Es spielt keine Rolle, ob Sie Anfänger oder ein professionelles, praktisches Programmierwerkzeug sind, das für jede Person wichtig ist, die Code produktiv schreiben möchte.

Ich habe eine kleine Auswahl nützlicher Tipps, Tricks und Erweiterungen für einen modernen Webentwickler vorbereitet.
Das Aussehen verbessern
1. Materialthema & SymboleDies ist eine Bestie in VS-Code-Themen. Ich denke, dass das Materialthema dem Schreiben mit einem Stift auf Papier im Editor am nächsten kommt (insbesondere bei Verwendung eines nicht kontrastierenden Themas). Ihr Editor sieht fast flüssig aus und wechselt von integrierten Tools zu einem Texteditor.
Stellen Sie sich ein episches Thema vor, kombiniert mit epischen Symbolen.
Material Theme Icons ist eine großartige Alternative, um die Standard-VSCode-Symbole zu ersetzen. Ein großer Katalog von Symbolen fügt sich nahtlos in das Thema ein und macht es schöner. Dies hilft, Dateien im Explorer leicht zu finden.
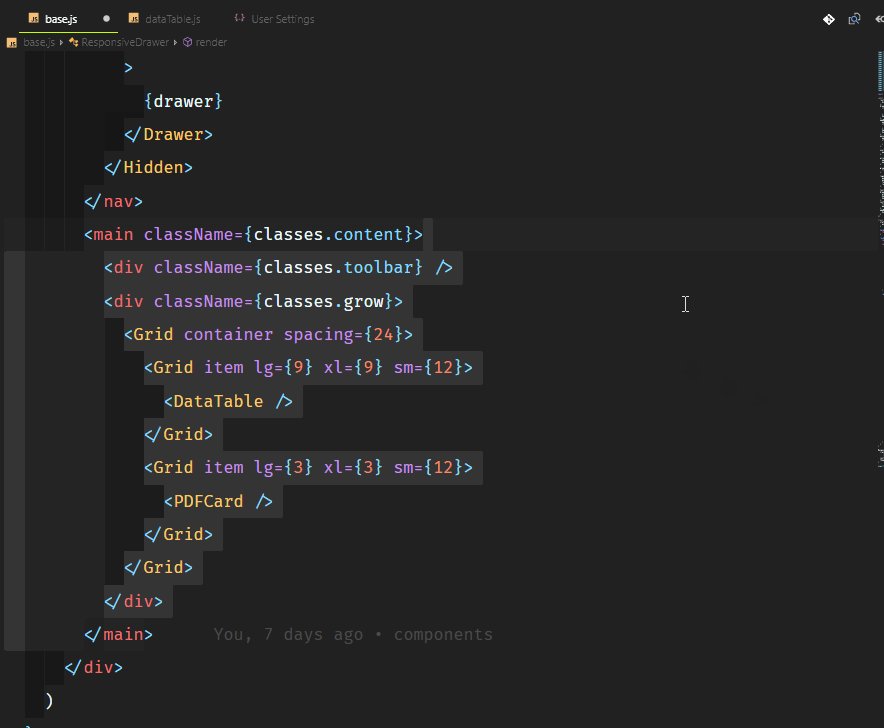
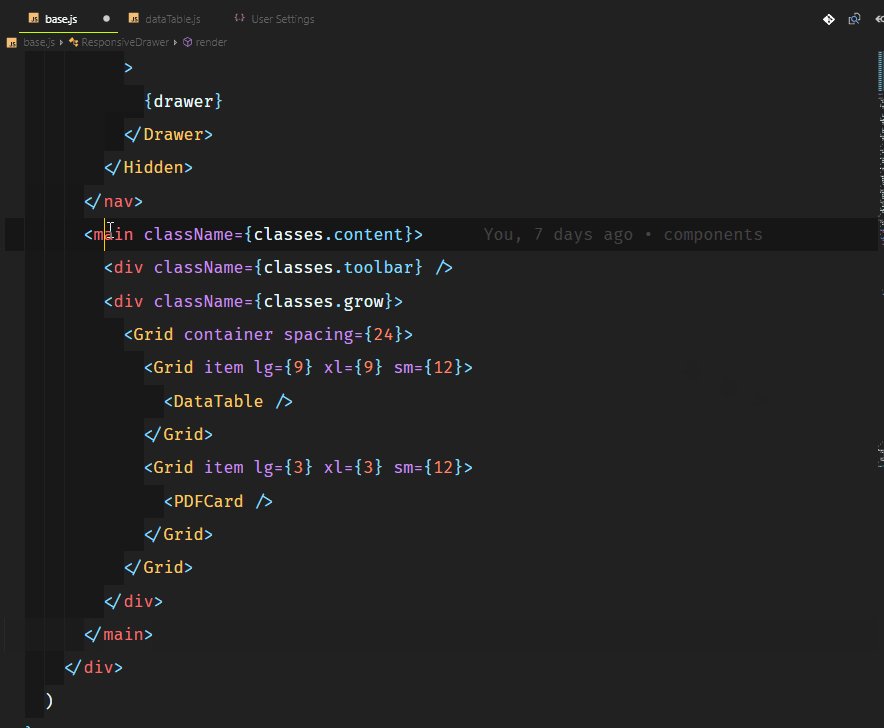
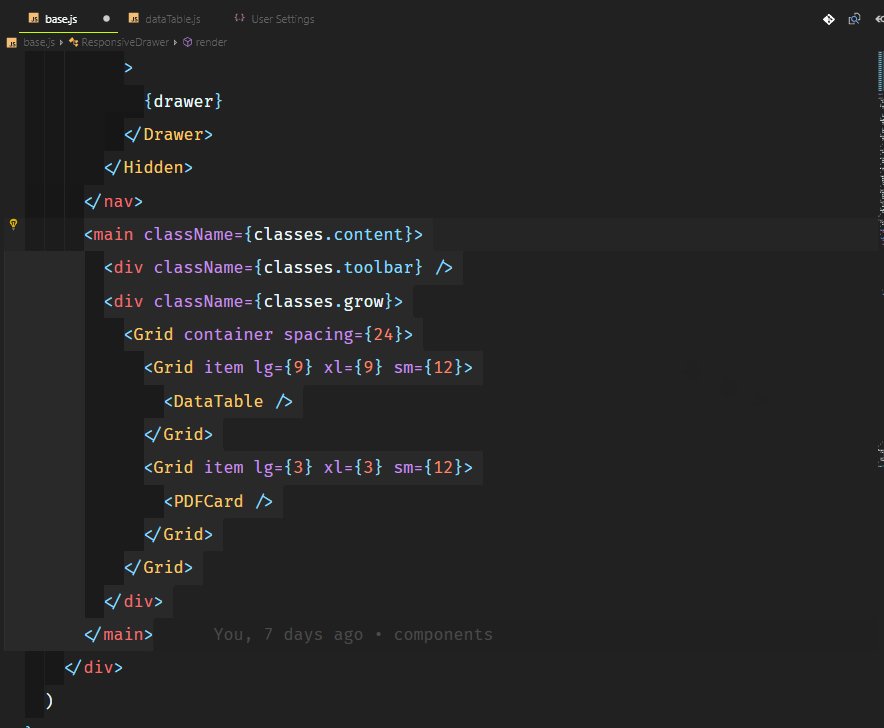
 2. Zen-Modus mit Zentrierung
2. Zen-Modus mit ZentrierungMöglicherweise kennen Sie bereits den Zen-Ansichtsmodus, auch als Ablenkungsfreie Ansicht bezeichnet (für diejenigen, die Sublime Text kennen), in dem alles (außer dem Code) gelöscht wird, damit nichts vom Code-Editor ablenkt. Wussten Sie, dass Sie den Speicherort zentrieren können, um den Code wie mit einem PDF-Viewer zu lesen? Dies hilft, sich auf Funktionen zu konzentrieren oder den Code eines anderen zu lernen.
Zen-Modus :
[Ansicht> Darstellung> Zen-Modus umschalten]Center-Layout :
[Ansicht> Darstellung> Zentriertes Layout umschalten] 3. Schriftarten mit Ligaturen
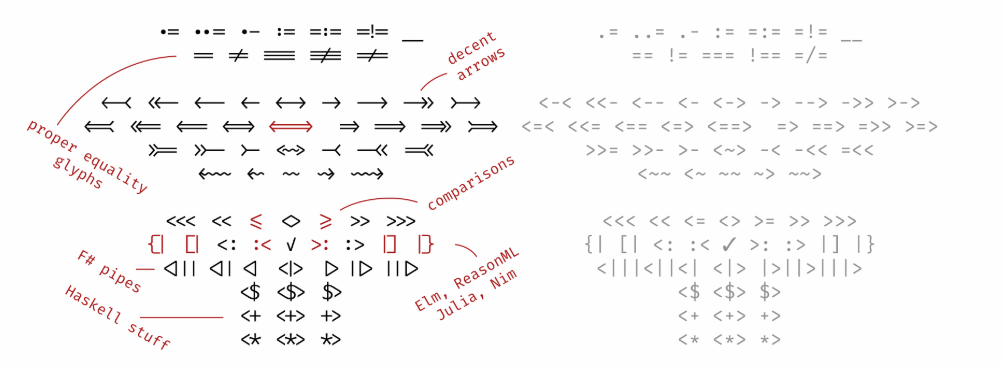
3. Schriftarten mit LigaturenDer Schreibstil macht das Lesen einfach und bequem. Sie können Ihren Editor mit fantastischen Schriftarten und Ligaturen verbessern. Hier sind die
6 besten Schriftarten , die Ligaturen unterstützen.

Versuchen Sie es mit
Fira Code . Es ist großartig und Open Source.
So können Sie die Schriftart in VSCode nach der Installation ändern:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
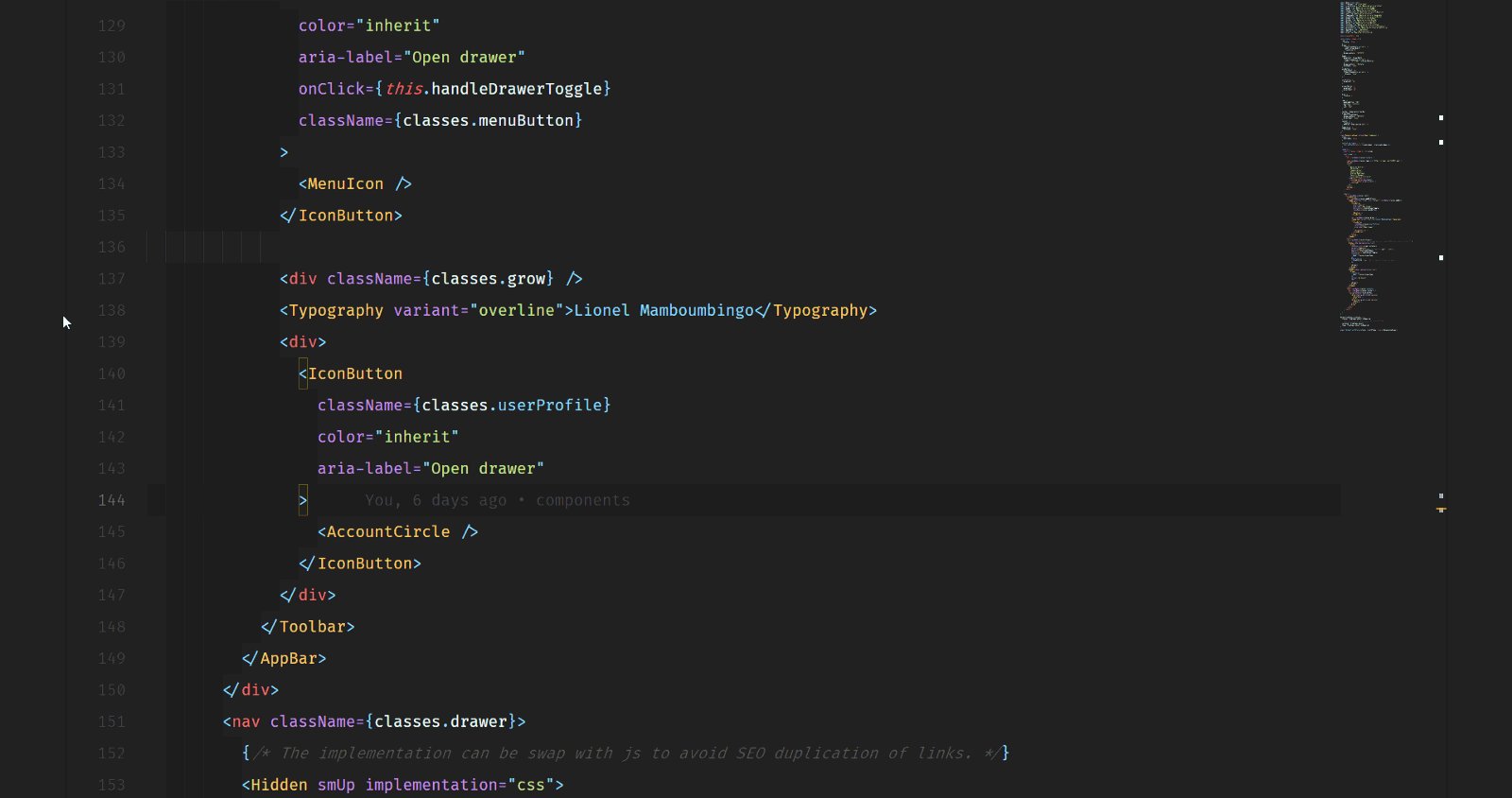
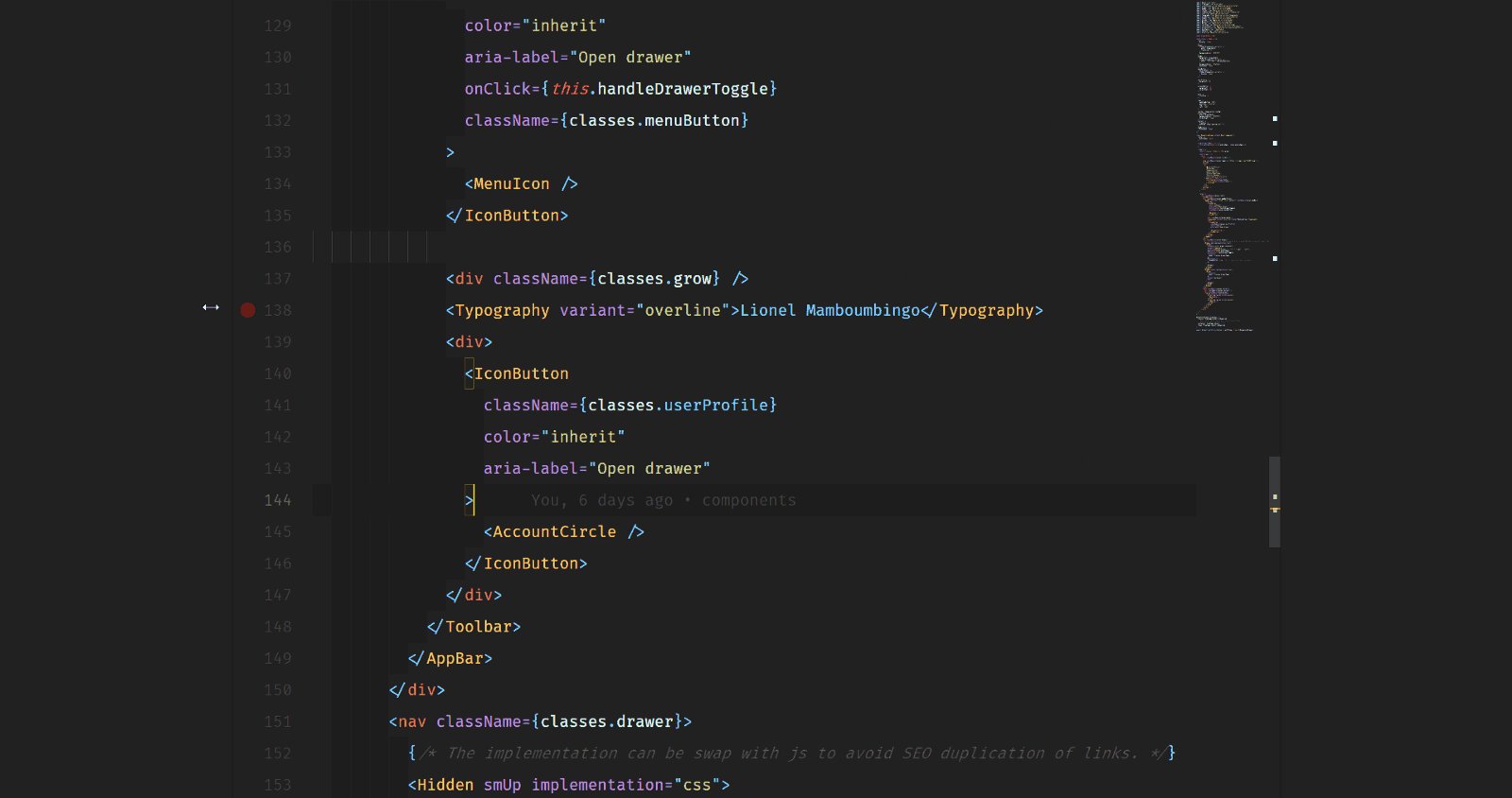
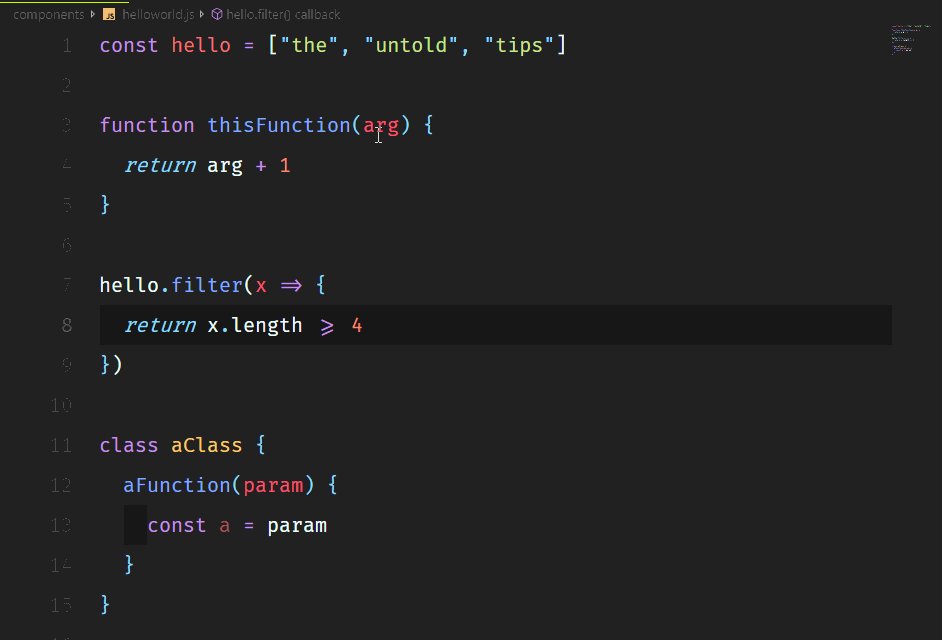
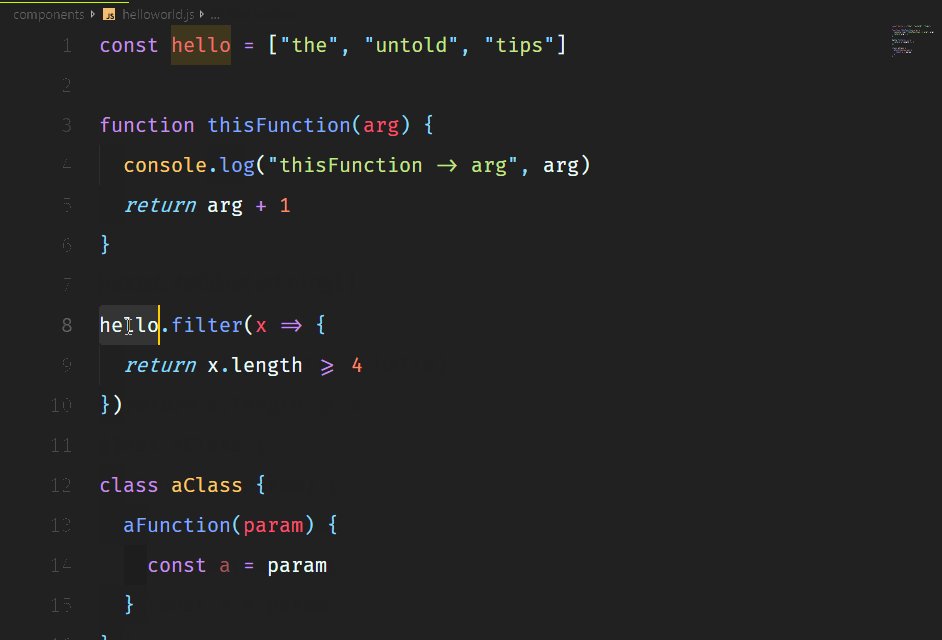
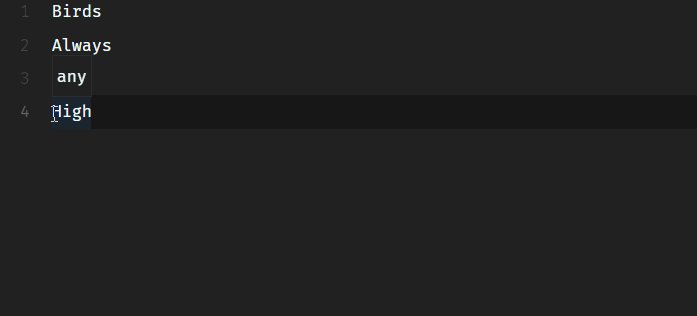
 4. Regenbogeneinzug
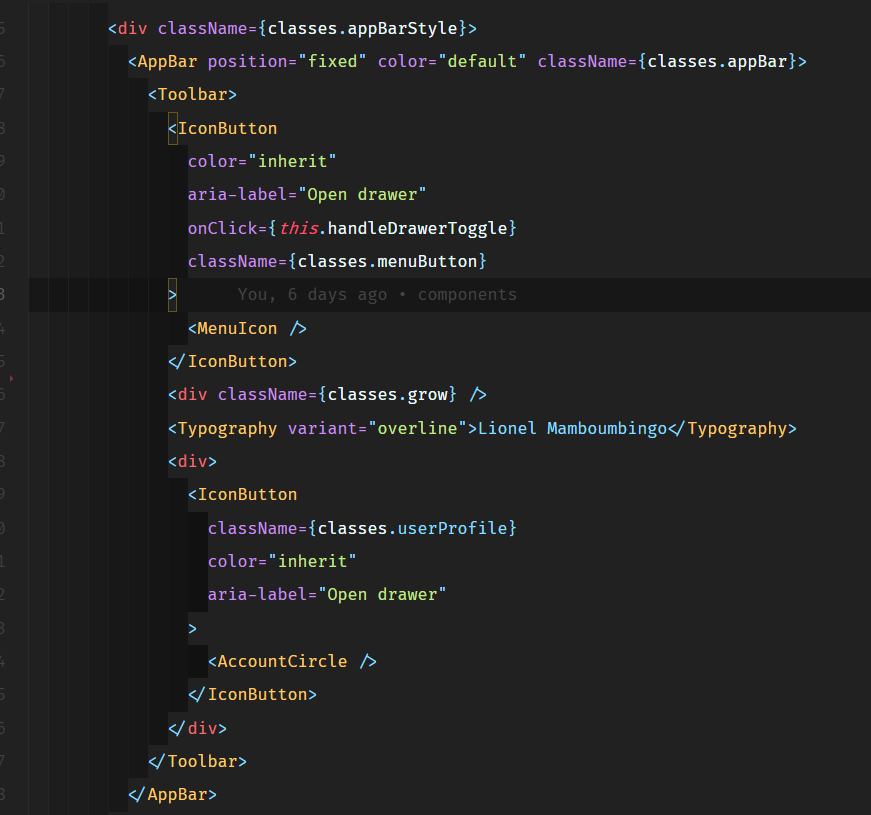
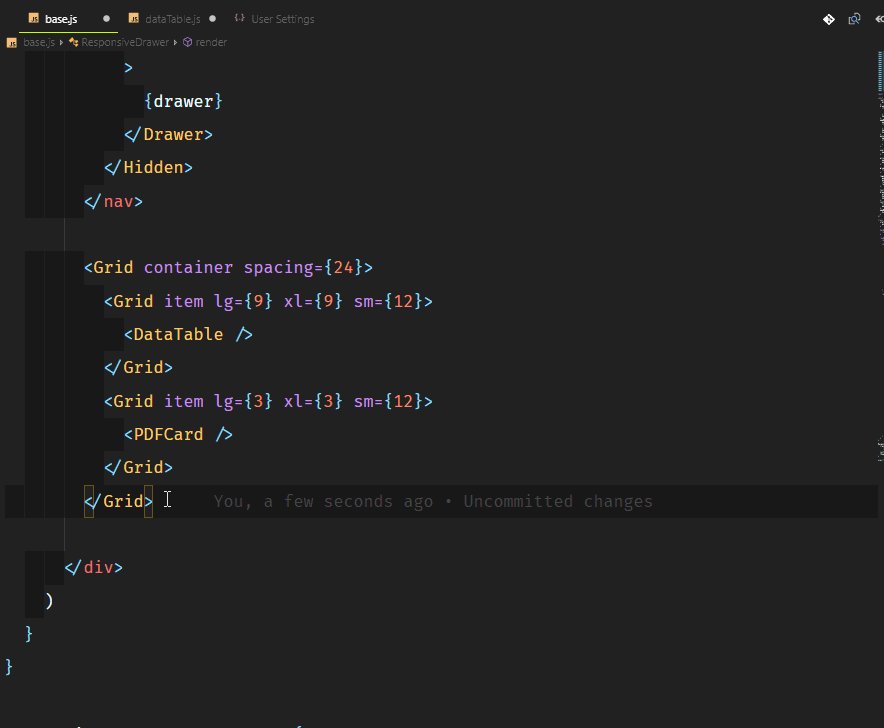
4. RegenbogeneinzugMit Stil einrücken. Diese Erweiterung färbt den Einzug des Textes und wechselt bei jedem Schritt vier verschiedene Farben ab.

Die Standardeinstellung für die Einrückung färbt die Einrückung gemäß dem Regenbogenmuster. Ich habe mich jedoch selbst eingerichtet, um verschiedenen Graustufen zu folgen. Wenn Ihr Beispiel so aussehen soll, kopieren Sie das folgende Snippet und fügen Sie es in Ihre
settings.json ein "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
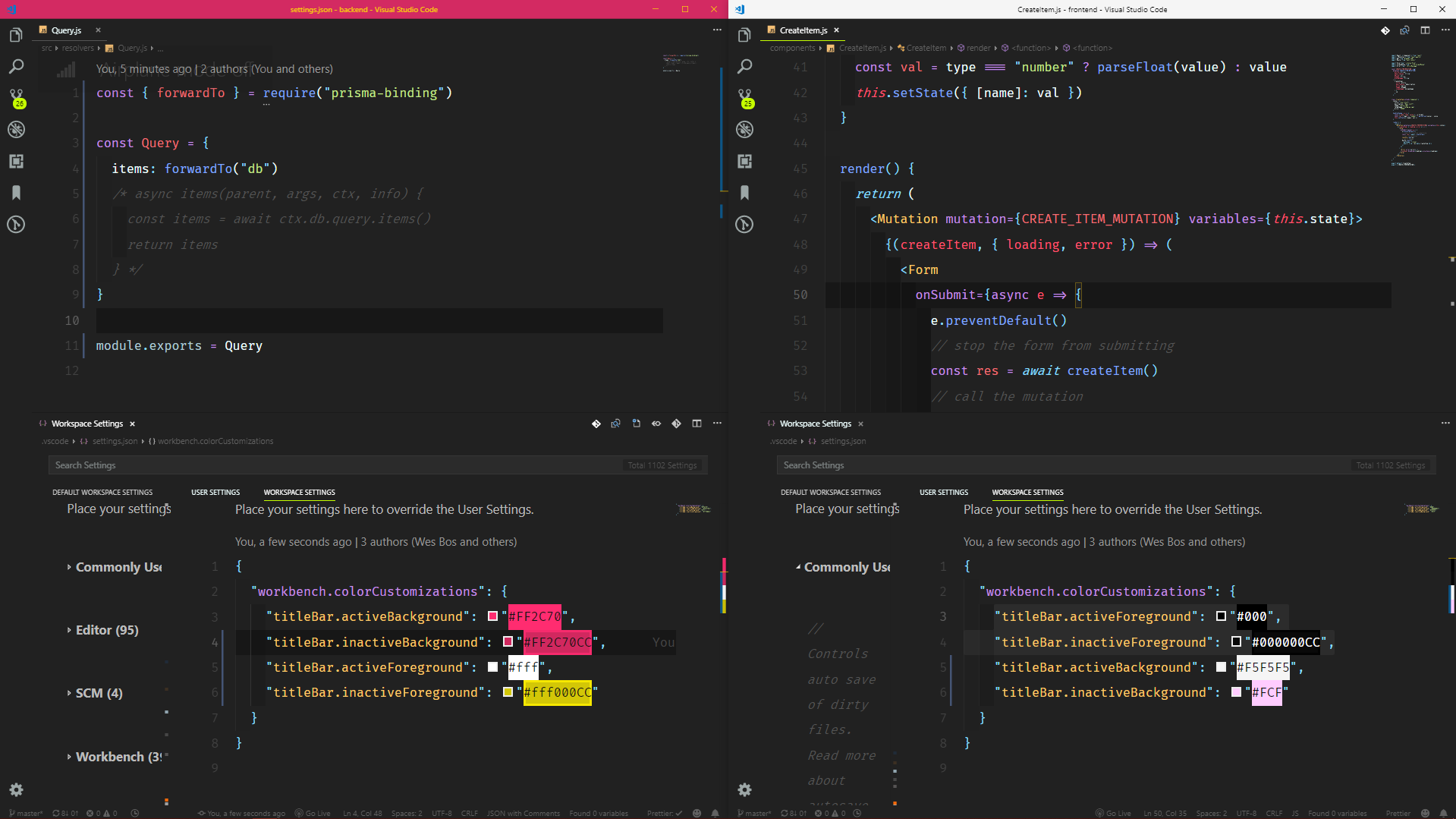
5. Einstellen der TitelleisteIch habe diesen Trick in einer der
React & GraphQL-Lektionen gelernt , die Wes Bos unterrichtet hat. Grundsätzlich wechselte er bei verschiedenen Projekten die Farben der Überschriften, um sie leicht zu erkennen. Dies ist nützlich, wenn Sie mit Anwendungen arbeiten, die möglicherweise denselben Code oder denselben Dateinamen haben, z. B. die reaktionsnative mobile Anwendung und die reaktionsfähige Webanwendung.

Dazu bearbeiten Sie die Einstellungen der Titelleiste in den Arbeitsbereichseinstellungen für jedes Projekt, in dem Sie verschiedene Farben verwenden möchten.
Beschleunigung des Code-Schreibens
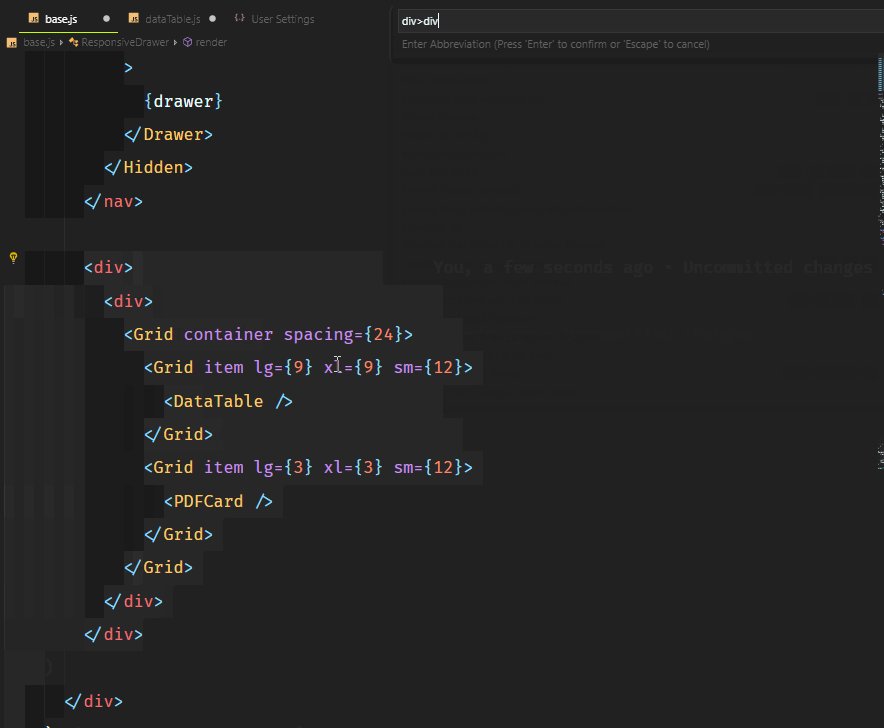
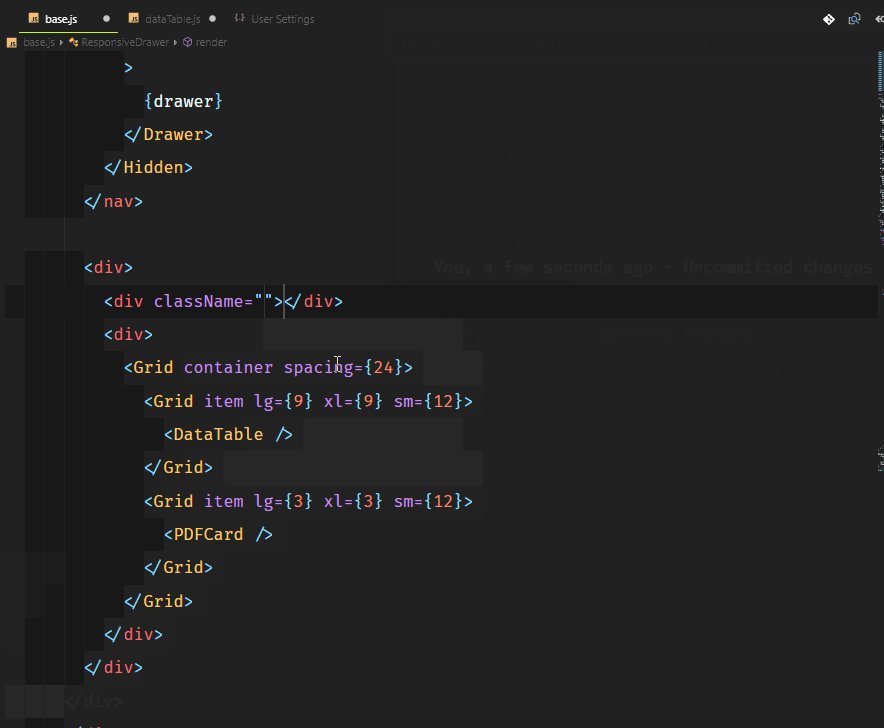
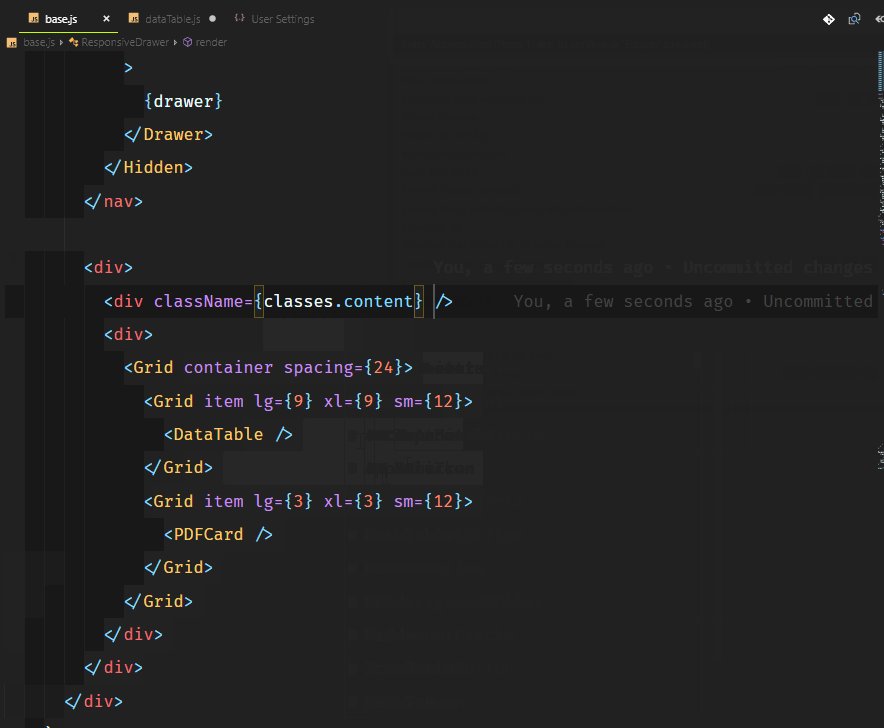
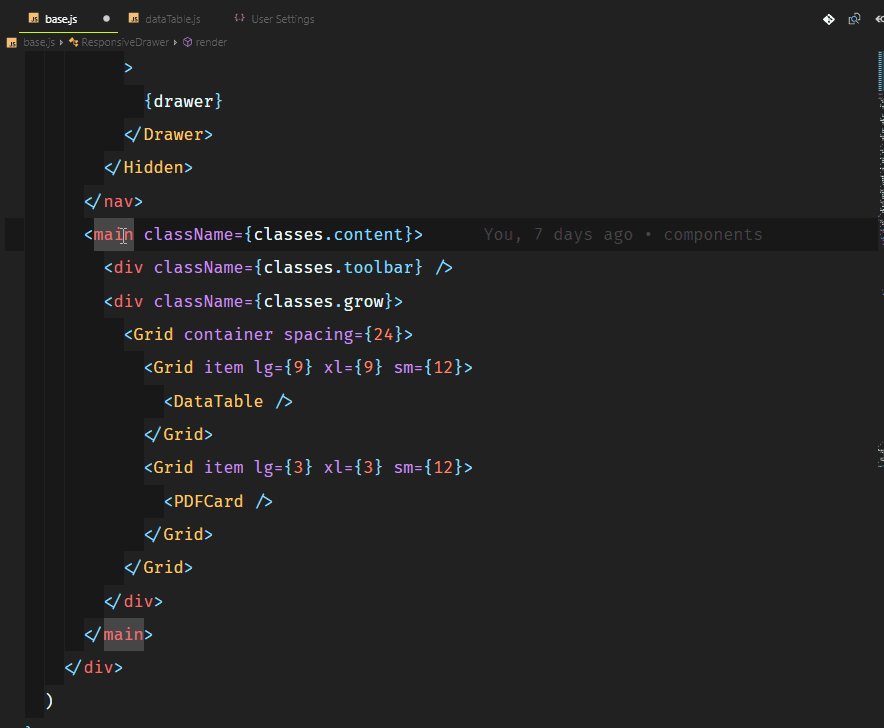
1. MarkierenWenn Sie
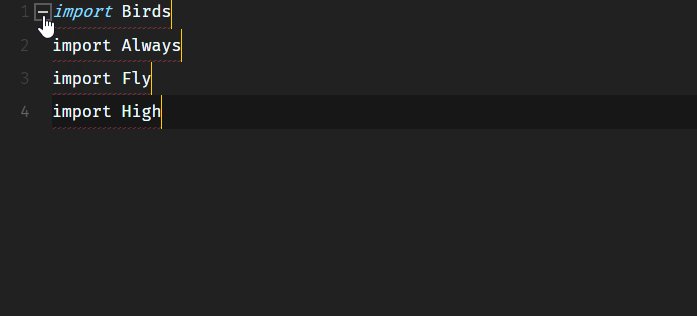
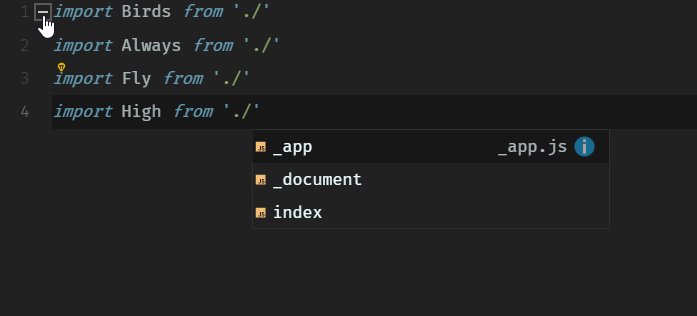
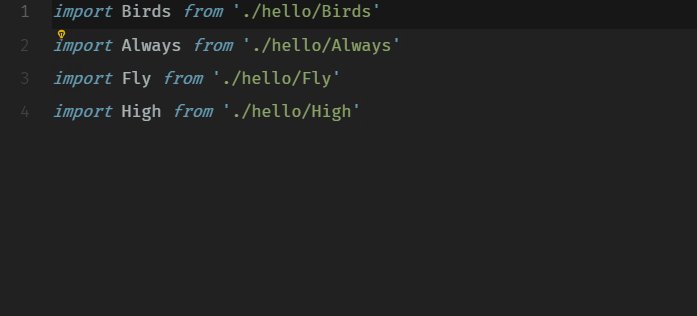
Emmet nicht kennen, tippen Sie höchstwahrscheinlich sehr gerne. Mit Emmet können Sie abgekürzten Code eingeben und die entsprechenden Tags abrufen. Dazu wählen Sie eine Codegruppe aus und geben den Befehl
Wrap with Abbreviated ein , den ich mit
Shift + Alt + verknüpft habe.
Schau mal rein.

Stellen Sie sich vor, Sie möchten alles zusammenfassen, jedoch als separate Zeilen. Sie würden Wrap mit einzelnen Zeilen verwenden und dann * nach der Abkürzung einfügen, z. B.
div*2. Balance nach innen und außenIch empfehle
vscodecandothat.com zu sehen
Sie können ein ganzes Tag im VS-Code mit den Befehlen "
balance outward balance inward und "
balance outward auswählen.
balance outward hilfreich, diese Befehle mit Tastaturkürzeln zu verknüpfen, z. B.
Ctrl+Shift+Up Arrow für Balance nach außen und
Ctrl+Shift+Down Arrow für Balance nach innen.
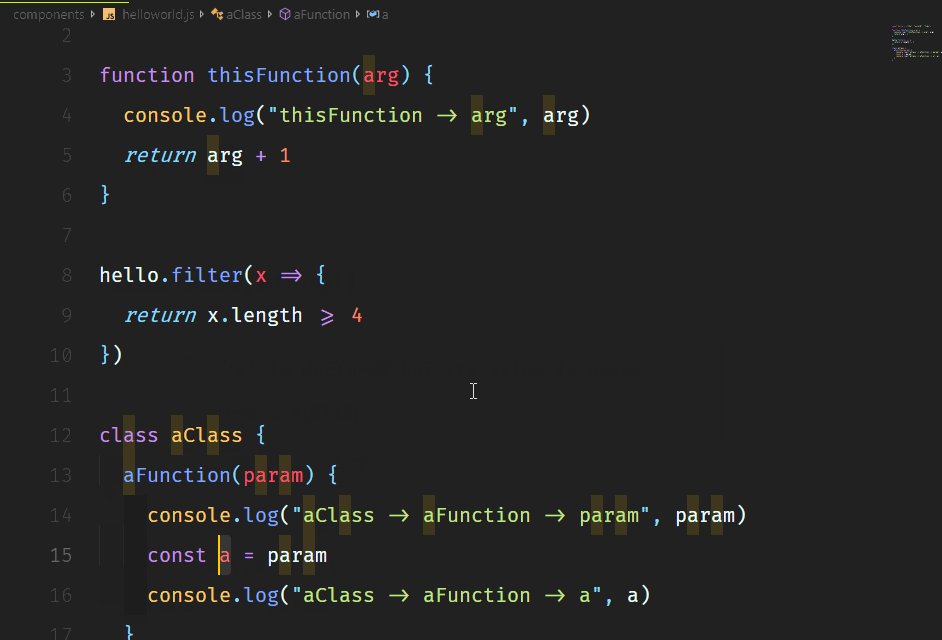
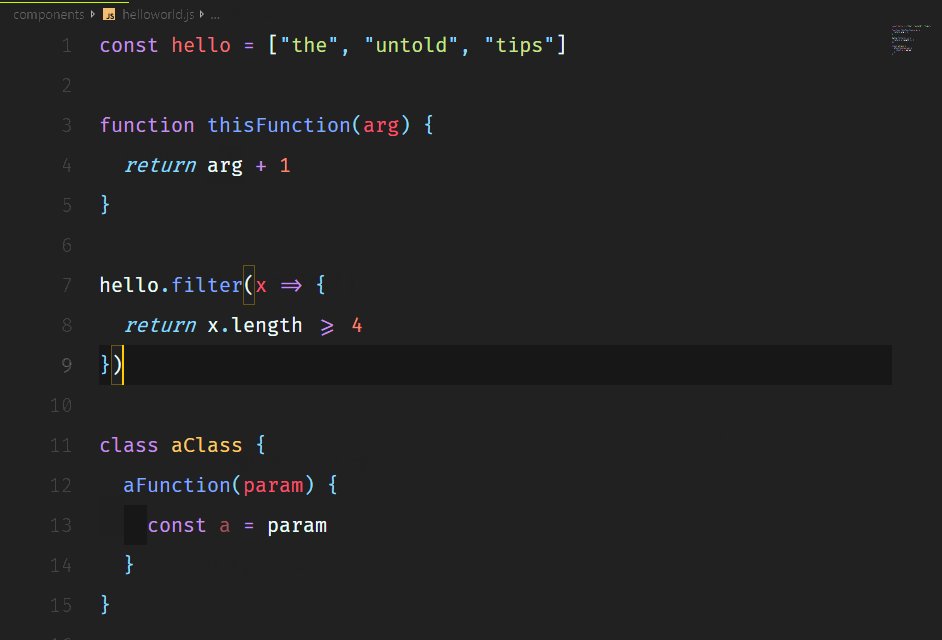
 3. Turbo Console.log ()
3. Turbo Console.log ()Niemand druckt gerne lange Funktionen wie console.log (). Dies ist sehr ärgerlich, wenn Sie schnell etwas ausgeben, den Wert anzeigen und weiterhin Code schreiben möchten.
Sie können dies mit der Erweiterung
Turbo Console Log tun. Sie können jede Variable in der folgenden Zeile mit einem automatischen Präfix registrieren, das der Codestruktur folgt. Sie können auch
alt+shift+u/alt+shift+c gesamte Konsole auskommentieren / kommentieren, nachdem Sie die Erweiterung hinzugefügt haben.
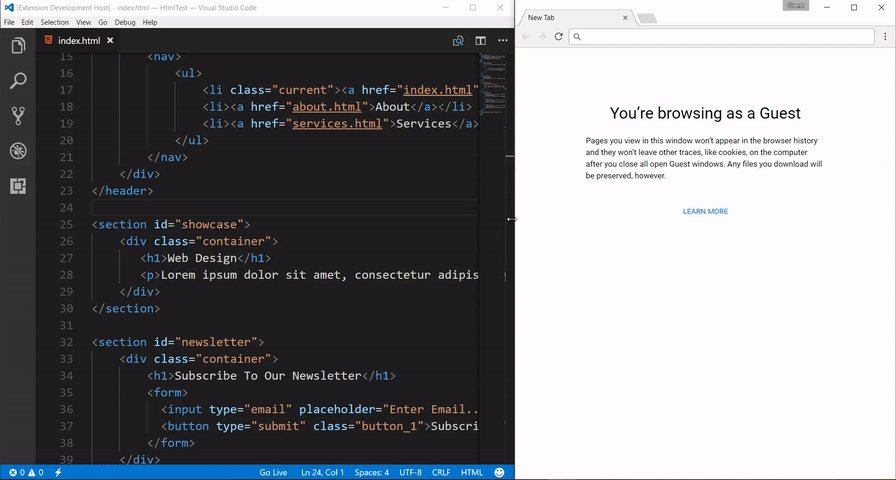
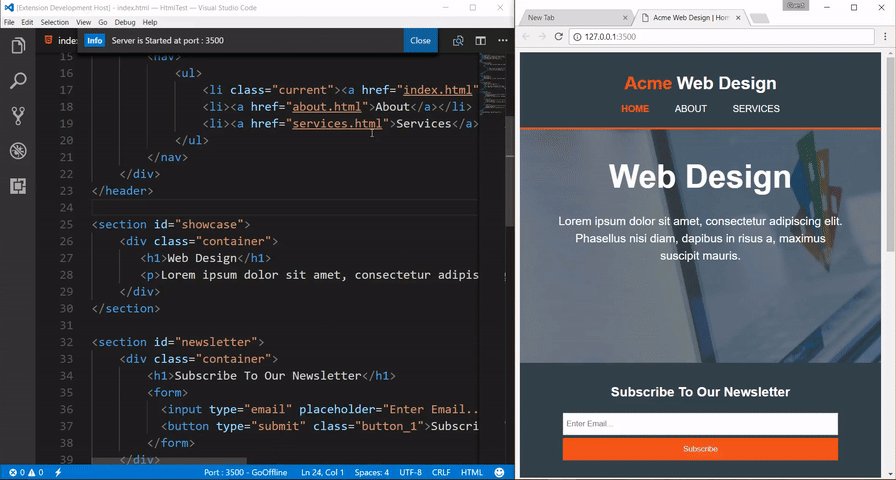
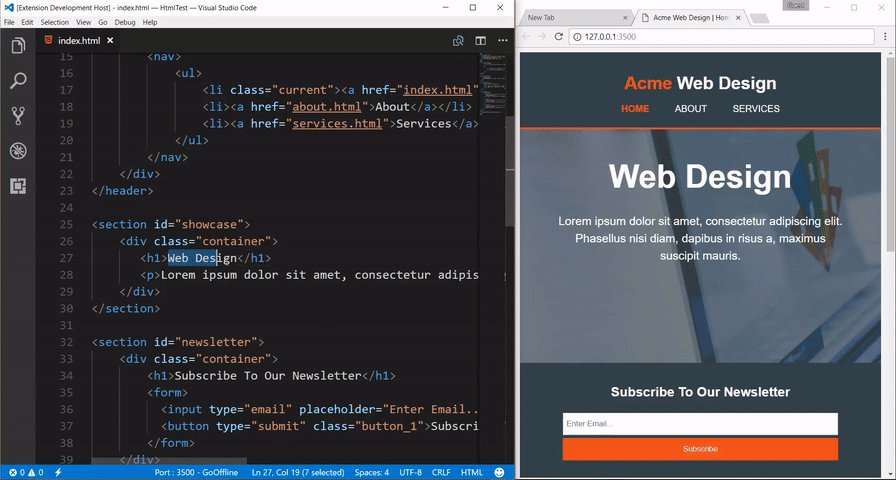
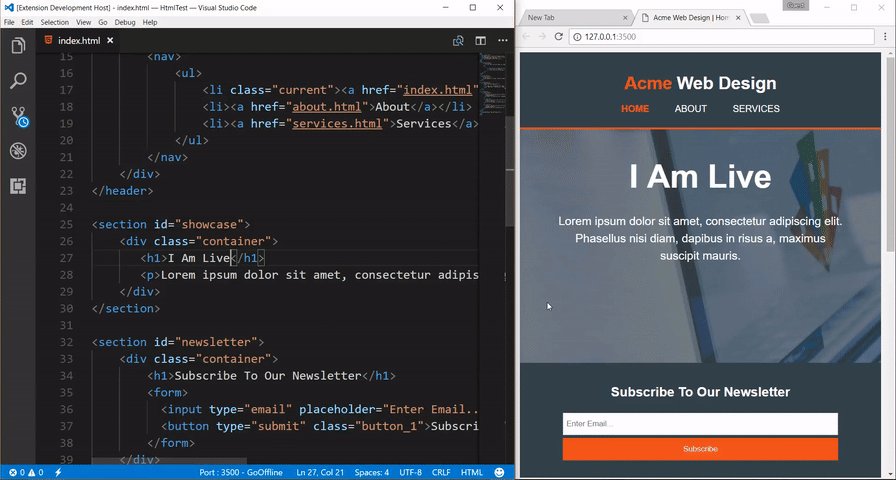
 4. Live Server
4. Live ServerDies ist eine großartige Erweiterung, mit der ein lokaler Server mit direkter Neuladefunktion für statische und dynamische Seiten gestartet werden kann. Es bietet hervorragende Unterstützung für grundlegende Funktionen wie HTTPS, CORS, benutzerdefinierte lokale Hostadressen und Port.
Sie können es
hier herunterladen.
 5. Kopieren und Einfügen mit mehreren Cursorn
5. Kopieren und Einfügen mit mehreren CursornDas erste Mal, als ich bei der Verwendung von VS-Code „
wow “ sagte, als ich mehrere Zeilen bearbeitete und Cursor in verschiedenen Zeilen hinzufügte. Bald fand ich eine sehr gute Verwendung dieser Funktion. Sie können die von diesen Cursorn ausgewählten Inhalte kopieren und einfügen. Sie werden genau in der Reihenfolge eingefügt, in der sie kopiert wurden.
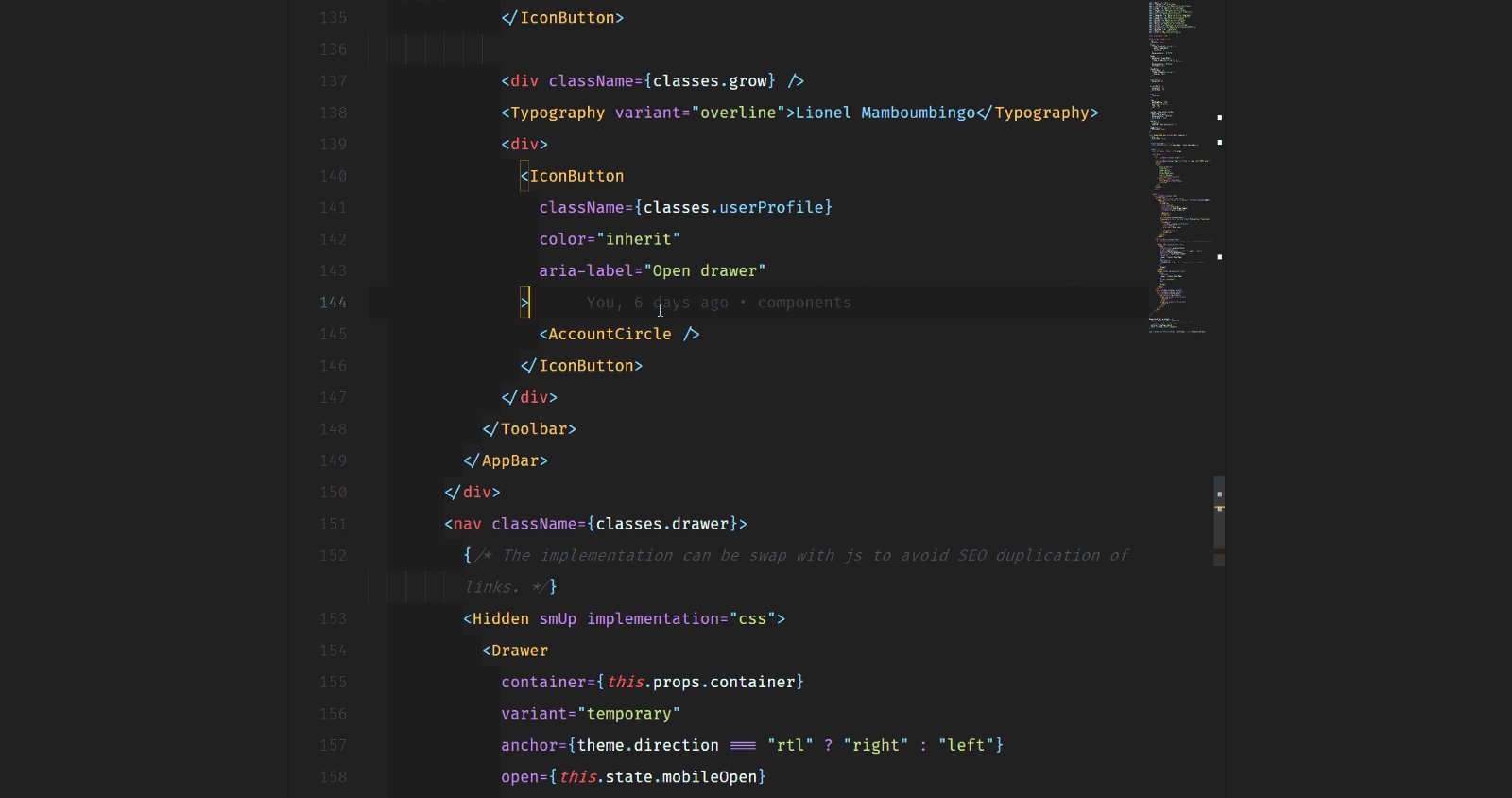
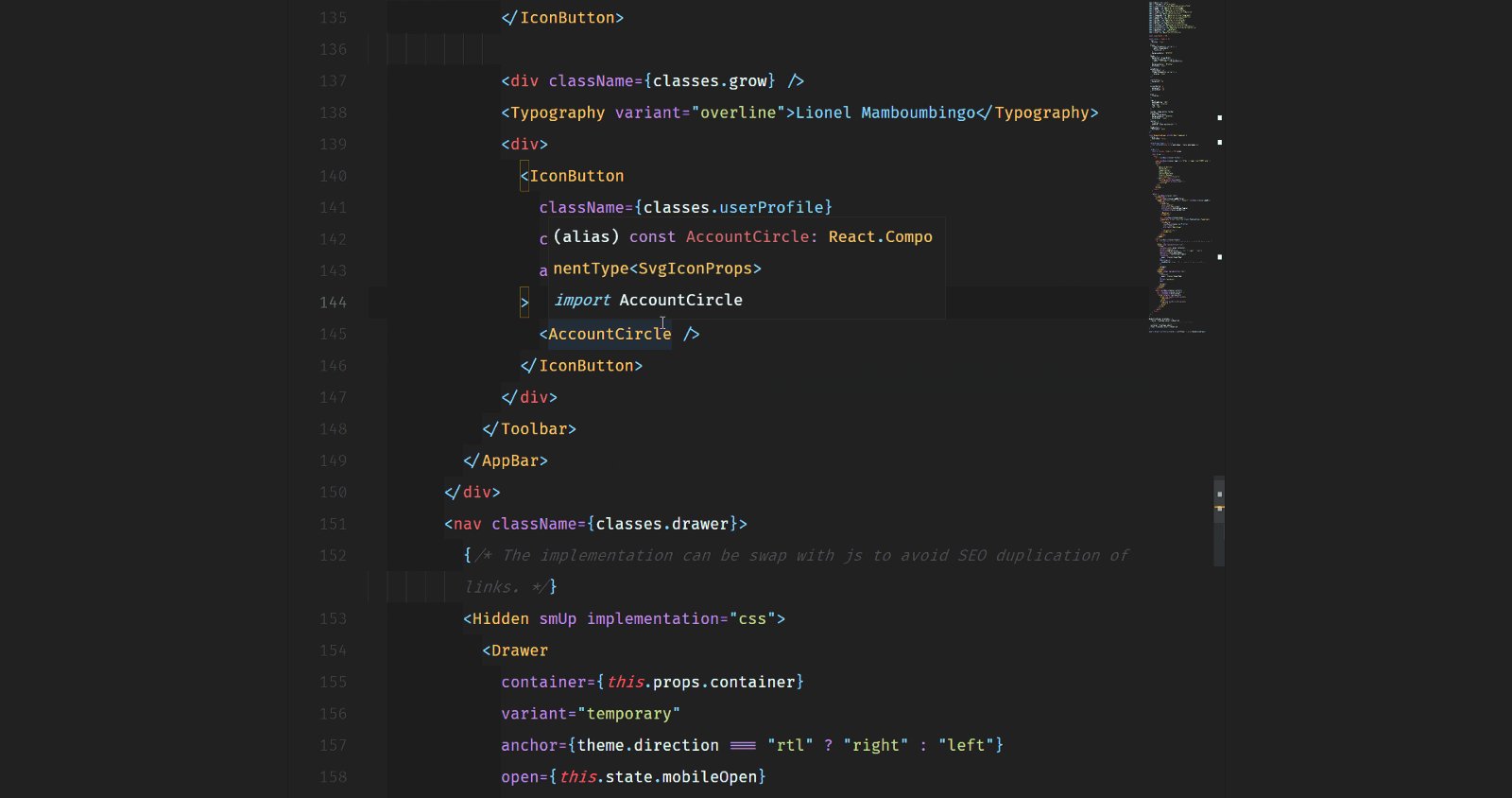
 6. Semmelbrösel und Umrisse
6. Semmelbrösel und UmrisseBreadcrumbs (Breadcrumbs) zeigt den aktuellen Speicherort an und ermöglicht Ihnen das schnelle Wechseln zwischen Namen und Dateien. Um Breadcrumbs zu verwenden, aktivieren Sie es mit dem Befehl Ansicht> Breadcrumbs umschalten oder dem Parameter
breadcrumbs.enabled .
Die Gliederungsansicht ist ein separater Abschnitt am unteren Rand des Explorer-Baums. Bei Erweiterung wird der Namensbaum des aktuell aktiven Editors angezeigt.
Die Gliederungsansicht verfügt über verschiedene Sortiermodi und eine optionale Cursorverfolgung. Es enthält auch ein Eingabefeld, das Namen während der Eingabe filtert. Fehler und Warnungen werden auch in der Strukturansicht angezeigt, sodass Sie den Ort des Problems sofort sehen können.

Andere Hacks
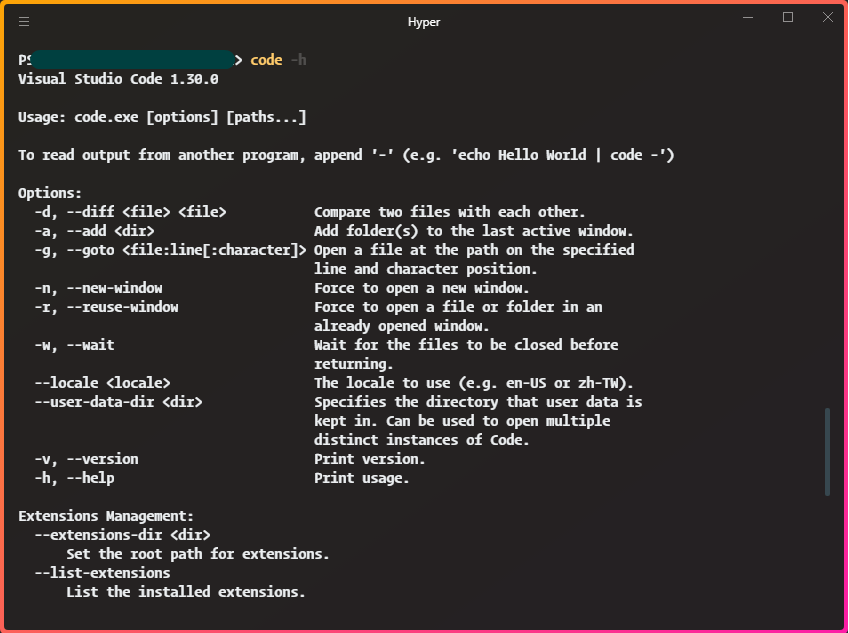
Kleine Tricks, die alles verändern1. Code CLIVS Code verfügt über eine leistungsstarke Befehlszeilenschnittstelle, mit der Sie den Start des Editors steuern können. Sie können Dateien öffnen, Erweiterungen installieren, die Anzeigesprache ändern und die Diagnose mithilfe von Befehlszeilenparametern (Schaltern) anzeigen.

Stellen Sie sich vor, Sie haben nur ein
git clone <repo-url> Repository
git clone <repo-url> und möchten die aktuelle Instanz des von Ihnen verwendeten VS-Codes ersetzen.
code. -r code. -r wird dies tun, ohne die CLI verlassen zu müssen.
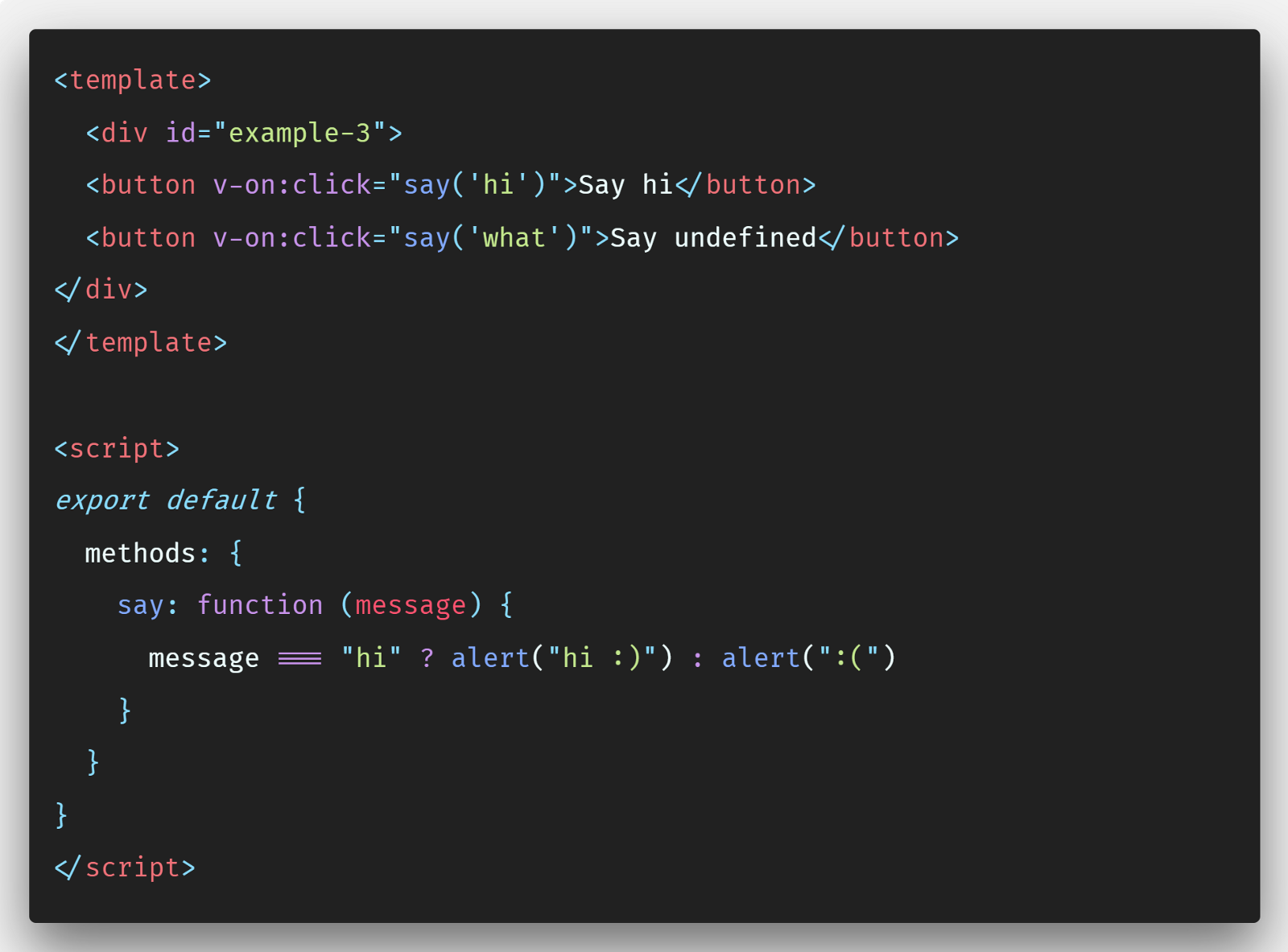
2. PolacodeSie stoßen häufig auf attraktive Codefragmente mit benutzerdefinierten Schriftarten und Themen, wie unten gezeigt. Dies wurde in VS Code mit der
Polar Code- Erweiterung durchgeführt.
 Carbon
Carbon ist eine gute und anpassbarere Alternative. Mit Polacode können Sie jedoch im Code-Editor bleiben und eine beliebige benutzerdefinierte Schriftart verwenden.
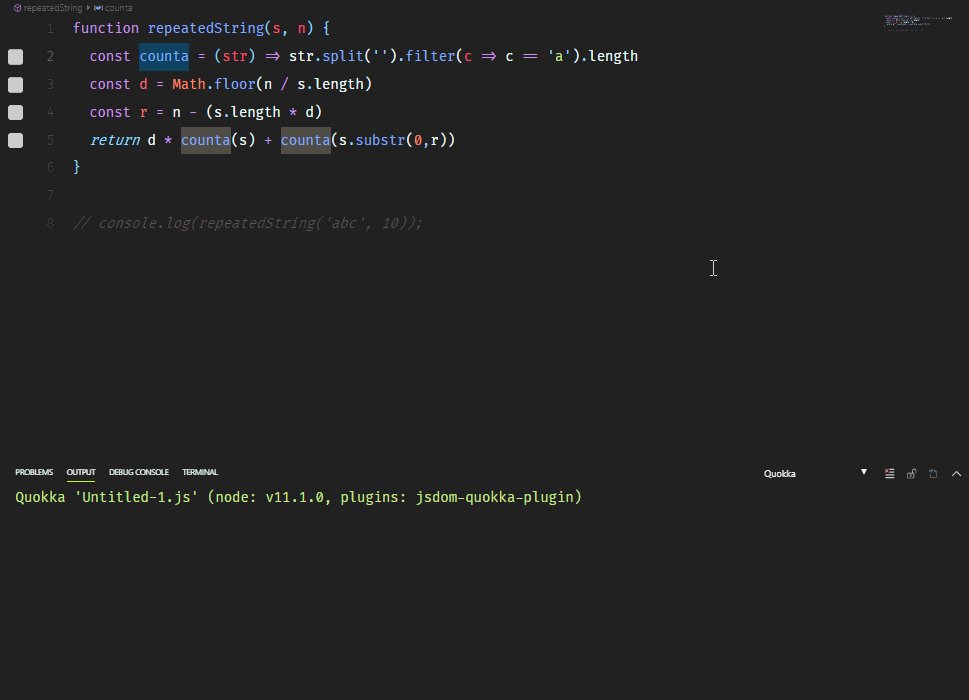
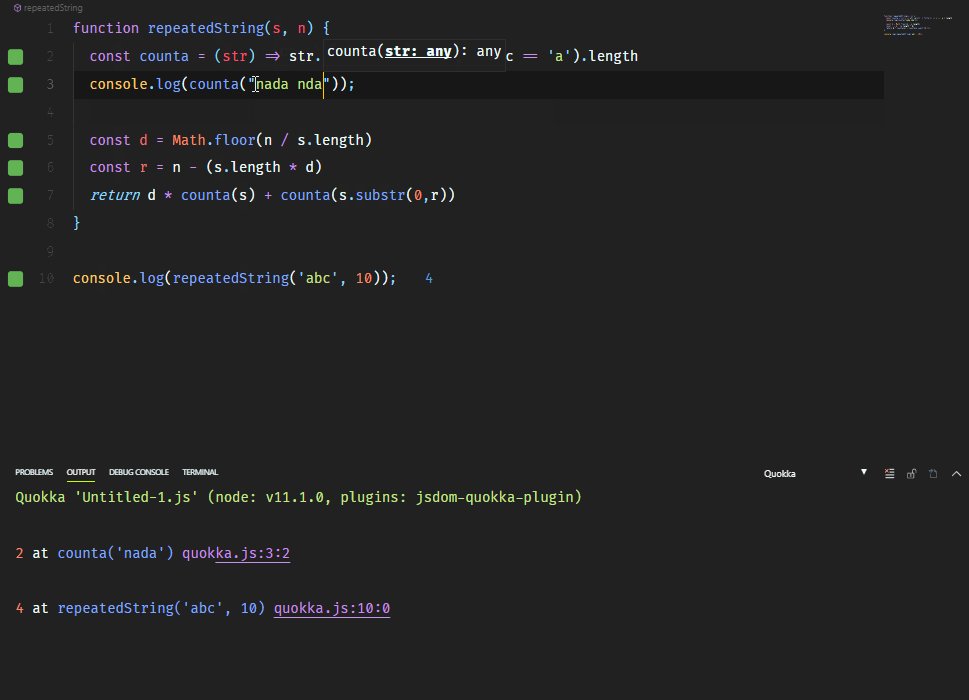
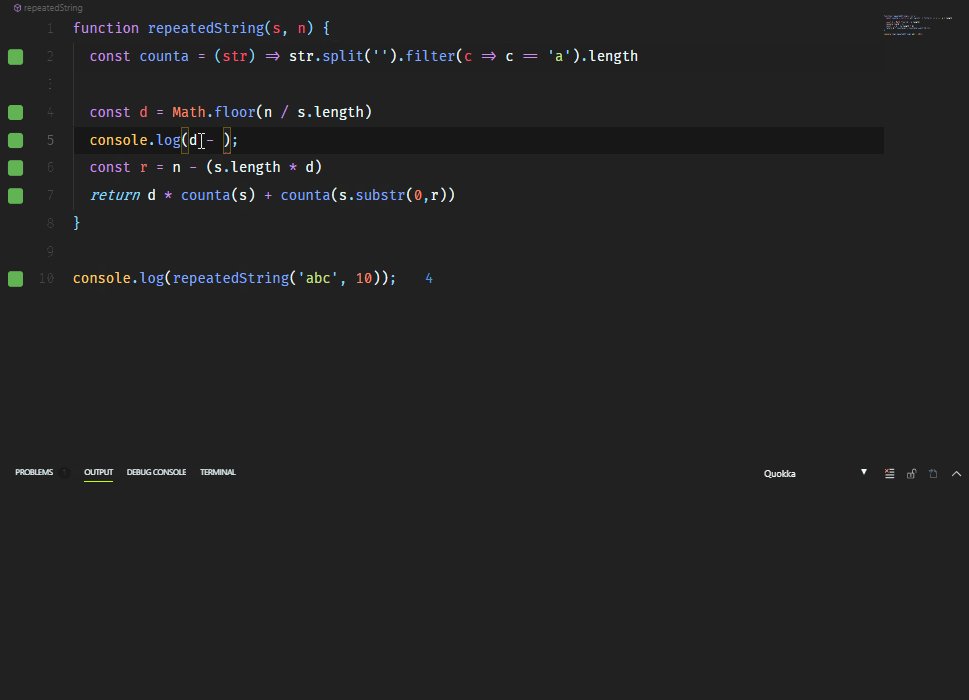
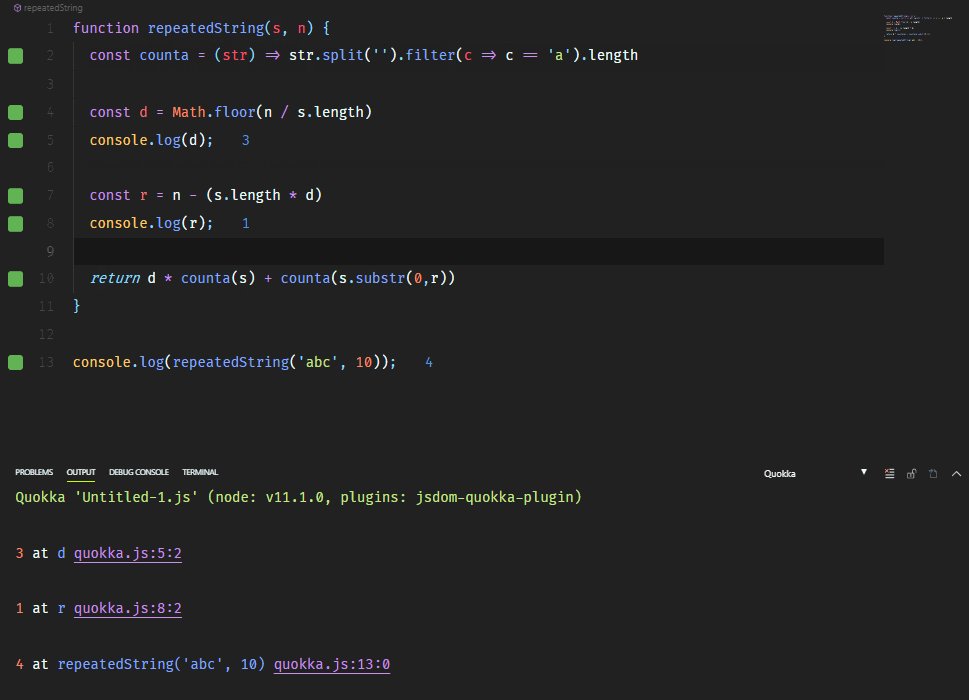
3. Quokka (JS / TS ScratchPad)Quokka ist eine Plattform für das schnelle Prototyping von JavaScript und TypeScript. Es führt den Code sofort während der Eingabe aus und zeigt verschiedene Ausführungsergebnisse und Konsolenprotokolle im Code-Editor an.

Ein gutes Beispiel für die Verwendung von Quokka ist, dass Sie bei der Vorbereitung eines technischen Interviews jeden Schritt ausgeben können, ohne in Debuggern Haltepunkte festlegen zu müssen.
Es kann Ihnen auch dabei helfen, Bibliotheksfunktionen wie Lodash oder MomentJS zu erlernen, bevor Sie zur tatsächlichen Verwendung gelangen.
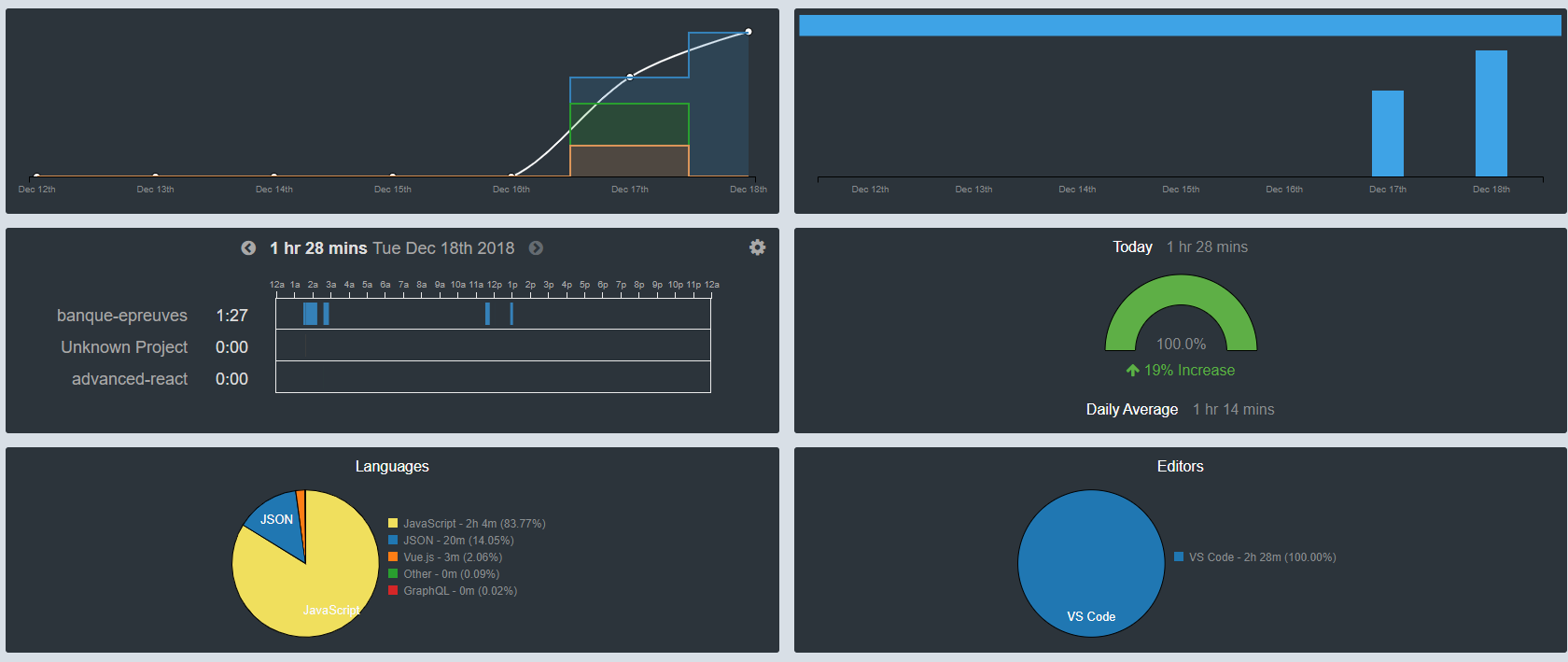
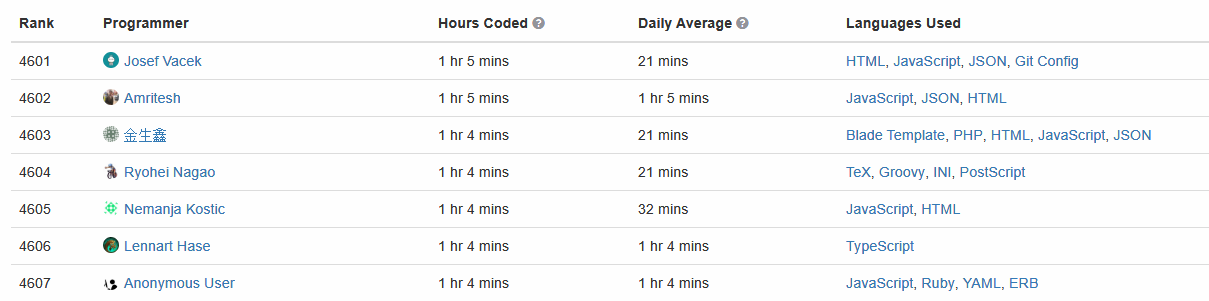
4. WakaTimeFreunde denken, Sie verbringen zu viel Zeit mit Programmieren?
WakaTime ist eine Erweiterung, mit der Sie Metriken und Analysen zu Ihrer Aktivität aufzeichnen und speichern können. Sagen Sie ihnen, dass 10 Stunden am Tag nicht zu viel sind.


Sie können Ziele setzen, häufig verwendete Programmiersprachen durchsuchen und sich sogar mit anderen Ninjas in der Technologiewelt vergleichen.
5. VSCode Hacker TyperHaben Sie jemals vor einer Menschenmenge Code eingegeben? Oft drucken wir auf der Maschine, sprechen parallel, deshalb machen wir Fehler. Stellen Sie sich
vorgetippten Code vor, der nur angezeigt wird, wenn Sie die Eingabe simulieren, wie in
Geektyper .
Jani Eväkallio brachte diese
Erweiterung zu VS Code. Es hilft Ihnen beim Aufnehmen und Wiedergeben von Makros (in Ihrem Editor geschriebener Code), sodass Sie sich beim Tippen für ein Publikum besser konzentrieren können.
6. Ordner ausschließenIch habe diesen Trick dank eines Beitrags auf
StackOverFlow gelernt. Dies ist ein schneller Trick, um Ordner wie node_modules oder andere aus dem Explorer-Baum auszuschließen, damit Sie sich auf die Hauptsache konzentrieren können. Persönlich hasse ich es, den langwierigen Ordner node_module im Editor zu öffnen, deshalb habe ich beschlossen, ihn auszublenden.
Um node_modules auszublenden, können Sie Folgendes tun:
- Gehen Sie zu Datei> Einstellungen> Einstellungen (oder unter Mac- Code> Einstellungen> Einstellungen ).
- Suchen Sie
files.exclude in den Einstellungen - Wählen Sie Vorlage hinzufügen und geben Sie
**/node_modules - Voila! node_modules sind aus dem Explorer-Baum verschwunden
Dies waren meine Hacks, wie man Code noch besser schreibt. Teilen Sie Ihre in den Kommentaren.