine dritte Zahl, die den Grad der Mischung angibt.
Der Mischvorgang selbst wird vom Lerp-Knoten ausgeführt.

Mischen von zwei Texturen mit Code Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
Ausschnittmaske
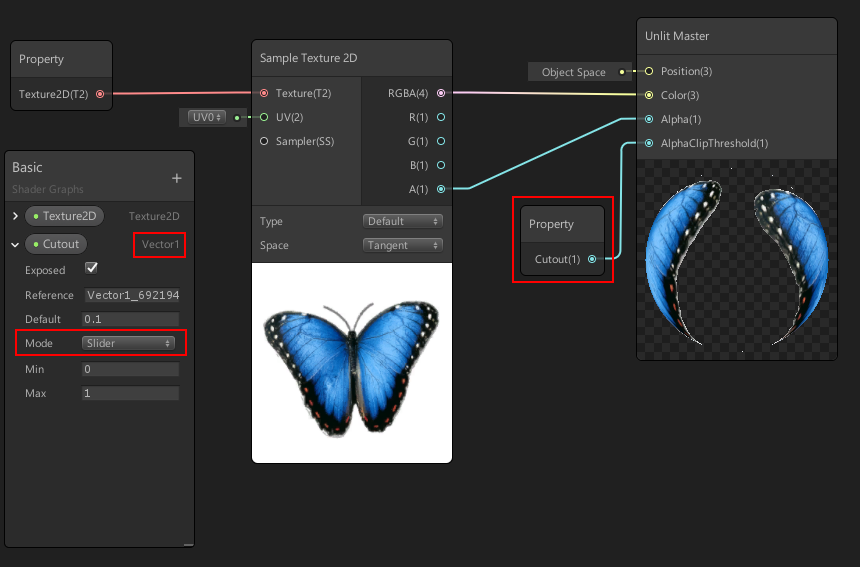
Um den Teil des Modells vollständig transparent zu machen, müssen Sie den Alpha-Wert des Kanals an die Eingabe des Masterknotens senden, eine Schiebereglereigenschaft erstellen und der AlphaClipThreshold-Eingabe zuführen

Ein Schieberegler wird benötigt, um einen Fehler im Graph-Shader zu beheben, mit dem Sie keinen Ausschnitt erstellen können. Außerdem können Sie den Wert in den Materialeinstellungen ändern.
UV-Inversion
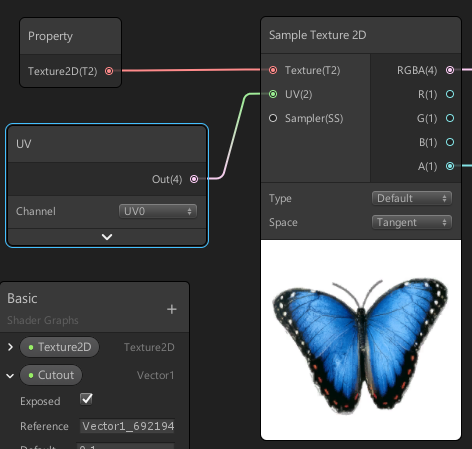
Um mit UV zu arbeiten, müssen Sie einen UV-Knoten erstellen und ihn mit dem Textur-Sampler verbinden

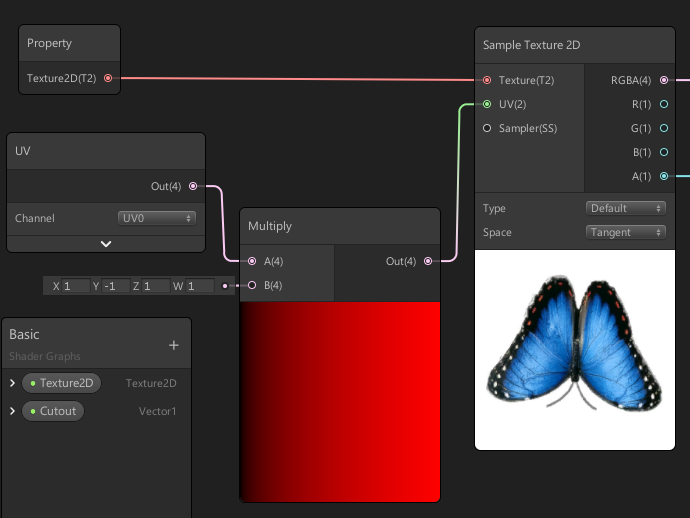
Hier können Sie den UV-Kanal auswählen. Einige Modelle dieser Kanäle können bei mehrschichtigen Texturen mehrere haben. Mit diesem Schritt haben wir überhaupt nichts geändert. Um UV zu invertieren, müssen wir einen Knoten erstellen, der UV-Werte invertiert. Die übliche Multiplikation mit -1 Koordinaten entlang Y ist für uns geeignet.

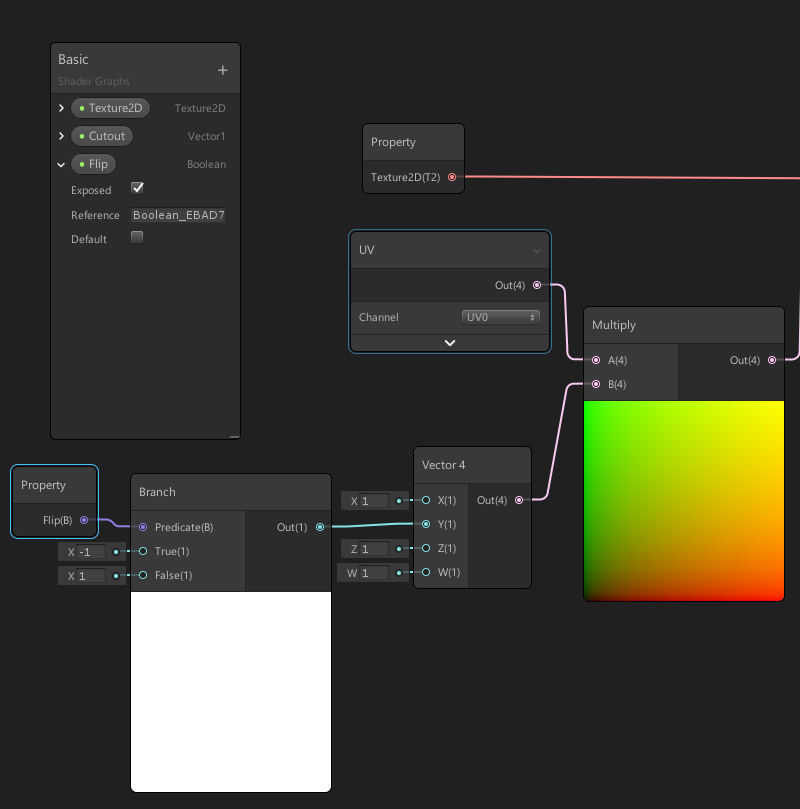
Das Spiegeln der Textur kann aus dem Material benutzerdefiniert werden. Dazu benötigen wir den Verzweigungsknoten. Er erhält einen booleschen Wert am Eingang und einen der beiden Werte am Ausgang, in unserem Fall 1 oder -1

Impressionen
Das Erstellen eines Shaders mithilfe des Shader-Diagramms vereinfacht die Aufgabe erheblich, schon allein deshalb, weil Sie die Änderung des Ergebnisses nach jeder Phase der Berechnung beobachten können. Das Prinzip des Erstellens über den Knoteneditor ermöglicht es Ihnen, etwas Neues zu erstellen, selbst für diejenigen, die in Shadern nichts verstehen. Das Tool ist noch roh, aber schon sehr nützlich. Da Sie im Editor experimentieren und dann den erstellten Code wiedergeben können, stimmen die Namen der Funktionen in den meisten Fällen mit dem Namen der Knoten überein, sodass Shader Graph auch für Programmierer nützlich sein kann.
PS Ich danke
Darkirius für die Hilfe bei der Vorbereitung des Artikels
PPS Über den Link "Hitbuch" können Sie auch Lektionen zum Schreiben von Shadern in einer Einheit lernen