Wenn Sie kürzlich das Web studiert haben, aber bereits verschiedene schöne Effekte auf der Website gesehen haben, wie ein Partikelsystem oder einige auf Leinwand entwickelte Spiele, waren Sie fasziniert, aber es ist sehr beängstigend, etwas Neues zu lernen, dann bin ich bereit, es Ihnen zu demonstrieren Wie in 50 Zeilen js-Code können Sie auf Leinwand etwas Interessantes tun.

Ich werde gleich sagen, ich möchte die Logik der Arbeit mit Leinwand erklären. Der Code ist sehr einfach. Ich hoffe, dies ermutigt Sie, Werkzeuge wie Canvas zu lernen. Dies ist auch eine sehr gute Übung für einen JS-Anfänger.
Fahren wir mit dem Code fort. Schreiben wir eine einfache Generation von Quadraten in verschiedenen Farben auf die Leinwand. Sie können den gesamten Code auf einmal sehen, dann werde ich ihn erklären.
Was müssen wir tun?
- Holen Sie sich die Leinwand und ihren 2D-Kontext (Wenn Sie dies noch nicht getan haben, machen Sie sich keine Sorgen, dies ergibt 2 Codezeilen)
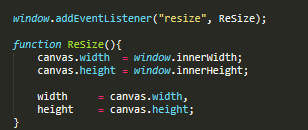
- Lassen Sie uns unsere Leinwand ein wenig anpassungsfähig machen
- Stellen Sie die benötigten Variablen und Eigenschaften ein
- Zeichnen eines Elements auf Leinwand
- Ändern Sie beim Ändern der Größe die Leinwandgröße
Die Arbeit in Leinwand kann in 3 Stufen unterteilt werden.
- Festlegen der benötigten Eigenschaften (Stiftdicke, Füllfarbe, Linienfarbe und andere Eigenschaften)
- Zeichne ein Element
- Wenn wir etwas Dynamisches machen. Zum Beispiel ein Spiel, eine Animation, ein System aus Partikeln und anderen Elementen, dann erstellen wir einen Zyklus und legen das Rendering (Rendering) unserer Objekte darin ab
Zurück zu unserem Code.
1. Wie gesagt, zwei Codezeilen und wir können die Leinwand manipulieren

Get a element by Id ist die Standard-Browser-API, getContext ist jedoch eine Methode der Zeichenfläche. Sie können einen 3D-Kontext erhalten, aber im Moment brauchen wir ihn nicht.
2. Den zweiten Punkt, den dritten und fünften werde ich weil vereinen Variablen werden deklariert + der Code ist hier der gleiche. Sie können seitdem sogar eine separate Funktion erstellen Die Codeduplizierung ist bereits im Gange, was schlecht ist.

Wir werden die Variablen width und height weiter benötigen. Vergessen Sie auch nicht, die ReSize-Funktion nach dem Empfang des Canvas-Kontexts aufzurufen.
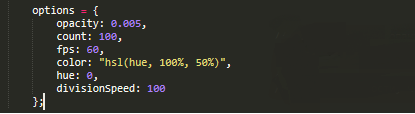
Wir brauchen ein anderes Optionsobjekt. Darin speichern wir alle Einstellungen.
Deckkraft - die Geschwindigkeit, mit der unsere Elemente auf Leinwand überschrieben werden
count - Die Anzahl der Cubes, die in einem Durchlauf der Funktion erstellt werden
fps - Ich denke, es ist nicht nötig zu erklären, warum ... die Wahrheit seltsam ist ...
Farbe - hier liegt die Maske, die unsere Farbpalette darstellt
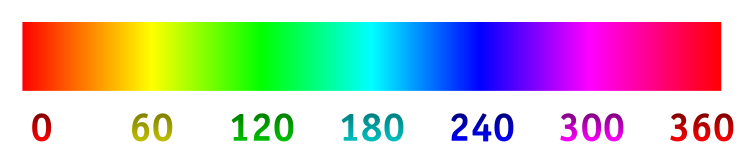
Der Farbton ist ein Farbton im Bereich von 0 bis 360. Das Bild wird klarer

DivisionSpeed ist eine Variable, mit der wir die Farbänderungsrate anpassen können

4. Wir müssen nur noch eine Schleife erstellen, eine Funktion zum Rendern, und alles aufrufen.

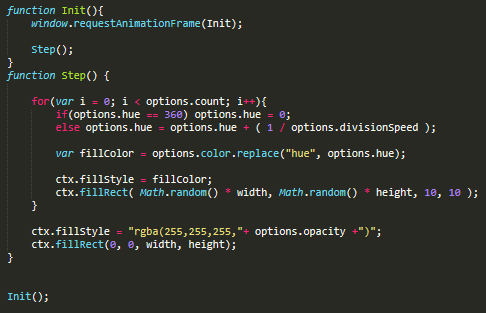
Wir erstellen die Init-Funktion, die zum Initialisieren der Schleife benötigt wird. Window verfügt über eine großartige requestAniimationFrame () -Methode, mit der Sie den Aufruf der von uns benötigten Funktion wiederholen können. Ebenfalls in Init rufen wir die Step () - Funktion auf, in der der Code zum Rendern unserer Cubes gespeichert ist.
Wir werden in einer Schleife rendern, um 100 Elemente gleichzeitig zu zeichnen. Innerhalb des Zyklus stellen wir zunächst eine Bedingung ein, die es uns ermöglicht, einen Farbton im Bereich von 0 bis 360 zu wählen, wodurch sich die Farben unserer Würfel ändern. Die zwei nachfolgenden Linien können zu einer kombiniert werden, wodurch die Füllfarbe der Figur direkt eingestellt wird. Mit ctx.fillStyle können Sie die Füllfarbe festlegen, und mit ctx.fillRect (Punkt x, Punkt y, Breite, Höhe) können Sie eine Form zeichnen. Wir setzen eine zufällige Höhe mit einer Breite, aber im Bereich unserer Größen.
Zwei Zeilen nach der Schleife wird der Bildschirm gelöscht. Sie wissen bereits, dass Sie mit dem Füllstil die Füllfarbe festlegen können. Wir legen die weiße Farbe mit einer Deckkraft fest, die der Deckkraft des Optionsobjekts entspricht. Außerdem zeichnen wir die Reinigungsfigur vom 0: 0-Punkt mit Abmessungen, die den Größen unserer Leinwand entsprechen.
Wir können die Init-Funktion nur irgendwo in unserem Programm aufrufen.
Wenn Sie immer noch Zweifel haben, dass Sie mit Leinwand schöne Dinge tun können, finden Sie hier ein Beispiel.
Wenn Sie sich für Leinwand interessieren, ist es Zeit, diese Technologie weiter zu studieren. Ich kann Sie nicht zu einem guten Studienartikel beraten. Es war sehr langweilig für mich, über Leinwand zu lesen, und für mich selbst habe ich nichts Gutes mit einem Lesezeichen versehen. Und auf Youtube gibt es nur sehr wenige gute Videos auf Leinwand, und diejenigen, die angesehen werden können, enthalten nur 10% der erforderlichen Informationen und 30% Wasser. In der restlichen Zeit schreiben sie fehlerhaften Code und entwerfen ihn unterwegs. Meiner Meinung nach ist es am besten, ein einfaches Beispiel zu nehmen und zu versuchen, es selbst umzusetzen.