
Als begeisterter Fan neuer IT-Produkte, von den ersten Nachrichten über eine vielversprechende Plattform von Google bis hin
zur Flatterkonferenz , wurde beschlossen, Flutter auszuprobieren.
Es wird IMHO geben, das Ihnen einige Gedanken darüber gibt, ob es sich lohnt, freie Arbeitsstunden zu verbringen.
Was ich sehen / versuchen wollte:
- Hot Reload
- Alles ist ein Widget
- Plattformübergreifend
- Die schöne Animation, die hier präsentiert wurde - Flutter 1.0 Präsentation
Aber jedes neue Produkt hat Mängel. Es ist möglich, dass das, was ich jetzt beschreiben werde, konfigurierbar oder "so speziell gemacht" ist, aber diese Dinge haben mich berührt und mich zum Nachdenken gebracht und darüber nachgedacht, ob es sich jetzt lohnt, alle meine Android-Projekte neu zu schreiben, damit sie problemlos auf iOs gestartet werden können . Es wurde viel geschrieben, wie man mit dem Schreiben auf Dart beginnt, was man installiert, um das Flattern auszuführen, wie man ein „Hot Reload“ startet. Hier werde ich IMHO vorstellen, das auf der Erfahrung von Android in der Entwicklung und Analyse der ersten "Hallo Welt" basiert.
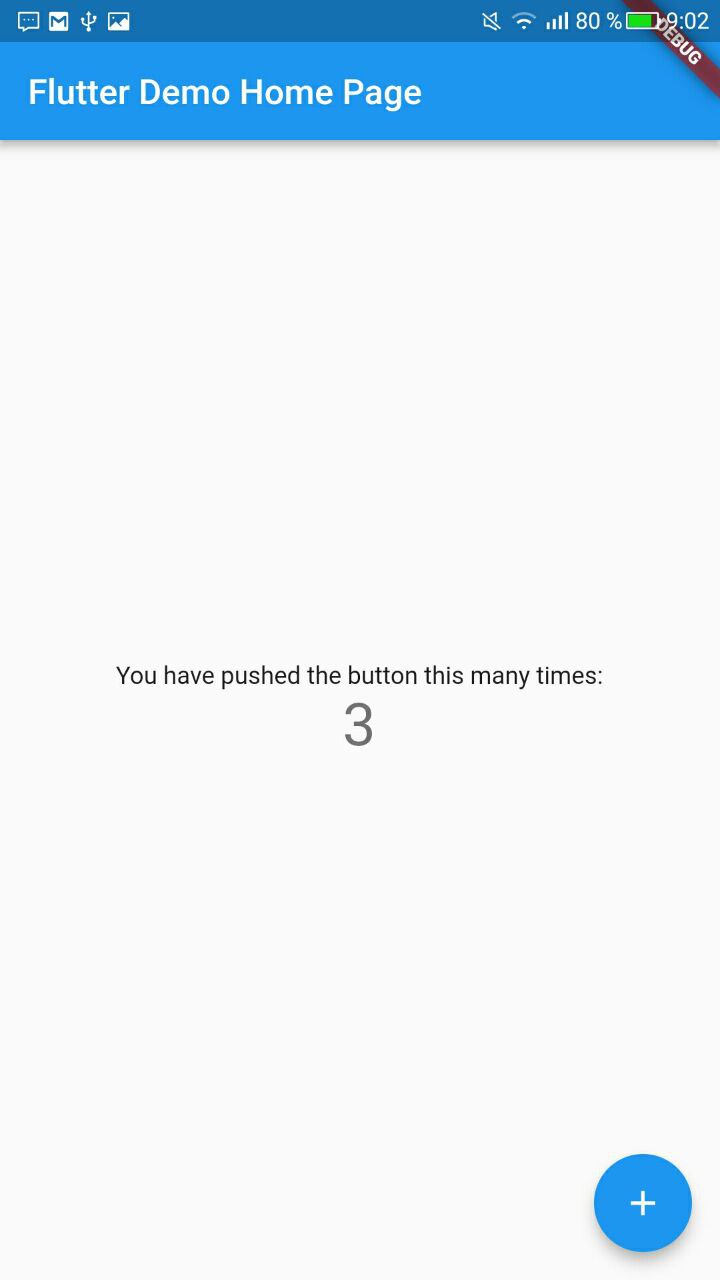
Für diejenigen, die nicht wissen, was die Essenz von "Hello World" "out of the box" vom Flattern ist.
Eine Aktivität, eine schwebende Taste mit einem Pluszeichen, die beim Drücken den Zähler erhöht.

IMHO Nummer 1. Internetzugang
Um eine Android-Anwendung zu schreiben und die Manifestdatei nicht anzusehen, schreiben Sie sie überhaupt nicht.
Beim Öffnen des Manifests fällt als erstes eine Linie auf
<uses-permission android:name="android.permission.INTERNET"/>
(Für Nicht-Android-Benutzer bietet diese Zeile der Anwendung Zugriff auf das Internet.)
„Das heißt, wie ist es? Warum sollte ein einfacher Zähler online gehen? “ - Das erste, was mir durch den Kopf ging. Das Bild über Informationslecks, die vollständige Google-Verfolgung aller Personen verbreitete sich schnell weiter in meinem Kopf, und wenn sich Benutzer ebenfalls beschweren ... Und genau dort kommentierten die fürsorglichen Autoren des Beispiels, als ob sie es brauchten, dies ist zum Debuggen, keine Sorge.
Natürlich lese ich immer noch, warum und warum Sie eine solche Erlaubnis benötigen, aber die Tatsache, dass sogar ein normaler Zähler nach einem Internetzugang fragt, hat mich gefragt, ob der nächste Staubsauger meine Bewegung beobachtet hat (natürlich übertrieben, aber ich denke, Sie verstehen, was ich meine).
IMHO №2. Themen
Freut sich über das wirklich funktionierende „Hot Reload“, das beim Ändern der Farbe des Themas getestet wurde (die Farben der Titelleiste und der schwebenden Schaltfläche haben sich geändert), war die nächste Zeile „Ändern der Farbe des Textes“. Im Allgemeinen blieb die Farbe des Textes nach einer Stunde Analyse dieses Beispiels dunkelgrau. Dies liegt daran, dass alle Widgets in der Anwendung standardmäßig bereits Standardthemen haben (in Android ist dies Materialdesign). Wenn Sie die Farbe des Textes ändern möchten, ändern Sie das Thema \ Stile. Und wo sie beschrieben werden, müssen Sie noch finden ... Und auch hier die fürsorglichen Autoren des zugeschriebenen Beispiels.
Klettern Sie nicht in die ursprünglichen Themen, erben Sie von der Basis und schreiben Sie Ihren Stil neu. /// Rather than creating a new text theme, consider using [Typography.black] /// or [Typography.white], which implement the typography styles in the /// material design specification: /// /// <https://material.google.com/style/typography.html#typography-styles> /// /// If you do decide to create your own text theme, consider using one of /// those predefined themes as a starting point for [copyWith] or [apply].
Okay, eine gute Idee, dies ist auch im nativen Android, genau hier in den Kommentaren ein Beispiel dafür:
class TitleColorThemeCopy extends StatelessWidget { TitleColorThemeCopy({Key key, this.child, this.titleColor}) : super(key: key); final Color titleColor; final Widget child; @override Widget build(BuildContext context) { final ThemeData theme = Theme.of(context); return Theme( data: theme.copyWith( textTheme: theme.textTheme.copyWith( title: theme.textTheme.title.copyWith( color: titleColor, ), ), ), child: child, ); } }
... Ich muss nur die Farbe des Textes in nur einem Feld ändern ... warum so viel schreiben ...
IMHO Nummer 3. Anwendungsgröße
Ich möchte Sie daran erinnern, dass das Wesentliche der Anwendung der
Zähler ist .
Keine Bilder, keine Übersetzungen in andere Sprachen, keine Berücksichtigung unterschiedlicher Bildschirmgrößen, keine Datenbank, kein NDK, das unterschiedliche Gerätearchitekturen berücksichtigt.Wir gehen in die Telefoneinstellungen - Anwendungen - MyFirstFlutterApp - Größe: 40.68 Mb. (Zum Vergleich: Die Facebook-Anwendung wiegt beispielsweise etwa 53 MB).
Dann war meine Uhr, frei von Arbeit und Hausarbeit, vorbei, um etwas anderes zu sehen. Aber selbst diese IMHO haben das Datum der Erstellung von Haustierprojekten auf Flattern etwas verschoben.