Hallo allerseits, liebe Habraviten!
Dies ist eine Kurzgeschichte - ein Beispiel für die Anwendung technischer Fähigkeiten, um das System für eigene Zwecke zu umgehen.
Moderator: Achtung! Dieser Text beschreibt die Möglichkeiten für experimentelle Zwecke. Wir erinnern Sie daran, dass das Wiederholen solcher Handlungen zu einem Verstoß gegen das Gesetz führen kann.
Der kurze Hintergrund ist, dass ich Weißrussisch bin, in St. Petersburg lebe und mich entschlossen habe, meinen bestehenden russischen Führerschein zu ersetzen. Nachdem ich über die Website des State Service von dem 30% -Rabatt erfahren hatte, beschloss ich als begeisterter Weißrussier, ihn sofort zu nutzen.
Ich muss sofort sagen, dass nichts Illegales begangen wurde, sonst wäre dieser Artikel nicht erschienen.
Ich ging zu den staatlichen Diensten und wählte im Anwendungsmenü
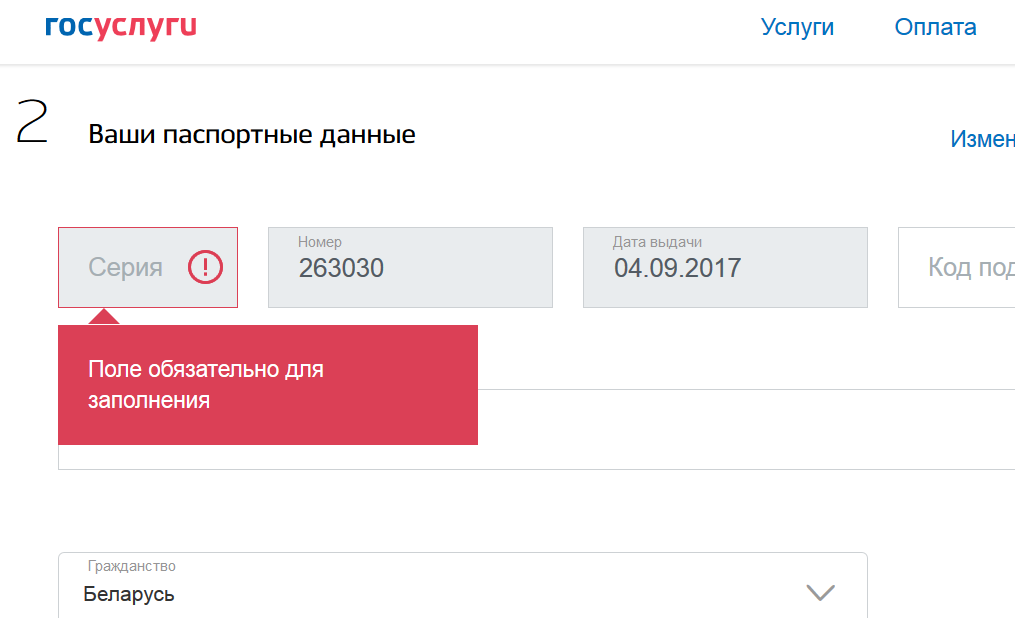
" Ersatz eines Führerscheins ".Ich fülle alle Felder aus, klicke auf "Senden" und bam - ein Fehler. "Das Feld ist erforderlich."

Belarussische Pässe haben im Gegensatz zu russischen eine Reihe von zwei lateinischen Buchstaben.
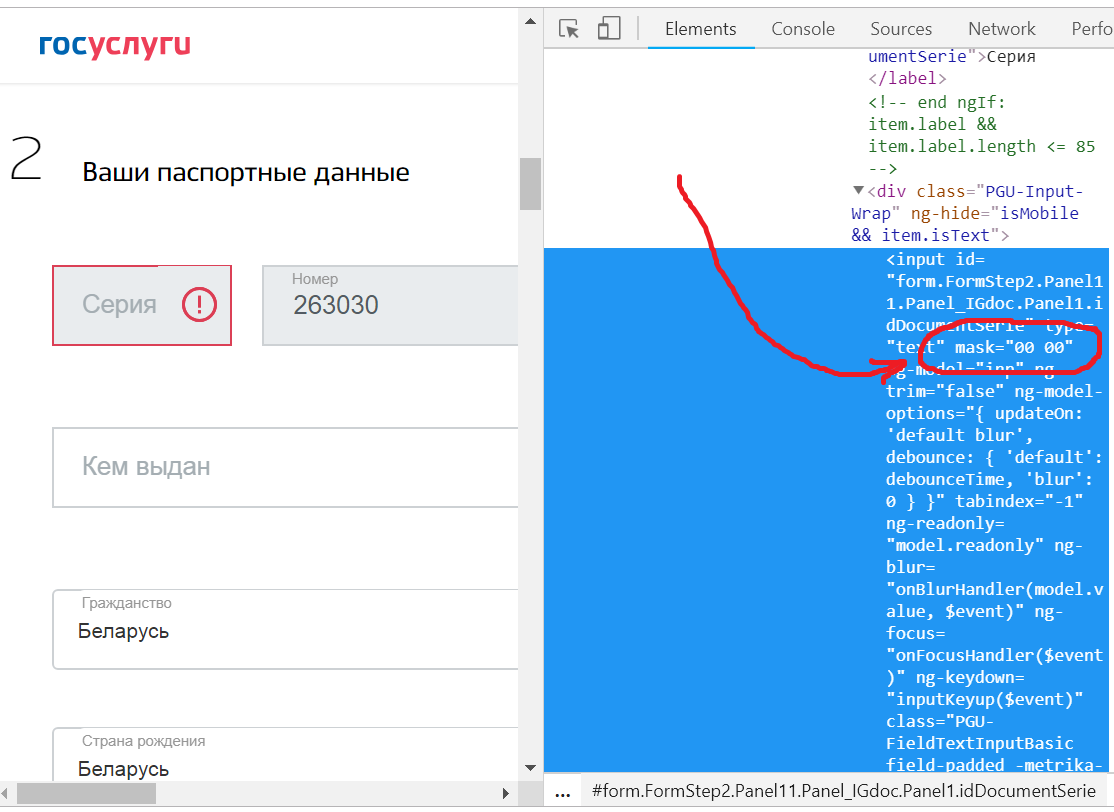
Offensichtlich wurde die Serie aus diesem Grund in einer Erklärung nicht aus den Daten in Mein Konto übernommen. Wovon ich überzeugt war, indem ich das Entwicklerfenster im Browser öffnete und die Maske dieses Textfelds sah:
mask = “00 00” .

Und das Feld ist
schreibgeschützt . Und unbedingt ausfüllen! Und meine Serie von "
PP " darin kann ich nicht eingeben.
Als seriöser Benutzer habe ich zunächst versucht, dieses Problem auf zivilisierte Weise zu lösen.
Meine Korrespondenz mit der Unterstützung der staatlichen Dienste dauerte einige Wochen, und ich werde sie nur kurz beschreiben. Meine Vorschläge waren entweder, das
schreibgeschützte Attribut aus dem Feld für die
Passserie zu entfernen oder die
Maske aus den Zahlen zu entfernen und sie korrekt aus dem persönlichen Konto aufzunehmen. Zuerst erklärte ich einfach die Essenz des zu unterstützenden Problems, was viel Zeit in Anspruch nahm. Dann bekam ich die Standardantworten zum Bereinigen von Cookies, Browser-Cache usw. Dann erhielt ich die Antwort, dass eine Überarbeitung unmöglich ist, da das Antragsformular vom Innenministerium bereitgestellt wird und es daher erforderlich ist, sich an das Innenministerium zu wenden. Als Antwort auf meine Beharrlichkeit erhielt ich einen Brief, in dem ich erklärte, dass ich ein ausländischer Staatsbürger bin und im Allgemeinen nicht das Recht habe, diesen Dienst zu nutzen.
Es gab bereits eine Grundsatzfrage, ich beschloss, den ganzen Weg zu gehen und den Support weiter anzugreifen, und zu diesem Zeitpunkt dachte ich - warum nicht versuchen, dieses Feld manuell auszufüllen? Ich gebe keine Daten anderer Personen ein. Im Gegenteil, ich stelle sicher, dass das, was nicht richtig funktioniert, richtig funktioniert.
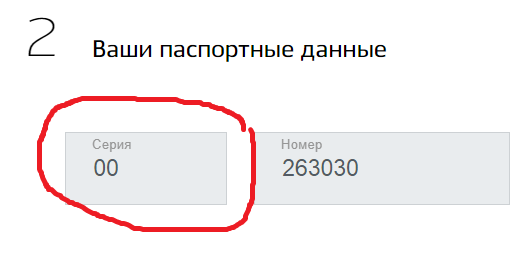
Also öffne ich die Anwendung, öffne das Entwicklerfenster im Browser, finde das gewünschte Element, lösche alle Attribute, die sich auf die Maske beziehen und schreibgeschützt sind, und versuche, eine Reihe darin einzugeben:

Pa-pam! Die Zahlen im Feld werden eingegeben und die Buchstaben nicht.
Ich habe sogar versucht, alle Attribute dieses Elements zu löschen und dort Buchstaben einzugeben. Es hat nicht funktioniert. Daraus schloss ich, dass die Eingabe von Zeichen in die Felder irgendwo in Javascript verarbeitet wird.
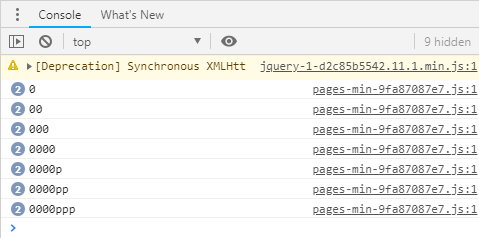
Ich bin ein Desktop-Anwendungsprogrammierer, kein Webentwickler und habe keine ernsthaften Debugging-Kenntnisse für Web-Skripte (sowie einige andere Debugging-Tools als das Developer Panel). Und als ich sah, wie viel Code diese Seite verwendet, beschloss ich, keine Zeit zu verschwenden, aber ein Umstand half mir dabei. Auf der Registerkarte "Konsole" habe ich festgestellt, dass bei der Eingabe eines Zeichens in die Textfelder dieses protokolliert wird.

Ich ging zu dem angegebenen Link des
Skripts pages-min-9fa87087e7.js und sah den folgenden Code (nachdem ich ihn mit der Schaltfläche
{} formatiert hatte

zur besseren Lesbarkeit).
window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});
.
window keyup , , . , .
– . - , input . , , ?
removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>
– ,
onkeyup, input’
PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .
. – -, . , . - . , . .
-, . - - .
, , , .