Während des größten Teils meiner Webkarriere habe ich ausschließlich auf Kundenseite gearbeitet. Entwerfen adaptiver Layouts, Erstellen von Visualisierungen aus großen Datenmengen, Erstellen von Anwendungs-Dashboards usw. Aber ich musste mich nie direkt mit Routing- oder HTTP-Anforderungen befassen. Bis vor kurzem.
Dieser Beitrag beschreibt, wie ich mehr über die serverseitige Webentwicklung mit Node.js erfahren habe, und einen kurzen Vergleich des Schreibens eines einfachen HTTP-Servers mit drei verschiedenen Umgebungen, Express, Koa.js und Hapi.js.
Hinweis: Wenn Sie ein erfahrener Node.js-Entwickler sind, werden Sie wahrscheinlich denken, dass dies alles elementar / einfach ist. ¯ \ _ (ツ) _ / ¯.
Einige Grundlagen des Netzwerks
Als ich vor ein paar Jahren anfing, in der
Webbranche zu arbeiten, stieß ich auf einen Kurs über Computernetzwerke von
Professor David Veteral auf Coursera. Leider ist es nicht mehr verfügbar, aber Vorträge sind weiterhin auf
der Pearson-Website verfügbar.
Dieser Kurs hat mir sehr gut gefallen, weil er auf verständliche Weise erklärt hat, was unter der Haube passiert. Wenn Sie also
das Lehrbuch für
Computernetzwerke lesen können, lesen Sie alle Details zu den Wundern des Netzwerks.
Hier werde ich jedoch nur kurz auf den Kontext eingehen.
HTTP (Hypertext Transfer Protocol) ist ein Kommunikationsprotokoll, das in Computernetzwerken verwendet wird. Es gibt viele im Internet, wie z. B.
SMTP (Simple Mail Transfer Protocol) ,
FTP (File Transfer Protocol) ,
POP3 (Post Office Protocol 3) und so weiter.
Diese Protokolle ermöglichen Geräten mit völlig unterschiedlicher Hardware / Software die Kommunikation miteinander, da sie genau definierte Nachrichtenformate, Regeln, Syntax und Semantik usw. bereitstellen. Dies bedeutet, dass das Gerät zwar ein bestimmtes Protokoll unterstützt, jedoch mit jedem anderen Gerät kommunizieren kann. im Netz.
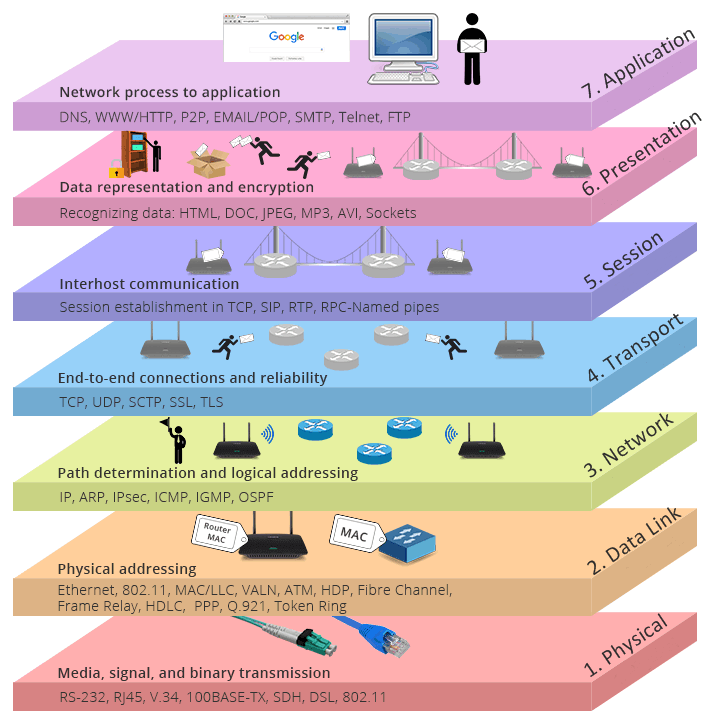
 Von TCP / IP vs OSI: Was ist der Unterschied zwischen den beiden Modellen?
Von TCP / IP vs OSI: Was ist der Unterschied zwischen den beiden Modellen?Betriebssysteme werden normalerweise standardmäßig mit Netzwerkprotokollen wie HTTP unterstützt. Dies erklärt, warum wir keine explizite zusätzliche Software installieren müssen, um auf das Internet zugreifen zu können. Die meisten Netzwerkprotokolle unterstützen eine offene Verbindung zwischen zwei Geräten, sodass sie Daten hin und her übertragen können.
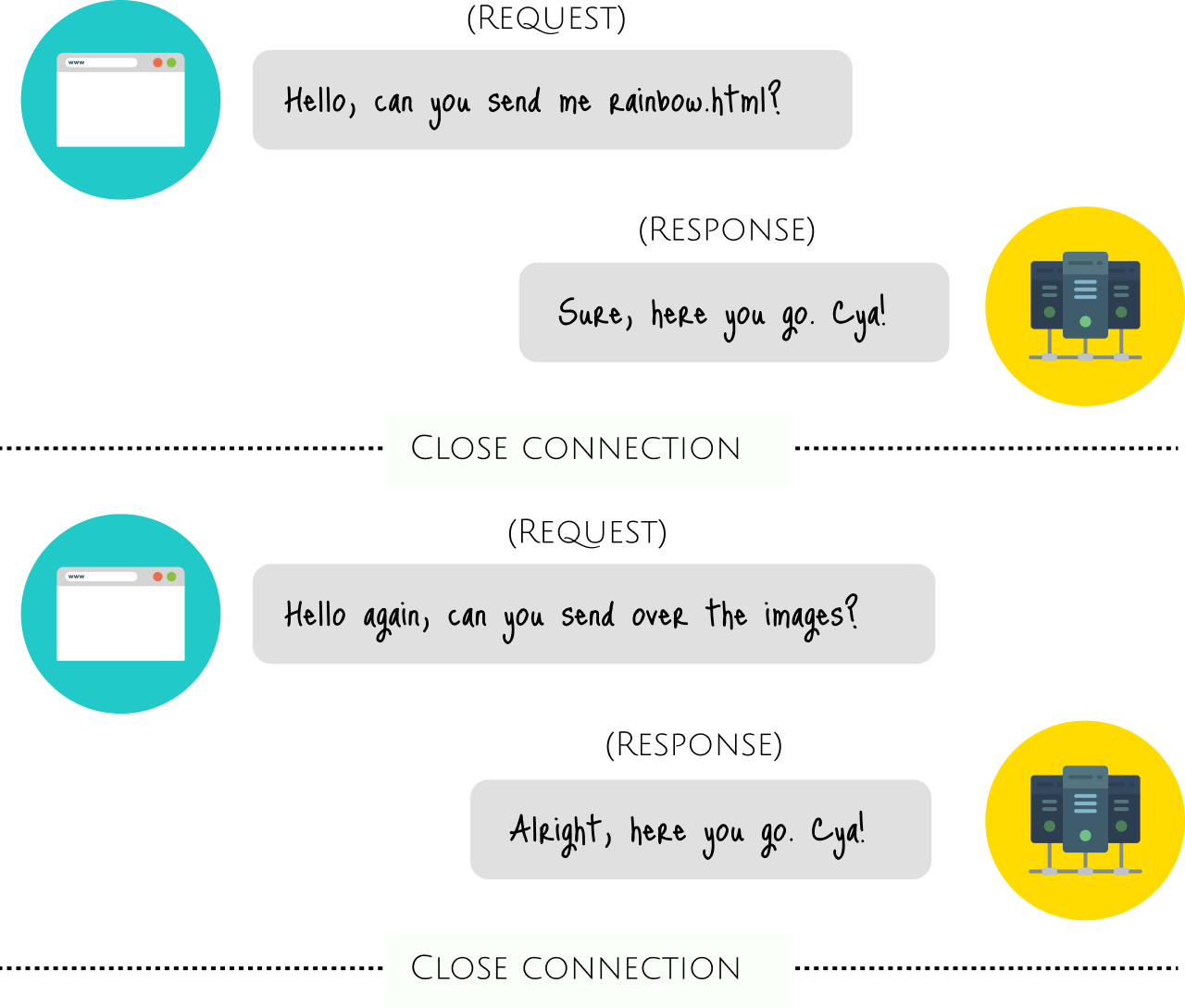
Das HTTP, auf dem das Netzwerk ausgeführt wird, ist unterschiedlich. Es ist als verbindungsloses Protokoll bekannt, da es auf einem Anforderungs- / Antwortmodus basiert. Webbrowser senden Anforderungen für Bilder, Schriftarten, Inhalte usw. an den Server. Nach Abschluss der Anforderung wird jedoch die Verbindung zwischen dem Browser und dem Server getrennt.

Server und Clients
Der Begriff Server kann für Personen, die zum ersten Mal in der Branche neu sind, etwas verwirrend sein, da er sich sowohl auf Hardware (physische Computer, auf denen alle für Websites erforderlichen Dateien und Software gehostet werden) als auch auf Software (ein Programm, das dies tut) beziehen kann ermöglicht Benutzern den Online-Zugriff auf diese Dateien).
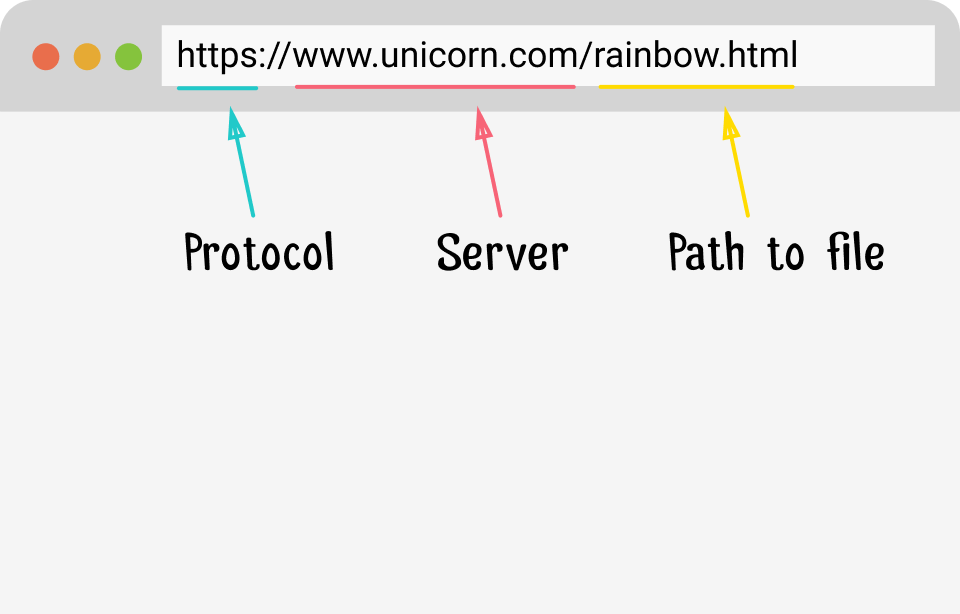
Heute werden wir über die Software-Seite der Dinge sprechen. Aber zuerst ein paar Definitionen. Die URL steht für Universal Resource Locator und besteht aus drei Teilen:
Protokoll ,
Server und der
angeforderten Datei .

URL-Struktur
Das HTTP-Protokoll definiert verschiedene Methoden, mit denen der Browser den Server auffordern kann, eine Reihe verschiedener Aktionen auszuführen, von denen die häufigsten GET und POST sind. Wenn ein Benutzer auf einen Link klickt oder eine URL in die Adressleiste eingibt, sendet der Browser eine GET-Anforderung an den Server, um die in der URL angegebene Ressource abzurufen.
Der Server muss wissen, wie diese HTTP-Anforderung verarbeitet wird, um die richtige Datei zu erhalten, und sie dann an den Browser zurücksenden, der sie angefordert hat. Die beliebteste Webserver-Software, die dies handhabt, ist
Apache und
NGINX .
 Webserver verarbeiten eingehende Anfragen und reagieren entsprechend
Webserver verarbeiten eingehende Anfragen und reagieren entsprechendBei beiden handelt es sich um Open-Source-Softwarepakete mit vollem Funktionsumfang, die Funktionen wie Authentifizierungsschemata, Umschreiben von URLs, Protokollierung und Proxy enthalten, um nur einige zu nennen. Apache und NGINX sind in C geschrieben. Technisch gesehen können Sie einen Webserver in jeder Sprache schreiben.
Python ,
golang.org/pkg/net/http ,
Ruby , diese Liste kann einige Zeit
dauern . Es ist nur so, dass einige Sprachen bestimmte Dinge besser können als andere.
Erstellen eines HTTP-Servers mit Node.js.
Node.js ist eine Javascript-Laufzeit, die auf der
Chrome V8-Javascript-Engine basiert. Es wird mit dem
http-Modul geliefert , das eine Reihe von Funktionen und Klassen zum Erstellen eines HTTP-Servers bereitstellt.
Für diesen grundlegenden HTTP-Server verwenden wir auch das
Dateisystem , den
Pfad und die
URL , die native Module von Node.j sind.
Importieren Sie zunächst die erforderlichen Module.
const http = require('http')
Wir werden auch ein MIME-Typwörterbuch erstellen, damit wir der angeforderten Ressource basierend auf ihrer Erweiterung den entsprechenden MIME-Typ zuweisen können. Eine vollständige Liste der MIME-Typen finden Sie in der
Internet Assigned Numbers Authority .
const mimeTypes = { '.html': 'text/html', '.js': 'text/javascript', '.css': 'text/css', '.ico': 'image/x-icon', '.png': 'image/png', '.jpg': 'image/jpeg', '.gif': 'image/gif', '.svg': 'image/svg+xml', '.json': 'application/json', '.woff': 'font/woff', '.woff2': 'font/woff2' }
Jetzt können wir einen HTTP-Server mit der Funktion
http.createServer() erstellen, der eine neue Instanz von
http.Server .
const server = http.createServer()
Wir werden die Request-Handler-Funktion mit den
createServer() und Response-Objekten an
createServer() . Diese Funktion wird jedes Mal einmal aufgerufen, wenn eine HTTP-Anforderung beim Server eintrifft.
server.on('request', (req, res) => {
Der Server wird gestartet, indem die
listen Methode des
server mit der Portnummer aufgerufen wird, die der Server abhören soll, z. B.
5000 .
server.listen(5000)
Das
request ist eine Instanz von
IncomingMessage und ermöglicht den Zugriff auf alle Informationen zur Anforderung, z. B. Antwortstatus, Header und Daten.
Das
response ist eine Instanz von
ServerResponse , einem
beschreibbaren Stream, der viele Methoden zum Zurücksenden von Daten an den Client bietet.
Im Abfrage-Handler möchten wir Folgendes tun:
Der gesamte Code wird auf Glitch gehostet, und Sie können das Projekt neu mischen, wenn Sie möchten.
https://glitch.com/edit/#!/node-httpErstellen eines HTTP-Servers mit Node.js-Frameworks
Node.js Frameworks wie
Express ,
Koa.js und
Hapi.js bieten neben vielen anderen praktischen Funktionen verschiedene nützliche Middleware-Funktionen, die es Entwicklern ersparen, selbst schreiben zu müssen.
Persönlich denke ich, dass es besser ist, zuerst die Grundlagen ohne Frameworks zu lernen, nur um zu verstehen, was unter der Haube passiert, und dann mit jedem Framework, das Sie mögen, verrückt zu werden.
Express verfügt über ein eigenes integriertes Plugin zum Bereitstellen statischer Dateien, sodass der Code, der zum Ausführen derselben Aktionen wie in seiner eigenen Node.js erforderlich ist, viel kürzer ist.
const express = require('express') const app = express()
Koa.js hat kein ähnliches Plugin in seinem Kern, daher muss jedes erforderliche Plugin separat installiert werden. Die neueste Version von Koa.js verwendet asynchrone Funktionen zugunsten von Rückrufen. Sie können das
koa-static Plugin verwenden, um statische Dateien bereitzustellen.
const serve = require('koa-static') const koa = require('koa') const app = new koa()
Hapi.js unterstützt die Anpassung und dreht sich um die Anpassung des
Serverobjekts . Es verwendet Plugins, um Funktionen wie Routing, Authentifizierung usw. zu erweitern. Um statische Dateien bereitzustellen, benötigen wir ein Plugin namens
inert .
const path = require('path') const hapi = require('hapi') const inert = require('inert')
Jede dieser Plattformen hat ihre Vor- und Nachteile. Sie sind für größere Anwendungen und nicht nur für die Bereitstellung einer einzelnen HTML-Seite offensichtlicher. Die Wahl der Struktur hängt stark von den tatsächlichen Anforderungen des Projekts ab, an dem Sie arbeiten.
Fertigstellung
Wenn die Netzwerkseite für Sie schon immer eine Black Box war, hoffe ich, dass dieser Artikel als nützliche Einführung in das Protokoll dienen kann, das das Netzwerk bereitstellt. Ich empfehle außerdem dringend, die
API-Dokumentation zu Node.js zu lesen, die sehr gut geschrieben und für jeden Neuling bei Node.js im Allgemeinen sehr nützlich ist.