Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - November 2018 .
Muster und Best Practices
Google hat ein Schulungshandbuch mit den Best Practices mobiler Online-Shops veröffentlicht. Sie zerlegten viele berühmte Marken.
Ein Buch über Interface Design für Nicht-Designer von Adam Wathan & Steve Schoger. Sie gaben Ratschläge zur Verbesserung von Frequenzmustern und typischen Situationen auf Twitter und stellten diese nun in einem einfachen Memo mit Vorlagen zusammen.
Kinneret Yifrah Tipps zum Schreiben von Texten zum Abbestellen von Bildschirmen oder zur Verwendung des Produkts im Allgemeinen. Viele versuchen, den Kunden zu erweichen oder zu beschämen, aber seine Ablehnung ist nicht immer mit dem Produkt selbst verbunden, und es ist wichtig, Verständnis zu zeigen.
Eine einfache und nützliche Erinnerung für das Design nützlicher Servicefehlerseiten von Alana Brajdic. Checkliste mit Benutzerfragen und Beispielen für Antworten darauf.
Tipps zum Schreiben von Text in die Benutzeroberfläche unter Berücksichtigung der Lokalisierung von Jen Schaefer von Google.
Steve Turbek von Goldman Sachs analysiert Gestenprobleme in mobilen Betriebssystemen - es ist schwer zu erkennen und nicht immer bequem zu bedienen.
Jeff Sauro spricht über eine vergleichende Studie zur Verwendbarkeit von Restaurants in Restaurants.
Seite Laubheimer von der Nielsen / Norman Group erklärt, wie man die richtigen Semmelbrösel macht.
Entwurfssysteme und Richtlinien
Wahnsinnig cooles Beispiel für Motion Design-Richtlinien für Fresh Island. Es werden viele typische Situationen gezeigt, und die Animation hat einen Unternehmenscharakter.

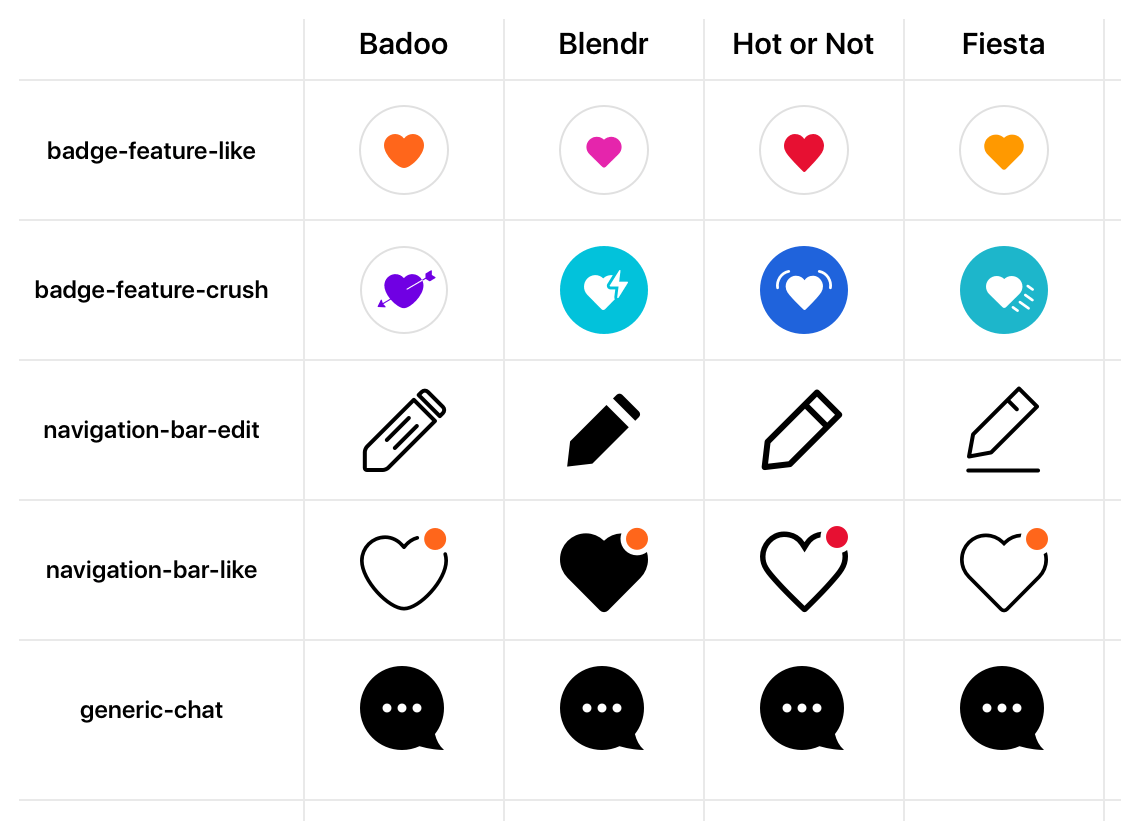
Cristiano Rastelli von Badoo spricht über den Export von Symbolen aus Sketch in sein Cosmos-Designsystem. Das Unternehmen verfügt über mehrere Produkte, daher unterstützt der Ansatz das Theming.
Teil 2
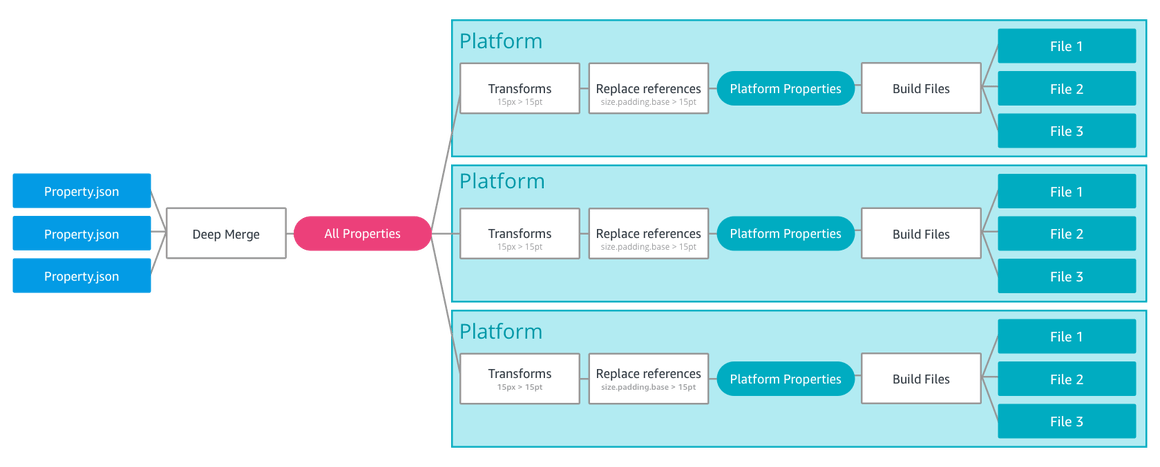
Ein einfaches Framework zum Erstellen von Designsystemen mithilfe von Token.
Präsentation von Amazon, Danny Banks .

Andere Beispiele für die Verwendung von Bibliotheken und Token:
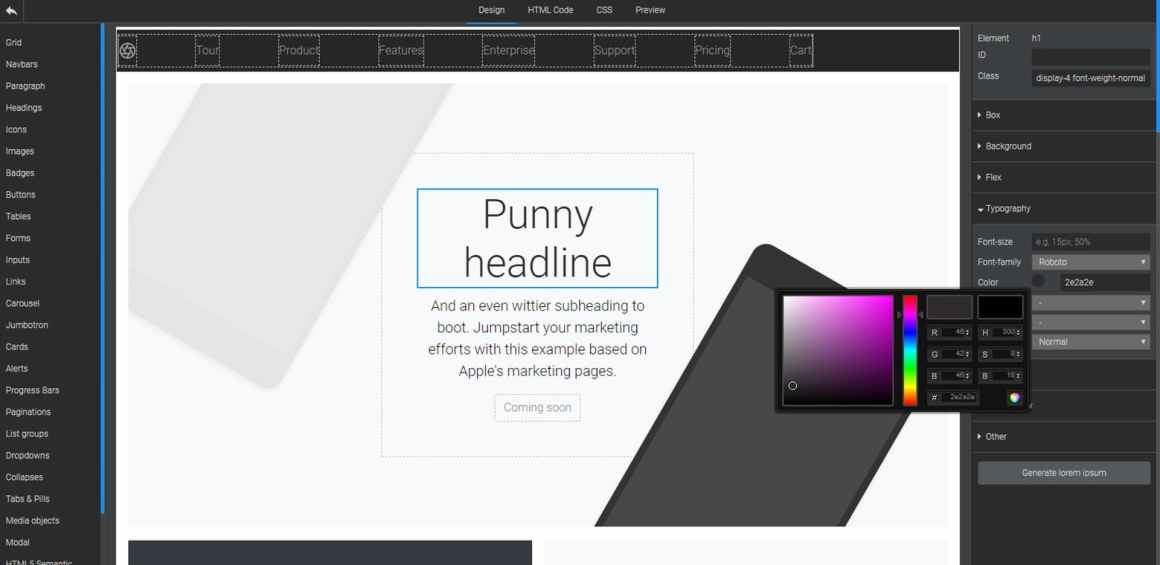
Schicke Text-Gadline für Stripe-Promo-Sites. Sie nehmen mehrere Seiten auseinander und wenden Richtlinien auf sie an.

Nathan Curtis schreibt über die ganzheitliche Unterstützung von Benutzern mit Behinderungen in Designsystemen.
Nathan Curtis setzt seine Reihe zur Dokumentation von Komponenten in Entwurfssystemen fort, gibt Ratschläge zur richtigen Herangehensweise an den Prozess und
diskutiert Mythen und Vorurteile über den Prozess .
Pavlova Dog Studio spricht über die Erstellung einer Richtlinie für Schnittstellentexte für die Sberbank.
Figma führte zusammen mit den Organisatoren der Clarity-Konferenz eine Umfrage unter 499 Designern durch, die an Designsystemen arbeiteten. Ihre Meinungen werden im Bericht gesammelt, obwohl die Verwechslung mit dem Konzept der „Komponenten“ weiterhin besteht (für Figma ist dies natürlich nur ein Gizmo in der Entwurfsvorlage, kein Code).
Der einheitliche Illustrationsstil für Slack, der 2017 erschien, ist ein bedingungsloser Erfolg, der von der Hälfte der Unternehmen aktiv reproduziert wird. Es ermöglicht Ihnen, die Menschheit auf spielerische Weise zu kombinieren (Menschen werden vollständig und in Handlungen angezeigt) und wichtige Metaphern des Produkts (Objekte und Teile der Benutzeroberfläche) anzuzeigen. Nun, nur ein typischer Trend, dem jeder nachlief und der in einem Zug gefangen war - es gibt andere Stile, die diese Probleme lösen.
Alice Lee, die eine von Slack in Auftrag gegebene Welle startete, sprach über die Arbeit an einem Projekt. Starten von Mudboard, Zwischenvarianten, einer Bibliothek typischer Objekte und einer großen Galerie von Ergebnissen - im Detail und im Detail.

Am Ende des Artikels gibt Alice gute Ratschläge für diejenigen, die ihren eigenen Stil suchen. Jetzt gibt es mehrere Generatoren von Bestandsillustrationen gleichzeitig, die die Kosten für ihre Erstellung erheblich senken und mehr Unternehmen zur Verfügung stellen (und das Klonen beeinträchtigt natürlich die Vielfalt und den Wert Ihres Gesichts):
Wiederholen Sie billig den Slack-Stil.

Wir sammeln ein- oder zweimal eine Isometrie nach dem Muster.
Natürlich war es möglich, ein Aktienergebnis bei Shutterstock oder Getty Images zu erhalten, sie haben das Internet schon lange überflutet. Eine neue Generation von Designern verleiht dem Ansatz zumindest Integrität - es ist einfacher, Ihre Handlung aus vorgefertigten Objekten zusammenzusetzen.
Aber wenn Sie Ihre Marke in den Illustrationen ausdrücken und nicht nur eine Story-Kappe setzen möchten, müssen Sie nach Ihrer Sprache suchen. Der Alice-Artikel enthält einen kleinen Samen. Nun,
in der letzten Ausgabe des Mini Digest gab es viele Beispiele .
Natürlich ist es nützlich, Trends zu untersuchen:
Creative Bloq hat gerade eine Rezension veröffentlicht . Viel Glück beim Finden!

Microsoft hat ein vollständigeres Video der aktuellen Vision des Fluent-Designsystems veröffentlicht.
Materialdesign
In den Richtlinien ist ein Abschnitt über
Markenformen von Schnittstellenelementen enthalten . Dave Chiu zeigt,
wie dies dazu beiträgt, die visuelle Sprache der Marke zu enthüllen , und David Allin Reese zeigt,
wie Schaltflächen geändert werden .
Benutzerverständnis
Richtlinien für die Zugänglichkeit von Schnittstellen für Benutzer mit Behinderungen von Sberbank. Erklärende detaillierte Checkliste.

Eine gute und umfangreiche Checkliste zur Optimierung der Benutzeroberflächen für Benutzer mit Behinderungen von Avinash Kaur.
Susan Weinschenk beschreibt die Prinzipien des Gehirns bei kreativen Aufgaben. Es geht nicht um abwechselnde Arbeit der rechten und linken Hemisphäre, sondern um die Prinzipien der dreistufigen Informationsverarbeitung.
Therese Fessenden von der Nielsen / Norman-Gruppe liefert Beispiele für die Verwendung der psychologischen Technik der „Verankerung“ in Schnittstellen. Oft rechtfertigt er einen höheren Preis.
Andrew Grimes beschreibt das Konzept der Benutzerinteraktion mit dem Produkt. Es zeigt, wann der Benutzer die Entscheidung selbst trifft und wann er Hilfe benötigt.
Chris Ashton hat versucht, mit einem Programm den Inhalt der Website vorzulesen. Die bekannten Dienste haben Probleme über dem Dach.
Ein weiteres Material zum Entwerfen von Schnittstellen für Kinder von Nielsen / Norman Group. Feifei Liu gibt Ratschläge zu den Merkmalen verschiedener Altersperioden - kognitive Fähigkeiten und motorische Fähigkeiten sind in den ersten Jahren begrenzt.
Alan Klement erklärt, was es bedeutet, ein Produkt mit Jobs to Be Done zu „mieten“.
Jared Spool schlägt vor, nicht über „Konsistenz“ zu sprechen, sondern darüber, wie das aktuelle Wissen des Benutzers ihm bei der Arbeit mit Ihrer Benutzeroberfläche helfen wird.
Informationsarchitektur, Konzeption, Inhaltsstrategie
Daniele Catalanotto kostenloses Buch über Design-Dienstleistungen. Es ist so geschrieben, dass Sie für die Verwendung dieser Ideen keine tiefen Kenntnisse dieses schwierigen Themenbereichs benötigen. Fast jeder Dienst hat nur geringe Vorteile - Probleme, die kostengünstig und schnell behoben werden können, jedoch erhebliche Auswirkungen haben. Dieses Buch wird helfen, solche Früchte zu finden. In der Tat ist dies eine Checkliste typischer Situationen bei der Gestaltung von Diensten mit Optionen für ihre Lösungen.
Design und Design von Schnittstellenbildschirmen
Mit dem Tool können Sie Code für das Web und native Android- und iOS-Anwendungen aus Sketch-, Adobe XD-, Photoshop- und Balsamiq-Layouts (basierend auf Figma) abrufen.
Adobe xd
Graeme Fulton gab einen
Überblick über die Funktionen des Voice Prototyping . All dies bietet einen wunderschönen Überblick über den Markt selbst und die Funktionen der Kommunikation mit Sprachassistenten.
Ein ähnlicher Artikel von Nikolai Babich und eine
Demo mit Adobe MAX .
Shane Williams hat eine
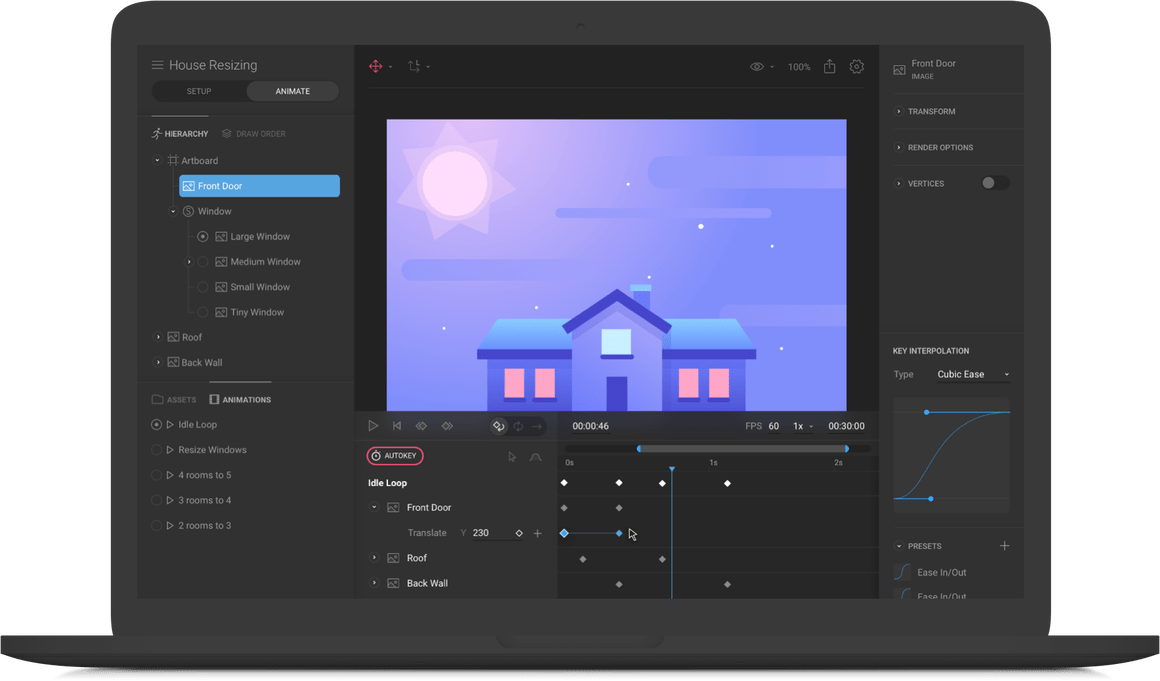
Reihe einfacher und anschaulicher Beispiele für die Verwendung der neuen Autoanimationsfunktion in Adobe XD erstellt . Welche Bildschirmbedingungen werden für jeden der Prototypen benötigt?
Figma
Vereinfachte Möglichkeit, mit
Dialogen und Popup-Ebenen in Prototypen zu arbeiten und
in PDF zu exportieren - jetzt können Sie Präsentationen erstellen oder Ressourcen für iOS vorbereiten.
Eine ungewöhnliche Herangehensweise an das Designtool - es konzentriert sich auf eine große Bibliothek von Komponenten, die für Sie heruntergeladen und geändert werden können.

Phase
Das Team zeigt, wie das Prototyping aufgrund der
integrierten Komponentenzustände vereinfacht wird.
Readymag
Startete eine
Galerie mit Beispielen für gut gemachte Websites, die die Funktionen der Plattform zeigen.
Ein weiterer visueller Site Builder, der auf Bootstrap basiert. Ermöglicht das Zusammenstellen und Anordnen einer Seite aus Standardblöcken.

InVision Studio
Eine Sammlung von Schulungsunterlagen von Matt D. Smith .
Der einfachste Onlinedienst für das Interface-Design.
Ein neues Werkzeug für Illustrationen und deren anschließende Animation.
Ankündigung der Autoren .

Benutzerforschung und -tests, Analytik
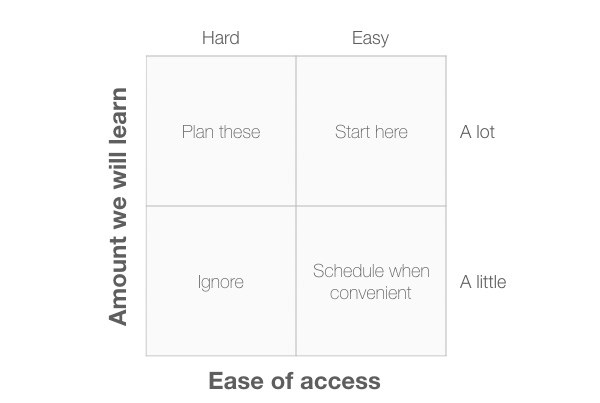
Ein einfacher und leistungsstarker Ansatz zur Auswahl benutzerdefinierter Forschungsmethoden von David Travis von UserFocus. Es basiert auf klassischen 2 × 2-Matrizen und bietet 10 Sichtweisen auf verschiedene Aufgaben.

Paula Barraza gibt Tipps zur Durchführung schneller iterativer Tests der Benutzeroberfläche. So führen Sie Sitzungen durch, zeichnen Ergebnisse auf und kommunizieren mit dem Team.
Visuelle Programmierung und Gestaltung im Browser
Mit dem Plugin für Chrome können Sie das Seitenlayout noch visueller ändern als mit dem integrierten Code Inspector.
Ein Memo über die Zusammenarbeit mit ihm von Adam Argyle und eine
Übersicht über ähnliche Plugins .

Neue Skripte
Arbeite mit Farbe
Shapy : Ein weiteres Tool, um reichhaltige CSS-Verläufe zu erhalten.
Metriken und ROI
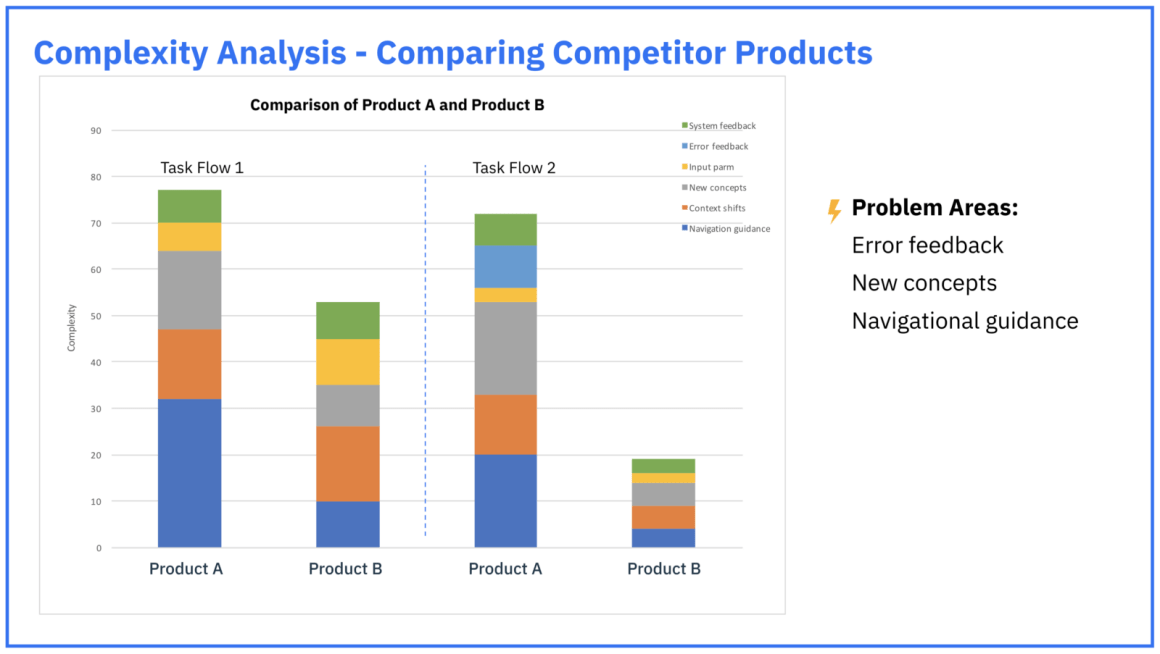
Gabriella Campagna von IBM spricht über die Methode zur Analyse der Schnittstellenkomplexität, mit der das Team Verbesserungen bewertet und mit Wettbewerbern vergleicht. Anhand der Checkliste zeigt er, wo das Skript Problembereiche hat.

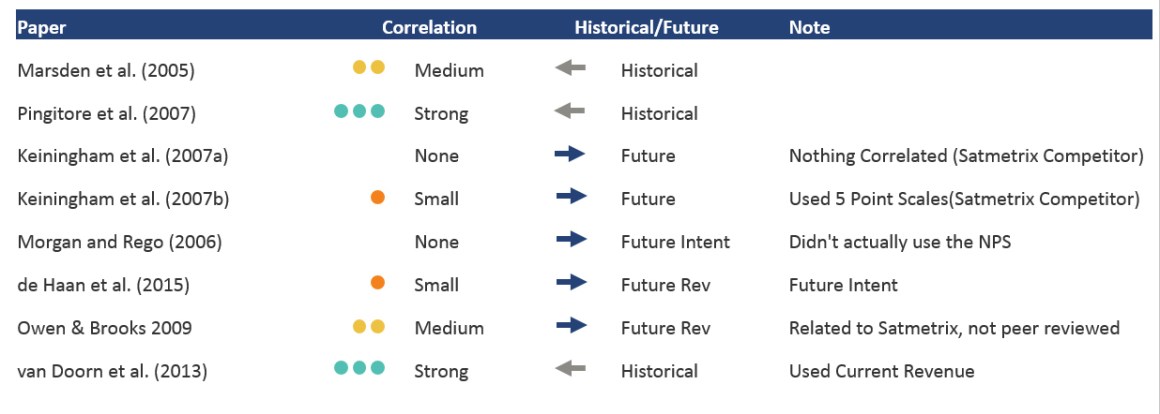
Jeff Sauro wiederholte die Studie von Fred Reichheld, dem Autor der NPS-Metrik, um ihre Gültigkeit zu überprüfen. Im Allgemeinen ist alles so - Gewinn in der Vergangenheit ist gerechtfertigt und mit einer Wahrscheinlichkeit von 30% in der Zukunft.

UX Strategie und Management
Er begann einen Kurs über digitales Produktdesignmanagement bei Bang Bang Education. Ich arbeite an einem
Buch, das auf meiner Artikelserie basiert, und habe bereits einen Entwurf in einer neuen Struktur zusammengestellt. Die Hauptidee besteht darin, die Methoden und Praktiken des Designmanagements im Format von Mustern zu beschreiben, ungefähr wie typische Schnittstellenlösungen, die uns bekannt sind. In dieser Form sind sie in der richtigen Situation einfacher zu verwenden - es gibt eine schrittweise Anleitung und Indikationen / Kontraindikationen für die Verwendung. Das bedeutet, dass fortgeschrittene Ansätze auch von jenen angewendet werden können, die gerade erst anfangen.

In den letzten Jahren hat die Nachfrage nach Designmanagern zugenommen - Unternehmen haben ihre internen Produktteams stark gepumpt, es gibt viel mehr Designer. Es stellt sich die ganze Frage, wie sie ihre Arbeit verbinden können, welche Organisationsstrukturen dafür besser sind, wie sie wachsen und motivieren können, wie sie die Qualität ihrer Arbeit vorhersehbar machen können - und diese Liste ist sehr lang.
Wir haben einen guten Weg zur Mail.Ru Group gefunden, und obwohl noch viel Arbeit vor uns liegt, ist es schwierig, die bereits eingetretenen Änderungen und ihre Dynamik nicht zu bemerken. Viele Unternehmen fangen gerade erst an - zum Beispiel nehmen Banken und Telekommunikation nach und nach Design-Know-how nach innen, und unsere Transformation begann vor etwa 8 bis 9 Jahren.
Wenn Sie Änderungen im Design Ihres Unternehmens starten oder beschleunigen möchten, besuchen Sie
den Kurs . Der Unterricht beginnt am 26. Februar.
Interview mit Irene Au vom Risikokapitalfonds Khosla Ventures über ihre Erfahrungen in der Designentwicklung in Unternehmen verschiedener Arten und Reifegrade. Sie hilft Startups aktiv und sieht viele verschiedene Situationen.

Noah Levin spricht über die Kompetenzkarte des Figma-Designteams. Das Format ist eine beliebte Blütenblattkarte. Sie veröffentlichten ihre
Vorlage für Designer-Profilkarten .

Siva Sabaretnam von Facebook beschreibt ihre Vision einer Kompetenzkarte und eines Karriereweges für Designer.
Taylor Palmer von Lucid Software spricht über die Integration eines Designteams in ein gemeinsames Lebensmittelgeschäft. Wie hat sich das Interaktionsformat mit dem Wachstum des Unternehmens verändert?
Audrey Crane beschreibt die Essenz der Designverschuldung und listet die Herausforderungen in der Produktentwicklung auf, zu denen sie führt.
Teaminteraktion
Atlassian veröffentlichte ein Schulungshandbuch zu Teamwork und Interface-Design im Allgemeinen.
Bonus:
Vorlagen sind auf RealtimeBoard verfügbar .

Methoden, Verfahren, Standards
Hye-jin Lee, Katie Kahyun Lee und Junho Choi führten eine Studie über die Beziehung zwischen Benutzererfahrung, Kundenerfahrung und Markenerfahrung durch. Sie sammelten auch einen Durchbruch früherer Arbeiten zu diesem Thema, so dass ein nützliches Portal für das vom Beruf gesammelte Wissen erhalten wird. Der Artikel sieht groß aus, aber ein wesentlicher Teil ist der Forschungsmethodik gewidmet und kann übersprungen werden.
Sarah Gibbons von der Nielsen / Norman Group befragte UX-Experten zu ihrem Verständnis von Design Thinking. Es stellte sich heraus, dass verschiedene Bedeutungen, die in den Begriff investiert sind, gut geschnitten wurden. Sie versprechen detailliertere Materialien nach.
Fälle
Eine Überprüfung des Duolingo-Redesigns und seines neuen Markencharakters, die es ermöglichten, das Engagement der Benutzer zu erhöhen.
Ein interessantes Beispiel dafür, wie sich die Promotion-Seite eines einfachen Startups im Laufe des Jahres verändert hat.
Die Geschichte
Der 9. Dezember markiert 50 Jahre seit der wichtigsten technologischen Präsentation in der Geschichte und Geschichte der Schnittstellen im Allgemeinen. Douglas Engelbart moderierte
The Mother of All Demos , wo er die Grundlagen moderner Computer als Heimwerkzeuge und Schnittstellen zeigte. Dann wurden sie in Xerox PARC entwickelt, weitere Erfolge werden Apple zugeschrieben.
Einer der besten Jubiläumsartikel von Marc Weber, in dem er sich mit dem Hintergrund, dem Schicksal des Projekts und der Internetverbindung befasst.
Trends
Marktstatistik (Q3 2018)
21,7% -
Wachstum des weltweiten Angebots an tragbaren GerätenSeit Herbst sind nicht einhundert solcher Kollektionen erschienen, aber diese zeigen am besten, wohin sie 2019 ziehen sollen. Viel Glück beim Differenzieren Ihrer Marken (und beim Sammeln von Likes auf Dribbble).
Bonus:
was sie für 2018 versprochen haben .
Veröffentlichte ihre jährliche Trendüberprüfung. Wie immer sind sie eher allgemein technologisch als designorientiert. Im Sommer besuchte ich ihr Londoner Büro und
Esther Duran sprach über die Arbeit an dem Bericht . Sie sammeln die Meinungen von 1.000 Mitarbeitern und 85 Kunden auf 5 Kontinenten, um Erkenntnisse zu gewinnen und Muster aus ihnen in einer Vielzahl von Bereichen (Gesellschaft, Politik, professionelle Industrie) zu identifizieren. Infolgedessen werden etwa 70 Trends identifiziert, von denen 10 nach außen veröffentlicht werden.

Die Farbe von 2019 wurde angekündigt - Koralle. Witze über einen
typischen Dribbble-Tag im nächsten Jahr sind bereits verschwunden.

Wie immer die besten und gesättigtsten Bewertungen.

Sie konzentrieren sich eher auf das Berufsleben als auf bestimmte technologische oder visuelle Bereiche.

Der Anfang ist ziemlich normal, aber es wurden viele wirklich frische Dinge festgestellt.

Über die Blumen.

Über die Fotos.

Über die Abbildungen.

Sehr vernünftige Prognosen zur Markenentwicklung vom Team der Kultagentur Saffron.
Method und Hitachi machten eine Vorhersage über das Konzept des „Vertrauens“ in der Zukunft.
Prognose von Trendwatching.
Algorithmisches Design
Das MIT-Experiment erstellt Gemälde mithilfe des 3D-Drucks neu.
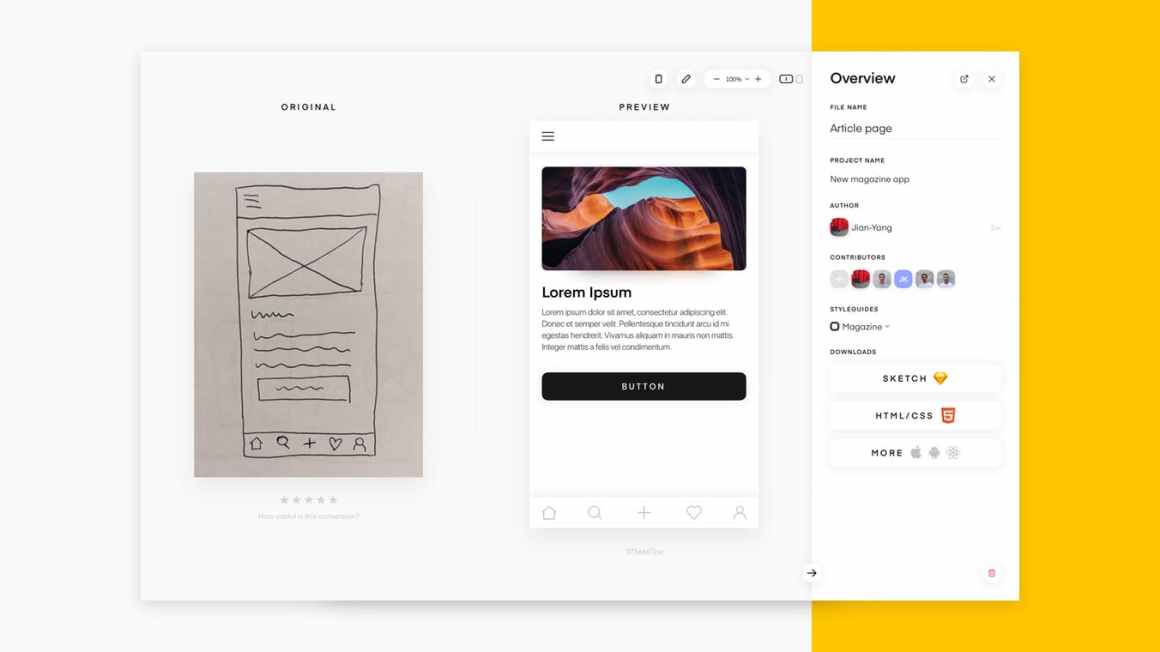
Das Tool wandelt Skizzen von Schnittstellen auf Papier in ziemlich übersichtliche Skizzenlayouts um. Ich habe mir lange die Alpha- und Beta-Versionen angesehen, eine hervorragende Anwendung der Airbnb-Idee für eine Vielzahl von Designern.

Generator Design Turnschuhe.
Für die allgemeine und berufliche Entwicklung
Jason Mesut ist ein Meister darin, jedes Schnittstellenkonzept in ein visuelles Modell umzuwandeln. Er sammelte alle seine Artikel zum Thema in einem einzigen Blog. Eine der neuesten beschreibt die
Probleme bei der Interpretation von „Empathie“ unter Designern . Und ein vernünftiges Modell für alle, die für die Arbeit an einem Produkt wichtig sind.

Eine gute langfristige Erika Hall zum Thema Designethik bei Produktentscheidungen und bei allgemeinen Grenzen von Möglichkeiten. Sie empfiehlt, den Benutzerwert und die Geschäftsvorteile in den frühen Phasen des Designs zu vergleichen, damit keine Lücke zwischen ihnen besteht.

Eine Reihe von Tipps und Tricks zur richtigen Herangehensweise an die Arbeit eines Produktdesigners von Eugen Eşanu.
Der zweite Teil .
InVision hat eine weitere Community ins Leben gerufen, diesmal für führende Designer.
Tagungsband
Die Designmanagement-
Konferenz des Rosenfeld Media
DesignOps Summit 2018 fand vom 7. bis 9. November in New York statt. Die Organisatoren haben ein Video der Reden gepostet (in der letzten Zusammenfassung gab es einen
Bericht darüber ).
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.