
Es gibt bereits viele Mediendienste, aber die Leute erstellen sie weiterhin. Ich beschloss, die Erfindung meines Fahrrads aufzugreifen.
Nachdem ich auf das Kurento- Projekt
gestoßen war , wurde mir klar, dass ich das brauche. Dieser Artikel ist teilweise eine Übersetzung der
Kurento-Dokumentation , teilweise Anmerkungen zu meinen Experimenten mit dem KurentoTutorial. Ich hoffe, dass die Entwickler, die mit der Untersuchung dieses Problems beginnen, dieses Material dazu beitragen, das Thema der Erstellung von Mediendiensten schnell zu beherrschen.
Kurento c Esperanto bedeutet "Stream". Entworfen von der
Rey Spanish University
Juan Carlos Universidad . Kurento ist WebRTC Media Server und eine Reihe von Client-APIs, die die Erstellung von Anwendungen für das Web und Smartphones vereinfachen. Dies kann Videotelefonie, Videokonferenzdienste, das Überwachen von Bildern von Kameras mit Bewegungserkennung, das Abspielen von Audio-Video-Inhalten aus einer Datei oder einem Netzwerk, das Erkennen von Personen- oder Autonummern und vieles mehr sein. Der Kurento-Code ist Open Source, wird unter den Bedingungen der
Apache License Version 2.0 vertrieben und ist auf dem
Github verfügbar. Laut den Machern von Kurento ähnelt es Lego, viele nützliche Anwendungen können aus seinen Programmblöcken erstellt werden. Blöcke können direkt "out of the box" verwendet werden, aber Sie können auch Ihre eigenen Plugins entwickeln, wenn Sie dies wünschen.
Beispiele für Webanwendungen finden sich in Java, Node.js und JavaScript. Obwohl es in jeder Sprache entwickelt werden kann, sollte der Austausch mit Kurento Media Server hauptsächlich über das Kurento-Protokoll erfolgen, das es versteht. Es stimmt, Bibliotheken wurden bereits für die oben genannten Sprachen erfunden, sodass es weniger Probleme gibt. Und da ich Java und Spring lerne, werden meine Kommentare für diese Beispiele sein.
Jedes Tutorial mit Selbstachtung beginnt mit der HelloWorld-App. Dies war keine Ausnahme. Bevor Sie jedoch die erste Anwendung schreiben, müssen Sie KMS - Kurento Media Server installieren, der in C ++ geschrieben und nur unter Ubuntu oder Linux Mint installiert ist. Die Version (zum Zeitpunkt des Schreibens) sollte zwischen 14 und 18 liegen. Ich habe sofort die Linux Mint 19-Version installiert und KMS wurde nicht installiert, ich musste auf den 18. zurückrollen.
Nun, wir haben das System Intellij Idea installiert, das Kurento-Repository hinzugefügt und KMS installiert:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 5AFA7A83
sudo tee "/etc/apt/sources.list.d/kurento.list" >/dev/null <<EOF # Kurento Media Server - Release packages deb [arch=amd64] http://ubuntu.openvidu.io/6.7.1 $DISTRO kms6 EOF
sudo apt-get update
sudo apt-get install kurento-media-server
Wir starten das KMS-Team:
sudo service kurento-media-server start
Klonen Sie das gesamte Tutorial für Java:
git clone https://github.com/Kurento/kurento-tutorial-java.git
Gehen Sie zum gewünschten Verzeichnis
cd kurento-tutorial-java/kurento-hello-world
Wir starten die Anwendung unter Maven oder, wie in meinem Fall, über die Idee. Nach dem Starten der Webanwendung gehen wir durch den Firefox-Browser unter
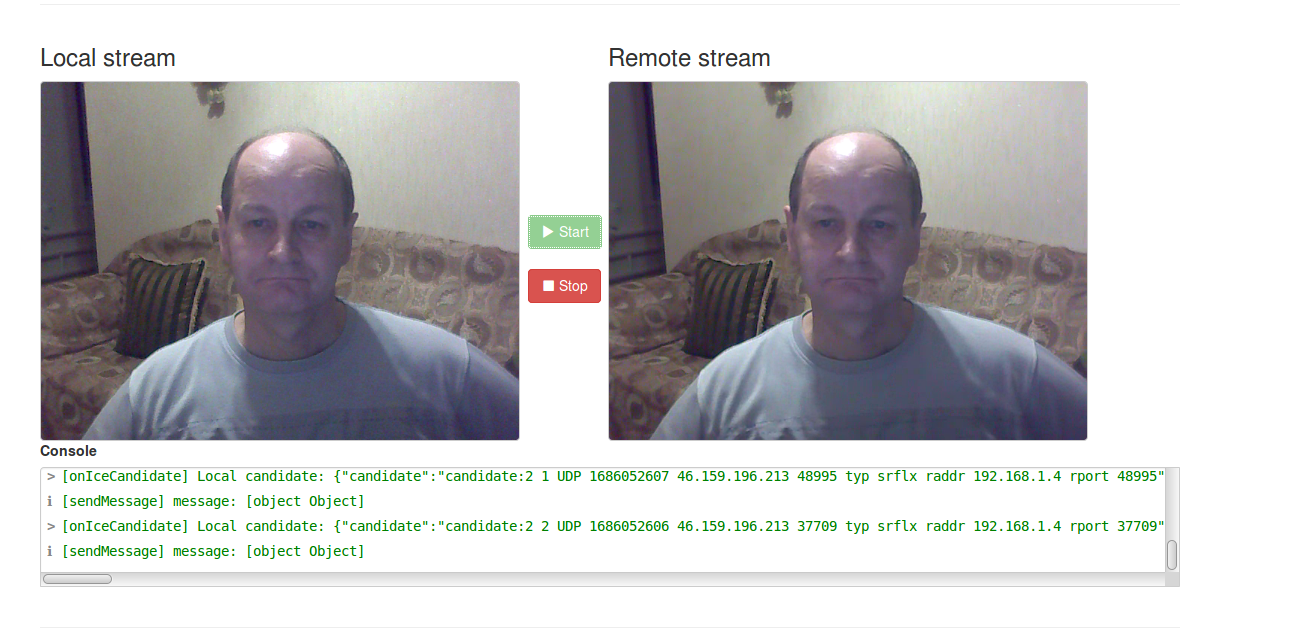
localhost : 8443 / Wir sehen eine Seite, auf der wir nach dem Klicken auf die Schaltfläche "Start" etwas Ähnliches erhalten

Im linken Videoelement wird ein Bild von der Webkamera angezeigt, und im rechten das gleiche Bild, aber das Bild wird durch den KMS-Loopback zurückgeleitet.
Basierend auf dieser Erfahrung kommen wir zu dem Schluss: HelloWorld läuft fast immer.
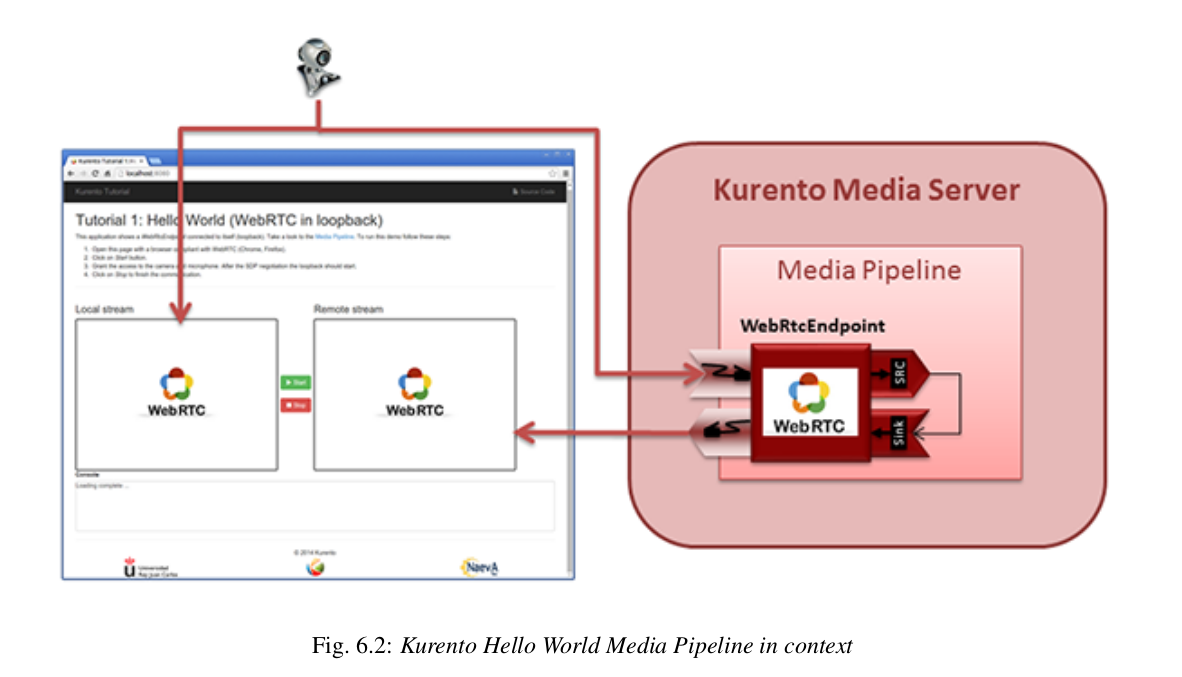
Nun wollen wir sehen, wie es funktioniert. Diese Abbildung zeigt das Verbindungsdiagramm von Teilen unserer Erfahrung.

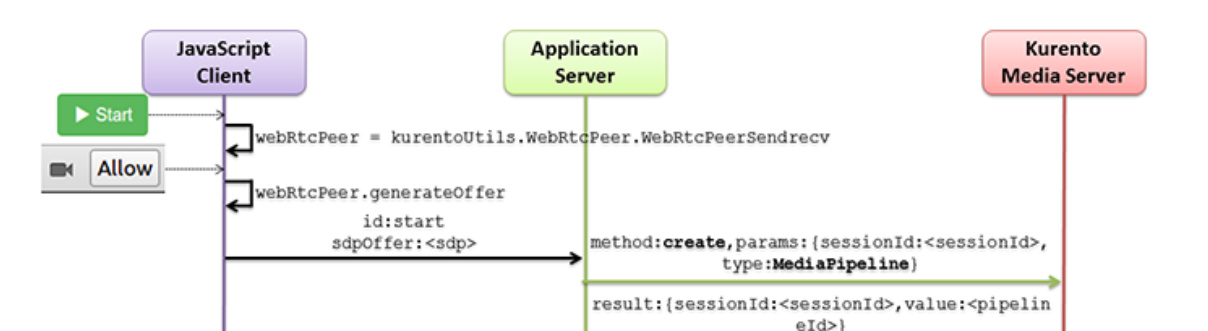
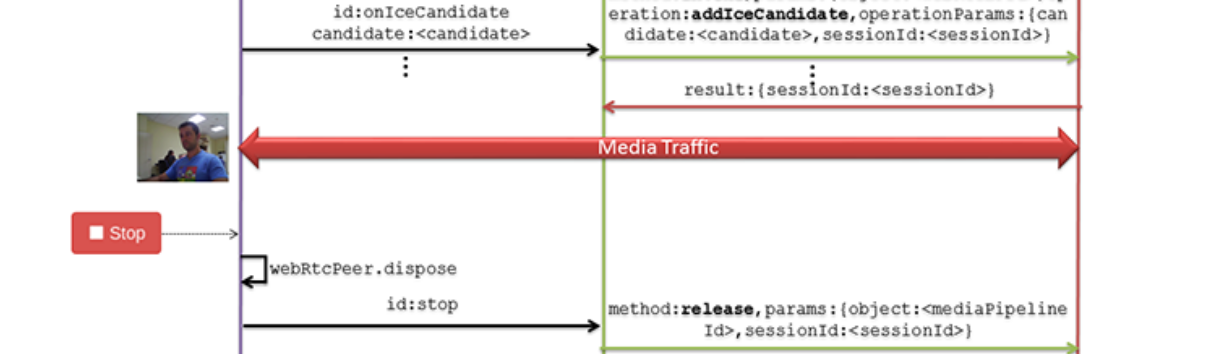
Sieht schematisch so aus, wie ich es beschrieben habe. Unsere Erfahrung besteht logischerweise aus drei Hauptteilen: im JavaScript-Client-Browser gehostet, nur der Anwendungsserver kompiliert und ganz am Anfang von Kurento Media Server installiert. Das Zusammenspiel dieser Teile ist in der folgenden Abbildung dargestellt.


Der JavaScript-Client sendet dem Anwendungsserver eine Start-Textnachricht. Application Server führt in dieser Anwendung drei Hauptaktionen aus:
final MediaPipeline pipeline = kurento.createMediaPipeline(); user.setMediaPipeline(pipeline); final WebRtcEndpoint webRtcEp = new WebRtcEndpoint.Builder(pipeline).build(); user.setWebRtcEndpoint(webRtcEp); webRtcEp.connect(webRtcEp);
Erstellt eine MediaPipeline, über die der Medienverkehr übertragen wird, erstellt ein WebRtcEndpoint-Objekt, das den Medienverkehr verarbeitet, und verpackt die Übertragung dieses Blocks zum Empfang in sich selbst.
Damit ist meine kurze Einführung in die HelloWorld-Anwendung mit Kurento abgeschlossen. Ich wünsche Ihnen die erfolgreiche Erstellung von Mediendiensten.
Nächster Artikel